vue03 es6中对数组的操作,vue对数据监控的原理(分别对对象和数组的监控)
在js中,对数组的操作一般都是固定的模式:常用的函数,具体的方法在这个文章中去看:
http://t.csdn.cn/Fn1Ik
一般会用到的函数有:
pop()
这个函数是表示把数组中的元素(数组)末尾移除最后一项,减少数组的length值,然后返回移除项(pop里面没有参数,即使有参数,也是删除最后一项,参数无效)
push()(顺序添加)
这个函数会可以接收任意数量的参数,把他们逐个添加到数组的末尾,并返回修改后的长度(也就是返回值是这个修改后的数组的长度)
/*** 2.push()和pop()* push()可以接收任意数量的参数,把他们逐个添加到数组的末尾,并返回修改后的长度* pop()数组末尾移除最后一项,减少数组的length值,然后返回移除项*/var arr =['a','b','c'];var count = arr.push('d','e')console.log(arr); // ['a', 'b', 'c', 'd', 'e']console.log(count);// 5var item = arr.pop()console.log(item); // e,也就是最后一项console.log(arr); // ['a', 'b', 'c', 'd']var item2 = arr.pop('c','d');//带参数的pop函数console.log(item2); // dconsole.log(arr); // ['a', 'b', 'c']// 注意: pop()里面没有参数,即使有参数,也是删除最后一项shift():
shift()删除原数组第一项,并返回删除元素的值,如果数组为空则返回undefined
unshift():(从数组的开头添加)
将参数添加到原数组的开头,并返回数组的长度。
/*** 3.shift()和unshift()* shift()删除原数组第一项,并返回删除元素的值,如果数组为空则返回undefined* unshift将参数添加到原数组的开头,并返回数组到长度。* 这组方法和上面的push()和pop()方法正好对应,一个是操作数组的开头,一个是操作数组 的结尾*/var arr = ['c','d','e']var count = arr.unshift('a','b');console.log(arr); // ['a', 'b', 'c', 'd', 'e']console.log(count); // 5var item = arr.shift();console.log(item); // aconsole.log(arr); // ['b', 'c', 'd', 'e']sort():按升序排列数组项,即最小的值位于最前面,最大的值排在最后面。
在排序时,sort()方法会调用每个数组项的toString()转型方法,然后比较得到的字符串,以确定如何排序。(这里会出现一个问题,也就是数字数组也会被按照字符串的比较方法去比较)
var arr1 = ['d','b','a','c'];console.log(arr1.sort()); // ['a', 'b', 'c', 'd']arr2 = [13,24,51,3];console.log(arr2.sort()); // [13,24,3,51]console.log(arr2); // [13,24,3,51] (原数组被改变),但是并没有达到相关的排序要求js中的字符串的比较方法:
他们以字母数字顺序逐个比较字符串的字符,并在最后考虑字符串的长度。(两个字符串的比较,也就是从两个字符串的第一个字母开始,比较字符在 ASCII上的代表数字)
js用一个函数来完善功能:http://t.csdn.cn/sTCEs相关的文章在这里去看。

