微信小程序 - 解析富文本插件版们
一、html2wxml 插件版
https://gitee.com/qwqoffice/html2wxml
申请使用注意事项
插件版本解析服务是由 QwqOffice 完成,存在不稳定因素,如对稳定性有很高的要求,请自行搭建解析服务,或在自家服务器上直接完成解析。对于有关插件版本不能使用/不能解析的提问,不作任何回答。

效果

参考
小程序富文本解析 https://github.com/icindy/wxParse
PHP移植版highlight.js https://github.com/scrivo/highlight.php
PHP编写的Markdown解析器 https://github.com/erusev/parsedown
演示
扫码打开演示小程序

小程序端用法
三种版本演示
三种版本演示所用的小程序源码均在demo目录中
(1) 插件版本准备
-
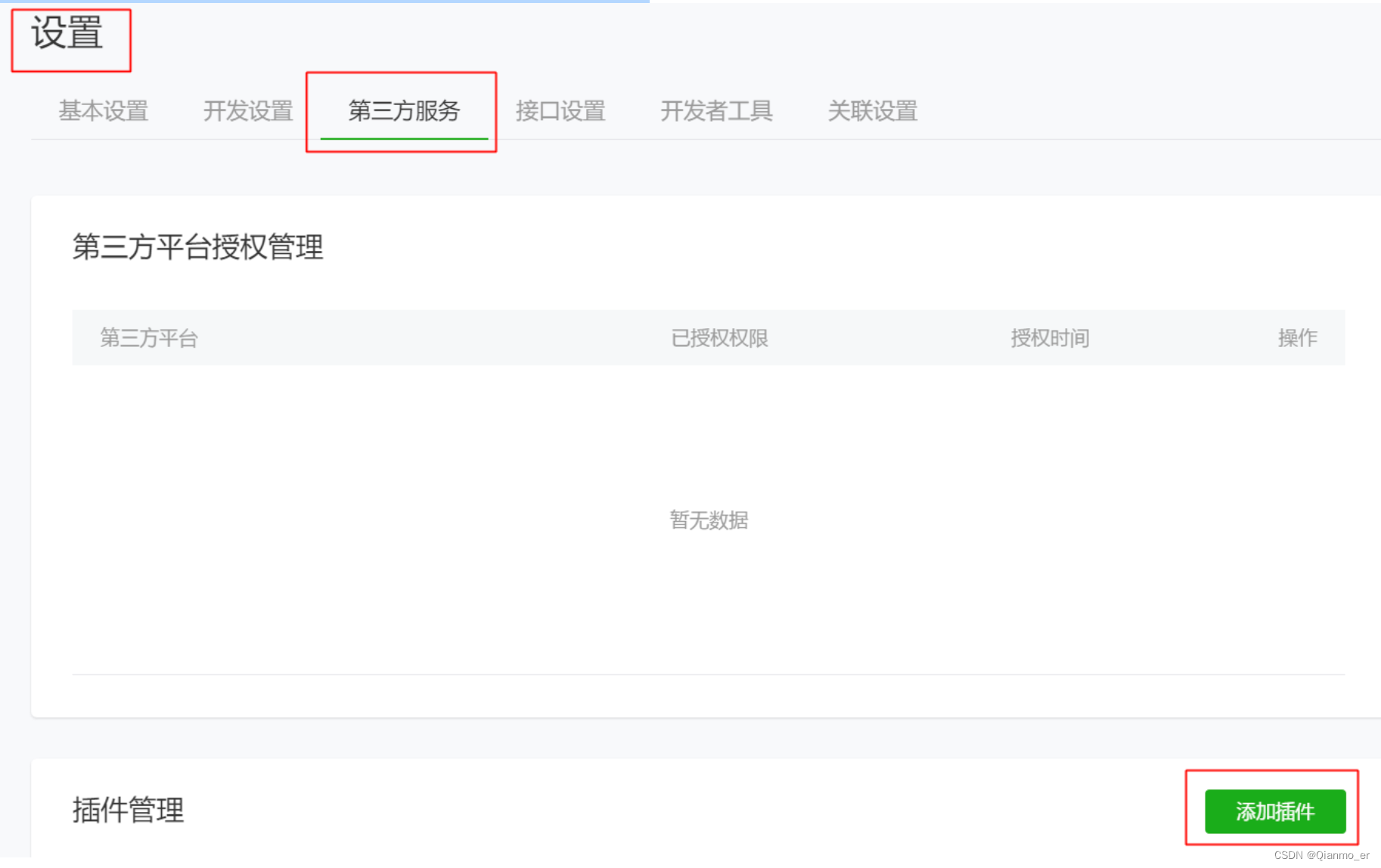
打开小程序管理后台,转到设置 - 第三方服务,点击添加插件

