VS Code Copilot 与 Cursor 对比
选手简介
VS Code Copilot:算是“老牌”编程助手了,虽然Copilot在别的编辑器上也有扩展,不过体验最好的还是VS Code,毕竟都是微软家的所以功能集成更好一些;主要提供的是Complete和Chat能力,也就是代码补全和聊天。
Cursor:基于VS Code的开源代码来进行的二次开发,没有像Copilot一样作为VS Code的插件来编写,据作者说这是为了实现 VS Code 现有架构无法实现的理想交互方式;提供了Cursor Tab(原Cursor++)和Chat,其实也是代码补全和聊天,还有个“杀手锏”功能Composer。
对比维度
我会针对下面几个维度,分享我自己的使用体验:
- IDE本身
- AI
- 价格
- 潜力
IDE本身
VS Code:非常丰富的插件,插件多到可以直接配置出一个强大的IDE,但这样也就会拖慢VS Code的速度;最初使用VS Code是因为有些项目不是很重,使用的Go、Python、Nodejs等,开一个JB家的IDE犯不着,并且我很喜欢VS Code的Remote dev container,在我的M芯片上简直救我的命(很多库没arm版本);由于免费且用户数量巨大,所以社区异常活跃,我还没有碰到找不到解决方案的情况。
Cursor:由于Cursor依托于VS Code,基本和VS Code的情况一模一样,相对于Zed,它能支持VS Code的庞大插件群。(有佬反应,Cursor有的插件并不能和VS Code支持的一样好)
完善程度:VS Code > Cursor
使用感受:每个产品都有其独特的优势
AI
首先介绍大家相同的能力,基本都会提供代码补全和Chat的能力。
代码补全
Cursor的代码补全体验是最好的,不仅快,而且时常会出现连续补全的情况,这个时候你只要不停地按Tab键,AI会猜测你后边的代码编写和修改,一并提示补全,值得注意的是“修改”代码补全是Cursor才有的能力,只要Cursor触发这个连续Tab,没有人会不喜欢Cursor了。
Cursor > Copilot
Chat
三个软件都具有与当前代码上下文聊天的能力,其中Copilot和Cursor都对代码有embedding,可以自动调取上下文,上下文自动调取效果最好的我感觉是Copilot,能够非常精准的定位到我提问相关的代码,并且Copilot和Cursor都具有Apply的能力,也就是在Chat中的代码块能够自动以diff的方式映射到代码中
不分胜负
Inline Assitant
不同点
VS Code Copilot:与VS Code进行了深度集成,在Source Control的提交框里都能自动帮你总结代码修改的commit message,并且最近更新了4o之后,Chat飞快。
Cursor:提供了一个叫Composer的能力。这个能力被很多人称为杀手锏,也就是对整个项目提需求,然后AI会自动对多个文件进行编辑,我使用下来除了很简单的需求,复杂点的需求或者项目,AI完成的都不是很好,但是很简单的需求其实也能直接在Chat里完成了。不过这个能力肯定是随着AI模型的能力而水涨船高的,未来可期。但是Composer的能力其实可以用Aider进行替代。
Copilot > Cursor
加粗样式
价格
VS Code Copilot:Copilot的订阅价格为每月10美元。
Cursor:Cursor目前是20美元开Pro,Pro包含了无限补全和500次高级模型的调用。免费只能补全2000次,很快就用完了。最重要的是,Cursor的高级功能比如Apply、Composer等都是需要使用Cursor自己的模型才能够使用的。可以将自己的大模型提供商的模型名称映射为Cursor支持的模型就能用自己的API来完成Apply、Composer之类的功能,比如我就将Deepseek Coder映射为gpt4o然后就可以使用对应的高级功能了。
Copilot > Cursor
潜力
VS Code Copilot:作为3位选手中,当前市场最好的编辑器,Copilot只要把自己的体验向Cursor无限靠拢,凭借低价格和多IDE使用,加之没有太多的限制,肯定是能够继续稳坐老大的位置的,至于非常新颖的交互方式,Github也一直在探索,最近出的Copilot Workspace就是其中之一,能够直接在Github的仓库里让AI来完成任务。
Cursor:Cursor的潜力在于其独特的用户交互设计和Composer功能。Cursor Tab独一档的补全体验和Composer站在大模型智力的肩膀上只会越来越强,而且还有Shadow Workspace这种新颖的点子,以后也是能力非凡的。
Cursor > Copilot
优缺点总结
VS Code Copilot:
- 优点:功能强大,插件丰富,AI能力出色,社区活跃,多IDE支持,价格相对合理。
- 缺点:插件过多可能影响性能,部分高级功能需要付费。
Cursor:
- 优点:独特的用户交互设计,出色的代码补全体验,Composer功能潜力大,支持VS Code插件。
- 缺点:价格较高,高级功能需使用Cursor自有模型,部分复杂需求处理能力有限。

