缓存雪崩、缓存穿透、缓存击穿分别是什么?如何解决?
缓存中存放的大多都是热点数据,目的就是从缓存中获取数据,而不用直接访问数据库,从而提高查询效率
- 缓存雪崩
概念
- 指缓存在同一时间大面积失效,后面的请求直接访问数据库,导致数据库短时间内压力过大而崩溃(缓存无数据,数据库有数据)
解决方案
- 设置过期时间时,增加一点随机值,防止大量缓存数据同时过期
- 缓存预热(程序刚部署的时候,缓存中是没有数据的,可以写个接口,在程序启动的时候把数据放入缓存)
- 使用锁,排队请求
- 给每一个缓存数据增加相应的缓存标记,记录缓存是否失效,如果缓存失效则更新(不推荐,耗费性能)
- 定时更新缓存(不推荐,耗费性能)
- 缓存穿透
概念
- 指缓存和数据库中都没有请求的数据,所以每次请求也直接访问数据库,导致数据库短时间内压力过大而崩溃(缓存无数据,数据库也无数据)
解决方案
- 使用布隆过滤器,拦截不存在的 key
- 记录请求的 key,将 null 值存入缓存(针对暴力请求少数 key 的情况可以使用此方法,但当黑客请求大量的无效 key 时,将会占用大量内存,此时不太推荐)
- 请求校验(造成缓存穿透的场景之一是黑客攻击,可增加用户校验、参数校验等)
- 缓存击穿
概念
- 和缓存雪崩类似,缓存雪崩是大面积缓存失效,而缓存击穿是某一个热点 key 突然失效,高并发导致数据库短时间内压力过大而崩溃(缓存中无某条数据,数据库中有此数据)
解决方案
- 设置热点 kye 不过期
- 使用锁,排队请求
相关文章:

缓存雪崩、缓存穿透、缓存击穿分别是什么?如何解决?
缓存中存放的大多都是热点数据,目的就是从缓存中获取数据,而不用直接访问数据库,从而提高查询效率 缓存雪崩 概念 指缓存在同一时间大面积失效,后面的请求直接访问数据库,导致数据库短时间内压力过大而崩溃ÿ…...

VBA实战篇学习笔记02 Err错误处理
文章目录 专题VI 错误处理课时38 常见错误类型错误代码13 :类型不匹配错误代码91: 对象变量或者with变量未设置错误代码1004: 视具体错误类型而变化 课时39 Err错误处理On Error Resume Next :Resume语句:Resume Next语句:未知错误:Exit SubOn Error Goto 0 专题VI 错误处理 课…...

【Git】拉取代码/提交代码
1.从将本地代码放入远程仓库 (如果有分支的情况) [git checkout xx切换分支后 git add . 将本地所有改动文件新增 commit之后 git push(将代码全部提交)] 分支操作 #查看分支 git branch #创建分支 git branch test #切换分支 git checkout test #修改代码 #提交代码git ad…...

