【前端|CSS系列第4篇】面试官:你了解居中布局吗?

欢迎来到前端CSS系列的第4篇教程!如果你正在寻找一种简单而又强大的前端技术,以使你的网页和应用程序看起来更加专业和美观,那么居中布局绝对是你不能错过的重要知识。
在前端开发中,实现居中布局是一项必备技能,无论是垂直居中、水平居中,还是同时实现垂直和水平居中。这不仅对于构建响应式网页至关重要,还在设计弹窗、创建导航菜单和设计登录界面时都能派上用场。精通居中布局将为你的前端技能提升加分,并为你的项目增添专业的光彩。除此之外,居中布局也是前端面试中的高频面试题,理解学会它,并能够不看着博客熟练的写出来,一定能够帮助你在面试中给面试官一个好印象,从而拿下面试!
让我们一起开始这个令人兴奋的居中布局之旅吧!无论你是刚刚入门,还是渴望进一步提升前端技能,本篇博客都将为你带来价值与启发。让我们一同进入居中布局的奇妙世界,为你的前端之路增添更多光彩!
水平居中
内联元素
对于内联元素,实现水平居中可以使用text-align属性。将包含内联元素的父元素的text-align属性设置为center即可实现子元素的水平居中。
text-align: center;
适用对象
- 内联元素
line - 内联块
inline-block - 内联表
inline-table inline-flex元素
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.block {width: 200px;height: 200px;background-color: purple;text-align: center;}span {color: #fff;}</style>
</head><body><div class="block"><span>我居中了</span></div>
</body></html>
示例:

优点
- 简单快捷,兼容性好
缺点
- 只对行内内容有效
- 属性会继承影响到后代行内内容
- 如果子元素宽度大于父元素宽度则无效,但是后代行内内容中宽度小雨设置 text-align 属性的元素宽度的时候,也会继承水平居中
块级元素
通过固定宽度块级元素的 margin-left 和 margin-right 设成 auto,就可以使块级元素水平居中。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.block {width: 200px;height: 200px;background-color: purple;}.yb {background-color: yellow;width: 100px;margin: 0 auto;}</style>
</head><body><div class="block"><div class="yb">aaa</div></div>
</body></html>

多个块级元素
如果一行中有两个或两个以上的块级元素,通过设置块级元素的显示类型为 inline-block 和父容器的 text-align 属性从而使多块级元素水平居中。
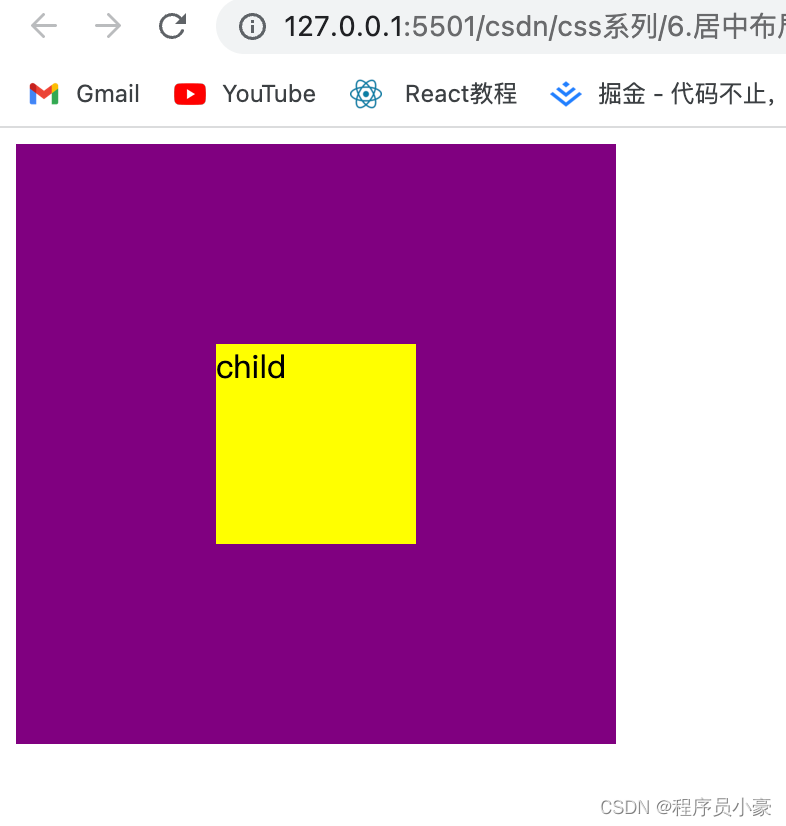
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {width: 400px;height: 400px;background-color: purple;text-align: center;}.child {width: 100px;height: 100px;background-color: yellow;display: inline-block;}</style>
</head><body><div class="dad"><div class="child">child1</div><div class="child">child2</div></div>
</body></html>