-
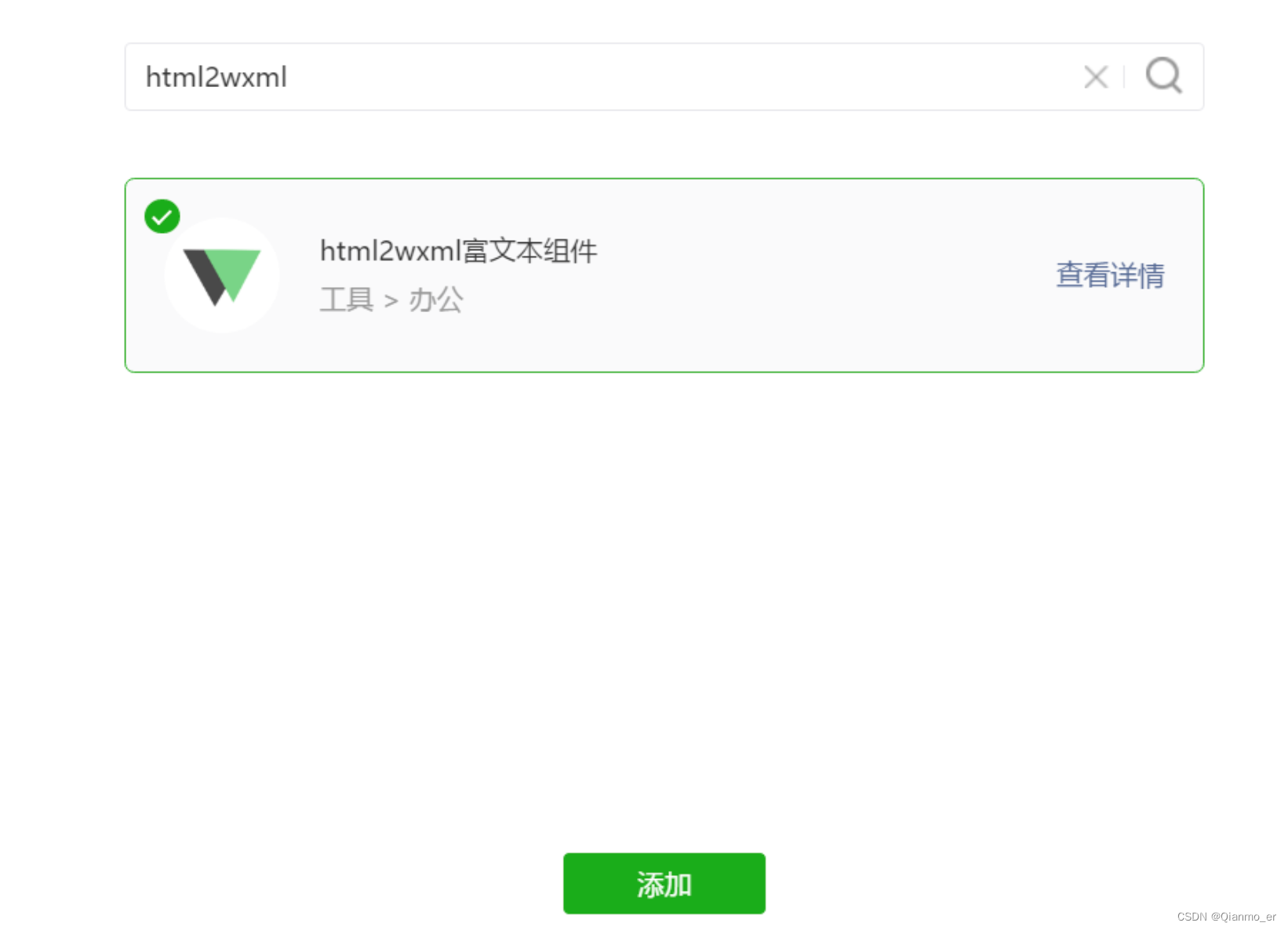
搜索
html2wxml,选中并添加

-
添加成功

-
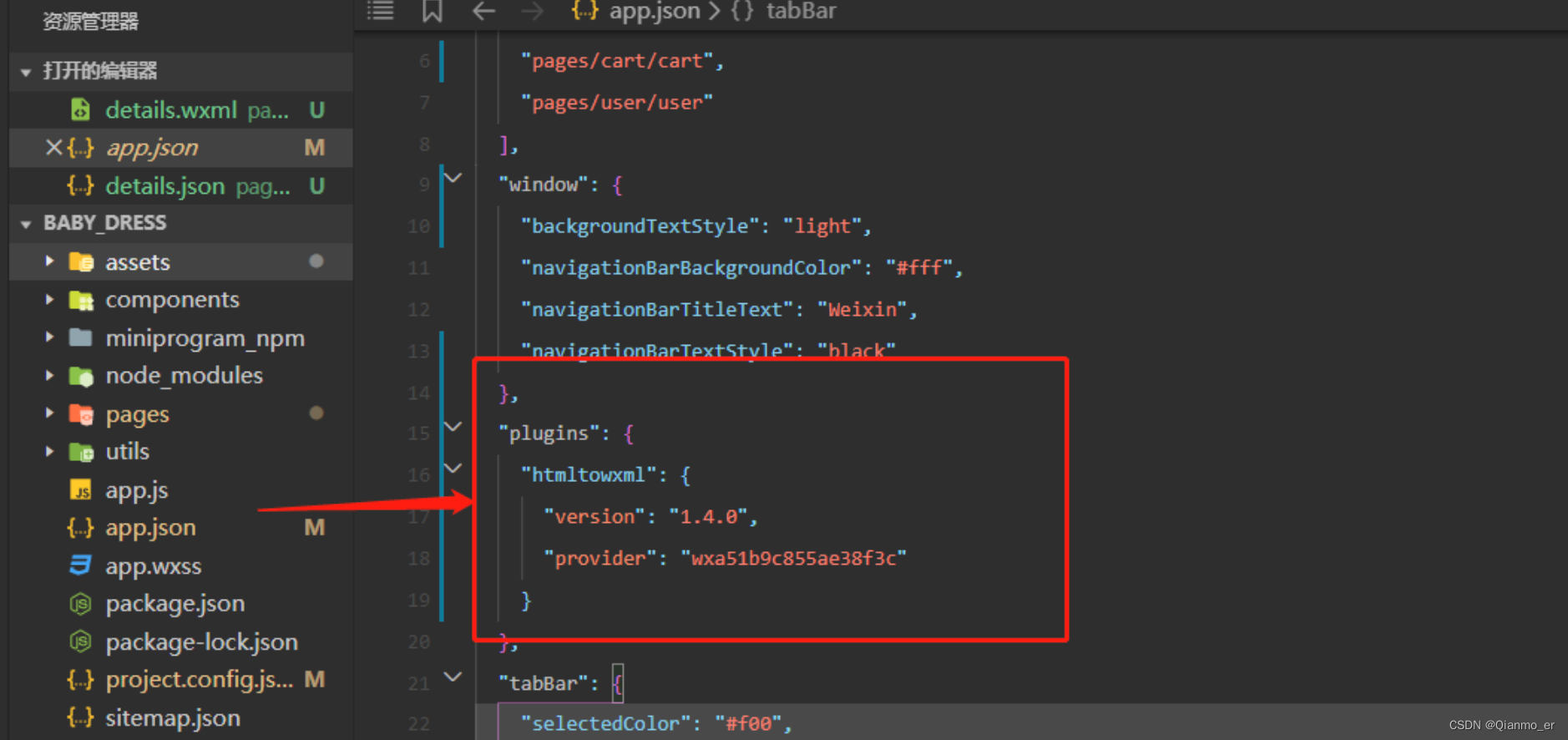
回到小程序开发环境,编辑 app.json ,添加插件声明,最新版为 1.4.0
"plugins": {"htmltowxml": {"version": "1.4.0","provider": "wxa51b9c855ae38f3c"}
}