产品预览 | 系统仿真与三维专业场仿真融合——MWORKS模型降阶工具箱
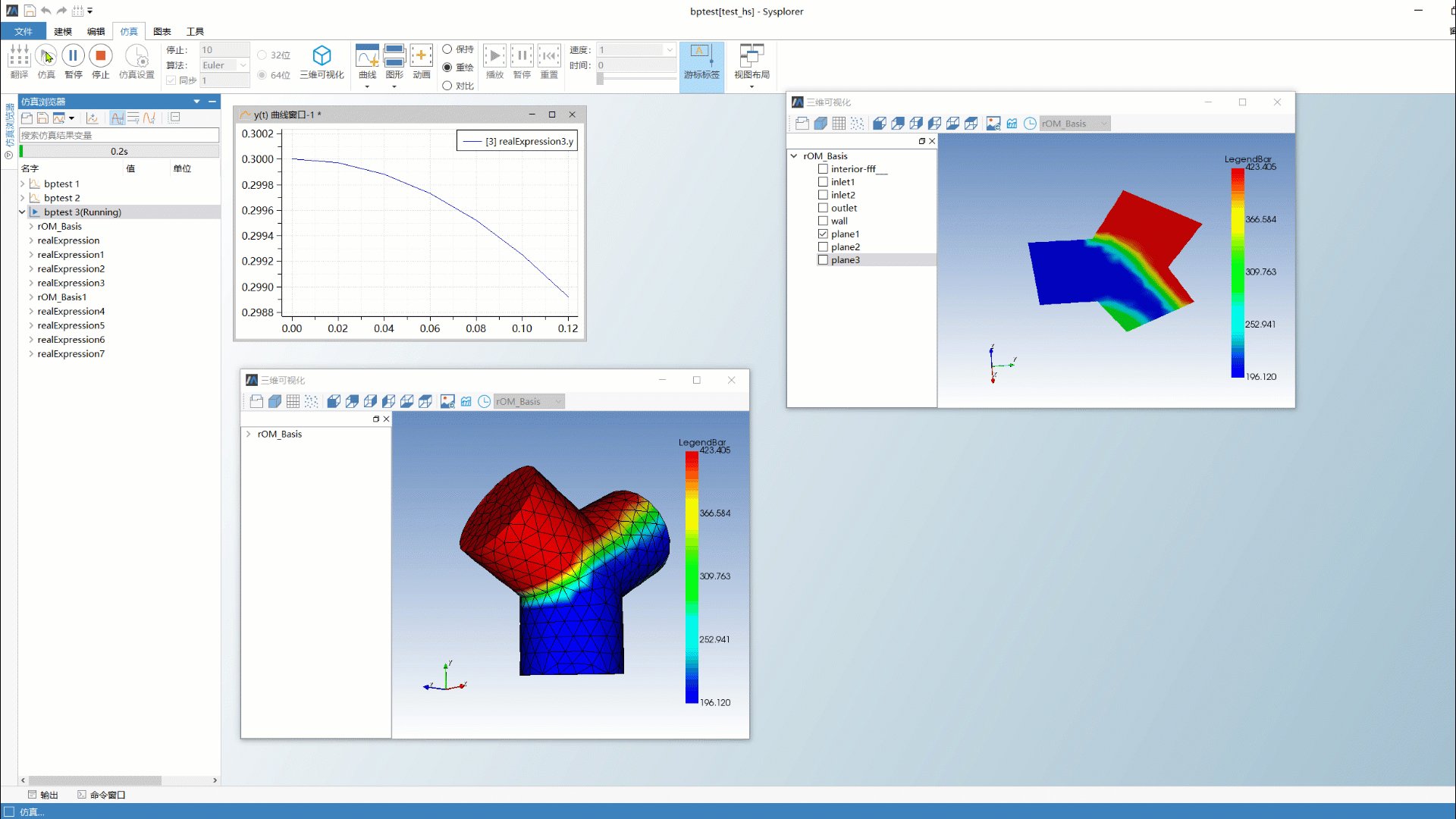
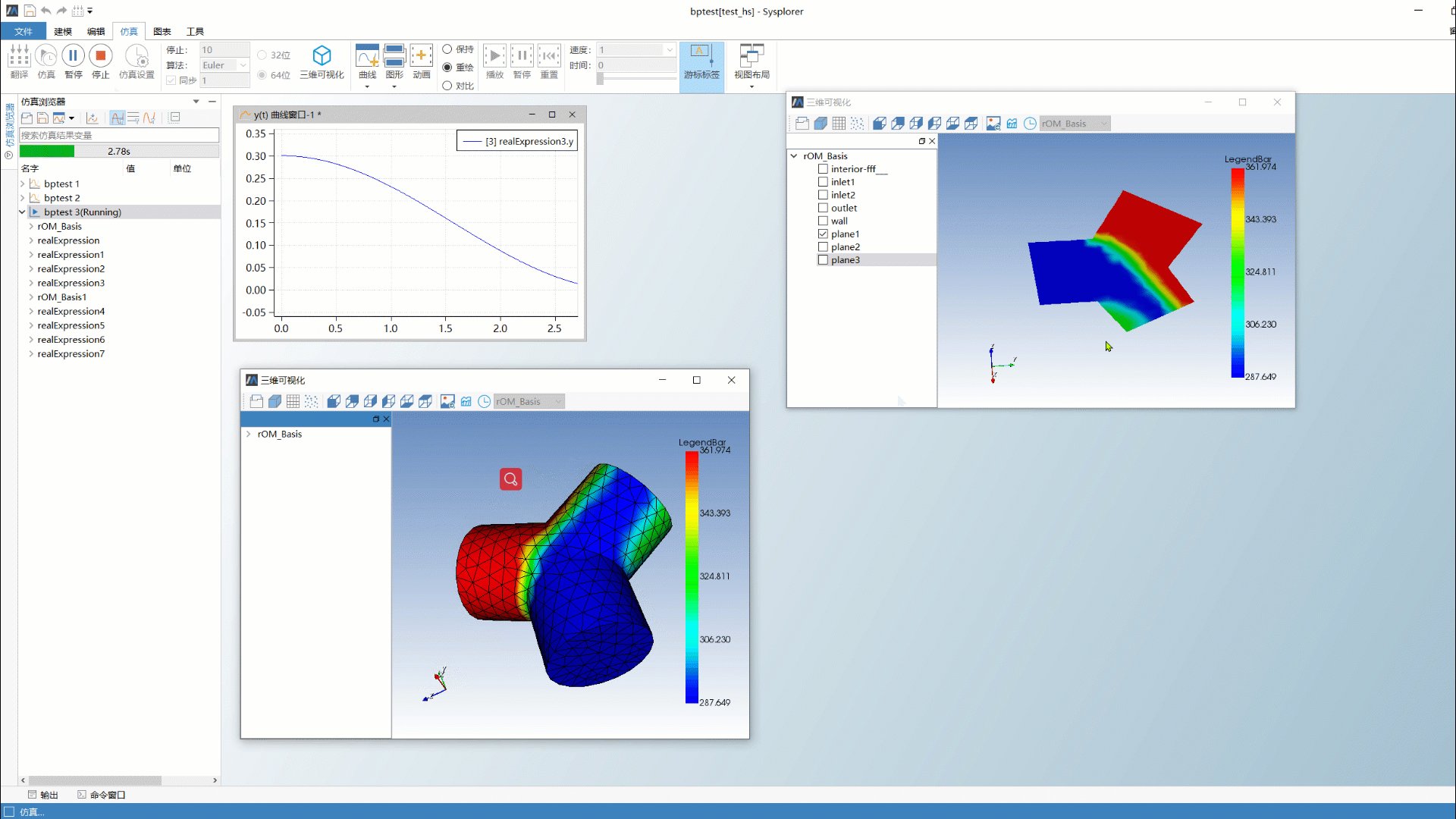
