easyExcel导出大数据量EXCEL文件,前端实现进度条或者遮罩层
需求:页面点击导出,先按照页面条件去数据库查询,然后将查询到的数据导出。
问题:由于查询特别耗时,所以点击之后页面会看上去没有反应
方案1:就在点击之后在页面增加了一个进度条,等待后端查询结束之后,导出时,进度条会显示导出进度,导出结束之后进度条会消失。效果如下:

方案2:点击导出时前端增加一个遮罩层,遮罩层中间显示正在下载,导出完成后遮罩层消失,好处是可以既给用户提示,还可以阻止用户再次点击导出按钮。效果如下:

注意点:后端需要在响应头中设置ContentLength,前端需要用这个更新进度
response.setContentLength(excelBytes.length); // 设置Content-Length
方案1:进度条
html代码:
导 出
css:
#progressContainer {
width: 100%;
background-color: #f3f3f3;
border: 1px solid #ccc;
border-radius: 5px;
}
#progressBar {
width: 0%;
height: 20px;
background-color: #4caf50;
border-radius: 5px;
}
js代码:
//进度条
$(‘#export_btn’).on(‘click’, function () {
// 获取表单数据并构建FormData对象
var formData = $(‘#searchForm’).serializeArray();
var form = new FormData();
$.each(formData, function () {
form.append(this.name, this.value);
});
// 添加额外的参数
form.append(‘publishFrom’, ‘${RequestParameters.type}’);
// 创建XHR对象
var xhr = new XMLHttpRequest();
xhr.open('POST', '路径/exportData', true);
xhr.responseType = 'blob'; // 设置响应类型为blob// 显示进度条
$('#progressContainer').show();
$('#progressText').show();
$('#progressBar').css('width', '0%');
$('#progressText').text('下载进度: 0%');// 设置请求头以模拟表单提交
// xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');// 监听下载进度
xhr.onprogress = function (event) {if (event.lengthComputable) {var percentComplete = Math.round((event.loaded / event.total) \* 100);console.log('Loaded:', event.loaded, 'Total:', event.total);$('#progressBar').css('width', percentComplete + '%');$('#progressText').text('下载进度: ' + percentComplete + '%');} else {console.log('无法计算进度');}
};// 下载完成后处理
xhr.onload = function () {if (xhr.status === 200) {// 隐藏进度条$('#progressContainer').hide();$('#progressText').hide();// 创建下载链接并触发下载var blob = xhr.response;var downloadUrl = URL.createObjectURL(blob);var a = document.createElement('a');a.href = downloadUrl;// 从响应头中获取文件名var disposition = xhr.getResponseHeader('Content-Disposition');var fileName = '下载文件.xlsx';if (disposition && disposition.indexOf('filename\*=utf-8''') !== -1) {var filenameRegex = /filename\*=utf-8''(.+)/;var matches = filenameRegex.exec(disposition);if (matches != null && matches\[1\]) {fileName = decodeURIComponent(matches\[1\]);}}a.download = fileName;document.body.appendChild(a);a.click();document.body.removeChild(a);URL.revokeObjectURL(downloadUrl);} else {alert('下载失败,请重试。');$('#progressContainer').hide();$('#progressText').hide();}
};// 发送请求
xhr.send(form);
});
后端代码,使用easyExcel导出
//数据查询
List sellList = this.search();
// 将Excel写入ByteArrayOutputStream
try (ByteArrayOutputStream baos = new ByteArrayOutputStream()) {
// 使用EasyExcel将数据写入ByteArrayOutputStream
EasyExcel.write(baos, Sell.class)
.sheet(“列表”)
.doWrite(sellList);
// 获取Excel字节数组