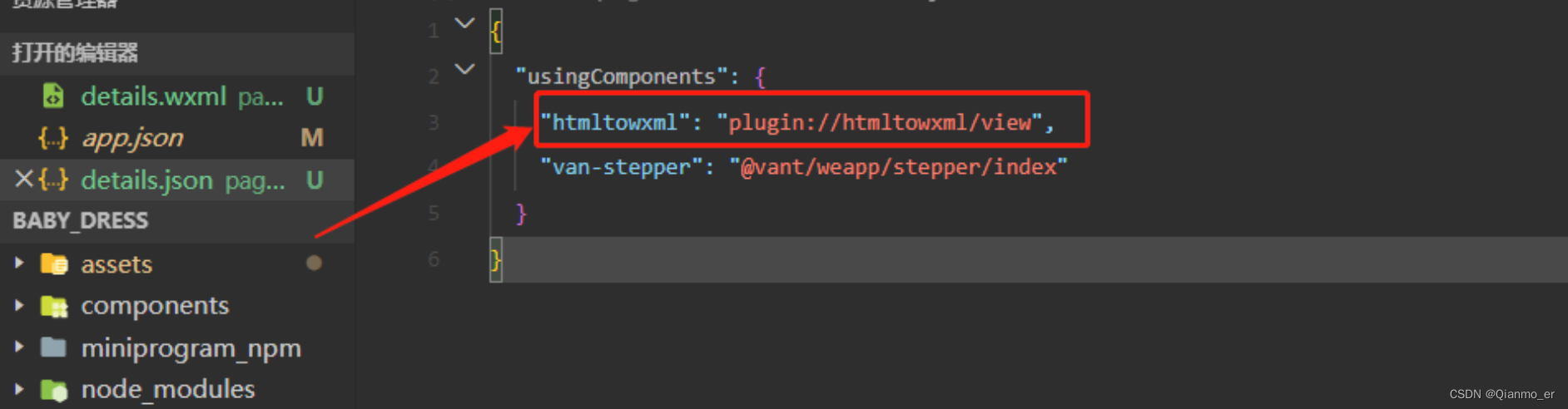
- 在对应页面的
json文件,比如首页index.json,添加使用插件组件的声明
"usingComponents": {"htmltowxml": "plugin://htmltowxml/view"
}

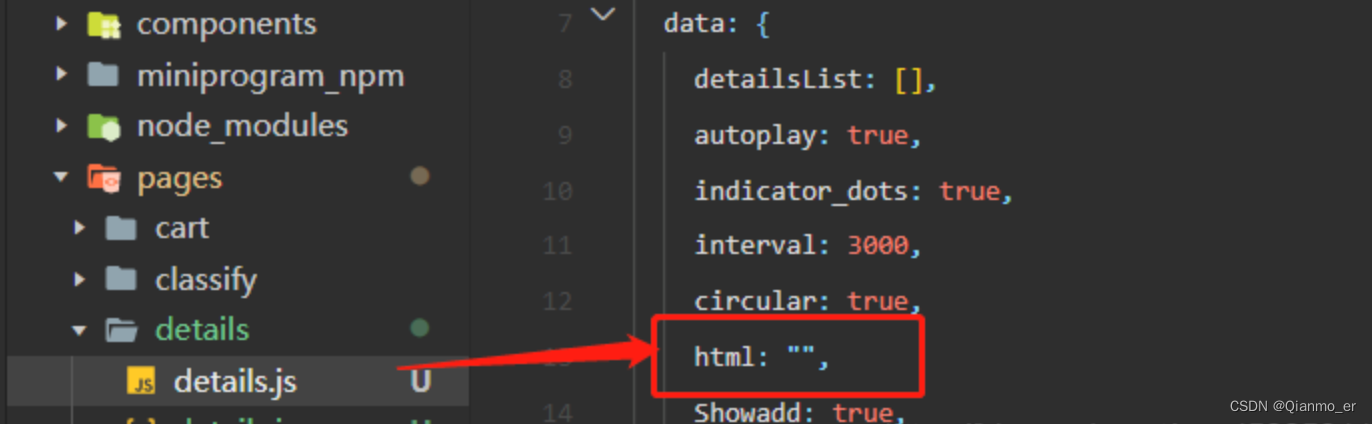
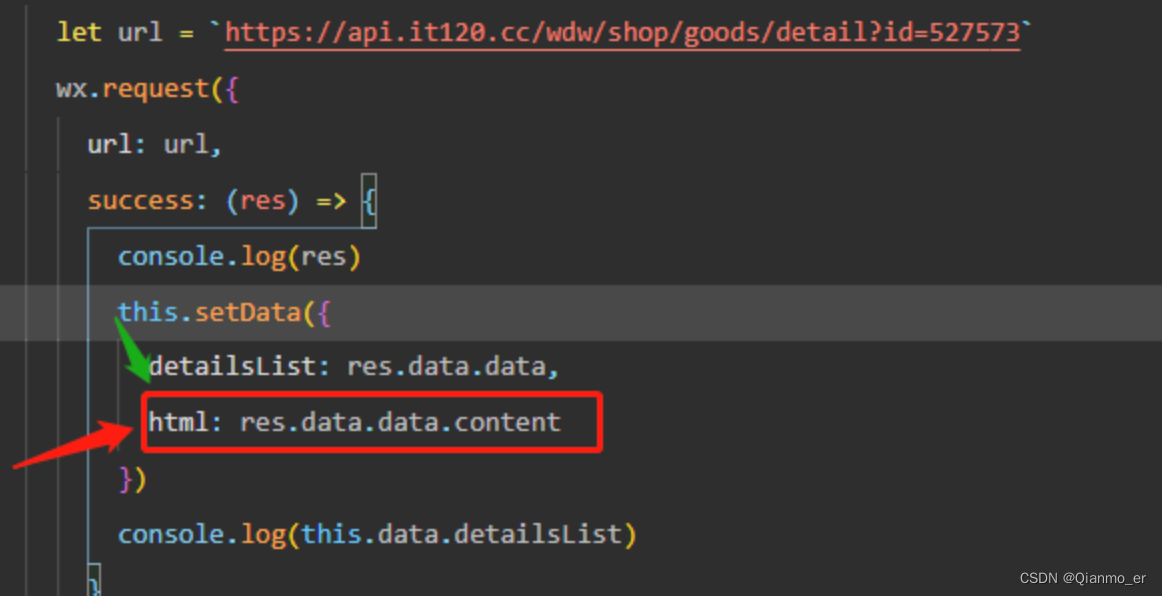
基本配置就已经完成剩下的就是如何在页面上渲染使用了

