如何实现网页不用刷新也能更新
要实现用户在网页上不用刷新也能到下一题,可以使用 前端和后端交互的技术,比如 AJAX(Asynchronous JavaScript and XML)、Fetch API 或 WebSocket 来实现局部页面更新。以下是一个实现思路:
1. 使用前端 AJAX 或 Fetch 请求
利用 JavaScript 向后端发起请求,动态获取下一题的数据,并在页面上更新内容。
示例代码:
前端代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>无刷新加载下一题</title><script>async function loadNextQuestion() {const response = await fetch('/next_question'); // 发起请求const data = await response.json(); // 获取 JSON 数据document.getElementById('question').innerText = data.question; // 更新页面}</script>
</head>
<body><div><h2 id="question">这是第一题</h2><button onclick="loadNextQuestion()">下一题</button></div>
</body>
</html>
后端代码(以 Flask 为例):
from flask import Flask, jsonifyapp = Flask(__name__)questions = ["这是第一题","这是第二题","这是第三题",
]current_index = 0@app.route('/next_question')
def next_question():global current_indexcurrent_index = (current_index + 1) % len(questions) # 循环加载题目return jsonify({"question": questions[current_index]})if __name__ == "__main__":app.run(debug=True)
2. 使用 WebSocket 实现实时更新
如果需要更高的实时性,比如自动推送下一题给用户,可以使用 WebSocket。以下是实现思路:
示例代码:
前端代码:
<script>const socket = new WebSocket('ws://localhost:5000/ws'); // 连接 WebSocketsocket.onmessage = function (event) {const data = JSON.parse(event.data);document.getElementById('question').innerText = data.question; // 更新题目};function requestNextQuestion() {socket.send('next'); // 发送请求给后端}
</script>
<button onclick="requestNextQuestion()">下一题</button>
后端代码(以 Flask-SocketIO 为例):
from flask import Flask
from flask_socketio import SocketIO, emitapp = Flask(__name__)
socketio = SocketIO(app)questions = ["这是第一题", "这是第二题", "这是第三题"]
current_index = 0@socketio.on('next')
def handle_next_question():global current_indexcurrent_index = (current_index + 1) % len(questions)emit('message', {'question': questions[current_index]}, broadcast=True)if __name__ == '__main__':socketio.run(app)
3. 使用前端框架(如 Vue.js、React.js)
如果项目需要更复杂的交互,可以考虑使用现代前端框架,如 Vue 或 React,通过状态管理动态更新界面。
总结
- 如果是简单的场景,推荐使用 AJAX 或 Fetch API,简单易用。
- 如果需要高实时性和双向通信,选择 WebSocket。
- 如果项目中已经使用前端框架,可以通过框架提供的机制实现动态加载。
相关文章:

如何实现网页不用刷新也能更新
要实现用户在网页上不用刷新也能到下一题,可以使用 前端和后端交互的技术,比如 AJAX(Asynchronous JavaScript and XML)、Fetch API 或 WebSocket 来实现局部页面更新。以下是一个实现思路: 1. 使用前端 AJAX 或 Fetch…...

c#调用c++的dll,字符串指针参数问题
一.背景 在 C# 中没有 char* 类型,因为 C# 是一种托管语言,它的设计目标是提供更高级别的安全性和内存管理,避免使用像 C 或 C 中的指针操作,以防止常见的指针相关错误,如内存泄漏和悬空指针。 二.c#调用c的dll&#x…...

HTML5 新表单属性详解
HTML5 为 <form> 和 <input> 标签引入了一系列新属性,极大地增强了表单的功能和用户体验。这些新属性不仅简化了开发者的工作,还为用户提供了更友好、更高效的交互方式。本文将详细介绍这些新属性,并结合代码示例帮助大家更好地理…...

JAVA 使用反射比较对象属性的变化,记录修改日志。使用注解【策略模式】,来进行不同属性枚举值到中英文描述的切换,支持前端国际化。
1.首先定义一个接口,接口中有两个方法,分别是将属性转换成英文描述和中文描述。 其实就是将数据库中记录的 0 1 ,转换成后面的描述 这边定义了中文转换为默认方法,是因为有些属性不需要进行中文转换,或者该属性的枚举…...

