实现水平垂直居中的十种方式
本文节选自我的博客:实现水平垂直居中的十种方式
- 💖 作者简介:大家好,我是MilesChen,偏前端的全栈开发者。
- 📝 CSDN主页:爱吃糖的猫🔥
- 📣 我的博客:爱吃糖的猫
- 📚 Github主页: MilesChen
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 💬介绍:The mixture of WEB+DeepLearning+Iot+anything🍁
前言
实现水平垂直居中是一道经典的面试题,如果你能侃侃而谈这十种实现水平垂直居中的方式,一定会令面试官眼前一亮。按照实现方式的不同可粗略分为三类:绝对定位实现的四种、flex实现的两种、其他四种。

绝对定位实现的四种
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>水平垂直居中</title><style>/* 公共代码 */.father {border: 1px solid red;width: 300px;height: 300px;}.box {width: 100px;height: 100px; background: green; }/* 公共代码 *//* 方法一 absolute+负margin 常用、兼容性好。缺点是要知道子元素的宽高 */.father {position: relative;}.box {position: absolute;;top: 50%;left: 50%;margin-left: -50px;margin-top: -50px;}/* 方法二 absolute + margin auto 兼容性好。缺点是要知道子元素的宽高*//* .father {position: relative;}.box {position: absolute;;top: 0;left: 0;right: 0;bottom: 0;margin: auto;} *//* 方法三 absolute + calc 兼容性依赖calc的兼容性,缺点是要知道子元素的宽高*//* .father {position: relative;}.box {position: absolute;;top: calc(50% - 50px);left: calc(50% - 50px);} *//* 方法四 absolute + transform 兼容性依赖translate2d的兼容性,不需要知道子元素的宽高 *//* .father {position: relative;}.box {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);} */</style>
</head>
<body><div class="father"><div class="box">content</div></div>
</body>
</html>
flex实现的两种
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>水平垂直居中</title><style>/* 公共代码 */.father {border: 1px solid red;width: 300px;height: 300px;}.box {width: 100px;height: 100px; background: green; }/* 公共代码 *//* 方法5 flex 目前在移动端已经完全可以使用flex了,PC端需要看自己业务的兼容性情况 */.father {display: flex;justify-content: center;align-items: center;}/* 方法6 flex 的另外一种写法*//* .father {display: flex;}.box {margin: auto;} */</style>
</head>
<body><div class="father"><div class="box">content</div></div>
</body>
</html>其他四种
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>水平垂直居中</title><style>/* 公共代码 */.father {border: 1px solid red;width: 300px;height: 300px;}.box {width: 100px;height: 100px; background: green; }/* 公共代码 *//* 方法7 行内块 将父元素设置text-align: center;line-height: 300px;;子标签display: inline-block;vertical-align: middle;line-height: initial;*//* 适用于行内块,利用了行内块和行内标签具有文本属性的特点 *//* .father {line-height: 300px;text-align: center;}.box {font-size: 16px;display: inline-block;vertical-align: middle;line-height: initial;} *//* 方法8 grid 但兼容性不如flex,不推荐使用 *//* .father {display: grid;}.box {align-self: center;justify-self: center;} *//* 方法9 css-table css新增的table属性,可以让我们把普通元素,变为table元素的现实效果,通过这个特性也可以实现水平垂直居中*//* .father {display: table-cell;text-align: center;vertical-align: middle;}.box {display: inline-block;} */</style>
</head>
<body><div class="father"><div class="box">content</div></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>水平垂直居中</title><style>/* 公共代码 */.father {border: 1px solid red;width: 300px;height: 300px;}.box {width: 100px;height: 100px; background: green; }/* 公共代码 *//* 方法10 table 天然支持垂直居中,设置水平居中即可;缺点是 复杂;table本身就不适合做居中布局的*/</style>
</head>
<body><table class="father"><tr align="center"><td><div class="box">content</div></td></tr></table>
</body>
</html>
总结
绝对定位的四种,前三种要知道子元素的宽高
- absolute+负margin 常用、兼容性好。
top: 50%;left: 50%;margin-left: -50px;margin-top: -50px; - absolute + margin auto;兼容性好。
top: 0;left: 0;right: 0;bottom: 0;margin: auto; - absolute + calc;兼容性依赖calc的兼容性;
top: calc(50% - 50px);left: calc(50% - 50px); - absolute + transform; 兼容性依赖translate2d;
top: 50%;left: 50%;transform: translate(-50%, -50%);
flex两种:目前在移动端已经完全兼容flex,PC端需要看业务的兼容性情况
- 父元素设置
display: flex;justify-content: center;align-items: center;即可 - 父元素设置
display: flex;子元素margin: auto;
其他四种写法:
- 行内块;将父元素设置
text-align: center;line-height: 300px(撑满);子标签display: inline-block;vertical-align: middle;line-height: initial;(控制好行高)利用了行内块和行内标签具有文本属性的特点 - grid ;但兼容性不如flex,子标签
align-self: center;justify-self: center; - css-table :css新增的table属性,可以让我们把普通元素,变为table元素的现实效果,通过这个特性也可以实现水平垂直居中
display: table-cell; text-align: center;vertical-align: middle; - table标签;table天然支持垂直居中,设置水平居中即可;缺点是 复杂;table本身就不适合做居中布局的
感谢小伙伴们的耐心观看,本文为笔者个人学习记录,如有谬误,还请告知,万分感谢!如果本文对你有所帮助,还请点个关注点个赞~,您的支持是笔者不断更新的动力!
相关文章:

实现水平垂直居中的十种方式
本文节选自我的博客:实现水平垂直居中的十种方式 💖 作者简介:大家好,我是MilesChen,偏前端的全栈开发者。📝 CSDN主页:爱吃糖的猫🔥📣 我的博客:爱吃糖的猫&…...

头条号热点采集工具-头条号热文采集软件
有一种魔法,能让信息传遍大地,让新闻在互联网上迅速传播,引发关注和讨论,那就是头条热点。无论你是一名自媒体创作者,还是一个信息追踪者,头条热点都是你不能忽视的宝贵资源。然而,如何获取这些…...

了解”变分下界“
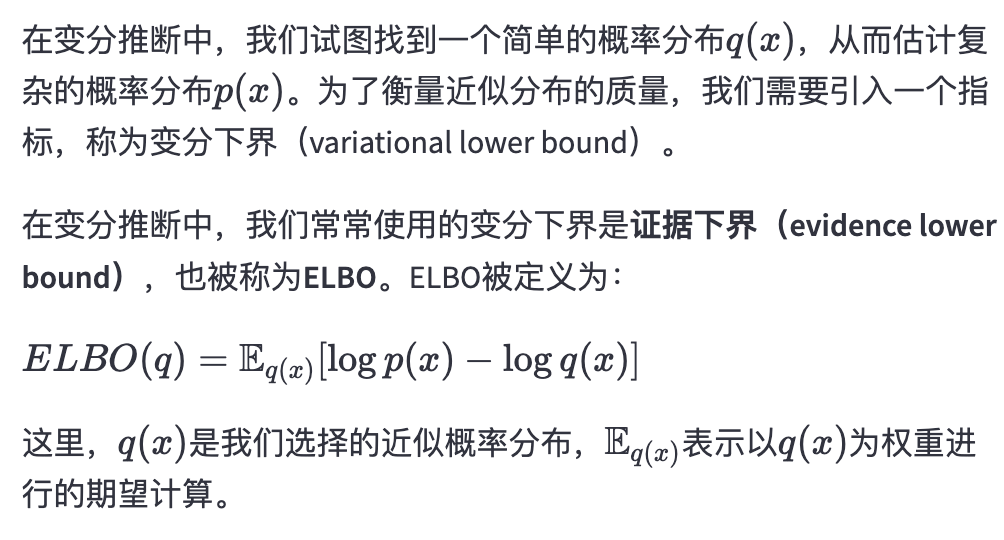
“变分下界”:在变分推断中,我们试图找到一个近似概率分布q(x)来逼近真实的概率分布p(x)。变分下界是一种用于评估近似概率分布质量的指标,通常用来求解最优的近似分布。它的计算涉及到对概率分布的积分或期望的估计...

Andriod 简单控件
目录 一、文本显示1.1 设置文本内容1.2 设置文本大小1.3 设置文本颜色 二、视图基础2.1 设置视图宽高2.2 设置视图间距2.3 设置视图对齐方式 三、常用布局3.1 线性布局LinearLayout3.2 相对布局RelativeLayout3.3 网格布局GridLayout3.4 滚动视图ScrollView 四、按钮触控4.1 按…...

Substructure‑aware subgraph reasoning for inductive relation prediction
摘要 关系预测的目的是推断知识图中实体之间缺失的关系,其中归纳关系预测因其适用于新兴实体的有效性而广受欢迎。大多数现有方法学习逻辑组合规则或利用子图来预测缺失关系。尽管在性能方面已经取得了很大的进展,但目前的模型仍然不是最优的,因为它们捕获拓扑信息的能力有…...

古诗词学习鉴赏APP设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作…...

深度学习与python theano
文章目录 前言1.人工神经网络2.计算机神经网络3.反向传播4.梯度下降-cost 函数1.一维2.二维3.局部最优4.迁移学习 5. theano-GPU-CPU theano介绍1.安装2.基本用法1.回归2.分类 3.function用法4.shared 变量5.activation function6.Layer层7.regression 回归例子8.classificatio…...

