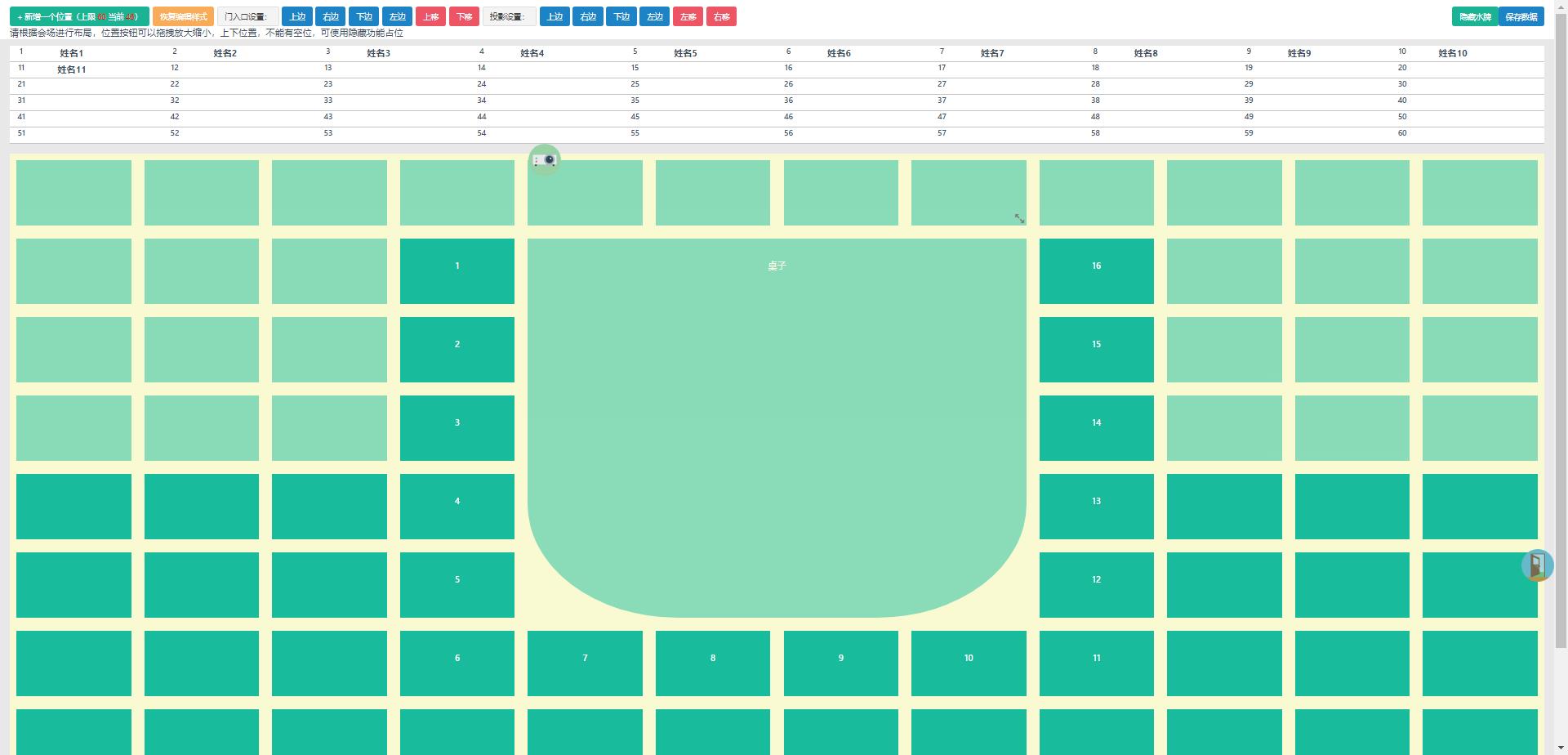
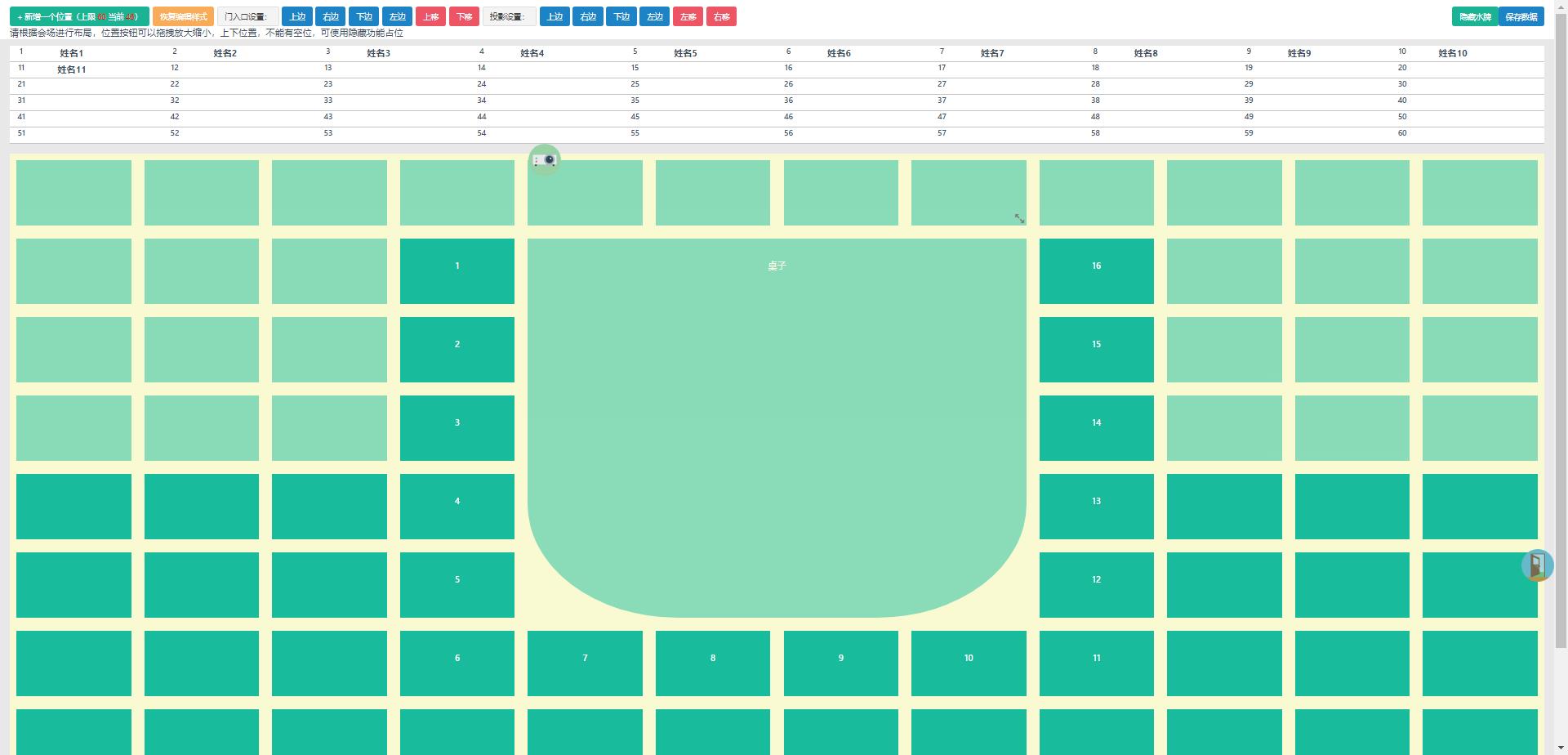
Jquery会议室布局含门入口和投影位置调整,并自动截图
一、关于下载
1、文章中罗列了主要代码,如需使用,请前往CSDN下载进行下载,包中包含所有文件素材,开箱即用
2、下载链接:https://download.csdn.net/download/zlxls/88305636
二、有这么一个需求
1、会场进行布局,需要设置布局包含的座位,桌子,设置在指定的位置,按照领导席位进行排布。
2、桌子可能时U型(四个开口方向)、圆形、方形。
3、根据每个座位序号设置水牌。
4、保存为图片,方便直接打印,图片为base64,可在服务端进行转储。
5、功能包括:新增位置、去除/恢复编辑样式、门入口设置、投影设置、显示/隐藏水牌、保存数据(数据保存时进行截图,截图格式为去除编辑样式后的截图)。
6、保存数据时,会将所有数据打包为json进行打印。
7、修改时,传入初始化数据,会进行数据初始化。
8、包中包含所有文件素材,开箱即用。
9、文件包含一个index.html文件,为主文件。
10、index-base.html文件为原始拖动插件。
11、其他js、css等用到的插件已经全部打包,没有文件遗漏。
12、本插件全部使用js+Jquery进行编写,代码没有进行紧密封装,可以根据自己需要进行修改和封装,中间使用到的jquery选择器比较多,但是主要功能操作都进行了注释,方便读者了解编写时的逻辑,方便进行二次开发和修改。
12、如有疑问可联系作者,欢迎指出bug和不足之处,以便完善内容。
三、实现的效果图如下


