Pycharm搭建一个Django项目
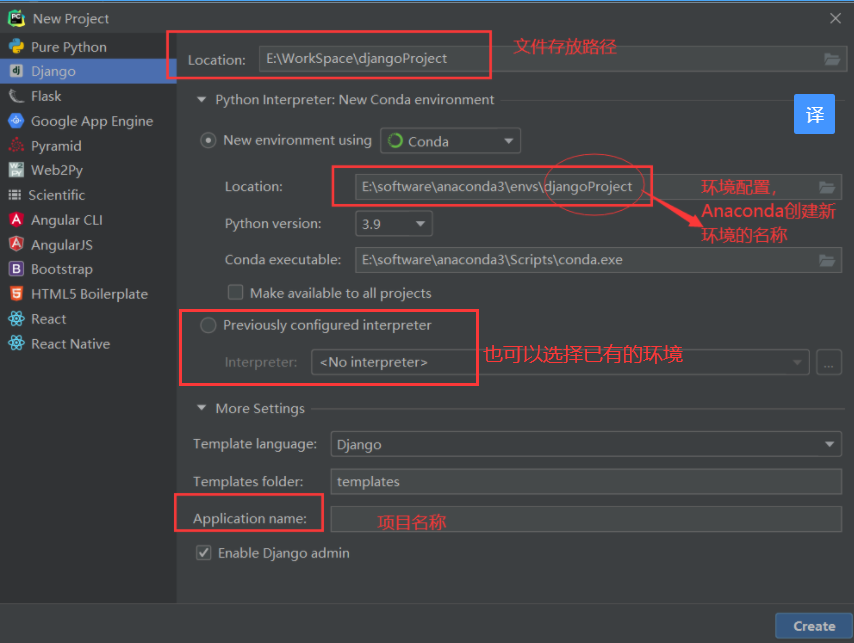
File->new project

点击create, 等待一下即可
查看安装 Django 版本:
在 Pycharm 底部选择 Terminal 然后在里面输入:python -m django --version
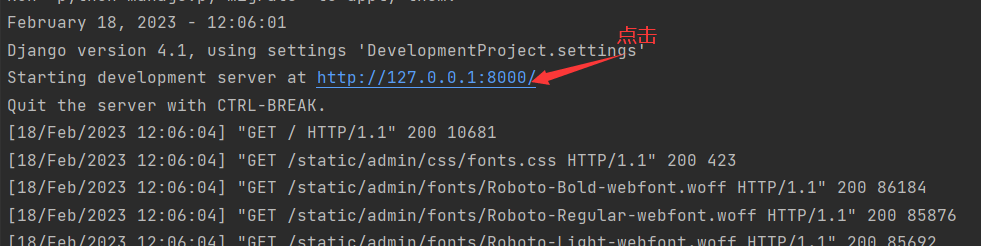
启动项目:
在 Terminal 里面输入: python manage.py runserver

查看文件目录结构,这些目录和文件的用处如下图所示:
本文的项目容器是DevelopmentProject,项目名称是BroadcastMonitorReceiver

编写第一个视图
打开 BroadcastMonitorReceiver/views.py,把下面这些 Python 代码输入进去:
from django.http import HttpResponse
def index(request):return HttpResponse("Hello, world. You're at the polls index.")如果想看见效果,我们需要将一个 URL 映射到它——这就是我们需要 URLconf 的原因了。 为了创建 URLconf,请在 BroadcastMonitorReceiver目录里新建一个 urls.py 文件。
在 BroadcastMonitorReceiver/urls.py 中,输入如下代码:
from django.urls import pathfrom . import viewsurlpatterns = [path('', views.index, name='index'),
]下一步是要在根 URLconf 文件中指定我们创建的 BroadcastMonitorReceiver.urls 模块。在容器配置 DevelopmentProject/urls.py 文件的 urlpatterns 列表里插入一个 include(), 如下:
from django.contrib import admin
from django.urls import include, pathurlpatterns = [path('DevelopmentProject/', include('DevelopmentProject.urls')),path('admin/', admin.site.urls),
]数据库配置
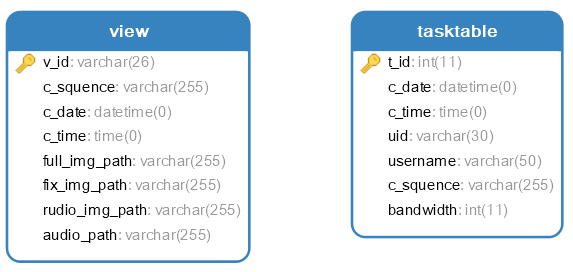
例如你创建了一个数据库如下图所示:

