JS - Array Api
判断一个对象是否为数组
/*
语法: Array.isArray(object); 参数:object 必需,要测试的对象。返回值
如果 object 是数组,则为 true;否则为 false。 如果 object 参数不是对象,则返回 false。
*/一、改变原数组
1、push() 和 pop() 数组尾部添加/移除一项,会改变原数组
// push(): 可以接收任意数量的参数,把它们逐个添加到数组末尾,返回值:修改后数组的长度。
// pop():数组末尾移除最后一项,减少数组的 length 值,然后返回值:移除的项。
let arr = ['张三','李四','王五'];
let count = arr.push('马六');
console.log(arr); // -> ['张三','李四','王五','马六']
console.log(count); // -> 4 let item = arr.pop();
console.log(item) // -> 马六;2、shift() 和 unshift() 数组头部移除/添加一项,会改变原数组
// shift():删除原数组第一项,并返回值:删除元素的值;如果数组为空则返回undefined 。
// unshift:将参数添加到原数组开头,并返回值:数组的长度 。
let arr = ['张三','李四','王五'];
let item = arr.shift();
console.log(arr) // -> ['李四','王五']
console.log(item); // -> 张三 let count = arr.unshift('马六');
console.log(arr) // -> ['马六','李四','王五']
console.log(count) // -> 33、reverse() 数组数据反转,会改变原数组
// reverse() 将数组的数据进行反转,并且返回反转后的数组,会改变原数组
let arr = [1,2,3,4,5];
let arr1 = arr.reverse(); console.log(arr1) // -> [5,4,3,2,1]
console.log(arr) // -> [5,4,3,2,1]4、sort() 对数组内的数据进行排序(默认为升序),并且返回排过序的新数组,会改变原数组
let arr = [12,2,43,5,2,5];
console.log(arr.sort()) // -> [12, 2, 2, 43, 5, 5]
// 注意:通过上面的案例,你会发现 打印的数组和原数组比较还是有变化的
// [12,2,43,5,2,5] -> [12, 2, 2, 43, 5, 5];
// 但是有没有达到我们想要的结果,这是为什么呢?
// 因为排序是针对字符的排序,先使用数组的toString()方法转为字符串
// 再逐位比较,3是大于12的,因为首位3>1,不要与Number型的数据排序混淆。 // 那如果需要数值排序怎么办呢?
// 如果需要数值排序,sort(callback) 需要传入一个回调涵数,
// 该函数应该具有两个参数,比较这两个参数,
// 然后返回一个用于说明这两个值的相对顺序的数字(a-b)
// 例如: let arr = [12,2,43,5,2,5];
console.log(arr.sort((a,b)=>a-b)) // -> [2, 2, 5, 5, 12, 43]5、splice() 向数组中添加,或从数组删除,或替换数组中的元素,然后返回被删除/替换的元素。会改变原数组
// 注意:splice(start, num, val1, val2,...);
// 所有参数全部可选。和 slice 相比 splice 是会改变原数组的。
// start 是开始位置,可以为负数,-1就代表从最后一位开始
// num代表要删除或者替换的长度,不能为负数。let arr = ['张三','李四','王五','马六'];
console.log(arr.splice(2,1)) // -> ['王五']
console.log(arr) // -> ['张三','李四','马六'] let arr = ['张三','李四','王五','马六'];
console.log(arr.splice(2,1,'七郎')) // -> ['王五']
console.log(arr) // -> ['张三', '李四', '七郎', '马六']6、forEach() 用来遍历数组,没有返回值,使用第三个参数会改变原数组
// 注意:forEach(callback);callback默认有三个参数,
// 分别为value(遍历到的数组的数据),index(对应的索引),self(数组自身)。 let arr = ['张三','李四','王五','马六']
let a = arr.forEach((item,index,self)=>{ self[index] = `${item}+1`;console.log(item + "--" + index + "--" + (arr === self));
})
// 打印结果为:
// 张三--0--true
// 李四--1--true
// 王五--2--true
// 马六--3--true
console.log(a); // -> undefined---forEach没有返回值 //该方法为遍历方法,不会修改原数组(默认)
console.log(arr); // ['张三+1', '李四+1', '王五+1', '马六+1']7、fill() 数组填充