因为是写好的页面数据比较多,我也是给大家标注了一下,就是声明一个空的数据去接收你的富文本字段而已

最后一步在页面上渲染使用就行

(2) 组件版本准备
-
复制整个
html2wxml-component文件夹到小程序目录 -
在对应页面的
json文件,比如首页index.json,添加使用组件的声明,注意路径
"usingComponents": {"htmltowxml": "path/to/html2wxml-component/html2wxml"
}
(3) 模板版本准备
-
复制整个
html2wxml-template文件夹到小程序目录 -
在对应页面的 js 文件,比如首页
index.js,添加引用声明,并使用html2wxml方法进行数据绑定,注意路径,参数分别为绑定的数据名、已解析的富文本数据、当前页面对象和容器与屏幕边缘的单边的距离
var html2wxml = require(‘path/to/html2wxml-template/html2wxml.js’);
html2wxml.html2wxml(‘article’, res.data, this, 5);
- 在对应页面的
wxml文件,比如首页index.wxml,添加引用模板的声明,并使用模板,注意路径和绑定的数据名
<import src="path/to/html2wxml-template/html2wxml.wxml" /><template is="html2wxml" data="{{wxmlData:article}}" />
- 在对应页面的
wxss文件,比如首页index.wxss或app.wxss, 引入样式表和你喜欢的代码高亮样式,注意路径
@import "path/to/html2wxml-template/html2wxml.wxss";@import "path/to/html2wxml-template/highlight-styles/darcula.wxss";
(4) 组件使用方法(仅适用于插件版本和组件版本)
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| text | String | null | 要渲染的HTML或Markdown文本 |
| json | Object | {} | 已经过解析的JSON数据 |
| type | String | html | 要渲染的文本类型,可用值html,markdown,md |
| highlight | Boolean | true | 是否对pre内文本进行代码高亮 |
| highlightStyle | String | darcula | pre代码高亮样式,可用值default,darcula,dracula,tomorrow |
| highlightLanguages | Array | [‘html’, ‘js’, ‘css’, ‘php’] | pre代码高亮检测语言。 |
| linenums | Boolean | true | 是否为pre添加行号显示 |
| padding | Number | 5 | html2wxml组件与屏幕边缘的单边距离,用于图片自适应 |
| imghost | String | null | 对img标签中src属性可能的相对路径进行域名补全 |
| showLoading | Boolean | true | 是否显示加载中动画 |
| bindWxmlTagATap | Handler | 点击a标签的回调 |
示例
// 将Page中的content数据作为HTML格式渲染
<htmltowxml text="{{content}}" bindWxmlTagATap="wxmlTagATap" ></htmltowxml>// 禁用代码高亮功能
<htmltowxml text="{{content}}" highlight="{{false}}" bindWxmlTagATap="wxmlTagATap" ></htmltowxml>// 禁用代码行号显示功能
<htmltowxml text="{{content}}" linenums="{{false}}" bindWxmlTagATap="wxmlTagATap" ></htmltowxml>// 代码高亮样式改为tomorrow
<htmltowxml text="{{content}}" highlightStyle="tomorrow" bindWxmlTagATap="wxmlTagATap" ></htmltowxml>// 设置代码高亮检测语言 (最多6个,自行搭建服务不受限制)
<htmltowxml text="{{content}}" highlightLanguages="{{['html','js','php','css','cpp','ruby']}}" bindWxmlTagATap="wxmlTagATap" ></htmltowxml>// 对HTML数据中的img标签的相对路径补全域名
<htmltowxml text="{{content}}" imghost="https://www.qwqoffice.com" bindWxmlTagATap="wxmlTagATap" ></htmltowxml>// 禁用加载中动画
<htmltowxml text="{{content}}" showLoading="{{false}}" bindWxmlTagATap="wxmlTagATap" ></htmltowxml>// 将Page中的text数据作为Markdown格式渲染
<htmltowxml text="{{text}}" type="md" bindWxmlTagATap="wxmlTagATap" ></htmltowxml>// 直接渲染Page中的已经过解析的obj数据
<htmltowxml json="{{obj}}" bindWxmlTagATap="wxmlTagATap" ></htmltowxml>
服务端用法
具体用法请参考:https://github.com/qwqoffice/html2wxml
富文本的解析默认是由QwqOffice完成,存在不稳定因素,你可以自行搭建解析服务或将解析组件引入到你的项目中。
-
复制整个
html2wxml-php文件夹到项目目录中 -
引入类文件
class.ToWXML.php
include( 'path/to/html2wxml-php/class.ToWXML.php' );
- 实例化