弹性布局
利用弹性布局,实现水平居中,其中 align-items 用于设置弹性盒子元素在主轴方向上的对齐方式。
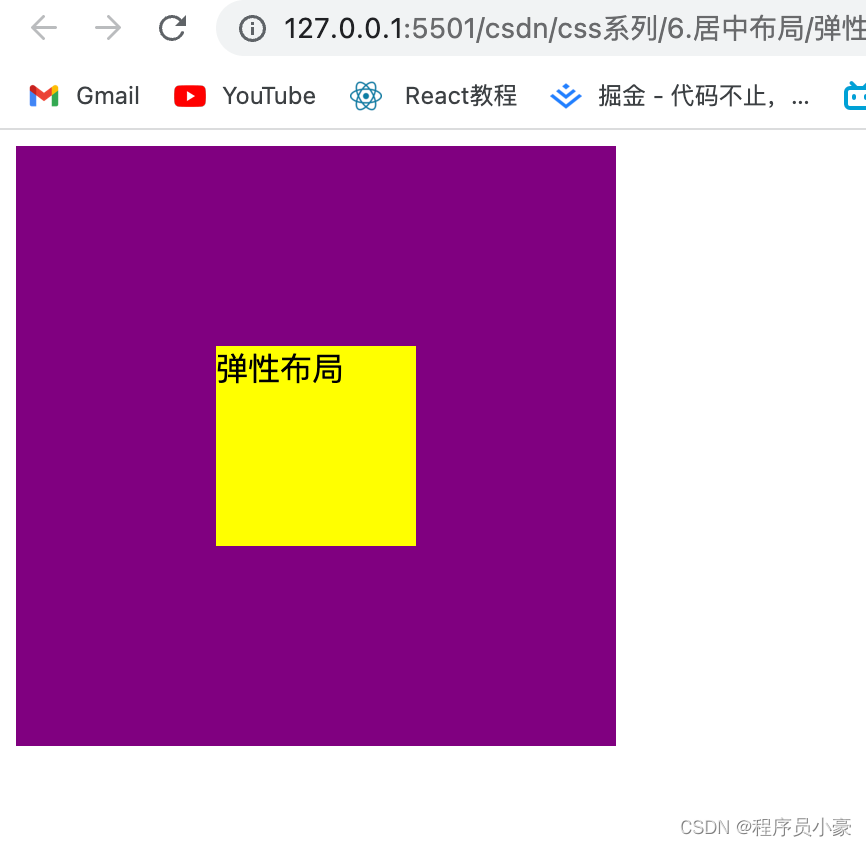
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {display: flex;justify-content: center;width: 300px;height: 300px;background-color: purple;}.child {width: 100px;height: 100px;background-color: yellow;}</style>
</head><body><div class="dad"><div class="child">child</div></div>
</body></html>

优点
适用于任意个元素
缺点
PC 端兼容性不好
固定宽度-外边距偏移
先相对于父元素向右偏离半个父元素宽度,然后使用负左外边距校正居中元素的偏移量
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {position: relative;width: 300px;height: 300px;background-color: purple;}.child {width: 100px;height: 100px;background-color: yellow;position: absolute;left: 50%;margin-left: -50px;}</style>
</head><body><div class="dad"><div class="child">child</div></div>
</body></html>

优点
- 兼容性好
- 不管块级还是行内元素都可以实现
缺点
- 脱离文档流
- 使用 margin-left 需要知道宽度值
未知宽度-外边距偏移
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {position: relative;width: 300px;height: 300px;background-color: purple;}.child {background-color: yellow;margin-left: 50%;transform: translateX(-50%);}</style>
</head><body><div class="dad"><div class="child">child</div></div>
</body></html>