需要将数据库的逻辑结构与Django的model对应起来,我们可以使用其反向生成模型的原理进行操作。
使用命令:python manage.py inspectdb
会生成如下代码:
class Tasktable(models.Model):t_id = models.IntegerField(primary_key=True)c_date = models.DateTimeField(blank=True, null=True)c_time = models.TimeField(blank=True, null=True)uid = models.CharField(max_length=30, blank=True, null=True)username = models.CharField(max_length=50, blank=True, null=True)c_squence = models.CharField(max_length=255, blank=True, null=True)bandwidth = models.IntegerField(blank=True, null=True)class Meta:managed = Falsedb_table = 'tasktable'class View(models.Model):v_id = models.CharField(primary_key=True, max_length=26)c_squence = models.CharField(max_length=255, blank=True, null=True)c_date = models.DateTimeField(blank=True, null=True)c_time = models.TimeField(blank=True, null=True)full_img_path = models.CharField(max_length=255, blank=True, null=True)fix_img_path = models.CharField(max_length=255, blank=True, null=True)rudio_img_path = models.CharField(max_length=255, blank=True, null=True)audio_path = models.CharField(max_length=255, blank=True, null=True)class Meta:managed = Falsedb_table = 'view'这些概念可以通过一个 Python 类来描述。利用上面生成代码去编辑 DevelopmentProject/models.py 文件
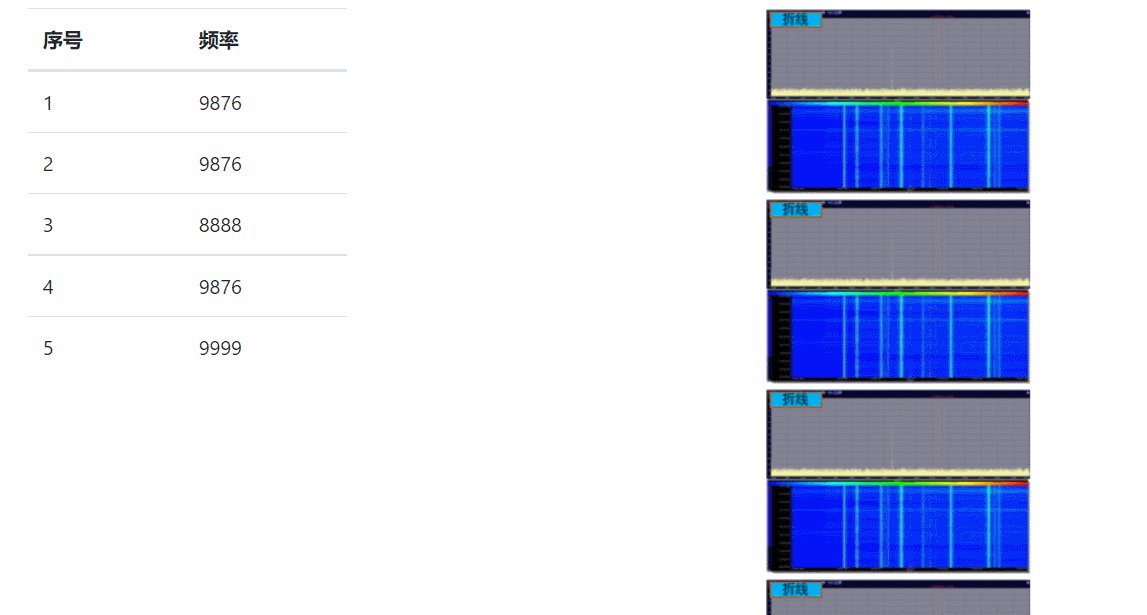
接下来我们主要的任务是:使用Django架构,写一个web的网络页面,其中左边是一个从数据库获取数据的导航栏表格,右边是表格每行对应的图片(要求图片实时去访问数据库,更新页面图片),点击表格的某一行,会将右边显示的图片放大。
创建视图函数和模板
首先,我们可以使用Bootstrap来快速构建前端页面,具体可以在base.html中引入(对于Dgango的base模板不了解可以参考官网模板介绍)Bootstrap的CSS和JS文件,例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>{% block title %}{% endblock %}</title><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css">{% block style %}{% endblock %}
</head>
<body><div class="container">{% block content %}{% endblock %}</div><div class="modal fade" id="itemDetailModal" tabindex="-1" role="dialog" aria-labelledby="itemDetailModalLabel" aria-hidden="true"><div class="modal-dialog" role="document"><div class="modal-content"></div></div></div><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/js/bootstrap.min.js"></script>{% block script %}{% endblock %}
</body>
</html>接下来,我们需要创建一个名为DevelopmentProject/index.html的模板,用于显示web页面,我们在content区域中设置左右两个区域的布局,以下是一个示例模板:
index.html
{% extends 'radiomonitor/base.html' %}
{% load static %}
{% block content %}
