前端路由的hash模式和history模式
hash 模式和 history 模式是前端路由实现的两种常见方式,分别基于不同的浏览器特性实现。下面从浏览器实现、前端框架实现及相关标准定义三个方面详细解释这两种模式。
1. 浏览器实现
1.1 Hash 模式
• 核心机制:
• 基于浏览器的 location.hash 属性和 hashchange 事件。
• # 后的内容(如 #home)被称为 “fragment identifier”,不会被浏览器发送到服务器,因此只在前端有效。
• 特点:
• 改变 location.hash 不会重新加载页面。
• 支持 hashchange 事件监听,当 hash 改变时触发回调函数。
• 兼容性较好,适用于所有主流浏览器(包括较老的浏览器)。
• 实现示例:
window.location.hash = '#home'; // 改变 hash 值
window.addEventListener('hashchange', () => {console.log('Hash changed to:', window.location.hash);
});1.2 History 模式
• 核心机制:
• 基于 HTML5 的 history.pushState() 和 history.replaceState() 方法。
• 允许动态更改浏览器地址栏的 URL,同时不会触发页面刷新。
• 可通过 popstate 事件监听历史记录的变化。
• 特点:
• URL 更加优雅,无需 # 符号,像传统的服务器路由一样。
• 浏览器的前进、后退按钮可以正常使用。
• 需要服务器配置支持,否则刷新页面会导致 404 错误。
• 实现示例:
window.history.pushState({ page: 1 }, 'Title 1', '/page1'); // 修改 URL
window.addEventListener('popstate', (event) => {console.log('History changed:', event.state);
});2. 前端框架实现
前端框架(如 Vue Router、React Router)对 hash 和 history 模式进行了封装,提供了统一的路由管理功能。
2.1 Hash 模式实现
• 路由表:
前端框架通常会维护一个路由表,将 hash 值映射到对应的组件。
• URL 变化监听:
通过监听 hashchange 事件,获取当前的 location.hash,匹配到相应的路由。
• 示例:
Vue Router 配置 hash 模式:
export default new VueRouter({mode: 'hash',routes: [{ path: '/home', component: Home },{ path: '/about', component: About },],
});2.2 History 模式实现
• 路由表:
与 hash 模式类似,前端框架也会维护一个路由表,将路径映射到组件。
• URL 操作:
使用 history.pushState() 和 history.replaceState() 修改 URL。
• URL 变化监听:
通过监听 popstate 事件来处理浏览器的前进和后退。
• 示例:
Vue Router 配置 history 模式:
export default new VueRouter({mode: 'history',routes: [{ path: '/home', component: Home },{ path: '/about', component: About },],
});3. 相关标准定义
3.1 Hash 模式的标准
• 来源:fragment identifier 的定义最早出现在 URI 标准 中。
• 定义:
• # 后的部分不会影响服务器请求,仅用于客户端处理。
• 典型用途包括页面内导航和 AJAX 加载内容。
3.2 History 模式的标准
• 来源:HTML5 规范,定义了 History API。
• 核心 API:
• pushState(state, title, url):添加一条新的浏览历史记录。
• replaceState(state, title, url):修改当前的历史记录。
• popstate 事件:当用户通过浏览器的前进、后退按钮改变历史记录时触发。
• 优势:
• 提供了与服务器路由一致的 URL 格式,更符合现代 Web 应用需求。
• 能保存页面状态,可用于复杂的单页应用(SPA)。
4. 两者的对比总结
| 特性 | Hash 模式 | History 模式 |
|---|---|---|
| URL 形式 | 带有 #,如 /#/home | 无 #,如 /home |
| 改变 URL 的方式 | location.hash | pushState() 和 replaceState() |
| 刷新页面是否支持 | 不依赖服务器,刷新不会 404 | 需要服务器支持,否则刷新会 404 |
| 浏览器兼容性 | 兼容性好,适用于较老的浏览器 | 依赖 HTML5,较老浏览器(如 IE9 以下)不支持 |
| SEO 支持 | 不支持 | 支持 |
| 开发与部署复杂度 | 简单,无需服务器配置 | 需要配置服务器,增加开发复杂度 |
总结
• Hash 模式:简单易用,适合小型或不需要 SEO 的项目。
• History 模式:现代化、SEO 友好,适合大型或需要优雅 URL 的项目。
相关文章:

前端路由的hash模式和history模式
hash 模式和 history 模式是前端路由实现的两种常见方式,分别基于不同的浏览器特性实现。下面从浏览器实现、前端框架实现及相关标准定义三个方面详细解释这两种模式。 1. 浏览器实现 1.1 Hash 模式 • 核心机制: • 基于浏览器的 location.hash 属性…...