byte\[\] excelBytes = baos.toByteArray();// 设置响应头
response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet");
response.setCharacterEncoding("utf-8");
String fileName = URLEncoder.encode("列表导出\_Sell", "UTF-8").replaceAll("\\+", "%20");
response.setHeader("Content-Disposition", "attachment;filename\*=utf-8''" + fileName + ".xlsx");
response.setHeader("Cache-Control", "max-age=0");
response.setContentLength(excelBytes.length); // 设置Content-Length// 将Excel字节数组写入响应
try (OutputStream out = response.getOutputStream()) {out.write(excelBytes);out.flush();
}
} catch (IOException e) {
e.printStackTrace();
}
方案2:遮罩层
html代码:
正在导出中...
css:
.loading-mask {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
z-index: 9999;
display: flex;
justify-content: center;
align-items: center;
}
.loading-content {
text-align: center;
color: #fff;
}
.spinner {
border: 8px solid rgba(255, 255, 255, 0.3);
border-top: 8px solid #fff;
border-radius: 50%;
width: 60px;
height: 60px;
animation: spin 1s linear infinite;
margin: 0 auto 20px;
}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
button:disabled {
opacity: 0.6;
cursor: not-allowed;
}
js代码(阻止了有遮罩层时用户仍然可以通过键盘或其他方式触发多次点击):
$(document).ready(function () { // 确保DOM加载完成后执行
$(‘#export_btn’).on(‘click’, function (e) {
e.preventDefault(); // 阻止默认表单提交行为
var $exportBtn = $(this);// 禁用导出按钮,防止重复点击$exportBtn.prop('disabled', true);// 显示遮罩层$('#loadingMask').show();// 获取表单数据并构建FormData对象var formData = $('#searchForm').serializeArray();var form = new FormData();$.each(formData, function () {form.append(this.name, this.value);});// 添加额外的参数form.append('publishFrom', '${RequestParameters.type}');// 创建XHR对象var xhr = new XMLHttpRequest();xhr.open('POST', '路径/exportData', true);xhr.responseType = 'blob'; // 设置响应类型为blob// 监听下载完成后处理xhr.onload = function () {$('#loadingMask').hide(); // 隐藏遮罩层$exportBtn.prop('disabled', false); // 启用导出按钮if (xhr.status === 200) {// 创建下载链接并触发下载var blob = xhr.response;var downloadUrl = URL.createObjectURL(blob);var a = document.createElement('a');a.href = downloadUrl;// 从响应头中获取文件名var disposition = xhr.getResponseHeader('Content-Disposition');var fileName = '下载文件.xlsx';if (disposition && disposition.indexOf("filename\*=utf-8''") !== -1) { // 修改:修正单引号字符var filenameRegex = /filename\*=utf-8''(.+)/;var matches = filenameRegex.exec(disposition);if (matches != null && matches\[1\]) {fileName = decodeURIComponent(matches\[1\]);}}a.download = fileName;document.body.appendChild(a);a.click();document.body.removeChild(a);URL.revokeObjectURL(downloadUrl);} else {alert('下载失败,请重试。');}};// 监听网络错误xhr.onerror = function () {$('#loadingMask').hide(); // 隐藏遮罩层$exportBtn.prop('disabled', false); // 启用导出按钮alert('网络错误,请检查您的连接。');};xhr.send(form);
});
});
后端代码和方案1一致
相关文章:

easyExcel导出大数据量EXCEL文件,前端实现进度条或者遮罩层
需求:页面点击导出,先按照页面条件去数据库查询,然后将查询到的数据导出。 问题:由于查询特别耗时,所以点击之后页面会看上去没有反应 方案1:就在点击之后在页面增加了一个进度条,等待后端查询…...

Java模拟Mqtt客户端连接Mqtt Broker
Java模拟Mqtt客户端基本流程 引入Paho MQTT客户端库 <dependency><groupId>org.eclipse.paho</groupId><artifactId>org.eclipse.paho.mqttv5.client</artifactId><version>1.2.5</version> </dependency>设置mqtt配置数据 …...

【电商搜索】文档的信息论生成聚类
【电商搜索】文档的信息论生成聚类 目录 文章目录 【电商搜索】文档的信息论生成聚类目录文章信息概览研究背景技术挑战如何破局技术应用主要相关工作与参考文献后续优化方向 后记 文章信息 https://arxiv.org/pdf/2412.13534 概览 本文提出了一种基于信息论的生成聚类&#…...

在福昕(pdf)阅读器中导航到上次阅读页面的方法
文章目录 在福昕(pdf)阅读器中导航到上次阅读页面的方法概述笔记用书签的方法来导航用导航按钮的方法来导航 备注END 在福昕(pdf)阅读器中导航到上次阅读页面的方法 概述 喜欢用福昕(pdf)阅读器来看pdf文件。 但是有个小问题困扰了我好久。 e.g. 300页的pdf看了一半ÿ…...

基于Springboot的数字科技风险报告管理系统
博主介绍:java高级开发,从事互联网行业六年,熟悉各种主流语言,精通java、python、php、爬虫、web开发,已经做了多年的设计程序开发,开发过上千套设计程序,没有什么华丽的语言,只有实…...

【最后203篇系列】001 - 2024回顾
说明 最早在CSDN上写文章有两个目的: 1 自己梳理知识,以备日后查用2 曾经从别人的文章中得到过帮助,所以也希望能给人帮助 所以在这个过程中,我的文章基本上完全是原创,也非常强调落地与工程化。在不断写作的过程中…...

量子退火与机器学习(1):少量数据求解未知QUBO矩阵,以少见多
文章目录 前言ー、复习QUBO:中药配伍的复杂性1.QUBO 的介入:寻找最佳药材组合 二、难题:QUBO矩阵未知的问题1.为什么这么难? 三、稀疏建模(Sparse Modeling)1. 欠定系统中的稀疏解2. L1和L2的选择: 三、压缩感知算法(C…...
)
矩阵:Input-Output Interpretation of Matrices (中英双语)
矩阵的输入-输出解释:深入理解与应用 在线性代数中,矩阵与向量的乘积 ( y A x y Ax yAx ) 是一个极为重要的关系。通过这一公式,我们可以将矩阵 ( A A A ) 看作一个将输入向量 ( x x x ) 映射到输出向量 ( y y y ) 的线性变换。在这种…...

excel 使用vlook up找出两列中不同的内容
当使用 VLOOKUP 函数时,您可以将其用于比较两列的内容。假设您要比较 A 列和 B 列的内容,并将结果显示在 C 列,您可以在 C1 单元格中输入以下公式: 这个公式将在 B 列中的每个单元格中查找是否存在于 A 列中。如果在 A 列中找不到…...

YoloV8改进策略:Head改进|DynamicHead,利用注意力机制统一目标检测头部|即插即用
摘要 论文介绍 本文介绍了一种名为DynamicHead的模块,该模块旨在通过注意力机制统一目标检测头部,以提升目标检测的性能。论文详细阐述了DynamicHead的工作原理,并通过实验证明了其在COCO基准测试上的有效性和效率。 创新点 DynamicHead模块的创新之处在于它首次尝试在一…...

两地的日出日落时间差为啥不相等
悟空去延吉玩耍,在下午4点多的时候发来一张照片,说,天已经黑了!我赶紧地图上看了看,延吉居然和北京差了大约15度的经度差,那就是大约一小时的时差哦。次日我随便查了一下两地的日出日落时间,结果…...

Android Https和WebView
系统会提示说不安全,因为网站通过js就能调用你的android代码,如果你确认你的网站没用到JS的话就不要打开这个开关,如果用到了,就添加一个注解忽略它就行了。 后来就使用我们公司的网站了,发现也出不来,后来…...

