后台通用tag面包屑
思路:要实现点击左侧菜单栏,页面跳转且显示面包屑(本文用的是TS+Vue3)
功能点:
- 最多显示5个标签
- 超过5个时,自动移除最早的标签
- 至少保留1个标签
- 支持标签关闭功能
首先在store.ts 处理路由(点击过的路由,当前的路由信息),只需要用到增加和删除tag逻辑
addVisitedView:去和现在项目配置的路由数组做匹配(path),获取点击过的路由信息,存入tag内,然后判断 如果访问过的路由中已经存在该路由,则更新当前路由,不重复添加标签,return掉,如果没有存在该路由,则添加新路由再更新当前路由,加超过5个时,自动移除最早的标签。
deleteVisitedView:查找要删除的路由在数组中的索引,如果找到了该路由(index > -1)则删除它
import { defineStore } from 'pinia'
// 定义访问过的路由
interface TagView {title: stringpath: string
}
export const useMenuStore = defineStore('menu', {state:()=>({visitedViews: [] as TagView[], // 访问过的路由currentView: null as TagView | null // 当前路由}),actions: {// 添加访问过的路由addVisitedView(route: any) {const menuItem = this.menuList.find(item => item.path === route.path)if (!menuItem) return// 定义访问过的路由const tag: TagView = {title: menuItem.title,path: route.path}// 如果访问过的路由中已经存在该路由,则更新当前视图,不重复添加标签if (this.visitedViews.some(v => v.path === tag.path)) {this.currentView = tagreturn}// 添加到访问过的路由this.visitedViews.push(tag)// 更新当前路由this.currentView = tag// 如果访问过的路由超过5个,则删除第一个if (this.visitedViews.length > 5) {this.visitedViews.shift()}},// 删除访问过的路由deleteVisitedView(path: string) {const index = this.visitedViews.findIndex(v => v.path === path)// 如果访问过的路由中存在该路由,则删除if (index > -1) {this.visitedViews.splice(index, 1)}},}
})
标签组件页面显示:
使用watch去监听路由的改变,来动态添加路由,调用store里面的addVisitedView和deleteVisitedView来进行增加删除,然后这里的业务逻辑只处理页面的路由跳转
关闭标签的逻辑:如果删除的不是当前选中的标签,则直接删除
如果删除的选中的标签
- 如果是首,则到当前列表的第一个
- 如果是尾,则到当前列表的最后一个
- 如果是中间的,则是当前列表的后一个标签
<template><div class="bread-container"><el-tag v-for="tag in visitedViews" :key="tag.path" :closable="visitedViews.length > 1":effect="route.path === tag.path ? 'dark' : 'plain'" @click="handleTagClick(tag)"@close="handleCloseTag(tag)" class="tag-item" size="large">{{ tag.title }}</el-tag></div>
</template>
<script setup lang="ts">
import { watch } from 'vue'
import { storeToRefs } from 'pinia'
import { useMenuStore } from '@/store'
import { useRoute, useRouter } from 'vue-router'
const route = useRoute()
const router = useRouter()
const menuStore = useMenuStore()
const { visitedViews } = storeToRefs(menuStore)
// 定义 TagView 类型
interface TagView {title: stringpath: string
}// 监听路由变化时添加到访问记录
watch(() => route.path,() => { menuStore.addVisitedView(route) },{ immediate: true })// 点击标签
const handleTagClick = (tag: TagView) => {router.push(tag.path)
}
// 关闭标签
const handleCloseTag = (tag: TagView) => {menuStore.deleteVisitedView(tag.path)if (route.path === tag.path) {// 先找到要关闭标签的索引const index = menuStore.visitedViews.findIndex(v => v.path === tag.path)//默认关闭的不是首尾标签let nextTag = menuStore.visitedViews[index + 1]if (index === 0) {// 如果关闭的是第一个标签,跳转到新的第一个标签nextTag = menuStore.visitedViews[1]} else if (index === menuStore.visitedViews.length - 1) {// 如果关闭的是最后一个标签,跳转到前一个标签nextTag = menuStore.visitedViews[menuStore.visitedViews.length - 2]}router.push(nextTag.path) }
}
</script>
<style scoped lang="scss">
.bread-container {margin-top: 20px;.tag-item {margin-left: 12px;font-size: 16px;}
}
</style>相关文章:

后台通用tag面包屑
思路:要实现点击左侧菜单栏,页面跳转且显示面包屑(本文用的是TSVue3) 功能点: 最多显示5个标签超过5个时,自动移除最早的标签至少保留1个标签支持标签关闭功能 首先在store.ts 处理路由(点击过的路由,当前…...

oracle数据恢复—通过拼接数据库碎片的方式恢复Oracle数据的案例
Oracle数据库故障: 存储掉盘超过上限,lun无法识别。管理员重组存储的位图信息并导出lun,发现linux操作系统上部署的oracle数据库中有上百个数据文件的大小变为0kb。数据库的大小缩水了80%以上。 取出&并分析oracle数据库的控制文件。重组…...

node.js fluent-ffmpeg 桌面推流
1,安装fluent-ffmpeg,npm install fluent-ffmpeg 2,推流代码: //stream.js const ffmpeg require(fluent-ffmpeg); const rtmpUrl "rtmp://localhost:1935/live/desktop"; //ffmpeg -f gdigrab -i desktop -vcode…...

