【HTML5高级第一篇】Web存储 - cookie、localStorage、sessionStorage
文章目录
- 一、数据存储
- 1.1 cookie
- 1.1.1 概念介绍
- 1.1.2 存储与获取
- 1.1.3 方法的封装
- 1.1.4 总结
- 1.2 localstorage 与 sessionstorage
- 1.2.1 概述
- 1.2.2 操作数据的属性或方法
- 1.2.3 案例-提交问卷
- 1.2.4 Web Storage带来的好处
- 附录:
- 1. HTML5提供的数据持久化技术(离线存储)
- 2. 应用缓存(Application Cache
一、数据存储
1.1 cookie
1.1.1 概念介绍
我们在使用网络功能的时候,必定少不了一个协议,那就是HTTP协议。但是由于HTTP协议是无状态的,它在链接之后就会断开,不会记录用户的信息。这时,我们就引入了cookie的概念。
原生JavaScipt案例合集
JavaScript +DOM基础
JavaScript 基础到高级
Canvas游戏开发
Cookie是网站为了辨别用户身份,进行会话跟踪而存储在用户本地终端上的数据。Cookie在HTTP协议之中被默认携带。它有以下的几个特性:
- 存储的数据只能是字符串格式;
- 在同一域名下,存储文件的大小一般为4KB,数量为50条;
- 时效性,在一定时间后,cookie会被销毁,最短的有效期为当浏览器关闭时,cookie就被销毁;
- 安全性,采用同源策略,即同协议,同域名,同端口,在此条件下,才能进行读取。
接下来,简单介绍一下cookie的操作:
- cookie要设置name和value;
- Cookie的domain,即域名,一般情况下使用domain的默认设置;
- 设置cookie的path;
- 设置cookie的expires,即cookie的过期时间。
1.1.2 存储与获取
cookie格式: key = value
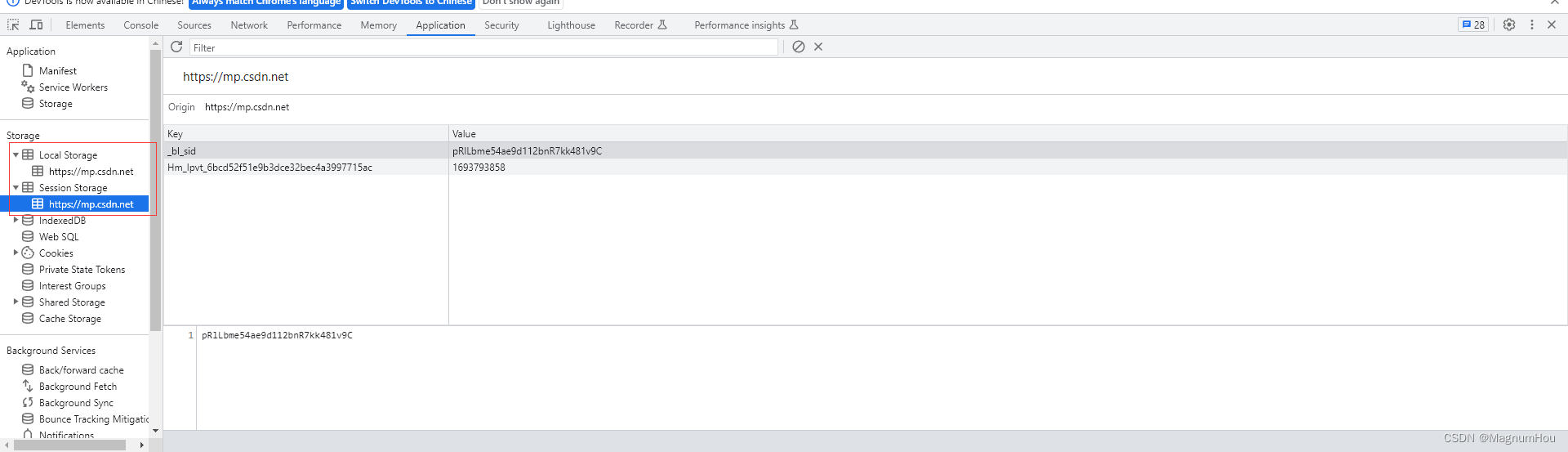
查看cookie:打开浏览器通过地址栏前面感叹号 或 控制台切换到Application,找到 Cookies 点击即可
设置和读取cookie:
//创建或修改cookie
document.cookie = "name = Jack"; //创建变量接收读取到的cookie值,并打印
var getCookie = document.cookie;
console.log(getCookie); //通过添加expires设置过期时间
document.cookie = "name=;expires=Thu, 01 Jan 1970 00:00:00 GMT";
注:1. cookie设置的过期时间是以服务器时间为基准,在浏览器得到服务器的任何HTTP响应头后会将浏览器的时间与服务器同步。
2. 使用new Date() 获取的本地时间并不准确,与服务器相差很大。本地时间可被客户修改,如果cookie使用本地时间可被人利用实现永久免登陆验4
cookie的使用:
添加cookie:document.cookie = “key=value”; // 一次写入一个键值对
document.cookie = 'test1=hello';
document.cookie = 'test2=world';
//在浏览器中查看一下现在的cookie是什么样子 打开控制台 点击application 就能看到cookies
//注意 document.cookie一次只能写入一个 Cookie,而且写入并不是覆盖,而是添加读取cookie:document.cookie;document.cookie // "test1=hello; test2=world"