arrayObject.sort(sortby):参数可选。规定排序顺序。必须是函数。
可知参数是可选的,也就是有两种情况,一是不加参数,另外一种是加函数参数,参数必须是函数。函数就是比较函数。
先看第一种不加参数的情况:
var arr=[1,3,10,4,2];
arr.sort();
alert(arr); //1,10,2,3,4
默认排序顺序是升序,在上面的例子当中,我们感觉排序的结果是:1,2,3,4,10。怎么出来10反而在前面呢?那是因为sort()排序是按照字符串的Unicode码,10的比后面的小,则他在前面,但是这个结果不是我们想要的,那怎么办?此时我们就要用到第二种情况:加函数参数。
第二种加函数参数的情况:
var arr=[1,3,10,4,2];function compare(value1,value2) {if(value1<value2){return -1;}else if(value1>value2){return 1;}else {return 0}}arr.sort(compare);alert(arr) //1,2,3,4,10
按照我的理解是,在对于一个数组使用sort()方法时,会逐项的将数组中的元素传入到compare函数中作为参数,也就是说在上面 var arr=[1,3,10,4,2]使用sort()方法时,按照顺序先把1,3分别传给value1和value2,再比较1和3的大小,显然1<3,那么根据判断函数返回-1;sort()方法在接受到函数返回的-1时,就做出按照升序的原理不换位置,现在虽然数组位置没有变,但是数组是刷新过一边的,sort()返回了一个新的数组,所以在第二次传入参数的时候,是传入的第二项3和第三项10(第一次换位置的话,那么第二项就是换过后的第二项)按着同样的原理进行比较返回-1;后面的步骤就一样了,在第三次比较的时候要注意,如果前面的返回值为-1,那么新数组的第一项和第二项不用再比较(升序,-1就不比较,因为-1表示大数本来就在后面 ),如上面所示:1<3,3<10,那么1<10;如果为1,比如,2<5,5>1第二个返回值是1,则排完的新数是:2,1,5;所以接下来就是2和1比较,最终的1,2,5……所以上面的结果是1,2,3,4,10
// 为了解决上述问题,sort()方法可以接收一个比较函数作为参数,以便于我们指定那个值位于哪个值的前面// 比较函数接收两个参数,如果第一个参数应该位于第二个之前(第一个比第二个小)则返回一个负数,如果两个参数相等则返回0,// 如果第一个参数应该位于第二个之后则返回一个正数,以下就是一个简单的比较函数。function compare(value1,value2) {return value1-value2;}var arr = [13,54,3,10,87];console.log(arr.sort(compare)); // [3,10,13,54,87]reverse()
反转数组项的顺序
代码如下(示例):
var arr = [13,54,3,10,87];console.log(arr.reverse()); // [87, 10, 3, 54, 13]console.log(arr); // [87, 10, 3, 54, 13] 原数组改变 */
concat()
concat():将参数添加到原数组,这个方法会先创建当前数组一个副本,然后将接收到的参数添加到这个副本的末尾,最后返回新构建的数组。
在没有concat()方法,传递参数的情况下,它只是复制当前数组并返回副本。
var arr =[1,3,5,7];var arrCopy = arr.concat(9,[11,13]);console.log(arrCopy); // [1,3,5,7,9,11,13]console.log(arr); // [1,3,5,7] 原数组未被修改从上面测试结果可以发现:传入的不是数组,则直接把参数添加到数组后面slice()
slice()返回从原数组中指定开始下标到结束下标之间的项组成的新数组。
slice()方法可以接受一或两个参数,即要返回项的起始和结束位置。在只有一个参数的情况下,