AWS的流日志
文章目录 一、aws如何观察vpc的日志?二、aws观测其vpc的入口日志三、 具体配置3.1、配置你的存储神器 S33.2、建立子网的流日志 一、aws如何观察vpc的日志? 排查问题的时候除了去抓包看具体的端口信息的时候,还可以根据其所在的vpc的子网信息…...

大数据新视界 -- 大数据大厂之 Hive 数据导入:多源数据集成的策略与实战(上)(3/ 30)
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...

Qt入门1——认识Qt的几个常用头文件和常用函数
1.头文件 ① #include <QPushButton>——“按钮”头文件; ② #include <QLabel>——“标签”头文件; ③ #include <QFont>——“字体”头文件; ④#include <QDebug>——输出相关信息; 2. 常用函数/类的基…...

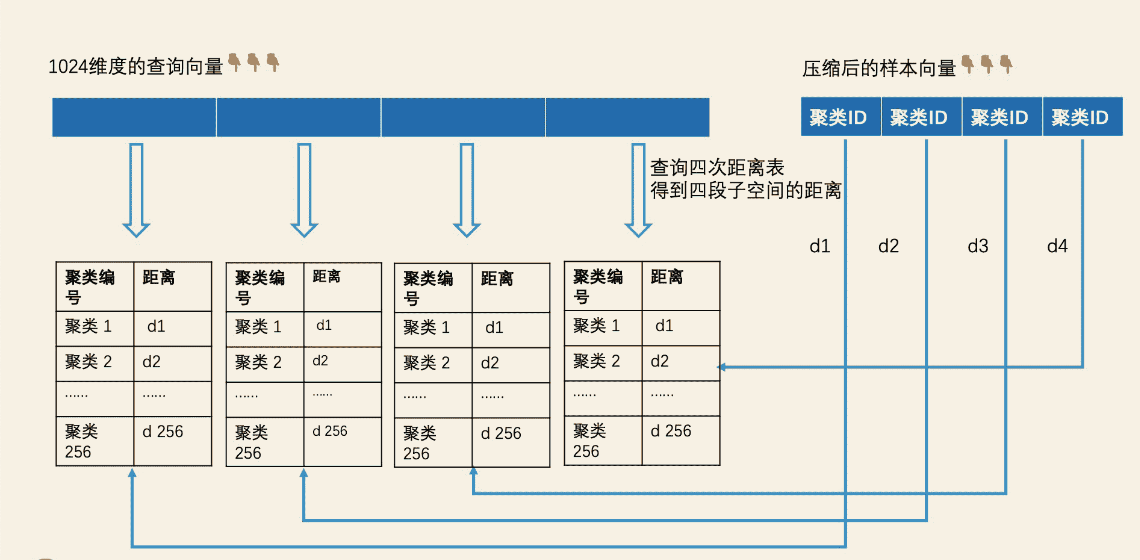
ElasticSearch学习篇17_《检索技术核心20讲》最邻近检索-局部敏感哈希、乘积量化PQ思路
目录 场景在搜索引擎和推荐引擎中,对相似文章去重是一个非常重要的环节,另外是拍照识花、摇一摇搜歌等场景都可以使用它快速检索。 基于敏感性哈希的检索更擅长处理字面上的相似而不是语义上的相似。 向量空间模型ANN检索加速思路 局部敏感哈希编码 随…...

在 Sublime Text 中直接预览 Markdown 文件
在 Sublime Text 中直接预览 Markdown 文件需要借助插件实现。以下是详细步骤: 1. 安装 Markdown Preview 插件 按下快捷键 CtrlShiftP (或 macOS 上的 CmdShiftP),打开命令面板。输入 Install Package 并选择 Package Control: Install Package。等待包…...

分词器的概念(通俗易懂版)
什么是分词器?简单点说就是将字符序列转化为数字序列,对应模型的输入。 通常情况下,Tokenizer有三种粒度:word/char/subword word: 按照词进行分词,如: Today is sunday. 则根据空格或标点进行分割[today, is, sunda…...

