HTML5 技术深度解读:本地存储与地理定位的最佳实践
系列文章目录
01-从零开始学 HTML:构建网页的基本框架与技巧
02-HTML常见文本标签解析:从基础到进阶的全面指南
03-HTML从入门到精通:链接与图像标签全解析
04-HTML 列表标签全解析:无序与有序列表的深度应用
05-HTML表格标签全面解析:从基础到高级优化技巧
06-HTML表单深度解析:GET 和 POST 提交方法
07-HTML 表单控件类型大全:文本框、密码框、文件上传全掌握
08-前端表单验证终极指南:HTML5 内置验证 + JavaScript 自定义校验
09-告别页面刷新!如何使用AJAX和FormData优化Web表单提交
10-告别 HTML 错误嵌套!快速掌握标签嵌套技巧
11-HTML表格布局全面解析:实用技巧与替代方案全攻略
12-从零开始掌握 Flexbox 和响应式布局:现代前端开发必学技巧
13-深入剖析 HTML5 新特性:语义化标签和表单控件完全指南
14-HTML5 技术深度解读:本地存储与地理定位的最佳实践
文章目录
- 系列文章目录
- 前言
- 一、HTML5 本地存储与 SessionStorage
- 1.1 localStorage 和 sessionStorage 的区别与应用
- 1.1.1 什么是 localStorage 和 sessionStorage
- 1.1.2 主要区别和适用场景
- 1.2 实现简单的本地数据存储与读取
- 1.2.1 基本操作示例
- 1.2.2 封装存储工具类
- 二、HTML5 Geolocation API
- 2.1 获取用户位置信息的实现方法
- 2.1.1 Geolocation API 的基本用法
- 使用 `getCurrentPosition()` 获取当前位置
- 使用 `watchPosition()` 实时跟踪
- 2.1.2 常见的参数和选项
- 2.2 安全性与隐私问题的解决
- 2.2.1 用户授权与透明度
- 2.2.2 数据存储与保护
- 2.2.3 法规与政策合规
- 三、总结
前言
在日益智能化的互联网时代,网页性能与用户体验显得尤为重要。作为一名技术从业者,深入了解 HTML5 提供的本地存储和定位技术,可以显著提升 Web 应用的效率与交互体验。本篇文章将通过对 localStorage、sessionStorage 和 Geolocation API 的详细讲解,让你不仅能够掌握基础知识,更能将其灵活应用于实际项目中。
一、HTML5 本地存储与 SessionStorage
1.1 localStorage 和 sessionStorage 的区别与应用
在 Web 开发中,存储用户数据时,传统 cookie 的限制让人颇为头疼:容量小、每次请求都携带等问题。HTML5 提供了 localStorage 和 sessionStorage 两种本地存储方式,帮助开发者更高效地存储数据。
1.1.1 什么是 localStorage 和 sessionStorage
localStorage
- 持久性存储:存储的数据不会随着浏览器关闭而消失,用户下次访问时仍然存在。
- 容量大:一般支持 5MB 左右的数据存储,远远超出 cookie 的限制。
sessionStorage
- 会话级存储:数据仅在当前标签页(或窗口)中有效,关闭后数据会清除。
- 轻量级存储:更适合临时数据的快速存取。
1.1.2 主要区别和适用场景
区别
-
存储周期:
localStorage是持久存储,即便用户关闭浏览器,数据仍然存在。sessionStorage仅在当前会话期间有效,关闭标签页后数据就会被清空。
-
数据范围:
localStorage可以在同一域名下的所有页面共享数据。sessionStorage仅限当前页面(或标签页)使用,无法跨标签共享。
-
用法相同:
- 尽管二者的生命周期不同,但它们的 API 完全一致。
适用场景
-
localStorage
- 用户偏好设置:如主题模式(深色/浅色)偏好。
- 登录状态:记住用户的登录凭证。
- 持久化购物车:记录用户选择的商品,即便关闭浏览器仍可恢复。
-
sessionStorage
- 表单数据:用户在多步表单中填写的信息暂存,刷新页面后继续使用。
- 会话状态:单页面应用(SPA)的短时状态存储。
1.2 实现简单的本地数据存储与读取
HTML5 的存储 API 非常直观,使用键值对来存储和读取数据。以下是常用的操作方法。
1.2.1 基本操作示例
设置数据
// localStorage
localStorage.setItem("username", "JohnDoe");// sessionStorage
sessionStorage.setItem("sessionID", "abc123");
获取数据
// localStorage
const username = localStorage.getItem("username");// sessionStorage
const sessionID = sessionStorage.getItem("sessionID");
删除数据
// localStorage
localStorage.removeItem("username");// sessionStorage
sessionStorage.removeItem("sessionID");
清空存储
// localStorage
localStorage.clear();// sessionStorage
sessionStorage.clear();
1.2.2 封装存储工具类
为了简化操作并增强代码的复用性,开发者可以将存储逻辑封装为通用工具函数。
工具函数示例
// 简单的存储工具类
const StorageUtil = {save(key, value, useSession = false) {const storage = useSession ? sessionStorage : localStorage;storage.setItem(key, JSON.stringify(value));},load(key, useSession = false) {const storage = useSession ? sessionStorage : localStorage;const data = storage.getItem(key);return data ? JSON.parse(data) : null;},remove(key, useSession = false) {const storage = useSession ? sessionStorage : localStorage;storage.removeItem(key);}
