前端canvas截图酷游地址的方法!
前情提要

想在在JavaScript中,酷游专员KW9㍠ㄇEㄒ提供用HTML5的Canvas元素来剪取画面并存成SVG或PNG。
程式写法(一)
首先,需要在HTML中创建一个Canvas元素<canvas id="myCanvas"></canvas>
在JavaScript中,使用canvas.getContext('2d')方法来获取2D绘图环境
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');使用ctx.drawImage()方法将要剪取的图片绘制到Canvas上
var imageObj = new Image();
imageObj.onload = function() {ctx.drawImage(imageObj, 0, 0);
};
imageObj.src = 'example.png';使用canvas.toDataURL()方法将Canvas转换成SVG或PNG格式的图片
// 转换为SVG
var svgData = canvas.toDataURL('image/svg+xml');
// 转换为PNG
var pngData = canvas.toDataURL('image/png');使用canvas.toDataURL()方法将Canvas转换成SVG或PNG格式的图片
// 转换为SVG
var svgData = canvas.toDataURL('image/svg+xml');
// 转换为PNG
var pngData = canvas.toDataURL('image/png');最后,可以将转换后的图片下载或显示出来
// 下载SVG
var link = document.createElement('a');
link.download = 'image.svg';
link.href = svgData;
link.click();// 显示PNG
var pngImg = new Image();
pngImg.src = pngData;
document.body.appendChild(pngImg);程式写法(二)
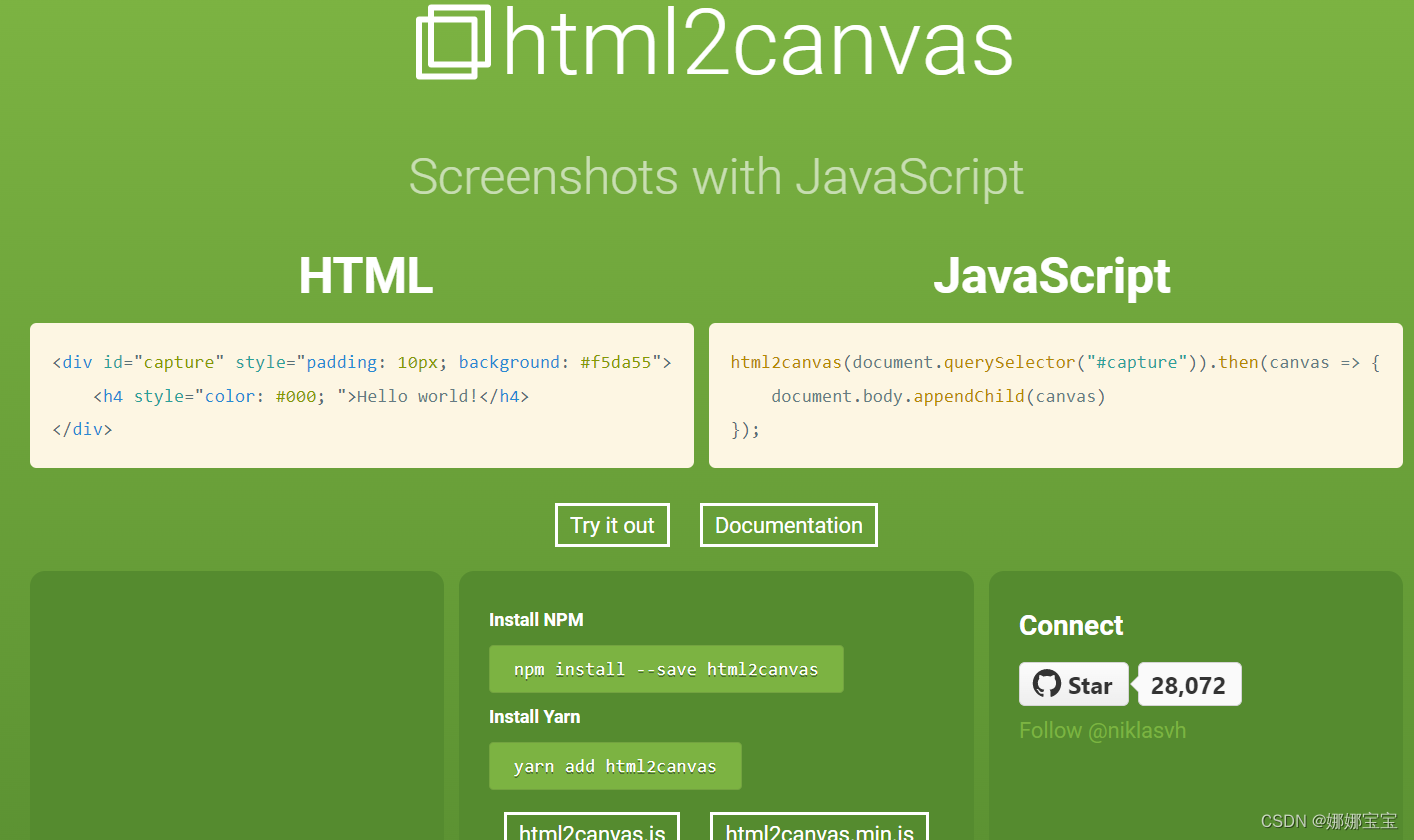
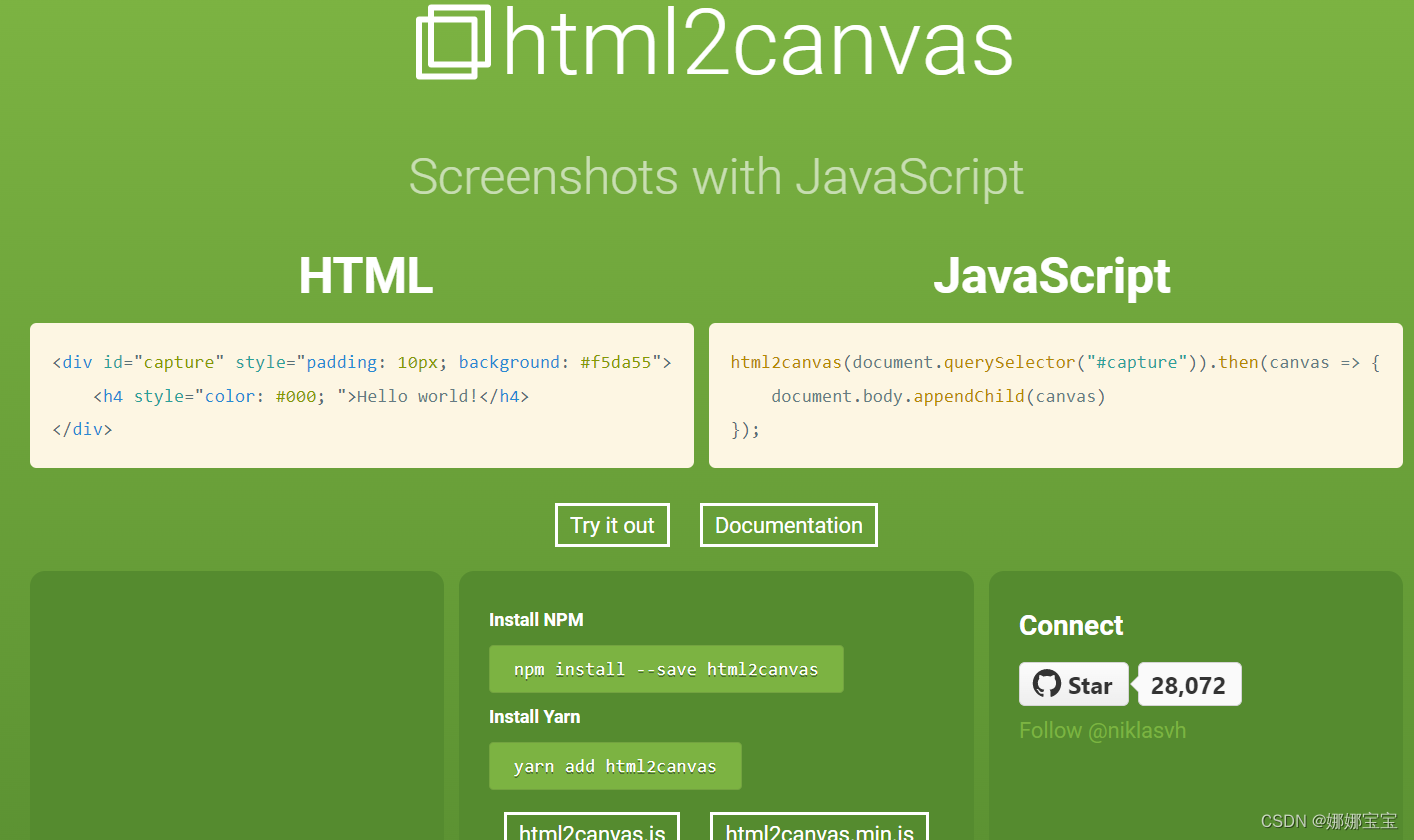
使用html2canvas

