前端高频面试题 Day01
文章目录
- 1. Map 和 Object 的不同
- API 不同
- 以任意类型为 key
- Map 是有序结构
- Map 很快
- WeakMap
- 总结
- 2. Set 和数组的区别
- Set 元素不能重复
- API 不一样
- Set 是无序的,而数组是有序的 —— 这一点很少有人提到,却很关键!!!
- WeakSet
- 总结
- 3. 数组求和
- 传统方式
- reduce 方法的使用
- reduce 的其他用法
1. Map 和 Object 的不同
API 不同
// 初始化
const m = new Map([['key1', 'hello'],['key2', 100],['key3', { x: 10 }]
])// 新增
m.set('name', '双越')// 删除
m.delete('key1')// 判断
m.has('key2')// 遍历
m.forEach((value, key) => console.log(key, value))// 长度(Map 是有序的,下文会讲,所有有长度概念)
m.size
以任意类型为 key
const m = new Map()
const o = { p: 'Hello World' }m.set(o, 'content')
m.get(o) // "content"m.has(o) // true
m.delete(o) // true
m.has(o) // false
Map 是有序结构
Object key 不能按照既定顺序输出
// Object keys 是无序的
const data1 = {'1':'aaa','2':'bbb','3':'ccc','测试':'000'}
Object.keys(data1) // ["1", "2", "3", "测试"]const data2 = {'测试':'000','1':'aaa','3':'ccc','2':'bbb'};
Object.keys(data2); // ["1", "2", "3", "测试"]
Map key 可以按照既定顺序输出
const m1 = new Map([['1', 'aaa'],['2', 'bbb'],['3', 'ccc'],['测试', '000']
])
m1.forEach((val, key) => { console.log(key, val) })
const m2 = new Map([['测试', '000'],['1', 'aaa'],['3', 'ccc'],['2', 'bbb']
])
m2.forEach((val, key) => { console.log(key, val) })
Map 很快
Map 作为纯净的 key-value 数据结构,它比 Object 承载了更少的功能。
Map 虽然有序,但操作很快,和 Object 效率相当。
// Map
const m = new Map()
for (let i = 0; i < 1000 * 10000; i++) {m.set(i + '', i)
}
console.time('map find')
m.has('2000000')
console.timeEnd('map find')
console.time('map delete')
m.delete('2000000')
console.timeEnd('map delete')
// Object
const obj = {}
for (let i = 0; i < 1000 * 10000; i++) {obj[i + ''] = i
}
console.time('obj find')
obj['200000']
console.timeEnd('obj find')
console.time('obj delete')
delete obj['200000']
console.timeEnd('obj delete')
另外,Map 有序,指的是 key 能按照构架顺序输出,并不是说它像数组一样是一个有序结构 —— 否则就不会这么快了
但这就足够满足我们的需求了。
WeakMap
WeakMap 也是弱引用。但是,WeakMap 弱引用的只是键名 key ,而不是键值 value。
// 函数执行完,obj 会被销毁,因为外面的 WeakMap 是“弱引用”,不算在内
const wMap = new WeakMap()
function fn() {const obj = {name: 'zhangsan'}// 注意,WeakMap 专门做弱引用的,因此 WeakMap 只接受对象作为键名(`null`除外),不接受其他类型的值作为键名。其他的无意义wMap.set(obj, 100)
}
fn()
// 代码执行完毕之后,obj 会被销毁,wMap 中也不再存在。但我们无法第一时间看到效果。因为:
// 内存的垃圾回收机制,不是实时的,而且是 JS 代码控制不了的,因此这里不一定能直接看到效果。
另外,WeakMap 没有 forEach 和 size ,只能 add delete has 。因为弱引用,其中的 key 说不定啥时候就被销毁了,不能遍历。
WeakMap 可以做两个对象的关联关系,而不至于循环引用,例如:
const userInfo = { name: '双越' }
const cityInfo = { city: '北京' }// // 常规关联,可能会造成循环引用
// userInfo.city = cityInfo
// cityInfo.user = userInfo// 使用 WeakMap 做关联,则无任何副作用
const user_to_city = new WeakMap()
user_to_city.set(userInfo, cityInfo)
总结
- key 可以是任意数据类型
- key 会按照构建顺序输出
- 很快
- WeakMap 弱引用
2. Set 和数组的区别
Set 元素不能重复
const arr = [10, 20, 30, 30, 40]
const set = new Set([10, 20, 30, 30, 40]) // 会去重
console.log(set) // Set(4) {10, 20, 30, 40}
// 数组去重
function unique(arr) {const set = new Set(arr)return [...set]
}
unique([10, 20, 30, 30, 40])
API 不一样
// 初始化