【算法优选】双指针专题——贰
文章目录 😎前言🌲[快乐数](https://leetcode.cn/problems/happy-number/)🚩题目描述🚩题⽬分析:🚩算法思路:🚩代码实现: 🎋[盛水最多的容器](https://leetco…...

AI智能电话机器人实用吗
近几年,人工智能得到很大的发展,同时语音识别技术的不断完善,很多以语音识别为基础的应用涌现出来,尤其是最近3年,出现了很多智能电话机器人。百度开发者大会上展示了百度智能客服也吸引了很多人对智能电话机器人的兴趣…...

网络爬虫--伪装浏览器
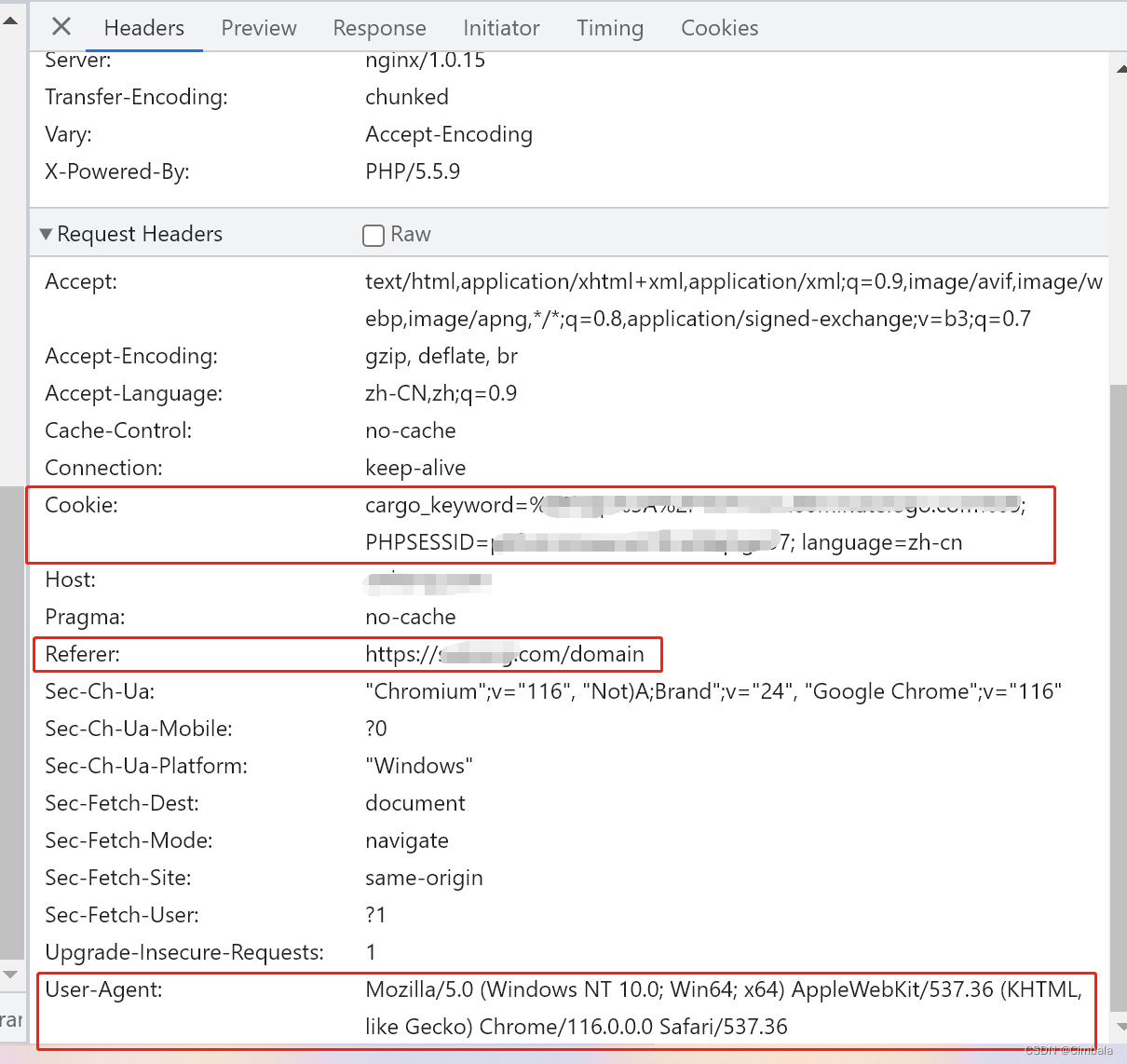
从用户请求的Headers反反爬 在访问某些网站的时候,网站通常会用判断访问是否带有头文件来鉴别该访问是否为爬虫,用来作为反爬取的一种策略。很多网站都会对Headers的User-Agent进行检测,还有一部分网站会对Referer进行检测(一些资…...