总结与建议
- 追求功能全面和成熟稳定的体验,选择 VS Code Copilot。
- 追求独特交互体验和尝鲜,项目复杂度不高并且不差钱,选择 Cursor。
参考:https://www.xiejingyang.com/2024/09/01/vs-code-copilot-and-zed-ai-and-cursor/
相关文章:

VS Code Copilot 与 Cursor 对比
选手简介 VS Code Copilot:算是“老牌”编程助手了,虽然Copilot在别的编辑器上也有扩展,不过体验最好的还是VS Code,毕竟都是微软家的所以功能集成更好一些;主要提供的是Complete和Chat能力,也就是代码补全…...

蓝桥杯嵌入式备赛教程(1、led,2、lcd,3、key)
一、工程模版创建流程 第一步 创建新项目 第二步 选择型号和管脚封装 第三步 RCC使能 外部时钟,高速外部时钟 第四步晶振时钟配置 由数据手册7.1可知外部晶振频率为24MHz 最后一项设置为80 按下回车他会自动配置时钟 第五步,如果不勾选可能程序只会…...

取多个集合的交集
1.我们取多个集合的交集,先把各个集合放入list中 List < Set < String > > listnew ArrayList<>();HashSet<String> set1new HashSet<>();set1.add( "A" );set1.add("B" );set1.add("C" );HashSet<…...

如何实现电子发票XML文件的合规性存档?
随着国家税务改革的推进,企业对电子发票的管理和存档要求越来越高。尤其是《财政部 国家税务总局关于进一步深化增值税发票管理改革的通知》(财会〔2023〕18号文)的发布,明确规定了电子发票的存档要求。这为企业在财务管理中的电子…...

IOT、MES、WMS、MOM 和 EPMS 系统综合技术与业务文档
IOT、MES、WMS、MOM 和 EPMS 系统综合技术与业务文档 一、引言 在现代制造业和工业管理领域,IOT(物联网)、MES(制造执行系统)、WMS(仓库管理系统)、MOM(制造运营管理系统ÿ…...

IntelliJ IDEA Docker集成
一、概述 Docker是一种用于在隔离和可复制环境中部署和运行可执行文件的工具。这可能很有用,例如,在与生产相同的环境中测试代码。 IntelliJ IDEA集成了Docker功能,并为创建Docker映像、运行Docker容器、管理Docker Compose应用程序、使用公…...

【react项目】从零搭建react项目[nodejs安装]
〇、模板git下载地址 下载即用的模板地址: http:https://e.coding.net/uijiio/init_app/react_init_app.git ssh:gite.coding.net:uijiio/init_app/react_init_app.git 目前更新至:登录与主页跳转,主页包含菜单和容器区 一、搭建基础空白React项目 1.准备…...

【专题】2024年悦己生活消费洞察报告汇总PDF洞察(附原数据表)
原文链接: https://tecdat.cn/?p38654 在当今时代背景下,社会发展日新月异,人们的生活方式与消费观念正经历深刻变革。MoonFox 月狐数据的《2024 年悦己生活消费洞察报告》聚焦于这一充满活力与变化的消费领域。随着就业、婚姻等社会压力的…...