四、主要逻辑代码
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>会议室布局</title><link rel="stylesheet" type="text/css" href="css/bootstrap.css"><link rel="stylesheet" type="text/css" href="css/font-awesome.min.css"/><link rel="stylesheet" type="text/css" href="css/default.css"><link rel="stylesheet" type="text/css" href="css/gridstack.css"/><!--[if IE]><script src="js/html5.min.js"></script><![endif]-->
</head>
<body class="bgcolor-3">
<div class="jq22-container"><div class="jq22-content"><div class="container-top"><div class="btns"><div data-bind="click: add_new_widget" class="btn btn-primary">+ 新增一个位置(上限 <span class="add-span">0</span> 当前 <span class="add-span">0</span>)</div><div onclick="clear_style(this);" class="btn btn-warning clear_style">去除编辑样式</div><div class="btn btn-default">门入口设置:</div><div class="btn btn-success door-op" data-type="0" data-index="0">上边</div><div class="btn btn-success door-op" data-type="1" data-index="0">右边</div><div class="btn btn-success door-op" data-type="2" data-index="0">下边</div><div class="btn btn-success door-op" data-type="3" data-index="0">左边</div><div class="btn btn-danger door-op" data-type="4" data-index="0">左移</div><div class="btn btn-danger door-op" data-type="5" data-index="0">右移</div><div class="btn btn-default">投影设置:</div><div class="btn btn-success door-op" data-type="0" data-index="1">上边</div><div class="btn btn-success door-op" data-type="1" data-index="1">右边</div><div class="btn btn-success door-op" data-type="2" data-index="1">下边</div><div class="btn btn-success door-op" data-type="3" data-index="1">左边</div><div class="btn btn-danger door-op" data-type="4" data-index="1">左移</div><div class="btn btn-danger door-op" data-type="5" data-index="1">右移</div><div onclick="submitHandler();" class="btn btn-success" style="float: right;">保存数据</div><div onclick="names_style(this);" class="btn btn-primary" style="float: right;">隐藏水牌</div></div><p class="tips" style="">请根据会场进行布局,位置按钮可以拖拽放大缩小,上下位置,不能有空位,可使用隐藏功能占位</p></div><div id="container-data"><div class="names"></div><div class="container-fluid" style="padding: 15px;"><div data-bind="component: {name: 'dashboard-grid', params: $data}" class="template-base"></div><div class="door-ty door"><img src="img/door.png"></div><div class="door-ty ty"><img src="img/ty.png"></div></div></div></div>
</div>
<input name="id" type="hidden" value="">
<input name="type" type="hidden" value="">
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/lodash.min.js"></script>
<script src="js/knockout-min.js"></script>
<script src="js/gridstack.js"></script>
<script src="js/html2canvas.min.js"></script>
<script src="layer/layer.min.js"></script>
<script type="text/javascript">//数据//格式:[{x: 0, y: 0, width: 1, height: 1, input: '姓名1', hide: '隐藏', class: '',rate:0}];var json = "";//数量var roomIdNum = "60";roomIdNum = parseInt(roomIdNum);$(".add-span").html(roomIdNum);//虚拟对齐显示数量,用来美化页面var roomIdNumYushu = roomIdNum % 10;var roomIdNumShow = roomIdNum+(roomIdNumYushu>0?(10-roomIdNumYushu):0);//操作类型var type = "0";//门、投影的位置//格式:[{"t":"bottom","t1":"0","l":"left","l1":"50"},{"t":"top","t1":"0","l":"left","l1":"50"}]//下标0为门位置1为投影位置var doors = "";//水牌//格式:['张三','李四']var names = "";//初始化组件相关参数ko.components.register('dashboard-grid', {viewModel: {createViewModel: function (controller, componentInfo) {var ViewModel = function (controller, componentInfo) {var grid = null;this.widgets = controller.widgets;this.afterAddWidget = function (items) {if (grid == null) {grid = $(componentInfo.element).find('.grid-stack').gridstack({auto: false}).data('gridstack');}var item = _.find(items, function (i) { return i.nodeType == 1 });grid.add_widget(item);ko.utils.domNodeDisposal.addDisposeCallback(item, function () {grid.remove_widget(item);});};};return new ViewModel(controller, componentInfo);}},template:['<div class="grid-stack" data-bind="foreach: {data: widgets, afterRender: afterAddWidget}">',' <div class="grid-stack-item" data-bind="attr: {\'data-input\': $data.input,\'data-class\': $data.class,\'data-hide\': $data.hide,\'data-rate\': $data.rate,\'data-gs-x\': $data.x, \'data-gs-y\': $data.y, \'data-gs-width\': $data.width, \'data-gs-height\': $data.height, \'data-gs-auto-position\': $data.auto_position}">',' <div class="grid-stack-item-content">' +' <input