js之文件信息读取篇高级基础
文章目录
- js之文件信息读取(FileReader)
- 获取文件相关信息的两种方式
- js原生拖拽事件
js之文件信息读取(FileReader)
首先这里面会讲一些知识点
- bolb 对象
- FileReader对象
let blob = new Blob(['heewwekgewgwer'], { type: 'text/plain' })let blob1 = blob.slice(0, 6, 'text/plain')let reader = new FileReader()reader.readAsText(blob1)// console.log(reader);reader.onload = (res) => {console.log(res.target.result)//heewwe}
file文件是特殊的bolb对象是计算机用于存储2进制的一个信息,然而这个信息只能通过FileReader对象来读取,FileReader常用的一些方法
| 方法 | 描述 |
|---|---|
| readAsArrayBuffer(file) | 读取文件或Blob作为数组缓冲区。 一种用例是将大文件发送给服务人员。,常用于分片传输 |
| readAsBinaryString(file) | 以二进制字符串形式读取文件 |
| readAsText(file, format) | 以USVString readAsText(file, format)读取文件(几乎像一个字符串),并且可以指定可选格式。常用于读取txt文件 |
| readAsDataURL(file) | 这将返回一个URL,您可以在其中访问文件的内容,它是Base64编码的,可以发送到您的服务器,常用于读取上传图片,视频等需要url的,src的 |
获取文件相关信息的两种方式
- 第一种使用input 标签在上传的时候
change事件中 读取当前的input.files[0]
<input type="file"><script>let input = document.querySelector('input')input.addEventListener('change', function () {let reader = new FileReader()reader.readAsText(input.files[0]);console.log(reader);reader.onload = (res) => {console.log(res.target.result)}})</script>
- 第二种方式通过拖拽的方式获取里面的信息
<div id="app"></div><script>let app = document.querySelector('#app')console.log(app);app.ondragover = function (e) {e.preventDefault();}app.ondrop = function (e) {e.preventDefault()const files = e.dataTransfer.filesconsole.log(files);}</script>
js原生拖拽事件
<div draggable="true|false|auto"> //draggable true可拖拽,false 不可拖拽 , auto跟随浏览器特性
dataTransfer获取拖拽信息
| 属性 | 描述 |
|---|---|
| files | 其他属性返回和放置相关的所有文件 |
| types | 属性使用数组的形式返回当前注册格式 |
| effectAllowed | 此属性通知浏览器当前可被用户选用的操作 |
| dropEffect | 拖放的操作类型,决定了浏览器如何显示鼠标形状 |
| items | 属性返回所有项与相关格式所有文件 |
拖拽元素与区域元素还有一些共享数据方法api
eg :e.dataTransfer.setDat( ‘data’,‘我是要储存的数据’ ) //在dataTransfer对象中注册此对象(data)
e.dataTransfer.setDat( ‘text’,‘我是要储存的text数据’ )
e.dataTransfer.getData( ‘data’ )
e.dataTransfer.getData( ‘text’ )
| 方法 | 使用规则 |
|---|---|
| setData(type,data) | 用于声明发送的数据与类型 |
| getData(type) | 用于指定类型的data |
| clearData(type) | 清除指定类型的数据,不填删除所有 |
| setDragImage(ele,x,y) | 使用图像元素为参考,同时u使用此参数作为拖动返回的图像 |
| addElement(element) | 提供一个页面元素作为参考,同时使用参数作为拖放反馈图像 |
ondragover ,ondrop这两个事件在使用的时候必须禁止默认行为
在拖放的过程中会触发以下事件:
- 在拖动目标上触发事件 (被拖元素):
| 方法 | 使用说明 |
|---|---|
| ondragstart | 用户开始拖动元素时触发 |
| ondrag | 元素正在拖动时触发 |
| ondragend | 用户完成元素拖动后触发 |
- 释放目标时触发的事件:(拖放区域元素)
| 方法 | 使用说明 |
|---|---|
| ondragenter | 当被鼠标拖动的对象进入其容器范围内时触发此事件 |
| ondragover | 当某被拖动的对象在另一对象容器范围内拖动时触发此事件 |
| ondragleave | 当被鼠标拖动的对象离开其容器范围内时触发此事件 |
| ondrop | 在一个拖动过程中,释放鼠标键时触发此事件 |
完整案例
以下是简易的拖动图片到另一个元素里面,细节自己调整
<style>#app {width: 200px;height: 200px;border: 1px solid red;}.bos {width: 200px;height: 200px;border: 1px solid blue;}img {width: 100px;}</style><div id="app"></div><div class="bos"> <img src="./img/a.jpg" alt=""></div><script>let app = document.querySelector('#app')let bos = document.querySelector('.bos')let img = document.querySelector('img')//这个地方单纯为了实现修改小手的样式bos.ondragstart = function (e) {//设置拖拽的背景图 就是把鼠标小手换成背景图e.dataTransfer.setDragImage(img, 10, 10)}app.ondragover = function (e) {e.preventDefault();}app.ondrop = function (e) {e.preventDefault()// 获取拖拽时候的文件内容const files = e.dataTransfer.files[0]let reader = new FileReader()//读取文件url地址reader.readAsDataURL(files)reader.onload = res => {// 设置背景图 ,你也可以用cavans去画app.style.backgroundImage = `url(${res.target.result})`}}</script>
相关文章:

js之文件信息读取篇高级基础
文章目录js之文件信息读取(FileReader)获取文件相关信息的两种方式js原生拖拽事件js之文件信息读取(FileReader) 首先这里面会讲一些知识点 bolb 对象FileReader对象 let blob new Blob([heewwekgewgwer], { type: text/plain …...

SQL Server的死锁说明
死锁指南一、了解死锁二、检测并结束死锁2.1、可能死锁的资源三、处理死锁四、最大限度地减少死锁4.1、以相同的顺序访问对象4.2、避免事务中的用户交互4.3、保持交易简短且在一个批次中4.4、使用较低的隔离级别4.5、使用基于行版本控制的隔离级别4.6、使用绑定连接4.7、停止事…...

关于#define的一些小知识
目录 一,#define的声明格式: 二,#define宏的作用是为了完成替换 #define的替换规则: 三,#define使用时常犯的错误 四,宏与函数的比较 4.1,什么时候使用宏? 4.1,…...

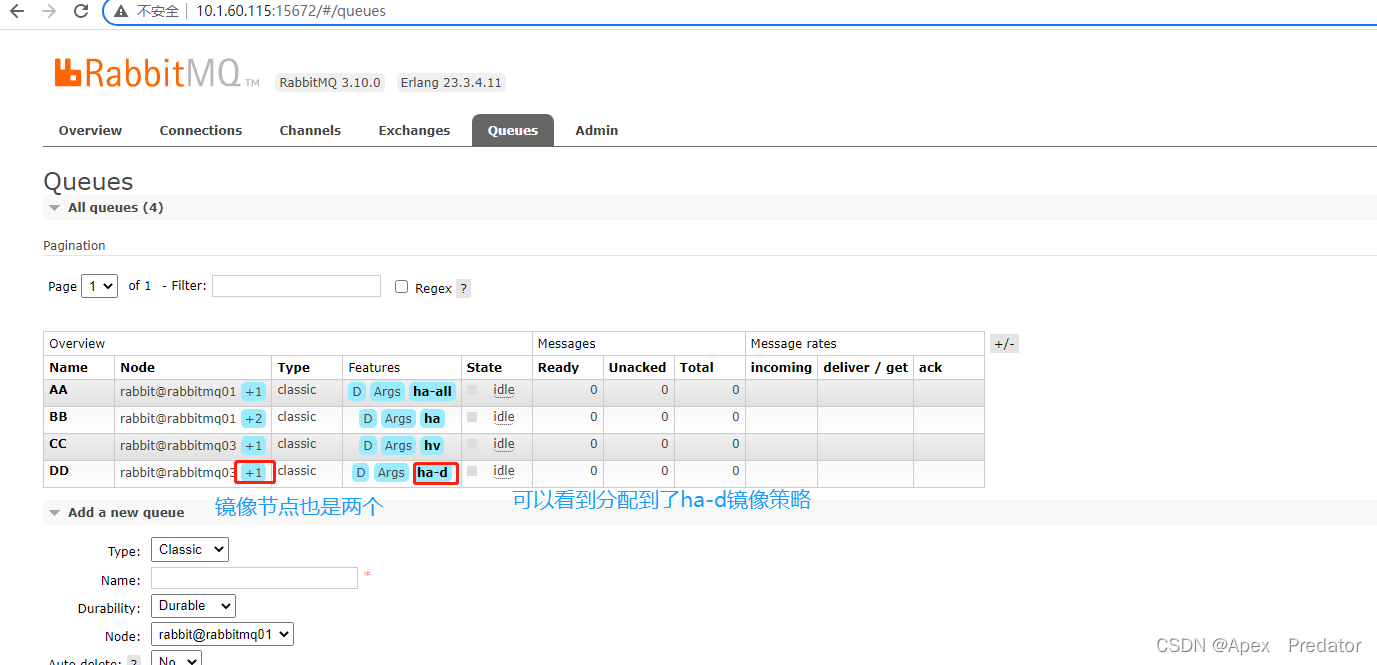
rabbitmq普通集群与镜像集群搭建
1.准备三台centos7主机,并关闭防火墙与selinux 2.