slice()方法返回从该参数指定位置开始到当前数组末尾的所有项。如果有两个参数,该方法返回起始和结束位置之间的项——但不包括结束位置的项。
var arr = [1,3,5,7,9,11];var arrCopy = arr.slice(1);var arrCopy2 = arr.slice(1,4);var arrCopy3 = arr.slice(1,-2);var arrCopy4 = arr.slice(-4,-2);console.log(arr); // [1,3,5,7,9,11] console.log(arrCopy);
// [3,5,7,9,11] arrCopy只设置了一个参数,也就是起始下标为1,所以返回的数组为下标1(包括下标1)开始到数组最后。console.log(arrCopy2); // [3,5,7] arrCopy2设置了两个参数,返回起始下标(包括1)开始到终止下标(不包括4)的子数组。 console.log(arrCopy3); // [3,5,7] arrCopy3设置了两个参数,终止下标为负数,当出现负数时,将负数加上数组长度的值(6)来替换该位置的数,因此就是从1开始到4(不包括)的子数组。
console.log(arrCopy4); // [5,7,9] arrCopy4中两个参数都是负数,所以都加上数组长度6转换成正数,因此相当于slice(2,5)。splice()
很强大的数组方法,它有很多种用法,可以实现删除,插入和替换。
删除:可以删除任意数量的项,只需指定2个参数,要删除的第一项的位置和要删除的项数
例如:splice(0,2)会删除数组中的前两项
插入(参数:起止,删除,增加):可以向指定位置插入任意数量的项,且同时删除任意数量的项,只需指定3个参数:起始位置,要删除的项数和要插入任意数量的项,
插入的项数不必与删除的项数相等。例如,splice (2,1,4,6)会删除当前数组位置 2 的项,然后再从位置 2 开始插入4和6。
替换(参数:起止,删除,替换):可以向指定位置插入任意数量的项,且同时删除任意数量的项
只需指定 3 个参数:起始位置、要删除的项数和要插入的任意数量的项。插入的项数不必与删除的项数相等。
例如,splice (2,1,4,6)会删除当前数组位置 2 的项,然后再从位置 2 开始插入4和6。
注意:splice()方法始终都会返回一个数组,该数组中包含从原始数组中删除的项,如果没有删除任何项,则返回一个空数组>代码如下(示例):
// 删除:可以删除任意数量的项,传入2个参数,要删除的第一项的位置和要删除的项数,
var arr = [1,3,5,7,9,11];
var arrRemoved = arr.splice(0,2); // (0,2)表示删除前两项
console.log(arr); // [5,7,9,11];
console.log(arrRemoved); // [1,3]; // 返回从原始数组中删除的项,若没有删除任何项,则返回空数组// 插入:可以向指定位置插入任意数量的项,传3个参数,第一个为起始位置,第二个为要删除的项,第三个为要插入的项
var arrRemoved2 = arr.splice(2,0,4,6);
// 例如,splice(2,0,4,6)会从当前数组的位置 2 开始插入4和6。
console.log(arr); //[5,7,4,6,9,11]
console.log(arrRemoved2); // []// 替换:可以向指定位置插入任意数量的项,且同时删除任意数量的项,传入3个参数,第一个为起始位置,第二个要删除的项数,第三为要插入的任意数量的项,插入的项数不必与删除的项数相等
var arrRemoved3 = arr.splice(1,1,2,4);
// 例如,splice (1,1,2,4)会删除当前数组位置 2 的项,然后再从位置 2 开始插入2和4。
console.log(arr);// [5,2,4,4,6,9,11]
console.log(arrRemoved3);// [7]相关文章:

vue03 es6中对数组的操作,vue对数据监控的原理(分别对对象和数组的监控)
在js中,对数组的操作一般都是固定的模式:常用的函数,具体的方法在这个文章中去看: http://t.csdn.cn/Fn1Ik 一般会用到的函数有: pop() 这个函数是表示把数组中的元素(数组ÿ…...

微信小程序 - 解析富文本插件版们
一、html2wxml 插件版 https://gitee.com/qwqoffice/html2wxml 申请使用注意事项 插件版本解析服务是由 QwqOffice 完成,存在不稳定因素,如对稳定性有很高的要求,请自行搭建解析服务,或在自家服务器上直接完成解析。对于有关插…...

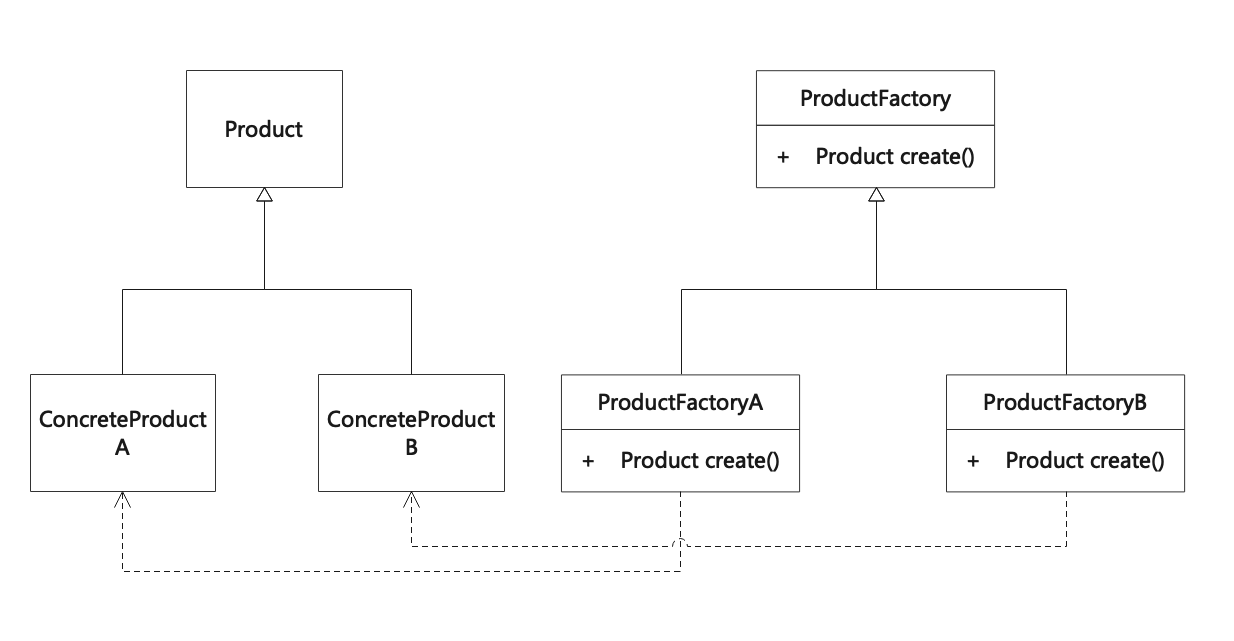
工厂方法模式(Factory Method)
工厂方法模式就是定义一个用于创建对象的接口,让子类决定实例化哪一个类。工厂方法模式将类的实例化(具体产品的创建)延迟到工厂类的子类(具体工厂)中完成,即由子工厂类来决定该实例化哪一个类。 Define a…...

js如何将图片转成BASE64编码,网页跟uniapp开发的app的区别?
Base64是一种用64个字符来表示任意二进制数据的方法,这篇文章主要为大家介绍了如何实现将图片转为base64格式,感兴趣的小伙伴可以学习一下 前言 前段时间在写我的VUE全栈项目的时候,遇到要把前端的照片上传到后端,再由后端存到数…...

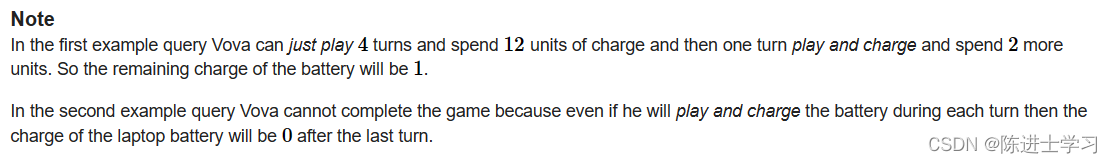
1400*C. Computer Game
Example input 6 15 5 3 2 15 5 4 3 15 5 2 1 15 5 5 1 16 7 5 2 20 5 7 3 output 4 -1 5 2 0 1 解析: k个电, 第一种为 k>a 时,只玩游戏 k-a; 第二种,k>b,一边玩一边充电 k-b 问完成n轮游戏的情况下,优先第…...
)
windows10访问Ubuntu 18.04共享目录(已验证)
1、Ubuntu 18.04安装samba sudo apt-get install samba 2、创建一个共享目录文件夹,并设置777权限 ubt1804是用户名 mkdir/home/ubt1804/lsk sudo chmod 777 /home/ubt1804/lsk 3、添加用户及密码 sudo smbpasswd -a [用户名] 比如用户名为test sudo sm…...

Linux安装redis执行make命令报错:gcc not found和*** [adlist.o] Error 1
目录 第一章、问题分析与解决1.1)报错11.2)报错2 友情提醒 先看文章目录,大致了解文章知识点结构,点击文章目录可直接跳转到文章指定位置。 第一章、问题分析与解决 1.1)报错1 报错问题1:gcc: Command n…...

R语言glmnet包详解:横截面数据建模
R语言glmnet包详解:横截面数据建模 glmnet适用的模型glmnet建模补充glmnet适用的模型 glmnet程序包即适用于线性模型,也适用于添加惩罚项项的线性模型。如果数据中的变量个数大于样本量并且想用线性模型解决问题,那么glmnet再合适不过了! 根据glmnet函数中参数family的指定…...