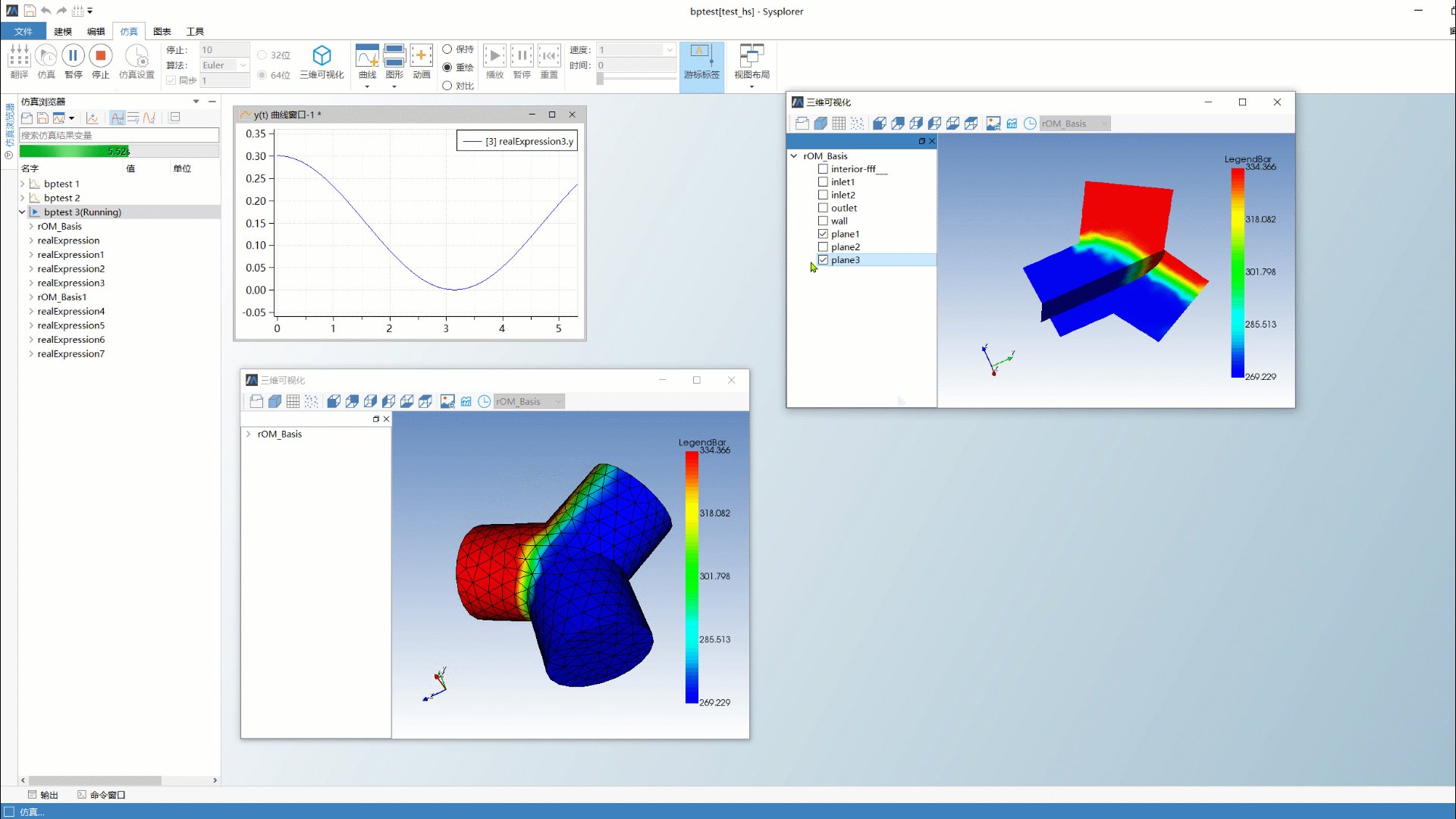
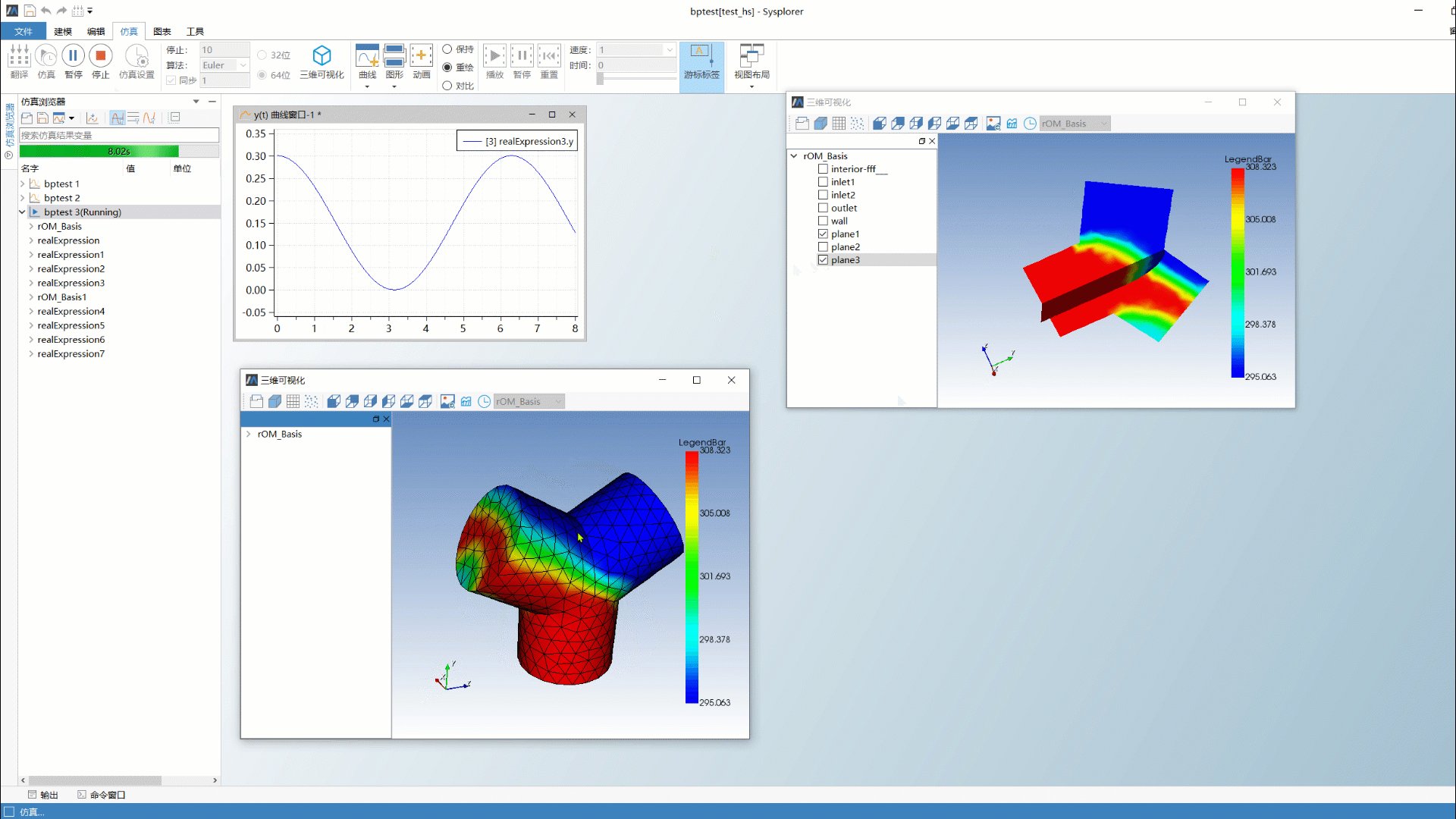
1 引言 近二十年来,数字化技术迅猛发展,以美国和中国提出装备数字工程为标志,人类迈入全新的数字化时代。装备数字化需要对装备的运行状态和行为进行准确的模拟和预测,这就需要利用系统仿真技术。系统仿真技术能够综合考虑装备的…...

