Vue3后台管理系统(四)SVG图标
目录
一、安装 vite-plugin-svg-icons
二、创建图标文件夹
三、main.ts 引入注册脚本
四、vite.config.ts 插件配置
五、TypeScript支持
六、组件封装
七、使用
Element Plus 图标库往往满足不了实际开发需求,可以引用和使用第三方例如 iconfont 的图标,本节通过整合 vite-plugin-svg-icons 插件使用第三方图标库。
一、安装 vite-plugin-svg-icons
npm i fast-glob@3.2.11 -Dnpm i vite-plugin-svg-icons@2.0.1 -D二、创建图标文件夹
在src/assets文件夹下新建icons文件夹,用于存放下载的 SVG 图标

三、main.ts 引入注册脚本
// main.ts
import 'virtual:svg-icons-register';
四、vite.config.ts 插件配置
// vite.config.ts
import {UserConfig, ConfigEnv, loadEnv} from 'vite'
import vue from '@vitejs/plugin-vue'
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons';export default ({command, mode}: ConfigEnv): UserConfig => {// 获取 .env 环境配置文件const env = loadEnv(mode, process.cwd())return ({plugins: [vue(),createSvgIconsPlugin({// 指定需要缓存的图标文件夹iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],// 指定symbolId格式symbolId: 'icon-[dir]-[name]',})]})
}
五、TypeScript支持
// tsconfig.json
{"compilerOptions": {"types": ["vite-plugin-svg-icons/client"]}
}
六、组件封装
在src/components文件夹下新建SvgIcon文件夹,然后在SvgIcon文件夹下index.ts文件,内容如下:
<!--src/components/SvgIcon/index.vue-->
<template><svgaria-hidden="true"class="svg-icon":style="'width:' + size + ';height:' + size"><use :xlink:href="symbolId" :fill="color"/></svg>
</template><script setup lang="ts">
import {computed} from 'vue';const props = defineProps({prefix: {type: String,default: 'icon'},iconClass: {type: String,required: false},color: {type: String},size: {type: String,default: '1em'}
});const symbolId = computed(() => `#${props.prefix}-${props.iconClass}`);
</script><style scoped>
.svg-icon {overflow: hidden;fill: currentColor;
}
</style>
七、使用

<script setup lang="ts">
import SvgIcon from '@/components/SvgIcon/index.vue';
</script><template><svg-icon icon-class="wechat"/><svg-icon icon-class="menu"/>
</template>
相关文章:

Vue3后台管理系统(四)SVG图标
目录 一、安装 vite-plugin-svg-icons 二、创建图标文件夹 三、main.ts 引入注册脚本 四、vite.config.ts 插件配置 五、TypeScript支持 六、组件封装 七、使用 Element Plus 图标库往往满足不了实际开发需求,可以引用和使用第三方例如 iconfont 的图标&…...
)
【收集】2023年顶会accepted papers list(NeurIPS/CVPR/ICML/ICLR/ECCV/AAAI/IJCAI/WWW...)
from: https://blog.csdn.net/lijinde07/article/details/128024833 顺便看看 评审意见是怎样的 Accepted papers list(2022.11.24) AAAI 2023 :录取结果已出 **ICLR 2023 ** :https://openreview.net/group?idICLR…...

空闲态LTE到NR重选优先级介绍
SIB24消息包含小区重选时5G邻区信息(NR neighbor cell information for cell reselection)。 终端注册在LTE网络,如果网络不上报SIB24消息,则终端不会重选到5G网络。 针对这种网络不上报SIB24的场景,终端可以做特殊处理,强制执行LTE到5G的重选流程。 终端网络制式设置为不…...

