el-upload文件上传(只能上传一个文件且再次上传替换上一个文件) vue3+vite+ts
组件:
<template><el-upload class="upload-demo" v-model:file-list="fileList" ref="uploadDemo" action="/public-api/api/file" multiple:on-preview="handlePreview" :on-remove="handleRemove" :before-remove="beforeRemove" :on-exceed="handleExceed":before-upload="beforeUpload" :on-success="success" :on-change="change"><el-button type="primary">上传</el-button></el-upload> </template> <script lang="ts" setup> import { ref } from 'vue'import type { UploadProps, UploadUserFile, UploadRawFile, UploadFile, UploadFiles } from 'element-plus'const emit = defineEmits(['fileREquestFn'])const fileList = ref<UploadUserFile[]>([// {// name: 'element-plus-logo.svg',// url: 'https://element-plus.org/images/element-plus-logo.svg',// }, ])const uploadDemo = ref()const fileId = ref(null)const change = (uploadFile: UploadFile, uploadFiles: UploadFiles) => {console.log(uploadFile, uploadFiles) }const success = (response: any, uploadFile: UploadFile, uploadFiles: UploadFiles) => {console.log(response, uploadFile, uploadFiles, 'ddddd')if (response.status == 200) {uploadDemo.value.clearFiles()ElMessage.success("上传成功")emit("fileREquestFn", '上传成功后需要传到父级的数据...')fileId.valid = response.data.id}fileList.value.push({ name: uploadFile.name, url: 'https://element-plus.org/images/element-plus-logo.svg' }) }const handleRemove: UploadProps['onRemove'] = (file, uploadFiles) => {console.log(file, uploadFiles) }const handlePreview: UploadProps['onPreview'] = (uploadFile) => {console.log(uploadFile)const url = `/public-api/api/file/${fileId.value}`; // 替换为你要下载的文件的URLconst link = document.createElement('a');link.href = url;link.target = '_blank'; //当前页link.download = uploadFile.name; // 替换为你想要保存的文件名link.click(); }const beforeUpload = (rawFile: UploadRawFile) => {console.log(rawFile, '上传前')// const isFile = rawFile.type === 'application/vnd.ms-excel'// if (!isFile) {// ElMessage("只支持Excel文件上传")// return// } }const handleExceed: UploadProps['onExceed'] = (files, uploadFiles) => {ElMessage.warning(`The limit is 3, you selected ${files.length} files this time, add up to ${files.length + uploadFiles.length} totally`) }const beforeRemove: UploadProps['beforeRemove'] = (uploadFile) => {return ElMessageBox.confirm(`Cancel the transfer of ${uploadFile.name} ?`).then(() => true,() => false) } </script> <style lang="less" scoped> .upload-demo {width: 100%;height: 40px;position: relative;display: flex;align-items: center;:deep(.el-upload) {position: absolute;left: 200px;top: 0;height: 35px;.el-button {height: 36px;border: none;border-radius: 0%;border-top-right-radius: 5px;border-bottom-right-radius: 5px;}}:deep(.el-upload-list) {width: 200px;height: 35px;position: absolute;top: -11px;border: 0.5px solid #ccc;display: flex;align-items: center;overflow: hidden;border-top-left-radius: 5px;border-bottom-left-radius: 5px;.el-upload-list__item {max-width: 100px;margin-top: 2px;}.el-upload-list__item-file-name {height: 28px;}} } </style>
父组件使用:
<FileUpload @fileREquestFn="fileREquestFn" />const fileREquestFn = async(raw: any) => {//... }
相关文章:
 vue3+vite+ts)
el-upload文件上传(只能上传一个文件且再次上传替换上一个文件) vue3+vite+ts
组件: <template><el-upload class"upload-demo" v-model:file-list"fileList" ref"uploadDemo" action"/public-api/api/file" multiple:on-preview"handlePreview" :on-remove"handleRemove&quo…...