Docker入门学习
一、容器 1. 将单个操作系统中的资源划分到孤立的组中,在孤立的组中平衡有冲突的资源使用需求 2. Docker提供了容器管理的工具可以无需关注底层操作,使用效果类似于轻量级的虚拟机, 并且容器的创建和停止相对于虚拟机来说比较快&am…...

吴恩达深度学习——神经网络介绍
文章内容来自BV11H4y1F7uH,仅为个人学习所用。 文章目录 什么是神经网络引入神经网络神经元激活函数ReLU隐藏单元 用神经网络进行监督学习监督学习与无监督学习举例 什么是神经网络 引入 已经有六个房子的数据集,横轴为房子大小,纵轴为房子…...

STM32之CubeMX新建工程操作(十八)
STM32F407 系列文章 - STM32CubeMX(十八) 目录 前言 一、STM32CubeMX 二、新建工程 编辑 1.创建工程 2.选择芯片型号 3.Pinout引脚分配 1.SYS配置 2.RCC配置 3.定时器配置 4.GPIO引脚配置 5.中断配置 6.通讯接口配置 7.插件Middleware配…...

Postgresql源码(140)理解PG的编译流程(make、Makefile、Makefile.global.in)
PG16 PG中使用的makefile看起来代码比较多,但是实际逻辑比较简单,这里做一些抽象总结。 总结 Makefile.global.in的$(recurse)宏自动生成了target,可以方便的进入内存目录进行编译。 all: all-common-recurse all-common-recurse: submak…...

logback日志自定义占位符
前言 在大型系统运维中,很大程度上是需要依赖日志的。在java大型web工程中,一般都会使用slf4jlogback这一个组合来实现日志的管理。 logback中很多现成的占位符可以可以直接使用,比如线程号【%t】、时间【%d】、日志等级【%p】,…...

Vue平台开发三——项目管理页面
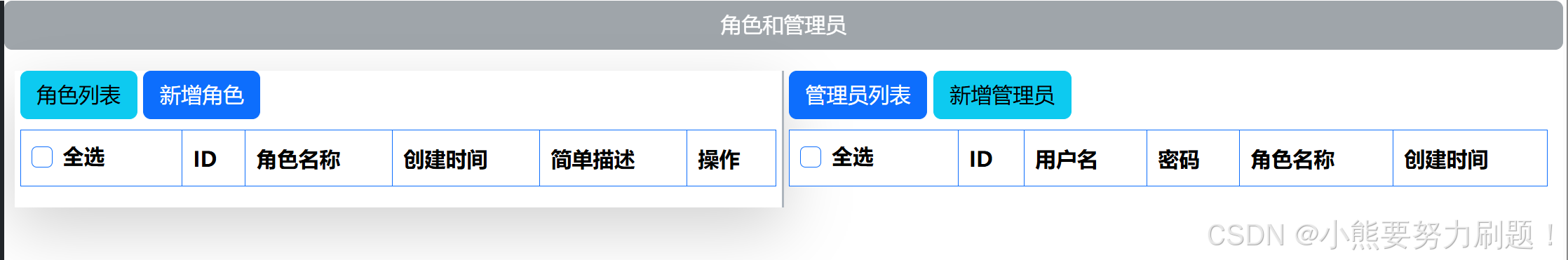
前言 对于多个项目的使用,可能需要进行项目切换管理,所以这里创建一个项目管理页面,登录成功后跳转这个页面,进行选择项目,再进入Home页面展示对应项目的内容。 一、实现效果图预览 二、页面内容 功能1、项目列表展…...

用于牙科的多任务视频增强
Multi-task Video Enhancement for Dental Interventions 2022 miccai Abstract 微型照相机牢牢地固定在牙科手机上,这样牙医就可以持续地监测保守牙科手术的进展情况。但视频辅助牙科干预中的视频增强减轻了低光、噪音、模糊和相机握手等降低视觉舒适度的问题。…...

【Node.js]
一、概述 Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境 ,使用了一个事件驱动、非阻塞式I/O模型, 让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。 官网地…...

【Elasticsearch】腾讯云安装Elasticsearch
Elasticsearch 认识Elasticsearch安装Elasticsearch安装Kibana安装IK分词器分词器的作用是什么?IK分词器有几种模式?IK分词器如何拓展词条?如何停用词条? 认识Elasticsearch Elasticsearch的官方网站如下 Elasticsearch官网 Ela…...