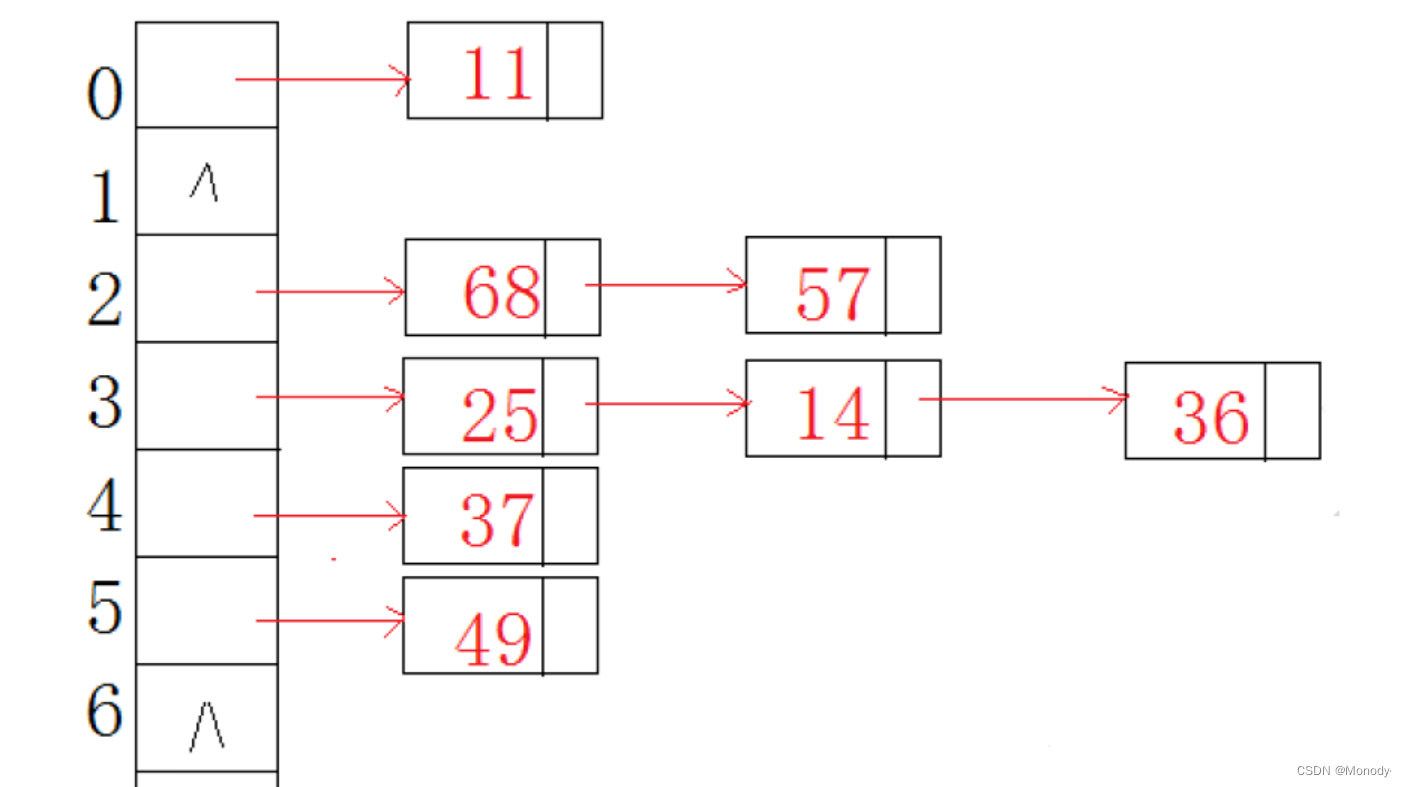
数据结构与算法:Map和Set的使用
1.搜索树 1.定义 二叉搜索树又称二叉排序树,它或者是一棵空树,或者是具有以下性质的二叉树: 若它的左子树不为空,则左子树上所有节点的值都小于根节点的值若它的右子树不为空,则右子树上所有节点的值都大于根节点的值它的左右子…...