placeholder="未填写序号或名称">' +' <span class="grid-style-span">' +' <span data-type="0">☐型</span>' +' <span data-type="1">u型</span>' +' <span data-type="2">⊂型</span>' +' <span data-type="3">∩型</span>' +' <span data-type="4">⊃型</span>' +' <span data-type="5">○型</span>' +' </span>' +' <span class="opacity-span"></span>' +' </div>' +' <button class="grid-stack-item-close" data-bind="click: $root.delete_widget"></button>',' </div>','</div> '].join('')});$(function () {//模块形状点击事件$(".template-base").on('click','.grid-style-span span',function(){$(this).parent().parent().removeClass("grid-style-0").removeClass("grid-style-1").removeClass("grid-style-2").removeClass("grid-style-3").removeClass("grid-style-4").removeClass("grid-style-5").addClass("grid-style-"+$(this).data("type"));});//显示或隐藏组件$(".template-base").on('click','.opacity-span',function(){if($(this).parent().hasClass("active")){$(this).parent().find(".grid-style-span").show();$(this).parent().find("input").removeClass("input-show");$(this).parent().removeClass("active");$(this).html("隐藏");}else{$(this).parent().find(".grid-style-span").hide();$(this).parent().find("input").addClass("input-show");$(this).parent().addClass("active");$(this).html("显示");}getCount();});//初始化组件相关事件var Controller = function (widgets) {var self = this;this.widgets = ko.observableArray(widgets);//新增一个组件this.add_new_widget = function () {this.widgets.push({x: 0, y: 0, width: 1, height: 1, input:'', hide:'隐藏', rate:0, class:'', auto_position: true});getCount();};//删除一个组件this.delete_widget = function (item) {self.widgets.remove(item);getCount();};};//初始数据初始化var widgets = [];if(json) {widgets = JSON.parse(json);//计算个数$(".add-span").eq(1).html(json.match(new RegExp(/\隐藏/g)).length);}var controller = new Controller(widgets);ko.applyBindings(controller);//门、投影的位置点击事件setDoorOpClick();//门、投影的位置 初始化//延时加载,不然获取的宽度不是数据初始化的宽度setTimeout(function () {initDoorOp();},500);//水牌 初始化initNames();});/*** 数据提交*/function submitHandler() {var serialized_data = _.map($('.grid-stack > .grid-stack-item:visible'), function (el) {el = $(el);var node = el.data('_gridstack_node');return {x : node.x, y : node.y, width : node.width, height : node.height, input : el.find("input").val(), hide : el.find(".opacity-span").html(), rate : getRateFlag(el), class : el.find(".grid-stack-item-content").hasClass("active")?'active':'',};}, this);if(serialized_data.length<1){layer.alert("请完善布局再提交");return false;}var count = serialized_data.length - $('.grid-stack > .grid-stack-item:visible > .active').length;if(count>roomIdNum){layer.alert("该会场容纳人数最多为"+roomIdNum+",当前布局"+count);return false;}names = [];$("[name='names[]']").each(function () {names.push($(this).val());});var _data = {json : JSON.stringify(serialized_data),doors : JSON.stringify(doors),names : JSON.stringify(names),type : $("[name='type']").val(),id : $("[name='id']").val()};//begin截图时要处理的问题//1、如果是编辑样式,则去除var clear_style_flag = 0;if(!$(".template-base").hasClass("template-base-style")){clear_style(".clear_style");clear_style_flag = 1;}//2、输入框的背景颜色去除$(".input-show").css("background","unset");//3、输入框截图存在错位,需要动态替换为div标签显示$(".names-name").each(function () {$(this).find("div").html($(this).find("input").val());$(this).find("input").hide();$(this).find("div").show();});//endhtml2canvas(document.getElementById("container-data")).then(function(canvas) {//begin截图后进行数据恢复//1、如果去除了编辑样式,则恢复if(clear_style_flag == 1){clear_style(".clear_style");}//2、输入框的背景颜色恢复$(".input-show").css("background","#18bc9c");//3、动态恢复为input标签显示$(".names-name").each(function () {$(this).find("input").show();$(this).find("div").hide();});//end_data.img = canvas.toDataURL("image/png");console.info(_data);return false;$.ajax({url: "http://localhost:8183/layout/editData",type: "post",dataType: "json",data:_data,success: function(result) {layer.alert(result.msg);}});});}/*** 计算组件个数*/function getCount() {var _count = $('.grid-stack > .grid-stack-item:visible').length - $('.grid-stack > .grid-stack-item:visible > .active').length;$(".add-span").eq(1).html(_count);}/*** 清楚组件编辑样式*/function clear_style(_this) {if($(".template-base").hasClass("template-base-style")){$(".template-base").removeClass("template-base-style");$(_this).html("去除编辑样式");$(".grid-stack-item-content