安装rabbitmq环境必备的Erlang(以下所有操作三台主机均需要执行) 执行以下命令下载配置erlang yum源 curl -s https://packagecloud.io/install/repositories/rabbitmq/erlang/script.rpm.sh | sudo bash使用yum命…...

session和jwt哪个更好
session和jwtsession优点缺点jwt优点缺点总结session 优点 原理简单,易于学习。用户信息存储在服务端,可以快速封禁某个用户。 缺点 占用服务端内存,硬件成本高。多进程,多服务器时,不好同步-需要使用第三方缓存&a…...

基于TPU-MLIR实现UNet模型部署-决赛答辩02
队伍:AP0200023 目录 初赛 一、 模型导出优化 1.1 直接倒出原始模型并转换 1.2 导出模型前处理 1.2.1 导出Resize 1.2.2 导出归一化 1.3导出模型后处理 1.3.1导出 Resize 与 1.3.2导出 ArgMaxout 1.3.3导出特征转RGB 复赛 一、 确定baseline 二、优化模…...

Maven高级-分模块开发依赖管理
Maven高级-分模块开发&依赖管理1,分模块开发1.1 分模块开发设计1.2 分模块开发实现1.2.1 环境准备1.2.2 抽取domain层步骤1:创建新模块步骤2:项目中创建domain包步骤3:删除原项目中的domain包步骤4:建立依赖关系步骤5:编译maven_02_ssm项目步骤6:将项目安装本地…...