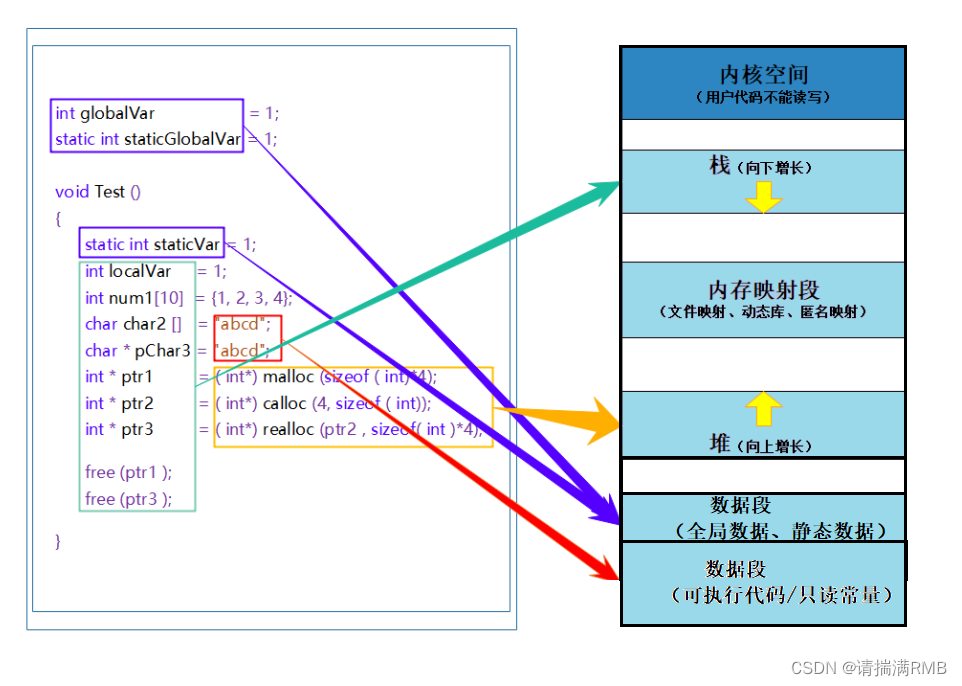
C语言——动态内存管理
目录0. 思维导图:1. 为什么存在动态内存分配2. 动态内存函数介绍2.1 malloc和free2.2 calloc2.3 realloc3. 常见的动态内存错误3.1 对NULL指针的解引用操作3.2 对动态内存开辟的空间越界访问3.3 对非动态开辟内存使用free释放3.4 使用free释放一块动态开辟内存的一部…...

Docker安装Grafana
文章目录Grafana介绍拉取镜像准备相关挂载目录及文件启动容器访问测试添加 Prometheus 数据源常见问题看板配置Grafana介绍 上篇博客介绍了prometheus的安装: Docker部署Prometheus 在获取应用或基础设施运行状态、资源使用情况,以及服务运行状态等直观…...

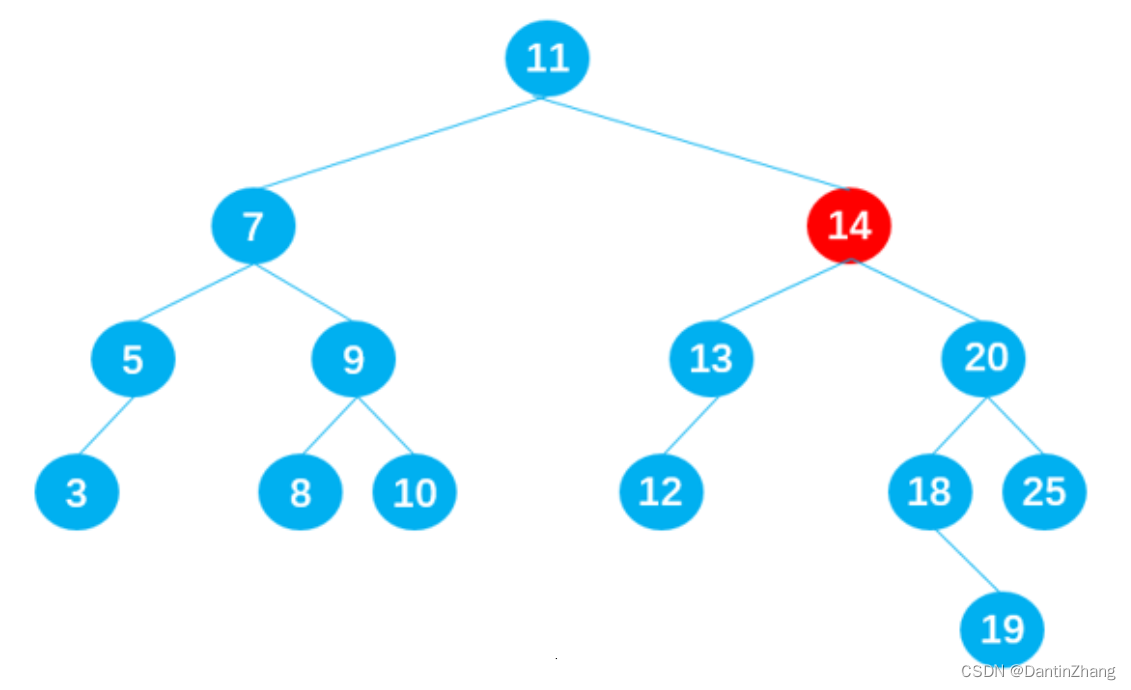
数据结构(四):树、二叉树、二叉搜索树
数据结构(四)一、树1.树结构2.树的常用术语二、二叉树1.什么是二叉树2.二叉树的数据存储(1)使用数组存储(2)使用链表存储三、二叉搜索树1.这是什么东西2.封装二叉搜索树:结构搭建3. insert插入节…...
)
040、动态规划基本技巧(labuladong)
动态规划基本技巧 一、动态规划解题套路框架 基于labuladong的算法网站,动态规划解题套路框架; 1、基本介绍 基本套路框架: 动态规划问题的一般形式是求最值;核心如下: 穷举;明确base case;…...