垂直居中
内联元素
可以使用行高属性line-height
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {height: 300px;width: 300px;line-height: 300px;background-color: purple;}</style>
</head><body><div class="dad">child</div>
</body></html>

多行元素
表格布局
使用表格布局的 vertical-align: middle 可以实现子元素的垂直居中。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.table-common {display: table;height: 100px;width: 100px;background: purple;}.table-child {display: table-cell;vertical-align: middle;}</style>
</head><body><div class="table-common table-parent"><div class="table-child">child1</div><div class="table-child">child2</div></div>
</body></html>

弹性布局
利用弹性布局实现垂直居中,其中 flex-direction: column 定义主轴方向为纵向。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {width: 200px;height: 200px;background-color: purple;display: flex;flex-direction: column;justify-content: center;}</style>
</head><body><div class="dad"><div>child1</div><div>child2</div></div>
</body></html>

块级元素
固定高度-定位-外边距偏移
当居中元素的 高度和宽度 已知时,垂直居中问题就很简单。通过 绝对定位 元素距离顶部 50%,并设置 margin-top 向上偏移元素高度的一半,就可以实现垂直居中了。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {width: 300px;height: 300px;background-color: purple;position: relative;}.child {position: absolute;top: 50%;margin-top: -50px;width: 100px;height: 100px;background-color: yellow;}</style>
</head><body><div class="dad"><div class="child">child</div></div>
</body></html>

未知高度-外边距偏移
与 块级元素-有滚动条 实现效果类似,只是对定位元素自身的偏移使用 transform 实现
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {width: 300px;height: 300px;background-color: purple;overflow: hidden;}.child {background-color: yellow;margin-top: 50%;transform: translateY(-50%);}</style>
</head><body><div class="dad"><div class="child">child</div></div>
</body></html>

水平垂直居中
垂直居中文本
通过设置父元素容器 text-align 实现水平居中,设置一致的高度(height)和行高(line-height)实现对子元素的垂直居中,垂直居中元素设置 vertical-align 以及 line-height 为 initial 实现子元素内部的基准线垂直居中
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {width: 300px;height: 300px;background-color: purple;text-align: center;line-height: 300px;}.child {display: inline-block;vertical-align: middle;line-height: initial;background-color: yellow;}</style>
</head><body><div class="dad"><div class="child">Hello world!</div></div>
</body></html>

固定宽高元素
使用绝对定位向右向下定位至父元素宽度和高度的50%,再使用margin向上和想左偏移自身的50%
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {width: 300px;height: 300px;background-color: purple;position: relative;}.child {width: 100px;height: 100px;background-color: yellow;position: absolute;left: 50%;top: 50%;margin-left: -50px;margin-top: -50px;}</style>
</head><body><div class="dad"><div class="child">child</div></div>
</body></html>

未知宽高元素
使用margin让自身向右向下偏移50%,使用 transform + translate 将垂直居中元素自身偏移负 50%
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {width: 300px;height: 300px;background-color: purple;overflow: hidden;}.child {width: 100px;height: 100px;background-color: yellow;margin-top: 50%;margin-left: 50%;transform: translate(-50%, -50%);}</style>
</head><body><div class="dad"><div class="child">child</div></div>
</body></html>

