Vue.js组件开发-实现全屏背景图片滑动切换特效
使用 Vue 实现全屏背景图片滑动切换特效的详细步骤、代码、注释和使用说明。
步骤
- 创建 Vue 项目:使用 Vue CLI 创建一个新的 Vue 项目。
- 准备图片资源:准备好要用于背景切换的图片,并将它们放在项目的合适目录下。
- 编写 HTML 结构:创建一个包含图片容器和导航按钮的 HTML 结构。
- 编写 CSS 样式:设置全屏背景和图片切换动画效果。
- 编写 Vue 组件逻辑:实现图片切换的逻辑。
详细代码
1. 创建 Vue 项目
首先,确保已经安装了 Vue CLI。如果没有安装,可以使用以下命令进行安装:
npm install -g @vue/cli
然后创建一个新的 Vue 项目:
vue create background-slide-effect
cd background-slide-effect
2. 准备图片资源
在 src/assets 目录下创建一个 images 文件夹,并将你要使用的图片放入其中。例如,有三张图片:image1.jpg、image2.jpg 和 image3.jpg。
3. 编写组件代码
在 src/components 目录下创建一个 BackgroundSlider.vue 组件,代码如下:
<template><div class="background-slider"><!-- 图片容器 --><divv-for="(image, index) in images":key="index":class="{ 'background-image': true, 'active': currentIndex === index }":style="{ backgroundImage: `url(${require(`@/assets/images/${image}`)})` }"></div><!-- 导航按钮 --><div class="navigation"><button @click="prevImage" :disabled="currentIndex === 0">上一张</button><button @click="nextImage" :disabled="currentIndex === images.length - 1">下一张</button></div></div>
</template><script>
export default {name: 'BackgroundSlider',data() {return {// 图片数组,存储要显示的图片文件名images: ['image1.jpg', 'image2.jpg', 'image3.jpg'],// 当前显示的图片索引currentIndex: 0};},methods: {// 切换到上一张图片prevImage() {if (this.currentIndex > 0) {this.currentIndex--;}},// 切换到下一张图片nextImage() {if (this.currentIndex < this.images.length - 1) {this.currentIndex++;}}}
};
</script><style scoped>
.background-slider {position: relative;width: 100vw;height: 100vh;overflow: hidden;
}.background-image {position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-size: cover;background-position: center;opacity: 0;transition: opacity 1s ease-in-out;
}.background-image.active {opacity: 1;
}.navigation {position: absolute;bottom: 20px;left: 50%;transform: translateX(-50%);display: flex;gap: 10px;
}.navigation button {padding: 10px 20px;border: none;background-color: rgba(0, 0, 0, 0.7);color: white;cursor: pointer;border-radius: 5px;
}.navigation button:disabled {opacity: 0.5;cursor: not-allowed;
}
</style>
4. 在 App.vue 中使用组件
<template><div id="app"><BackgroundSlider /></div>
</template><script>
import BackgroundSlider from './components/BackgroundSlider.vue';export default {name: 'App',components: {BackgroundSlider}
};
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
代码注释
-
HTML 部分:
v-for指令用于循环渲染图片容器,v-bind:key确保每个图片容器有唯一的标识。:class绑定active类,用于控制当前显示的图片。:style绑定backgroundImage样式,动态设置背景图片的 URL。
-
JavaScript 部分:
data函数返回组件的数据,包括图片数组和当前显示的图片索引。prevImage方法用于切换到上一张图片,nextImage方法用于切换到下一张图片。
-
CSS 部分:
.background-image类设置图片容器的基本样式,包括绝对定位、背景大小和透明度。.background-image.active类设置当前显示图片的透明度为 1,实现淡入效果。.navigation类设置导航按钮的样式,包括定位和布局。
使用说明
- 将准备好的图片放入
src/assets/images目录下,并在BackgroundSlider.vue组件的images数组中添加图片文件名。 - 运行项目:
npm run serve
- 打开浏览器,访问
http://localhost:8080,即可看到全屏背景图片滑动切换特效。可以点击“上一张”和“下一张”按钮来切换图片。
相关文章:

Vue.js组件开发-实现全屏背景图片滑动切换特效
使用 Vue 实现全屏背景图片滑动切换特效的详细步骤、代码、注释和使用说明。 步骤 创建 Vue 项目:使用 Vue CLI 创建一个新的 Vue 项目。准备图片资源:准备好要用于背景切换的图片,并将它们放在项目的合适目录下。编写 HTML 结构࿱…...