html2wxml,进行解析并输出,示例:
$towxml = new ToWXML();$json = $towxml->towxml( '<h1>H1标题</h1>', array('type' => 'html','highlight' => true,'linenums' => true,'imghost' => null,'encode' => false,'highlight_languages' => array( 'html', 'js', 'php', 'css' )) );echo json_encode( $json, JSON_UNESCAPED_UNICODE );
参数介绍
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| text | String | 要渲染的HTML或Markdown文本 | |
| args | Array | [] | 附加参数 |
args 参数介绍
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | html | 要渲染的文本类型,可用值html,markdown,md |
| highlight | Boolean | true | 是否对pre内文本进行代码高亮 |
| highlight_languages | Array | [‘html’, ‘js’, ‘css’, ‘php’] | pre代码高亮检测语言。查看可用语言 |
| linenums | Boolean | true | 是否为pre添加行号显示 |
| imghost | String | null | 对img标签中src属性可能的相对路径进行域名补全 |
| encode | Boolean | true | 是否对结果进行JSON编码 |
二、Towxml
https://gitcode.net/mirrors/sbfkcel/towxml
https://github.com/sbfkcel/towxml
Towxml 是一个可将HTML、markdown转换为WXML(WeiXin Markup Language)的渲染库。
由于微信小程序不能直接渲染HTML,因此富文本编辑器生成的HTML内容无法直接在小程序中展示。
可能是出于安全因素考虑,即使WXML文本在小程序中也是以字符串方式进行渲染。
所以……
然后……
于是,Towxml 就因此降临了。
特色
- 支持代码语法高亮
- 使用简单
- 多主题动态支持
- 极致的中文排版优化
快速上手
- 克隆TOWXML到小程序根目录
git clone https://github.com/sbfkcel/towxml.git
- 在小程序app.js中引入库
//app.js
const Towxml = require('/towxml/main'); //引入towxml库
App({onLaunch: function () {},towxml:new Towxml() //创建towxml对象,供小程序页面使用
})
- 在小程序页面文件中引入模版
<!--pages/index.wxml--><!--引入towxml模版入口文件,并使用模版-->
<import src="/towxml/entry.wxml"/>
<template is="entry" data="{{...article}}"/>
- 在小程序对应的js中请求数据
//pages/index.jsconst app = getApp();
Page({data: {//article将用来存储towxml数据article:{}},onLoad: function () {const _ts = this;//请求markdown文件,并转换为内容wx.request({url: 'http://xxx/doc.md',header: {'content-type': 'application/x-www-form-urlencoded'},success: (res) => {//将markdown内容转换为towxml数据let data = app.towxml.toJson(res.data,'markdown');//设置文档显示主题,默认'light'data.theme = 'dark';//设置数据_ts.setData({article: data});}});}
})
- 引入对应的WXSS
/**pages/index.wxss**//**基础风格样式**/
@import '/towxml/style/main.wxss';/**如果页面有动态主题切换,则需要将使用到的样式全部引入**//**主题配色(浅色样式)**/
@import '/towxml/style/theme/light.wxss';/**主题配色(深色样式)**/
@import '/towxml/style/theme/dark.wxss';
OK,大功告成~~
API
如果为了追求极致的体验,建议将markdown、html转换为towxml数据的过程放在服务器上,在小程序中直接请求数据即可。
- 依赖环境
需要 Node.js 环境。(已经安装请忽略)
- 安装
towxml
npm install towxml
- 接口使用
const Towxml = require('towxml');
const towxml = new Towxml();//Markdown转WXML
let wxml = towxml.md2wxml('# Article title');//html转WXML
let wxml = towxml.html2wxml('<h1>Article title</h1>');//Markdown转towxml数据
let data = towxml.toJson('# Article title','markdown');//htm转towxml数据
let data = towxml.toJson('# Article title');
Demo示例
- 将
towxml/demo添加为小程序工程 - 再克隆
towxml到demo目录 - 使用小程序开发工具编译即可
相关文章:

微信小程序 - 解析富文本插件版们
一、html2wxml 插件版 https://gitee.com/qwqoffice/html2wxml 申请使用注意事项 插件版本解析服务是由 QwqOffice 完成,存在不稳定因素,如对稳定性有很高的要求,请自行搭建解析服务,或在自家服务器上直接完成解析。对于有关插…...