const set = new Set([10, 20, 30, 30, 40]) // 新增(没有 push unshift ,因为 Set 是无序的,下文会讲)
set.add(50)// 删除
set.delete(10)// 判断
set.has(20)// 长度
set.size// 遍历
set.forEach(val => console.log(val))// set 没有 index ,因为是无序的
Set 是无序的,而数组是有序的 —— 这一点很少有人提到,却很关键!!!
先看几个测试
- 数组:前面插入元素 vs 后面插入元素
- 数组插入元素 vs Set 插入元素
- 数组寻找元素 vs Set 寻找元素
// 构造一个大数组
const arr = []
for (let i = 0; i < 1000000; i++) {arr.push(i)
}// 数组 前面插入一个元素
console.time('arr unshift')
arr.unshift('a')
console.timeEnd('arr unshift') // unshift 非常慢
// 数组 后面插入一个元素
console.time('arr push')
arr.push('a')
console.timeEnd('arr push') // push 很快// 构造一个大 set
const set = new Set()
for (let i = 0; i < 1000000; i++) {set.add(i)
}// set 插入一个元素
console.time('set test')
set.add('a')
console.timeEnd('set test') // add 很快// 最后,同时在 set 和数组中,寻找一个元素
console.time('set find')
set.has(490000)
console.timeEnd('set find') // set 寻找非常快
console.time('arr find')
arr.includes(490000)
console.timeEnd('arr find') // arr 寻找较慢
什么是无序,什么是有序?参考 x1-有序和无序.md
- 无序:插入、查找更快
- 有序:插入、查找更慢
因此,如果没有强有序的需求,请用 Set ,会让你更快更爽!
WeakSet
WeekSet 和 Set 类似,区别在于 —— 它不会对元素进行引用计数,更不容易造成内存泄漏。
// 函数执行完,obj 就会被 gc 销毁
function fn() {const obj = {name: 'zhangsan'}
}
fn()
// 函数执行完,obj 不会被销毁,因为一直被外面的 arr 引用着
const arr = []
function fn() {const obj = {name: 'zhangsan'}arr.push(obj)
}
fn()
// 函数执行完,obj 会被销毁,因为外面的 WeakSet 是“弱引用”,不算在内
const wSet = new WeakSet()
function fn() {const obj = {name: 'zhangsan'}wSet.add(obj) // 注意,WeakSet 就是为了做弱引用的,因此不能 add 值类型!!!无意义
}
fn()
【注意】内存的垃圾回收机制,不是实时的,而且是 JS 代码控制不了的,因此这里不一定能直接看到效果。
WeekSet 没有 forEach 和 size,只能 add delete 和 has。因为垃圾回收机制不可控(js 引擎看时机做垃圾回收),那其中的成员也就不可控。
总结
- Set 值不能重复
- Set 是无序结构
- WeakSet 对元素若引用
3. 数组求和
传统方式
function sum(arr) {let res = 0arr.forEach(n => res = res + n)return res
}
const arr = [10, 20, 30]
console.log( sum(arr) )
reduce 方法的使用
// 累加器
const arr1 = [10, 20, 30, 40, 50]
const arr1Sum = arr1.reduce((sum, curVal, index, arr) => {console.log('reduce function ......')console.log('sum', sum)console.log('curVal', curVal)console.log('index', index)console.log('arr', arr)return sum + curVal // 返回值,会作为下一次执行的 sum
}, 0)
console.log('arr1Sum', arr1Sum)
reduce 的其他用法
// 计数
function count(arr, value) {// 计算 arr 中有几个和 value 相等的数return arr.reduce((c, item) => {return item === value ? c + 1 : c}, 0)
}
const arr2 = [10, 20, 30, 40, 50, 10, 20, 10]
console.log( count(arr2, 20) )
// 数组输出字符串
const arr3 = [{ name: 'xialuo', number: '100' },{ name: 'madongmei', number: '101' },{ name: 'zhangyang', number: '102' }
]
// // 普通做法 1(需要声明变量,不好)
// let arr3Str = ''
// arr3.forEach(item => {
// arr3Str += `${item.name} - ${item.number}\n`
// })
// console.log(arr3Str)
// // 普通做法 2(map 生成数组,再进行 join 计算)
// console.log(
// arr3.map(item => {
// return `${item.name} - ${item.number}`
// }).join('\n')
// )
// reduce 做法(只遍历一次,即可返回结果)
console.log(arr3.reduce((str, item) => {return `${str}${item.name} - ${item.number}\n`}, '')
)
相关文章:

前端高频面试题 Day01
文章目录 1. Map 和 Object 的不同API 不同以任意类型为 keyMap 是有序结构Map 很快WeakMap总结 2. Set 和数组的区别Set 元素不能重复API 不一样Set 是无序的,而数组是有序的 —— 这一点很少有人提到,却很关键!!!Wea…...

『C语言初阶』第八章 -隐式类型转换规则
前言 今天小羊又来给铁汁们分享关于C语言的隐式类型转换规则,在C语言中类型转换方式可分为隐式类型转换和显式类型转换(强制类型转换),其中隐式类型转换是由编译器自动进行,无需程序员干预,今天小羊课堂说的就是关于隐式类型转换…...

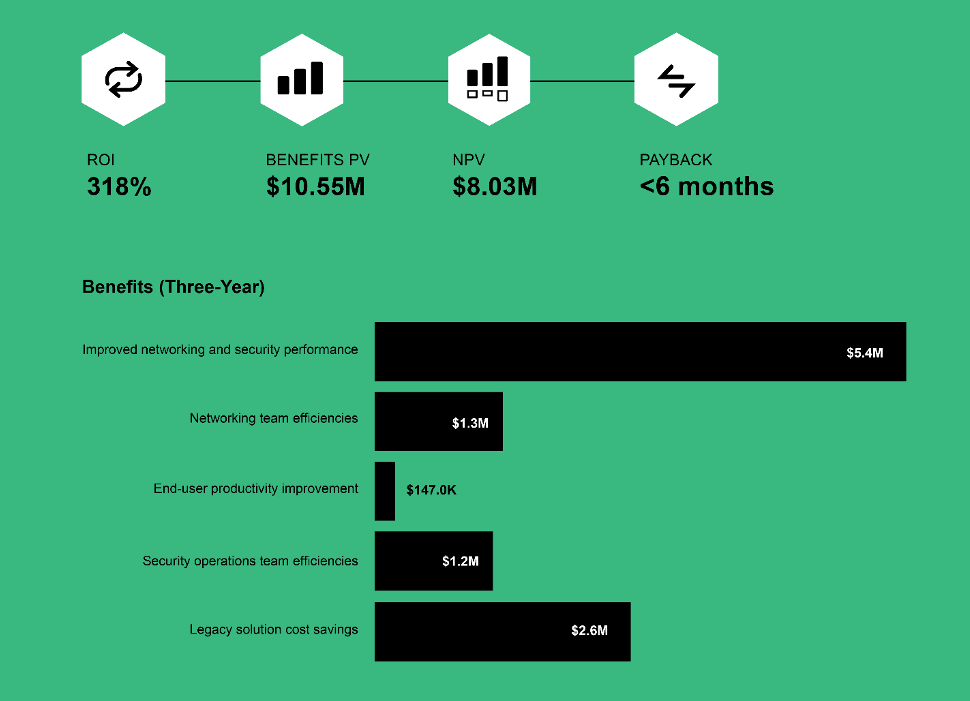
Fortinet数据中心防火墙及服务ROI超300%!Forrester TEI研究发布
近日,专注网络与安全融合的全球网络安全领导者 Fortinet(NASDAQ:FTNT)联合全球知名分析机构Forrester发布总体经济影响独立分析报告,详细阐述了在企业数据中心部署 FortiGate 下一代防火墙(NGFW)…...

【vue】简洁优雅的火花线、趋势线
来由 在github发现个好看易用的vue趋势线组件,特此记录。 效果 趋势图生成后效果如上,线条为渐变色,可设置是否平滑。具体线条走势,根据数据动态生成。 使用 安装 npm i vuetrend -S 引入 import Vue from "vue"…...