html笔记(一)
一、html简介 什么是HTML? Hyper Text Markup Language 超文本标记语言 超文本?超级文本,例如流媒体,声音、视频、图片等。 标记语言?这种语言是由大量的标签组成。 任何一个标签都有开始标签和结束标签&…...

索引的情况
select * from A left join B on A.c B.c where A.employee_id 3 1.一句sql中 是可能走多次索引的,具体的 一般 表连接 ,或者说生成临时表的时候,会走索引 然后条件过滤的时候也会走索引,具体的 还是要具体分析 2.表连接 字段…...

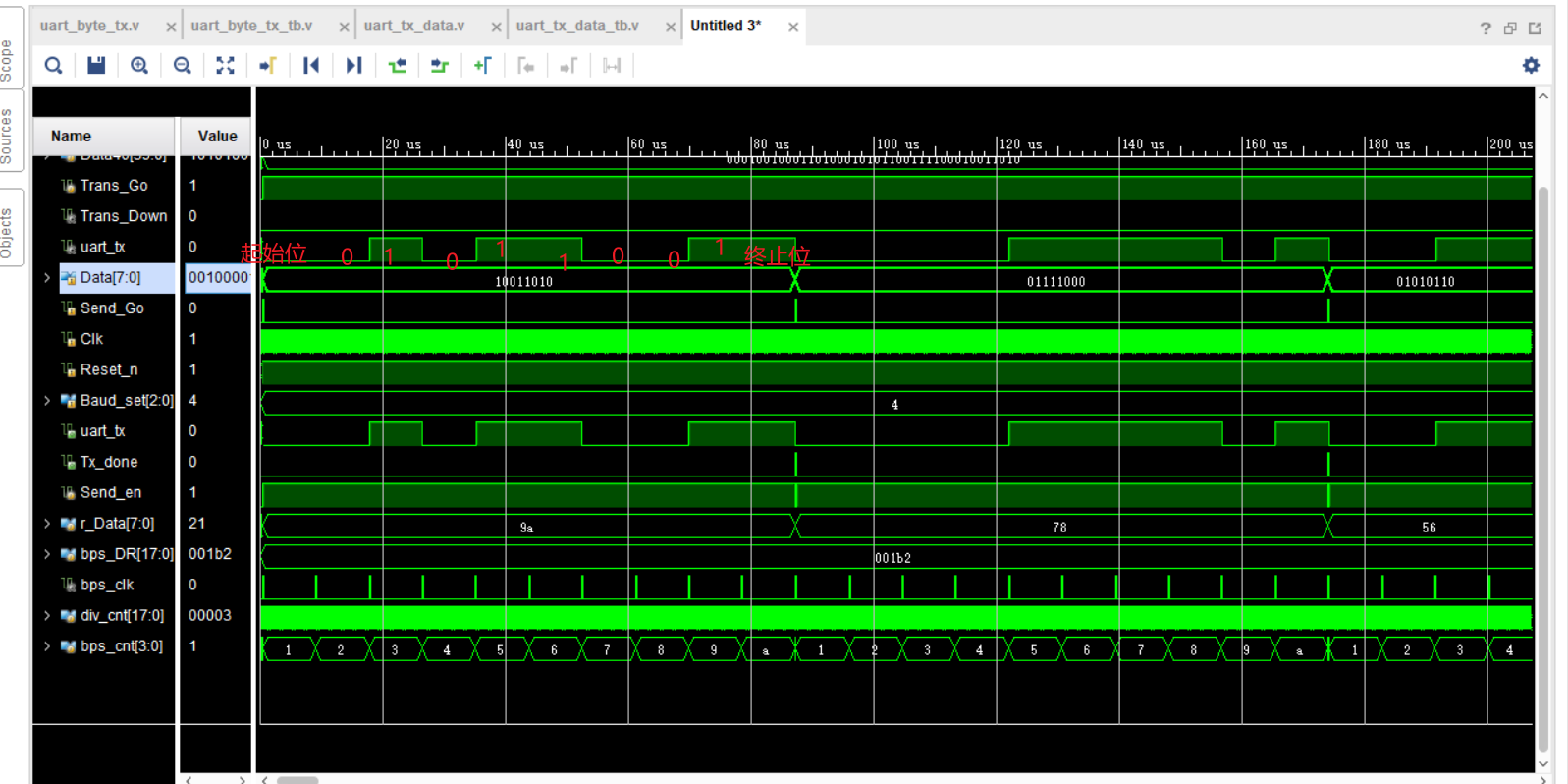
Verilog 学习第五节(串口发送部分)
小梅哥串口部分学习part1 串口通信发送原理串口通信发送的Verilog设计与调试串口发送应用之发送数据串口发送应用之采用状态机实现多字节数据发送串口通信发送原理 1:串口通信模块设计的目的是用来发送数据的,因此需要有一个数据输入端口 2:…...