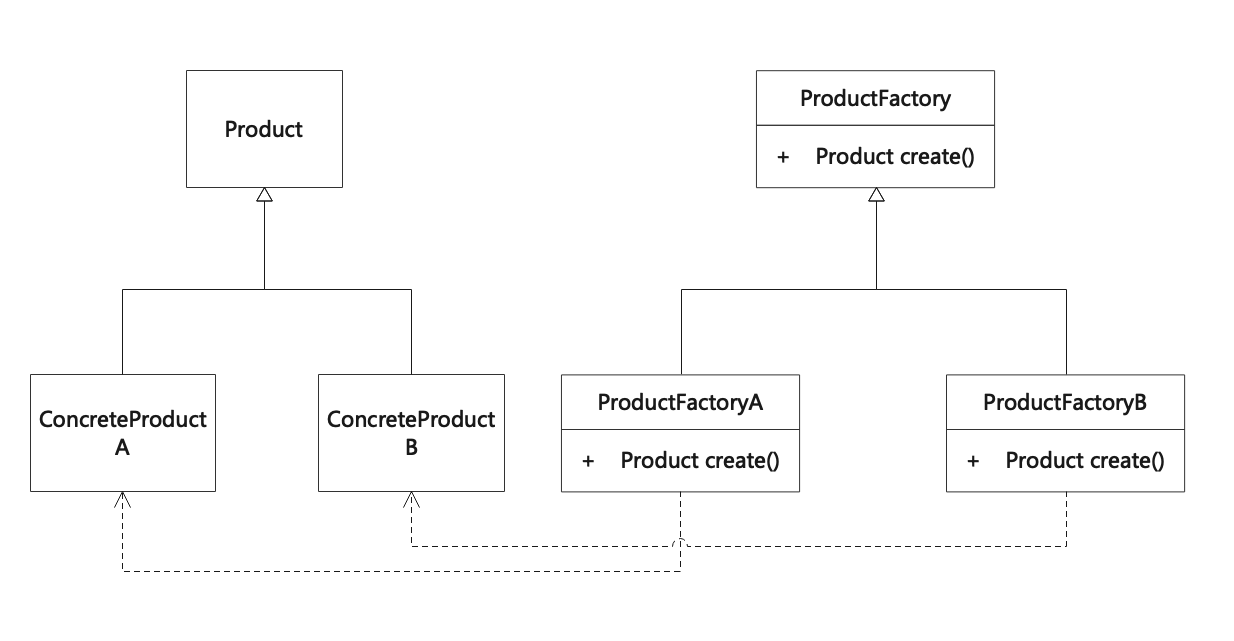
工厂方法模式(Factory Method)
工厂方法模式就是定义一个用于创建对象的接口,让子类决定实例化哪一个类。工厂方法模式将类的实例化(具体产品的创建)延迟到工厂类的子类(具体工厂)中完成,即由子工厂类来决定该实例化哪一个类。 Define a…...

js如何将图片转成BASE64编码,网页跟uniapp开发的app的区别?
Base64是一种用64个字符来表示任意二进制数据的方法,这篇文章主要为大家介绍了如何实现将图片转为base64格式,感兴趣的小伙伴可以学习一下 前言 前段时间在写我的VUE全栈项目的时候,遇到要把前端的照片上传到后端,再由后端存到数…...

1400*C. Computer Game
Example input 6 15 5 3 2 15 5 4 3 15 5 2 1 15 5 5 1 16 7 5 2 20 5 7 3 output 4 -1 5 2 0 1 解析: k个电, 第一种为 k>a 时,只玩游戏 k-a; 第二种,k>b,一边玩一边充电 k-b 问完成n轮游戏的情况下,优先第…...
)
windows10访问Ubuntu 18.04共享目录(已验证)
1、Ubuntu 18.04安装samba sudo apt-get install samba 2、创建一个共享目录文件夹,并设置777权限 ubt1804是用户名 mkdir/home/ubt1804/lsk sudo chmod 777 /home/ubt1804/lsk 3、添加用户及密码 sudo smbpasswd -a [用户名] 比如用户名为test sudo sm…...

Linux安装redis执行make命令报错:gcc not found和*** [adlist.o] Error 1
目录 第一章、问题分析与解决1.1)报错11.2)报错2 友情提醒 先看文章目录,大致了解文章知识点结构,点击文章目录可直接跳转到文章指定位置。 第一章、问题分析与解决 1.1)报错1 报错问题1:gcc: Command n…...

R语言glmnet包详解:横截面数据建模
R语言glmnet包详解:横截面数据建模 glmnet适用的模型glmnet建模补充glmnet适用的模型 glmnet程序包即适用于线性模型,也适用于添加惩罚项项的线性模型。如果数据中的变量个数大于样本量并且想用线性模型解决问题,那么glmnet再合适不过了! 根据glmnet函数中参数family的指定…...

LeetCode257. 二叉树的所有路径
257. 二叉树的所有路径 文章目录 257. 二叉树的所有路径一、题目二、题解方法一:深度优先搜索递归方法二:迭代 一、题目 给你一个二叉树的根节点 root ,按 任意顺序 ,返回所有从根节点到叶子节点的路径。 叶子节点 是指没有子节点…...

ajax、axios、fetch的区别
ajax、axios、fetch 的区别 参考答案: ajax 是指一种创建交互式网页应用的网页开发技术,并且可以做到无需重新加载整个网页的情况下,能够更新部分网页,也叫作局部更新。 使用 ajax 发送请求是依靠于一个对象,叫 XmlHtt…...

Liunx开发工具
Liunx开发工具 1.Linux编辑器-vim使用1.1vim的基本概念1.2vim的基本操作1.3命令模式命令集1.3.1光标定位1.3.2光标移动1.3.3文本复制1.3.4文本操作 1.4插入模式命令集1.5底行模式命令集 2.vim配置3.sudo配置4.Linux编辑器-gcc/g使用4.1背景知识4.2gcc如何操作 5.函数库5.1函数库…...

Docker入门之运行Nginx案例
运行镜像 如果你直接安装会比较慢, 建议参照附录内容配置镜像之后再执行 # 执行命令过程一:下载容器镜像 docker run -d nginx:latest 命令解释 docker run 启动一个容器 -d 把容器镜像中需要执行的命令以daemon(守护进程)的方式运行 nginx…...