2.5.1 文件管理基本概念
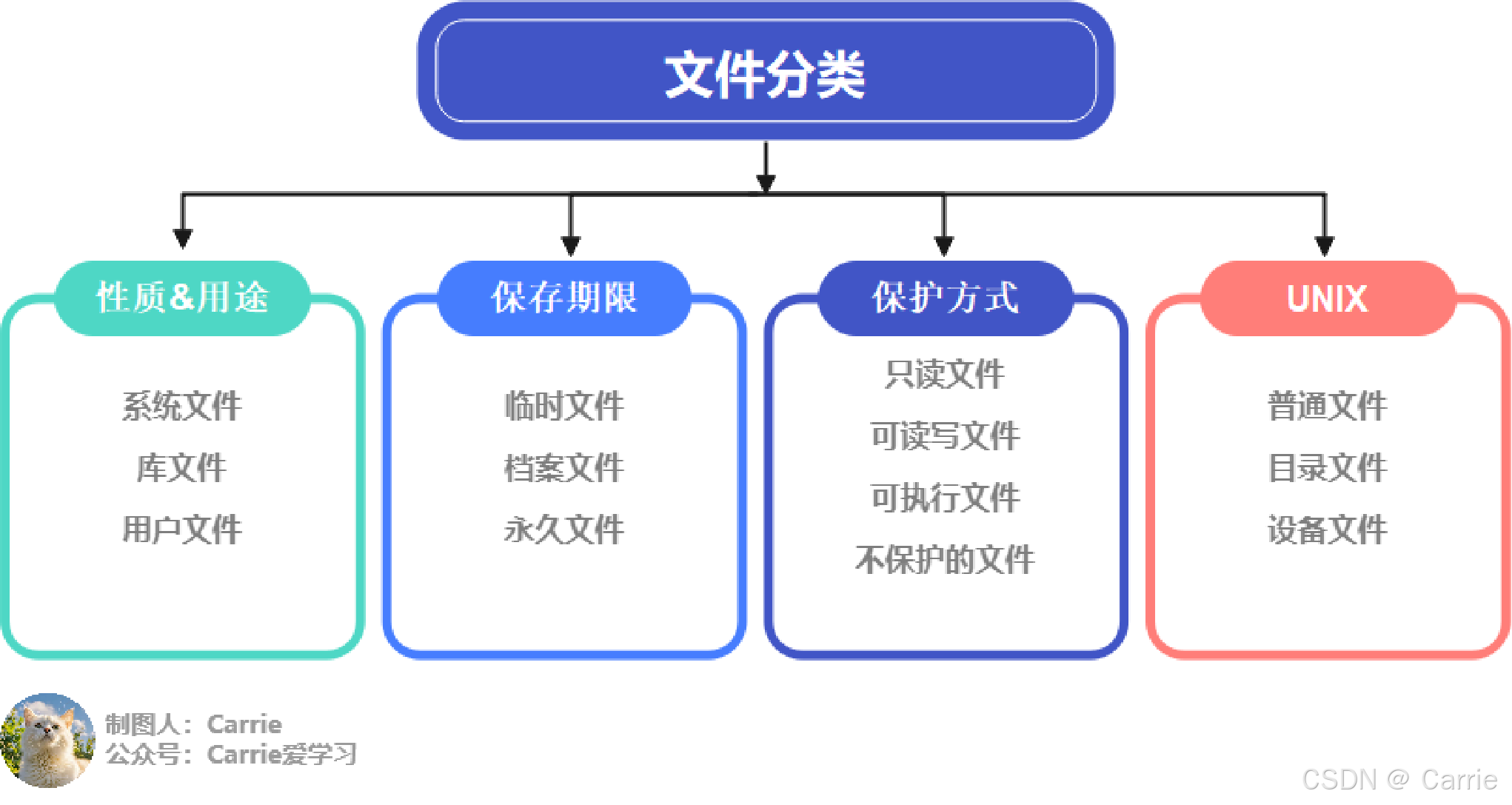
文章目录 文件文件系统文件分类 文件 文件:具有符号名,逻辑上有完整意义的一组相关信息的集合。 文件包含文件体、文件说明两部分。文件体存储文件的真实内容,文件说明存放操作系统管理文件所用的信息。 文件说明包含文件名、内部标识、类型、…...

