性能优化 - 前端性能监控和性能指标计算方式
性能优化 - 前端性能监控和性能指标计算方式
- 前言
- 一. 性能指标介绍
- 1.1 单一指标介绍
- 1.2 指标计算
- ① Redirect(重定向耗时)
- ② AppCache(应用程序缓存的DNS解析)
- ③ DNS(DNS解析耗时)
- ④ TCP(TCP连接耗时)
- ⑤ TTFB(请求响应耗时)
- ⑥ Trans(内容传输耗时)
- ⑦ DOM(DOM解析耗时)
- 1.3 FP(first-paint) 和 FCP(first-contentful-paint)
- 1.4 LCP(Largest Contentful Paint)
- 1.5 LongTask长任务统计
- 二. 性能指标计算测试
- 2.1 衡量网络请求响应时间的指标
- 2.2 衡量页面加载速度的指标
- 2.3 TTI(Time to Interactive)衡量页面可交互性的指标
- 2.4 TBT(Total Blocking Time)
- 2.5 总结
前言
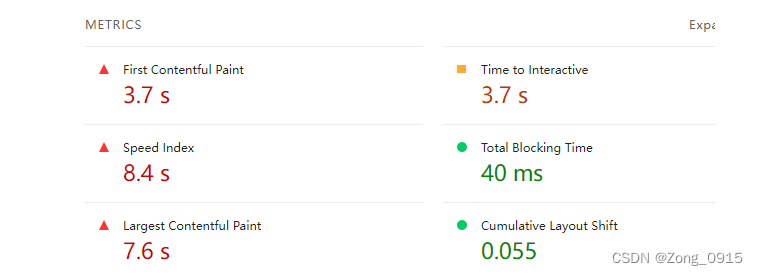
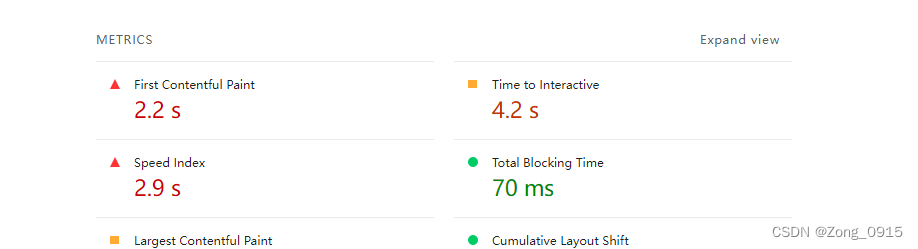
利用LightHouse进行合理的页面性能优化 这篇文章主要讲解了如何使用Lighthouse。 这里把相关图片再展示一下:

我们可以看到Lighthouse计算的时候,会根据这几个维度的指标来计算总分。那么本篇文章,就主要讲解下前端性能监控相关的重要指标含义和计算方式。
一. 性能指标介绍
在介绍指标之前,我们首先应当知道这些数据可以从哪里获取。JS里面,有一个 performance 对象,它是专门用来用于性能监控的对象,内置了一些前端需要的性能参数。
我们随便打开一个浏览器,在终端控制台输入以下内容:
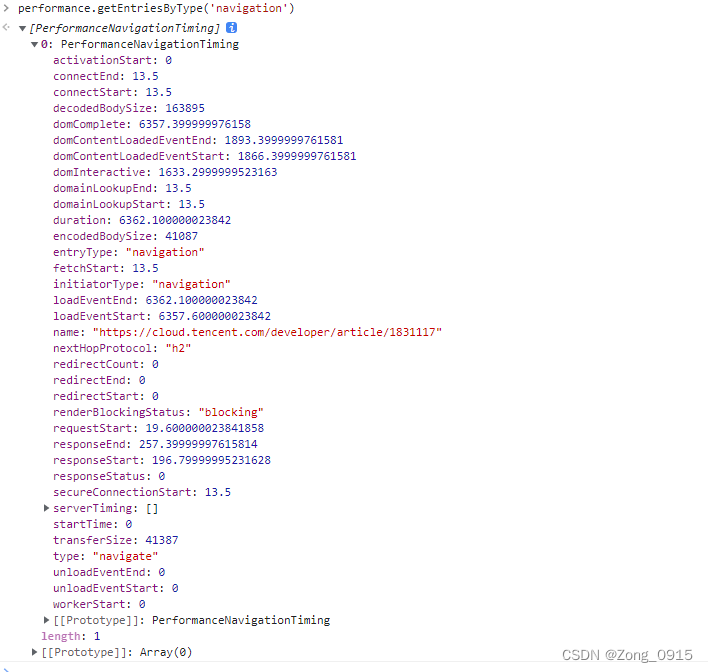
performance.getEntriesByType('navigation')
如图:

1.1 单一指标介绍
navigationStart:导航开始的时间,即浏览器开始获取页面的时间。redirectCount:重定向次数,表示在导航过程中发生的重定向次数。type:导航类型,可能的取值有:navigate:常规导航,例如用户点击链接或输入URL进行的导航。reload:页面重新加载。back_forward:通过浏览器的前进或后退按钮导航。
unloadEventStart:前一个页面的unload事件开始的时间。unloadEventEnd:前一个页面的unload事件结束的时间。redirectStart:重定向开始的时间。redirectEnd:重定向结束的时间。fetchStart:浏览器开始获取页面资源的时间。domainLookupStart:域名解析开始的时间。domainLookupEnd:域名解析结束的时间。connectStart:建立与服务器连接开始的时间。connectEnd:建立与服务器连接结束的时间。secureConnectionStart:安全连接开始的时间,如果不是安全连接,则该值为0。requestStart:向服务器发送请求的时间。responseStart:接收到服务器响应的时间。responseEnd:接收到服务器响应并且所有资源都已接收完成的时间。domLoading:开始解析文档的时间。domInteractive:文档解析完成并且所有子资源(例如图片、样式表等)也已加载完成的时间。domContentLoadedEventStart:DOMContentLoaded事件开始的时间,表示HTML文档解析完成并且所有脚本文件已下载完成。domContentLoadedEventEnd:DOMContentLoaded事件结束的时间,表示所有脚本文件已执行完成。domComplete:文档和所有子资源(例如图片、样式表等)都已完成加载的时间。loadEventStart:load事件开始的时间,表示所有资源(包括图片、样式表、脚本文件等)都已加载完成。loadEventEnd:load事件结束的时间,表示所有资源(包括图片、样式表、脚本文件等)都已执行完成。
1.2 指标计算
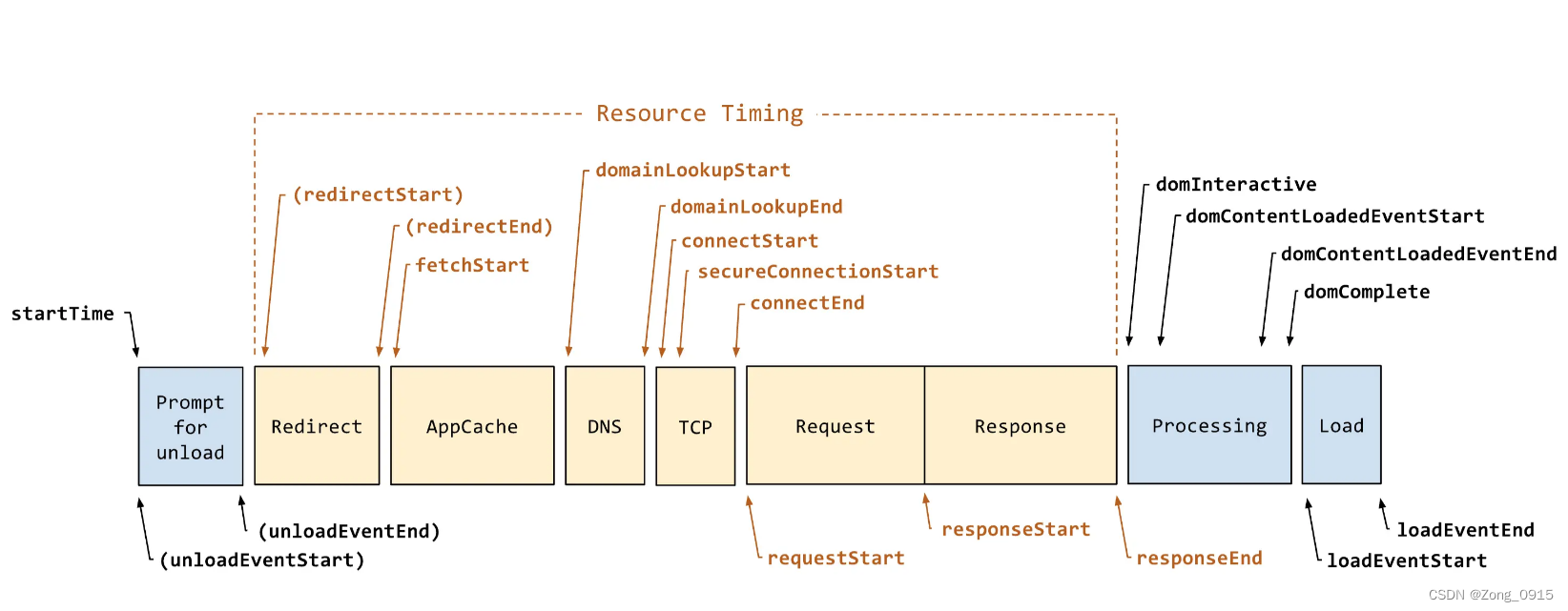
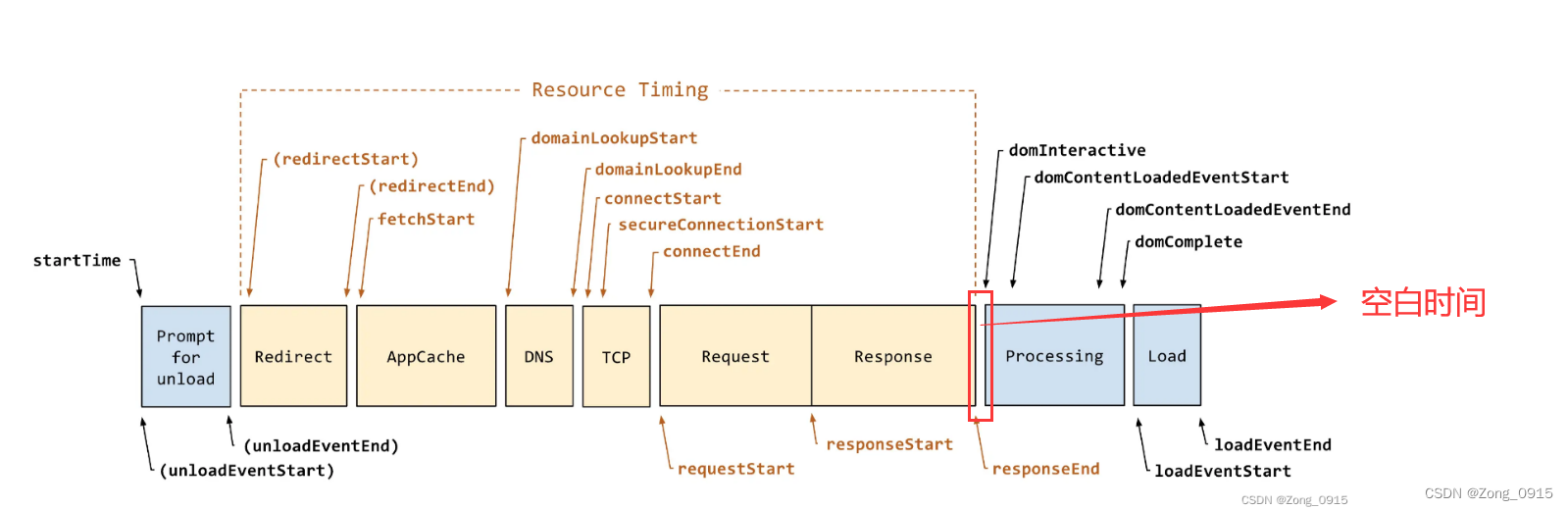
我们看下图

