React Native 全栈开发实战班 - 用户界面进阶之响应式设计实践
在移动应用开发中,响应式设计 是确保应用在不同设备、屏幕尺寸和方向下都能提供良好用户体验的关键。React Native 提供了多种工具和技巧来实现响应式设计,包括 Flexbox 布局、动态样式、屏幕尺寸适配等。本章节将详细介绍如何在 React Native 中进行响应式设计,包括布局适配、字体适配、组件适配以及常见的设计模式。
5.1 响应式设计概述
响应式设计 的目标是使应用界面能够根据不同的设备和屏幕尺寸自动调整布局和样式,以提供一致的用户体验。响应式设计的主要挑战包括:
- 不同屏幕尺寸: 从小型手机到大型平板。
- 不同屏幕方向: 纵向和横向。
- 不同分辨率和像素密度: 高分辨率设备需要更高质量的图片和图标。
- 不同平台: iOS 和 Android 平台有不同的设计规范和用户习惯。
React Native 提供了多种工具和技巧来应对这些挑战,包括 Flexbox 布局、动态样式、屏幕尺寸 API 等。
5.2 使用 Flexbox 实现响应式布局
Flexbox 是 React Native 中默认的布局系统,能够轻松实现响应式布局。
5.2.1 Flex 属性
-
flex属性: 定义子元素在主轴方向上占据剩余空间的比例。<View style={{ flex: 1 }}><View style={{ flex: 1, backgroundColor: '#f0f0f0' }} /><View style={{ flex: 2, backgroundColor: '#d0d0d0' }} /> </View> -
flexDirection属性: 定义主轴方向(row或column)。<View style={{ flexDirection: 'row' }}><View style={{ flex: 1 }} /><View style={{ flex: 2 }} /> </View> -
justifyContent属性: 定义子元素在主轴上的对齐方式。<View style={{ justifyContent: 'space-between' }}><View /><View /> </View> -
alignItems属性: 定义子元素在交叉轴上的对齐方式。<View style={{ alignItems: 'center' }}><View /><View /> </View>
5.2.2 百分比宽度和高度
React Native 不直接支持百分比宽度和高度,但可以通过 Dimensions API 实现。
示例:
import React from 'react';
import { View, Text, StyleSheet, Dimensions } from 'react-native';const { width, height } = Dimensions.get('window');const ResponsiveView = () => {return (<View style={styles.container}><View style={[styles.box, { width: width * 0.8, height: height * 0.2 }]} /><View style={[styles.box, { width: width * 0.6, height: height * 0.3 }]} /></View>);
};const styles = StyleSheet.create({container: {flex: 1,justifyContent: 'center',alignItems: 'center',},box: {backgroundColor: '#f0f0f0',margin: 10,},
});export default ResponsiveView;
5.2.3 FlexWrap
flexWrap 属性可以控制子元素是否换行,适用于布局内容较多的情况。
示例:
<View style={{ flexWrap: 'wrap', flexDirection: 'row' }}><View style={{ width: 100, height: 100, backgroundColor: '#f0f0f0', margin: 5 }} /><View style={{ width: 100, height: 100, backgroundColor: '#d0d0d0', margin: 5 }} /><View style={{ width: 100, height: 100, backgroundColor: '#f0f0f0', margin: 5 }} />{/* 更多子元素 */}
</View>
5.3 动态样式
动态样式可以根据屏幕尺寸、设备类型、主题等动态调整组件的样式。
5.3.1 使用 useWindowDimensions
useWindowDimensions Hook 可以获取当前窗口的宽度、高度和方向。
示例:
import React from 'react';
import { View, Text, StyleSheet, useWindowDimensions } from 'react-native';const ResponsiveText = () => {const { width, height, fontScale } = useWindowDimensions();return (<View style={styles.container}><Text style={{ fontSize: width * 0.05 }}>Responsive Text</Text></View>);
};const styles = StyleSheet.create({container: {flex: 1,justifyContent: 'center',alignItems: 'center',},
});export default ResponsiveText;
5.3.2 条件样式
可以根据屏幕尺寸或方向条件性地应用样式。
示例:
import React, { useState, useEffect } from 'react';
import { View, Text, StyleSheet, Dimensions } from 'react-native';const { width } = Dimensions.get('window');const ResponsiveBox = () => {const [isSmallScreen, setIsSmallScreen] = useState(width < 600);useEffect(() => {const updateLayout = () => {const { width } = Dimensions.get('window');setIsSmallScreen(width < 600);};Dimensions.addEventListener('change', updateLayout);return () => {Dimensions.removeEventListener('change', updateLayout);};}, []);return (<View style={isSmallScreen ? styles.smallContainer : styles.largeContainer}><Text>Responsive Box</Text></View>);