input").attr("placeholder","未填写序号或名称");$(".names-name input").attr("placeholder","请输入姓名");}else{$(".template-base").addClass("template-base-style");$(_this).html("恢复编辑样式");$("input").removeAttr("placeholder");}}/*** 水牌名称编辑样式*/function names_style(_this) {if($(_this).html()=='隐藏水牌'){$(".names").hide();$(_this).html("显示水牌");}else{$(".names").show();$(_this).html("隐藏水牌");}}/*** 获取形状编号* @param el* @returns {number}*/function getRateFlag(el) {if(el.find(".grid-stack-item-content").hasClass("grid-style-1")){return 1;}else if(el.find(".grid-stack-item-content").hasClass("grid-style-2")){return 2;}else if(el.find(".grid-stack-item-content").hasClass("grid-style-3")){return 3;}else if(el.find(".grid-stack-item-content").hasClass("grid-style-4")){return 4;}else if(el.find(".grid-stack-item-content").hasClass("grid-style-5")){return 5;}else{return 0;}}/*** 门和投影点击事件*/function setDoorOpClick() {$(".door-op").on('click',function(){var numOne = 5;var type = parseInt($(this).data("type"));var index = parseInt($(this).data("index"));var indexBegin = getDoorOpIndexBegin(index);switch (type) {case 0:doors[index].t = "top"; doors[index].t1 = "0"; doors[index].l = "left"; doors[index].l1 = "50";break;//上case 1:doors[index].t = "right"; doors[index].t1 = "0"; doors[index].l = "top"; doors[index].l1 = "50";break;//右case 2:doors[index].t = "bottom"; doors[index].t1 = "0"; doors[index].l = "left"; doors[index].l1 = "50";break;//下case 3:doors[index].t = "left"; doors[index].t1 = "0"; doors[index].l = "top"; doors[index].l1 = "50";break;//左case 4://左移 上移var _val = parseInt(doors[index].l1)-numOne;doors[index].l1 = _val<=0?0:_val;break;default://右移 下移var _val = parseInt(doors[index].l1)+numOne;doors[index].l1 = _val>=100?100:_val;break;}setDoorOpStyle();});}/*** 门和投影移动方向*/function setDoorOpStyle() {setDoorOp(0);setDoorOp(1);//获取当前方向标签的长度或者高度var max0 = getDoorOpStyleMax(0);var max1 = getDoorOpStyleMax(1);//计算当前比例下的实际定位长度或者高度var aspect0 = (max0/100)*parseInt(doors[0].l1);var aspect1 = (max1/100)*parseInt(doors[1].l1);//当前定位方向var position0 = doors[0].l;var position1 = doors[1].l;//如果为左侧定位&&定位数值为100%时,换为右侧定位&&数值为0%if(doors[0].l=='left' && parseFloat(doors[0].l1)==100){aspect0 = 0;position0 = 'right';}if(doors[1].l=='left' && parseFloat(doors[1].l1)==100){aspect1 = 0;position1 = 'right';}$(".door").css("top","unset").css("left","unset").css("right","unset").css("bottom","unset").css(doors[0].t,doors[0].t1+"px").css(position0,aspect0+"px");$(".ty" ).css("top","unset").css("left","unset").css("right","unset").css("bottom","unset").css(doors[1].t,doors[1].t1+"px").css(position1,aspect1+"px");}/*** 门和投影选择器* @param _index* @returns {number}*/function getDoorOpIndexBegin(_index){return 6*(_index+1);}/*** 门和投影写入操作* @param _index*/function setDoorOp(_index){if(doors[_index].t == "top"||doors[_index].t == "bottom"){$(".door-op").eq(getDoorOpIndexBegin(_index)-2).html("左移");$(".door-op").eq(getDoorOpIndexBegin(_index)-1).html("右移");}else{$(".door-op").eq(getDoorOpIndexBegin(_index)-2).html("上移");$(".door-op").eq(getDoorOpIndexBegin(_index)-1).html("下移");}}/*** 门和投影获取实际长了宽* @param _index* @returns {jQuery}*/function getDoorOpStyleMax(_index) {if(doors[_index].t == "top"||doors[_index].t == "bottom"){return $(".container-fluid").width();}else{return $(".container-fluid").height();}}/*** 门、投影的位置 初始化*/function initDoorOp(){if(doors && $.isArray(JSON.parse(doors))) {doors = JSON.parse(doors);}else{doors = [{"t":"bottom","t1":"0","l":"left","l1":"50"},{"t":"top","t1":"0","l":"left","l1":"50"}];}setDoorOpStyle();}/*** 水牌 初始化* 由于容纳人数roomIdNum是动态的,* 这里需要动态处理已有的水牌数据,* 例如原本容纳人数为20人,修改时可能变成15人或者25人,* 要以实际能容纳的人数为基准。*/function initNames(){var _names = names?JSON.parse(names):[];names = [];for (var i=0;i<roomIdNumShow;i++){names.push(_names.length>i?_names[i]:"");}setNames();}/*** 水牌名称设置*/function setNames() {var html = "";for (var i=0;i<names.length;i++){if(i<roomIdNum){html+='<div class="names-row"><div class="names-index">'+(i+1)+'</div><div class="names-name"><div style="display: none;"></div><input name="names[]" value="'+names[i]+'" placeholder="请输入姓名"></div></div>';}else{//补齐一排的样式,必然比较难看html+='<div class="names-row"><div class="names-index"></div><div class="names-name"></div></div>';}}$(".names").html(html);}
</script>
</body>
</html>相关文章:

Jquery会议室布局含门入口和投影位置调整,并自动截图
一、关于下载 1、文章中罗列了主要代码,如需使用,请前往CSDN下载进行下载,包中包含所有文件素材,开箱即用 2、下载链接:https://download.csdn.net/download/zlxls/88305636 二、有这么一个需求 1、会场进行布局&a…...
)
高精度乘法模板(fft)
正常高精度复杂度是o(n^2),fft复杂度o(nlogn) #define int long long//__int128 2^127-1(GCC) #define PII pair<int,int> #define f first #define s second using namespace std; const int inf 0x3f3f3f3f3f3f3f3f, N 3e5 5, mod 1e9 7; const doubl…...

C# 现状简单说明
文章目录 环境框架图形界面后端游戏 环境 .net framework 老版本.net版本,只能在windows环境下运行 .net core 新版.net版本。可以跨linux,mac平台运行 框架 图形界面 Winfrom 很老的图形界面。特点是丑,但是能用,学起来快 WPF 使用Xaml…...
)
el-table滚动加载、懒加载(自定义指令)
我们在实际工作中会遇到这样的问题: 应客户要求,某一个列表不允许分页。但是不分页的话,如果遇到大量的数据加载,不但后端响应速度变慢,前端的渲染效率也会降低,页面出现明显的卡顿。 那如何解决这个问题…...