我们从上图出发,分别对各个阶段进行计算,我们说下几个比较重要的阶段,按照从左往右的顺序。
① Redirect(重定向耗时)
表示从重定向开始(redirectStart)到重定向结束的时间(redirectEnd)的时间间隔,它反映了浏览器在这段时间内完成了重定向的过程:
const redirectTime = redirectEnd - redirectStart
② AppCache(应用程序缓存的DNS解析)
这一部分也是在进行DNS解析,在使用AppCache(应用程序缓存)的情况下,浏览器会在加载页面时检查缓存中是否存在相应的资源,并根据需要更新缓存:
const appcacheTime = domainLookupStart - fetchStart
③ DNS(DNS解析耗时)
DNS解析耗时:在浏览器加载网页时,当需要与服务器建立连接时,浏览器会首先进行DNS解析,将域名转换为对应的IP地址。DNS解析的过程包括向DNS服务器发送查询请求、等待DNS服务器响应以及获取到IP地址。
dns = domainLookupEnd - domainLookupStart
④ TCP(TCP连接耗时)
TCP连接耗时:在浏览器加载网页时,当浏览器需要与服务器建立连接时,它会向服务器发送请求,并等待服务器响应。建立连接的过程包括TCP握手、SSL握手等。
tcp = connectEnd - connectStart
其中还有建立SSL连接的时间,包括在TCP耗时里面。
ssl = connectEnd - secureConnectionStart
⑤ TTFB(请求响应耗时)
请求耗时:从发送请求到接收到服务器响应的第一个字节所花费的时间。
ttfb = responseStart - requestStart
⑥ Trans(内容传输耗时)
当浏览器发送请求后,服务器会返回相应的响应,这个差值就是衡量浏览器接收服务器响应的耗时。
trans = responseEnd - responseStart
⑦ DOM(DOM解析耗时)
DOM这一块比较复杂,实际上还能分成3个小DOM阶段。
- 阶段一(注意,上图中并没有显式地展示出来):解析
DOM阶段。
const dom1 = domInteractive - responseEnd
- 阶段二:文档解析完成,
html、js解析完成,css、图片加载完成。即加载DOM阶段。
const dom2 = domComplete-domInteractive
- 阶段二当中还可以分出一小个阶段:代表从开始加载
DOM内容到DOM内容加载完成的时间间隔。
const domLoaded = domContentLoadedEventEnd - domContentLoadedEventStart
1.3 FP(first-paint) 和 FCP(first-contentful-paint)
FP(first-paint)和FCP(first-contentful-paint)
FP指的是浏览器首次将像素渲染到屏幕上的时间点,即页面开始渲染的时间点。通常情况下,FP是指浏览器首次绘制任何可见的内容,包括背景色、文字、图片等,但不包括用户界面的控件,比如滚动条、按钮等。
FCP指的是浏览器首次将页面的有意义的内容渲染到屏幕上的时间点,即页面开始呈现有意义的内容的时间点。有意义的内容可以是文本、图片、视频等,但不包括背景色、边框等无意义的内容。
一般情况下,两者基本上没有什么区别,来说下两者的获取方式:
const fp = performance.getEntriesByName('first-paint')[0].startTime
const fcp = performance.getEntriesByName('first-contentful-paint')[0].startTime
后面我们都只说FCP。
1.4 LCP(Largest Contentful Paint)
LCP:Largest Contentful Paint :它表示在页面加载过程中,最大的可见内容元素(例如图片、视频、文本块等)加载完成并呈现在屏幕上的时间点。,是测量加载速度感知的重要指标之一。
获取方式,我们主要通过Performance 来进行监听:
new PerformanceObserver((entryList) => {var maxSize = 0;var renderTime = 0;for (var entry of entryList.getEntries()) {// 渲染的内容看最大值if(entry.size > maxSize){maxSize = entry.size;renderTime = entry.startTime;}}console.log('LCP', renderTime)
}).observe({type: 'largest-contentful-paint', buffered: true});
1.5 LongTask长任务统计
LongTask(长任务)是指在JavaScript主线程上执行时间超过50毫秒的任务。这些任务可能是复杂的计算、大量数据处理、DOM操作或其他耗时的操作。
我们可以通过以下方式来获取:
new PerformanceObserver((entryList) => {var list = entryList.getEntries();var entry = list[list.length-1];if(entry){console.log('LongTask',entry.startTime)}
}).observe({type: 'longtask', buffered: true});
一般我们取最后一个就是长任务的总耗时。这个值越低,性能越高。
二. 性能指标计算测试
贴出案例代码:
function test() {const entry = performance.getEntriesByType('navigation')[0]const {domComplete, secureConnectionStart, domInteractive, domContentLoadedEventStart, domainLookupEnd,domainLookupStart, connectEnd, connectStart, responseStart, requestStart, responseEnd, loadEventStart, domContentLoadedEventEnd, fetchStart, redirectEnd, redirectStart} = entry// redirectTimeconst redirectTime = redirectEnd - redirectStart// appcacheTimeconst appcacheTime = domainLookupStart - fetchStart// DNS解析时间const dnsTime = domainLookupEnd - domainLookupStart// TCP建立时间const tcpTime = connectEnd - connectStart// ssl 时间const sslTime = connectEnd - secureConnectionStart// requestTime 读取页面第一个字节的时间(请求时间)const requestTime = responseStart - requestStart// 返回响应时间const responseTime = responseEnd - responseStart// domContentLoadedEventEnd - domContentLoadedEventStartconst domLoaded = domContentLoadedEventEnd - domContentLoadedEventStart// loadEventEnd - loadEventStartconst loadTime = loadEventStart - domContentLoadedEventEndconst dom1 = domInteractive - responseEnd// 解析dom树耗时const dom2 = domComplete - domInteractiveconsole.log('********各个阶段的消耗耗时********')console.log('redirectTime', redirectTime)console.log('appcacheTime', appcacheTime)console.log('dnsTime', dnsTime)console.log('tcpTime', tcpTime, '其中包括ssl时间', sslTime)console.log('TTFB(请求响应耗时)', requestTime)console.log('Trans(内容传输耗时)', responseTime)console.log('解析`DOM`阶段', dom1)console.log('加载`DOM`阶段', dom2, '其中包括(domContentLoadedEventEnd - domContentLoadedEventStart)', domLoaded)console.log('load事件耗时', loadTime)console.log('********校验时间差********')console.log('***********校验 responseStart - fetchStart差值**************');console.log('responseStart - fetchStart', responseStart - fetchStart)console.log('appCache + dns+ tcp + requestTime 总和:', appcacheTime + dnsTime + tcpTime + requestTime)console.log('***********校验 domInteractive - fetchStart差值**************');const tmp = appcacheTime + dnsTime + tcpTime + requestTime + responseTimeconst diff = domInteractive - fetchStartconsole.log('domInteractive - fetchStart', diff)console.log( 'appCache + dns+ tcp + request + response, 总和:', tmp, ', 空白时间', diff - tmp)console.log('空白时间(就是文档解析和构建DOM树的过程),即DOM1(domInteractive - responseEnd)', dom1)// 算一下domCompelete - fetchStartconsole.log('domCompelete - fetchStart', domComplete - fetchStart)console.log('********FCP********')const fcp = performance.getEntriesByName('first-contentful-paint')[0].startTimeconsole.log("LCP(通过performance.getEntriesByName('first-contentful-paint')计算出来的)", fcp)console.log('********LCP********')new PerformanceObserver((entryList) => {var maxSize = 0;var renderTime = 0;for (var entry of entryList.getEntries()) {// 渲染的内容看最大值if (entry.size > maxSize) {maxSize = entry.size;renderTime = entry.startTime;}}console.log('LCP', renderTime)}).observe({ type: 'largest-contentful-paint', buffered: true });console.log('********LongTask********')new PerformanceObserver((entryList) => {var list = entryList.getEntries();var entry = list[list.length - 1];if (entry) {console.log('LongTask', entry.startTime)}}).observe({ type: 'longtask', buffered: true });
}
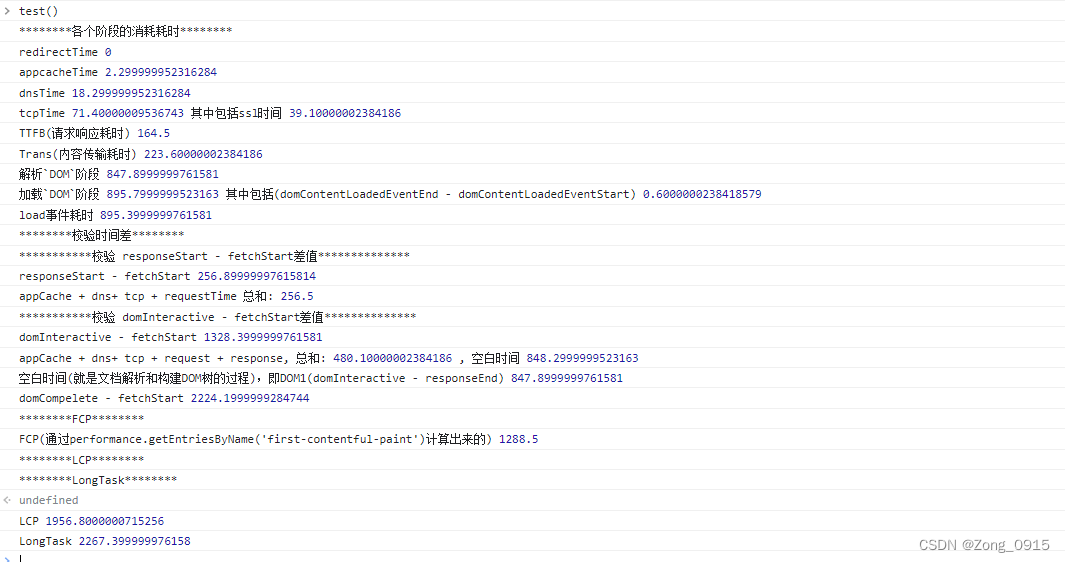
复制这段代码到浏览器中,然后运行test()即可,结果如下:(FCP打印错了)

