使用 Luckysheet 可实现 Web 的 Excel
一、写在前面
工作中会遇到excel的导入和导出,换个角度看,假如有个 web 版本的excel ,且能上传现有的,修改编辑后再下载也是个不错的方案。 Luckysheet 是实现 web版Excel的一个优秀的框架。
Luckysheet ,一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源。
- 功能强大:包含大量常用电子表格功能,替代你的excel
- 配置简单:最少的配置就能开始上手使用
- 完全开源:社区驱动,共同来完善你的想法
二、我的示例
我的DEMO效果如下:

第一步:添加依赖JS
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/plugins.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/css/luckysheet.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/assets/iconfont/iconfont.css' />
<script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/js/plugin.js"></script>
<script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/luckysheet.umd.js"></script>第二步:指定一个表格容器
<div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"></div>第三步:创建一个 Excel 文档并展示
<script>$(function () {//配置项var options = {container: 'luckysheet' //luckysheet为容器id}luckysheet.create(options)})
</script>完成。
三、扩展
3.1 建议采用本地方式引入
(1) 克隆 https://github.com/dream-num/Luckysheet
后
(2) 使用 npm run build 构建。
(3) 拷贝输出的 dist 所有的文件和文件夹到你的 web工程中。
(4) 更改依赖js,像下面这样:
<link rel='stylesheet' href='./plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='./plugins/plugins.css' />
<link rel='stylesheet' href='./css/luckysheet.css' />
<link rel='stylesheet' href='./assets/iconfont/iconfont.css' />
<script src="./plugins/js/plugin.js"></script>
<script src="./luckysheet.umd.js"></script>3.2 导入 一个 excel 文件
点击上传按钮,弹窗选择一个文件,随即文件出现来 页面的表格里。
一个file控件:
<input style="font-size:16px;" type="file" @change="uploadExcel" />绑定的js事件:
uploadExcel(evt){const files = evt.target.files;if(files==null || files.length==0){alert("No files wait for import");return;}let name = files[0].name;let suffixArr = name.split("."), suffix = suffixArr[suffixArr.length-1];if(suffix!="xlsx"){alert("Currently only supports the import of xlsx files");return;}LuckyExcel.transformExcelToLucky(files[0], function(exportJson, luckysheetfile){if(exportJson.sheets==null || exportJson.sheets.length==0){alert("Failed to read the content of the excel file, currently does not support xls files!");return;}window.luckysheet.destroy();window.luckysheet.create({myFolderUrl:'',container: 'luckysheet', //luckysheet is the container idshowinfobar:false,data:exportJson.sheets,title:exportJson.info.name,userInfo:exportJson.info.name.creator});});},3.3 下载(另存为)Excel
import { exportExcel } from '../js/export';
saveExcel(){console.log('另存为');var json = window.luckysheet.getAllSheets();console.log(json);//第2个参数是导出的文件名exportExcel(json, "下载");}这里用到了 export.js ,可以从这里获得:https://blog.csdn.net/weixin_41897680/article/details/123986004
3.4 隐藏顶部的信息栏
默认是有信息栏的,包含了logo ,返回上一页的按钮等。可通过参数设置。
参数:
- myFolderUrl:'', // 指定返回上一页的URL
- showinfobar:false,//是否显示顶部信息栏
更多参数见 https://dream-num.github.io/LuckysheetDocs/zh/guide/config.html#%E9%85%8D%E7%BD%AE%E9%A1%B9
示例:
luckysheet.create({myFolderUrl:'', // 指定返回上一页的URLshowinfobar:false,//是否显示顶部信息栏container: 'luckysheet', // 设定DOM容器的idtitle: 'Luckysheet 测', // 设定表格名称lang: 'zh', // 设定表格语言
})四、参考
感谢下面文章的作者撰写的好文。
中文文档:https://dream-num.github.io/LuckysheetDocs/zh/https://dream-num.github.io/LuckysheetDocs/zh/guide/config.html#%E5%8D%95%E5%85%83%E6%A0%BC
VUE示例:https://github.com/dream-num/luckysheet-vue
在vue中简单使用Luckysheet(有下载功能示例)https://blog.csdn.net/weixin_41897680/article/details/123986004
官网地址:https://github.com/dream-num/Luckysheet
官方文档:https://mengshukeji.gitee.io/luckysheetdocs/zh/guide/https://www.cnblogs.com/recode-hyh/p/13168226.html
常见问题:https://mengshukeji.gitee.io/LuckysheetDocs/guide/FAQ.html
https://juejin.cn/post/7221368910139342907?share_token=78cb819c-539d-4b8b-aae6-f67a0a357f82
相关文章:

使用 Luckysheet 可实现 Web 的 Excel
一、写在前面 工作中会遇到excel的导入和导出,换个角度看,假如有个 web 版本的excel ,且能上传现有的,修改编辑后再下载也是个不错的方案。 Luckysheet 是实现 web版Excel的一个优秀的框架。 Luckysheet ,一款纯前端类…...

时间序列预测(一)基于Prophet的销售额预测
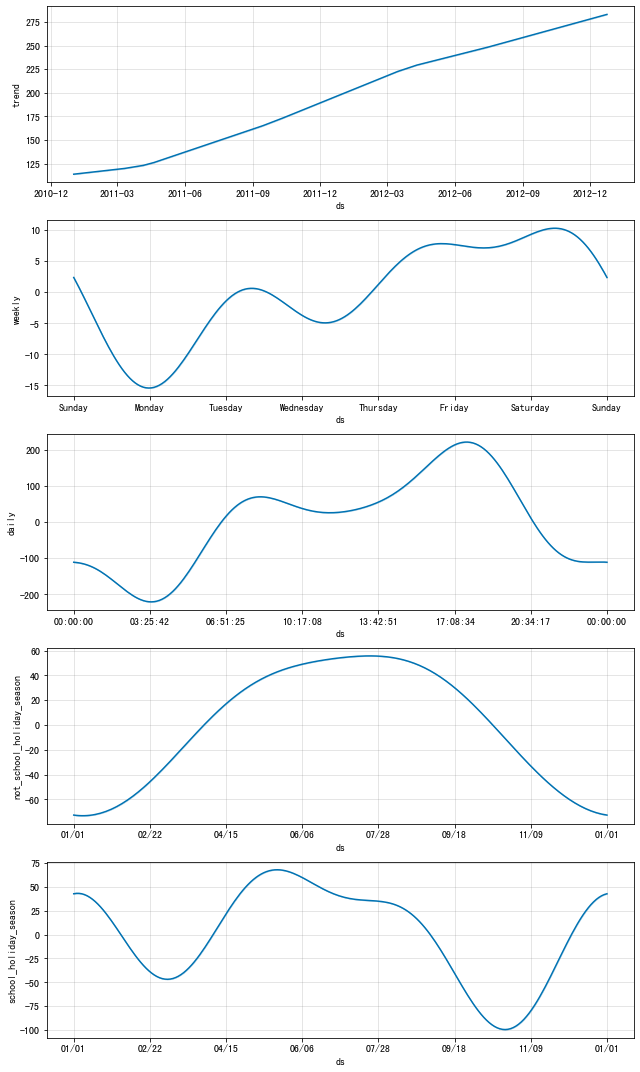
时间序列预测(一)基于Prophet的销售额预测 小O:小H,有没有什么方法能快速的预测下未来的销售额啊 小H:Facebook曾经开源了一款时间序列预测算法fbprophet,简单又快速~ 传统的时间序列算法很多&a…...

【电科复试第一名】23上交819考研经验分享
笔者来自通信考研小马哥23上交819全程班学员 819,上岸经验贴,知无不言 初试第十一,复试第一,总分第七(与第六同分) 考研经历:本科就读与湖南某末985,大学时间没好好学习,天天打王者,玩steam上…...

每日学术速递4.24
CV - 计算机视觉 | ML - 机器学习 | RL - 强化学习 | NLP 自然语言处理 Subjects: cs.CV 1.Collaborative Diffusion for Multi-Modal Face Generation and Editing(CVPR 2023) 标题:多模态人脸生成和编辑的协同扩散 作者:Ziqi Huang, Kelvin C.K. …...

