npm 和 pip 安装中常见问题总结
安装路径的疑惑:NPM 和 PIP 的安装机制
NPM 安装路径规则:
-
依赖安装在项目目录下: 当你运行
npm install --save-dev jest,它会在当前目录(例如F:\)下创建一个node_modules文件夹,把jest安装在这个文件夹里。同时,它会创建或更新package.json文件来记录安装的依赖。例子:
- 在
F:\my_project运行npm install jest,Jest 会安装到F:\my_project\node_modules里。 - 如果你换到
C:\another_project目录,之前在F:\安装的 Jest 是无法直接使用的,需要在C:\another_project重新安装。
- 在
-
全局安装: 如果你希望在所有目录都能使用
jest,可以使用全局安装:npm install -g jest这样
jest会安装到全局环境,之后在任意目录下都能运行jest命令。
PIP 安装路径规则(Python 包管理器):
-
默认安装到系统或虚拟环境的
site-packages: 当你运行pip install package_name,包会安装到 Python 的site-packages目录,而不是你当前所在的磁盘目录。安装路径与运行命令的磁盘无关。例子:
- 在
C:\运行pip install requests和在F:\运行,效果是一样的,都会安装到 Python 默认的site-packages目录。
- 在
-
虚拟环境中的安装: 如果你创建了一个 虚拟环境,例如在
F:\env,激活这个环境后运行pip install,包会被安装到这个虚拟环境内。只有在激活这个环境时,才能使用这些包。全局与虚拟环境的区别:
- 全局安装:任何地方都能用。
- 虚拟环境安装:只有在特定环境中能用,便于项目隔离。
3. 总结:NPM vs PIP 安装行为
| 特点 | NPM (Node.js) | PIP (Python) |
|---|---|---|
| 默认安装位置 | 当前项目目录的 node_modules 文件夹 | Python 的 site-packages 目录(与磁盘无关) |
| 全局安装 | 需加 -g 参数 (npm install -g package) | 需加 --user 参数 (pip install --user package) |
| 跨项目使用 | 全局安装可跨项目使用,局部安装仅限当前目录 | 全局安装默认可用,虚拟环境安装仅限当前环境 |
| 虚拟环境 | 默认每个项目独立依赖,类似虚拟环境 | 需要手动创建虚拟环境 (python -m venv env) |
你可以通过以下几种方法查看 Python 的 site-packages 目录位置:
1. 使用 site 模块
在终端(命令行)中输入以下命令:
python -m site
输出结果会显示类似以下内容:
sys.path = ['...','/usr/local/lib/python3.10/site-packages','...',
]
USER_BASE: '/home/username/.local'
USER_SITE: '/home/username/.local/lib/python3.10/site-packages'
ENABLE_USER_SITE: True
site-packages目录就是/usr/local/lib/python3.10/site-packages或USER_SITE显示的路径。
2. 使用 sysconfig 模块
在终端中输入:
python -m sysconfig
输出中找到 site-packages 相关路径,例如:
'purelib': '/usr/local/lib/python3.10/site-packages',
'platlib': '/usr/local/lib/python3.10/site-packages',
3. 使用 Python 代码获取路径
如果你在 Python 解释器中运行,可以用以下代码:
import site
print(site.getsitepackages()) # 查看全局 site-packages 目录print(site.getusersitepackages()) # 查看当前用户的 site-packages 目录
输出类似:
['C:\\Python310\\Lib\\site-packages']