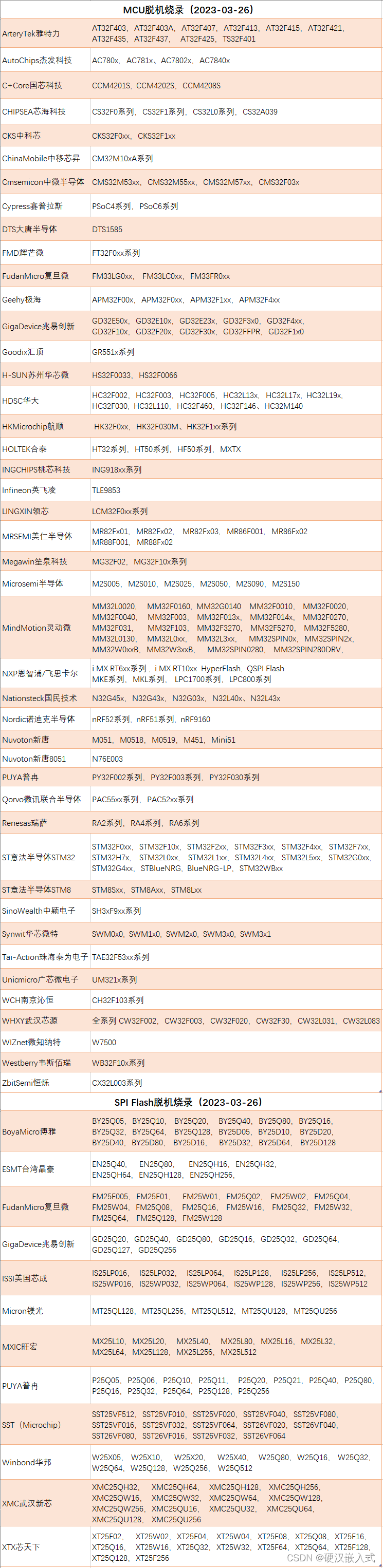
《安富莱嵌入式周报》第308期:开源带软硬件安全认证的PLC设计,开源功率计,可靠PID实现,PR2机器人设计文件全开源,智能手表设计WASP-OS
周报汇总地址:嵌入式周报 - uCOS & uCGUI & emWin & embOS & TouchGFX & ThreadX - 硬汉嵌入式论坛 - Powered by Discuz! 视频版: https://www.bilibili.com/video/BV1F24y157QE 《安富莱嵌入式周报》第308期:开源带软…...

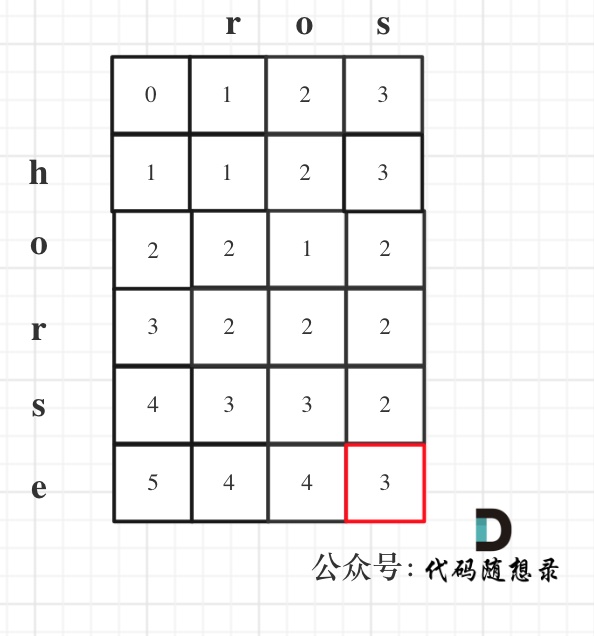
代码随想录算法训练营第五十六天 | 583. 两个字符串的删除操作、72. 编辑距离、编辑距离总结
583. 两个字符串的删除操作 动规五部曲 1、确定dp数组(dp table)以及下标的含义 dp[i][j]:以i-1为结尾的字符串word1,和以j-1位结尾的字符串word2,想要达到相等,所需要删除元素的最少次数。 2、确定递推…...