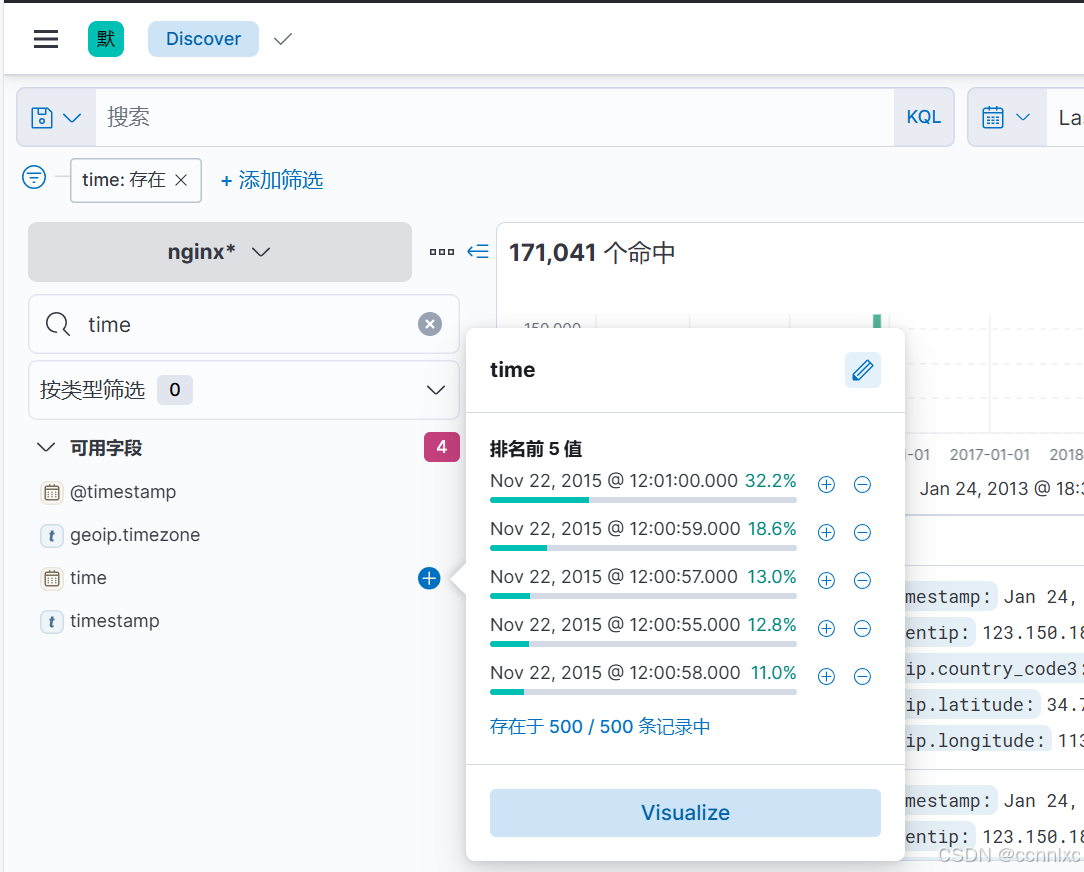
日志收集Day005
1.filebeat的input类型之filestream实战案例: 在7.16版本中已经弃用log类型,之后需要使用filebeat,与log不同,filebeat的message无需设置就是顶级字段 1.1简单使用: filebeat.inputs: - type: filestreamenabled: truepaths:- /tmp/myfilestream01.lo…...

代码随想录 二叉树 test 2
二叉树的非递归遍历 先序 方法一: 先保存根节点,用来之后找到右子树(利用栈来回溯到根,进而找到右子树) class Solution { public:vector<int> preorderTraversal(TreeNode* root) {vector<int> res; //存遍历序列stack<TreeNode*…...