上面代码从document.cookie一次性读出两个 Cookie,它们之间使用 分号空格 分隔。必须手动还原,才能取出每一个 Cookie 的值。var cookies = document.cookie.split('; ');for (var i = 0; i < cookies.length; i++) { console.log(cookies[i]);
}
// foo=bar// baz=bar修改cookie:document.cookie = “key=value”; // 修改名为key的cookie值document.cookie = 'test2=hah';
document.cookie // "test1=hello; test2=hah"上面代码修改了test2对应的值失效时间:expires ,没有设置失效时间的cookie 在浏览器关闭以后就会自动删除,如果设置了失效时候在未来的时间,就可以让cookie保存的时间长一点
设置失效时间:document.cookie = “key=value;expires=”+ oDate;var oDate = new Date();
oDate.setDate(oDate.getDate() + 7);
document.cookie = “key=value;expires=”+ oDate;
//上面代码设置cookie的过期时间为7天以后删除cookie:将cookie值覆盖为空,并将失效时间设置为过去的时间。var oDate = new Date();
oDate.setDate(oDate.getDate() -7);
document.cookie = “test=;expires=”+ oDate;
//将cookie的过期时间设置为 7天前,test 这个cookie 就获取不到
1.1.3 方法的封装
function setCookie(name,value,n){var oDate = new Date();oDate.setDate(oDate.getDate()+n);document.cookie = name+"="+value+";expires="+oDate;
}function getCookie(name){var str = document.cookie;var arr = str.split("; ");for(var i = 0; i < arr.length; i++){//console.log(arr[i]);var newArr = arr[i].split("=");if(newArr[0]==name){return newArr[1];}}
}function removeCookie(name){setCookie(name,1,-1);
}
1.1.4 总结
以上种种可以看出,cookie不适合大量数据的存储,因为他们由每个服务器的请求来传递,使得cookie速度很慢而且效率也不高;
在HTML5中,提供了两种在客户端存储数据的新方法:
- localStorage 没有时间限制的数据存储
- sessionStorage 针对一个session(会话)的数据存储
这两种数据都不是由每个服务器请求传递的,而是只有在请求时使用数据,它使 在不影响网站性能的情况下存储 大量数据成为可能。
对于不同网站,数据存储于不同的区域,并且一个网站只能访问其自身的数据。
1.2 localstorage 与 sessionstorage
1.2.1 概述
localStorage 永久级别的存储。只要是再次访问这个域名中的任何一个页面,都可以提取到数据。只要浏览器不卸载,数据就会一直存在。当然,我们可以手动删除数据。
sessionStorage 会话级别的存储。仅在当前页面中有效,页面关闭数据销毁,页面之间不可以互相访问。
浏览器中的位置:

注:1. localStorage 和 sessionStorage在使用上完全相同,也就是它们具有相同的API。不同之处也就是上面所说的
2. 本地存储存储数据的格式 JSON串(key-value形式)
1.2.2 操作数据的属性或方法
H5封装好了localstorage的属性及方法如下:
- localstorage.length 获取当前存储的键值对数量
- localstorage.key(n) 获取第n项的键值
- localstorage.setItem(key,value) 设置对应的键值对
- localstorage.getItem(key) 获取对应键值的数据
- localstorage.removeItem(key) 清除某个数据
- localstorage.clear() 清除存储的所有数据
localStorage 除了通过以上H5封装好的方法进行设置和获取,还可以像普通对象一样用点(.)操作符 或 [] 进行数据的设置和获取:
// 以animal名字将json串catStr存储到localStorage中
localStorage.animal = catStr;
localStorage["animal"] = catStr;

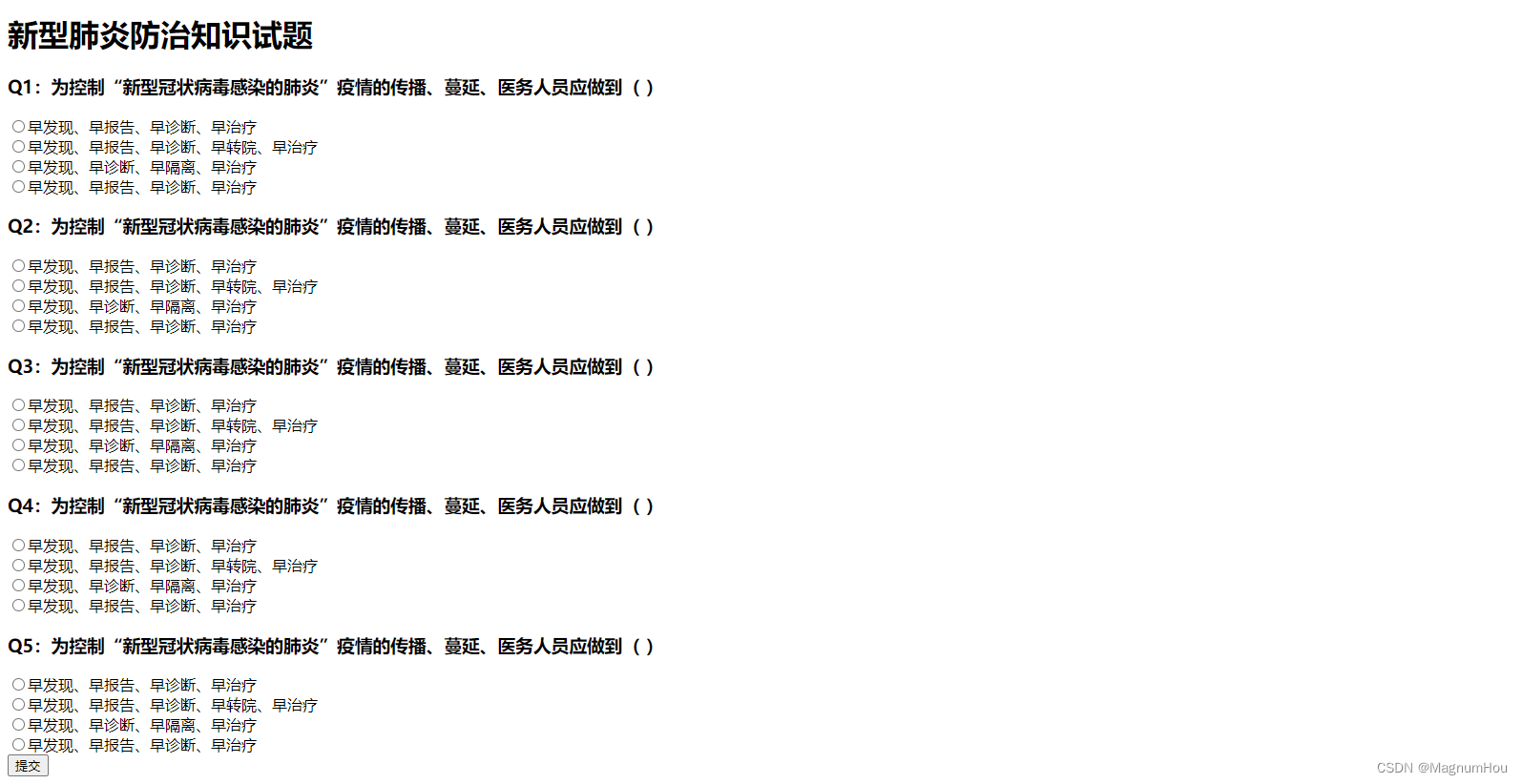
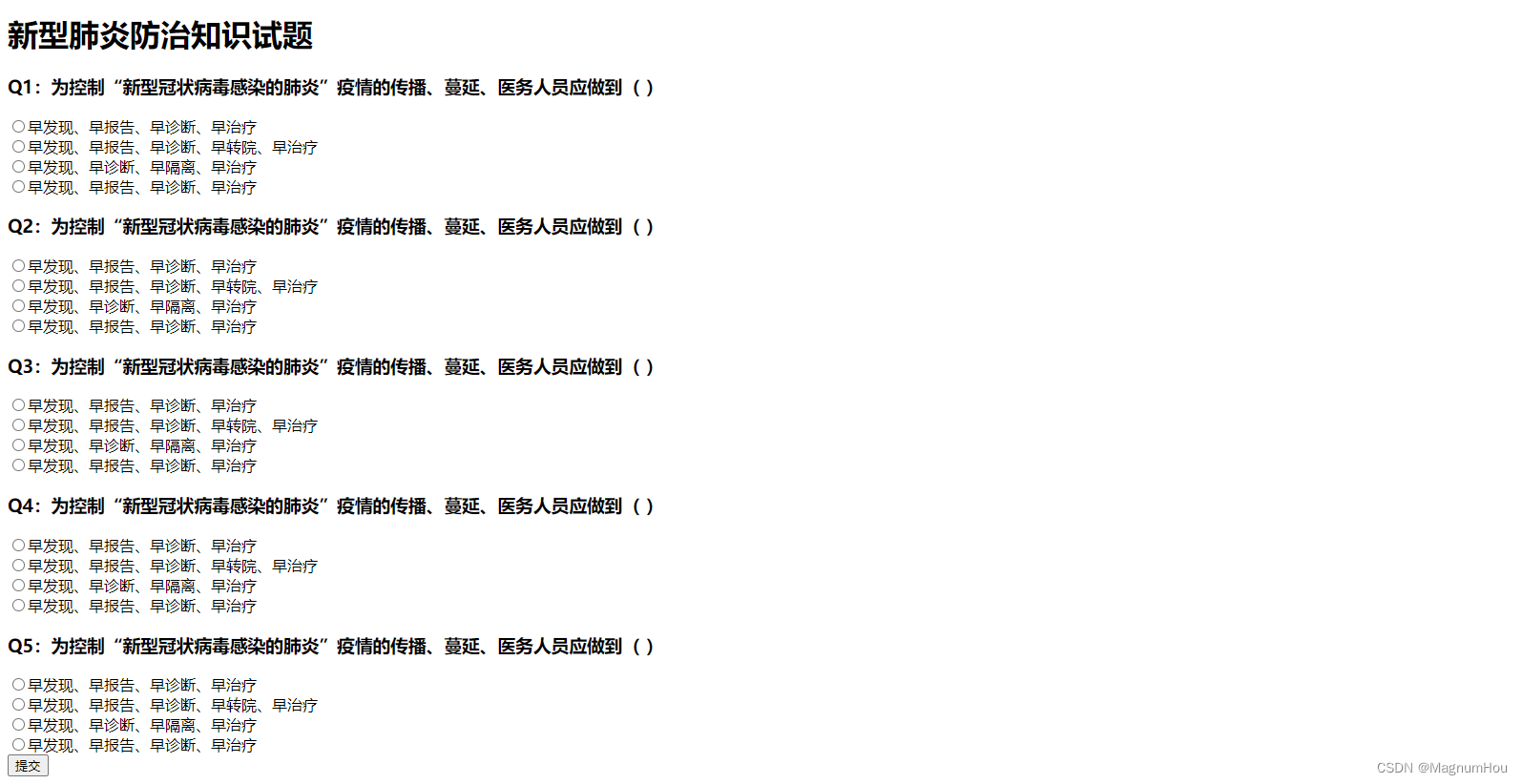
1.2.3 案例-提交问卷