代码里主要打印了各个阶段的耗时时长。我们主要看下下半部分的校验部分。再把上面的图搬过来对照着看:

2.1 衡量网络请求响应时间的指标
从发起网络请求(fetchStart)到服务器开始响应(responseStart)的时间间隔。
responseStart - fetchStart的差值为257毫秒。- 而这个差值由:
appCache + dns+ tcp + requestTime4个阶段连接而成,4个阶段的时间总和为256.5毫秒,基本上接近。
2.2 衡量页面加载速度的指标
从发起网络请求(fetchStart)到DOM解析完成(domInteractive)的时间间隔
domInteractive - fetchStart的差值为1328毫秒。- 而这个差值由:
appCache + dns+ tcp + request + response + 空白时间部分组成(空白时间就是上图的红色框部分)。 - 我们可以看到,前5个区域的时间总和大概是:480毫秒。空白时间则848毫秒。
- 我们又计算了
domInteractive - responseEnd的差值,实际上就是DOM1,也就是加载DOM的时间,时间差为848毫秒,相吻合。
综上所述:
- 页面加载速度的指标可以由:
DNS+TCP+Request+Response+DOM加载完毕耗时的总和来决定。
另外我们还能看出来,LCP的计算可以几乎为:domInteractive - fetchStart, 当然你用PerformanceObserver进行监听也是可以的。
这里代表页面加载速度,此时DOM仅仅是解析完成,如果想看DOM也加载完成的耗时,看指标domComplete - fetchStart。
2.3 TTI(Time to Interactive)衡量页面可交互性的指标
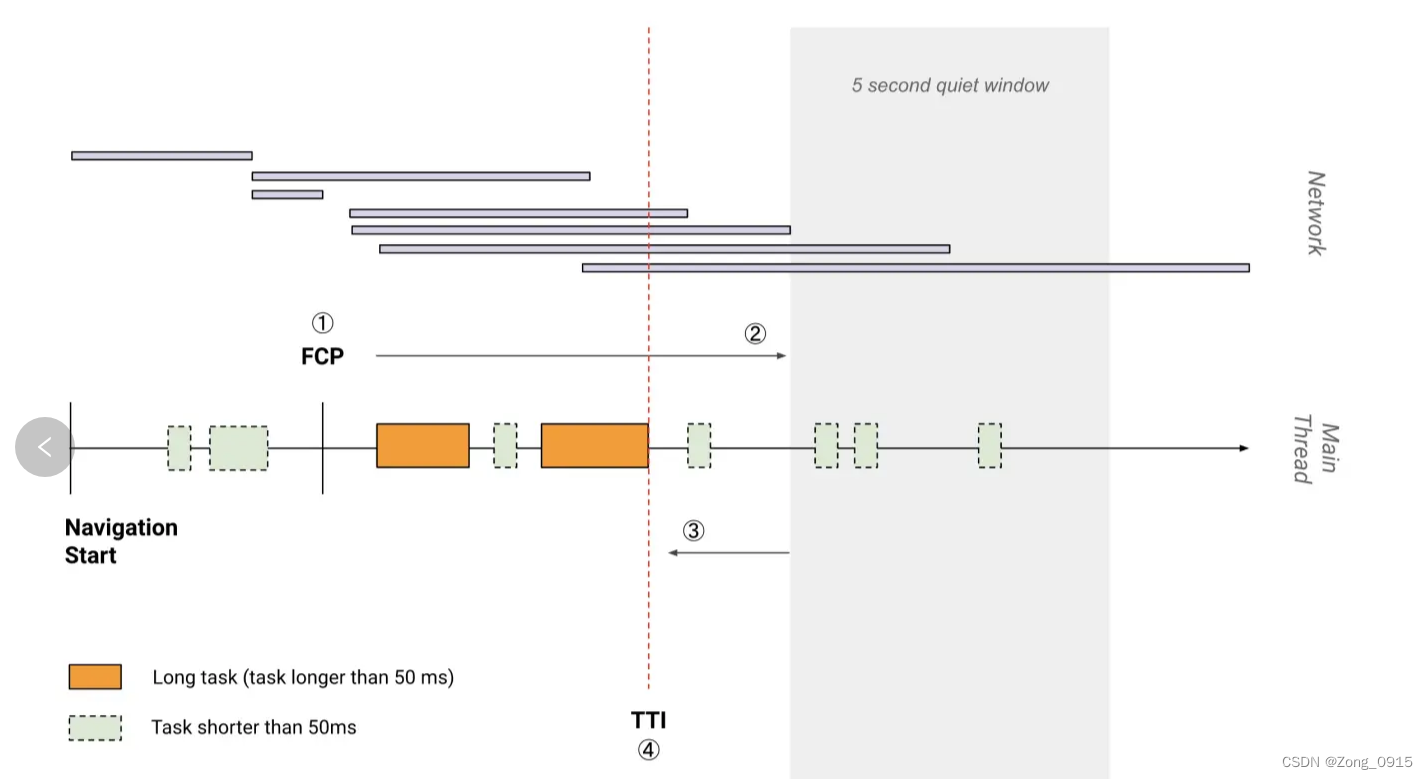
TTI:表示从页面开始加载到用户可以与页面进行交互的时间。它的计算方式如下:
FCP时间为起始时间- 查找到指示有5s的静默窗口时间(没有长任务并且不超过两个正在执行的
GET请求)。 - 向后搜索静默窗口前的最后一个长任务,如果没有找到长任务,则在
FCP上停止。 TTI是在安静窗口之前最后一个长任务的结束时间(如果没有找到长任务,则与FCP相同)

建议大家使用谷歌官方提供的:tti-polyfill
import ttiPolyfill from './path/to/tti-polyfill.js';ttiPolyfill.getFirstConsistentlyInteractive(opts).then((tti) => {// Use `tti` value in some way.
});
当然,也可以使用一种较为粗略的方式来计算:
- 首先我们理解一下
TTI,是从页面开始加载到用户可以与页面进行交互的时间。 - 页面开始加载,我们是不是可以看做
fetchStart的时间。 - 页面进行交互的时间,那这个时候dom肯定是加载完毕了。我们按照非常极限的思路去想,这个是不是可以看做
dom加载完毕的时间点,即domComplete。 - 那么
TTI ≈ domComplete - fetchStart
例如我用Lighthouse计算出来的TTI:

使用:domComplete - fetchStart 计算出来的值:
function getTTI(){const entry = performance.getEntriesByType('navigation')[0]const {domComplete,fetchStart} = entryconsole.log('TTI', domComplete - fetchStart)
}
getTTI()
结果如下:

2.4 TBT(Total Blocking Time)
TBT就是衡量从FCP时间点到TTI这个时间点的时间区间内,所有超过50毫秒的长任务的总耗时。(这个看下来难以通过编码的方式来实现计算,也无法预估)
2.5 总结
- 我们在为页面做性能监控的时候,
LCP和FCP是我们的几个重要关注对象。 LCP可以通过PerformanceObserver进行检测。FCP可以通过performance.getEntriesByName('first-contentful-paint')[0].startTime获取。- 页面性能的发部分数据都可以从
performance.getEntriesByType('navigation')[0]这里面获取到。 - 如果你想衡量网络请求响应时间的指标:
responseStart - fetchStart,代表从发起网络请求(fetchStart)到服务器开始响应(responseStart)的时间间隔。 - 如果你想衡量页面加载速度的指标:
domInteractive - fetchStart,代表从发起网络请求(fetchStart)到DOM解析完成(domInteractive)的时间间隔。 domComplete - fetchStart这个差值基本上囊括了最核心的部分。包括了从开始获取页面资源到DOM解析完成的整个过程,其中包括了网络请求、资源加载、解析HTML、构建DOM树等操作。
相关文章:

性能优化 - 前端性能监控和性能指标计算方式
性能优化 - 前端性能监控和性能指标计算方式 前言一. 性能指标介绍1.1 单一指标介绍1.2 指标计算① Redirect(重定向耗时)② AppCache(应用程序缓存的DNS解析)③ DNS(DNS解析耗时)④ TCP(TCP连接耗时)⑤ TTFB(请求响应耗时)⑥ Trans(内容传输耗时)⑦ DOM(DOM解析耗时) 1.3 FP(f…...
git stash clear清空本地暂存代码
git stash clear清空本地暂存代码 git stash 或者 git stash list 查看本地暂存的代码。 清除本地暂存的代码修改: git stash clear git回退代码仓库版本_git回退到之前的版本会影响本地代码嘛_zhangphil的博客-CSDN博客git回退代码版本_git回退到之前的版本会影…...

消防应急照明设置要求在炼钢车间电气室的应用
摘 要:文章以GB51309—2018《消防应急照明和疏散指示系统技术标准》为设计依据,结合某炼钢车间转炉项目的设计过程,在炼钢车间电气室的疏散照明和备用照明的设计思路、原则和方法等方面进行阐述。通过选择合理的消防应急疏散照明控制系统及灯具供配电方案…...

element 表单验证 深层验证绑定
直接上代码 :prop 和prop 都可以,vue2和vue3或者是element、elementplus都可以用 <template><div class"page page-table"><section class"page-query-form"><breadcrumb :hasLine"false" /></section&g…...

brew 换镜像网站
在国内,使用brew极慢. 因为它需要访问国外的一些服务器. 解决方法是使用国内的镜像站. 如果是首次安装: curl https://raw.githubusercontent.com/Homebrew/install/master/install.sh > install-brew.sh 然后,在下载的文件中, 修改BREW_REPO为: BREW_REPO"https…...

WIZnet W5500-EVB-Pico 静态IP配置教程(二)
W5500是一款高性价比的 以太网芯片,其全球独一无二的全硬件TCP、IP协议栈专利技术,解决了嵌入式以太网的接入问题,简单易用,安全稳定,是物联网设备的首选解决方案。WIZnet提供完善的配套资料以及实时周到的技术支持服务…...

R语言无法调用stats.dll的问题解决方案[补充]
写在前面 在去年10月份,出过一起关于R语言无法调用stats.dll的问题解决方案,今天(你看到后是昨天)不知道为什么,安装包,一直安装不了,真的是炸裂了。后面再次把R与Rstuido升级。说实话,我是真不…...

无线蓝牙耳机有什么推荐?怎么选择适合自己的耳机?七款蓝牙耳机分享
随着信息技术的不断发展,蓝牙耳机的不断发展也是必然的,可以说蓝牙耳机在大部分人们的生活中是不可缺少的一部分。那么我们该怎么去挑选出适合我们自己的需求的“蓝”朋友呢? 第一款:南卡小音舱lite2蓝牙耳机 推荐指数ÿ…...

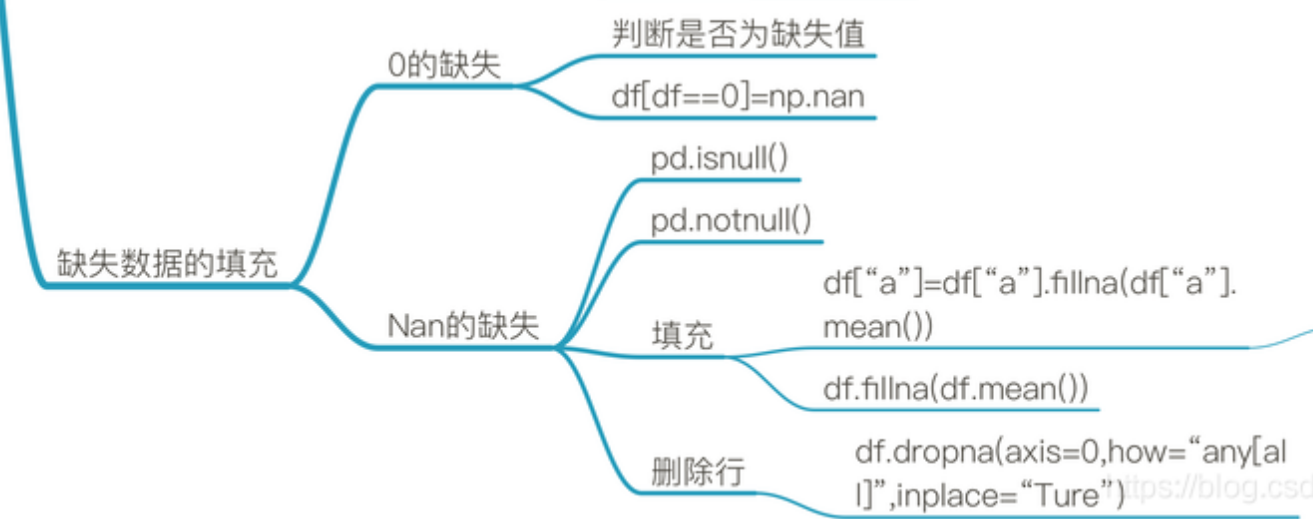
【数据分析专栏之Python篇】四、pandas介绍
前言 在上一篇中我们安装和使用了Numpy。本期我们来学习使用 核心数据分析支持库 Pandas。 一、pandas概述 1.1 pandas 简介 Pandas 是 Python 的 核心数据分析支持库,提供了快速、灵活、明确的数据结构,旨在简单、直观地处理关系型、标记型数据。 …...