浏览器默认语言与页面访问统计问题二三则
文章目录 前言网站默认语言问题网站访问统计问题Error: Empty components are self-closingError: A space is required before closing bracket 总结 前言 看标题大概能猜到这是一篇杂合体的总结,是这两天处理网站遇到的小问题,怕过段时间再忘了所以总…...

用Python绘制一只懒羊羊
目录 一、准备工作 二、Turtle库简介 三、绘制懒羊羊的步骤 1. 导入Turtle库并设置画布 2. 绘制头部 3. 绘制眼睛 4. 绘制嘴巴 5. 绘制身体 6. 绘制四肢 7. 完成绘制 五、运行代码与结果展示 六、总结 在这个趣味盎然的技术实践中,我们将使用Python和Turtle图形…...

虹科分享 | 汽车NVH小课堂之听音辨故障
随着车主开始关注汽车抖动异响问题,如何根据故障现象快速诊断异响来源,成了汽修人的必修课。 一个比较常用的方法就是靠“听”——“听音辨故障”。那今天,虹科Pico也整理了几个不同类型的异响声音,一起来听听看你能答对几个吧 汽…...

论文速读|SigLIP:Sigmoid Loss for Language Image Pre-Training.ICCV23
论文地址:https://arxiv.org/abs/2303.15343v4 代码地址:https://github.com/google-research/big_vision bib引用: misc{zhai2023sigmoidlosslanguageimage,title{Sigmoid Loss for Language Image Pre-Training}, author{Xiaohua Zhai and…...

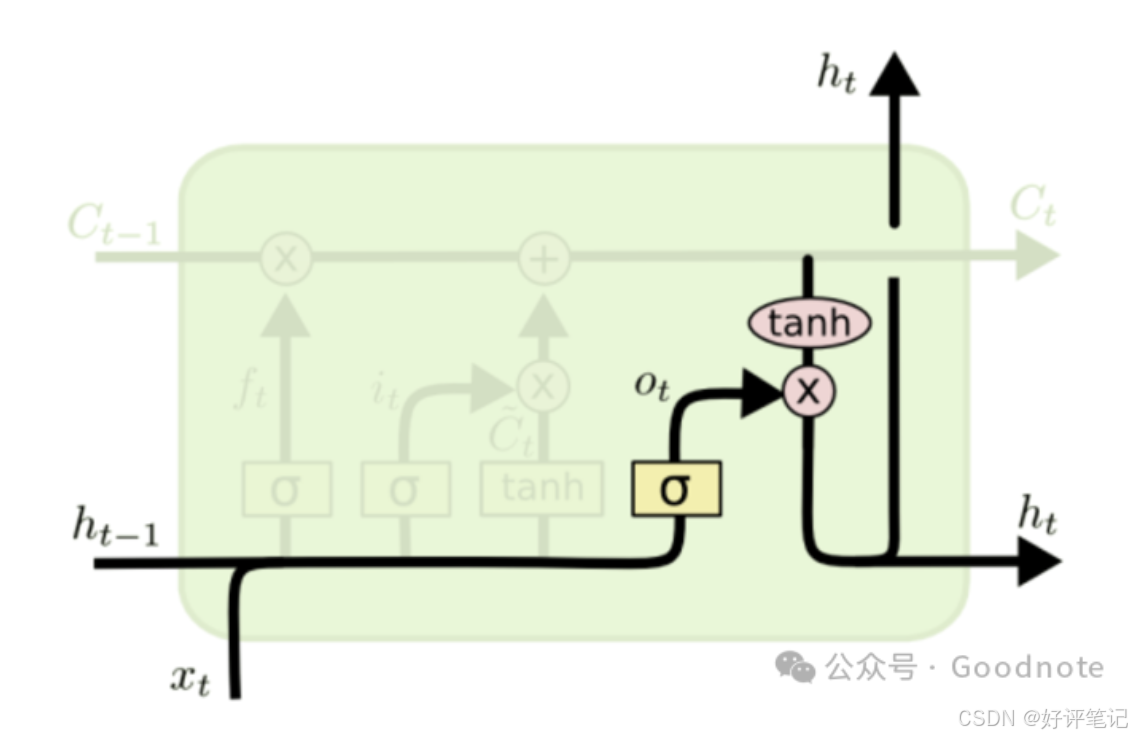
深度学习笔记——循环神经网络之LSTM
大家好,这里是好评笔记,公主号:Goodnote,专栏文章私信限时Free。本文详细介绍面试过程中可能遇到的循环神经网络LSTM知识点。 文章目录 文本特征提取的方法1. 基础方法1.1 词袋模型(Bag of Words, BOW)工作…...