LeetCode257. 二叉树的所有路径
257. 二叉树的所有路径 文章目录 257. 二叉树的所有路径一、题目二、题解方法一:深度优先搜索递归方法二:迭代 一、题目 给你一个二叉树的根节点 root ,按 任意顺序 ,返回所有从根节点到叶子节点的路径。 叶子节点 是指没有子节点…...

ajax、axios、fetch的区别
ajax、axios、fetch 的区别 参考答案: ajax 是指一种创建交互式网页应用的网页开发技术,并且可以做到无需重新加载整个网页的情况下,能够更新部分网页,也叫作局部更新。 使用 ajax 发送请求是依靠于一个对象,叫 XmlHtt…...

Liunx开发工具
Liunx开发工具 1.Linux编辑器-vim使用1.1vim的基本概念1.2vim的基本操作1.3命令模式命令集1.3.1光标定位1.3.2光标移动1.3.3文本复制1.3.4文本操作 1.4插入模式命令集1.5底行模式命令集 2.vim配置3.sudo配置4.Linux编辑器-gcc/g使用4.1背景知识4.2gcc如何操作 5.函数库5.1函数库…...

Docker入门之运行Nginx案例
运行镜像 如果你直接安装会比较慢, 建议参照附录内容配置镜像之后再执行 # 执行命令过程一:下载容器镜像 docker run -d nginx:latest 命令解释 docker run 启动一个容器 -d 把容器镜像中需要执行的命令以daemon(守护进程)的方式运行 nginx…...

【深度学习环境】安装anaconda、tensorflow、pycharm
目录 1.安装anaconda 2.安装tensorflow-gpu 3.安装pycharm 4.VNC操作 5.安装Pytorch PS: linux下常见的操作: 1.Linux下强制关闭程序: 2.导出环境 2.1.pip导出 2.2.conda导出 2.3.其他 3.windows下的环境安装 & pycharm远程配置 4.bash…...

mockery 模拟
composer地址:mockery/mockery - Packagist github地址:地址 文档地址:Mockery — Mockery Docs 1.0-alpha documentation 根据文档介绍,mockery是php mock对象框架。根据js的mock框架的作用,估计mockery也是通过创…...

汽车后视镜反射率检测系统
随着社会的快速发展和物质生活的提供,机动车越来越普及,道路行车安全日益重要。为了保障机动车辆和行人的安全,在行车时不断观察后方和两侧的图像尤为重要。机动车后视镜通过反射镜面可以提供在规定视野内后方和两侧的图像,从而提…...

uni-app引用外部图标库(阿里矢量图)
uni-app引用外部图标库(阿里矢量图) 作为前端程序员,nui-app是必备的,但是有时候内置的图标,组件又不完全满足,这里就可以引进外部图标,这里引用的是阿里矢量图标 第一步,在项目目…...

