React自学:如何使用localStorage,以及如何实现删除笔记操作
1. 初始化notes
以下这段代码完成了这些操作:
- 调用
localStorage.getItem("notes")从浏览器的本地存储中获取名为 “notes” 的数据。 - 使用
JSON.parse将获取到的字符串解析成数组。 - 如果本地存储中没有 “notes” 数据(返回值为 null),则默认将 notes 设置为空数组 []。
const [notes, setNotes] = React.useState(JSON.parse(localStorage.getItem("notes")) || [])
useState钩子
useState 是 React 的一个钩子,用于在函数组件中引入状态。
它返回一个数组,有两个元素:
- 当前状态值(这里是 notes)。
- 更新状态的函数(这里是 setNotes)。
localStorage
localStorage是浏览器提供的 API,用于在本地存储键值对数据。localStorage.getItem("notes")从localStorage中获取键为 “notes” 的数据,返回的结果是一个字符串。
JSON.parse
localStorage 中存储的所有数据都是字符串。
JSON.parse 将字符串解析为 JavaScript 对象。
- 如果存储的数据是一个 JSON 字符串,例如:“[1, 2, 3]”,调用
JSON.parse后会得到 [1, 2, 3]。
|| 运算符
- || 是逻辑或运算符,用来提供一个默认值。
- 如果
localStorage.getItem("notes")返回 null(即没有找到 “notes” 键),JSON.parse(localStorage.getItem("notes"))的结果会是 null。 - 在这种情况下,表达式的右侧([])会被返回,表示 notes 的初始值是一个空数组。
2. 每次notes发生改变时,将notes保存到localStorage
React.useEffect(() => {localStorage.setItem("notes", JSON.stringify(notes))}, [notes])
useEffect 是 React 的一个钩子,用于在函数组件中处理副作用。
- 副作用通常指与组件渲染逻辑无关的行为,例如:数据获取、订阅、手动 DOM 操作、或者日志记录等。
它的语法如下:
React.useEffect(effectFunction, dependencies);
effectFunction 是一个函数,在特定条件下运行。
dependencies 是一个数组,控制 effectFunction 的运行时机。
localStorage.setItem 是浏览器提供的 API,用于向 localStorage 中存储键值对。
它接受两个参数:
- 键:存储数据的名称(这里是 “notes”)。
- 值:存储的具体数据,必须是字符串。
JSON.stringify(notes):
- 将 notes 转换为 JSON 格式的字符串,因为
localStorage只能存储字符串数据。
当组件渲染后并且 notes 发生变化时:
- useEffect 会被触发。
- localStorage.setItem(“notes”, JSON.stringify(notes)) 将最新的 notes 数组保存到本地存储中。
如果 notes 没有变化:
- 即使组件重新渲染,useEffect 不会运行,因为 notes 的值没有改变。
3. 什么是 Lazy State Initialization?
通常情况下,useState 的初始值是直接计算出来的:
const [state, setState] = React.useState(computeInitialState());
- 这里
computeInitialState()会在组件每次渲染时立即执行,即使结果只需要在初次渲染时使用。 - 如果
computeInitialState是一个复杂的计算函数,就会浪费性能。
为了解决这个问题,React 提供了一种惰性初始化的方法:通过向 useState 传递一个函数,而不是直接传递计算结果。这种函数只会在组件第一次渲染时执行,之后不会再次调用。
惰性初始化
const [state, setState] = React.useState(() => computeInitialState());
- 当传递一个函数给 useState 时,React 只会在组件初次渲染时调用这个函数来计算初始状态。
- 后续的状态更新不再调用此函数。
4. 在React中实现删除笔记的操作
<button className="delete-btn"onClick={(event) => props.deleteNote(event, note.id)}
><i className="gg-trash trash-icon"></i>
</button>
<button> 元素
- HTML 的按钮标签,用于定义一个可点击的交互元素。
- 在 React 中, 可以绑定事件和自定义属性,并触发相关的事件处理程序。
回调函数中的 (event) => props.deleteNote(event, note.id) 是一个箭头函数,执行时调用 props.deleteNote 方法,并将两个参数传递给它:
event:原生的点击事件对象,提供有关点击的信息(如目标元素、鼠标位置等)。note.id:当前笔记的唯一标识符,用于指定要删除的具体笔记。
<i> 是 HTML 的行内元素,通常用作图标的占位符。
function deleteNote(event, noteId){event.stopPropagation()setNotes(oldNotes => oldNotes.filter(note => note.id !== noteId))}
event.stopPropagation()
作用:
- 阻止事件从当前元素传播到父元素或其他祖先元素(即阻止事件冒泡)。
- 防止删除按钮的点击事件触发父组件的其他事件处理逻辑(如整个笔记项的点击事件)。
场景举例:
假设笔记项的外层组件有一个点击事件绑定:
<div onClick={() => console.log("Note clicked!")}><button onClick={(event) => deleteNote(event, noteId)}>Delete</button>
</div>如果没有 event.stopPropagation():
- 点击删除按钮时,既会触发
deleteNote,又会触发外层div的onClick。
有了 event.stopPropagation():
- 点击删除按钮时,只会触发
deleteNote。
箭头函数 oldNotes => oldNotes.filter(...)
setNotes 接收一个更新函数,该函数的参数是当前的状态值 oldNotes。
filter 方法:
- 返回一个新数组,其中包含满足条件的所有元素。
- 条件:保留 id 不等于 noteId 的笔记,即删除 noteId 对应的笔记。
完整逻辑
通过 filter 遍历 oldNotes 数组:
- 如果 note.id !== noteId,该笔记被保留。
- 如果 note.id === noteId,该笔记被过滤掉。
返回的新数组赋值给 notes,并触发组件重新渲染。
5. 删除按钮的CSS实现
.delete-btn {display: none;background: none;border: none;
}
作用
- 定义删除按钮的初始样式,默认情况下按钮是隐藏的。
属性解释
-
display: none;:
隐藏元素,按钮不占据布局空间,不可见。 -
background: none;:
移除按钮的默认背景样式。 -
border: none;:
移除按钮的默认边框。
.title:hover > .delete-btn {display: block;
}
作用
- 当用户将鼠标悬停在 .title 元素上时,其子元素 .delete-btn 显示出来。
属性解释
display: block;:
- 让 .delete-btn 可见,并以块级元素形式显示。
> .delete-btn:
- 表示只选择直接子元素 .delete-btn,避免影响其他嵌套更深的 .delete-btn。
实现逻辑
- 通过伪类
:hover,动态切换按钮的显示状态,提供更好的用户交互体验。
.trash-icon {cursor: pointer;
}作用
- 定义垃圾桶图标的样式,使其在用户鼠标悬停时具有点击效果。
属性解释
cursor: pointer;:
- 鼠标悬停时显示手型指针,表示该元素可点击。
.gg-trash {box-sizing: border-box;position: relative;display: block;transform: scale(var(--ggs,1));width: 10px;height: 12px;border: 2px solid transparent;box-shadow:0 0 0 2px,inset -2px 0 0,inset 2px 0 0;border-bottom-left-radius: 1px;border-bottom-right-radius: 1px;margin-top: 4px;
}
作用
- 定义垃圾桶图标的外观,包括大小、形状和整体样式。
属性解释
box-sizing: border-box;:
- 控制元素的宽高计算方式,包含内边距和边框。
position: relative;:
- 定义元素为相对定位,用于配合子元素的绝对定位。
transform: scale(var(--ggs,1));:
- 使用 CSS 变量 --ggs 控制缩放比例,默认为 1。
width: 10px; height: 12px;:
- 定义垃圾桶的宽度和高度。
border: 2px solid transparent;:
- 设置透明的边框。
box-shadow:
为垃圾桶形状添加外边框和内部边框:
- 0 0 0 2px:外部边框,2px 宽。
- inset -2px 0 0 和 inset 2px 0 0:内部分隔线。
border-bottom-left-radius 和 border-bottom-right-radius:
- 为垃圾桶底部的两个角添加圆角。
margin-top: 4px;:
- 在顶部增加间距。
.gg-trash::after {background: currentColor;border-radius: 3px;width: 16px;height: 2px;top: -4px;left: -5px;
}
作用
- 添加垃圾桶的横梁部分(通常表示垃圾桶的盖子)。
属性解释
background: currentColor;:
- 使用当前文本颜色作为背景颜色。
border-radius: 3px;:
- 添加圆角,使盖子边缘更平滑。
width: 16px; height: 2px;:
- 定义横梁的大小。
top: -4px; left: -5px;:
- 使用绝对定位将横梁放置在垃圾桶顶部的位置。
.gg-trash::before {width: 10px;height: 4px;border: 2px solid;border-bottom: transparent;border-top-left-radius: 2px;border-top-right-radius: 2px;top: -7px;left: -2px;
}作用
- 添加垃圾桶的盖子部分(弯曲的顶部结构)。
属性解释
width: 10px; height: 4px;:
- 定义盖子的宽度和高度。
border: 2px solid;:
- 设置盖子的边框。
border-bottom: transparent;:
- 移除盖子底部的边框,使其开口朝下。
border-top-left-radius 和 border-top-right-radius:
- 设置盖子顶部的两个角为圆角。
top: -7px; left: -2px;:
- 使用绝对定位将盖子放置在垃圾桶顶部。
总结:垃圾桶图标的整体实现
- .gg-trash 是垃圾桶的主体,包括边框、阴影等基础结构。
- ::after 添加横梁(垃圾桶盖的下部分)。
- ::before 添加盖子顶部的弯曲结构。
结合这些样式,实现了一个完整的垃圾桶图标。
交互效果总结
- .delete-btn 默认隐藏,用户鼠标悬停在 .title 上时显示。
- 鼠标悬停时,垃圾桶图标变为可点击状态,通过样式 cursor: pointer 提供视觉提示。
6. 查找当前笔记id
const [currentNoteId, setCurrentNoteId] = React.useState((notes[0]?.id) || "")
const currentNote = notes.find(note => note.id === currentNoteId) || notes[0]
React.useState:
- 定义一个状态变量
currentNoteId和其对应的更新函数setCurrentNoteId。
notes[0]?.id:
- 通过可选链操作符 (?.),尝试访问数组
notes中第一项的 id。 - 如果 notes 数组为空或者
notes[0]为undefined,notes[0]?.id返回undefined而不会报错。
|| "":
如果 notes[0]?.id 为 undefined,currentNoteId 的初始值设置为空字符串 ""。
效果
- 如果 notes 数组非空,
currentNoteId的初始值是第一项笔记的 id。 - 如果 notes 数组为空,
currentNoteId的初始值是 “”。
notes.find(note => note.id === currentNoteId):
- 使用
Array.prototype.find()方法在 notes 数组中查找 id 等于currentNoteId的笔记。 find方法返回第一个满足条件的元素。如果没有找到匹配的元素,返回undefined。
|| notes[0]:
如果没有找到匹配的笔记(即 find 返回 undefined),使用 || 提供默认值,返回 notes[0](数组的第一项)。
相关文章:

React自学:如何使用localStorage,以及如何实现删除笔记操作
1. 初始化notes 以下这段代码完成了这些操作: 调用 localStorage.getItem("notes") 从浏览器的本地存储中获取名为 “notes” 的数据。使用 JSON.parse 将获取到的字符串解析成数组。如果本地存储中没有 “notes” 数据(返回值为 null&#…...

go语言使用websocket发送一条消息A,持续接收返回的消息
在Go语言中实现一个WebSocket客户端,可以使用gorilla/websocket这个非常流行的库来处理WebSocket连接。下面是一个简单的示例,展示了如何创建一个WebSocket客户端,向服务器发送消息"A",并持续接收来自服务器的响应。 首…...

如何对小型固定翼无人机进行最优的路径跟随控制?
控制架构 文章继续采用的是 ULTRA-Extra无人机,相关参数如下: 这里用于guidance law的无人机运动学模型为: { x ˙ p V a cos γ cos χ V w cos γ w cos χ w y ˙ p V a cos γ sin χ V w cos γ w sin χ…...

C++常见面试题-初级2
1. C和C有什么区别? C是面向对象的语言,而C是面向过程的语言;C引入new/delete运算符,取代了C中的malloc/free库函数;C引入引用的概念,而C中没有;C引入类的概念,而C中没有࿱…...

Spring Security 6 系列之二 - 基于数据库的用户认证和认证原理
之所以想写这一系列,是因为之前工作过程中使用Spring Security,但当时基于spring-boot 2.3.x,其默认的Spring Security是5.3.x。之后新项目升级到了spring-boot 3.3.0,结果一看Spring Security也升级为6.3.0,关键是其风…...

mfc140.dll是什么东西?mfc140.dll缺失的几种具体解决方法
mfc140.dll是Microsoft Foundation Classes(MFC)库中的一个动态链接库(DLL)文件,它是微软基础类库的一部分,为Windows应用程序的开发提供了丰富的类库和接口。MFC库旨在简化Windows应用程序的开发过程&…...