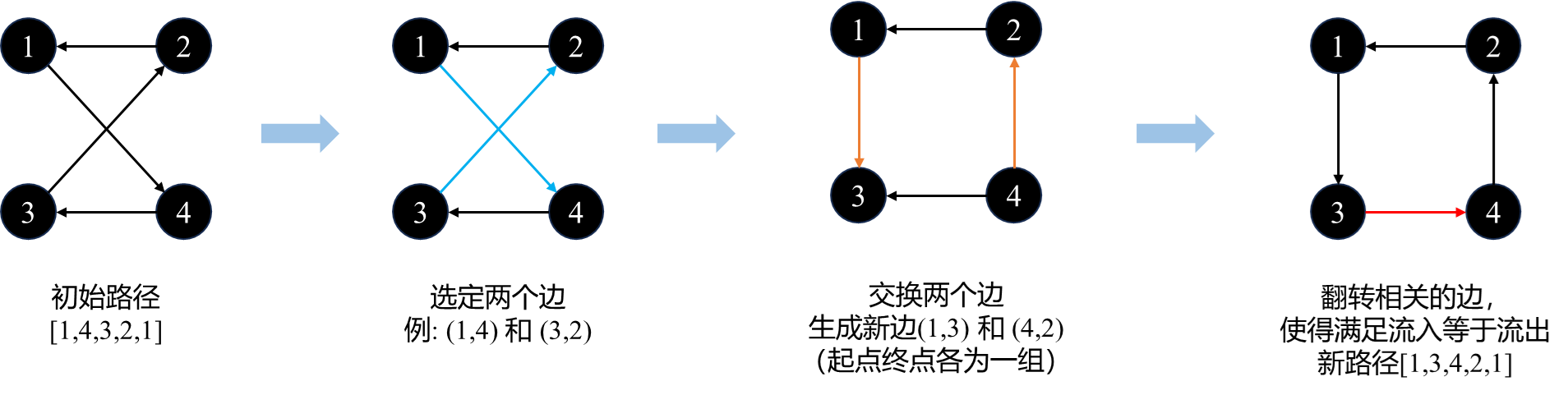
算法整理:2-opt求解旅行商(Python代码)
文章目录 算法思想算法步骤代码1纯函数代码2纯函数数据可视化 算法思想 通过交换边进行寻优。 算法步骤 把初始解作为当前解 通过交换边生成新解 如果新解优于历史最优解,则更新当前解为新解 重复2,3,直到当前解交换了所有的边均不能改…...

状态模式
在软件开发过程中,我们经常会遇到这样的情况:一个对象的行为会随着其内部状态的改变而发生变化。例如,一个手机在不同状态下(开机、关机、静音等)对相同的操作(如来电)会有不同的反应。传统的解…...

RoHS 简介
RoHS(Restriction of Hazardous Substances Directive,限制有害物质指令)是欧盟制定的一项环保法规,旨在限制电气和电子设备中某些有害物质的使用,以减少这些产品对环境和人体健康的危害。 RoHS限制的有害物质及其限量…...

【Vim Masterclass 笔记26】S11L46:Vim 插件的安装、使用与日常管理
文章目录 Section 11:Vim PluginsS11L46 Managing Vim Plugins1 第三方插件管理工具2 安装插件使用的搜索引擎3 Vim 插件的安装方法4 存放 Vim 插件包的路径格式5 示例一:插件 NERDTree 的安装6 示例二:插件 ctrlp.vim 的安装7 示例三&#x…...

深度学习原理与Pytorch实战
深度学习原理与Pytorch实战 第2版 强化学习人工智能神经网络书籍 python动手学深度学习框架书 TransformerBERT图神经网络: 技术讲解 编辑推荐 1.基于PyTorch新版本,涵盖深度学习基础知识和前沿技术,由浅入深,通俗易懂…...

ELK环境搭建
文章目录 1.ElasticSearch安装1.安装的版本选择1.SpringBoot版本:2.4.2 找到依赖的spring-data-elasticsearch的版本2.spring-data-elasticsearch版本:4.1.3 找到依赖的elasticsearch版本3.elasticsearch版本:7.9.3 2.安装1.官方文档2.下载压…...