<h2>多信道广播检测</h2><div class="row"><div class="col-md-3"><table class="table table-hover"><thead><tr><th scope="col">序号</th><th scope="col">频率</th></tr></thead>
{# 显示数据#}<tbody>{% for item in items %}<tr data-id="{{ item.v_id }}"><td>{{ forloop.counter }}</td><td>{{ item.c_squence }}</td></tr>{% endfor %}</tbody></table></div><div class="col-md-9">{% for item in items %}<tr data-id="{{ item.v_id }}">{# <td>{{ item.c_squence }}</td>#}<img src="{% static "/1.png" %}" class="img-fluid mx-auto d-block"></tr>{% endfor %}
{# <img src="" id="preview" class="img-fluid mx-auto d-block">#}</div></div>{#<table>#}
{# <thead>#}
{# <tr>#}
{# <th>序号</th>#}
{# <th>频率</th>#}
{# </tr>#}
{# </thead>#}
{# <tbody>#}
{# {% for item in items %}#}
{# <tr data-id="{{ item.v_id }}">#}
{# <td>{{ forloop.counter }}</td>#}
{# <td>{{ item.c_squence }}</td>#}
{# </tr>#}
{# {% endfor %}#}
{# </tbody>#}
{#</table>#}{#{% endblock %}#}
{##}
{#{% block right %}#}
{# <tbody>#}
{# {% for item in items %}#}
{# <tr data-id="{{ item.v_id }}">#}
{# <td>{{ item.c_squence }}</td>#}
{# <img src="{% static "/1.png" %}">#}
{# </tr>#}
{# {% endfor %}#}
{# </tbody>#}{% endblock %}{% block script %}
<script>// 发送 Ajax 请求获取 item_detail 页面的内容并在弹窗中显示function showItemDetail(item_id) {$.ajax({url: '/BroadcastMonitorReceiver/' + item_id + '/',success: function(data) {$('#itemDetailModal .modal-content').html(data);$('#itemDetailModal').modal('show');}});}$(function() {// 点击行时显示相应的 item_detail 内容$('tbody tr').click(function() {var item_id = $(this).data('id');showItemDetail(item_id);});});
</script>
{% endblock %}在这个页面中,左边是一个表格,使用Bootstrap的table类来定义,然后在tbody中使用Django模板语言的循环语句来生成表格数据。每一行的<tr>标签设置了一个data-id属性,用于保存对应的图片ID。 右边是一个<img>标签,用于显示图片。在页面加载完成后,通过jQuery来绑定表格行的click事件,点击时会将图片的src属性设置为对应图片的URL。
然后需要创建一个视图函数来显示web页面,该函数应该从数据库中获取数据,并将其传递给模板。假设我们的视图函数名为index,则可以在DevelopmentProject/views.py文件中定义该视图函数,如下所示:
def index(request):template = loader.get_template('radiomonitor/index.html')items = View.objects.all()image_path = os.path.join(settings.BASE_DIR, 'static', 'images', '1.png')context = {'items': items,}return HttpResponse(template.render(context, request))在上面的视图函数中,我们首先从数据库中获取所有的View对象,然后将其存储在context字典中,并将该字典作为第三个参数传递给render()函数。render()函数使用DevelopmentProject/index.html模板来渲染页面,并将context字典传递给该模板。
现在,我们已经完成了使用Django实现这个web页面的所有步骤。最后,我们需要运行Django开发服务器来查看页面。可以使用以下命令启动开发服务器:
python manage.py runserver
显示的结果如下:

我们会发现图片的显示时一列,不太美观,希望把它弄成3xN这样子的排列。
这个可以使用forloop.counter|divisibleby:3方式实现,代码如如下:
<div class="image-grid">{% for item in items %}<img src="{% static "/1.png" %}" class="img-fluid mx-auto d-block">{% if forloop.counter|divisibleby:3 and not forloop.last %}<div class="empty-container"></div>{% endif %}{% endfor %}</div>添加css样式:
{% block style %}<style>.image-grid {display: flex;flex-wrap: wrap;justify-content: space-between;margin: -10px;}.image-container {width: calc(33.33% - 20px);margin: 10px;}.image-container img {width: 100%;}.empty-container {width: calc(100% - 20px);margin: 5px;}</style>
{% endblock %}这样就达到了排列效果:

接下来我们希望去实时更新这些动态的图片,
相关文章:

Pycharm搭建一个Django项目
File->new project 点击create, 等待一下即可 查看安装 Django 版本: 在 Pycharm 底部选择 Terminal 然后在里面输入:python -m django --version 启动项目: 在 Terminal 里面输入: python manage.py runserver 查看文件目…...

浅析前端工程化中的一部曲——模块化
在日益复杂和多元的 Web 业务背景下,前端工程化经常会被提及。工程化的目的是高性能、稳定性、可用性、可维护性、高效协同,只要是以这几个角度为目标所做的操作,都可成为工程化的一部分。工程化是软件工程中的一种思想,当下的工程…...

新版bing(集成ChatGPT)申请通过后在谷歌浏览器(Chrome)上的使用方法
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,科大讯飞比赛第三名,CCF比赛第四名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法…...

Time-distributed 的理解
前言 今天看到论文中用到 Time-distributed CNN,第一次见到 Time-distributed,不理解是什么含义,看到代码实现也很懵。不管什么网络结构,外面都能套一个TimeDistributed。看了几个博客,还是不明白,问了问C…...

matlab 计算矩阵的Moore-Penrose 伪逆
目录 一、Moore-Penrose 伪逆1、主要函数2、输入输出参数二、代码示例使用伪逆求解线性方程组一、Moore-Penrose 伪逆 Moore-Penrose 伪逆是一种矩阵,可在不存在逆矩阵的情况下作为逆矩阵的部分替代。此矩阵常被用于求解没有唯一解或有许多解的线性方程组。 对于任何矩阵…...

简历制作方面的经验与建议
专栏推荐:2023 数字IC设计秋招复盘——数十家公司笔试题、面试实录 专栏首页:2023 数字IC设计秋招复盘——数十家公司笔试题、面试实录 专栏内容: 笔试复盘篇 2023秋招过程中整理的笔试题,来源包括我自己求职笔试以及整理其他同学的笔试。包含华为、中兴、联发科、AMD、大…...

C语言--static、const、volatile关键字
Static static修饰局部变量改变了变量的生命周期,让静态局部变量出了作用域依然存在,到程序结束,生命周期才结束。 static 修饰局部变量 改变局部变量的生命周期,本质上是改变了局部变量的存储位置,让局部变量不再是…...

Rust学习入门--【18】Rust结构体
系列文章目录 Rust 语言是一种高效、可靠的通用高级语言,效率可以媲美 C / C 。本系列文件记录博主自学Rust的过程。欢迎大家一同学习。 Rust学习入门–【1】引言 Rust学习入门–【2】Rust 开发环境配置 Rust学习入门–【3】Cargo介绍 Rust学习入门–【4】Rust 输…...