DeepSeek r1本地安装全指南
环境基本要求 硬件配置 需要本地跑模型,兼顾质量、性能、速度以及满足日常开发需要,我们需要准备以下硬件: CPU:I9内存:128GB硬盘:3-4TB 最新SSD,C盘确保有400GB,其它都可划成D盘…...

LitGPT - 20多个高性能LLM,具有预训练、微调和大规模部署的recipes
文章目录 一、关于 LitGPT二、快速启动安装LitGPT高级安装选项 从20多个LLM中进行选择 三、工作流程1、所有工作流程2、微调LLM3、部署LLM4、评估LLM5、测试LLM6、预训练LLM7、继续预训练LLM 四、最先进的功能五、训练方法示例 六、项目亮点教程 一、关于 LitGPT LitGPT 用于 …...

deepseek R1 14b显存占用
RTX2080ti 11G显卡,模型7b速度挺快,试试14B也不错。 7B显存使用5.6G,14B显存刚好够,出文字速度差不多。 打算自己写个移动宽带的IPTV播放器,不知道怎么下手,就先问他了。...

无用知识研究:对std::common_type以及问号表达式类型的理解
先说结论: 如果问号表达式能编译通过,那么std::common_type就能通过。因为common_type的底层依赖的就是?: common_type的实现里,利用了问号表达式:ternary conditional operator (?:) https://stackoverflow.com/questions/14…...

MapReduce概述
目录 1. MapReduce概述2. MapReduce的功能2.1 数据划分和计算任务调度2.2 数据/代码互定位2.3 系统优化2.4 出错检测和恢复 3. MapReduce处理流程4. MapReduce编程基础参考 1. MapReduce概述 MapReduce是面向大数据并行处理的计算模型、框架和平台: 1. 基于集群的高性能并行…...

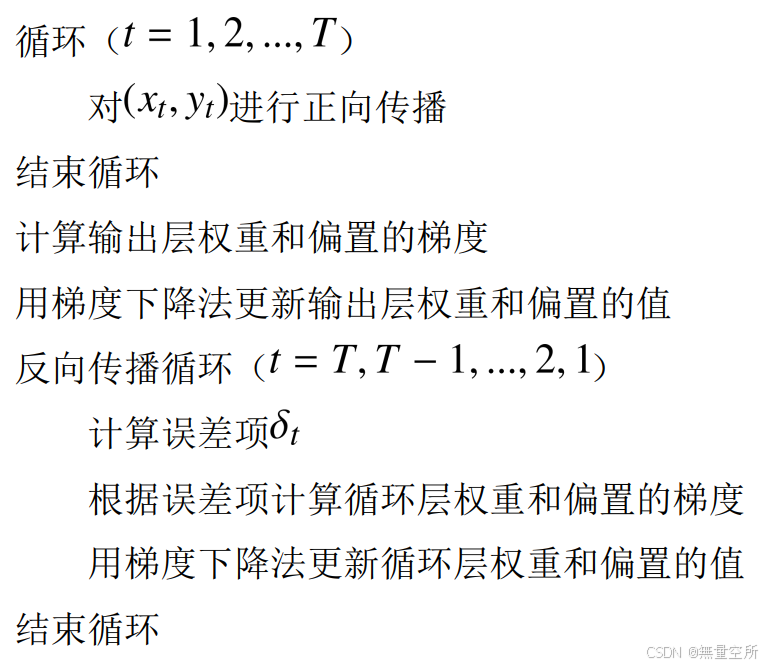
循环神经网络(RNN)+pytorch实现情感分析
目录 一、背景引入 二、网络介绍 2.1 输入层 2.2 循环层 2.3 输出层 2.4 举例 2.5 深层网络 三、网络的训练 3.1 训练过程举例 1)输出层 2)循环层 3.2 BPTT 算法 1)输出层 2)循环层 3)算法流程 四、循…...