能使用特定值填充数组中的一个或多个元素。当只是用一个参数时,该方法会用该参数的值填充整个数组
/*
fill()方法可用于空数组的初始化,接受一个参数时,表示数组填充的值
当其接受三个参数时,表示对数据的某些数据项进行替换。
第一个参数表示替换的元素,
第二个参数是起始位置(其参数表示数组中的下标),
第三个参数是结束位置(注意:其参数表示结束位置,但不包括此位置)
*/let arr = [1, 2, 3, cc , 5];
arr.fill(1);
console.log(arr);
// [1,1,1,1,1]
二、不改变原数组
1、join() 数组转字符串(指定间格)
/** join('参数') * 把数组的元素,以传入的参数进行分割,转换成字符串*/
let arr = ['我', '爱', '你'];
let str = arr.join(',');
console.log(str) // '我,爱,你'
console.log(arr) // ['我', '爱', '你']2、toString() 将数组转换成字符串,类似于没有参数的join()。该方法会在数据发生隐式类型转换时被自动调用,如果手动调用,就是直接转为字符串。不会改变原数组
let arr = [1,2,3,4,5,6];
console.log(arr.toString()) // -> '1,2,3,4,5,6' // 注意:没有参数。3、slice() 截取制定位置的数组,并返回截取的数组,不会改变原数组
// 注意:slice(startIndex, endIndex)可以有两个参数,
// startIndex为必选,表示从第几位开始;
// endIndex为可选,表示到第几位结束(不包含endIndex位),省略表示到最后一位;
// startIndex和endIndex都可以为负数,负数时表示从最后一位开始算起,如-1表示最后一位。 let arr = ['张三','李四','王五','马六'];
console.log(arr.slice(1,3)); // -> ['李四', '王五']
console.log(arr) // -> ['张三','李四','王五','马六']; 原数组是没有改变的。4、indexOf() 根据指定的数据,从左向右,查询在数组中出现的位置,如果不存在指定的数据,返回-1,找到了指定的数据返回该数据的索引
// 注意:indexOf(value, start);
// value为要查询的数据;
// start为可选,表示开始查询的位置,当start为负数时,从数组的尾部向前数;
// 如果查询不到value的存在,则方法返回-1 let arr = ['张三','李四','王五','马六'];
console.log(arr.indexOf('李四')) // -> 1
console.log(arr.indexOf('李四',2)) // -> -15、findIndex() 数组的循环,查找到符合条件的索引并且打断循环返回找到的索引值
let arr = ['张三','李四','王五','马六'];
let index = arr.findIndex(item => item == '李四');
console.log(index); // -> 1;6、find() 数组的循环,查找符合条件的值,并打断循环返回找到的值
let arr = ['张三','李四','王五','马六'];
let str = arr.find(item => item == '李四');
console.log(str); // -> '李四'7、includes() 方法用来判断一个数组是否包含一个指定的值,如果是返回 true,否则false
/*arr.includes(searchElement, fromIndex)searchElement: 必须。需要查找的元素值。fromIndex: 可选。从该索引处开始查找 searchElement。如果为负值,则按升序从 array.length + fromIndex 的索引开始搜索。默认为 0。
*/
[1, 2, 3].includes(2); // true
[1, 2, 3].includes(4); // false
[1, 2, 3].includes(3, 3); // false
[1, 2, 3].includes(3, -1); // true
[1, 2, NaN].includes(NaN); // true
8、map() 映射数组,map的回调函数会将执行结果返回,最后map将所有回调函数的返回值组成新数组返回,同forEach功能
//注意:map(callback);callback默认有三个参数,
// 分别为value,index,self。
// 跟上面的forEach()的参数一样
let arr = ['张三','李四','王五','马六'];
let arr1 = arr.map(item => { return '你好:'+item
})
console.log(arr1) // -> ['你好:张三', '你好:李四', '你好:王五', '你好:马六']9、filter() 过滤
(1) 同forEach功能;
(2) filter的回调函数需要返回布尔值,当为true时,将本次数组的数据返回给filter,最后filter将所有回调函数的返回值组成新数组返回(此功能可理解为“过滤”)。
// 注意:filter(callback);callback默认有三个参数,分别为value,index,self。