LeetCode142 环形链表Ⅱ
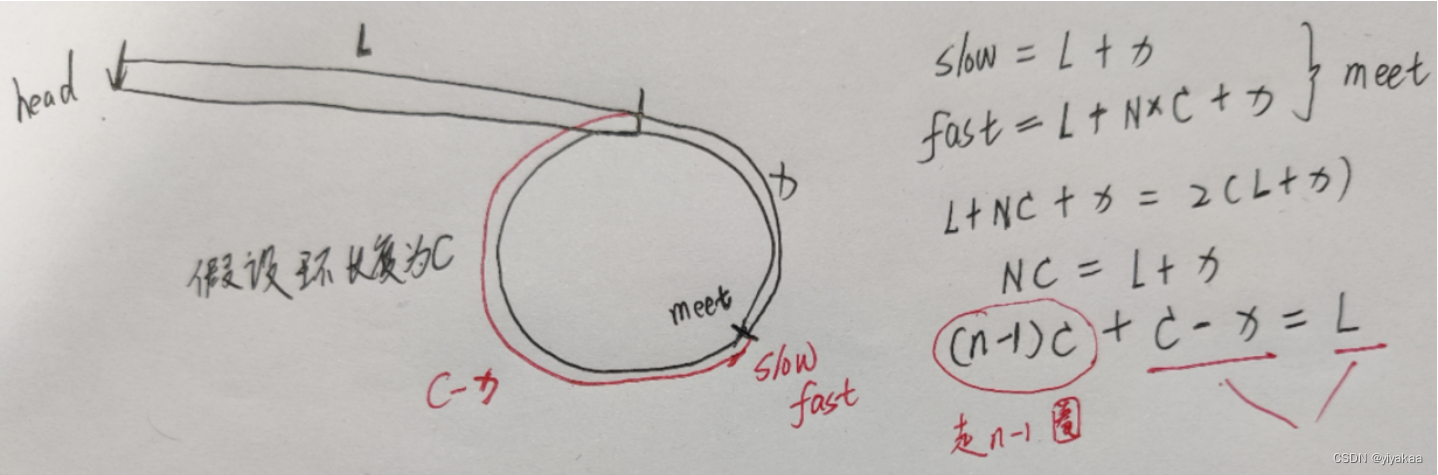
题目: 给定一个链表的头节点 head ,返回链表开始入环的第一个节点。 如果链表无环,则返回 null。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评…...

JavaScript刷LeetCode拿offer-高频链表题
首先需要了解链表的概念 先把 next 记录下来 无论是插入,删除,还是翻转等等操作,先把 next 指针用临时变量保存起来,这可以解决 90% 重组链表中指向出错的问题, 如果不知道什么时候需要用到守卫,那就都用…...

linux系统编程2--网络编程
在linux系统编程中网络编程是使用socket(套接字),socket这个词可以表示很多概念:在TCP/IP协议中,“IP地址TCP或UDP端口号”唯一标识网络通讯中的一个进程,“IP地址端口号”就称为socket。在TCP协议中&#…...

Allegro如何重命名光绘操作指导
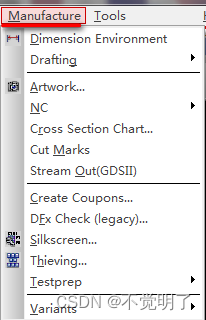
Allegro如何重命名光绘操作指导 在做PCB设计的时候,光绘设置是输出生产文件必要的流程,设置好光绘之后,如何对光绘重新命名,如下图 如何把L1改成TOP,L6改成BOTTOM,具体操作步骤如下 点击Manufacture选择Artwork...

[PMLR 2018] Hyperbolic entailment cones for learning hierarchical embeddings
Contents IntroductionEntailment Cones in the Poincar BallConvex cones in a complete Riemannian manifoldAngular cones in the Poincar ballfour intuitive propertiesClosed form expression of the optimal ψ \psi...

2023春季露营投影怎么选?轻薄投影极米Z6X Pro值得推荐
近年来,露营经济在多重因素的共同助推下快速发展,精致露营的攻略开始占据小红书、微博、朋友圈等各类社交平台,吸引着更多用户种草并加入到露营大军中,而露营经济的强势“破圈”给家用智能投影带来了更多的发展契机。凭借着小巧的…...

收藏,核心期刊的投稿、审稿、出刊流程详解
学术期刊论文(核心和普刊)的发表流程总的来说其实是一样的,整个流程包括:1写作-2选择刊物-3投稿-4审稿-5返修或拒稿-6录用-7出刊-8上网检索。 其中1和2其实顺序是可以调换的,可以选择好刊物再写作,根据刊物…...