};
工具函数的使用
// 保存数据
StorageUtil.save("theme", "dark");
StorageUtil.save("sessionData", { step: 1 }, true);// 读取数据
const theme = StorageUtil.load("theme");
const sessionData = StorageUtil.load("sessionData", true);// 删除数据
StorageUtil.remove("theme");
StorageUtil.remove("sessionData", true);
二、HTML5 Geolocation API
2.1 获取用户位置信息的实现方法
HTML5 的 Geolocation API 提供了一个标准的方式,可以通过浏览器直接获取用户的地理位置信息。这项功能在实现基于位置的服务(如地图、导航、附近推荐等)时非常有用。
2.1.1 Geolocation API 的基本用法
Geolocation API 主要通过 navigator.geolocation 对象提供三种方法:
getCurrentPosition():获取用户的当前位置。watchPosition():实时跟踪用户的位置信息。clearWatch():停止跟踪。
使用 getCurrentPosition() 获取当前位置
getCurrentPosition() 是最常用的方法,它返回一次性的位置信息,包括经度、纬度、高度等。以下是一个简单示例:
if (navigator.geolocation) {navigator.geolocation.getCurrentPosition((position) => {const latitude = position.coords.latitude;const longitude = position.coords.longitude;console.log(`Latitude: ${latitude}, Longitude: ${longitude}`);},(error) => {console.error(`Error Code: ${error.code}, Message: ${error.message}`);});
} else {console.log("Geolocation is not supported by this browser.");
}
使用 watchPosition() 实时跟踪
当需要持续监控用户的位置信息(如导航应用中的路径追踪),可以使用 watchPosition():
const watchID = navigator.geolocation.watchPosition((position) => {console.log(`Latitude: ${position.coords.latitude}, Longitude: ${position.coords.longitude}`);},(error) => {console.error(`Error Code: ${error.code}, Message: ${error.message}`);}
);// 停止跟踪
navigator.geolocation.clearWatch(watchID);
2.1.2 常见的参数和选项
getCurrentPosition() 和 watchPosition() 都可以接受三个参数:
- 成功回调:接收位置信息对象
position。 - 失败回调:处理错误的回调函数。
- 配置对象:可选参数,用于优化定位性能或精度。主要配置项包括:
enableHighAccuracy:布尔值,是否需要高精度(如 GPS)定位。timeout:请求超时时间,单位为毫秒。maximumAge:缓存位置的最大时长,单位为毫秒。
2.2 安全性与隐私问题的解决
在使用 Geolocation API 时,用户隐私和数据安全是开发者必须考虑的重要问题。
2.2.1 用户授权与透明度
浏览器默认会在首次调用时提示用户授权。如果用户不授予权限,应用将无法获取位置。因此,在实现时需:
- 提前解释目的:在调用 Geolocation API 前,通过 UI 提示用户为何需要位置服务。
- 提供选择:即使用户拒绝授权,也应有备用方案或继续使用应用的其他功能。
2.2.2 数据存储与保护
- 减少存储敏感数据:位置信息尽量只在内存中使用,不在本地存储或服务器上长期保留。
- 加密传输:如果需要将位置信息发送到服务器,务必使用 HTTPS 或其他加密机制。
- 限制访问范围:只在需要的位置范围内调用 Geolocation API,不要频繁或不必要地请求用户位置。
2.2.3 法规与政策合规
在某些地区,获取用户位置信息可能受到隐私法规(如 GDPR、CCPA)的约束。开发者需要确保:
- 提供隐私政策链接,详细说明如何收集和使用位置数据。
- 遵守当地法律法规,并为用户提供数据删除或退出服务的选项。
通过这些安全措施,可以在充分利用 HTML5 Geolocation API 的同时,保护用户隐私,增强用户对应用的信任。
三、总结
-
HTML5 本地存储
- 深入分析了
localStorage和sessionStorage的核心特点和主要区别,帮助开发者清晰掌握其使用场景。 - 提供了简洁实用的代码示例和工具类封装方式,为实际开发带来便捷性。
- 深入分析了
-
HTML5 Geolocation API
- 介绍了通过
getCurrentPosition()和watchPosition()获取用户地理位置的具体方法。 - 针对不同定位需求,详细解析了参数配置和常见问题的解决办法。
- 着重强调了隐私保护与合规性,帮助开发者在技术实现中平衡功能与用户权益。
- 介绍了通过
相关文章:

HTML5 技术深度解读:本地存储与地理定位的最佳实践
系列文章目录 01-从零开始学 HTML:构建网页的基本框架与技巧 02-HTML常见文本标签解析:从基础到进阶的全面指南 03-HTML从入门到精通:链接与图像标签全解析 04-HTML 列表标签全解析:无序与有序列表的深度应用 05-HTML表格标签全面…...

AIGC技术中常提到的 “嵌入转换到同一个向量空间中”该如何理解
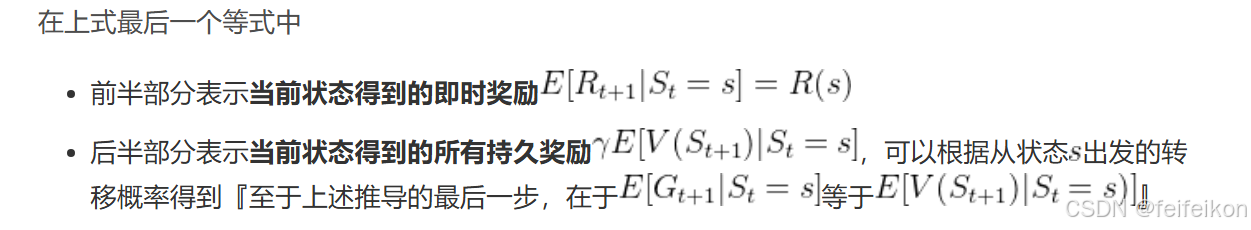
在AIGC(人工智能生成内容)技术中,“嵌入转换到同一个向量空间中”是一个核心概念,其主要目的是将不同类型的输入数据(如文本、图像、音频等)映射到一个统一的连续向量空间中,从而实现数据之间的…...

【机器学习理论】朴素贝叶斯网络
基础知识: 先验概率:对某个事件发生的概率的估计。可以是基于历史数据的估计,可以由专家知识得出等等。一般是单独事件概率。 后验概率:指某件事已经发生,计算事情发生是由某个因素引起的概率。一般是一个条件概率。 …...
)
Docker 部署 GLPI(IT 资产管理软件系统)
GLPI 简介 GLPI open source tool to manage Helpdesk and IT assets GLPI stands for Gestionnaire Libre de Parc Informatique(法语 资讯设备自由软件 的缩写) is a Free Asset and IT Management Software package, that provides ITIL Service De…...

【Vaadin flow 实战】第5讲-使用常用UI组件绘制页面元素
vaadin flow官方提供的UI组件文档地址是 https://vaadin.com/docs/latest/components这里,我简单实战了官方提供的一些免费的UI组件,使用案例如下: Accordion 手风琴 Accordion 手风琴效果组件 Accordion 手风琴-测试案例代码 Slf4j PageT…...

强化学习 DAY1:什么是 RL、马尔科夫决策、贝尔曼方程
第一部分 RL基础:什么是RL与MRP、MDP 1.1 入门强化学习所需掌握的基本概念 1.1.1 什么是强化学习:依据策略执行动作-感知状态-得到奖励 强化学习里面的概念、公式,相比ML/DL特别多,初学者刚学RL时,很容易被接连不断…...