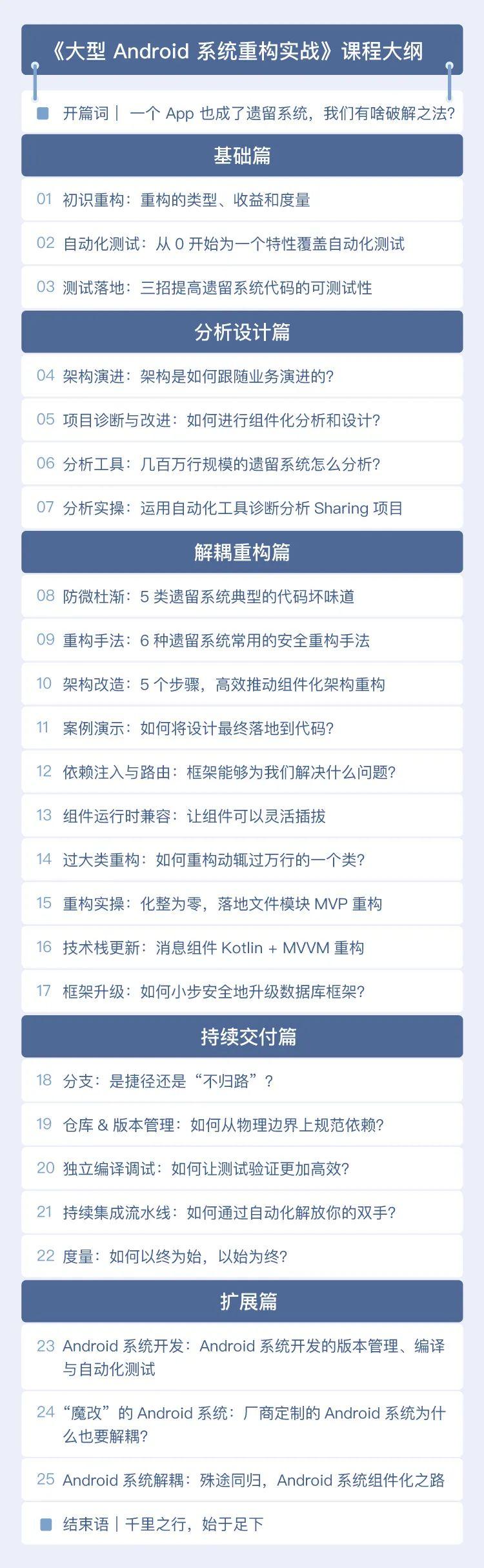
破解遗留系统快速重构的5步心法(附实例)
前两天和一个架构师朋友闲聊,说到了 「重构」 这个话题,他们公司早年间上线的项目系统,因一直没专人在演进过程中为代码质量负责,导致现在代码越来越混乱,逐渐堆积成“屎山”,目前的维护成本已远高于重新开…...