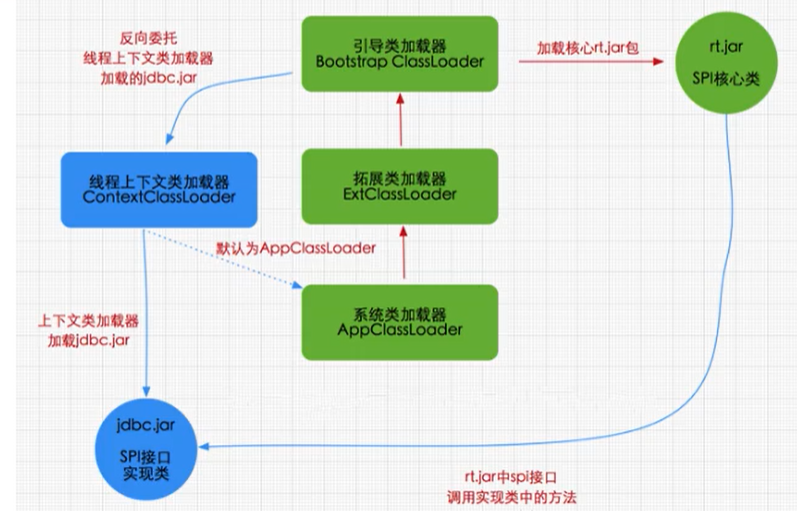
JVM类加载子系统
1、类加载子系统在内存结构中所处的位置通过内存结构图,我们先知道类加载子系统所处的位置,做到心中有图。2、类加载器作用类加载器子系统负责从文件系统或者网络中加载Class文件,class文件在文件开头有特定的文件标识。ClassLoader只负责cla…...

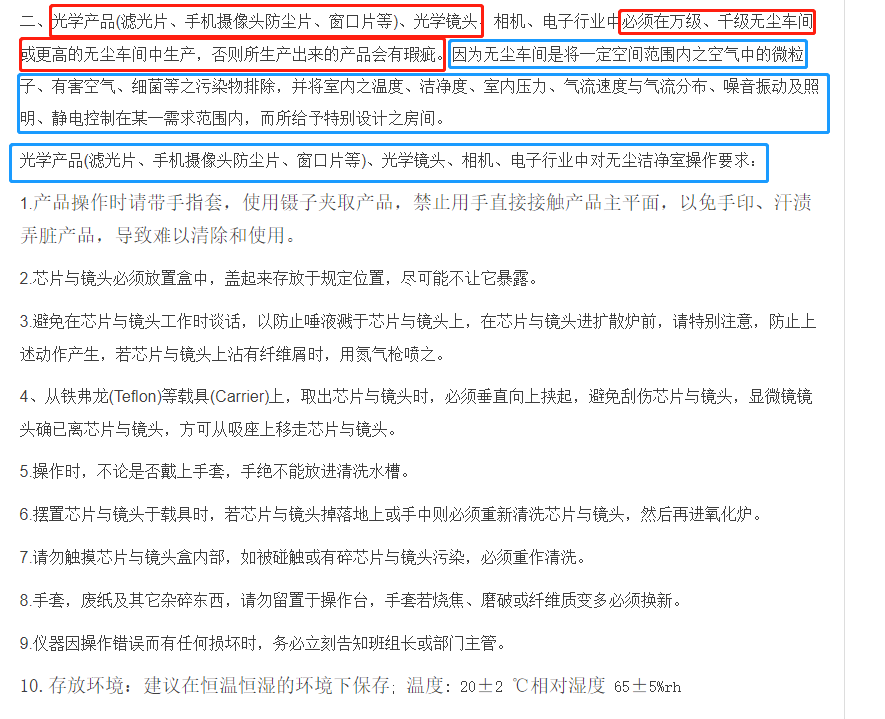
摄像头的镜头的几个知识点
1、镜头的组成及镜片的固定方式 摄像头的镜头结构主要分为镜身,透镜,变焦环,对焦环,光圈叶片,部分还有防抖系统.其中最重要的就是透镜,也叫镜片。镜片的主要原料是光学玻璃,玻璃&…...