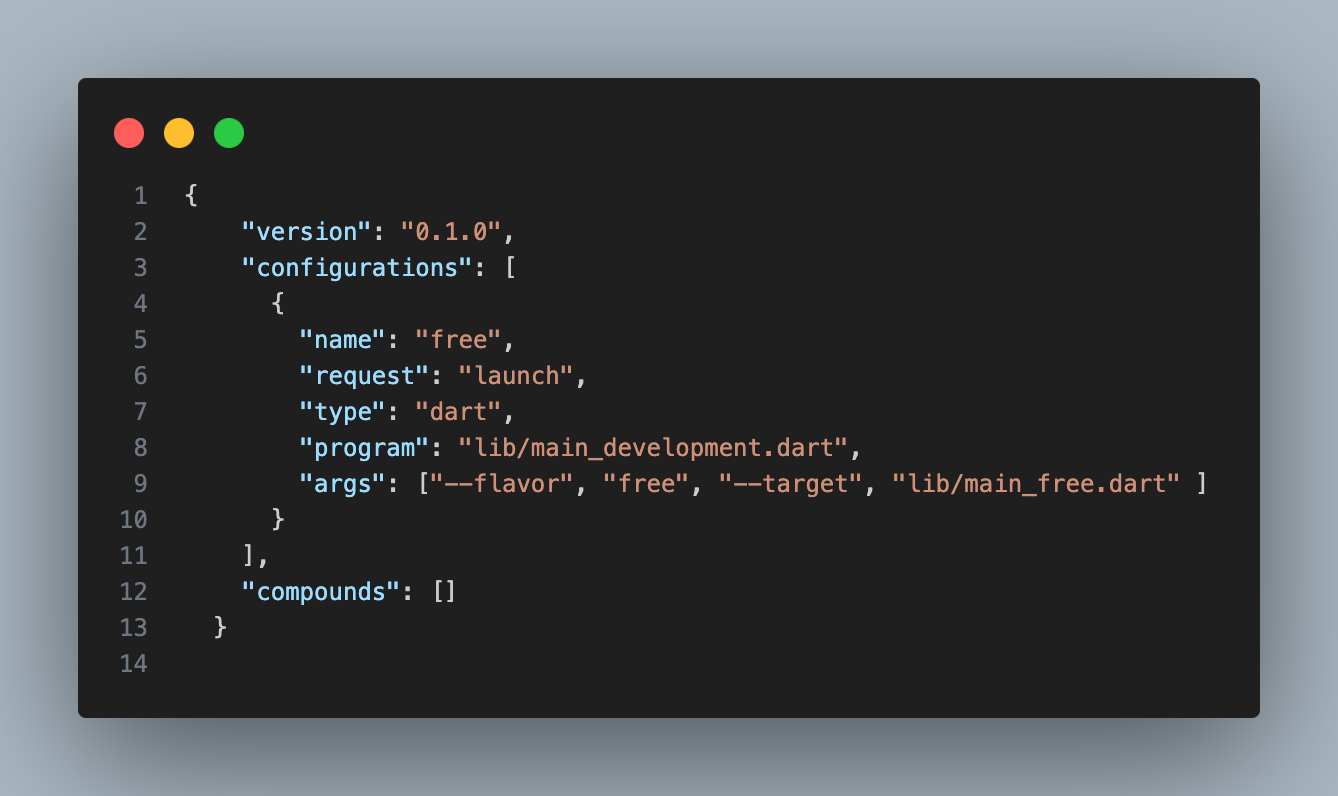
Mac cursor设置jdk、Maven版本
基本配置 – Cursor 使用文档 首先是系统用户级别的设置参数,运行cursor,按下ctrlshiftp,输入Open User Settings(JSON),在弹出的下拉菜单中选中下面这样的: 在打开的json编辑器中追加下面的内容: {"…...