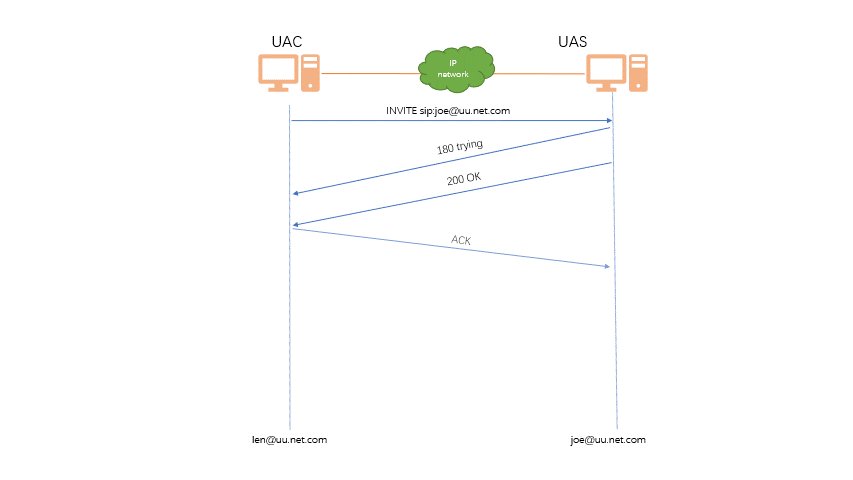
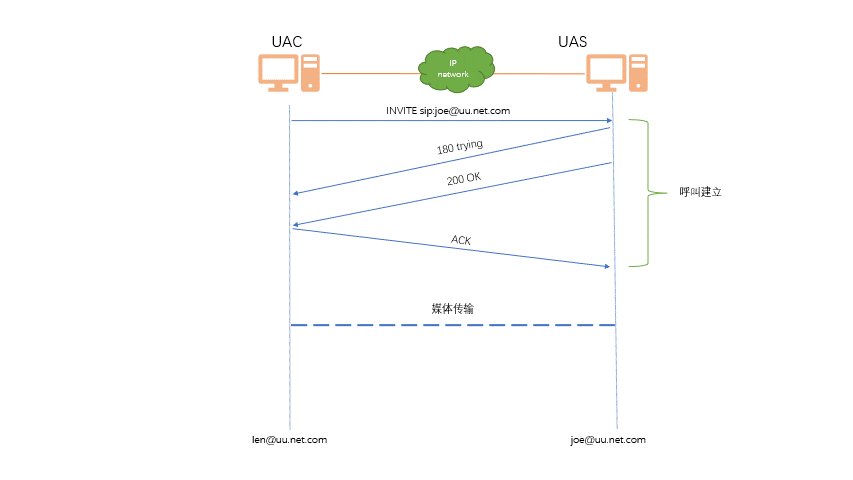
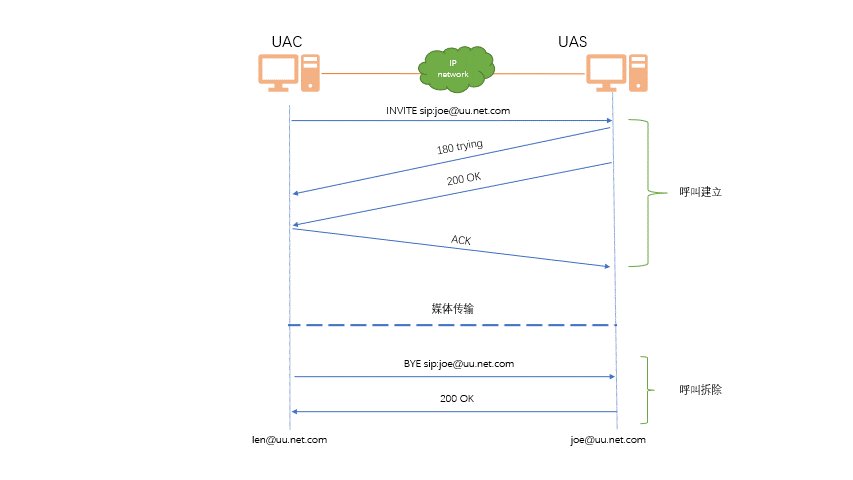
Sip协议
简介 SIP(Session Initiation Protocol,会话初始协议)是一个用于建立、更改和终止多媒体会话的应用 层控制协议,其中的会话可以是 IP 电话、多媒体会话或多媒体会议。SIP 是 IETF 多媒体数据和控 制体系结构的核心协议࿰…...