Github——网页版上传文件夹
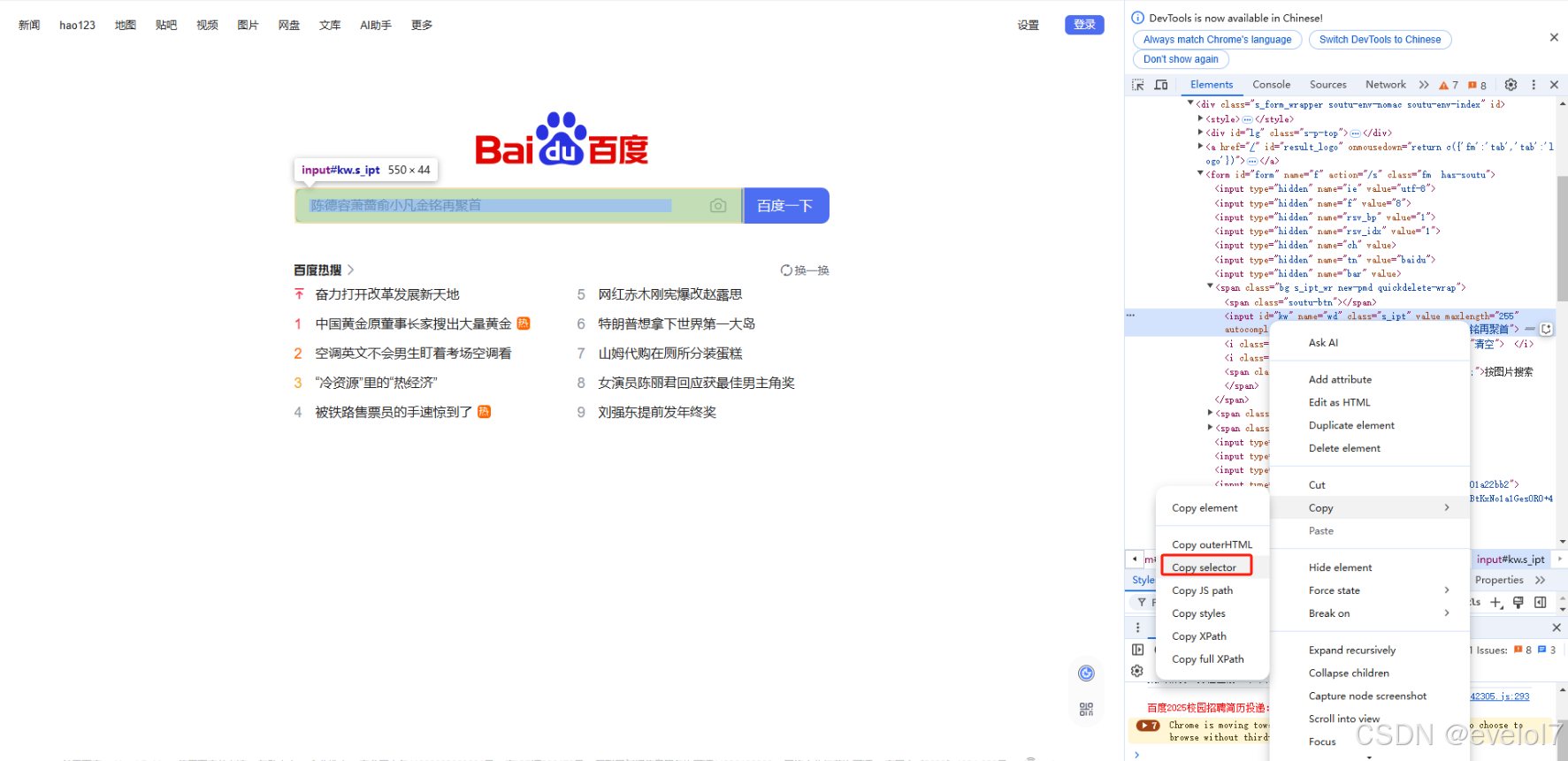
第一步:创建一个新的仓库或进入已存在的仓库页面 第二步:点进对应的文件夹下,然后 点击 “Upload files” 第三步:将文件夹拖拽到上传区域 打开资源管理器,将要上传的文件夹从计算机中拖拽到上传区域。 注意…...