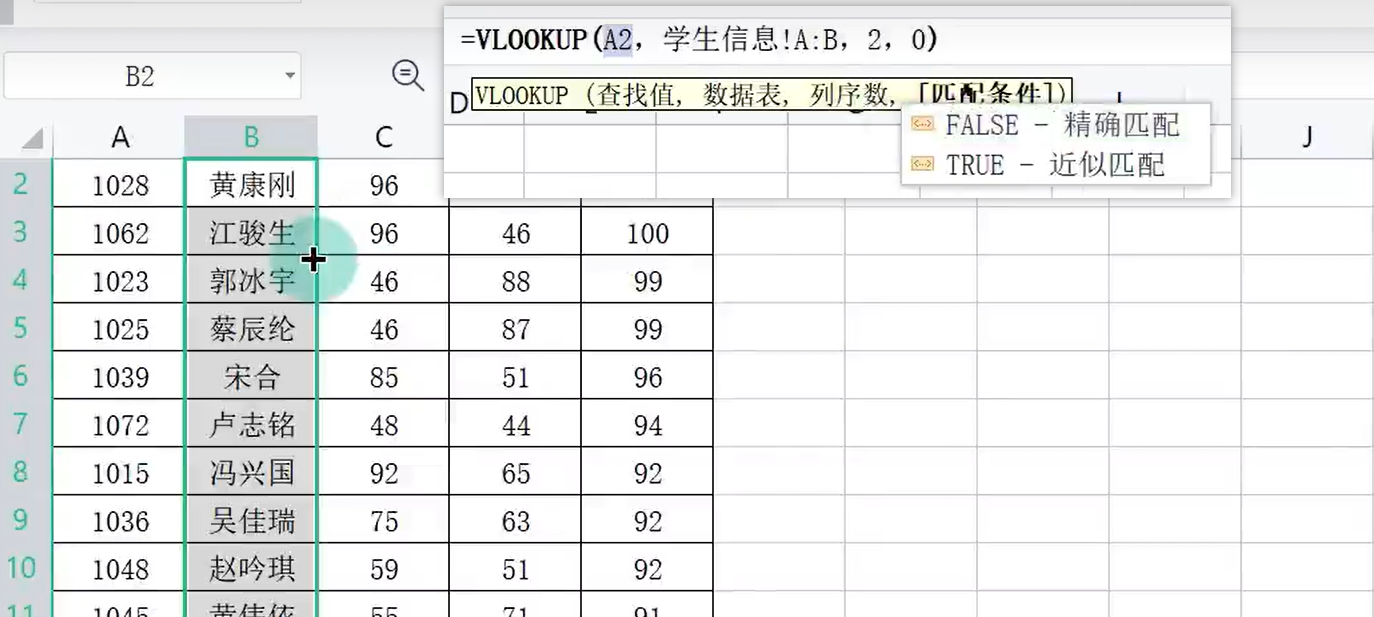
WPS数据分析000005
目录 一、数据录入技巧 二、一维表 三、填充柄 向下自动填充 自动填充选项 日期填充 星期自定义 自定义序列 1-10000序列 四、智能填充 五、数据有效性 出错警告 输入信息 下拉列表 六、记录单 七、导入数据 编辑 八、查找录入 会员功能 Xlookup函数 VL…...

CTF从入门到精通
文章目录 背景知识CTF赛制 背景知识 CTF赛制 1.web安全:通过浏览器访问题目服务器上的网站,寻找网站漏洞(sql注入,xss(钓鱼链接),文件上传,包含漏洞,xxe,ssrf,命令执行,…...

Flutter使用Flavor实现切换环境和多渠道打包
在Android开发中通常我们使用flavor进行多渠道打包,flutter开发中同样有这种方式,不过需要在原生中配置 具体方案其实flutter官网个了相关示例(https://docs.flutter.dev/deployment/flavors),我这里记录一下自己的操作 Android …...

Springboot如何使用面向切面编程AOP?
Springboot如何使用面向切面编程AOP? 在 Spring Boot 中使用面向切面编程(AOP)非常简单,Spring Boot 提供了对 AOP 的自动配置支持。以下是详细的步骤和示例,帮助你快速上手 Spring Boot 中的 AOP。 1. 添加依赖 首先ÿ…...