随手笔记——根据点对来估计相机的运动综述
随手笔记——根据点对来估计相机的运动综述 说明计算相机运动 说明 简单介绍3种情况根据点对来估计相机运动所使用的方法 计算相机运动 有了匹配好的点对,接下来,要根据点对来估计相机的运动。这里由于相机的原理不同分为: 当相机为单目时…...

ip校园广播音柱特点
ip校园广播音柱特点IP校园广播音柱是一种基于IP网络技术的音频播放设备,广泛应用于校园、商业区、公共场所等地方。它可以通过网络将音频信号传输到不同的音柱设备,实现远程控制和集中管理。IP校园广播音柱具备以下特点和功能:1. 网络传输&am…...

用 Node.js 手写 WebSocket 协议
目录 引言 从 http 到 websocekt 的切换 Sec-WebSocket-Key 与 Sec-WebSocket-Accept 全新的二进制协议 自己实现一个 websocket 服务器 按照协议格式解析收到的Buffer 取出opcode 取出MASK与payload长度 根据mask key读取数据 根据类型处理数据 frame 帧 数据的发…...

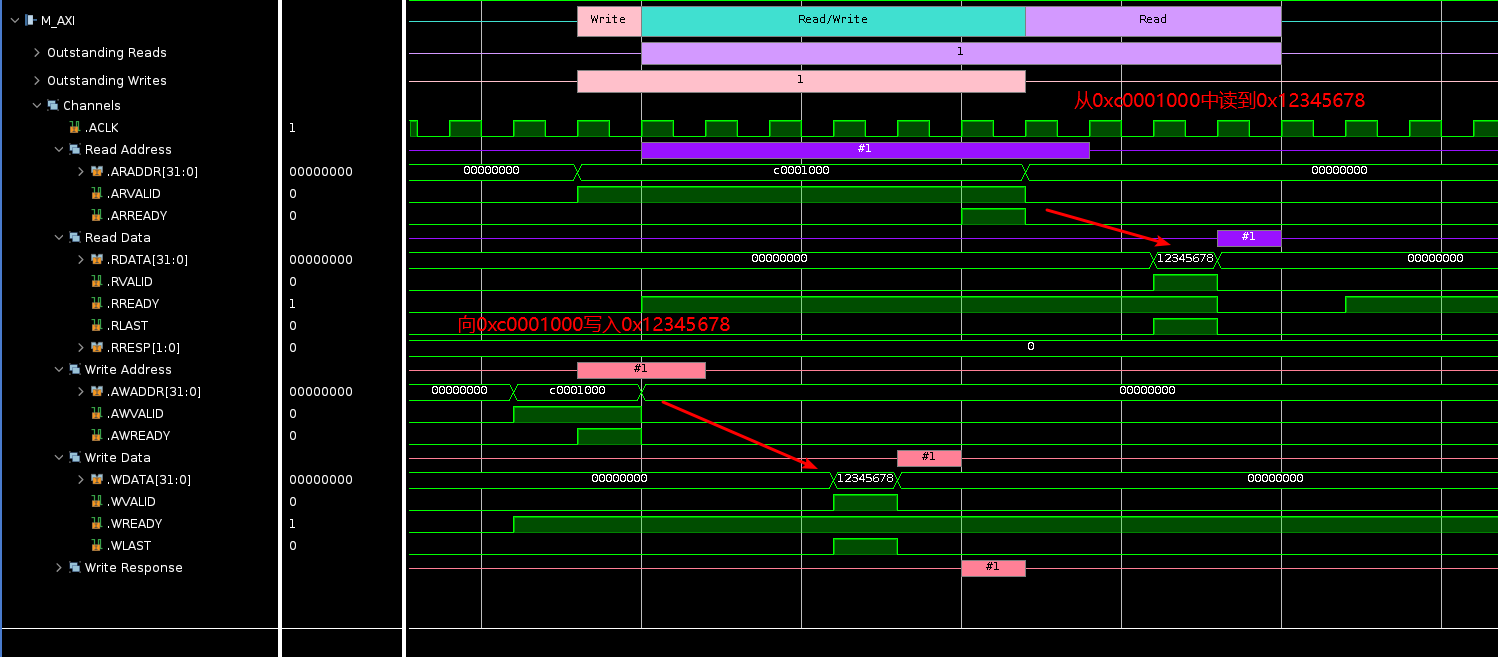
Xilinx AXI VIP使用教程
AXI接口虽然经常使用,很多同学可能并不清楚Vivado里面也集成了AXI的Verification IP,可以当做AXI的master、pass through和slave,本次内容我们看下AXI VIP当作master时如何使用。 新建Vivado工程,并新建block design,命…...