我们都遇到过的这些ajax代码到底什么意思?
hello,我是小索奇,本篇文章给大家带来ajax中常用的一些代码,为什么写这些呢? 因为小索奇也看黑马、尚硅谷等老师的视频,在学习java的时候经常会介绍ajax,导致很多不了解的伙伴一脸懵然,以防万一…...

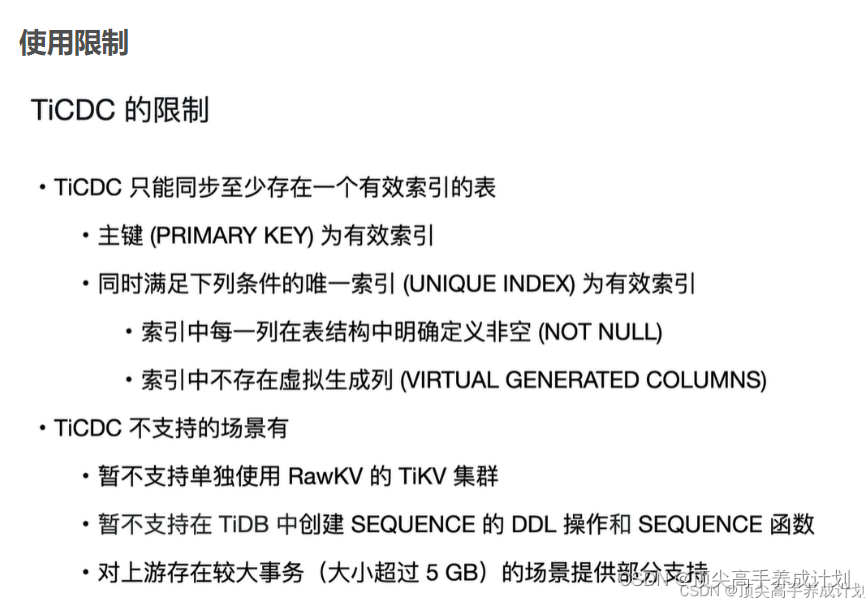
TiDB实战篇-TiCDC
目录 简介 原理 使用场景 使用限制 硬件配置 部署 在安装TiDB的时候部署 扩容部署 操作 管理CDC 管理工具 查看状态 创建同步任务 公共参数 CDC任务同步到MySQL实战 同步命令 查看所有的同步任务 同步任务的状态 管理同步任务 查看一个同步信息的具体情况 …...