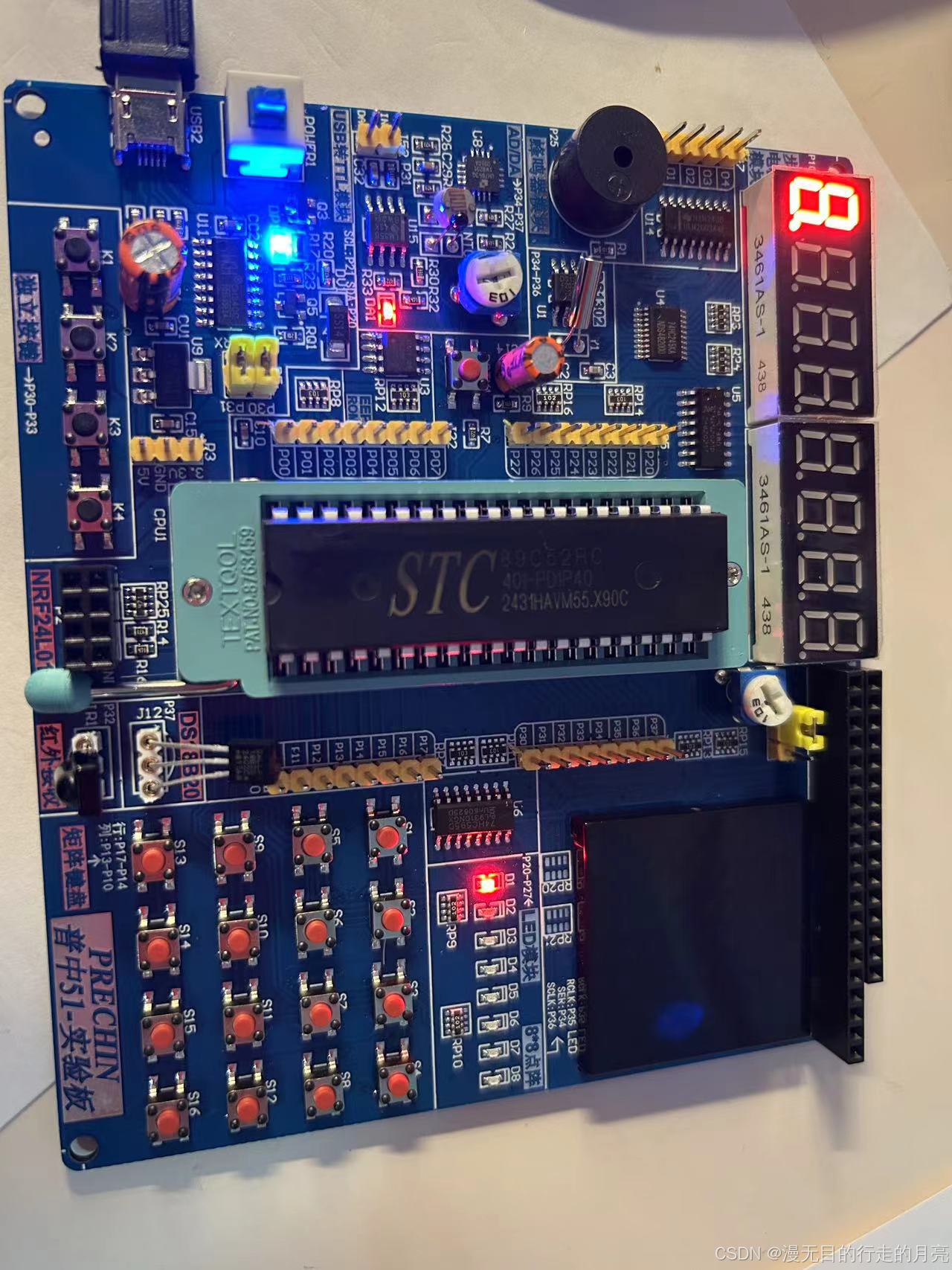
51单片机(STC89C52)开发:点亮一个小灯
软件安装: 安装开发板CH340驱动。 安装KEILC51开发软件:C51V901.exe。 下载软件:PZ-ISP.exe 创建项目: 新建main.c 将main.c加入至项目中: main.c:点亮一个小灯 #include "reg52.h"sbit LED1P2^0; //P2的…...