速通前端篇 —— CSS
找往期文章包括但不限于本期文章中不懂的知识点: 个人主页:我要学编程程(ಥ_ಥ)-CSDN博客 所属专栏:速通前端 目录 CSS的介绍 基本语法规范 CSS选择器 标签选择器 class选择器 id选择器 复合选择器 通配符选择器 CSS常见样式 颜…...

数据库表设计范式
华子目录 MYSQL库表设计:范式第一范式(1NF)第二范式(2NF)第三范式(3NF)三范式小结巴斯-科德范式(BCNF)第四范式(4NF)第五范式(5NF&…...
经济增长初步
1.人均产出 人均产出,通常指的是一个国家、地区或组织在一定时期内,每个劳动人口平均创造的生产总值。它是衡量一个地区或国家经济效率和劳动生产率的重要指标。具体来说,人均产出可以通过以下公式计算: 人均产出总产出/劳动人口…...

【架构】主流企业架构Zachman、ToGAF、FEA、DoDAF介绍
文章目录 前言一、Zachman架构二、ToGAF架构三、FEA架构四、DoDAF 前言 企业架构(Enterprise Architecture,EA)是指企业在信息技术和业务流程方面的整体设计和规划。 最近接触到“企业架构”这个概念,转念一想必定和我们软件架构…...

时间请求参数、响应
(7)时间请求参数 1.默认格式转换 控制器 RequestMapping("/commonDate") ResponseBody public String commonDate(Date date){System.out.println("默认格式时间参数 date > "date);return "{module : commonDate}"; }…...

PyTorch图像预处理:计算均值和方差以实现标准化
在深度学习中,图像数据的预处理是一个关键步骤,它直接影响模型的训练效果和收敛速度。PyTorch提供的transforms.Normalize()函数允许我们对图像数据进行标准化处理,即减去均值并除以方差。这一步骤对于提高模型性能至关重要。 为什么需要标准…...
slice介绍slice查看器
Android Jetpack架构组件(十)之Slices - 阅读清单 - 腾讯云开发者社区-腾讯云 slice 查看器apk 用adb intall 安装 Releases android/user-interface-samples GitHubMultiple samples showing the best practices in the user interface on Android. - Releases android/u…...

Android音频采集
在 Android 开发领域,音频采集是一项非常重要且有趣的功能。它为各种应用程序,如语音聊天、音频录制、多媒体内容创作等提供了基础支持。今天我们就来深入探讨一下 Android 音频采集的两大类型:Mic 音频采集和系统音频采集。 1. Mic音频采集…...

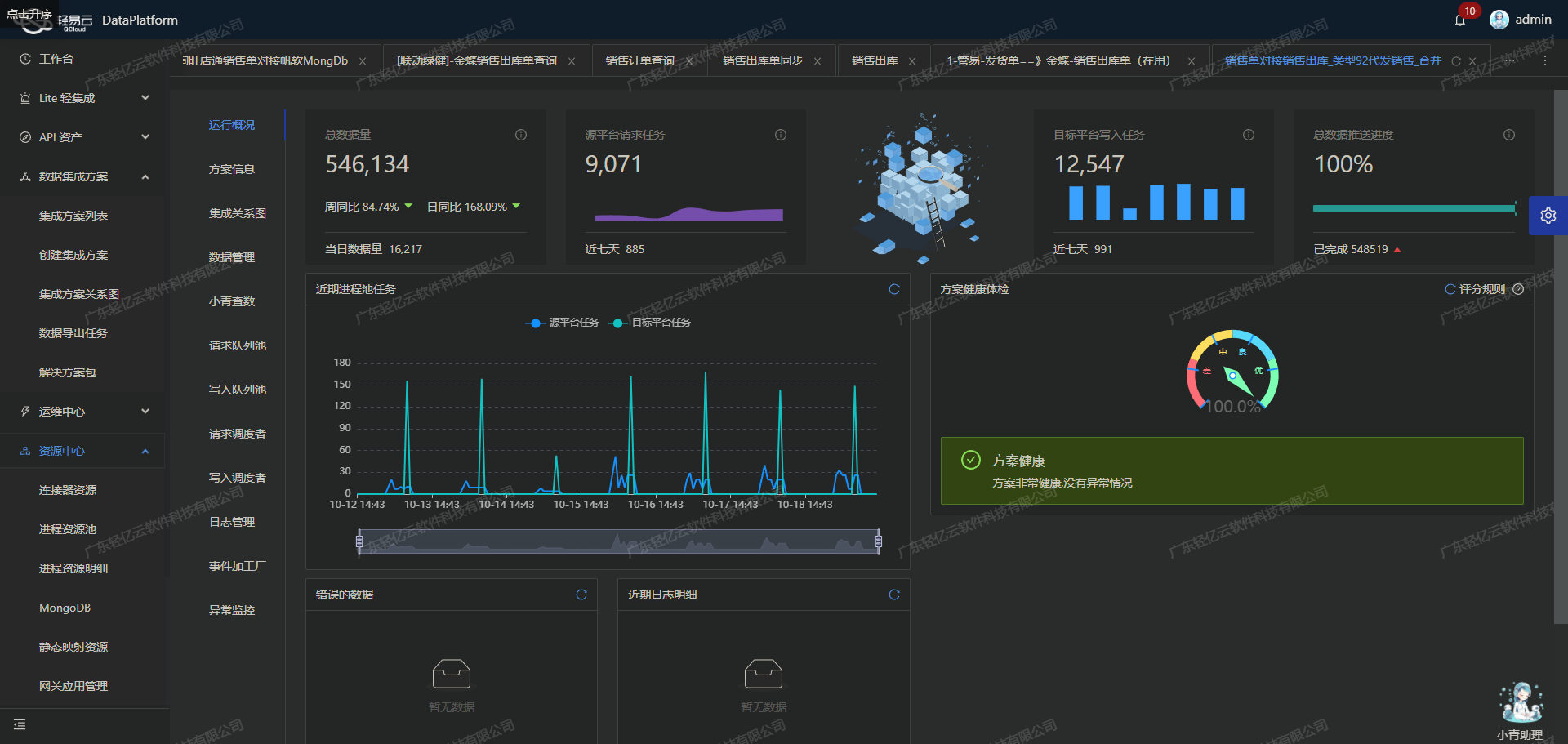
通过轻易云平台实现聚水潭数据高效集成到MySQL的技术方案
聚水潭数据集成到MySQL的技术案例分享 在本次技术案例中,我们将详细探讨如何通过轻易云数据集成平台,将聚水潭的数据高效、可靠地集成到MySQL数据库中。具体方案为“聚水谭-店铺查询单-->BI斯莱蒙-店铺表”。这一过程不仅需要处理大量数据的快速写入…...