【软件工程】数据流图/DFD概念符号/流程图分层/数据字典
【软件工程】数据流图/DFD概念符号/流程图分层/数据字典 目录 【软件工程】数据流图/DFD概念符号/流程图分层/数据字典 一、数据流图 ( DFD ) 简介 二、数据流图 ( DFD ) 概念符号 1、数据流 2、加工 ( 核心 ) 3、数据存储 4、外部实体 三、数据流图 ( DFD ) 分层 1、…...

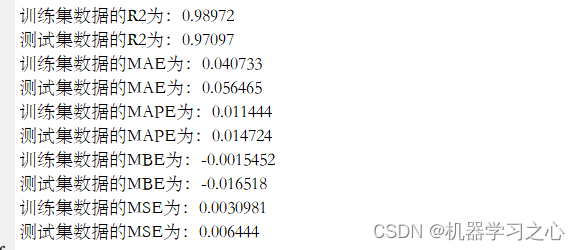
时序预测 | MATLAB实现基于CNN卷积神经网络的时间序列预测-递归预测未来(多指标评价)
时序预测 | MATLAB实现基于CNN卷积神经网络的时间序列预测-递归预测未来(多指标评价) 目录 时序预测 | MATLAB实现基于CNN卷积神经网络的时间序列预测-递归预测未来(多指标评价)预测结果基本介绍程序设计参考资料 预测结果 基本介绍 1.Matlab实现CNN卷积神经网络时间序列预测未…...

Python中的字符串与字符编码
Hello,这里是Token_w的博客,欢迎您的到来 今天文章讲解的是Python中的字符串与字符编码,其中有基础的理论知识讲解,也有实战中的应用讲解,希望对你有所帮助 整理不易,如对你有所帮助,希望能得到…...

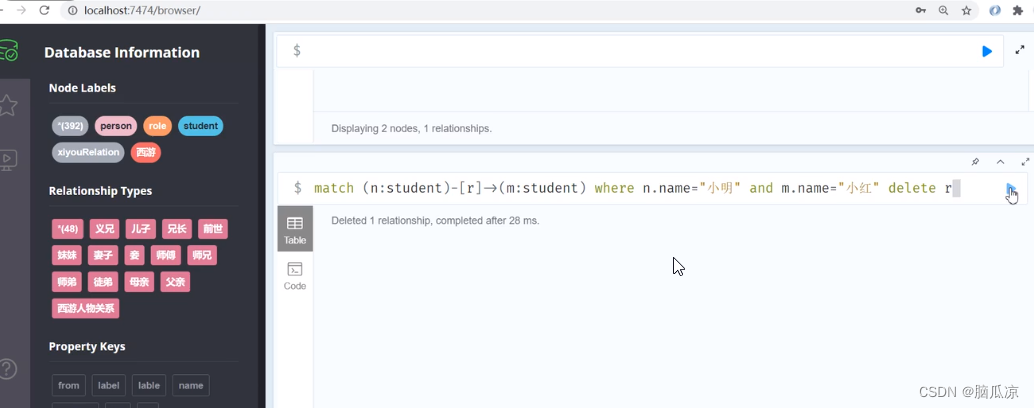
图数据库_Neo4j学习cypher语言_使用CQL命令002_删除节点_删除属性_结果排序Order By---Neo4j图数据库工作笔记0006
然后我们再来看如何删除节点 可以看到首先 我们这里 比如我要删除张三 可以看到 match (n:student) where n.name = "张三" delete n 这样就是删除了student集合中,name是张三的节点 然后我们再来看 如何来删除关系 match (n:student)-[r]->(m:student) where…...