RandomAccessFile类 断点续传
文章目录学习链接RandomAccessFile构造方法实现的接口DataOutputDataInputAutoCloseable重要的方法多线程读写同一个文件(多线程复制文件)代码1代码2断点续传FileUtils学习链接 RandomAccessFile详解 Java IO——RandomAccessFile类详解 java多线程-断点…...

SpringCloud微服务技术栈的注册中心Eureka
文章目录SpringCloud微服务技术栈的注册中心Eureka简介Eureka特点操作步骤环境准备创建Eureka Server注册服务提供方调用服务消费方总结SpringCloud微服务技术栈的注册中心Eureka 简介 在微服务架构中,服务的数量庞大,而且每个服务可能会有多个实例。此…...

Unity最新热更新框架 hybridclr_addressable
GitHub:YMoonRiver/hybridclr_addressable: 开箱即用的商业游戏框架,集成了主流的开发工具。将主流的GameFramework修改,支持Addressable和AssetBundle,已完善打包工具和流程。 (github.com) # 新增GameFramework Addressables 开箱即用 # 新…...

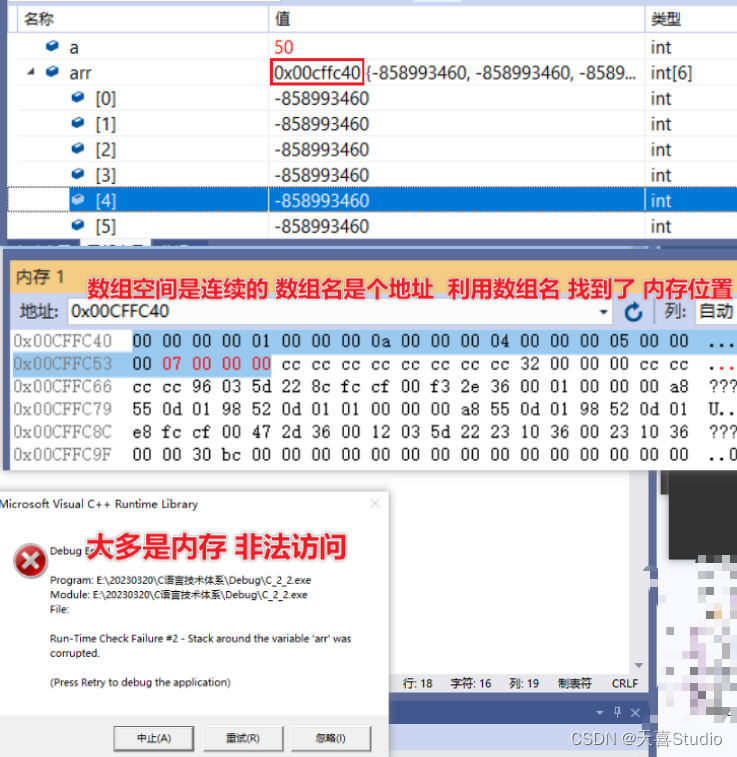
【c语言】一维数组***特性、存储原理
创作不易,本篇文章如果帮助到了你,还请点赞支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 给大家跳段街舞感谢支持!ጿ ኈ ቼ ዽ ጿ ኈ ቼ ዽ ጿ ኈ ቼ ዽ ጿ…...

[oeasy]python0133_[趣味拓展]好玩的unicode字符_另类字符_上下颠倒英文字符
另类字符 回忆上次内容 上次再次输出了大红心♥ 找到了红心对应的编码黑红梅方都对应有编码 原来的编码叫做 ascii️ \u这种新的编码方式叫unicode包括了 中日韩字符集等 各书写系统的字符集 除了这些常规字符之外 还有什么好玩的东西呢? 颠倒字符 这个网站可以…...