let arr = [1,2,3,4,5,6];
let arr1 = arr.filter((item,index,self)=>{ console.log(item) // -> 1,2,3,4,5,6 console.log(index) // -> 0,1,2,3,4,5 console.log(self) // -> [1,2,3,4,5,6] return item > 3
}) console.log(arr1) // -> [4,5,6]10、every() 判断数组中每一项是否都满足条件,只有所有项都满足条件,才会返回true
// 注意: every()接收一个回调函数作为参数,这个回调函数需要有返回值,
// every(callback);callback默认有三个参数,分别为value,index,self。
let arr = [1,2,3,4,5,6];
let bool = arr.every(item => item > 0);
console.log(bool); // -> true; let bool = arr.every(item => item > 3);
console.log(bool); // -> false;11、some() 判断数组中是否存在满足条件的项,只要有一项满足条件,就会返回true。否侧就会返回false
// 注意: some()接收一个回调函数作为参数,这个回调函数需要有返回值,
// some(callback);callback默认有三个参数,分别为value,index,self。 let arr = [1,2,3,4,5,6];
let bool = arr.some(item => item > 3);
console.log(bool) // -> true; let bool = arr.some(item => item > 6);
console.log(bool) // -> false;12、reduce() 数组的第一项开始,逐个遍历到最后,迭代数组的所有项,然后构建一个最终返回的值。
// 注意: 参数:reduce()接收一个或两个参数:
// 第一个是回调函数,表示在数组的每一项上调用的函数;
// 第二个参数(可选的)作为归并的初始值,被回调函数第一次执行时的第一个参数接收。
// reduce(callback,initial);
// callback默认有四个参数,分别为prev,now,index,self。
// callback返回的任何值都会作为下一次执行的第一个参数。
// 如果initial参数被省略,那么第一次迭代发生在数组的第二项上,
// 因此callback的第一个参数是数组的第一项,第二个参数就是数组的第二项。 let arr = [10,20,30,40,50];
let sum = arr.reduce((prev,now) => prev+now)
console.log(sum); // -> 150; let sum = arr.reduce((prev,now) => prev+now,110)
console.log(sum) // 26013、concat() 用于连接两个或多个数组, 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本
var arr = [1,3,5,7];
var arrCopy = arr.concat(9,[11,13]);
console.log(arrCopy); //[1, 3, 5, 7, 9, 11, 13]
console.log(arr); // [1, 3, 5, 7](原数组未被修改)14、flat() 数组扁平化
按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回
/*
不传参数时,默认“拉平”一层,可以传入一个整数,表示想要“拉平”的层数。
传入 <=0 的整数将返回原数组,不“拉平”
Infinity 关键字作为参数时,无论多少层嵌套,都会转为一维数组
如果原数组有空位,Array.prototype.flat() 会跳过空位
*/let arr = [1,2,[3,[4,[5]]]]
const reasut = arr.flat()
console.log(reasut)
// [1, 2, 3, [4,[5]]]15、flatMap() 数组映射扁平化
array.flatMap是一个在ES2019中引入的JavaScript方法,它结合了array.map和array.flat的功能。具体来说,array.flatMap首先对数组中的每个元素执行指定的映射函数,然后将结果数组中的所有子数组“展平”(flatten)成一个新数组。
array.flatMap(callbackFn, thisArg)
callbackFn:一个函数,用于生成新数组的元素。它接受三个参数:当前元素的值(currentValue)、当前元素的索引(index)、原数组(array)。thisArg(可选):执行callbackFn时的this值。
返回值
array.flatMap返回一个新数组,包含映射和展平操作的结果。这意味着每个元素在映射后,如果映射结果是一个数组,这些子数组会被展平成一个新的数组。
const numbers = [0, 3, 6];
const doubled = numbers.flatMap(n => n !== 0 ? [n * 2] : []);
console.log(doubled); // 输出: [6, 12]
相关文章:

JS - Array Api
判断一个对象是否为数组 /* 语法: Array.isArray(object); 参数:object 必需,要测试的对象。返回值 如果 object 是数组,则为 true;否则为 false。 如果 object 参数不是对象,则返回 false。 */ 一、改…...

【JS】for-in 和 for-of遍历对象的区别
【介绍】 for-in 和 for-of 都是 JavaScript 中用于遍历数据结构的循环语句,但它们的工作原理和适用场景有所不同。特别是它们在遍历对象时的行为是不同的。 【区别】 for-in 遍历对象 for-in 是用于遍历对象的 可枚举属性的键名(属性名)…...

【每日学点鸿蒙知识】ets匿名类、获取控件坐标、Web显示iframe标签、软键盘导致上移、改变Text的背景色
1、HarmonyOS ets不支持匿名类吗? 不支持,需要显式标注对象字面量的类型,可以参考以下文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/typescript-to-arkts-migration-guide-V5#%E9%9C%80%E8%A6%81%E6%…...

深度学习blog- 数学基础(全是数学)
矩阵:矩阵是一个二维数组,通常由行和列组成,每个元素可以通过行索引和列索引进行访问。 张量:张量是一个多维数组的抽象概念,可以具有任意数量的维度。除了标量(0D张量)、向量(…...

最后100米配送
1. 项目概述 1.1 项目目标 集成无人机与电动车:设计并实现将无人机固定在电动车上,利用电动车的电源进行飞行,实现高楼内部从电动车位置到用户办公/居住地点的最后100米精准配送。低成本实现:通过利用电动车现有的电源和结构&am…...

Linux的进程替换以及基础IO
进程替换 上一篇草率的讲完了进程地址空间的组成结构和之间的关系,那么我们接下来了解一下程序的替换。 首先,在进程部分我们提过了,其实文件可以在运行时变成进程,而我们使用的Linux软件其实也是一个进程,所以进一步…...

《计算机网络A》单选题-复习题库
1. 计算机网络最突出的优点是(D) A、存储容量大B、将计算机技术与通信技术相结合C、集中计算D、资源共享 2. RIP 路由协议的最大跳数是(C) A、13B、14C、15D、16 3. 下面哪一个网络层次不属于 TCP/IP 体系模型(D&a…...

闲谭Scala(2)--安装与环境配置
1. 概述 Java开发环境安装,需要两步,第一安装JDK,第二配置环境变量。 Scala的话,也是两步,第一安装Scale环境,第二配置环境变量。 需要注意的是,配置环境变量,主要是想让windows操…...

Python基于卷积神经网络的车牌识别系统开发与实现
1. 简介 车牌识别是人工智能在交通领域的重要应用,广泛用于高速违章检测、停车场管理和智能交通系统等场景。本系统通过基于卷积神经网络(CNN)的深度学习算法,结合 Python 和 MySQL 实现车牌的快速识别与管理。 系统特点&#x…...
)
Spring Boot集成Netty创建一个TCP服务器,接收16进制数据(自定义解码器和编码器)
Netty Netty是一个高性能、异步事件驱动的网络应用程序框架,它提供了对并发和异步编程的抽象,使得开发网络应用程序变得更加简单和高效。 在Netty中,EventLoopGroup是处理I/O操作的多线程事件循环器。在上面的示例中,我们创建了两个EventLoopGroup实例:bossGroup和worker…...

Python 中的 with open:文件操作的最佳实践
在 Python 中,文件操作是最常用的一项任务,无论是读取文件内容,还是将数据写入文件。传统的文件操作方式使用 open() 和 close() 函数来处理文件,但在实际开发中,我们推荐使用 with open() 语句来进行文件操作。本文将…...

哪些框架、软件、中间件使用了netty? 哪些中间件、软件底层使用了epoll?
使用 Netty 的软件、中间件和框架 Netty 是一个异步事件驱动的网络应用框架,广泛应用于构建高性能的网络应用程序。以下是一些使用了 Netty 的知名软件、中间件和框架: 1. Elasticsearch 描述:Elasticsearch 是一个分布式的搜索和分析引擎…...

AI 智能助手对话系统
一个基于 React 和 Tailwind CSS 构建的现代化 AI 对话系统,提供流畅的用户体验和丰富的交互功能。 项目链接:即将开放… 功能特点 🤖 智能对话:支持与 AI 助手实时对话,流式输出回答📁 文件处理ÿ…...

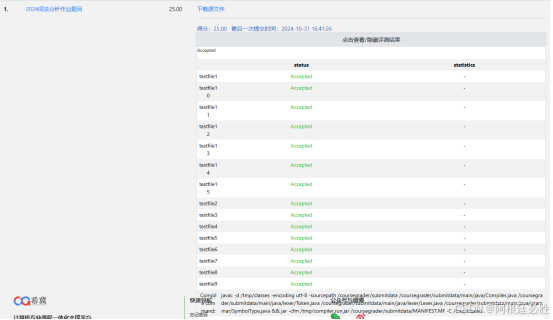
2024年秋词法分析作业(满分25分)
【问题描述】 请根据给定的文法设计并实现词法分析程序,从源程序中识别出单词,记录其单词类别和单词值,输入输出及处理要求如下: (1)数据结构和与语法分析程序的接口请自行定义;类别码需按下表格…...