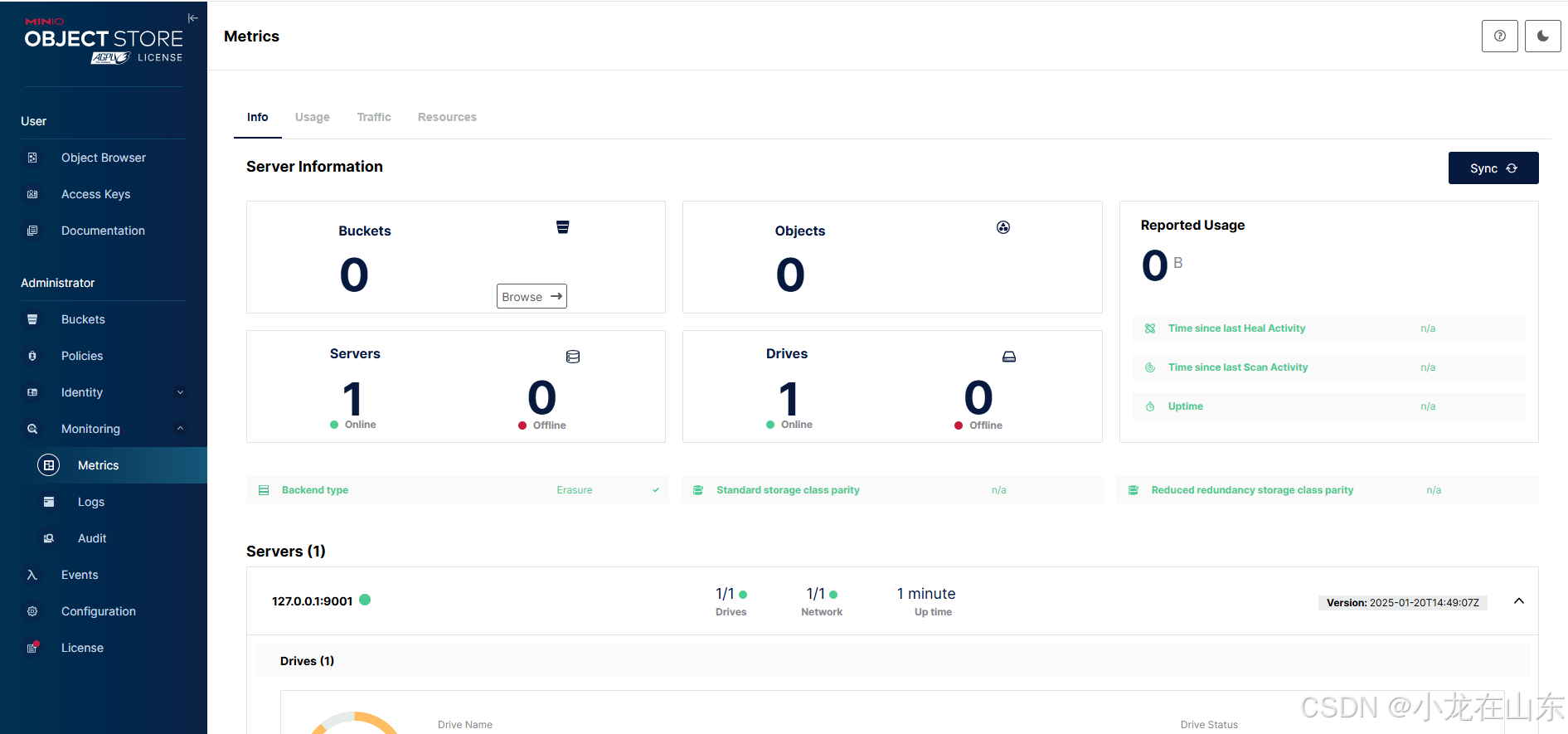
基于MinIO的对象存储增删改查
MinIO是一个高性能的分布式对象存储服务。Python的minio库可操作MinIO,包括创建/列出存储桶、上传/下载/删除文件及列出文件。 查看帮助信息 minio.exe --help minio.exe server --help …...

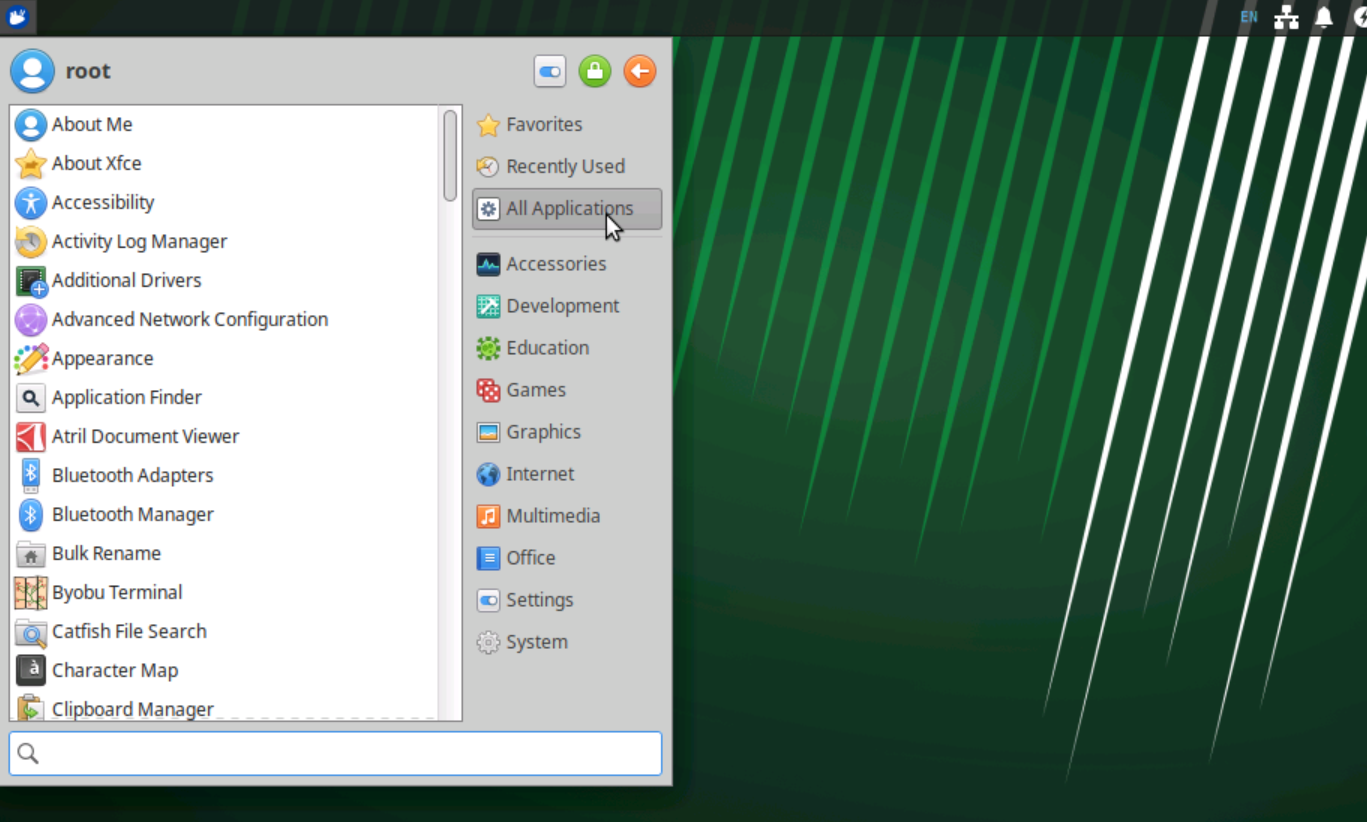
Ubuntu Server 安装 XFCE4桌面
Ubuntu Server没有桌面环境,一些软件有桌面环境使用起来才更加方便,所以我尝试安装桌面环境。常用的桌面环境有:GNOME、KDE Plasma、XFCE4等。这里我选择安装XFCE4桌面环境,主要因为它是一个极轻量级的桌面环境,适合内…...