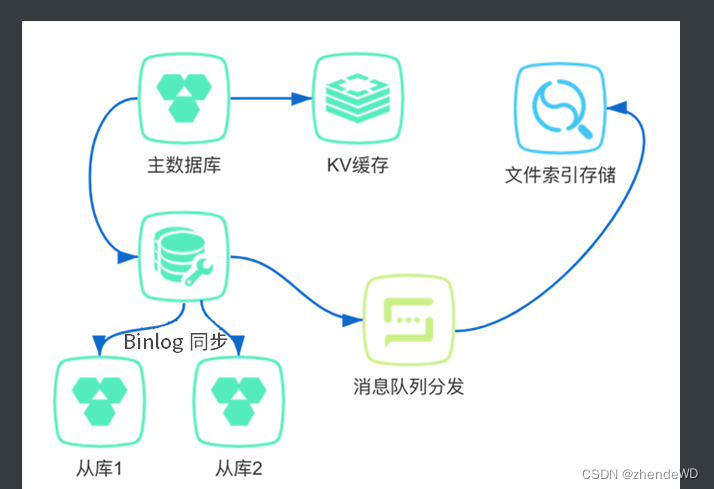
分布式-分布式存储笔记
读写分离 什么时候需要读写分离 互联网大部分业务场景都是读多写少的,读和写的请求对比可能差了不止一个数量级。为了不让数据库的读成为业务瓶颈,同时也为了保证写库的成功率,一般会采用读写分离的技术来保证。 读写分离的实现是把访问的压…...

第十三届蓝桥杯国赛 C++ C 组 Java A 组 C 组 Python C 组 E 题——斐波那契数组(三语言代码AC)
目录1.斐波那契数组1.题目描述2.输入格式3.输出格式4.样例输入5.样例输出6.数据范围7.原题链接2.解题思路3.Ac_code1.Java2.C3.Python1.斐波那契数组 1.题目描述 如果数组 A(a0,a1,⋯.an−1)A(a_0,a_1,⋯.a_{n-1})A(a0,a1,⋯.an−1)满足以下条件, 就说它是一个斐波那契…...

多因子模型(MFM)
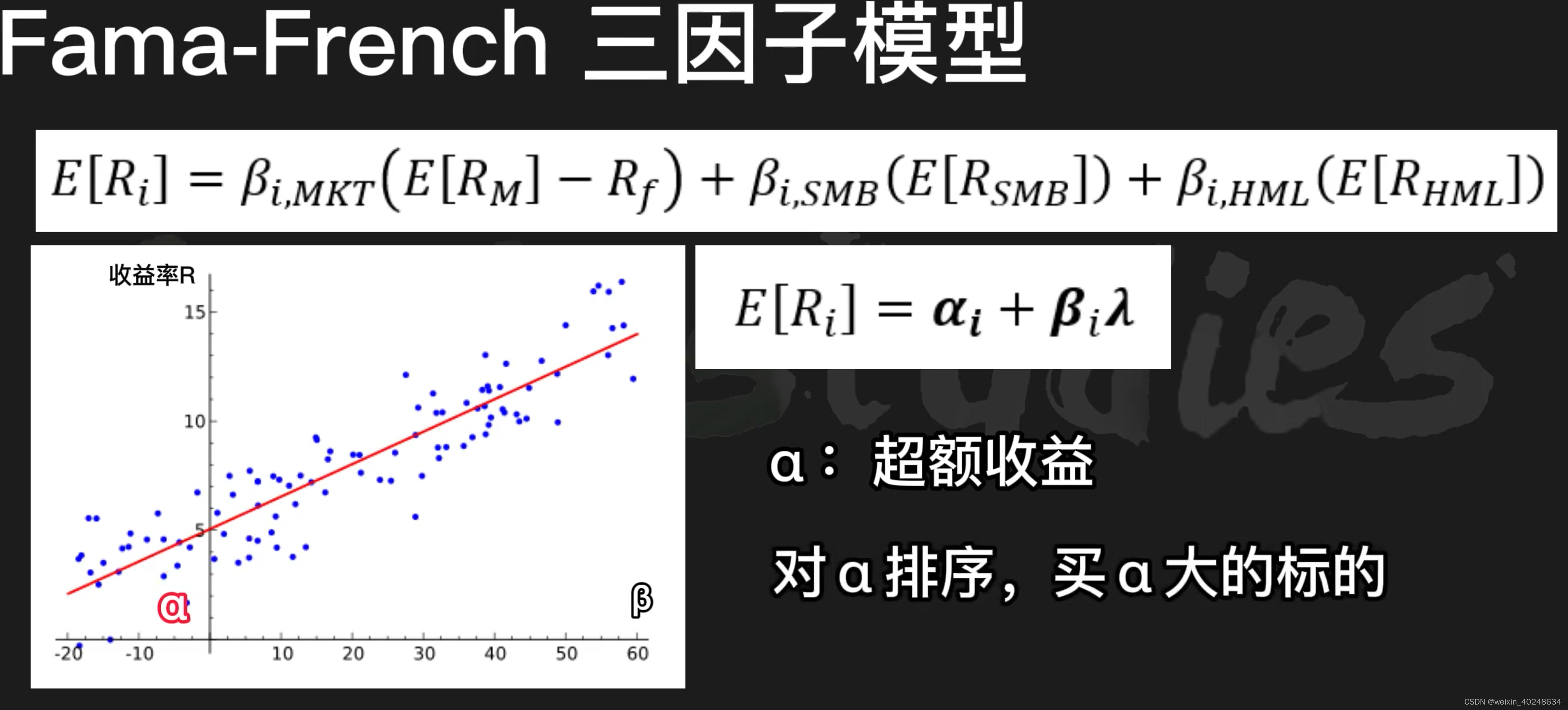
多因子模型(Muiti-Factor M: MFM)因子投资基础CAPM (资本资产定价模型)APT套利定价理论截面数据 & 时间序列数据 & 面板数据定价误差 α\alphaαalpha 出现的原因线性多因子模型Fama-French三因子模型三因子的计算公式利用alpha大小进行购买股票…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