弹性布局
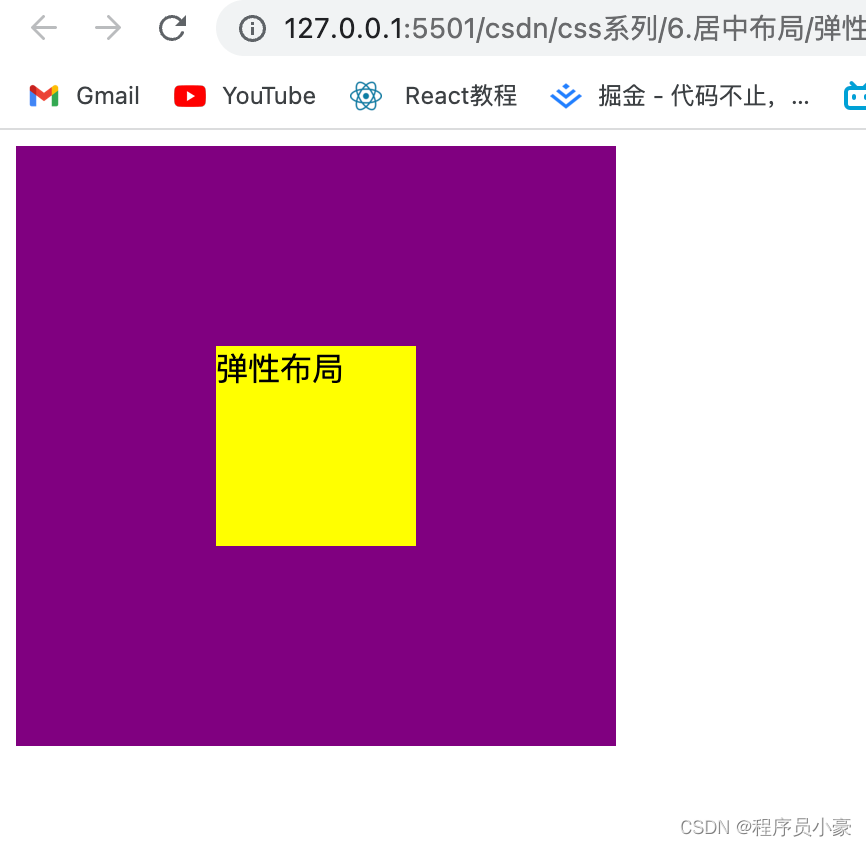
父元素设置为弹性布局容器,并将 justify-content 和 align-items 设置为 center 居中
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {width: 300px;height: 300px;background-color: purple;display: flex;align-items: center;justify-content: center;}.child {width: 100px;height: 100px;background-color: yellow;}</style>
</head><body><div class="dad"><div class="child">弹性布局</div></div>
</body></html>

总结
本篇博客详细介绍了居中布局的多种实现方式,涵盖了水平居中、垂直居中以及水平垂直居中的场景,并提供了实用的示例代码。无论你是前端新手还是有一定经验的开发者,掌握这些居中布局的技巧都将对你在前端开发中有所裨益。希望通过本篇博客,你能够更好地理解和运用居中布局,提升自己的前端技能,构建更美观、专业的网页。
如果你觉得这篇文章对你面试提供到帮助的话,麻烦关注+三连哦!
相关文章:

【前端|CSS系列第4篇】面试官:你了解居中布局吗?
欢迎来到前端CSS系列的第4篇教程!如果你正在寻找一种简单而又强大的前端技术,以使你的网页和应用程序看起来更加专业和美观,那么居中布局绝对是你不能错过的重要知识。 在前端开发中,实现居中布局是一项必备技能,无论…...

安全物理环境技术测评要求项
1.物理选择-保证等级保护对象物理安全的前提和基础 1-0/2-2/3-2/4-2(级别-要求项数量) a)具备防震、防风、防雨能力 b)避免顶层或地下室,否则应加强防水、防潮措施 测评实施重点: 1)机房场地所在…...

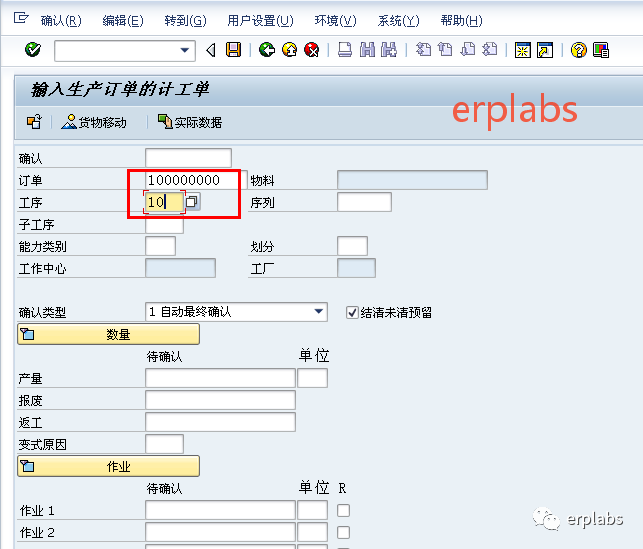
SAP MTS案例教程PP生产前台操作
目录 本章介绍 2 生产订单相关操作 3 批量查询生产订单 3 单个显示生产任务单 5 生产订单批量可用性检查 6 显示短缺部件信息 8 修改生产订单 9 重读工单计划主数据 11 单个下达生产订单 12 批量下达生产订单 13 非倒冲生产方式操作过程 15 多个工单批量发料 15 单个工单发料 1…...