ElasticSearch第十七讲 ES索引别名的使用
索引别名 ES中可以为索引添加别名,一个别名可以指向到多个索引中,同时在添加别名时可以设置筛选条件,指向一个索引的部分数据,实现在关系数据库汇总的视图功能,这就是ES中别名的强大之处。别名是一个非常实用的功能,为我们使用索引提供了极大的灵活性,许多ES的API都支持…...

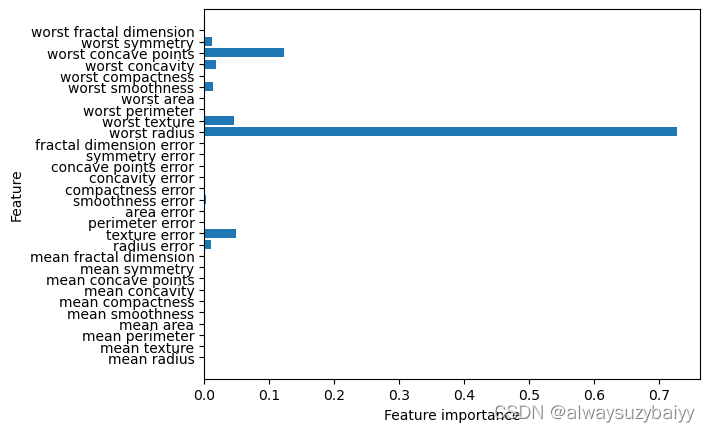
第二个机器学习应用:乳腺癌数据集在决策树模型上的挖掘
目录 决策树优化与可视化 1 决策树分类 2 决策树可视化 3 显示树的特征重要性 特征重要性可视化 决策树回归 1 决策树回归 决策树优化与可视化 1 决策树分类 from sklearn.datasets import load_breast_cancer from sklearn.tree import DecisionTreeClassifier from sk…...