mysql主主架构搭建,删库恢复
mysql主主架构搭建,删库恢复 搭建mysql主主架构环境信息安装msql服务mysql1mysql2设置mysql2同步mysql1设置mysql1同步mysql2授权测试用账户 安装配置keepalivedmysql1检查脚本mysql2检查脚本 备份策略mysqldump全量备份mysqldump增量备份数据库目录全量备份 删除my…...

pythonweek1
引言 做任何事情都要脚踏实地,虽然大一上已经学习了python的基础语法,大一下也学习了C加加中的类与对象,但是自我觉得基础还不太扎实,又害怕有什么遗漏,所以就花时间重新学习了python的基础,学习Python的基…...

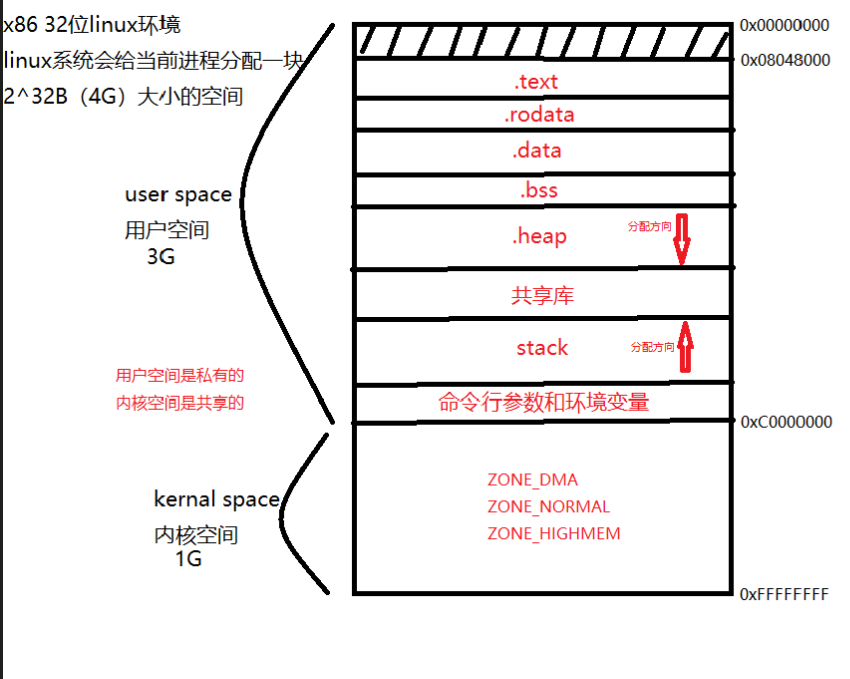
进程虚拟地址空间区域划分
目录 图示 详解 代码段 备注:x86 32位linux环境下,进程虚拟地址空间区域划分 图示 详解 用户空间 用于存储用户进程代码和数据,只能由用户进程访问 内核空间 用于存储操作系统内核代码和数据,只能由操作系统内核访问 text t…...