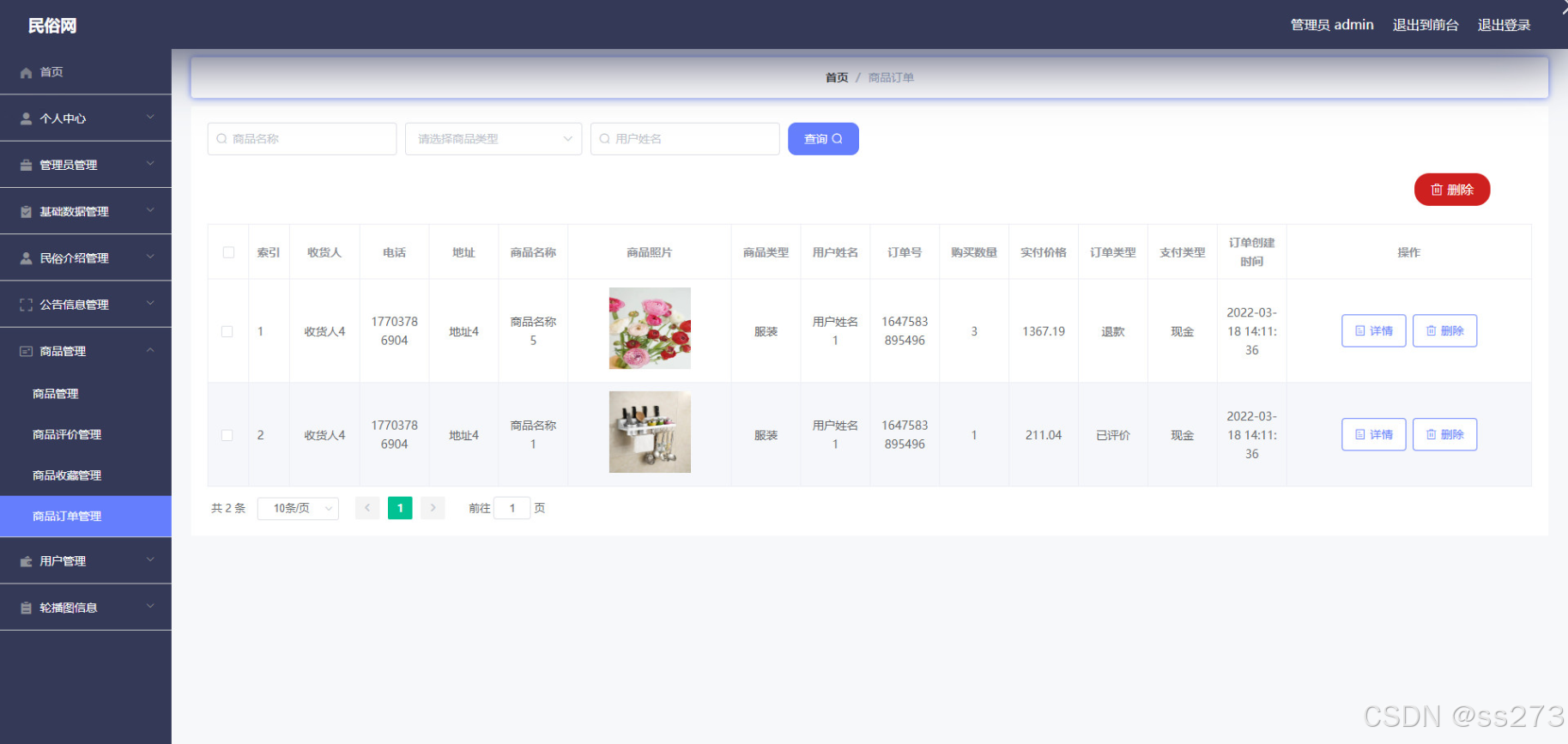
基于Springboot + vue实现的民俗网
“前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站:人工智能学习网站” 💖学习知识需费心, 📕整理归纳更费神。 🎉源码免费人人喜…...