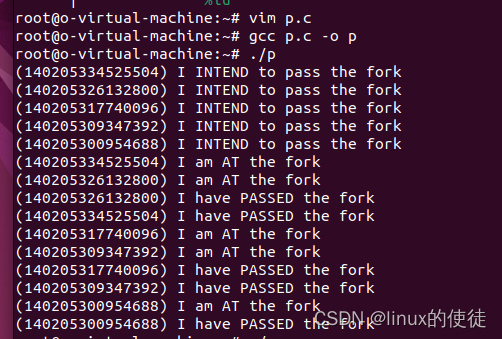
信号量(上)实验
实验1:解决订票终端的临界区管理 订票终端是解决冲突问题,所以信号量的值是1 #include <stdio.h> #include <pthread.h> #include <unistd.h> #include <semaphore.h> int ticketAmout 2; // 票的数量: 全局变量 sem_t mutex…...

阿里5年,一个女工对软件测试的理解
成为一个优秀的测试工程师需要具备哪些知识和经验? 针对这个问题,可以直接拆分以下三个小问题来详细说明: 1、优秀软件测试工程师的标准是什么? 2、一个合格的测试工程师需要具备哪些专业知识? 3、一个合格的测试工程…...

前端练习项目
30 Web Projects 30 多个带有 HTML、CSS 和 JavaScript 的 Web 项目,由 Packt Publishing 提供 https://github.com/PacktPublishing/30-Web-Projects-with-HTML-CSS-and-JavaScript Small projects https://github.com/WebDevVikramChoudhary/small_projects_for_…...

sql复习(set运算符、高级子查询)
一、set运算符 union:得到两个查询结果的并集,并且⾃动去掉重复⾏。不会排序 union all:得到两个查询结果的并集,不会去掉重复⾏。也不会排序 intersect:得到两个查询结果的交集,并且按照结果集的第⼀个列进…...

整车电源的几种模式:OFF/ACC/RUN/CRANK
本文框架1.前言2. 四种电源模式2.1 OFF模式2.2 ACC模式2.3 ON模式2.4 CRANK模式3. KL15/KL301.前言 在诊断或者网络管理相关模块开发对客户的需求进行梳理时,经常会看到客户对不同车辆模式下处理策略的需求,如果前期没接触过这几种模式,可能…...

踩了大坑:wordpress后台 无法将上传的文件移动至wp-content
一、问题描述 今天迁移了wordpress站点至新服务器,结果上传图片出现“无法将上传的文件移动至wp-content/uploads”的提示,这是怎么回事,为什么会这样。 报错如下: 2023/02/20 08:57:48 [error] 9861#9861: *79624 FastCGI sen…...

page cache设计及实现
你好,我是安然无虞。 page cache的设计及实现 page cache 本质上也是一个哈希桶, 它是按照页的数量进行映射的. 当 central cache 向 page cache 申请内存时, page cache 先检查对应位置是否有span, 如果没有则向更大页去寻找一个span, 如果找到则分裂成两个. 比如…...

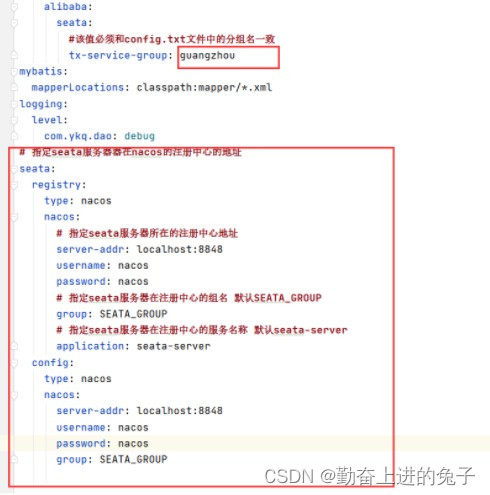
使用seata来解决分布式事务
文章目录 目录 文章目录 前言 一、Seata的执行流程如下 二、使用步骤 三、配置微服务客户端 总结 前言 Seata部署指南 Seata 是一款开源的分布式事务解决方案,致力于提供高性能和简单易用的分布式事务服务。Seata 将为用户提供了 AT、TCC、SAGA 和 XA 事务模…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...