在 PowerShell 中优雅地显示 Python 虚拟环境
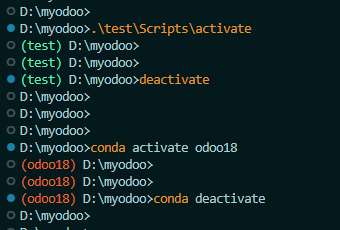
在使用 Python 进行开发时,虚拟环境管理是一个非常重要的部分。无论是使用 venv 还是 conda,我们都希望能够清晰地看到当前所处的虚拟环境。本文将介绍如何在 PowerShell 中配置提示符,使其能够优雅地显示不同类型的 Python 虚拟环境。 问题…...

K8S Ingress 服务配置步骤说明
部署Pod服务 分别使用kubectl run和kubectl apply 部署nginx和tomcat服务 # 快速启动一个nginx服务 kubectl run my-nginx --imagenginx --port80# 使用yaml创建tomcat服务 kubectl apply -f my-tomcat.yamlmy-tomcat.yaml apiVersion: apps/v1 kind: Deployment metadata:n…...

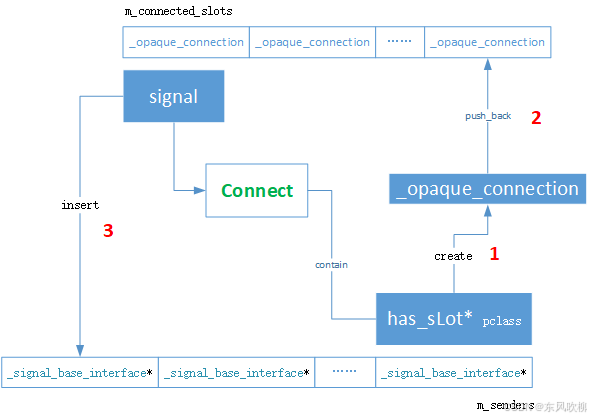
观察者模式(sigslot in C++)
大家,我是东风,今天抽点时间整理一下我很久前关注的一个不错的库,可以支持我们在使用标准C的时候使用信号槽机制进行观察者模式设计,sigslot 官网: http://sigslot.sourceforge.net/ 本文较为详尽探讨了一种观察者模…...

python使用pip进行库的下载
前言 现如今有太多的python编译软件,其库的下载也是五花八门,但在作者看来,无论是哪种方法都是万变不离其宗,即pip下载。 pip是python的包管理工具,无论你是用的什么python软件,都可以用pip进行库的下载。 …...
)
C#(委托)
一、基本定义 在C#中,委托(Delegate)是一种引用类型,它用于封装一个方法(具有特定的参数列表和返回类型)。可以把委托想象成一个能存储方法的变量,这个变量能够像调用普通方法一样来调用它所存…...

《点点之歌》“意外”诞生记
世界是“点点”的,“点点”是世界的。 (笔记模板由python脚本于2024年12月23日 19:28:25创建,本篇笔记适合喜欢诗文的coder翻阅) 【学习的细节是欢悦的历程】 Python 官网:https://www.python.org/ Free:大咖免费“圣经”教程《 …...

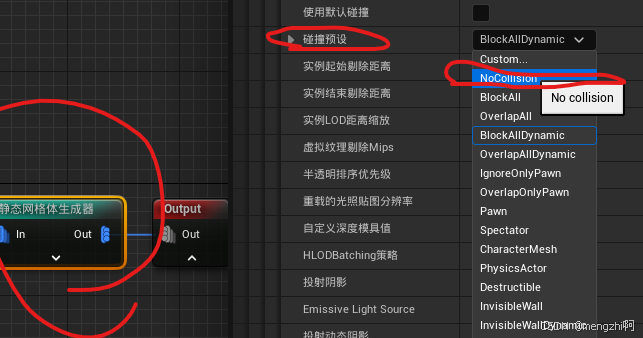
ue5 pcg(程序内容生成)真的简单方便,就5个节点
总结: 前情提示 鼠标单击右键平移节点 1.编辑-》插件-》procedural->勾选两个插件 2.右键-》pcg图表-》拖拽进入场景 3.先看点point 右键-》调试(快捷键d)->右侧设置粒子数 3.1调整粒子数 可以在右侧输入框,使用加减乘除 4.1 表面采样器 …...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