C:\Users\YourUsername\AppData\Roaming\Python\Python310\site-packages
4. 在虚拟环境中查看 site-packages
如果你在虚拟环境(venv)中,可以用以下命令查看:
python -c "import sys; print([p for p in sys.path if 'site-packages' in p])"
输出会类似:
['F:\\my_virtual_env\\Lib\\site-packages']
这表示在 F:\my_virtual_env\Lib\site-packages 目录下安装了 Python 包。
5. PIP 查看安装路径
你还可以用 pip 查看包的安装路径,运行:
pip show 包名
例如,查看 requests 包的安装路径:
pip show requests
输出:
Location: C:\Python310\Lib\site-packages
总结
- 全局安装路径:使用
python -m site或import site查看。 - 用户安装路径:使用
site.getusersitepackages()查看。 - 虚拟环境路径:激活虚拟环境后使用
sys.path或pip show查看。
Node.js 和 npm 安装中常见问题总结
1. 安装路径选择
问题:
安装 Node.js 时,选择将其安装到 D:\Programming\Node.json,但 npm 的全局包却默认安装到了 C:\Users\Acer\AppData\Roaming\npm\node_modules。
原因:
- Node.js 的安装路径和 npm 全局包的存储路径是独立的。
- npm 默认将全局包安装在用户目录 (
AppData) 中,以便多项目共享,并避免系统权限问题。
解决方案:
- 如果希望将全局包安装到 Node.js 的安装目录,可以修改
npm config:npm config set prefix "D:\Programming\Node.json\node_modules" - 检查和确认全局路径是否设置正确:
npm root -g
2 删除错误的 prefix 配置:
npm config delete prefix
-
如果命令无法删除,手动编辑
.npmrc文件:- 查找配置文件路径:
npm config get userconfig - 打开该文件,删除或修改
prefix设置:
- 查找配置文件路径:
-
重新设置正确路径:
npm config set prefix "D:\Programming\Node.json\node_modules\npm\lib"
3 环境变量未更新
问题:
修改 prefix 路径后,全局安装的命令行工具(如 nodemon, eslint)无法使用。
原因:
- 修改全局路径后,没有将新的
bin目录添加到系统环境变量,导致命令行找不到工具。
解决方案:
-
在 Path 中添加:
D:\Programming\Node.json\node_modules\npm\lib\bin -
重启命令行窗口,确保环境变量生效。
总结
正确配置项目使用的测试框架
- 安装 Node.js 时:可以安装到任意盘符,但全局包路径和环境变量需要根据实际需求调整。
- 修改 npm 配置:使用
npm config set prefix修改全局路径,或手动编辑.npmrc文件。 - 环境变量配置:确保将新的
bin路径添加到系统环境变量中,避免全局工具无法使用的问题。 -
关键点:
- 全局配置 (
D:\Programming\Node.json\node_modules\npm) 只影响 Node.js 的全局行为,不会影响你具体项目的测试运行。 - 我们需要修改的是你项目目录下的
package.json文件,即:
F:\course\engineering\2025-group-24\package.json -
找到你的项目
package.json文件,修改项目的package.json打开该文件,找到scripts部分,修改为: -
"scripts": {"test": "jest" } -
运行测试:在终端中,确保你位于项目目录:
cd F:\course\engineering\2025-group-24 npm test - 不要修改全局
npm的package.json,它只影响全局行为,和项目测试无关。修改项目目录下的package.json,这样 Jest 才能在项目中运行。
相关文章:

npm 和 pip 安装中常见问题总结
安装路径的疑惑:NPM 和 PIP 的安装机制 NPM 安装路径规则: 依赖安装在项目目录下: 当你运行 npm install --save-dev jest,它会在当前目录(例如 F:\)下创建一个 node_modules 文件夹,把 jest 安…...

Flutter开发环境配置
下载 Flutter SDK 下载地址:https://docs.flutter.cn/get-started/install M1/M2芯片选择带arm64字样的Flutter SDK。 解压 cd /Applications unzip ~/Downloads/flutter_macos_arm64_3.27.3-stable.zip执行 /Applications/flutter/bin/flutterManage your Flut…...
 ))
Two Divisors ( Educational Codeforces Round 89 (Rated for Div. 2) )
Two Divisors ( Educational Codeforces Round 89 (Rated for Div. 2) ) You are given n n n integers a 1 , a 2 , … , a n a_1, a_2, \dots, a_n a1,a2,…,an. For each a i a_i ai find its two divisors d 1 > 1 d_1 > 1 d1…...

亚博microros小车-原生ubuntu支持系列:17 gmapping
前置依赖 先看下亚博官网的介绍 Gmapping简介 gmapping只适用于单帧二维激光点数小于1440的点,如果单帧激光点数大于1440,那么就会出【[mapping-4] process has died】 这样的问题。 Gmapping是基于滤波SLAM框架的常用开源SLAM算法。 Gmapping基于RBp…...

Java面试题2025-并发编程进阶(线程池和并发容器类)
线程池 一、什么是线程池 为什么要使用线程池 在开发中,为了提升效率的操作,我们需要将一些业务采用多线程的方式去执行。 比如有一个比较大的任务,可以将任务分成几块,分别交给几个线程去执行,最终做一个汇总就可…...

Stable Diffusion 3.5 介绍
Stable Diffusion 3.5 是由 Stability AI 推出的最新一代图像生成模型,是 Stable Diffusion 系列的重要升级版本。以下是关于 Stable Diffusion 3.5 的详细信息: 版本概述 Stable Diffusion 3.5 包含三个主要版本: Stable Diffusion 3.5 L…...

云计算部署模式全面解析
目录 引言公有云私有云混合云三种部署模式的对比选择建议未来趋势结语 1. 引言 随着云计算技术的快速发展,企业在选择云部署模式时面临着多种选择。本文将深入探讨云计算的三种主要部署模式:公有云、私有云和混合云,帮助读者全面了解它们的特点、优势及适用场景。 © iv…...

Vue 与 Electron 结合开发桌面应用
1. 引言 1.1 什么是 Electron? Electron 是一个使用 JavaScript、HTML 和 CSS 构建跨平台桌面应用程序的框架。它结合了 Chromium 渲染引擎和 Node.js 运行时,使得开发者可以使用 Web 技术创建原生桌面应用。1.2 为什么选择 Vue.js 和 Electron? Vue.js 是一个渐进式 JavaSc…...

数据库优化:提升性能的关键策略
1. 引言 在后端开发中,数据库的性能直接影响系统的稳定性和响应速度。随着业务增长,数据库查询变慢、负载过高等问题可能会影响用户体验。 本文将介绍数据库优化的关键策略,包括索引优化、查询优化、分库分表、缓存机制等,并结合…...

使用openAI与Deepseek的感受
今天简单介绍下使用OpenAI和DeepSeek的感觉,有些地方可能存在不准确的地方,望指正: 从2023年的秋冬到现在2025年的1月间,OpenAI和DeepSeek我都用它们来帮我,当然更多的是OpenAI,但整体感受如下:…...

pytorch实现长短期记忆网络 (LSTM)
人工智能例子汇总:AI常见的算法和例子-CSDN博客 LSTM 通过 记忆单元(cell) 和 三个门控机制(遗忘门、输入门、输出门)来控制信息流: 记忆单元(Cell State) 负责存储长期信息&…...

【ubuntu】双系统ubuntu下一键切换到Windows
ubuntu下一键切换到Windows 1.4.1 重启脚本1.4.2 快捷方式1.4.3 移动快捷方式到系统目录 按前文所述文档,开机默认启动ubuntu。Windows切换到Ubuntu直接重启就行了,而Ubuntu切换到Windows稍微有点麻烦。可编辑切换重启到Windows的快捷方式。 1.4.1 重启…...

【PyTorch】6.张量形状操作:在深度学习的 “魔方” 里,玩转张量形状
目录 1. reshape 函数的用法 2. transpose 和 permute 函数的使用 4. squeeze 和 unsqueeze 函数的用法 5. 小节 个人主页:Icomi 专栏地址:PyTorch入门 在深度学习蓬勃发展的当下,PyTorch 是不可或缺的工具。它作为强大的深度学习框架&am…...