怎么把mkv文件转成mp4格式,3招立马处理
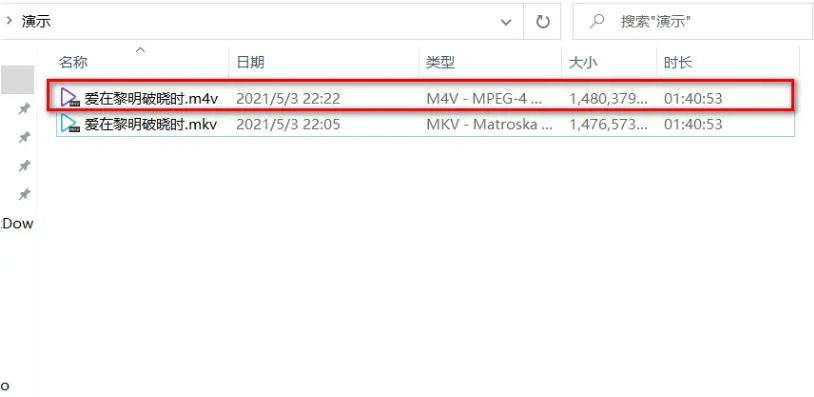
怎么把mkv文件转成mp4格式的方法你知道吗?我想很多朋友会遇到这样的情况,下载视频后发现无法打开。原来我们下载的视频格式是mkv,也许这个格式大家不是很熟悉的。那么今天就来认识一下,mkv是Matroska的一种媒体文件,mk…...

SEO机制算是让我玩明白了
获取当前时间时间戳,返回遵循ISO 8601扩展格式的日期 new Date(Date.now()).toISOString() 使用moment库转换回来 this.moment(new Date(Date.now()).toISOString()).format("YYYY-MM-DD") js去掉富文本中html标签和图片 filterHtmlTag(val) {if(!val){…...

JDBC连接数据库详细教程指南
目录 一、JDBC介绍 二、JDBC环境的搭建 三、JDBC的开发步骤 1、加载JDBC驱动程序 2、建立数据库连接 3、创建Statement对象 4、执行SQL语句 5、处理结果集 6、关闭连接 7、示例程序 8、注意 一、JDBC介绍...
柔性数组怎么玩)
换个花样玩C++(2)柔性数组怎么玩
如果你涉足网络传输方向的开发,我想你对这段类似的代码应该不会很陌生,先看代码: int check_msg(svr_proto_t* pkg, uint32_t bodylen, fdsession_t* fdsess) {struct report_msg {uint32_t gameid;uint32_t userid;uint32_t recvid;uint32_t onlineid;uint32_t …...

【前端】一个好看的前端页面
序言 突发奇想,看到这个特效还不错,就加工了一下,如果也能帮到你,很开心 先上效果图 部分代码讲解 前端生成uuid function getUUID(len, radix) {var chars 0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz.s…...

flink on k8s提交任务
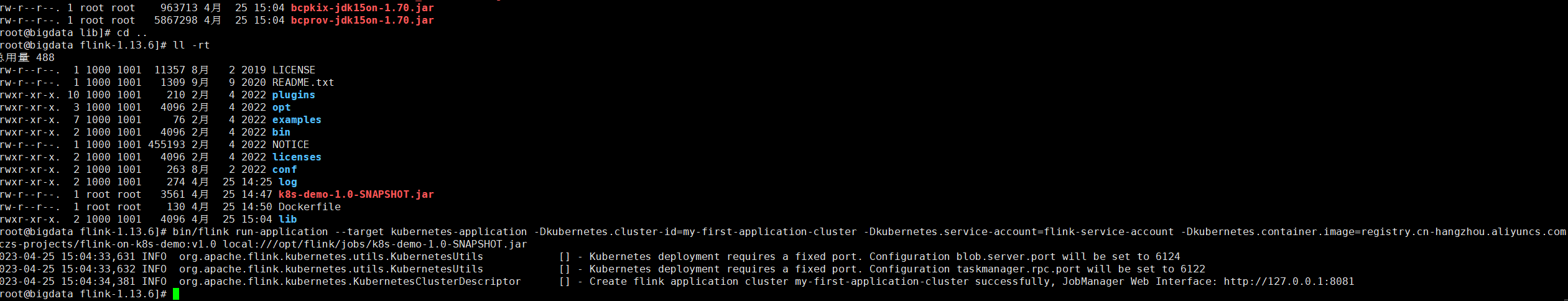
目录 相关文档前置准备构建镜像提交任务 相关文档 https://nightlies.apache.org/flink/flink-docs-release-1.13/docs/deployment/resource-providers/native_kubernetes/ 前置准备 flink的lib目录下放入两个依赖 bcpkix-jdk15on-1.68.jar bcprov-jdk15on-1.69.jar 创建用户…...