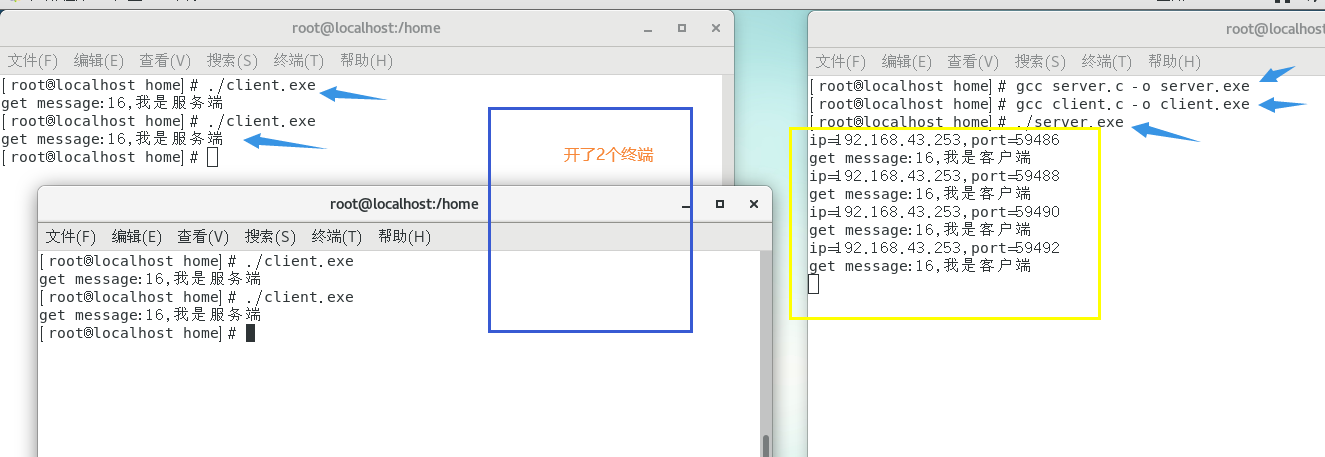
网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

基于Uniapp的HarmonyOS 5.0体育应用开发攻略
一、技术架构设计 1.混合开发框架选型 (1)使用Uniapp 3.8版本支持ArkTS编译 (2)通过uni-harmony插件调用原生能力 (3)分层架构设计: graph TDA[UI层] -->|Vue语法| B(Uniapp框架)B --&g…...