【STM32 Modbus编程】-作为主设备写入多个线圈和寄存器
作为主设备写入多个线圈和寄存器 文章目录 作为主设备写入多个线圈和寄存器1、硬件准备与连接1.1 RS485模块介绍1.2 硬件配置与接线1.3 软件准备2、写入多个线圈2.1 数据格式2.2 发送数据2.3 结果3、写入多个寄存器3.1 数据格式3.2 发送数据3.3 结果本文将实现STM32作为ModBus主…...

Windows安全中心(病毒和威胁防护)的注册
文章目录 Windows安全中心(病毒和威胁防护)的注册1. 简介2. WSC注册初探3. WSC注册原理分析4. 关于AMPPL5. 参考 Windows安全中心(病毒和威胁防护)的注册 本文我们来分析一下Windows安全中心(Windows Security Center…...

微积分复习笔记 Calculus Volume 2 - 4.2 Direction Fields and Numerical Methods
4.2 Direction Fields and Numerical Methods - Calculus Volume 2 | OpenStax...
及其在大型语言模型中的应用)
深入理解旋转位置编码(RoPE)及其在大型语言模型中的应用
文章目录 前言一、 旋转位置编码原理1、RoPE概述2、 复数域内的旋转1、位置编码生成2、 应用位置编码二、RoPE的实现细节1、RotaryEmbedding类设计2、apply_rotary_pos_emb函数3、demo_apply_rotary_pos_emb函数三、完整RoPE代码Demo前言 随着自然语言处理(NLP)领域的快速发…...

内网穿透的应用-在OpenWrt上轻松搭建SFTP服务,安全传输文件不再难!
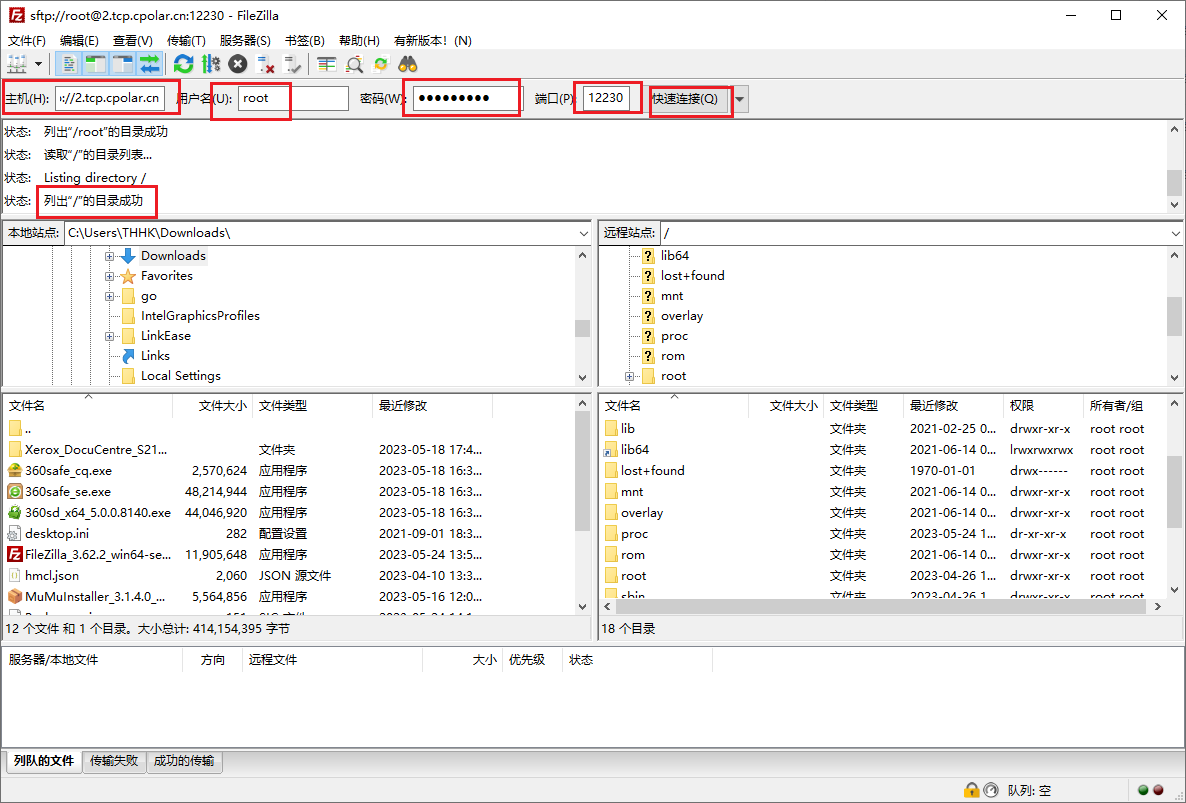
文章目录 前言1. 安装openssh-sftp-server2. 安装cpolar工具3.配置SFTP远程访问4.固定远程连接地址 前言 本次教程我们将在OpenWRT系统上安装SFTP服务,并结合cpolar内网穿透,创建安全隧道映射22端口,实现在公网环境下远程OpenWRT SFTP&#…...