};const styles = StyleSheet.create({smallContainer: {flex: 1,backgroundColor: '#f0f0f0',padding: 10,},largeContainer: {flex: 1,backgroundColor: '#d0d0d0',padding: 20,},
});export default ResponsiveBox;
5.4 屏幕尺寸适配
React Native 提供了 Dimensions API 和 useWindowDimensions Hook 来获取屏幕尺寸和方向。
5.4.1 使用 Dimensions
Dimensions API 可以获取设备屏幕的宽度、高度和像素密度。
示例:
import React from 'react';
import { View, Text, StyleSheet, Dimensions } from 'react-native';const { width, height, scale } = Dimensions.get('window');const ScreenDimensions = () => {return (<View style={styles.container}><Text>Width: {width}</Text><Text>Height: {height}</Text><Text>Scale: {scale}</Text></View>);
};const styles = StyleSheet.create({container: {flex: 1,justifyContent: 'center',alignItems: 'center',},
});export default ScreenDimensions;
5.4.2 使用 useWindowDimensions
useWindowDimensions Hook 提供了一种更简洁的方式来获取屏幕尺寸。
示例:
import React from 'react';
import { View, Text, StyleSheet, useWindowDimensions } from 'react-native';const ScreenDimensions = () => {const { width, height, fontScale } = useWindowDimensions();return (<View style={styles.container}><Text>Width: {width}</Text><Text>Height: {height}</Text><Text>Font Scale: {fontScale}</Text></View>);
};const styles = StyleSheet.create({container: {flex: 1,justifyContent: 'center',alignItems: 'center',},
});export default ScreenDimensions;
5.5 响应式设计模式
以下是一些常见的响应式设计模式:
5.5.1 流式布局
使用 Flexbox 实现流式布局,使组件能够根据屏幕尺寸自动调整大小和位置。
示例:
import React from 'react';
import { View, Text, StyleSheet } from 'react-native';const FluidLayout = () => {return (<View style={styles.container}><View style={styles.item}><Text>Item 1</Text></View><View style={styles.item}><Text>Item 2</Text></View><View style={styles.item}><Text>Item 3</Text></View></View>);
};const styles = StyleSheet.create({container: {flex: 1,flexDirection: 'row',flexWrap: 'wrap',justifyContent: 'center',alignItems: 'center',},item: {width: 100,height: 100,backgroundColor: '#f0f0f0',margin: 10,justifyContent: 'center',alignItems: 'center',},
});export default FluidLayout;
5.5.2 相对布局
使用相对布局,使组件能够根据其他组件的位置和大小进行调整。
示例:
import React from 'react';
import { View, Text, StyleSheet } from 'react-native';const RelativeLayout = () => {return (<View style={styles.container}><View style={styles.box1}><Text>Box 1</Text></View><View style={styles.box2}><Text>Box 2</Text></View></View>);
};const styles = StyleSheet.create({container: {flex: 1,position: 'relative',},box1: {position: 'absolute',top: 50,left: 50,width: 100,height: 100,backgroundColor: '#f0f0f0',justifyContent: 'center',alignItems: 'center',},box2: {position: 'absolute',bottom: 50,right: 50,width: 100,height: 100,backgroundColor: '#d0d0d0',justifyContent: 'center',alignItems: 'center',},
});export default RelativeLayout;
5.5.3 媒体查询
虽然 React Native 不支持传统的 CSS 媒体查询,但可以通过 Dimensions API 和 useWindowDimensions Hook 实现类似的媒体查询效果。这样就可以根据屏幕尺寸做不同的样式,甚至可以写多套的方式,来直接区分风格太大的模块。
作者简介
前腾讯电子签的前端负责人,现 whentimes tech CTO,专注于前端技术的大咖一枚!一路走来,从小屏到大屏,从 Web 到移动,什么前端难题都见过。热衷于用技术打磨产品,带领团队把复杂的事情做到极简,体验做到极致。喜欢探索新技术,也爱分享一些实战经验,帮助大家少走弯路!
温馨提示:可搜老码小张公号联系导师
相关文章:

React Native 全栈开发实战班 - 用户界面进阶之响应式设计实践
在移动应用开发中,响应式设计 是确保应用在不同设备、屏幕尺寸和方向下都能提供良好用户体验的关键。React Native 提供了多种工具和技巧来实现响应式设计,包括 Flexbox 布局、动态样式、屏幕尺寸适配等。本章节将详细介绍如何在 React Native 中进行响应…...

SlickGrid点击/双击事件
分析 SlickGrid提供了点击事件方法grid.onClick和grid.onDblClick用于捕获用户对表格列的点击,捕获到点击事件之后,修改表格数据,然后使用grid.updateRow方法将修改后的数据更新到表格中。 展示 代码 创建grid(HTML)…...

一文详细深入总结服务器选型
1. 题记: 服务器选型工作是项目规划检讨的一项非常重要的工作,本文详细深入总结服务器选型。 2. 服务器基础知识概览 2.1 服务器的定义与功能 2.1 .1 定义 服务器是一种高性能计算机,其设计目的是在网络中提供服务。它可以处理来自多个客…...
二、Nginx的TCP/UDP调度器(四层代理))
一、Nginx反向代理(七层代理)二、Nginx的TCP/UDP调度器(四层代理)
一、Nginx反向代理(七层代理) 实验要求 使用Nginx实现Web反向代理功能,实现如下功能: 后端Web服务器两台,可以使用httpd实现Nginx采用轮询的方式调用后端Web服务器两台Web服务器的权重要求设置为不同的值最大失败次数为…...

CSS+JQuery 实现弹力球效果,碰到屏幕边框弹回
实现弹力球效果,碰到屏幕边框弹回,效果如下 代码如下: <img src"../image/ball.png" alt"" class"ball"> <style>.ball {position: fixed;top: 50vh;left: 50vw;width: 15vw;height: 15vw;border…...

shell编程规范和脚本变量
什么是shell 人和计算机内核之间的中介: 计算机的语言是二进制,把人类的语言翻译成计算机能够识别的语言,然后让内核来处理 内核完成之后要把结果反馈给用户,要把计算机的翻译成人类能够识别的语言 命令解释器,pyc…...

jspm美容院管理系统
摘要 首先,论文一开始便是清楚的论述了系统的研究内容。其次,剖析系统需求分析,弄明白“做什么”,分析包括业务分析和业务流程的分析以及用例分析,更进一步明确系统的需求。然后在明白了系统的需求基础上需要进一步地设计系统,主要包罗软件架构模式、整体功能模块、数据库设计…...

Prometheus结合K8s(二)使用
上一篇介绍了如何搭建 Prometheus结合K8s(一)搭建-CSDN博客,这章介绍使用 页面访问 kubectl get svc -n prom 看promeheus和granfana的端口访问页面 Prometheus 点击status—target,可以看到metrics的数据来源,即各…...

【虚幻引擎】UE5数字人开发实战教程
本套课程将会交大家如何去开发属于自己的数字人,包含大模型接入,流式输出,语音识别,语音合成,口型驱动,动画蓝图,语音唤醒等功能。 课程介绍视频如下: 【虚幻引擎】UE5 历时一个多月…...

深入分析:固定参考框架在RViz中的作用与对数据可视化的影响 ros ubuntu20.04
深入分析:固定参考框架在RViz中的作用与对数据可视化的影响 RViz (Robot Visualization) 是 ROS (Robot Operating System) 中一种重要的三维可视化工具,主要用于实时观察和分析传感器数据、机器人状态信息以及环境模型。RViz的核心功能之一是固定参考框…...

Android:时间选择器(最下面有效果图)
1.创建DateUtil类 /*** Created by wangshuai on 2024/11/19.*/ public class DateUtil {public final static String PATTERN_ALL"yyyy-MM-dd HH:mm:ss";public final static String PATTERN_DEFAULT"yyyy-MM-dd";/*** 获取当前时间* return yyyy-MM-dd*…...
-c++/c)
第十六届蓝桥杯模拟赛(第一期)-c++/c
c/c蓝桥杯模拟赛题解,非常详细 质因数 1、填空题 【问题描述】 如果一个数 p 是个质数,同时又是整数 a 的约数,则 p 称为 a 的一个质因数。 请问 2024 有多少个质因数。 【答案提交】 这是一道结果填空的题,你只需要算出结果后提…...

如何挑选路由器?需要看哪些参数?
挑选路由器时,选择合适的型号和参数对于确保家庭或办公网络的速度、稳定性和覆盖范围至关重要。以下是挑选路由器时需要考虑的关键参数和因素: 1. 无线标准 (Wi-Fi标准) 无线标准是衡量路由器性能的核心指标。不同的无线标准提供不同的速率、范围和技术…...

mysql-备份(二)
前章介绍了MySQL的内部数据结构btree,这章讲述mysql的备份 1:环境 ubuntu22.04 LST mysql5.7.42 or win10 mysql5.7.44 (这里图简单直接windows部署) download:https://downloads.mysql.com/archives/community/ 2:install 1> unzip mysql-5.7.44-w…...