代码示例:
<h1>新型肺炎防治知识试题</h1>
<form><div><h3>Q1:为控制“新型冠状病毒感染的肺炎”疫情的传播、蔓延、医务人员应做到( )</h3><div><input type="radio" name="q1">早发现、早报告、早诊断、早治疗</div><div><input type="radio" name="q1">早发现、早报告、早诊断、早转院、早治疗</div><div><input type="radio" name="q1">早发现、早诊断、早隔离、早治疗</div><div><input type="radio" name="q1">早发现、早报告、早诊断、早治疗</div></div><div><h3>Q2:为控制“新型冠状病毒感染的肺炎”疫情的传播、蔓延、医务人员应做到( )</h3><div><input type="radio" name="q2">早发现、早报告、早诊断、早治疗</div><div><input type="radio" name="q2">早发现、早报告、早诊断、早转院、早治疗</div><div><input type="radio" name="q2">早发现、早诊断、早隔离、早治疗</div><div><input type="radio" name="q2">早发现、早报告、早诊断、早治疗</div></div><div><h3>Q3:为控制“新型冠状病毒感染的肺炎”疫情的传播、蔓延、医务人员应做到( )</h3><div><input type="radio" name="q3">早发现、早报告、早诊断、早治疗</div><div><input type="radio" name="q3">早发现、早报告、早诊断、早转院、早治疗</div><div><input type="radio" name="q3">早发现、早诊断、早隔离、早治疗</div><div><input type="radio" name="q3">早发现、早报告、早诊断、早治疗</div></div><div><h3>Q4:为控制“新型冠状病毒感染的肺炎”疫情的传播、蔓延、医务人员应做到( )</h3><div><input type="radio" name="q4">早发现、早报告、早诊断、早治疗</div><div><input type="radio" name="q4">早发现、早报告、早诊断、早转院、早治疗</div><div><input type="radio" name="q4">早发现、早诊断、早隔离、早治疗</div><div><input type="radio" name="q4">早发现、早报告、早诊断、早治疗</div></div><div><h3>Q5:为控制“新型冠状病毒感染的肺炎”疫情的传播、蔓延、医务人员应做到( )</h3><div><input type="radio" name="q5">早发现、早报告、早诊断、早治疗</div><div><input type="radio" name="q5">早发现、早报告、早诊断、早转院、早治疗</div><div><input type="radio" name="q5">早发现、早诊断、早隔离、早治疗</div><div><input type="radio" name="q5">早发现、早报告、早诊断、早治疗</div></div><input type="submit" value="提交">
</form>
<script>var form = document.querySelector("form");form.onsubmit = function(){if(localStorage.submit){alert("不能重复提交");}else{localStorage.submit = true;alert("表单成功提交...")}}
</script>
1.2.4 Web Storage带来的好处
-
减少网络流量:一旦数据保存在本地后,就可以避免再向服务器请求数据,因此减少不必要的数据请求,减少数据在浏览器和服务器间不必要地来回传递。
-
快速显示数据:性能好,从本地读数据比通过网络从服务器获得数据快得多,本地数据可以即时获得。再加上网页本身也可以有缓存,因此整个页面和数据都在本地的话,可以立即显示。
-
临时存储:很多时候数据只需要在用户浏览一组页面期间使用,关闭窗口后数据就可以丢弃了,这种情况使用sessionStorage非常方便。
附录:
1. HTML5提供的数据持久化技术(离线存储)
- Application Cache:本地缓存应用所需的文件(保存应用本身不保存数据)
- LocalStorage 和 SessionStorage 以键值对(JSON串)格式存储数据
- Web SQL 关系数据库,通过SQL语句访问
- IndexDB 索引数据库
2. 应用缓存(Application Cache
- 案例链接:http:// m.ftchinese.com/phone.html
- 应用技术:Application Cache、LocalStorage、Web SQL
- 应用缓存(Application Cache)关键:Manifest文件(应用所需要的文件清单)
- 应用缓存特点:Manifest文件有变化才更新,一次必须更新Manifest中所有文件下次才生效(更新不及时)
相关文章:

【HTML5高级第一篇】Web存储 - cookie、localStorage、sessionStorage
文章目录 一、数据存储1.1 cookie1.1.1 概念介绍1.1.2 存储与获取1.1.3 方法的封装1.1.4 总结 1.2 localstorage 与 sessionstorage1.2.1 概述1.2.2 操作数据的属性或方法1.2.3 案例-提交问卷1.2.4 Web Storage带来的好处 附录:1. HTML5提供的数据持久化技术&#x…...

Flink---1、概述、快速上手
1、Flink概述 1.1 Flink是什么 Flink的官网主页地址:https://flink.apache.org/ Flink的核心目标是“数据流上有状态的计算”(Stateful Computations over Data Streams)。 具体说明:Apache Flink是一个“框架和分布式处理引擎”,用于对无界…...

QT实现TCP通信(服务器与客户端搭建)
一、TCP通信框架 二、QT中的服务器操作 创建一个QTcpServer类对象,该类对象就是一个服务器调用listen函数将该对象设置为被动监听状态,监听时,可以监听指定的ip地址,也可以监听所有主机地址,可以通过指定端口号&#x…...

云备份项目
云备份项目 1. 云备份认识 自动将本地计算机上指定文件夹中需要备份的文件上传备份到服务器中。并且能够随时通过浏览器进行查看并且下载,其中下载过程支持断点续传功能,而服务器也会对上传文件进行热点管理,将非热点文件进行压缩存储&…...

基础算法(一)
目录 一.排序 快速排序: 归并排序: 二.二分法 整数二分模板: 浮点二分: 一.排序 快速排序: 从数列中挑出一个元素,称为 "基准"重新排序数列,所有元素比基准值小的摆放在基准前面,所有元素比基准值大的摆在基准的后面&#…...

Consider defining a bean of type问题解决
Consider defining a bean of type问题解决 Consider defining a bean of type问题解决 包之后,发现项目直接报错Consider defining a bean of type。 会有一些包你明明Autowired 但是还是找不到什么bean 导致你项目启动不了 解决方法一: 这个问题主要是因为项目拆包…...

Android 1.2.1 使用Eclipse + ADT + SDK开发Android APP
1.2.1 使用Eclipse ADT SDK开发Android APP 1.前言 这里我们有两条路可以选,直接使用封装好的用于开发Android的ADT Bundle,或者自己进行配置 因为谷歌已经放弃了ADT的更新,官网上也取消的下载链接,这里提供谷歌放弃更新前最新…...