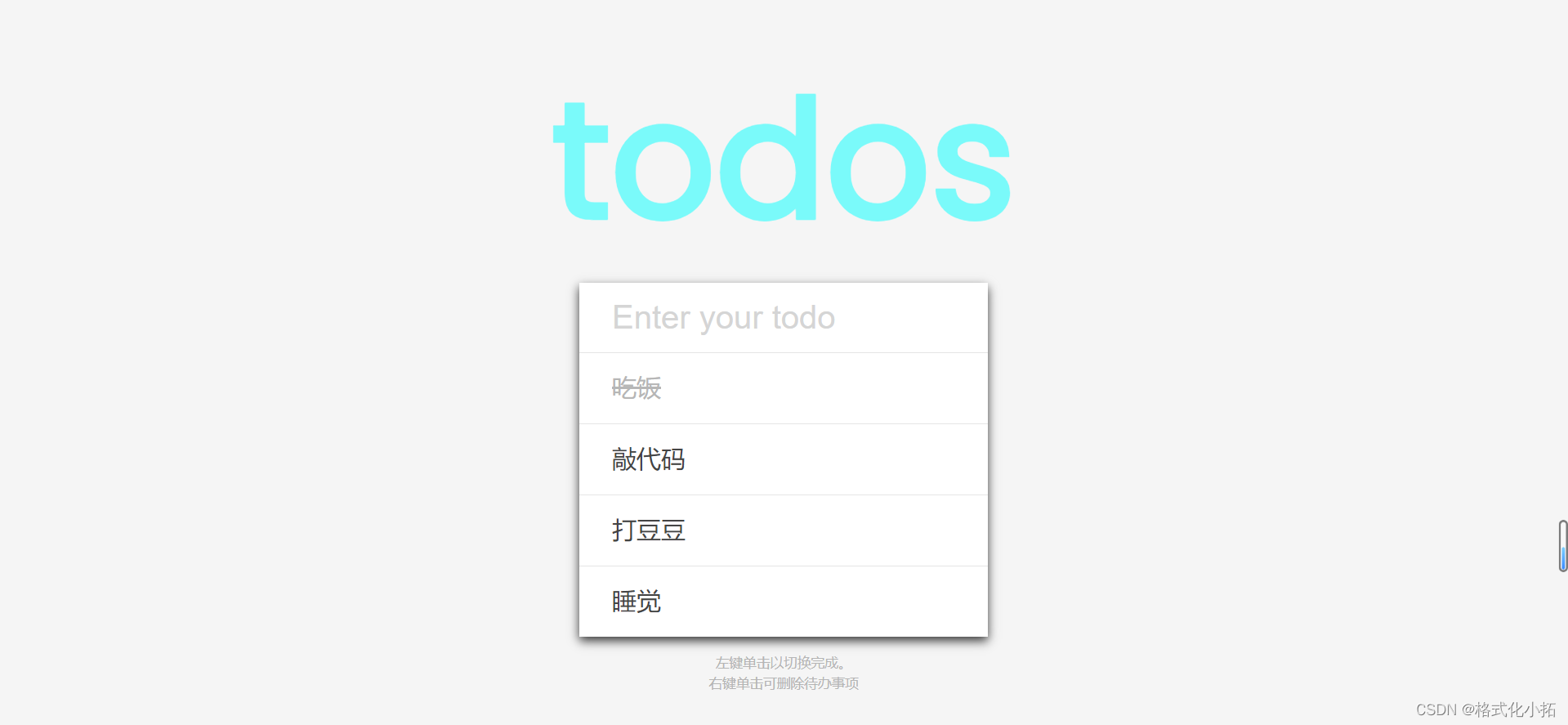
day49-Todo List(待办事项列表)
50 天学习 50 个项目 - HTMLCSS and JavaScript day49-Todo List(待办事项列表) 效果 index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" co…...

寻找丢失数字:数学与位运算的解密之旅
本篇博客会讲解力扣“268. 丢失的数字”的解题思路,这是题目链接。 注意进阶中的描述:你能否实现线性时间复杂度、仅使用额外常数空间的算法解决此问题?这里我会讲解两种思路,它们的时间复杂度是O(N),空间复杂度是O(1)…...