如何判定自己适合自学编程还是报班?
首先在这里,不做偏向性推荐,主要还是看个人条件。 宝剑锋从磨砺出,学习本身是一件艰苦的事情。在决定之前,建议先按照下图问自己三个问题自我检测。 如果你还不能确定,自学和报班的优劣势分析,或许能帮你们…...

本地缓存解决方案Caffeine | Spring Cloud 38
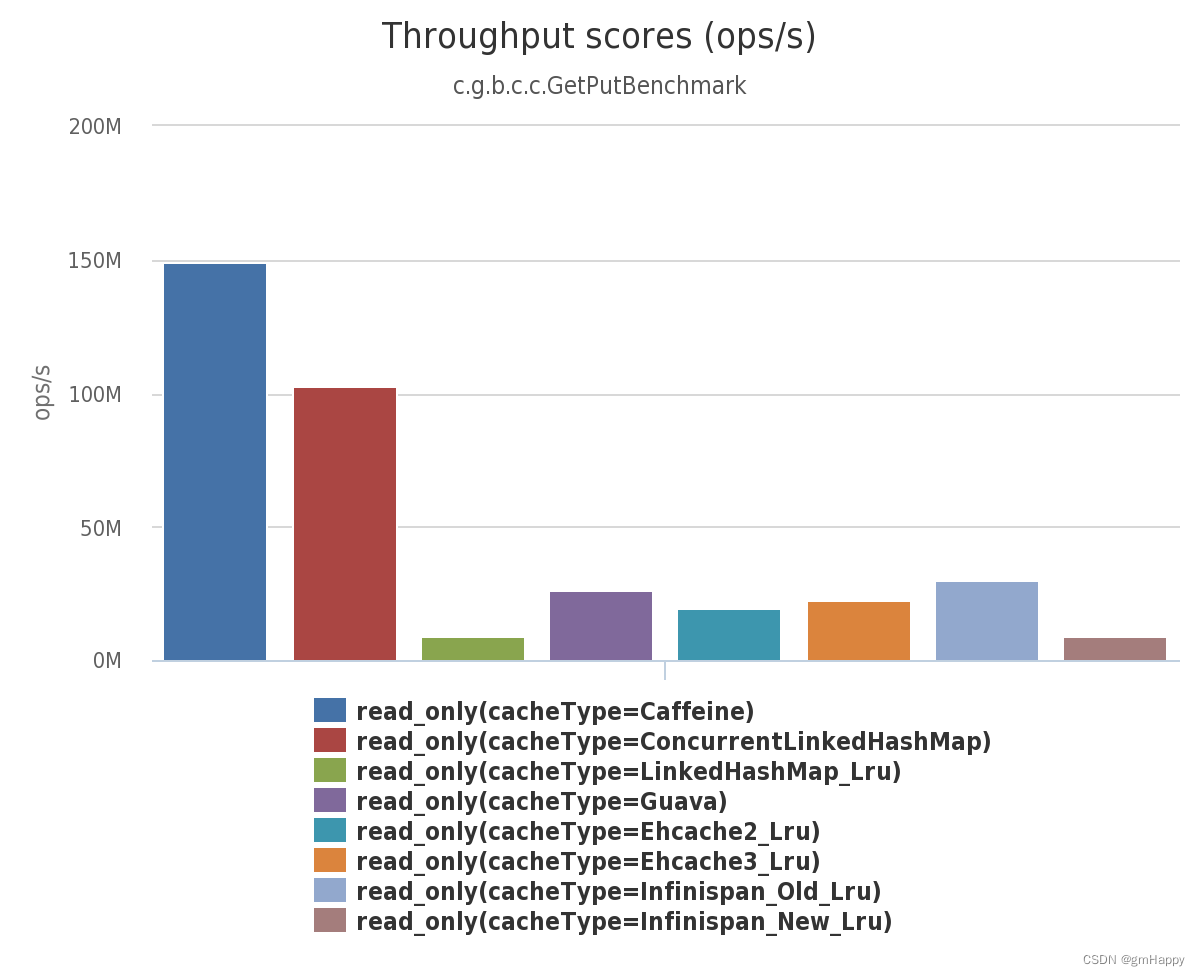
一、Caffeine简介 Caffeine是一款高性能、最优缓存库。Caffeine是受Google guava启发的本地缓存(青出于蓝而胜于蓝),在Cafeine的改进设计中借鉴了 Guava 缓存和 ConcurrentLinkedHashMap,Guava缓存可以参考上篇:本地缓…...