找凶手,定名次,字符串旋转,杨氏矩阵
1.找凶手问题: //题目名称: //猜凶手 //题目内容: //日本某地发生了一件谋杀案,警察通过排查确定凶手必为4个嫌疑犯的一个。 //以下为4个嫌疑犯的供词: //A说:不是我 //B说:是C //C说ÿ…...

Python 进阶指南(编程轻松进阶):十四、实践项目
原文:http://inventwithpython.com/beyond/chapter14.html 到目前为止,这本书已经教会了你编写可读的 Python 风格代码的技巧。让我们通过查看两个命令行游戏的源代码来实践这些技术:汉诺塔和四人一排。 这些项目很短,并且基于文…...

Redis的五种数据类型及应用场景
Redis是一个开源的key-value数据库。 五种数据类型 String,List, Set,SortedSet,Hash List类型可以存储多个String。 Set类型可以存储不同的String。 SortedSet可以存储String的排序。 Hash可以存储多个key-value对。 String …...

c++List的详细介绍
cList详细使用 write in front 作者: 不进大厂不改名 专栏: c 作者简介:大一学生 希望能向其他大佬和同学学习! 本篇博客简介:本文主要讲述了一种新容器list的使用方法,相信你在学了后,能够加深…...

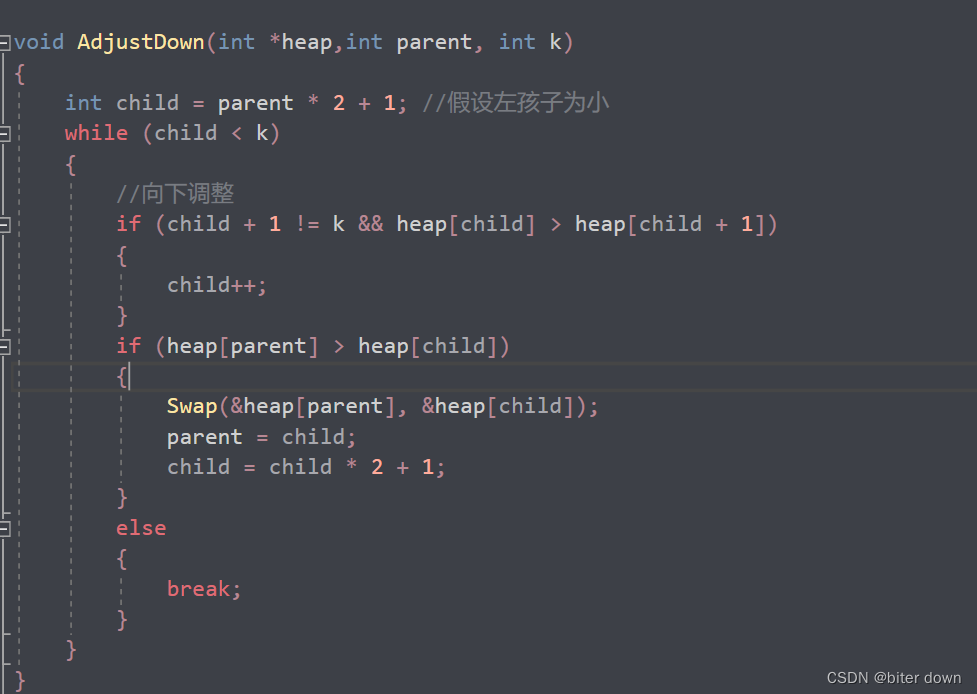
Heap堆的升序排序
在heap堆中,大根堆是一种特殊的堆,它满足下列性质:对于任意一个非叶子节点i,其左右子节点的值均小于等于它本身的值。 在大根堆中,堆顶元素永远是值最大的元素,所以将堆顶元素不断取出来,就相当…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...