MySQL 存储函数:数据库的自定义函数
在数据库开发中,存储函数(Stored Function)是一种非常有用的工具。它允许我们创建自定义的函数,这些函数可以在 SQL 查询中像内置函数一样使用,用于实现特定的逻辑和计算。本文将深入探讨 MySQL 存储函数的概念、与存储…...

代码随想录_栈与队列
栈与队列 232.用栈实现队列 232. 用栈实现队列 使用栈实现队列的下列操作: push(x) – 将一个元素放入队列的尾部。 pop() – 从队列首部移除元素。 peek() – 返回队列首部的元素。 empty() – 返回队列是否为空。 思路: 定义两个栈: 入队栈, 出队栈, 控制出入…...

【微服务与分布式实践】探索 Sentinel
参数设置 熔断时长 、最小请求数、最大RT ms、比例阈值、异常数 熔断策略 慢调⽤⽐例 当单位统计时⻓内请求数⽬⼤于设置的最⼩请求数⽬,并且慢调⽤的⽐例⼤于阈值,则接下来的熔断时⻓内请求会⾃动被熔断 异常⽐例 当单位统计时⻓内请求数⽬⼤于设置…...

深入研究异常处理机制
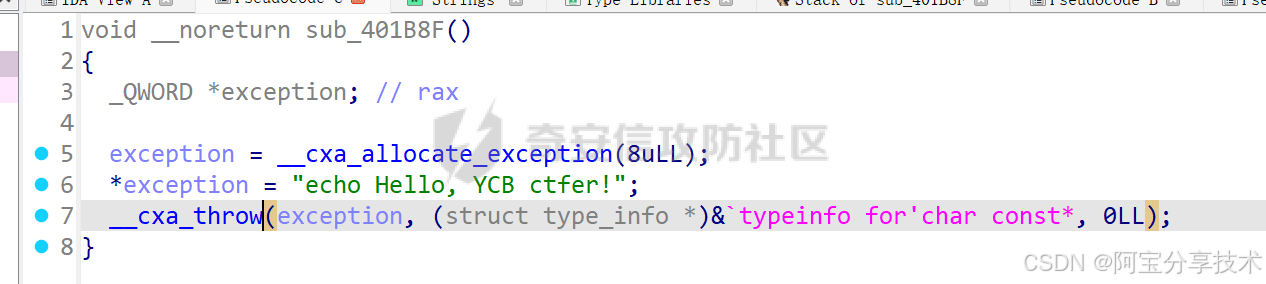
一、原理探究 C异常处理 本节内容针对 Linux 下的 C 异常处理机制,重点在于研究如何在异常处理流程中利用溢出漏洞,所以不对异常处理及 unwind 的过程做详细分析,只做简单介绍 异常机制中主要的三个关键字:throw 抛出异常&#x…...