这边介绍一个用CDN的小诀窍,官网没有写:
<script src="https://html2canvas.hertzen.com/dist/html2canvas.min.js"></script>接下来把要抓取的元素找到,加上id为capture就可以使用JS:
html2canvas(document.querySelector("#capture")).then(canvas => {document.body.appendChild(canvas)
});程式写法(三)
使用DOM to IMG
<script src="https://unpkg.com/dom-to-image@2.6.0/dist/dom-to-image.min.js"></script>function captureScreenshot(element) {return new Promise((resolve, reject) => {domtoimage.toPng(element).then((dataUrl) => {resolve(dataUrl);}).catch((error) => {reject(error);});});
}//放到页面上确认有这个画面
captureScreenshot(document.getElementById('dick')).then((value) => {$('<img>').attr('src',value).appendTo($('body'));}).catch((error) => {console.error(error);
});这样会转成base64然后我用appendTo把他丢到body上面,确认图片会出来。
相关文章:

前端canvas截图酷游地址的方法!
前情提要 想在在JavaScript中,酷游专员KW9㍠ㄇEㄒ提供用HTML5的Canvas元素来剪取画面并存成SVG或PNG。 程式写法(一) 首先,需要在HTML中创建一个Canvas元素<canvas id"myCanvas"></canvas> 在JavaScript中,使用canv…...

2018年入学,2021年入职
2018年的春天,凌晨紧张地查着考研成绩,运气好,384,远远超出了我的预期“能进复试就行”,秉承着“尽人事,知天命”的格言,坚持复习完,坚持到考试最后一秒。 在考试之前,我…...

python+nodejs+ssm+vue 基于协同过滤的旅游推荐系统
本文首先介绍了旅游推荐的发展背景与发展现状,然后遵循软件常规开发流程,首先针对系统选取适用的语言和开发平台,根据需求分析制定模块并设计数据库结构,再根据系统总体功能模块的设计绘制系统的功能模块图,流程图以及…...

【STL十四】函数对象(function object)_仿函数(functor)——lambda表达式
【STL十四】函数对象(function object)_仿函数(functor)——lambda表达式 一、函数对象(function object)二、函数对象优点三、分类四、头文件五、用户定义函数对象demo六、std::内建函数对象1、 算术运算函…...

如何写出高质量的前端代码
写出高质量的前端代码是每个前端开发人员的追求。在一个复杂的项目中,代码质量对于项目的可维护性、可扩展性和可读性都有很大的影响。本文将介绍一些如何写出高质量前端代码的技巧和最佳实践。 一、注重代码结构和组织 1.1 遵循一致的命名规范 命名规范是编写高…...

YOLOv7如何提高目标检测的速度和精度,基于优化算法提高目标检测速度
目录 一、学习率调度二、权重衰减和正则化三、梯度累积和分布式训练1、梯度累积2、分布式训练 四、自适应梯度裁剪 大家好,我是哪吒。 上一篇介绍了YOLOv7如何提高目标检测的速度和精度,基于模型结构提高目标检测速度,本篇介绍一下基于优化算…...

CentOS 7中安装配置Nginx的教程指南
1. 安装Nginx 在终端中执行以下命令以安装Nginx: sudo yum install epel-release sudo yum install nginx安装完成后的 Nginx 内容通常会被安装在以下目录下: /etc/nginx: 该目录包含 Nginx 的配置文件,包括 nginx.conf 和 conf.d 目录下的…...

Vicuna- 一个类 ChatGPT开源 模型
Meta 开源 LLaMA(大羊驼)系列模型为起点,研究人员逐渐研发出基于LLaMA的Alpaca(羊驼)、Alpaca-Lora、Luotuo(骆驼)等轻量级类 ChatGPT 模型并开源。 google提出了一个新的模型:Vicuna(小羊驼)。该模型基于LLaMA,参数量13B。Vicuna-13B 通过微调 LLaMA 实现了高性能…...

5.1 数值微分
学习目标: 作为数值分析的基础内容,我建议你可以采取以下步骤来学习数值微分: 掌握微积分基础:数值微分是微积分中的一个分支,需要先掌握微积分基础知识,包括导数、极限、微分等。 学习数值微分的概念和方…...