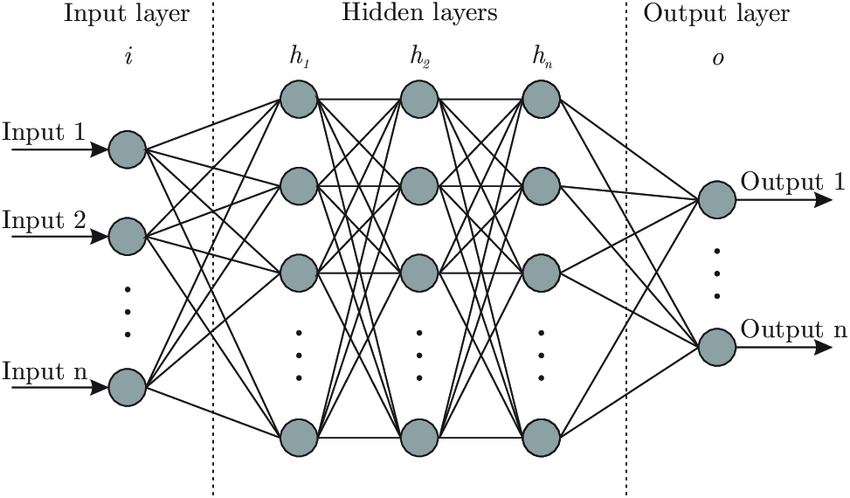
理解神经网络:Brain.js 背后的核心思想
温馨提示 这篇文章篇幅较长,主要是为后续内容做铺垫和说明。如果你觉得文字太多,可以: 先收藏,等后面文章遇到不懂的地方再回来查阅。直接跳读,重点关注加粗或高亮的部分。放心,这种“文字轰炸”不会常有的,哈哈~ 感谢你的耐心阅读!😊 欢迎来到 brain.js 的学习之旅!…...

【Docker】dockerfile识别当前构建的镜像平台
在编写dockerfile的时候,可能会遇到需要针对不同平台进行不同操作的时候,这需要我们对dockerfile进行针对性修改。 比如opencv的依赖项libjasper-dev在ubuntu18.04上就需要根据不同的平台做不同的处理,关于这个库的安装在另外一篇博客里面有…...

【VM】VirtualBox安装CentOS8虚拟机
阅读本文前,请先根据 VirtualBox软件安装教程 安装VirtualBox虚拟机软件。 1. 下载centos8系统iso镜像 可以去两个地方下载,推荐跟随本文的操作用阿里云的镜像 centos官网:https://www.centos.org/download/阿里云镜像:http://…...

【C++篇】哈希表
目录 一,哈希概念 1.1,直接定址法 1.2,哈希冲突 1.3,负载因子 二,哈希函数 2.1,除法散列法 /除留余数法 2.2,乘法散列法 2.3,全域散列法 三,处理哈希冲突 3.1&…...

Java篇之继承
目录 一. 继承 1. 为什么需要继承 2. 继承的概念 3. 继承的语法 4. 访问父类成员 4.1 子类中访问父类的成员变量 4.2 子类中访问父类的成员方法 5. super关键字 6. super和this关键字 7. 子类构造方法 8. 代码块的执行顺序 9. protected访问修饰限定符 10. 继承方式…...

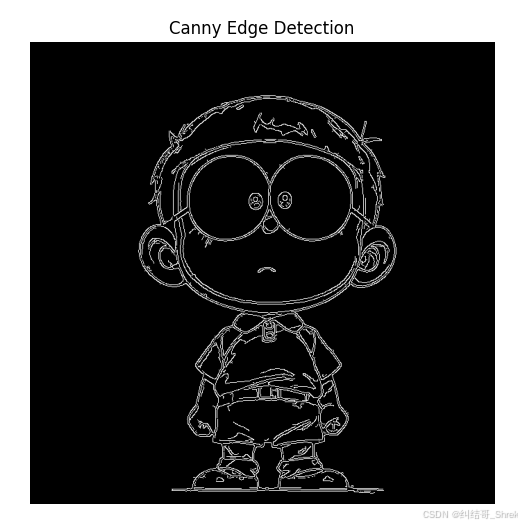
边缘检测算法(candy)
人工智能例子汇总:AI常见的算法和例子-CSDN博客 Canny 边缘检测的步骤 1. 灰度转换 如果输入的是彩色图像,则需要先转换为 灰度图像,因为边缘检测通常在单通道图像上进行。 2. 高斯滤波(Gaussian Blur) 由于边缘…...