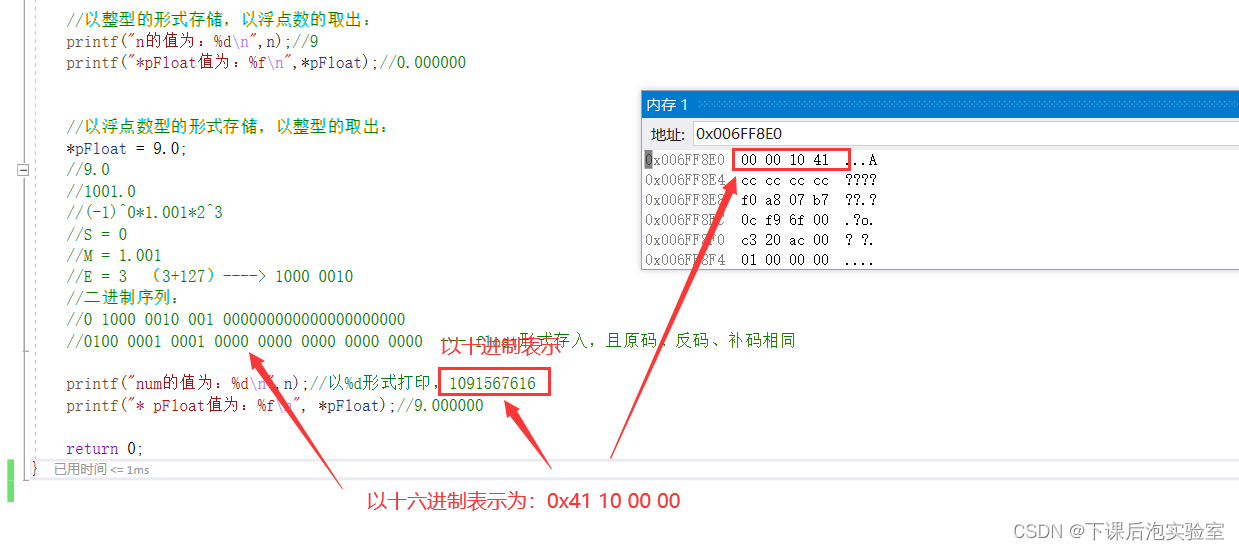
C语言学习笔记---数据的存储详解
C语言程序设计笔记---015 C语言数据的存储1、数据类型的意义1.1、unsigned与signed数据类型例程11.2、补码与原码相互转换例程2 2、大小端的介绍2.1、大小端的例程12.2、大小端的例程2 --- 判断当前编译器环境属于大端或小端 3、综合练习题探究数据的存储3.1、练习题13.2、练习…...
)
js中的常见事件(鼠标事件,键盘事件,表单事件......)
JavaScript中的事件(Event)是指在网页中发生的某些特定操作(例如单击、加载页面等),可以被JavaScript代码捕获和处理。常见的事件有: 鼠标事件:单击(click)、双击(dblclickÿ…...

学校如何公布录取情况?源代码公布了
作为一名负责公布学生录取情况的老师,对于录取查询公布工作我们可以按照以下流程来进行公布: 1. 录取结果准备:首先,你需要确保录取结果的准确性和完整性。与招生办公室或相关部门核对录取名单,确保没有遗漏或错误。如…...

JAVA基础知识(一)——Java语言描述、变量和运算符
TOC(Java语言描述、变量和运算符) 一、JAVA语言描述 1.1 java语言描述 JDK、JRE、jVM三者之间的关系,以及JDK、JRE包含的主要结构有哪些? JDKJre java的开发工具(javac.exe java.exe javadoc.exe) jre jvmjava的核心类库 为什…...

时序预测 | MATLAB实现基于KNN K近邻的时间序列预测-递归预测未来(多指标评价)
时序预测 | MATLAB实现基于KNN K近邻的时间序列预测-递归预测未来(多指标评价) 目录 时序预测 | MATLAB实现基于KNN K近邻的时间序列预测-递归预测未来(多指标评价)预测结果基本介绍程序设计参考资料 预测结果 基本介绍 基于KNN K近邻的时间序列预测-递归预测未来(多指标评价) …...