Docker镜像瘦身:从1.43G到22.4MB
Docker镜像瘦身:从1.43G到22.4MB 背景1、创建项目2、构建第一个镜像3、修改基础镜像4、多级构建5、使用Nginx背景 在使用 Docker 时,镜像大小至关重要。我们从 create-react-app (https://reactjs.org/docs/create-a-new-react-app.html)获得的样板项目通常都超过 1.43 GB…...

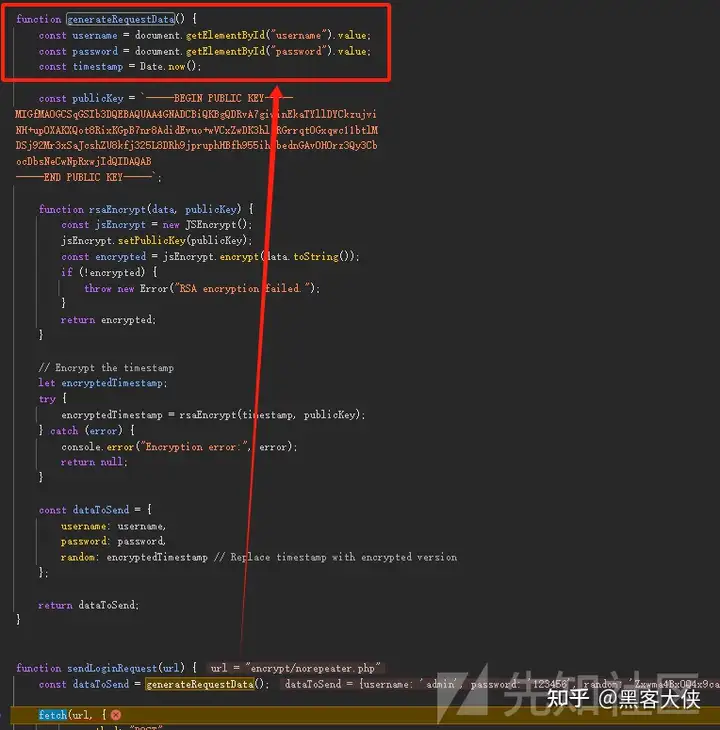
前端加解密对抗encrypt-labs
前言 项目地址:https://github.com/SwagXz/encrypt-labs 作者:SwagXz 现在日子越来越不好过了,无论攻防、企业src还是渗透项目,总能看到大量的存在加密的网站,XZ师傅的前端加密靶场还是很值得做一做的,环…...
Android Notification 问题:Invalid notification (no valid small icon)
问题描述与处理策略 1、问题描述 java.lang.RuntimeException: Unable to start activity ComponentInfo{com.my.notifications/com.my.notifications.MainActivity}: java.lang.IllegalArgumentException: Invalid notification (no valid small icon): Notification(chan…...

Python爬虫教程——7个爬虫小案例(附源码)_爬虫实例
本文介绍了7个Python爬虫小案例,包括爬取豆瓣电影Top250、猫眼电影Top100、全国高校名单、中国天气网、当当网图书、糗事百科段子和新浪微博信息,帮助读者理解并实践Python爬虫基础知识。 包含编程资料、学习路线图、源代码、软件安装包等!【…...

Log4j2的Policies详解、SizeBasedTriggeringPolicy、TimeBasedTriggeringPolicy
文章目录 一、Policies二、SizeBasedTriggeringPolicy:基于文件大小的滚动策略2.1、文件达到指定大小就归档 三、TimeBasedTriggeringPolicy:基于时间间隔的滚动策略3.1、验证秒钟归档场景3.2、验证分钟场景3.3、验证小时场景 四、多策略组合使用五、扩展知识5.1、S…...

ES中查询中参数的解析
目录 query中参数match参数match_allmatch:匹配指定参数match_phrase query中其他的参数query_stringprefix前缀查询:wildcard通配符查询:range范围查询:fuzzy 查询: 组合查询bool参数mustmust_notshould条件 其他参数 query中参数 词条查询term:它仅匹配在给定字段…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...

raid存储技术
1. 存储技术概念 数据存储架构是对数据存储方式、存储设备及相关组件的组织和规划,涵盖存储系统的布局、数据存储策略等,它明确数据如何存储、管理与访问,为数据的安全、高效使用提供支撑。 由计算机中一组存储设备、控制部件和管理信息调度的…...