Tailwind CSS 和 UnoCSS简单比较
UnoCSS 和 Tailwind CSS 都是流行的原子化 CSS 框架,但它们在设计理念、性能和使用方式上有一些重要的区别。下面是对它们的详细对比: 1. 概述 Tailwind CSS:Tailwind 是一个原子化的 CSS 框架,提供了大量的预定义类(…...

unity3d————范围检测
目录 知识点一:什么是范围检测 知识点二:如何进行范围检测 问题: Physics.queriesHitTriggers 怎么查看是不是true? QueryTriggerInteraction.UseGlobal 参数意味着是否检测触发器将依据全局设置 Physics.queriesHitTrigge…...

修改this.$confirm的按钮位置、图标、文字及标题
在Vue.js项目中,this.$confirm 通常是基于某些UI库(如Element UI或Ant Design Vue)的对话框确认方法。 以下是基于Element UI的this.$confirm的用法示例。 在此之前,你的项目要已经安装了Element UI,如果没安装话就打…...
 函数详解)
SQL MID() 函数详解
SQL MID() 函数详解 SQL 中的 MID() 函数是一个非常有用的字符串处理工具,它允许用户从字符串中提取特定位置的子字符串。这个函数在数据库查询和报告中特别有用,尤其是在需要从较长的文本字段中提取特定信息时。本文将详细介绍 MID() 函数的用法、参数…...

【蓝桥杯备赛】123(前缀和的复杂应用)
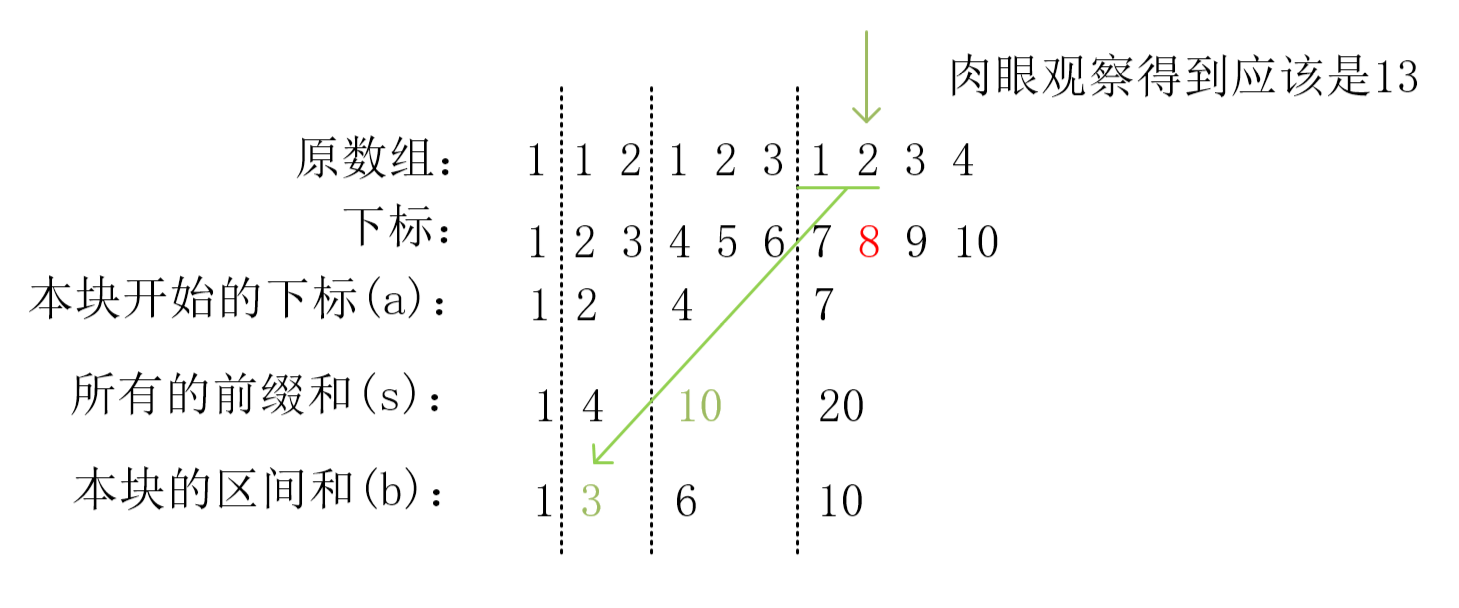
5. 前缀和的复杂应用 5.1. 123(4 星) 5.1.1. 题目解析 这道题仍然是求一段区间的和,很容易能够想到前缀和找规律: 1------------------1 号块 1 2----------------2 号块 1 2 3--------------3 号块 1 2 3 4------------4 号…...

MINES
MINES (m)6A (I)dentification Using (N)anopor(E) (S)equencing Tombo(v1.4) 命令在 MINES 之前执行: (仅在 fast5 文件中尚未包含 fastq 时需要) tombo preprocess annotate_raw_with_fastqs --fast5-basedir /fast5_dir/ --fastq-file…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
