vue3+echarts+ant design vue实现进度环形图
1、代码
<div>
<!-- 目标环形图 --><div id="main" class="chart_box"> </div><div class="text_target">目标</div>
</div>// 目标环形图
const onEcharts = () => {// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据(进度环图)var option = {title: {text: '80%', //主标题文本left: '33%', // 水平居中(这里设置的是标题的左上角)top: '40%', // 垂直居中(这里设置的是标题的左上角)textStyle: {fontWeight: 800,fontSize: 18,color: '#666666',align: 'center',},},series: [{name: '干部九条实际整体达成率', //系列的标题type: 'pie', // 图表类型radius: ['50%', '70%'], //饼图的半径大小center: ['50%', '50%'], //饼图的中心位置data: [{//实际数据value: 80,name: '目标',itemStyle: {color: '#DDDDDD',borderRadius: 10, // 设置圆角},},{//补足到 100% 的背景数据(值为 100 - data)。value: 100 - 80,name: '',itemStyle: {color: '#F5F5F5',},},], //数据label: {normal: {formatter: '{b}', //表示使用数据的名称作为标签内容position: 'bottom', //标签的位置},},labelLine: {normal: {show: false, //表示不显示标签线},},itemStyle: {normal: {color: function (params) {var colorList = ['#46B3A8'];return colorList[params.dataIndex];},},},},],};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);
};onMounted(() => {onEcharts();
});2、效果图

相关文章:

vue3+echarts+ant design vue实现进度环形图
1、代码 <div> <!-- 目标环形图 --><div id"main" class"chart_box"> </div><div class"text_target">目标</div> </div>// 目标环形图 const onEcharts () > {// 基于准备好的dom,初…...

使用argo workflow 实现springboot 项目的CI、CD
文章目录 基础镜像制作基础镜像设置镜像源并安装工具git下载和安装 Maven设置环境变量设置工作目录默认命令最终dockerfile 制作ci argo workflow 模版volumeClaimTemplatestemplatesvolumes完整workflow文件 制作cd argo workflow 模版Workflow 结构Templates 定义创建 Kubern…...
:序列型动态规划)
C++知识点总结(58):序列型动态规划
动态规划Ⅰ 一、基础1. 意义2. 序列 dp 解法 二、例题1. 最大子段和2. 删数最大子段和(数据强度:pro max)3. 最长上升子序列(数据强度:pro max)4. 3 或 5 的倍数序列5. 数码约数序列 一、基础 1. 意义 动…...
使用)
go interface(接口)使用
在 Go 语言中,接口(interface)是一种抽象类型,它定义了一组方法,但是不实现这些方法。接口指定了一个对象的行为,而不关心对象的具体实现。接口使得代码更加灵活和可扩展。 定义接口 接口使用 type 关键字…...

【docker】docker commit 命令 将当前容器的状态保存为一个新的镜像
在Docker容器中安装了许多软件,并希望将当前容器的状态保存为一个新的镜像,可以使用docker commit命令来创建一个新的镜像。以下是如何操作的步骤: 找到容器ID或名称: 首先,需要找到想要保存的容器的ID或名称。可以使用…...

使用 Java 中的 `String.format` 方法格式化字符串
前言 在编程过程中,我们经常需要创建格式化的字符串来满足特定的需求,比如生成用户友好的消息、构建报告或是输出调试信息。Java 提供了一个强大的工具——String.format 方法,它可以帮助我们轻松地完成这些任务。 String.format 方法简介 …...
)
图论最短路(floyed+ford)
Floyd 算法简介 Floyd 算法(也称为 Floyd-Warshall 算法)是一种动态规划算法,用于解决所有节点对之间的最短路径问题。它可以同时处理加权有向图和无向图,包括存在负权边的情况(只要没有负权环)。 核心思…...

BERT的中文问答系统39
实现当用户在GUI中输入问题(例如“刘邦”)且输出的答案被标记为不正确时,自动从百度百科中搜索相关内容并显示在GUI中的功能,我们需要对现有的代码进行一些修改。以下是完整的代码,包括对XihuaChatbotGUI类的修改以及新…...

从 Mac 远程控制 Windows:一站式配置与实践指南20241123
引言:跨平台操作的需求与挑战 随着办公场景的多样化,跨平台操作成为现代开发者和 IT 人员的刚需。从 Mac 系统远程控制 Windows,尤其是在同一局域网下,是一种高效解决方案。不仅能够灵活管理资源,还可以通过命令行简化…...

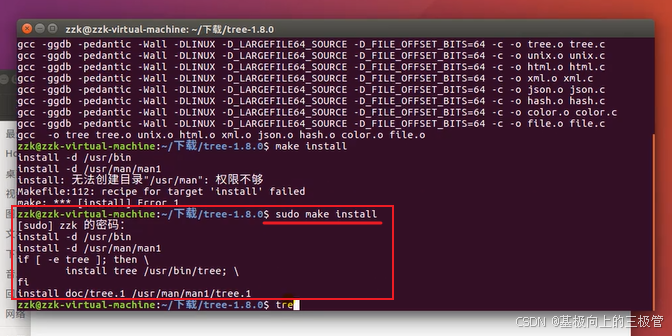
【Linux学习】【Ubuntu入门】1-5 ubuntu软件安装
1.使用sudo apt-get install vim:安装vim编辑器。 参考安装 安装时可能会遇到的问题 2.deb软件安装命令sudo dpkg -i xxx.deb 下载软件安装包时下载Linux版本,在Ubuntu中双击deb文件或者输入命令sudo dpkg -i xxx.deb,xxx.deb为安装包名称…...