Celery task 执行报错 TypeError: Object of type set is not JSON serializable 问题分析处理
情况描述: 定义了新的shared_task推送到生产环境后,发现无法执行,会报错set对象无法序列化,报错内容如下: Traceback (most recent call last):File "/tmp/venv/lib64/python3.6/site-packages/kombu/serializati…...

【大魔王送书第一期】《一名阿里服务端开发工程师的进阶之路》
一、前言 目前,资讯、社交、游戏、消费、出行等丰富多彩的互联网应用已经渗透到了人们生活和工作的方方面面,正深刻改变着信息时代。随着用户规模的增长和应用复杂度的上升,服务端面临的技术挑战越来越严峻。在头部互联网企业,服…...

[FPGA IP系列] BRAM IP参数配置与使用示例
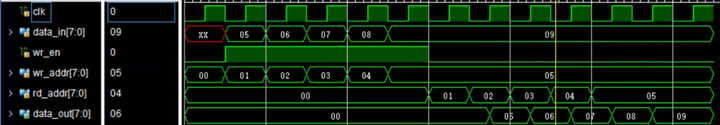
FPGA开发中使用频率非常高的两个IP就是FIFO和BRAM,上一篇文章中已经详细介绍了Vivado FIFO IP,今天我们来聊一聊BRAM IP。 本文将详细介绍Vivado中BRAM IP的配置方式和使用技巧。 一、BRAM IP核的配置 1、打开BRAM IP核 在Vivado的IP Catalog中找到B…...

react ts
一、项目搭建 1、创建项目 使用vite生成项目 npx create-react-app react-ts-project --template typescript 启动项目 yarn start 删除无用组件 2、设计目录结构 资源说明http网络请求assets公共资源components组件router路由配置utils工具模块store状态机App.tsx应用…...

配置MySQL
配置MySQL_5.7.16 一级目录2.1.1 安装包准备2.1.2 安装MySQL2.1.3 配置MySQL 一级目录 2.1.1 安装包准备 1)将安装包和JDBC驱动上传到/opt/software,共计6个 01_mysql-community-common-5.7.16-1.el7.x86_64.rpm 02_mysql-community-libs-5.7.16-1.el…...

GFPGAN 集成Flask 接口化改造
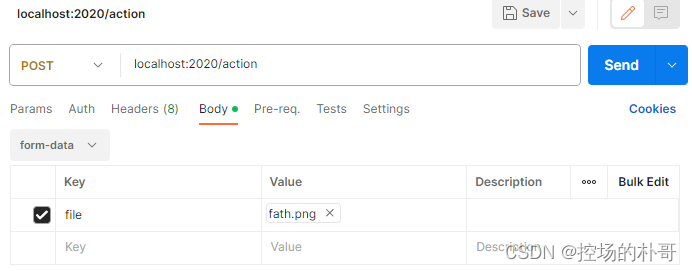
GFPGAN是一款腾讯开源的人脸高清修复模型,基于github上提供的demo,可以简单的集成Flask以实现功能接口化。 GFPGAN的安装,Flask的安装请参见其他文章。 如若使用POSTMAN进行测试,需使用POST方式,form-data的请求体&am…...

vue数字输入框
目录 1.emitter.JS function broadcast (componentName, eventName, params) {this.$children.forEach(child > {var name child.$options.componentNameif (name componentName) {child.$emit.apply(child, [eventName].concat(params))} else {broadcast.apply(child, …...

JavaScript—BOM
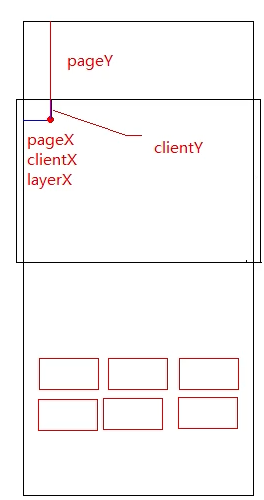
BOM是什么? Browser Object Model是浏览器对象模型 官方:浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构,BOM由多个对象构成,其中代表浏览器窗口的window对象是BOM的顶层对象,其他对象都是该…...
 asp.net一个现有的连接被远程主机强行关闭)
C# SocketException(0x2746) asp.net一个现有的连接被远程主机强行关闭
问题原因 如果网页能正常访问,那就是TLS版本支持的问题。 我遇到的问题是: 项目用的是NET Framework 4.6.1,但是 learn.microsoft.com 提到 NET Framework 4.6及更早版本 不支持 TLS 1.1 和 TLS 1.2。 NET Framework 4.6.2 及更高版本 支持 …...