【memgpt】letta 课程4:基于latta框架构建MemGpt代理并与之交互
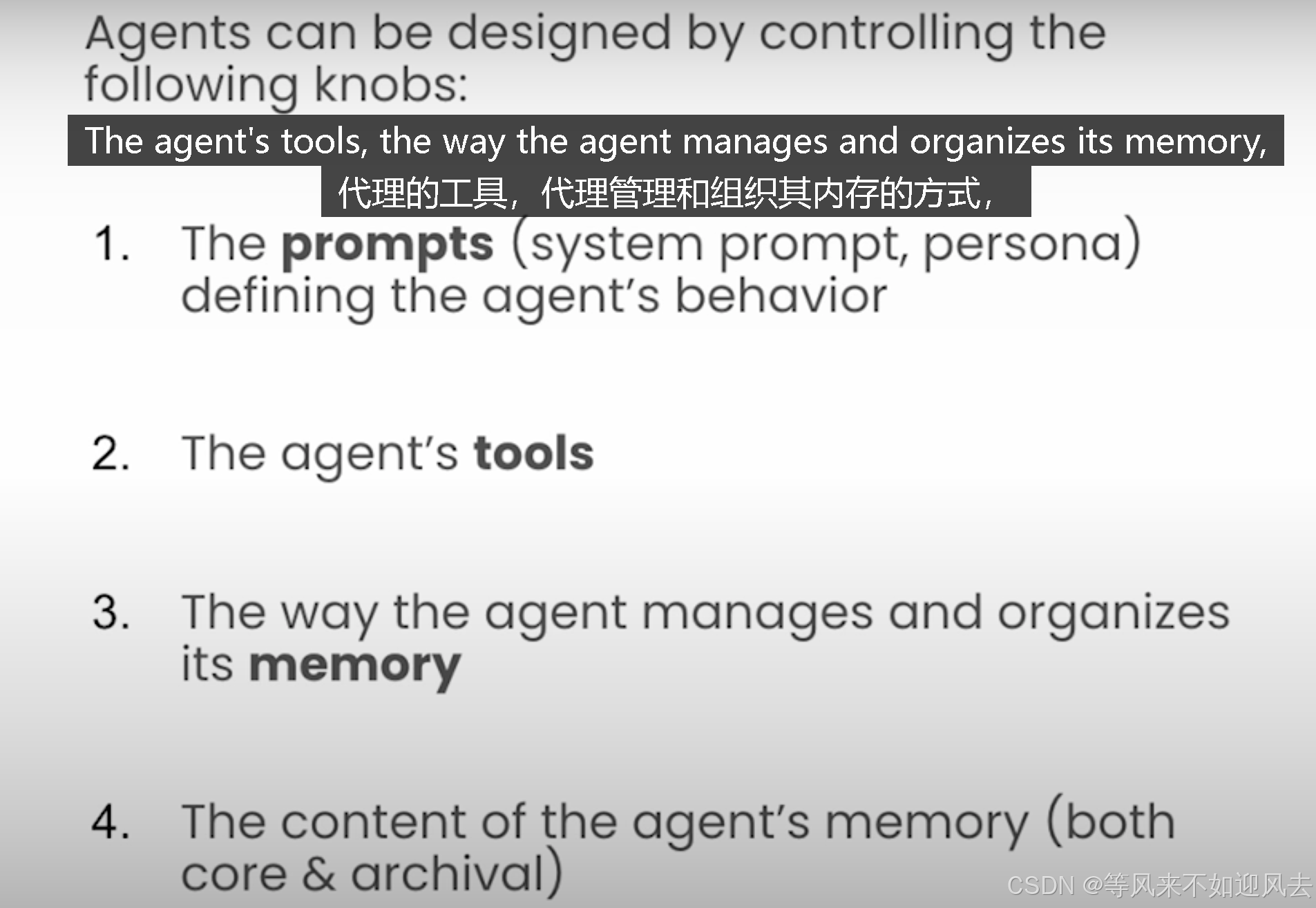
Lab 3: Building Agents with memory 基于latta框架构建MemGpt代理并与之交互理解代理状态,例如作为系统提示符、工具和agent的内存查看和编辑代理存档内存MemGPT 代理是有状态的 agents的设计思路 每个步骤都要定义代理行为 Letta agents persist information over time and…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...