OpenAI Code Interpreter 的开源实现:GPT Code UI
本篇文章聊聊 OpenAI Code Interpreter 的一众开源实现方案中,获得较多支持者,但暂时还比较早期的项目:GPT Code UI。 写在前面 这篇文章本该更早的时候发布,但是 LLaMA2 发布后实在心痒难忍,于是就拖了一阵。结合 L…...

macOS Ventura 13.5 (22G74) 正式版发布,ISO、IPSW、PKG 下载
macOS Ventura 13.5 (22G74) 正式版发布,ISO、IPSW、PKG 下载 本站下载的 macOS Ventura 软件包,既可以拖拽到 Applications(应用程序)下直接安装,也可以制作启动 U 盘安装,或者在虚拟机中启动安装。另外也…...

Electron 主进程和渲染进程传值及窗口间传值
1 渲染进程调用主进程得方法 下面是渲染进程得代码: let { ipcRenderer} require( electron ); ipcRenderer.send( xxx ); //渲染进程中调用 下面是主进程得代码: var { ipcMain } require( electron ); ipcMain.on("xxx",function () { } )...

C#设计模式之---建造者模式
建造者模式(Builder Pattern) 建造者模式(Builder Pattern)是将一个复杂对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示。建造者模式使得建造代码与表示代码的分离,可以使客户端不必知道…...

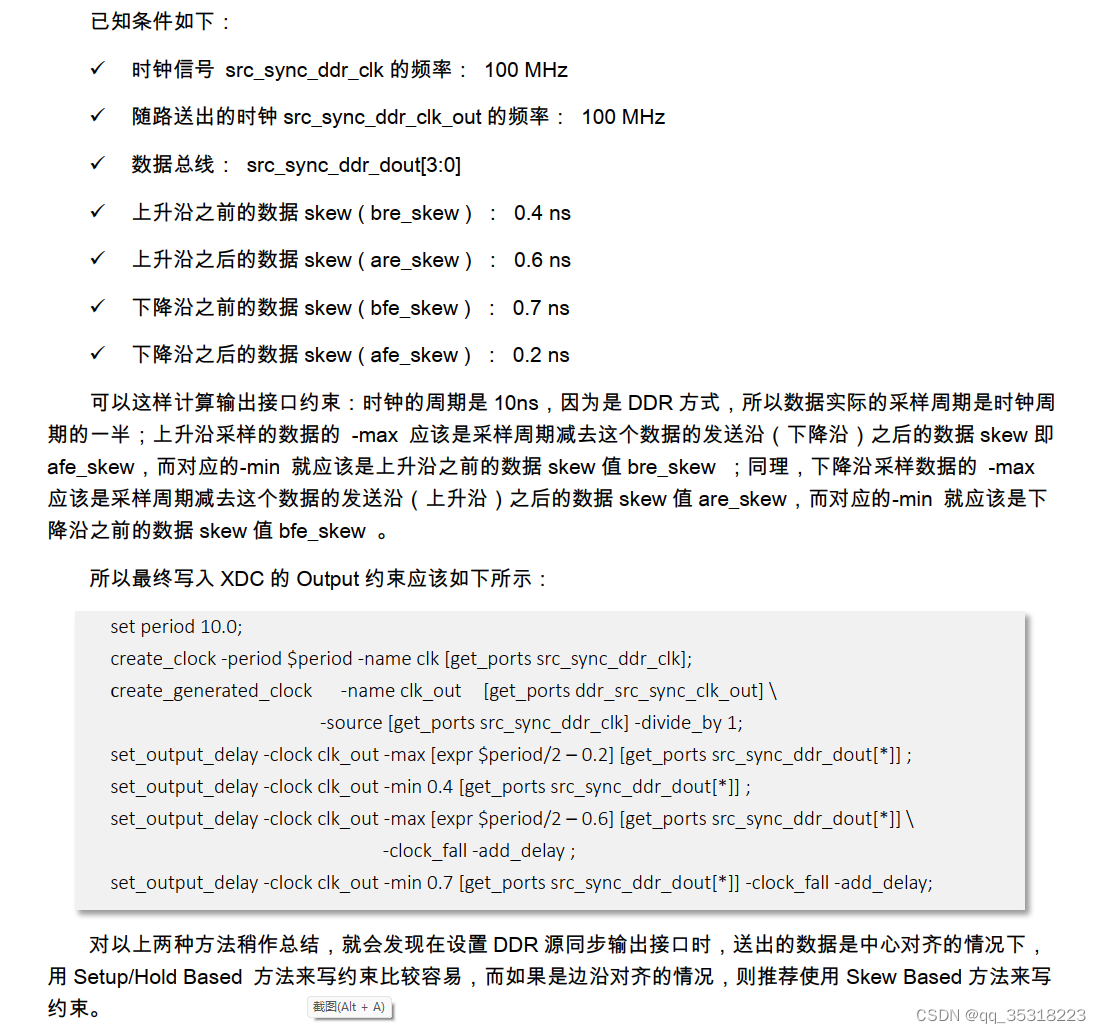
output delay 约束
output delay 约束 一、output delay约束概述二、output delay约束系统同步三、output delay约束源同步 一、output delay约束概述 特别注意:在源同步接口中,定义接口约束之前,需要用create_generated_clock 先定义送出的随路时钟。 二、out…...