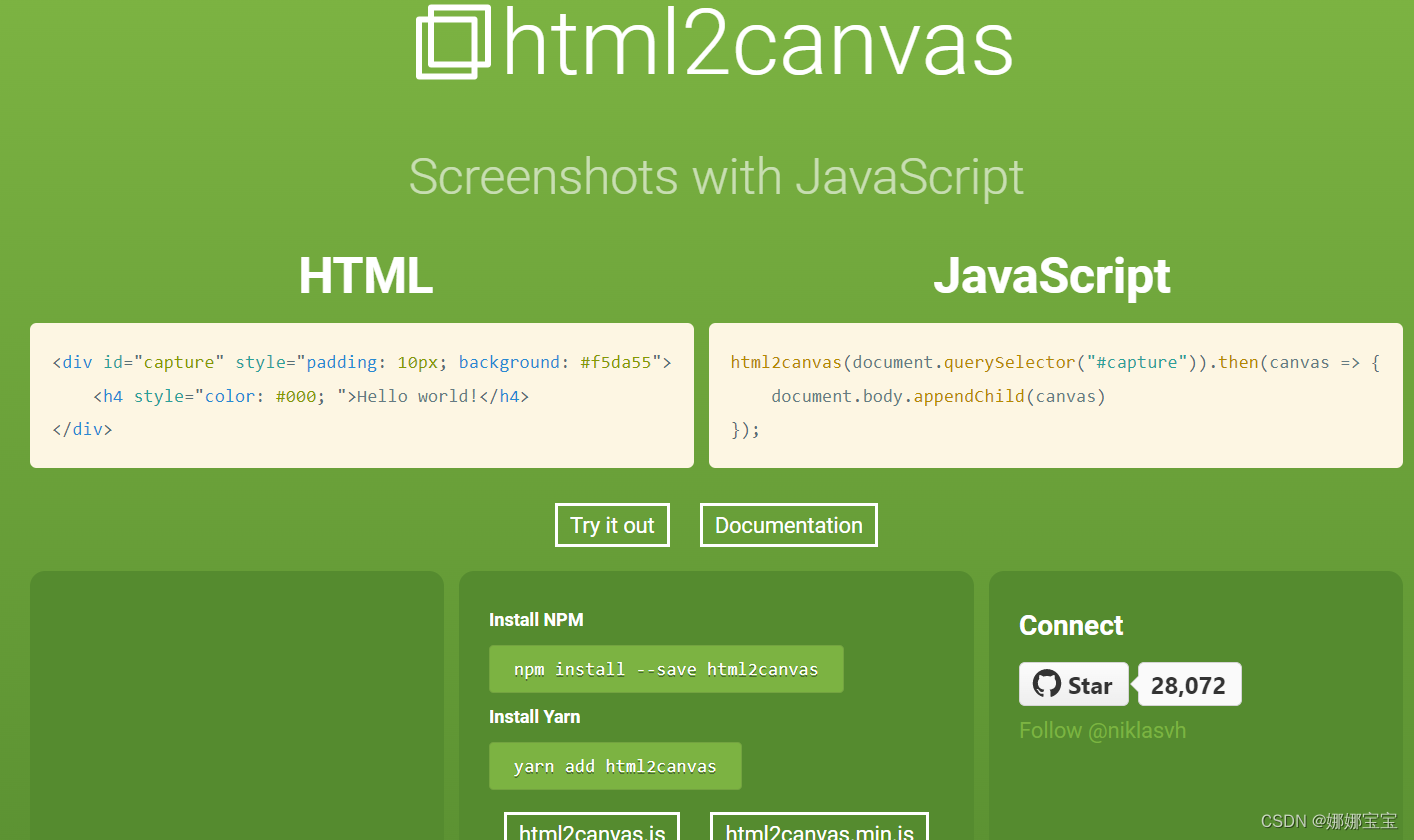
前端canvas截图酷游地址的方法!
前情提要 想在在JavaScript中,酷游专员KW9㍠ㄇEㄒ提供用HTML5的Canvas元素来剪取画面并存成SVG或PNG。 程式写法(一) 首先,需要在HTML中创建一个Canvas元素<canvas id"myCanvas"></canvas> 在JavaScript中,使用canv…...

2018年入学,2021年入职
2018年的春天,凌晨紧张地查着考研成绩,运气好,384,远远超出了我的预期“能进复试就行”,秉承着“尽人事,知天命”的格言,坚持复习完,坚持到考试最后一秒。 在考试之前,我…...

python+nodejs+ssm+vue 基于协同过滤的旅游推荐系统
本文首先介绍了旅游推荐的发展背景与发展现状,然后遵循软件常规开发流程,首先针对系统选取适用的语言和开发平台,根据需求分析制定模块并设计数据库结构,再根据系统总体功能模块的设计绘制系统的功能模块图,流程图以及…...

【STL十四】函数对象(function object)_仿函数(functor)——lambda表达式
【STL十四】函数对象(function object)_仿函数(functor)——lambda表达式 一、函数对象(function object)二、函数对象优点三、分类四、头文件五、用户定义函数对象demo六、std::内建函数对象1、 算术运算函…...

如何写出高质量的前端代码
写出高质量的前端代码是每个前端开发人员的追求。在一个复杂的项目中,代码质量对于项目的可维护性、可扩展性和可读性都有很大的影响。本文将介绍一些如何写出高质量前端代码的技巧和最佳实践。 一、注重代码结构和组织 1.1 遵循一致的命名规范 命名规范是编写高…...