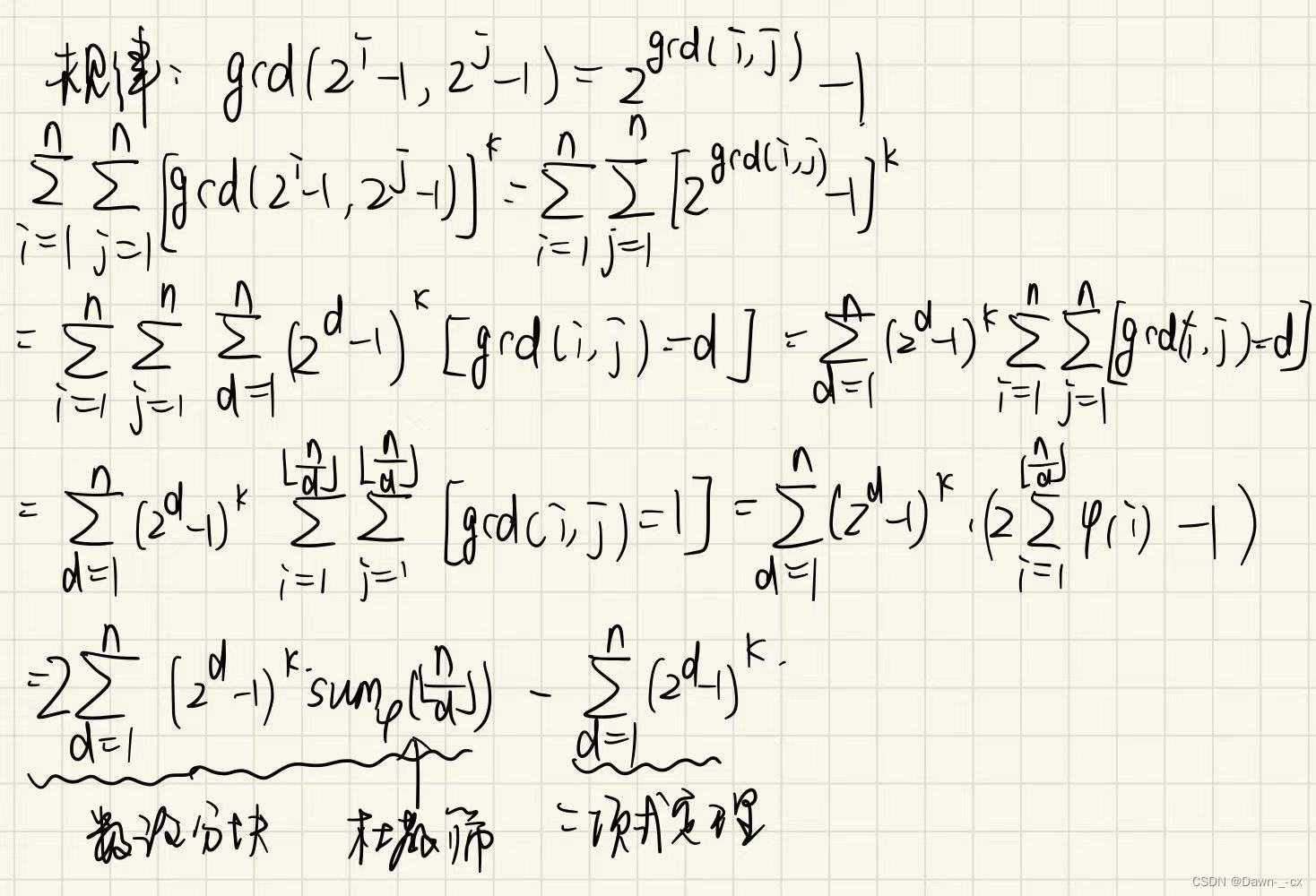
数论分块学习笔记
准备开始复习莫比乌斯反演,杜教筛这一部分,先复习一下数论分块 0.随便说说 数论分块可以计算如下形式的式子 ∑ i 1 n f ( i ) g ( ⌊ n i ⌋ ) \sum_{i1}^{n}f(i)g(\lfloor\frac{n}{i}\rfloor) ∑i1nf(i)g(⌊in⌋)。 利用的原理是 ⌊ n i ⌋ \lf…...

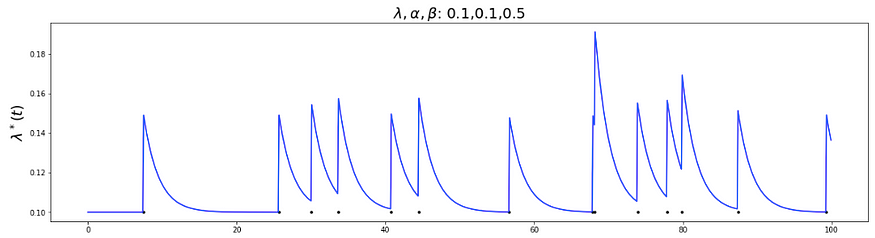
【基础理论】了解点过程
Maximum tsunami wave height generated by the 16 Sept. 2015 Chile earthquake, from the International Tsunami Information Center. Posted by Austin Elliott 一、说明 在这个世界上,会发生许多事件,其趋势可能遵循一种模式。在这篇博客中&#…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