云计算服务安全评估办法
云计算服务安全评估办法 2019-07-22 14:46 来源: 网信办网站【字体:大 中 小】打印 国家互联网信息办公室 国家发展和改革委员会 工业和信息化部 财政部关于发布《云计算服务安全评估办法》的公告 2019年 第2号 为提高党政机关、关键信息基础设施运营者…...

laravel5.6.* + vue2 创建后台
本地已经安装好了composer 1.新建 Laravel5.6.*项目 composer create-project --prefer-dist laravel/laravel laravel5vue2demo 5.6.* 2. cd laravel5vue2demo 3. npm install /routes/web.php 路由文件中, 修改 Route::get(/, function () {return view(index); });新建…...

Python自动化sql注入:布尔盲注
在sql注入时,使用python脚本可以大大提高注入效率,这里演示一下编写python脚本实现布尔盲注的基本流程: 演示靶场:sqli-labs 布尔盲注 特点:没有回显没有报错,但根据sql语句正常与否返回不同结果&#x…...

Microsoft Defender for Office 365部署方案
目录 前言 一、Microsoft Defender for Office 365 部署架构 1、部署环境 2、Microsoft Defender for Office 365 核心服务...

字节岗位薪酬体系曝光,看完感叹:不服真不行
曾经的互联网是PC的时代,随着智能手机的普及,移动互联网开始飞速崛起。而字节跳动抓住了这波机遇,2015年,字节跳动全面加码短视频,从那以后,抖音成为了字节跳动用户、收入和估值的最大增长引擎。 自从字节…...

华为OD机试-高性能AI处理器-2022Q4 A卷-Py/Java/JS
某公司研发了一款高性能AI处理器。每台物理设备具备8颗AI处理器,编号分别为0、1、2、3、4、5、6、7。 编号0-3的处理器处于同一个链路中,编号4-7的处理器处于另外一个链路中,不同链路中的处理器不能通信。 现给定服务器可用的处理器编号数组…...

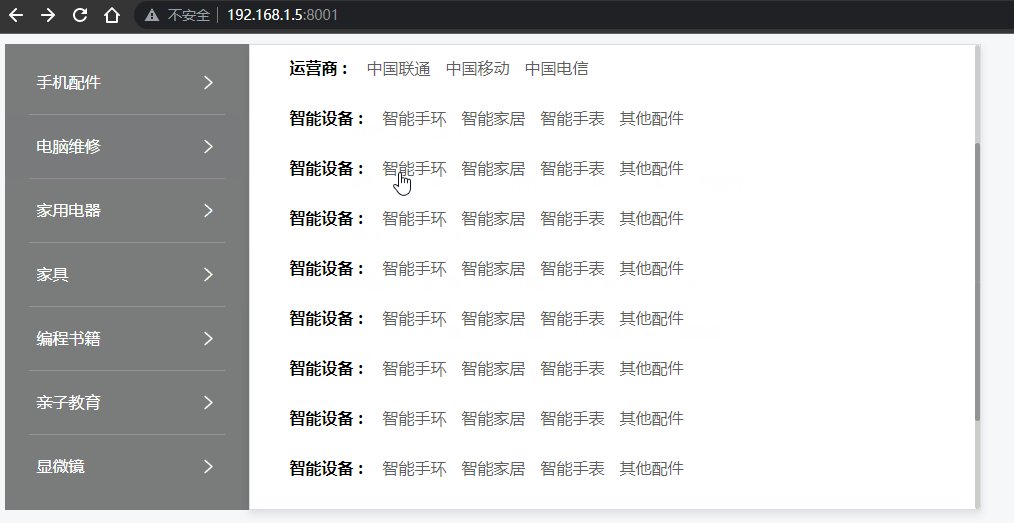
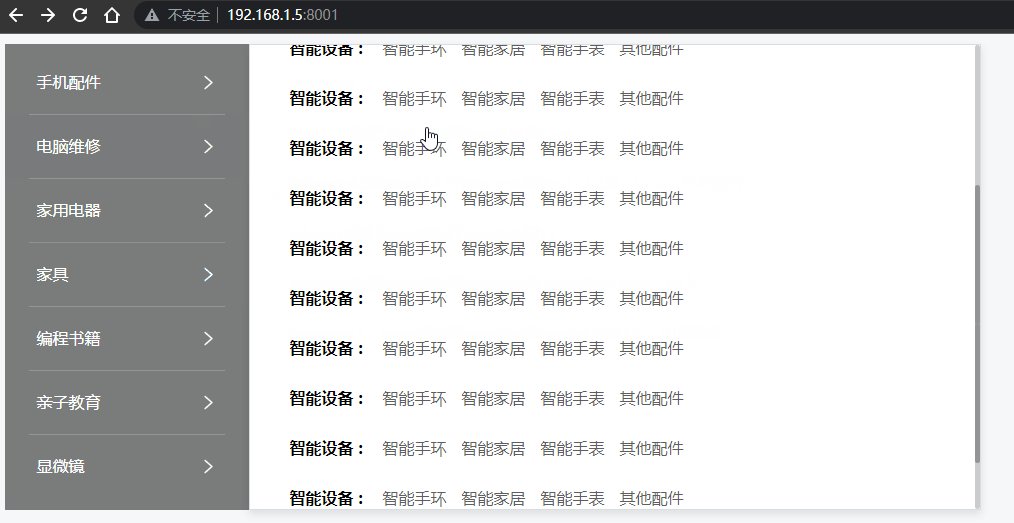
Vue - 实现垂直菜单分类栏目,鼠标移入后右侧出现悬浮二级菜单容器效果(完整示例源码,详细代码注释,一键复制开箱即用)
前言 网上的教程都太乱了,各种杂乱无注释代码、图片资源丢失、一堆样式代码,根本无法改造后应用到自己的项目中。 本文实现了 在 Vue / Nuxt 项目中,垂直分类菜单项,当用户鼠标移入菜单后,右侧自动出现二级分类悬浮容器盒子效果, 您可以直接复制源码,然后按照您的需求再…...