【深度学习环境】安装anaconda、tensorflow、pycharm
目录 1.安装anaconda 2.安装tensorflow-gpu 3.安装pycharm 4.VNC操作 5.安装Pytorch PS: linux下常见的操作: 1.Linux下强制关闭程序: 2.导出环境 2.1.pip导出 2.2.conda导出 2.3.其他 3.windows下的环境安装 & pycharm远程配置 4.bash…...

mockery 模拟
composer地址:mockery/mockery - Packagist github地址:地址 文档地址:Mockery — Mockery Docs 1.0-alpha documentation 根据文档介绍,mockery是php mock对象框架。根据js的mock框架的作用,估计mockery也是通过创…...

汽车后视镜反射率检测系统
随着社会的快速发展和物质生活的提供,机动车越来越普及,道路行车安全日益重要。为了保障机动车辆和行人的安全,在行车时不断观察后方和两侧的图像尤为重要。机动车后视镜通过反射镜面可以提供在规定视野内后方和两侧的图像,从而提…...

uni-app引用外部图标库(阿里矢量图)
uni-app引用外部图标库(阿里矢量图) 作为前端程序员,nui-app是必备的,但是有时候内置的图标,组件又不完全满足,这里就可以引进外部图标,这里引用的是阿里矢量图标 第一步,在项目目…...

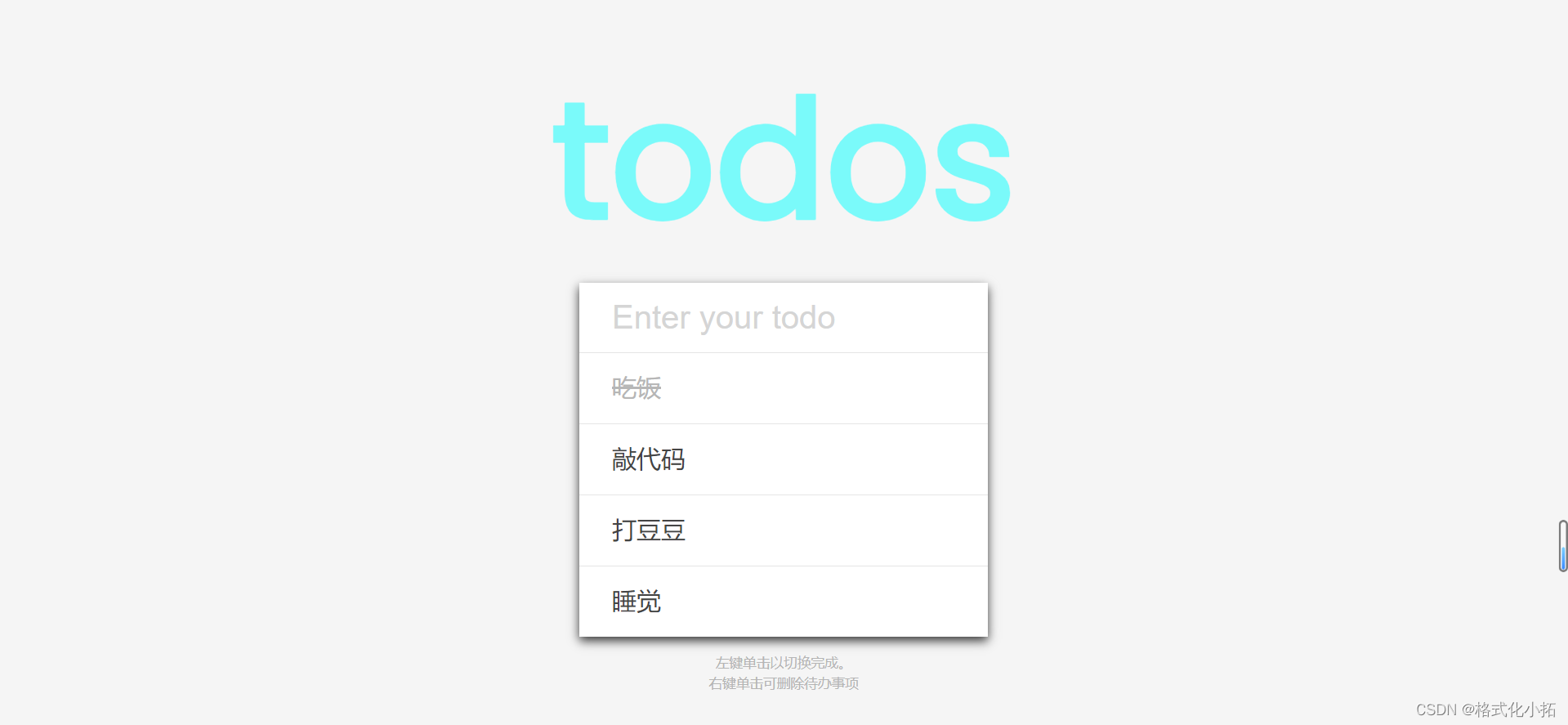
day49-Todo List(待办事项列表)
50 天学习 50 个项目 - HTMLCSS and JavaScript day49-Todo List(待办事项列表) 效果 index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" co…...

寻找丢失数字:数学与位运算的解密之旅
本篇博客会讲解力扣“268. 丢失的数字”的解题思路,这是题目链接。 注意进阶中的描述:你能否实现线性时间复杂度、仅使用额外常数空间的算法解决此问题?这里我会讲解两种思路,它们的时间复杂度是O(N),空间复杂度是O(1)…...