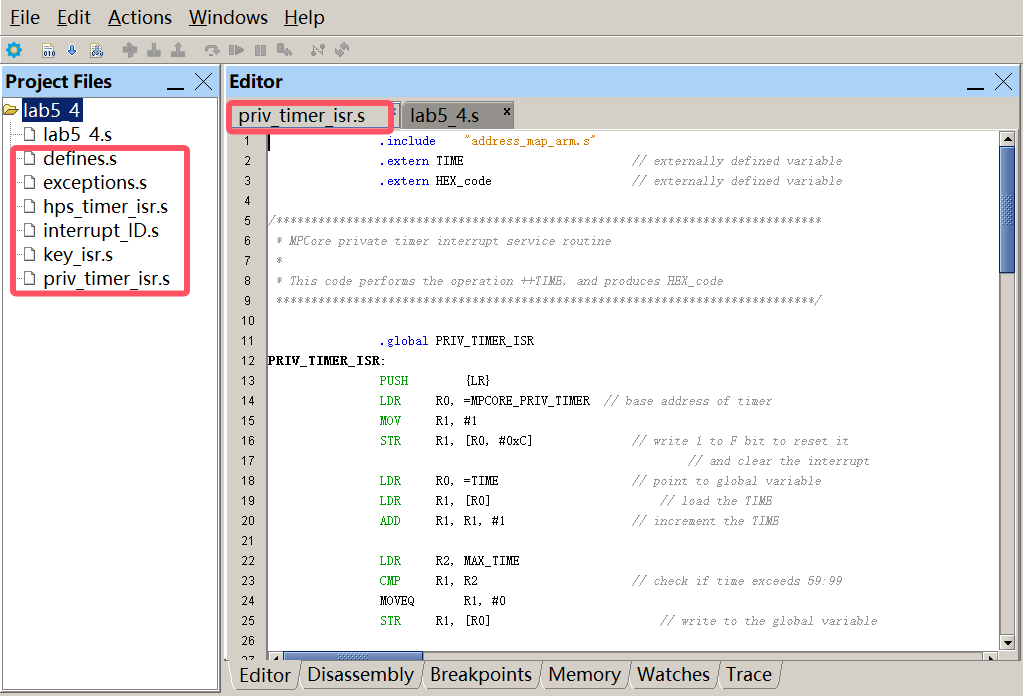
第24篇 基于ARM A9处理器用汇编语言实现中断<六>
Q:怎样设计ARM处理器汇编语言程序使用定时器中断实现实时时钟? A:此前我们曾使用轮询定时器I/O的方式实现实时时钟,而在本实验中将采用定时器中断的方式。新增第三个中断源A9 Private Timer,对该定时器进行配置&#…...

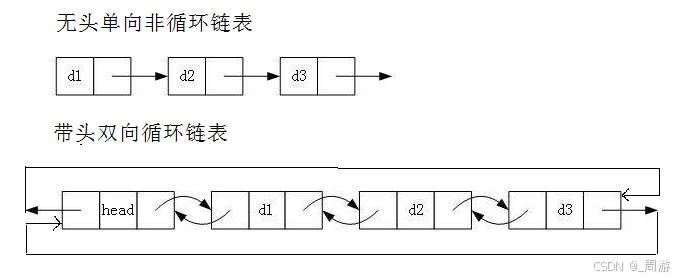
【数据结构】_不带头非循环单向链表
目录 1. 链表的概念及结构 2. 链表的分类 3. 单链表的实现 3.1 SList.h头文件 3.2 SList.c源文件 3.3 Test_SList.c测试文件 关于线性表,已介绍顺序表,详见下文: 【数据结构】_顺序表-CSDN博客 本文介绍链表; 基于顺序表…...

golang 使用双向链表作为container/heap的载体
MyHeap:container/heap的数据载体,需要实现以下方法: Len:堆中数据个数 Less:第i个元素 是否必 第j个元素 值小 Swap:交换第i个元素和 第j个元素 Push:向堆中追加元素 Pop:从堆…...

C#集合操作优化:高效实现批量添加与删除
在C#中,对集合进行批量操作(如批量添加或删除元素)通常涉及使用集合类型提供的方法和特性,以及可能的循环或LINQ查询来高效地处理大量数据。以下是一些常见的方法和技巧: 批量添加元素 使用集合的AddRange方法&#x…...

142.WEB渗透测试-信息收集-小程序、app(13)
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 内容参考于: 易锦网校会员专享课 上一个内容:141.WEB渗透测试-信息收集-小程序、app(12) 软件用法,…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...