Docker常用命令笔记
docker常用命令 1 基础命令 sudo docker version #查看docker的版本信息 sudo docker info #查看docker系统信息,包括镜像和容器的数量 2 镜像命令 1.sudo docker images #查看本地主机的所有主机镜像 #解释 **REPOSITORY **#镜像的仓库源TAG **** …...

Nachos系统的上下文切换
Fork调用创建进程 在实验1中通过gdb调试初步熟悉了Nahcos上下文切换的基本流程,但这个过程还不够清晰,通过源码阅读进一步了解这个过程。 在实验1中通过执行Threadtest,Fork创建子进程,并传入SimpleThread执行currentThread->…...

streamx平台部署
一. streamx介绍 StreamPark 总体组件栈架构如下, 由 streampark-core 和 streampark-console 两个大的部分组成 , streampark-console 是一个非常重要的模块, 定位是一个综合实时数据平台,流式数仓平台, 低代码 ( Low Code ), Flink & Spark 任务托…...

css中的background属性
文章目录 一:background-repeat二:background-position三:background缩写方式三:background-size四:background-origin五:background-clip 在日常前端开发中,经常需要进行背景或背景图的处理。但…...

代码评审平台Gerrit安装配置方法介绍
Gerrit是一款开源免费的基于 web 的代码审查工具,是基于 Git 的版本控制系统。在代码入库之前对开发人员的提交进行审阅,检视通过的代码才能提交入库。本文记录如何安装部署gerrit平台。 目录 Gerrit简介环境准备1. 安装Java2. 安装Git3. 安装nginx4. 安…...

一篇文章解决Mysql8
基于尚硅谷的Mysql8.0视频,修修改改。提取了一些精炼的内容。 首先需要在数据库内引入一张表。链接地址如下。 链接:https://pan.baidu.com/s/1DD83on3J1a2INI7vrqPe4A 提取码:68jy 会进行持续更新。。 1. Mysql目录结构 Mysql的目录结构…...

【Python】【进阶篇】6、Django视图函数
目录 6、Django视图函数1. 第一个视图函数1)HttpResponse视图响应类型2)视图函数参数request3)return视图响应 2. 视图函数执行过程 6、Django视图函数 视图是 MTV 设计模式中的 V 层,它是实现业务逻辑的关键层,可以用…...

Latex常用符号和功能记录
公式下括号 \underbrace & \overbrace \begin{equation} \underbrace{L_1L_2}_{loss ~ 1} \overbrace{L_3L_4}^{loss ~ 2} \end{equation}L L 1 L 2 ⏟ l o s s 1 L 3 L 4 ⏞ l o s s 2 L \underbrace{L_1L_2}_{loss ~ 1} \overbrace{L_3L_4}^{loss ~ 2} Lloss 1…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...

AWS vs 阿里云:功能、服务与性能对比指南
在云计算领域,Amazon Web Services (AWS) 和阿里云 (Alibaba Cloud) 是全球领先的提供商,各自在功能范围、服务生态系统、性能表现和适用场景上具有独特优势。基于提供的引用[1]-[5],我将从功能、服务和性能三个方面进行结构化对比分析&#…...