《算法竞赛·快冲300题》每日一题:“最小生成树”
《算法竞赛快冲300题》将于2024年出版,是《算法竞赛》的辅助练习册。 所有题目放在自建的OJ New Online Judge。 用C/C、Java、Python三种语言给出代码,以中低档题为主,适合入门、进阶。 文章目录 题目描述题解C代码Java代码Python代码 “ 最…...

mysql的主键选择
一.没有定义主键有什么问题 如果定义了主键,那么InnoDB会使用主键作为聚簇索引如果没有定义主键,那么会使用第一非空的唯一索引(NOT NULL and UNIQUE INDEX)作为聚簇索引如果既没有主键也找不到合适的非空索引,那么In…...

Eureka 学习笔记1:服务端实例缓存
版本 awsVersion ‘1.11.277’ 缓存类型registryConcurrentHashMap<String, Map<String, Lease<InstanceInfo>>>AbstractInstanceRegistry成员变量readWriteCacheMapLoadingCacheResponseCacheImpl成员变量readOnlyCacheMapConcurrentMap<Key, Value>…...

vue : 无法加载文件 C:\Users\86182\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。
windows11: PS E:\VueProjects> vue vue : 无法加载文件 C:\Users\86182\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/ go.microsoft.com/fwlink/?LinkID135170 中的 about_Execution_Policie…...
FLinkCDC读取MySQl时间戳时区相关问题解决汇总
FlinkCDC时间问题timestamp等https://blog.csdn.net/qq_30529079/article/details/127809317 FLinkCDC读取MySQl中的日期问题https://blog.csdn.net/YPeiQi/article/details/130265653 关于flink1.11 flink sql使用cdc时区差8小时问题https://blog.csdn.net/weixin_44762298/…...

第三篇-Tesla P40+CentOS7+CUDA 11.7 部署实践
硬件环境 系统:CentOS-7 CPU: 14C28T 显卡:Tesla P40 24G 准备安装 驱动: 515 CUDA: 11.7 cuDNN: 8.9.2.26 安装依赖 yum clean all yum update yum install -y gcc gcc-c pciutils kernel-devel-$(uname -r) kernel-headers-$(uname -r)查看GPU信息…...

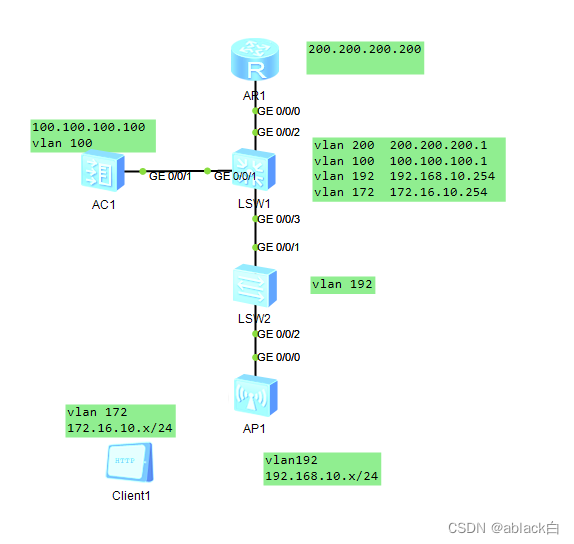
AC+FIT(瘦AP)配置浅谈
FIT ensp实验材料 :pc、路由器、三层交换机、二层交换机、ac、ap 保证连通性: 根据ac与ap设计好的ip配置,使之可以通讯 ac与ap可以实现跨网段管理 1、设置三层交换机的vlan 与vlanif信息 dhcp enable //开启dhcp ip pool forap //…...

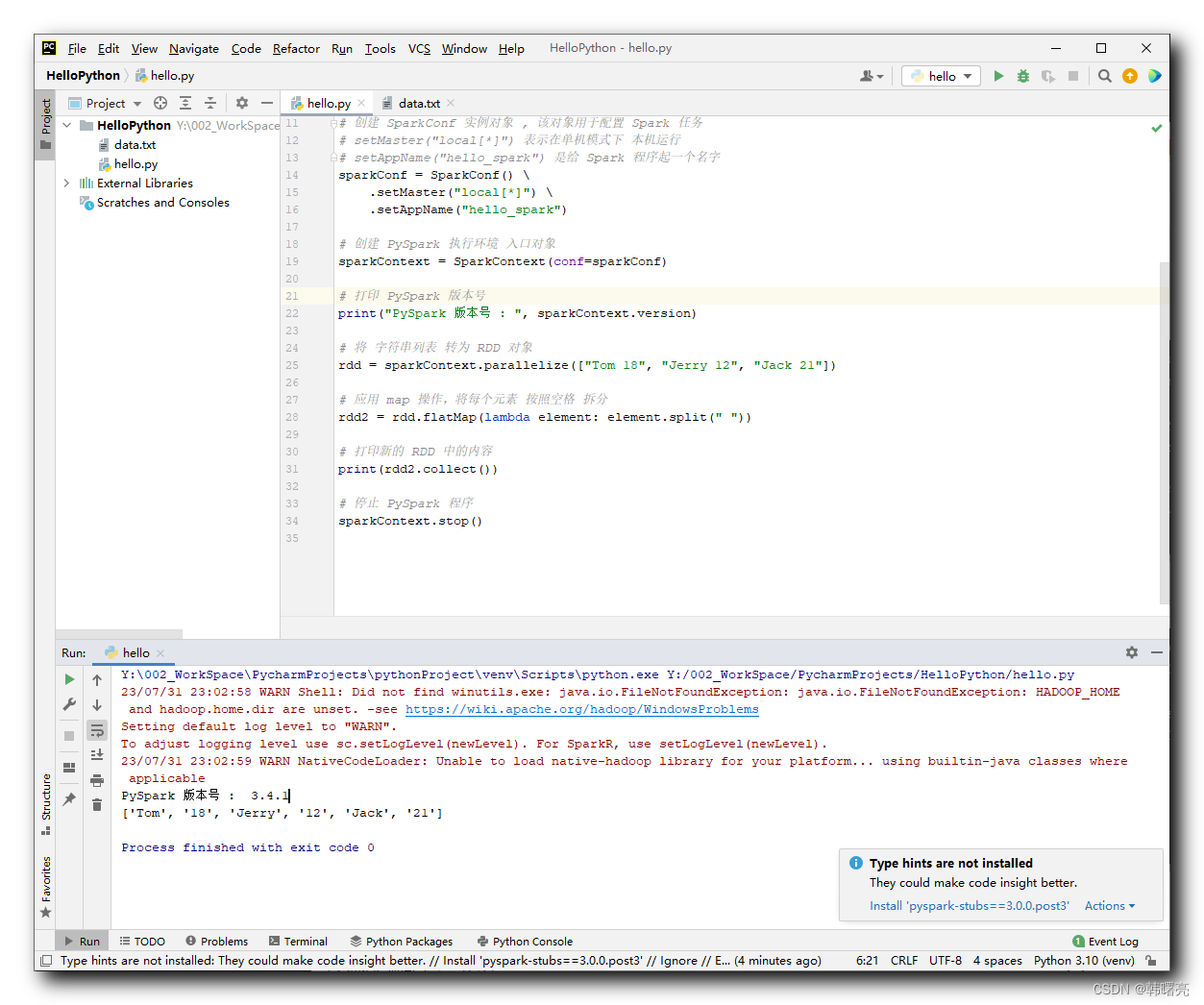
【Python】PySpark 数据计算 ② ( RDD#flatMap 方法 | RDD#flatMap 语法 | 代码示例 )
文章目录 一、RDD#flatMap 方法1、RDD#flatMap 方法引入2、解除嵌套3、RDD#flatMap 语法说明 二、代码示例 - RDD#flatMap 方法 一、RDD#flatMap 方法 1、RDD#flatMap 方法引入 RDD#map 方法 可以 将 RDD 中的数据元素 逐个进行处理 , 处理的逻辑 需要用外部 通过 参数传入 map…...