LMDeploy 量化部署进阶实践
1 配置LMDeploy环境 1.1 InternStudio开发机创建与环境搭建 打开InternStudio平台,进入如下界面创建环境 在终端中,让我们输入以下指令,来创建一个名为lmdeploy的conda环境,python版本为3.10,创建成功后激活环境并安…...

MFC/C++学习系列之简单记录9——简单加法
MFC/C学习系列之简单记录9——简单加法 前言界面设计控件添加添加变量添加事件 后台代码总结 前言 基本的一些使用已经了解,那么就做个简单的加法来练手吧! 界面设计 控件添加 在工具箱中选择Edit control和Static Text两个控件,分别设置为…...

二分查找题目:两球之间的磁力
文章目录 题目标题和出处难度题目描述要求示例数据范围 解法思路和算法代码复杂度分析 题目 标题和出处 标题:两球之间的磁力 出处:1552. 两球之间的磁力 难度 5 级 题目描述 要求 在代号为地球 C-137 的世界中,Rick 发现如果他将两个…...
估计两个三维点集之间的最优平移变换函数estimateTranslation3D()的使用)
OpenCV相机标定与3D重建(28)估计两个三维点集之间的最优平移变换函数estimateTranslation3D()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 计算两个3D点集之间的最优平移。 它计算 [ x y z ] [ X Y Z ] [ b 1 b 2 b 3 ] \begin{bmatrix} x\\ y\\ z\\ \end{bmatrix} \begin{bmatri…...

UE5仿漫威争锋灵蝶冲刺技能
这两天玩了一下漫威争锋Marvel Rivals,发现是UE5做的,对里面一些角色技能挺感兴趣的,想简单复刻一下技能功能,顺便复习一下学过的知识 首先把摄像机设置调整一下 CameraBoom里搜索lag 把摄像机延迟关掉 ,这样摄像机就…...

CSS盒子模型(溢出隐藏,块级元素和行级元素的居中对齐,元素样式重置)
overflow:值 规定了内容溢出元素框时所发生的事情 visible:内容不会被修剪,会显示在元素框之外,默认值 overflow: visible; hidden:内容会被修剪,溢出内容不可见 overflow: hidden; scroll:内…...

语音增强的损失函数选择
一、最优尺度不变信噪比(OSISNR)损失函数 参考:论文解读 --Optimal scale-invariant signal-to-noise ratio and curriculum learning for monaural multi-spea 最优尺度不变信噪比(OSI-SNR)是一种用于评估信号质量…...

【python自动化六】UI自动化基础-selenium的使用
selenium是目前用得比较多的UI自动化测试框架,支持java,python等多种语言,目前我们就选用selenium来做UI自动化。 1.selenium安装 安装命令 pip install selenium2.selenium的简单使用 本文以chrome浏览器为例,配套selenium中c…...

【习题答案】让您的应用拥有领先的位置服务能力
判断题 1.在使用(逆)地理编码前,需要使用isGeocoderAvailable检查服务状态。 正确(True) 错误(False) 2.当同时配置定位场景和优先级策略时,会优先使用优先级策略。 正确(True) 错误(False) 单选题 1.获取精准定位需要申请哪个权…...

java中list和map区别
在Java中,List和Map是两种不同类型的集合接口,它们用于不同的场景并且具有不同的特性和用途。以下是List和Map的主要区别: 1. 数据结构 List:是一个有序的集合,允许重复元素。它实现了Collection接口,并且…...

java后端传时间戳给前端的三种方式
一. 后端传时间戳给前端的几种方式 使用System.currentTimeMillis() 这是最简单的方式,返回自1970年1月1日(UTC)以来的毫秒数,可以直接传递给前端。 long timestamp1 System.currentTimeMillis();使用java.time.Instant Java…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...

C++ 类基础:封装、继承、多态与多线程模板实现
前言 C 是一门强大的面向对象编程语言,而类(Class)作为其核心特性之一,是理解和使用 C 的关键。本文将深入探讨 C 类的基本特性,包括封装、继承和多态,同时讨论类中的权限控制,并展示如何使用类…...