设计模式Python版 组合模式
文章目录 前言一、组合模式二、组合模式实现方式三、组合模式示例四、组合模式在Django中的应用 前言 GOF设计模式分三大类: 创建型模式:关注对象的创建过程,包括单例模式、简单工厂模式、工厂方法模式、抽象工厂模式、原型模式和建造者模式…...

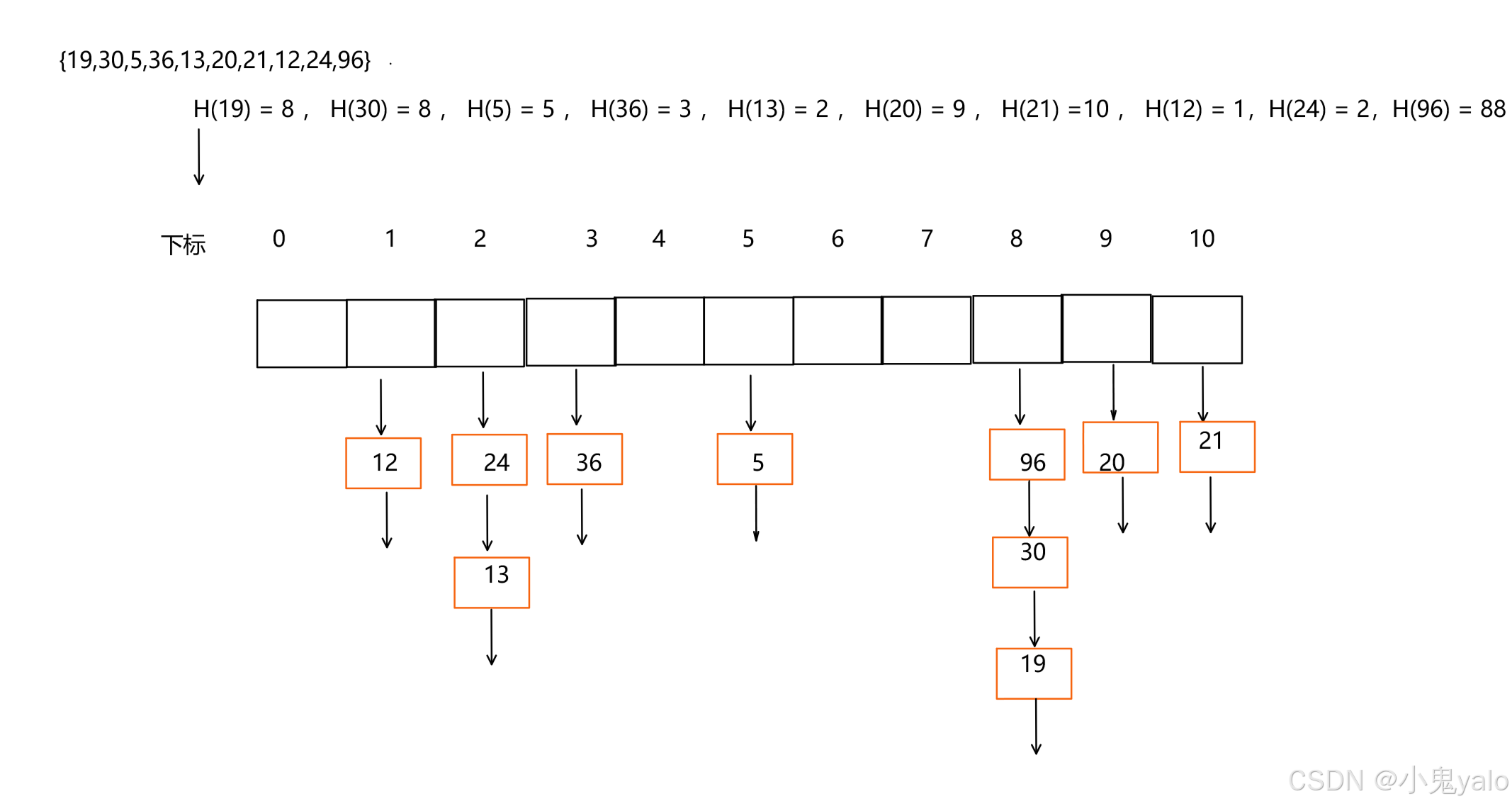
dfs枚举问题
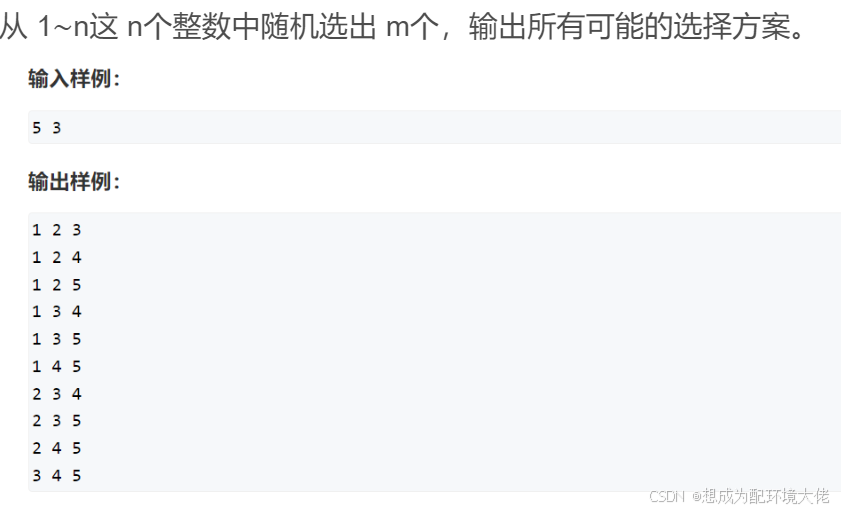
碎碎念:要开始刷算法题备战蓝桥杯了,一切的开头一定是dfs 定义 枚举问题就是咱数学上学到的,从n个数里面选m个数,有三种题型(来自Acwing) 从 1∼n 这 n个整数中随机选取任意多个,输出所有可能的选择方案。 把 1∼n这…...