如何自动下载和更新冰狐智能辅助?
冰狐智能辅助的版本更新非常快,如果设备多的话每次手工更新会非常麻烦,现在分享一种免费的自动下载和安装冰狐智能辅助的方法。 一、安装迅雷浏览器 安装迅雷浏览器1.19.0.4280版本,浏览器用于打开冰狐的官网,以便于从官网下载a…...

动态渲染页面爬取
我们可以直接使用模拟浏览器运行的方式来实现,这样就可以做到在浏览器中看到是什么样,抓取的源码就是什么样,也就是可见即可爬。这样我们就不用再去管网页内部的 JavaScript 用了什么算法渲染页面,不用管网页后台的 Ajax 接口到底…...

C++适配器模式之可插入适配器的实现模式和方法
可插入适配器与Adaptee的窄接口 在C适配器模式中,可插入适配器(Pluggable Adapter)是指适配器类的设计允许在运行时动态地插入不同的Adaptee对象,从而使适配器具有灵活性和可扩展性。这种设计使得适配器不仅限于适配一个特定的Ad…...

每日一练:【动态规划算法】斐波那契数列模型之第 N 个泰波那契数(easy)
1. 第 N 个泰波那契数(easy) 1. 题目链接:1137. 第 N 个泰波那契数 2. 题目描述 3.题目分析 这题我们要求第n个泰波那契Tn的值,很明显的使用动态规划算法。 4.动态规划算法流程 1. 状态表示: 根据题目的要求及公…...

Hash table类算法【leetcode】
哈希表中关键码就是数组的索引下标,然后通过下标直接访问数组中的元素 那么哈希表能解决什么问题呢,一般哈希表都是用来快速判断一个元素是否出现集合里。 例如要查询一个名字是否在这所学校里。 要枚举的话时间复杂度是O(n),但如果使用哈希…...

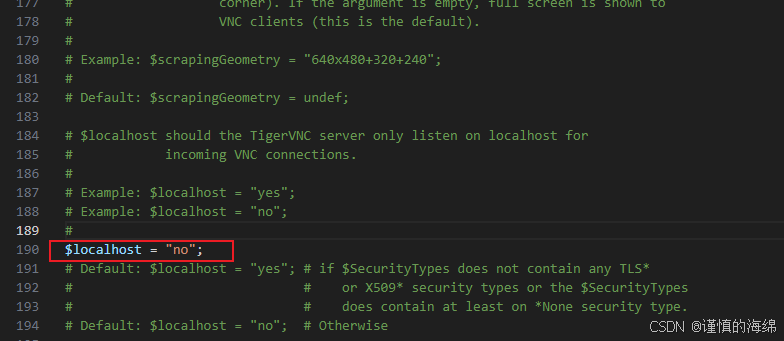
windows实现VNC连接ubuntu22.04服务器
最近弄了一个700块钱的mini主机,刷了ubuntu22.04系统,然后想要在笔记本上通过VNC连接,这样就有了一个linux的开发环境。最后实现的过程为: 安装vnc服务器 安装 VNC 服务器软件: sudo apt update sudo apt install t…...

中国电信星辰大模型:软件工厂与文生视频技术的深度解析
在科技日新月异的今天,人工智能(AI)技术正以惊人的速度改变着我们的生活和工作方式。作为这一领域的领军企业之一,中国电信凭借其强大的研发实力和深厚的技术积累,推出了星辰大模型,旨在为用户带来更加智能、高效、便捷的服务体验。本文将重点介绍中国电信星辰大模型中的…...

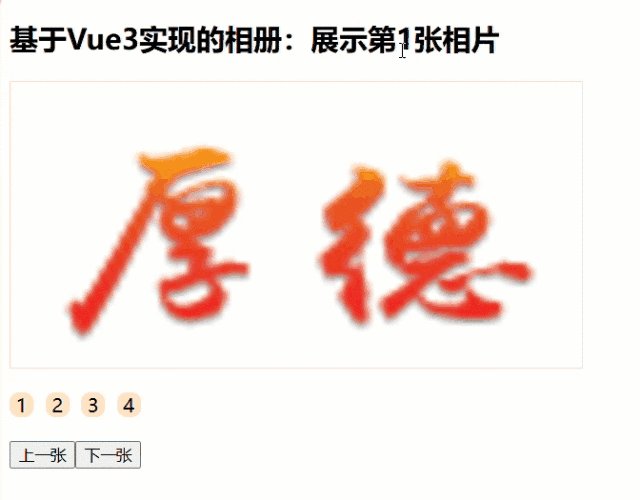
项目实战:基于Vue3实现一个小相册
相册的示例效果图 注意看注释... 要实现图片的相册效果,图片命名可以像{img1.jpg,img2.jpg,img3.jpg}类似于这种的命名方式。 CSS部分: <style>/* 伪元素选择器,用于在具有clear_ele类的元素内部的末尾添加一个新的元素 */.clear_ele:…...

macOS安装nvm node
macOS安装nvm macOS安装nvm创建 nvm 工作目录配置环境变量使用 nvm查看可用的 Node.js 版本安装特定版本 macOS安装nvm brew install nvm创建 nvm 工作目录 mkdir ~/.nvm配置环境变量 vim ~/.zshrc# nvm export NVM_DIR"$HOME/.nvm" [ -s "/opt/homebrew/opt…...

解决整合Django与Jinja2兼容性的问题
提问 解决整合Django与Jinja2时遇到了一些兼容性问题。已经按照常规步骤在我的settings.py中配置了Jinja2作为模板引擎,同时保留了Django默认的模板设置。然而尝试同时使用Django和Jinja2时,系统报错提示我没有指定模板。如果我尝试移除Django的默认模板…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