【网络协议】ACL(访问控制列表)第一部分
概述 网络安全在网络中的重要性不言而喻。本文(即第一部分)将介绍ACL的基本概念以及标准ACL的配置。第二部分将重点讨论扩展ACL、其他相关概念以及ACL的故障排除。 文章目录 概述ACL定义数据包过滤ACLACL配置指导原则配置ACL的三条规则ACL功能ACL工作原…...

2025.1.20——一、[RCTF2015]EasySQL1 二次注入|报错注入|代码审计
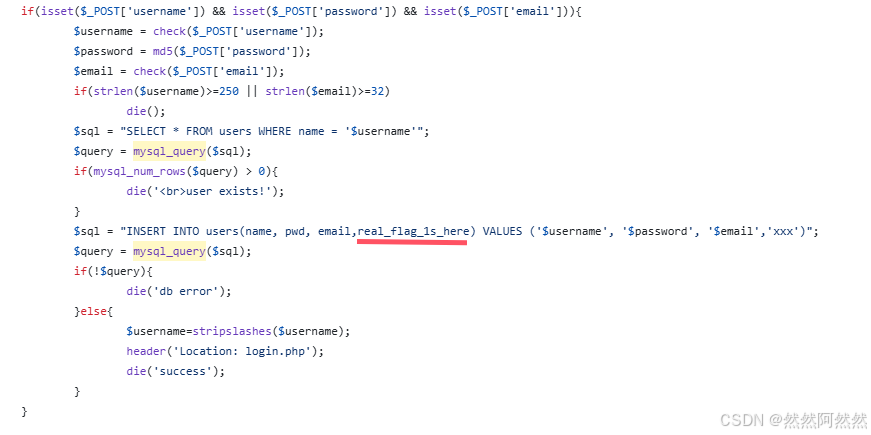
题目来源:buuctf [RCTF2015]EasySQL1 目录 一、打开靶机,整理信息 二、解题思路 step 1:初步思路为二次注入,在页面进行操作 step 2:尝试二次注入 step 3:已知双引号类型的字符型注入,构造…...

Spring Boot 整合 Knife4j:打造更优雅的 API 文档
在现代 Web 应用开发中,API 文档的重要性不言而喻。清晰、准确、易用的 API 文档不仅可以方便开发者理解和使用 API,还能提高团队协作效率。Knife4j 是一个基于 Swagger 的增强型 API 文档工具,它可以为 Spring Boot 项目生成美观、易于交互的…...

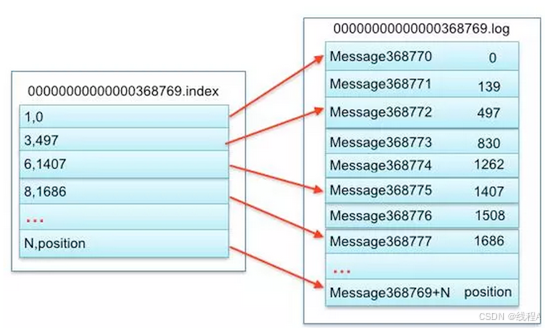
Kafka 源码分析(一) 日志段
首先我们的 kafka 的消息本身是存储在日志段中的, 对应的源码是下面这段代码: class LogSegment private[log] (val log: FileRecords,val lazyOffsetIndex: LazyIndex[OffsetIndex],val lazyTimeIndex: LazyIndex[TimeIndex],val txnIndex: TransactionIndex,val baseOffset:…...

javaEE初阶————多线程初阶(2)
今天给大家带来第二期啦,保证给大家讲懂嗷; 1,线程状态 NEW安排了工作还未开始行动RUNNABLE可工作的,或者即将工作,正在工作BLOCKED排队等待WAITING排队等待其他事TIMED_WAITING排队等待其他事TERMINATED工作完成了 …...

Redis学习笔记1【数据类型和常用命令】
Redis学习笔记 基础语法 1.数据类型 String: 最基本的类型,可以存储任何数据,例如文本或数字。示例值为 hello world。Hash: 用于存储键值对,适合存储对象或结构体。示例值为 {"name": "Jack", "age": 21}。…...

JavaWeb项目——查询角色列表到页面中——转发模式
一、知识点 1、req.getRequestDispatch与resp.sendRedirect跳转方式的比较 一、实现原理 1、req.getRequestDispatcher: 属于服务器端跳转,在服务器内部将请求转发给另一个资源(如另一个 Servlet 或 JSP 页面)。调用 getReques…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...