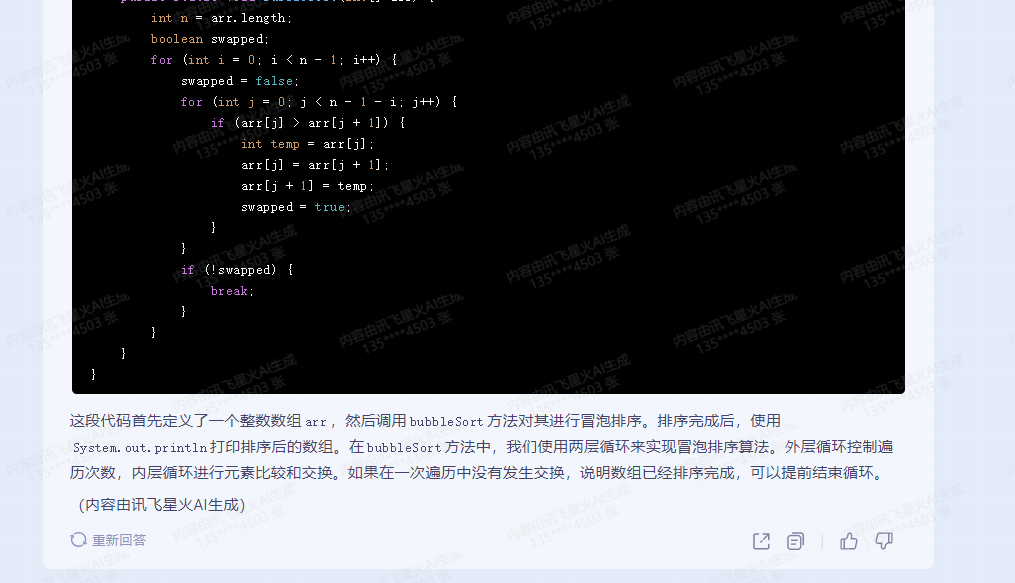
冉冉升起的星火,再度升级迎来2.0时代!
文章目录 前言权威性评测结果 星火大模型多模态功能插件功能简历生成文档问答PPT生成 代码能力 福利 前言 前几天从技术群里看到大家都在谈论《人工智能大模型体验报告2.0》里边的内容,抱着好奇和学习的态度把报告看了一遍。看完之后瞬间被里边提到的科大讯飞的星火…...

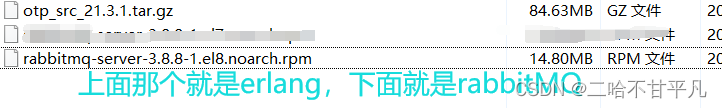
centos7安装erlang及rabbitMQ
下载前注意事项: 第一:自己的系统版本,centos中uname -a指令可以查看,el8,el7,rabbitMQ的包不一样! 第二:根据rabbitMQ中erlang version找到想要下载rabbitMQ对应erlang版本&#x…...