html2Canvas+jsPDF 下载PDF 遇到跨域的对象存储的图片无法显示
一、问题原因 对象存储的域名和你网址的域名不一样,此时用Canvas相关插件 将DOM元素转化为PDF,就会出现跨域错误。 二、解决办法 两步 1. 图片元素上设置属性 crossorigin"anonymous" 支持原生img和eleme组件 2. 存储桶设置资源跨域访问…...

【C#】并行编程实战:异步流
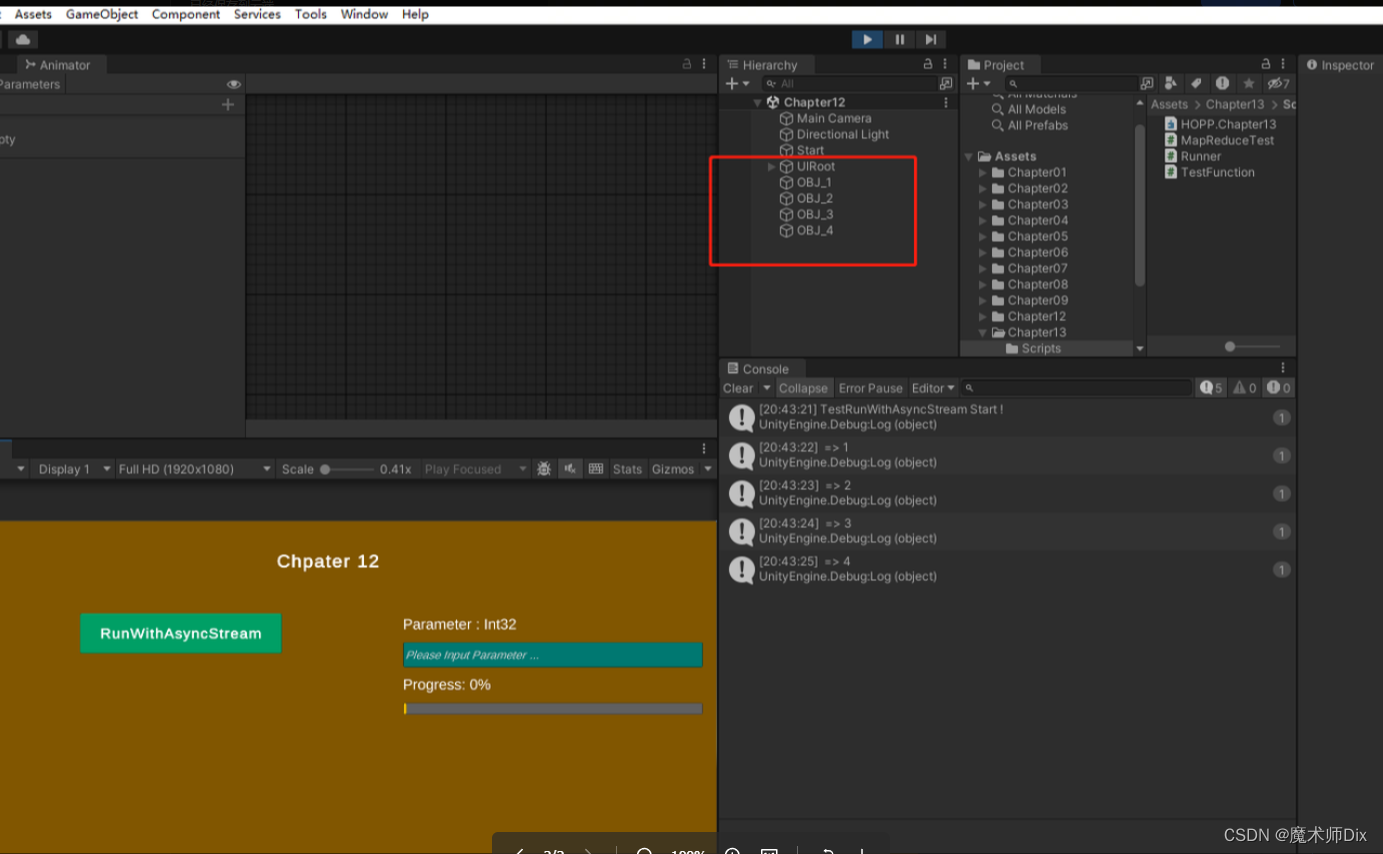
本来这章该讲的是 ASP .NET Core 中的 IIS 和 Kestrel ,但是我看了下这个是给服务器用的。而我只是个 Unity 客户端程序,对于服务器的了解趋近于零。 鉴于我对服务器知识和需求的匮乏,这里就不讲原书(大部分)内容了。本…...