不关闭Tamper Protection(篡改保护)下强制卸载Windows Defender和安全中心所有组件
个人博客: xzajyjs.cn 背景介绍 由于微软不再更新arm版本的win10系统,因此只能通过安装insider preview的镜像来使用。而能找到的win10 on arm最新版镜像在安装之后由于内核版本过期,无法打开Windows安全中心面板了,提示如下: 尝…...

从一到无穷大 #13 How does Lindorm TSDB solve the high cardinality problem?
本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。 本作品 (李兆龙 博文, 由 李兆龙 创作),由 李兆龙 确认,转载请注明版权。 文章目录 引言优势挑战系统架构细节/优化存储引擎索引写入查询 经验Ablation Study总结 引言 …...

三维模型OBJ格式轻量化的纹理压缩和质量关系分析
三维模型OBJ格式轻量化的纹理压缩和质量关系分析 三维模型的OBJ格式通常包含纹理信息,而对纹理进行轻量化压缩可以减小文件大小和提高加载性能。然而,在进行纹理压缩时需要权衡压缩比率和保持质量之间的关系,并根据具体应用场景选择合适的压缩…...

【每日一题】54. 螺旋矩阵
54. 螺旋矩阵 - 力扣(LeetCode) 给你一个 m 行 n 列的矩阵 matrix ,请按照 顺时针螺旋顺序 ,返回矩阵中的所有元素。 示例 1: 输入:matrix [[1,2,3],[4,5,6],[7,8,9]] 输出:[1,2,3,6,9,8,7,4,5…...