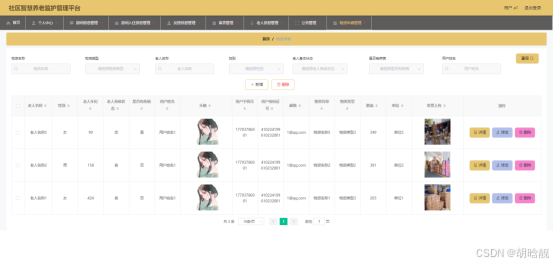
【开源免费】基于SpringBoot+Vue.JS社区智慧养老监护管理平台(JAVA毕业设计)
本文项目编号 T 163 ,文末自助获取源码 \color{red}{T163,文末自助获取源码} T163,文末自助获取源码 目录 一、系统介绍二、数据库设计三、配套教程3.1 启动教程3.2 讲解视频3.3 二次开发教程 四、功能截图五、文案资料5.1 选题背景5.2 国内…...

安全防护前置
就业概述 网络安全工程师/安全运维工程师/安全工程师 安全架构师/安全专员/研究院(数学要好) 厂商工程师(售前/售后) 系统集成工程师(所有计算机知识都要会一点) 学习目标 前言 网络安全事件 蠕虫病毒--&…...

高性能消息队列Disruptor
定义一个事件模型 之后创建一个java类来使用这个数据模型。 /* <h1>事件模型工程类,用于生产事件消息</h1> */ no usages public class EventMessageFactory implements EventFactory<EventMessage> { Overridepublic EventMessage newInstance(…...

kamailio中的sctp模块
以下是关于 Kamailio 配置中 enable_sctpno 的详细解释: 1. 参数作用 enable_sctp: 该参数用于控制 Kamailio 是否启用 SCTP(Stream Control Transmission Protocol) 协议支持。 设置为 yes:启用 SCTP,并加…...
)
前端学习-事件解绑,mouseover和mouseenter的区别(二十九)
目录 前言 解绑事件 语法 鼠标经过事件的区别 鼠标经过事件 示例代码 两种注册事件的区别 总结 前言 人道洛阳花似锦,偏我来时不逢春 解绑事件 on事件方式,直接使用null覆盖就可以实现事件的解绑 语法 btn.onclick function(){alert(点击了…...

独立游戏RPG回顾:高成本
刚看了某纪录片, 内容是rpg项目的回顾。也是这个以钱为核心话题的系列的最后一集。 对这期特别有代入感,因为主角是曾经的同事,曾经在某天晚上听过其项目组的争论。 对其这些年的起伏特别的能体会。 主角是制作人,在访谈中透露这…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