在家下载论文使用哪些论文下载工具比较好
在家下载论文如果不借助论文下载工具是非常艰难的事情,因为很多查找下载论文的数据库都是需要账号权限才可使用的。 例如,我们查找中文论文常用的知网、万方等数据库以及众多国外论文数据库。 在家下载知网、万方数据库论文可用下面的方法:…...

【LeetCode 算法】Handling Sum Queries After Update 更新数组后处理求和查询-Segment Tree
文章目录 Handling Sum Queries After Update 更新数组后处理求和查询问题描述:分析代码线段树 Tag Handling Sum Queries After Update 更新数组后处理求和查询 问题描述: 给你两个下标从 0 开始的数组 n u m s 1 和 n u m s 2 nums1 和 nums2 nums1…...

基于Linux操作系统中的MySQL数据库SQL语句(三十一)
MySQL数据库SQL语句 目录 一、SQL语句类型 1、DDL 2、DML 3、DCL 4、DQL 二、数据库操作 1、查看 2、创建 2.1、默认字符集 2.2、指定字符集 3、进入 4、删除 5、更改 6、练习 三、数据表操作 (一)数据类型 1、数值类型 1.1、TINYINT …...
)
【Matlab】基于BP神经网络的数据回归预测新数据(Excel可直接替换数据)
【Matlab】基于BP神经网络的数据回归预测新数据(Excel可直接替换数据) 1.模型原理2.数学公式3.文件结构4.Excel数据5.分块代码5.1 main.m5.2 NewData.m6.完整代码6.1 main.m6.2 NewData.m7.运行结果1.模型原理 基于BP神经网络的数据回归预测是一种常见的机器学习方法,用于处…...