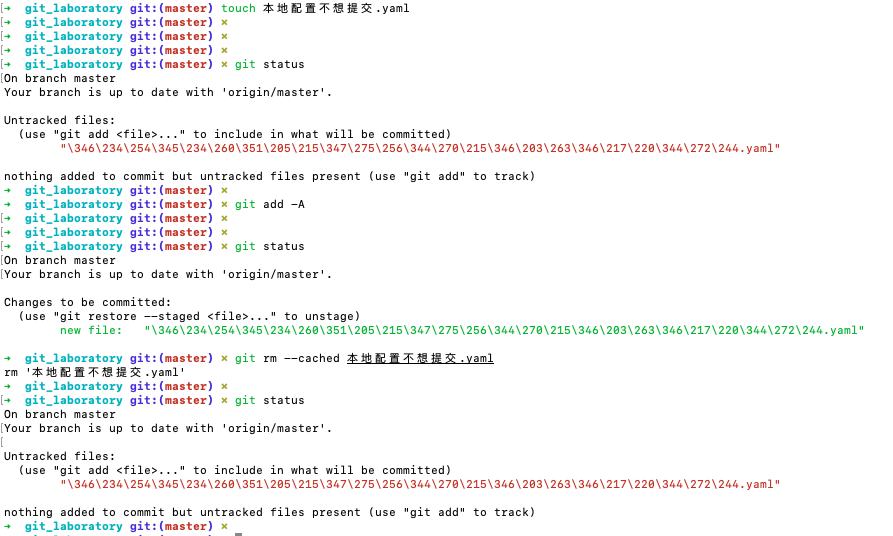
git:一些撤销操作
参考自 如何撤销 Git 操作?[1] 一、撤销提交 git revert HEAD 撤销上次提交. (会在当前提交后面,新增一次提交,抵消掉上一次提交导致的所有变化,所有记录都会保留) 二、撤销某次merge git merge --abort 三、替换上一次提交 git commit --ame…...

leetcode 209. 长度最小的子数组
题目链接:leetcode 209 1.题目 给定一个含有 n 个正整数的数组和一个正整数 target 。 找出该数组中满足其总和大于等于 target 的长度最小的 连续子数组 [numsl, numsl1, …, numsr-1, numsr] ,并返回其长度。如果不存在符合条件的子数组,…...

《rk3399:各显示接口的dts配置》
这里写目录标题 一、前言二、平台支持的显示接口三、两个VOP支持的最大输出分辨率四、VOPL的dts配置五、VOPB的dts配置六、display_subsystem的配置七、backlight 背光配置八、针对eDP接口的配置 以firefly为例8.1 原生配置8.2 启用eDP屏接口配置九、针对MIPI接口屏的配置 以fi…...

Python数据分析-Pandas
Pandas 个人笔迹,建议不看 import pandas as pd import numpy as npSeries类型 spd.Series([1,3,5,np.nan,6,8],index[a,b,c,d,e]) print(s) # 默认0-n-1,否则用index数组作行标 s.index s.value # array() s[a] &g…...

golang 多线程管理 -- chatGpt
提问: 用golang写一个启动函数 start(n) 和对应的停止函数stopAll(),. start函数功能:启动n个线程,线程循环打印日志,stopAll()函数功能:停止start启动的线程 以下是一个示例的Golang代码,其中包括 start…...

【Math】导数、梯度、雅可比矩阵、黑塞矩阵
导数、梯度、雅可比矩阵、黑塞矩阵都是与求导相关的一些概念,比较容易混淆,本文主要是对它们的使用场景和定义进行区分。 首先需要先明确一些函数的叫法(是否多元,以粗体和非粗体进行区分): 一元函数&…...

【C语言】——调试技巧
目录 编辑 ①前言 1.什么是Bug? 2.什么是调试? 2.1调试的基本步骤 2.2Release与Debug 3.常用快捷键 4.如何写出好的代码 4.1常见的coding技巧 👉assert() 👉const() const修饰指针: ①前言 调试是每个程序员都…...

【Python】pytorch,CUDA是否可用,查看显卡显存剩余容量
CUDA可用,共有 1 个GPU设备可用。 当前使用的GPU设备索引:0 当前使用的GPU设备名称:NVIDIA T1000 GPU显存总量:4.00 GB 已使用的GPU显存:0.00 GB 剩余GPU显存:4.00 GB PyTorch版本:1.10.1cu102 …...