YOLOv7如何提高目标检测的速度和精度,基于优化算法提高目标检测速度
目录 一、学习率调度二、权重衰减和正则化三、梯度累积和分布式训练1、梯度累积2、分布式训练 四、自适应梯度裁剪 大家好,我是哪吒。 上一篇介绍了YOLOv7如何提高目标检测的速度和精度,基于模型结构提高目标检测速度,本篇介绍一下基于优化算…...

CentOS 7中安装配置Nginx的教程指南
1. 安装Nginx 在终端中执行以下命令以安装Nginx: sudo yum install epel-release sudo yum install nginx安装完成后的 Nginx 内容通常会被安装在以下目录下: /etc/nginx: 该目录包含 Nginx 的配置文件,包括 nginx.conf 和 conf.d 目录下的…...

Vicuna- 一个类 ChatGPT开源 模型
Meta 开源 LLaMA(大羊驼)系列模型为起点,研究人员逐渐研发出基于LLaMA的Alpaca(羊驼)、Alpaca-Lora、Luotuo(骆驼)等轻量级类 ChatGPT 模型并开源。 google提出了一个新的模型:Vicuna(小羊驼)。该模型基于LLaMA,参数量13B。Vicuna-13B 通过微调 LLaMA 实现了高性能…...

5.1 数值微分
学习目标: 作为数值分析的基础内容,我建议你可以采取以下步骤来学习数值微分: 掌握微积分基础:数值微分是微积分中的一个分支,需要先掌握微积分基础知识,包括导数、极限、微分等。 学习数值微分的概念和方…...

云计算服务安全评估办法
云计算服务安全评估办法 2019-07-22 14:46 来源: 网信办网站【字体:大 中 小】打印 国家互联网信息办公室 国家发展和改革委员会 工业和信息化部 财政部关于发布《云计算服务安全评估办法》的公告 2019年 第2号 为提高党政机关、关键信息基础设施运营者…...

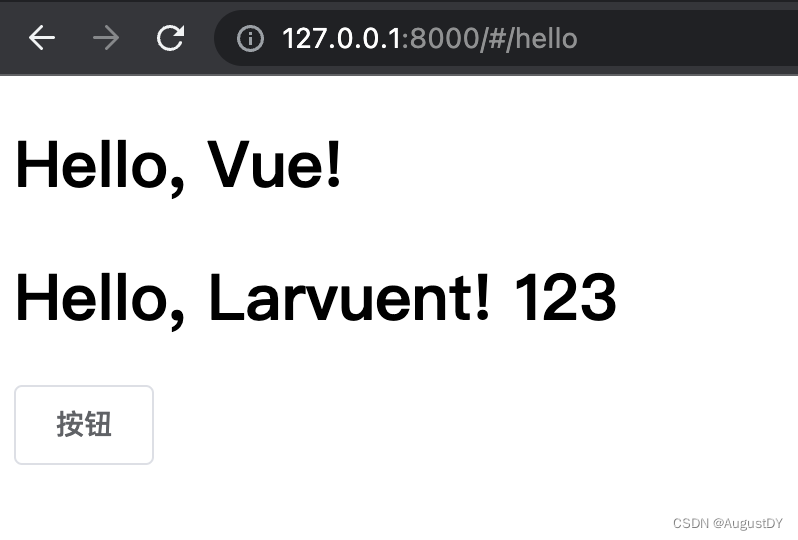
laravel5.6.* + vue2 创建后台
本地已经安装好了composer 1.新建 Laravel5.6.*项目 composer create-project --prefer-dist laravel/laravel laravel5vue2demo 5.6.* 2. cd laravel5vue2demo 3. npm install /routes/web.php 路由文件中, 修改 Route::get(/, function () {return view(index); });新建…...

Python自动化sql注入:布尔盲注
在sql注入时,使用python脚本可以大大提高注入效率,这里演示一下编写python脚本实现布尔盲注的基本流程: 演示靶场:sqli-labs 布尔盲注 特点:没有回显没有报错,但根据sql语句正常与否返回不同结果&#x…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...