【图像处理lec3、4】空间域的图像增强
目录 1. 空间域图像增强的背景与目标 2. 空间域处理的数学描述 3. 灰度级变换 4. 幂律变换(Power-Law Transformation) 5、 分段线性变换 Case 1: 对比度拉伸 Case 2: 灰度切片 Case 3: 按位切片 6、对数变换(Logarithmic Transform…...

【算法day13】二叉树:递归与回溯
题目引用 找树左下角的值路径总和从中序与后序遍历构造二叉树 今天就简简单单三道题吧~ 1. 找到树左下角的值 给定一个二叉树的 根节点 root,请找出该二叉树的 最底层 最左边 节点的值。 假设二叉树中至少有一个节点。 示例 1: 输入: root [2,1,3] 输出: 1 我们…...

上海亚商投顾:创业板指缩量下跌 多只高位股午后跌停
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。 一.市场情绪 市场全天震荡调整,创业板指领跌,高位股开始出现退潮,建设工业、星光股份、…...

单步调试Android Framework——App冷启动
纸上得来终觉浅,绝知此事要躬行。 —— [宋]陆游 基于aosp_cf_x86_64_phone-trunk_staging-eng , 下面是具体断点位置。 第一部分,桌面launcher进程 com.android.launcher3.touch.ItemClickHandler onClickonClickAppShortcutstartAppShor…...

统计一个目录下的文件及目录数量-linux010
要统计一个目录下的文件数量(包括子目录中的文件),可以使用以下命令: 1. 统计所有文件数量(包括子目录) 在终端中运行以下命令: find /path/to/directory -type f | wc -l 解释:…...

spring RestTemplate使用说明
rest-template是spring对httpclient的逻辑封装,它底层还是基于httpclient,所以一些配置其实跟httpclient是强相关的。 基本配置 rest-template可以不带参数,使用默认配置,也可以指定ClientHttpRequestFactory参数,Cl…...

thinkphp:try-catch捕获异常
使用简单的例子,实现了一个简单的try-catch捕获异常的实例 //开始事务Db::startTrans(); try{ //有异常抛出异常 if(存在错误){ throw new \Exception("异常信息"); } // 提交事务 Db::commit(); // 返回成功信息 ... } catch (\…...

shardingsphere分库分表跨库访问 添加分片规则
shardingsphere分库分表跨库访问 添加分片规则 建立 JDBC 环境 创建表 t_order: CREATE TABLE t_order (tid bigint(20) NOT NULL,tname varchar(255) DEFAULT NULL,goods_id bigint(20) DEFAULT NULL,tstatus varchar(255) DEFAULT NULL,PRIMARY KEY (tid) ) E…...

c++:std::map下标运算符的不合理使用
这是我分析之前遗留代码时发现的一个隐藏点;不过我并不认为这样使用std::map是合理的。 看看简化后的代码,v1、v2的值应该是多少呢? #include <map>std::map<int, int> cm[2];int get_cm_value(int device, int ctrl) { auto …...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

Java设计模式:责任链模式
一、什么是责任链模式? 责任链模式(Chain of Responsibility Pattern) 是一种 行为型设计模式,它通过将请求沿着一条处理链传递,直到某个对象处理它为止。这种模式的核心思想是 解耦请求的发送者和接收者,…...
:处理原始数据命令)
ffmpeg(三):处理原始数据命令
FFmpeg 可以直接处理原始音频和视频数据(Raw PCM、YUV 等),常见场景包括: 将原始 YUV 图像编码为 H.264 视频将 PCM 音频编码为 AAC 或 MP3对原始音视频数据进行封装(如封装为 MP4、TS) 处理原始 YUV 视频…...