Llama-7b-hf和vicuna-7b-delta-v0合并成vicuna-7b-v0
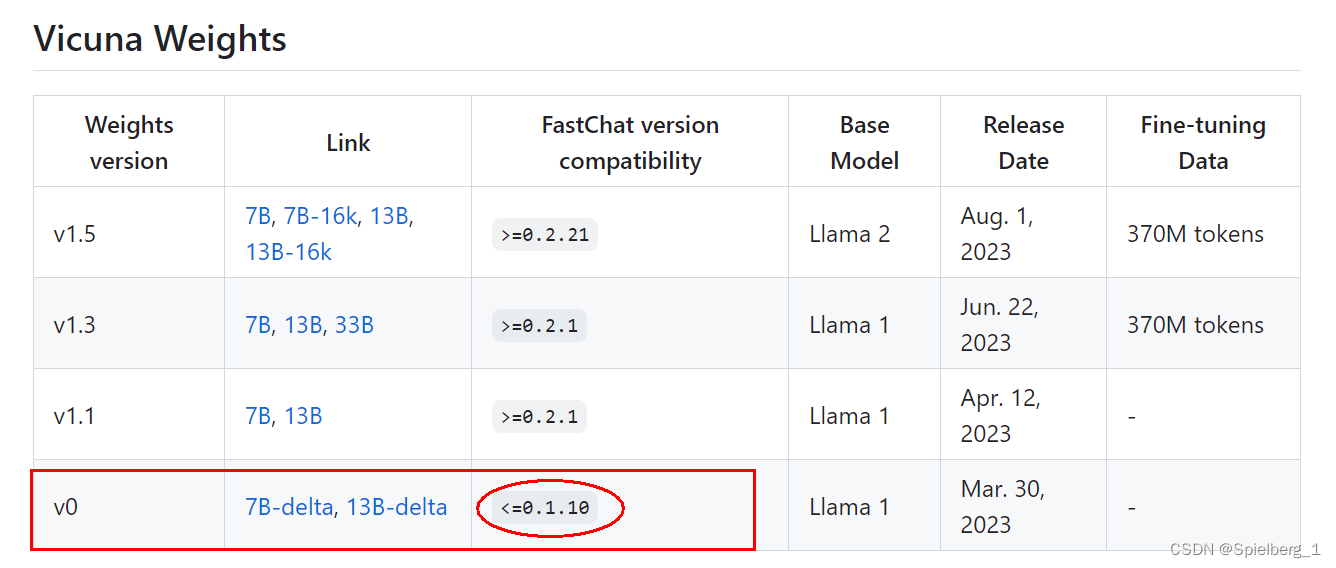
最近使用pandagpt需要vicuna-7b-v0,重新过了一遍,前段时间部署了vicuna-7b-v3,还是有不少差别的,transforms和fastchat版本更新导致许多地方不匹配,出现很多错误,记录一下。 更多相关内容可见Fastchat实战…...

Centos、OpenEuler系统安装mysql
要在CentOS上安装MySQL并设置开机自启和root密码,请按照以下步骤进行操作: 确保您的CentOS系统已连接到Internet,并且具有管理员权限(root或sudo访问权限)。打开终端或SSH会话,使用以下命令安装MySQL&…...

如何在Win10系统上安装WSL(适用于 Linux 的 Windows 子系统)
诸神缄默不语-个人CSDN博文目录 本文介绍的方法不是唯一的安装方案,但在我的系统上可用。 文章目录 1. 视频版2. 文字版和代码3. 本文撰写过程中使用到的其他网络参考资料 1. 视频版 B站版:在Windows上安装Linux (WSL, 适用于 Linux 的 Windows 子系统…...

单片机通用学习-什么是寄存器?
什么是寄存器? 寄存器是一种特殊的存储器,主要用于存储和检查微机的状态。CPU寄存器用于存储和检查CPU的状态,具体包括计算中途数据、程序因中断或子程序分支时的返回地址、计算结果为零时的负值、计算结果为零时的信息、进位值等。 由于CP…...

【C语言】文件操作详解
文章目录 前言一、文件是什么二、文件具体介绍1.文件名2.文件类型3.文件缓冲区4.文件指针5.文件的打开和关闭 三、文件的顺序读写1.字符输入函数(fgetc)2.字符输出函数(fputc)3.文本行输入函数(fgets)4.文本…...

栈(Stack)的详解
目录 1.栈的概念 2.栈的模拟实现 1.栈的方法 2.模拟栈用(整型)数组的形式呈现 2.1栈的创建 2.2压栈 2.3栈是否为空 2.4出栈 2.5获取栈中有效元素个数 2.6获取栈顶元素 2.7完整代码实现 1.栈的概念 从上图中可以看到, Stack 继承了…...

深入了解GCC编译过程
关于Linux的编译过程,其实只需要使用gcc这个功能,gcc并非一个编译器,是一个驱动程序。其编译过程也很熟悉:预处理–编译–汇编–链接。在接触底层开发甚至操作系统开发时,我们都需要了解这么一个知识点,如何…...

leetcode 594.最长和谐子序列(滑动窗口)
⭐️ 题目描述 🌟 leetcode链接:最长和谐子序列 思路: 第一步先将数组排序,在使用滑动窗口(同向双指针),定义 left right 下标,比如这一组数 {1,3,2,2,5,2,3,7} 排序后 {1,2,2,2,3,…...