博客系统后端(项目系列2)
目录 前言 : 1.准备工作 1.1创建项目 1.2引入依赖 1.3创建必要的目录 2.数据库设计 2.1博客数据 2.2用户数据 3.封装数据库 3.1封装数据库的连接操作 3.2创建两个表对应的实体类 3.3封装一些必要的增删改查操作 4.前后端交互逻辑的实现 4.1博客列表页 …...
随机化快速排序(Java 实例代码)
随机化快速排序 一、概念及其介绍 快速排序由 C. A. R. Hoare 在 1960 年提出。 随机化快速排序基本思想:通过一趟排序将要排序的数据分割成独立的两部分,其中一部分的所有数据都比另外一部分的所有数据都要小,然后再按此方法对这两部分数…...

JVM 垃圾收集
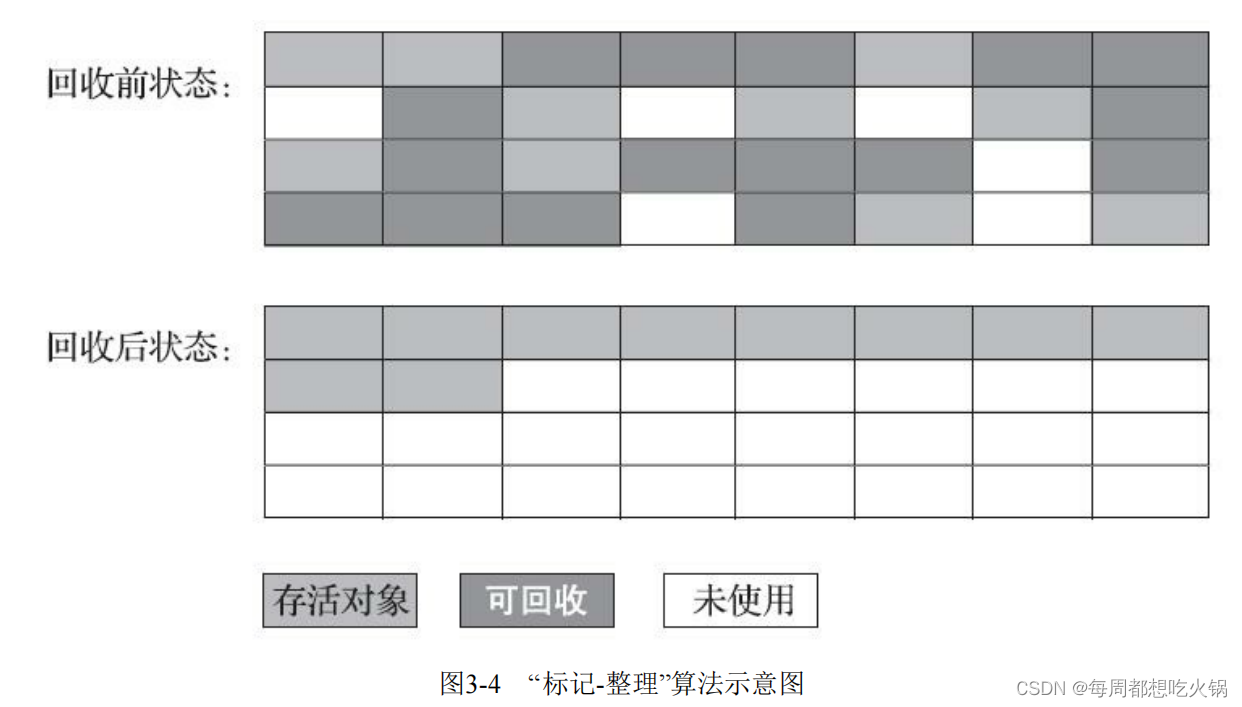
垃圾收集 分代理论Java 堆的内存分区不同分代收集垃圾收集算法 分代理论 弱分代假说:绝大多数对象都是朝生夕灭,即绝大多数对象都是用完很快需要销毁的。强分代假说:熬过多次垃圾收集过程的对象就越难以消亡,即如果对象经过多次垃…...

kubesphere中部署grafana实现dashboard以PDF方式导出
1,部署grafana-image-renderer 2,部署grafana GF_RENDERING_SERVER_URL http://ip:30323/render #grafana-image-renderer地址 GF_RENDERING_CALLBACK_URL http://ip:32403/ #grafana地址 GF_LOG_FILTERS rend…...