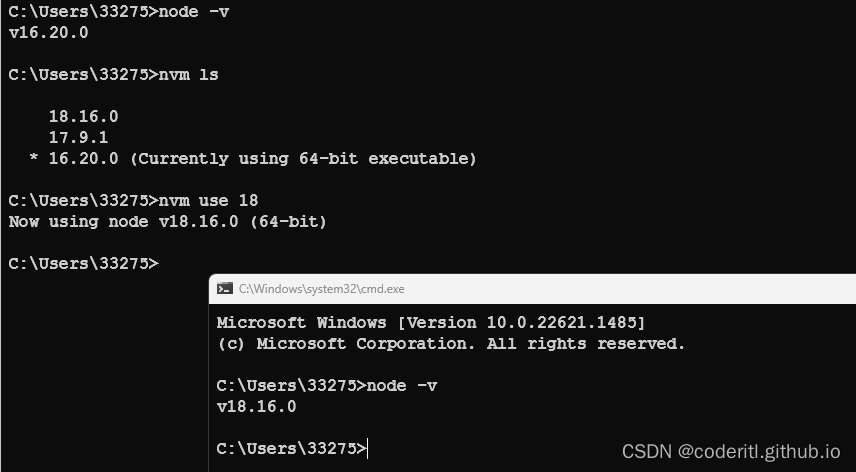
NVM-无缝切换Node版本
NVM-无缝切换Node版本 如果未使用nvm之前已经下载了node,并且配置了环境变量,那么此时删除这些配置(Node的环境以及Node软件),使用nvm是为了在某些项目中使用低版本的node NVM下载 进入github的nvm readme: https://github.com/coreybutler/nvm-windows…...

CCF-CSP真题《202303-1 田地丈量》思路+python,c++满分题解
想查看其他题的真题及题解的同学可以前往查看:CCF-CSP真题附题解大全 试题编号:202303-1试题名称:田地丈量时间限制:1.0s内存限制:512.0MB问题描述: 问题描述 西西艾弗岛上散落着 n 块田地。每块田地可视为…...

Autosar-软件架构
文章目录 一、Autosar软件架构分层图二、应用层三、RTE层四、BSW层1、微控制器抽象层2、ECU抽象层I/O硬件抽象COM硬件抽象Memory硬件抽象Onboard Device Abstraction3、复杂驱动层4、服务层系统服务通信服务CAN一、Autosar软件架构分层图 架构分层是实现软硬件分离的关键,它也…...

8年测开年薪30W,为什么从开发转型为测试?谈谈这些年的心路历程……
谈谈我的以前,从毕业以来从事过两个多月的Oracle开发后转型为软件测试,到现在已近过去8年成长为一个测试开发工程师,总结一下之间的心路历程,希望能给徘徊在开发和测试之前的同学一点小小参考。 一、测试之路伏笔 上学偷懒&#…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...