深入剖析云计算与云服务器ECS:从基础到实践
云计算已经在不断改变着我们的计算方式和业务模式,而云服务器ECS(Elastic Compute Service)作为云计算的核心组件之一,为我们提供了灵活、可扩展的计算资源。在本篇长文中,我们将从基础开始,深入探讨云计算…...

苍穹外卖技术栈
重难点详解 1、定义全局异常 2、ThreadLocal ThreadLocal 并不是一个Thread,而是Thread的一个局部变量ThreadLocal 为每一个线程提供独立的存储空间,具有线程隔离的效果,只有在线程内才能取到值,线程外则不能访问 public void …...

重新开始 杂类:C++基础
目录 1.输入输出 2 . i 与 i 3.结构体 4.二进制 1.输入输出 #include<cstdio>//cin>>,cout #include<iostream>//printf,scanf (1) cin , cout输入输出流可直接用于数字,字符 (2)scanf(&quo…...

自用的markdown与latex特殊符号
\triangleq \approx \xlongequal[y\arctan x]{x\tan y} \sum_{\substack{j1 \\ j\neq i}} \iiint\limits_\Omega \overset{\circ}{\vec{r}} \varphi \checkmark \stackrel{\cdot\cdot\cdot}{x}≜ ≈ y arctan x x tan y ∑ j 1 j ≠ i ∭ Ω r ⃗ ∘ φ ✓ x ⋅ ⋅ ⋅…...

【20期】说一说Java引用类型原理
Java中一共有4种引用类型(其实还有一些其他的引用类型比如FinalReference):强引用、软引用、弱引用、虚引用。 其中强引用就是我们经常使用的Object a new Object(); 这样的形式,在Java中并没有对应的Reference类。 本篇文章主要是分析软引用、弱引用、…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...

【向量库】Weaviate 搜索与索引技术:从基础概念到性能优化
文章目录 零、概述一、搜索技术分类1. 向量搜索:捕捉语义的智能检索2. 关键字搜索:精确匹配的传统方案3. 混合搜索:语义与精确的双重保障 二、向量检索技术分类1. HNSW索引:大规模数据的高效引擎2. Flat索引:小规模数据…...

RocketMQ 客户端负载均衡机制详解及最佳实践
延伸阅读:🔍「RocketMQ 中文社区」 持续更新源码解析/最佳实践,提供 RocketMQ 专家 AI 答疑服务 前言 本文介绍 RocketMQ 负载均衡机制,主要涉及负载均衡发生的时机、客户端负载均衡对消费的影响(消息堆积/消费毛刺等…...

Docker 镜像上传到 AWS ECR:从构建到推送的全流程
一、在 EC2 实例中安装 Docker(适用于 Amazon Linux 2) 步骤 1:连接到 EC2 实例 ssh -i your-key.pem ec2-useryour-ec2-public-ip步骤 2:安装 Docker sudo yum update -y sudo amazon-linux-extras enable docker sudo yum in…...
)
Three.js进阶之粒子系统(一)
一些特定模糊现象,经常使用粒子系统模拟,如火焰、爆炸等。Three.js提供了多种粒子系统,下面介绍粒子系统 一、Sprite粒子系统 使用场景:下雨、下雪、烟花 ce使用代码: var materialnew THRESS.SpriteMaterial();//…...

Razor编程中@Helper的用法大全
文章目录 第一章:Helper基础概念1.1 Helper的定义与作用1.2 Helper的基本语法结构1.3 Helper与HtmlHelper的区别 第二章:基础Helper用法2.1 无参数Helper2.2 带简单参数的Helper2.3 带默认值的参数2.4 使用模型作为参数 第三章:高级Helper用法…...

开疆智能Ethernet/IP转Modbus网关连接西门子BW500积算仪配置案例
本案例是通过Ethernet转Modbus网关将皮带秤数据接入到罗克韦尔1769L32E型PLC中。 首先进行ABB PLC的设置 1, 运行 RSLogix 5000 程序加载Ethernet转Modbus网关的EDS 文件: 2,新建工程并添加PLC 3,New Module添加网关ÿ…...