大模型GUI系列论文阅读 DAY4续:《Large Language Model Agent for Fake News Detection》
摘要 在当前的数字时代,在线平台上虚假信息的迅速传播对社会福祉、公众信任和民主进程构成了重大挑战,并影响着关键决策和公众舆论。为应对这些挑战,自动化假新闻检测机制的需求日益增长。 预训练的大型语言模型(LLMs࿰…...

论文阅读(九):通过概率图模型建立连锁不平衡模型和进行关联研究:最新进展访问之旅
1.论文链接:Modeling Linkage Disequilibrium and Performing Association Studies through Probabilistic Graphical Models: a Visiting Tour of Recent Advances 摘要: 本章对概率图模型(PGMs)的最新进展进行了深入的回顾&…...

python小知识-typing注解你的程序
python小知识-typing注解你的程序 1. Typing的简介 typing 是 Python 的一个标准库,它提供了类型注解的支持,但并不会强制类型检查。类型注解在 Python 3.5 中引入,并在后续版本中得到了增强和扩展。typing 库允许开发者为变量、函数参数和…...

git基础使用--1--版本控制的基本概念
git基础使用–1–版本控制的基本概念 1.版本控制的需求背景,即为啥需要版本控制 先说啥叫版本,这个就不多说了吧,我们写代码的时候肯定不可能一蹴而就,肯定是今天写一点,明天写一点,对于项目来讲ÿ…...

“新月智能武器系统”CIWS,开启智能武器的新纪元
新月人物传记:人物传记之新月篇-CSDN博客 相关文章链接:星际战争模拟系统:新月的编程之道-CSDN博客 新月智能护甲系统CMIA--未来战场的守护者-CSDN博客 “新月之智”智能战术头盔系统(CITHS)-CSDN博客 目录 智能武…...

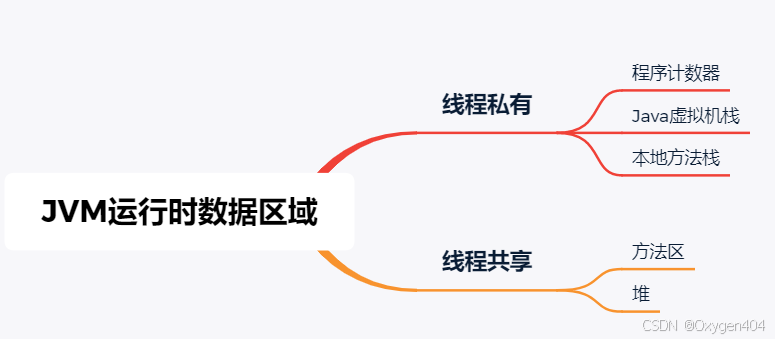
JVM运行时数据区域-附面试题
Java虚拟机在执行Java程序的过程中会把它所管理的内存划分为若干个不同的数据区域。这些区域 有各自的用途,以及创建和销毁的时间,有的区域随着虚拟机进程的启动而一直存在,有些区域则是 依赖用户线程的启动和结束而建立和销毁。 1. 程序计…...

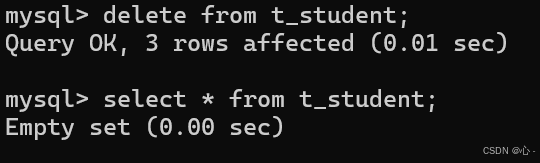
增删改查(CRUD)操作
文章目录 MySQL系列:1.CRUD简介2.Create(创建)2.1单行数据全列插入2.2 单行数据指定插入2.3 多⾏数据指定列插⼊ 3.Retrieve(读取)3.1 Select查询3.1.1 全列查询3.1.2 指定列查询3.1.3 查询字段为表达式(都是临时表不会对原有表数据产生影响)…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...