【环境配置】Android-Studio-OpenCV-JNI以及常见错误 ( 持续更新 )
最近一个项目要编译深度学习的库,需要用到 opencv 和 JNI,本文档用于记录环境配置中遇到的常见错误以及解决方案 Invalid Gradle JDK configuration found failed Invalid Gradle JDK configuration foundInvalid Gradle JDK configuration found. Open…...

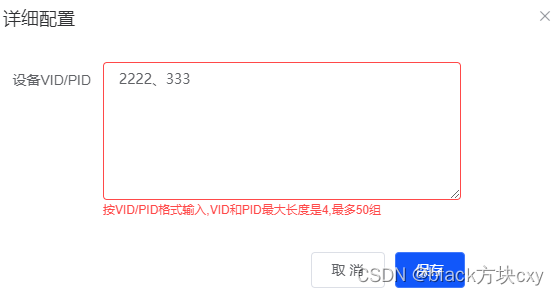
js 正则表达式 验证 :页面中一个输入框,可输入1个或多个vid/pid,使用英文逗号隔开...
就是意思一个输入框里面,按VID/PID格式输入,VID和PID最大长度是4,最多50组 1、页面代码 <el-form ref"ruleForm" :model"tempSet" :rules"rules" label-position"right"> <!-- 最多 50组,每组9个字符…...

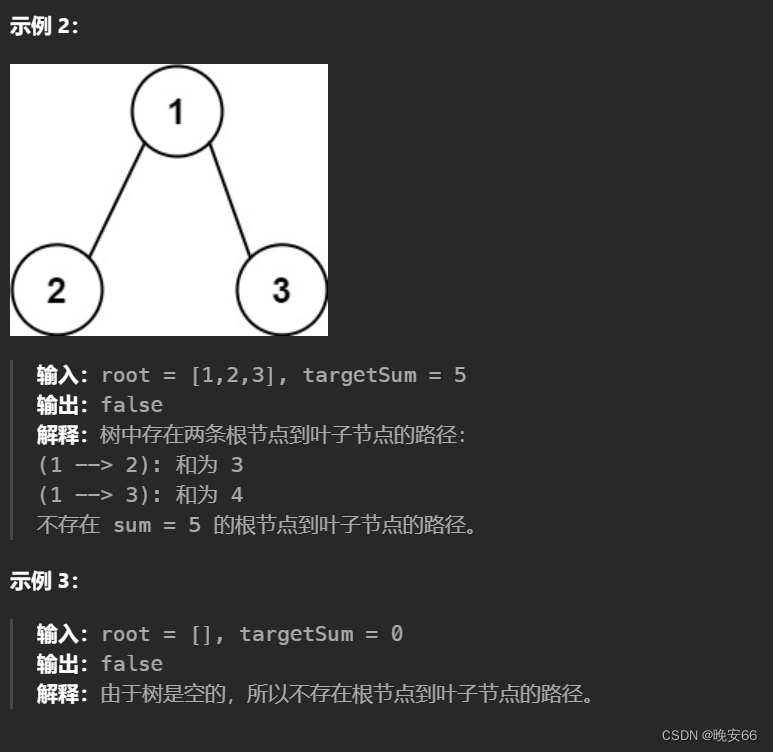
【算法与数据结构】112、LeetCode路径总和
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:本题通过计算根节点到叶子节点路径上节点的值之和,然后再对比目标值。利用文章【算法和数据…...

②matlab桌面和编辑器
目录 matlab编辑器练习 运行脚本 matlab编辑器练习 您可以通过点击灰色代码框在脚本中输入命令。 准备就绪后,您可以通过点击蓝色的提交按钮提交代码。 任务 在脚本中输入命令 r 3。 2.任务 在脚本中添加命令 x pi*r^2。 附加练习 当您在实时编辑器中完成…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...