类和对象( 中 【补充】)
目录 一 . 赋值运算符重载 1.1 运算符重载 1.2 赋值运算符重载 1.3 日期类实现 1.3.1 比较日期的大小 : 1.3.2 日期天数 : 1.3.3 日期 - 天数 : 1.3.4 前置/后置 1.3.5 日期 - 日期 1.3.6 流插入 << 和 流提取 >> 二 . 取地址运算符重载 2.1 const…...

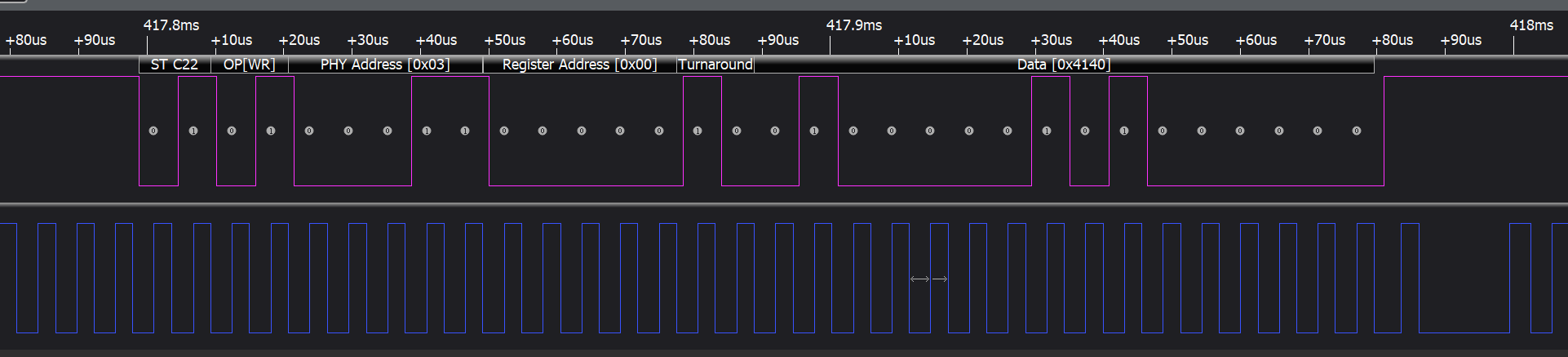
如何使用gpio模拟mdio通信?
一、前言 实际项目开发中,由于设计原因,会将phy的mdio引脚连接到SoC的2个空闲gpio上, 这样就无法通过Gmac自有的架构实现修改phy, 因此只能通过GPIO模拟的方式实现MDIO, 好在Linux支持MDIO via GPIO功能。 该功能…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