HTTPS连接过程中的中间人攻击
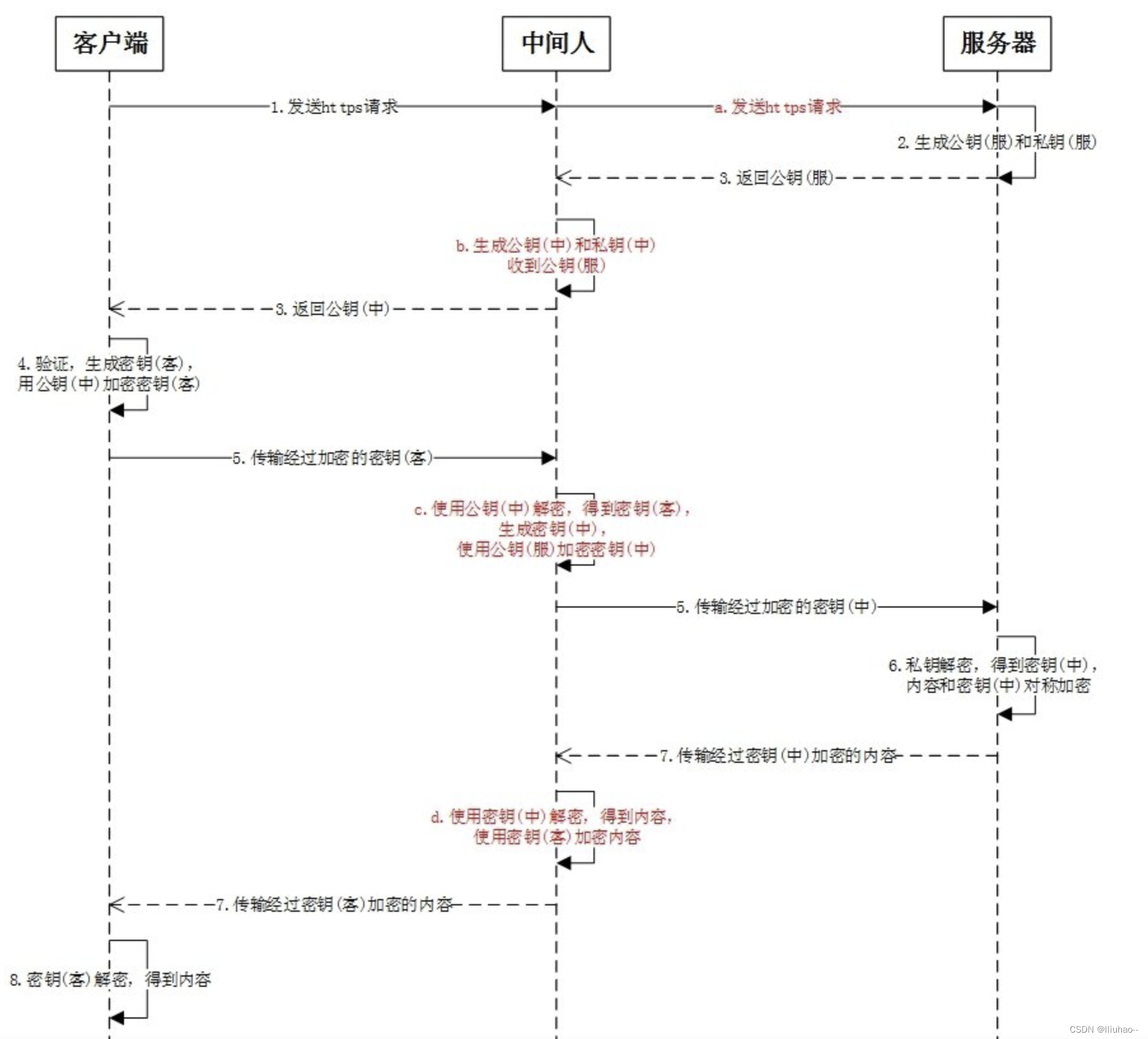
HTTPS连接过程中的中间人攻击 HTTPS连接过程中间人劫持攻击 HTTPS连接过程 https协议就是httpssl/tls协议,如下图所示为其连接过程: HTTPS连接的整个工程如下: https请求:客户端向服务端发送https请求;生成公钥和私…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...