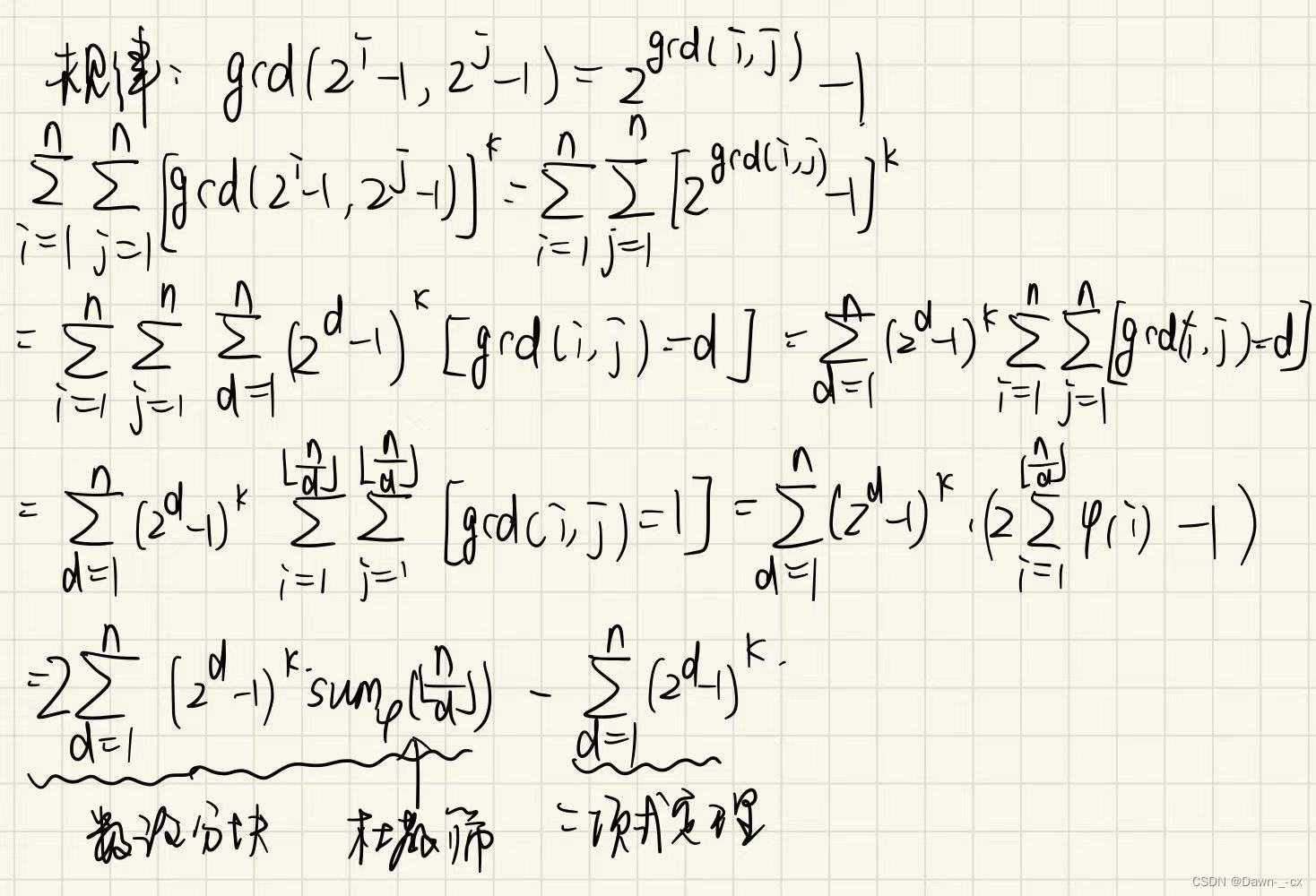
数论分块学习笔记
准备开始复习莫比乌斯反演,杜教筛这一部分,先复习一下数论分块 0.随便说说 数论分块可以计算如下形式的式子 ∑ i 1 n f ( i ) g ( ⌊ n i ⌋ ) \sum_{i1}^{n}f(i)g(\lfloor\frac{n}{i}\rfloor) ∑i1nf(i)g(⌊in⌋)。 利用的原理是 ⌊ n i ⌋ \lf…...

【基础理论】了解点过程
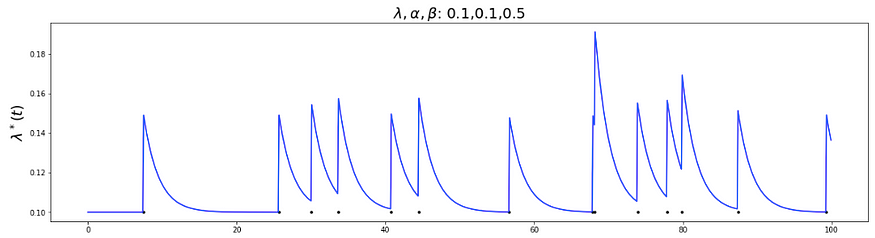
Maximum tsunami wave height generated by the 16 Sept. 2015 Chile earthquake, from the International Tsunami Information Center. Posted by Austin Elliott 一、说明 在这个世界上,会发生许多事件,其趋势可能遵循一种模式。在这篇博客中&#…...

深入理解Spring MVC中的@ResponseBody注解
引言 在现代的Web应用开发中,数据的传递和交互是不可或缺的一部分。Spring MVC作为一个强大的框架,在处理客户端请求和响应时,提供了许多注解来简化开发过程。其中,ResponseBody注解在处理方法的返回值时起到了关键作用࿰…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...

相关类相关的可视化图像总结
目录 一、散点图 二、气泡图 三、相关图 四、热力图 五、二维密度图 六、多模态二维密度图 七、雷达图 八、桑基图 九、总结 一、散点图 特点 通过点的位置展示两个连续变量之间的关系,可直观判断线性相关、非线性相关或无相关关系,点的分布密…...

【版本控制】GitHub Desktop 入门教程与开源协作全流程解析
目录 0 引言1 GitHub Desktop 入门教程1.1 安装与基础配置1.2 核心功能使用指南仓库管理日常开发流程分支管理 2 GitHub 开源协作流程详解2.1 Fork & Pull Request 模型2.2 完整协作流程步骤步骤 1: Fork(创建个人副本)步骤 2: Clone(克隆…...