二叉树题目:左叶子之和
文章目录 题目标题和出处难度题目描述要求示例数据范围 解法一思路和算法代码复杂度分析 解法二思路和算法代码复杂度分析 题目 标题和出处 标题:左叶子之和 出处:404. 左叶子之和 难度 3 级 题目描述 要求 给你二叉树的根结点 root \texttt{ro…...

Spark SQL报错: Task failed while writing rows.
错误 今天运行 Spark 任务时报了一个错误,如下所示: WARN scheduler.TaskSetManager: Lost task 9.0 in stage 3.0 (TID 69, xxx.xxx.xxx.com, executor 3): org.apache.spark.SparkException: Task failed while writing rows.at org.apache.spark.sq…...

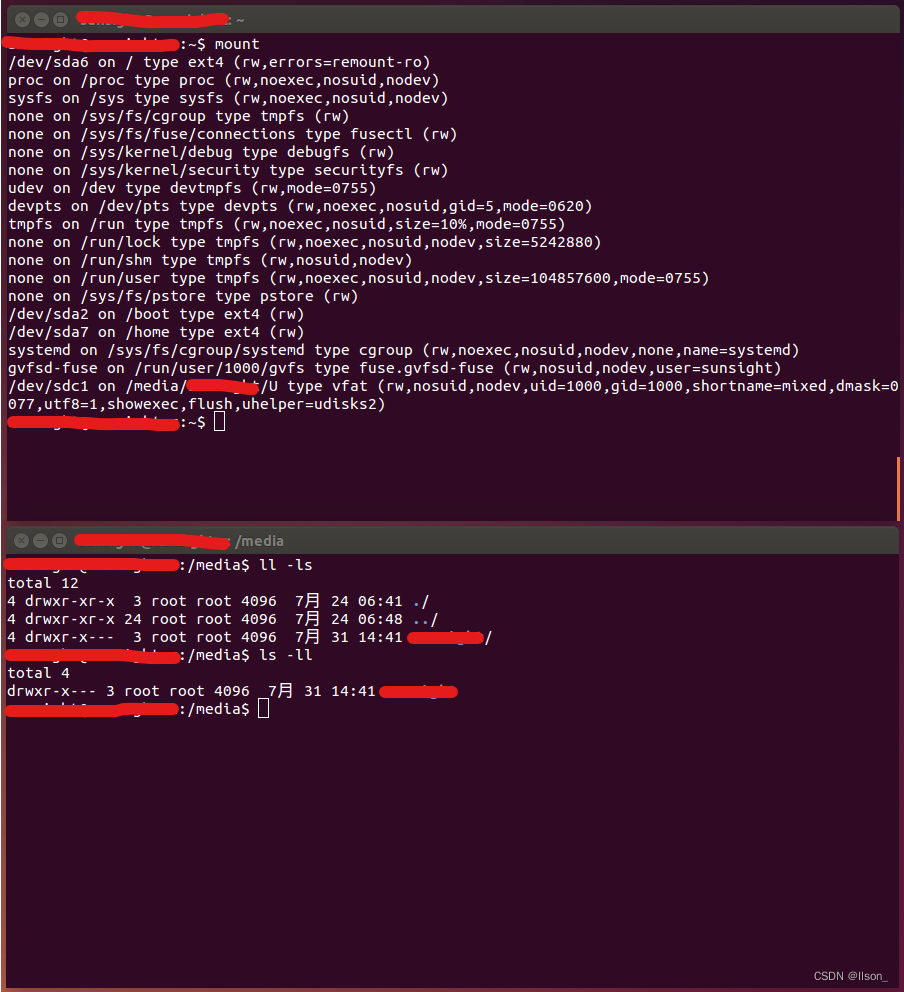
Linux系统下U盘打不开: No application is registered as handling this file
简述 系统是之前就安装好使用的Ubuntu14.04,不过由于某些原因只安装到了机械硬盘中;最近新买了一块固态硬盘,所以打算把Ubuntu系统迁移到新的固态硬盘上; 当成功的迁移了系统之后发现其引导有点问题,导致多个系统启动不…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...