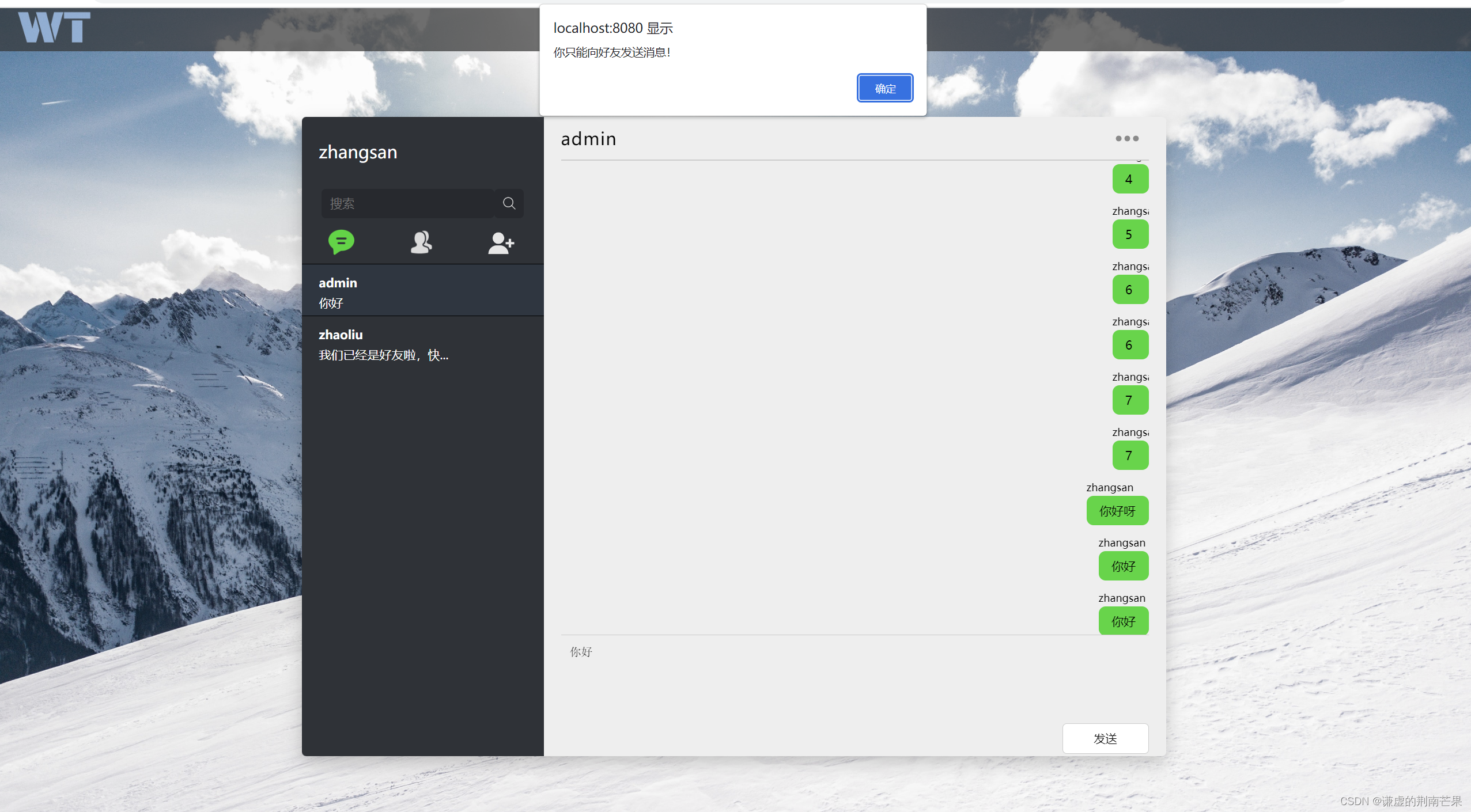
项目介绍:《WeTalk》网页聊天室 — Spring Boot、MyBatis、MySQL和WebSocket的奇妙融合
目录 引言: 前言: 技术栈: 主要功能: 功能详解: 1. 用户注册与登录: 2. 添加好友 3. 实时聊天 4. 消息未读 5. 删除聊天记录 6. 删除好友 未来展望: 项目地址: 结语&am…...

(el-Table)操作(不使用 ts):Element-plus 中Table 表格组件:多选修改成支持单选及表格相关样式的调整
Ⅰ、Element-plus 提供的 Table 表格组件与想要目标情况的对比: 1、Element-plus 提供 Table 组件情况: 其一、Element-ui 自提供的 Table 代码情况为(示例的代码): // Element-plus 自提供的代码: // 此时是使用了 ts 语言环境…...

【JAVA】变量的作用域与生存周期
个人主页:【😊个人主页】 系列专栏:【❤️初识JAVA】 文章目录 前言变量的作用域变量的生命周期局部变量全局变量 前言 变量,我们学习过程中逃不掉的知识,无论在哪种语言中我们都需要学会去合理的运用它,今…...

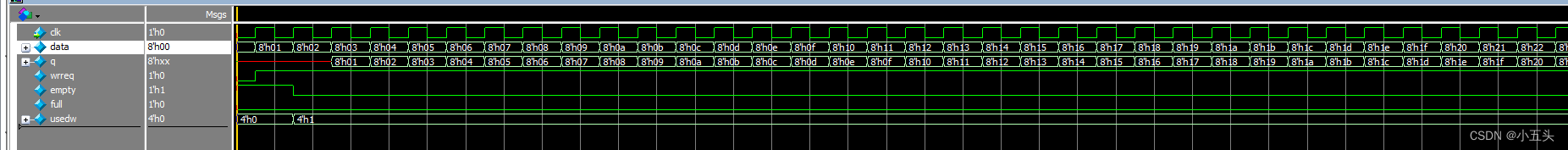
中科亿海微FIFO使用
引言 FPGA(现场可编程门阵列)是一种可编程逻辑器件,具有灵活性和可重构性,广泛用于数字电路设计和嵌入式系统开发。在FPGA中,FIFO(First-In, First-Out)是一种常见的存储器结构,用于…...

使用maven打包时如何跳过test,有三种方式
方式一 针对spring项目: <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-surefire-plugin</artifactId> <configuration> <skipTests>true</skipTests> </configuration> …...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