React16入门到入土
搭建环境 默认你已经安装好 node.js 安装 react 脚手架 学习的过程中,我们采用React官方出的脚手架工具 create-react-app npm install -g create-react-app如果提示没有权限,win 用户可以管理员打开终端,mac 用户 可以在前面加上 sudo …...

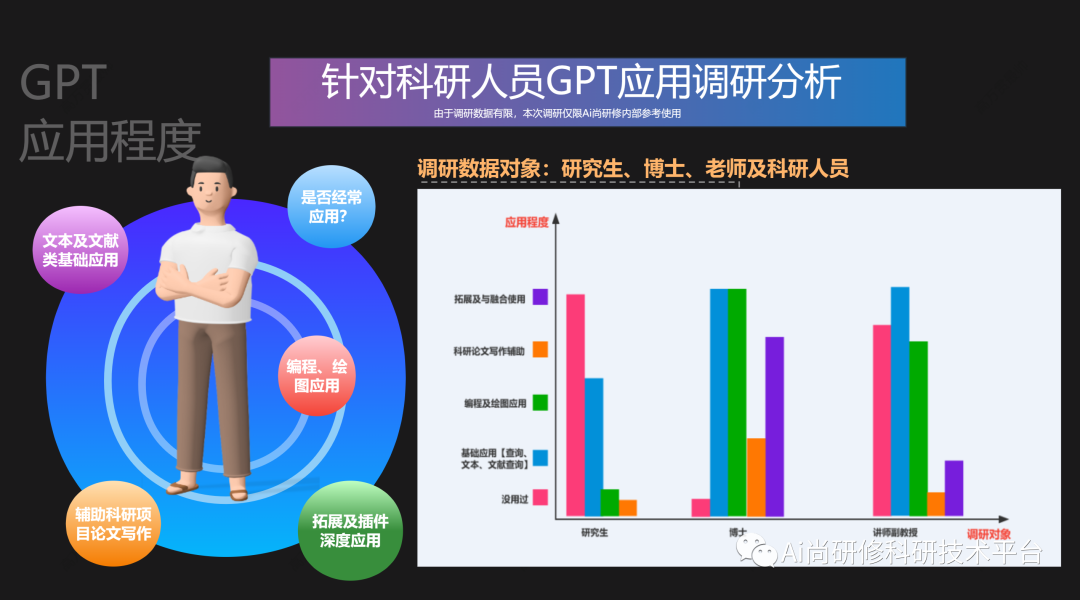
【GPT引领前沿】GPT4技术与AI绘图
推荐阅读: 1、遥感云大数据在灾害、水体与湿地领域典型案例实践及GPT模型应用 2、GPT模型支持下的Python-GEE遥感云大数据分析、管理与可视化技术 GPT对于每个科研人员已经成为不可或缺的辅助工具,不同的研究领域和项目具有不同的需求。例如在科研编程…...

【LeetCode】19. 删除链表的倒数第 N 个结点
19. 删除链表的倒数第 N 个结点(中等) 方法:快慢指针 思路 为了找到倒数第 n 个节点,我们应该先找到最后一个节点,然后从它开始往前数 n-1 个节点就是要删除的节点。 对于一般情况:设置 fast 和 slow 两个…...

spring boot3.x集成swagger出现Type javax.servlet.http.HttpServletRequest not present
1. 问题出现原因 spring boot3.x版本依赖于jakarta依赖包,但是swagger依赖底层应用的javax依赖包,所以只要已启动就会报错。 2. 解决方案 移除swagger2依赖 <dependency><groupId>io.springfox</groupId><artifactId>springfo…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡
何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡 背景 我们以建设星云智控官网来做AI编程实践,很多人以为AI已经强大到不需要程序员了,其实不是,AI更加需要程序员,普通人…...

用鸿蒙HarmonyOS5实现国际象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的国际象棋小游戏的完整实现代码,使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├── …...

PostgreSQL 与 SQL 基础:为 Fast API 打下数据基础
在构建任何动态、数据驱动的Web API时,一个稳定高效的数据存储方案是不可或缺的。对于使用Python FastAPI的开发者来说,深入理解关系型数据库的工作原理、掌握SQL这门与数据库“对话”的语言,以及学会如何在Python中操作数据库,是…...

更新 Docker 容器中的某一个文件
🔄 如何更新 Docker 容器中的某一个文件 以下是几种在 Docker 中更新单个文件的常用方法,适用于不同场景。 ✅ 方法一:使用 docker cp 拷贝文件到容器中(最简单) 🧰 命令格式: docker cp <…...