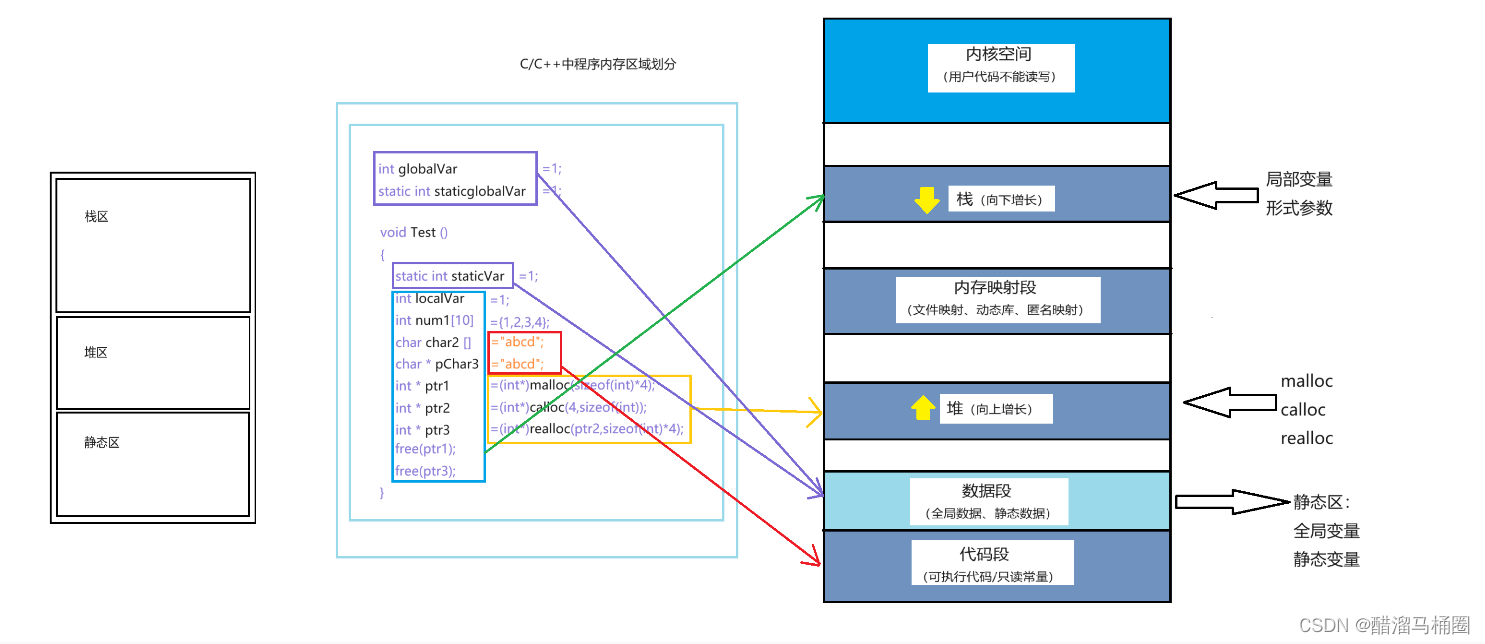
C/C++程序的内存开辟
前面我们说过,计算机中内存分为三个区域:栈区,堆区,静态区 但是这只是个简化的版本,接下来我们仔细看看内存区域的划分 C/C程序内存分配的几个区域: 栈区(stack):在执行…...

【Java 进阶篇】JDBC DriverManager 详解
JDBC(Java Database Connectivity)是 Java 标准库中用于与数据库进行交互的 API。它允许 Java 应用程序连接到各种不同的数据库管理系统(DBMS),执行 SQL 查询和更新操作,以及处理数据库事务。在 JDBC 中&am…...

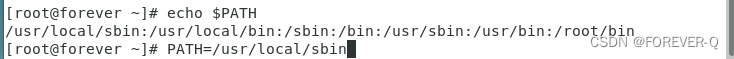
2023年Linux总结常用命令
1.常用命令 1.1创建文件夹 mkdir -p forever/my 1.2当前目录 pwd 1.3创建文件 touch 1.txt 1.4查看文件 cat 1.txt 1.5复制文件 说明:-r是复制文件夹 cp -r my myCopy 1.6删除文件 说明:-r带包删除文件夹,-f表示强制删除(保存问题) rm -r…...

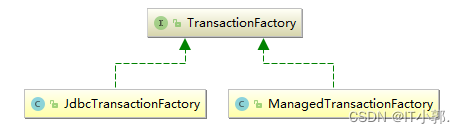
Mybatis3详解 之 全局配置文件详解
1、全局配置文件 前面我们看到的Mybatis全局文件并没有全部列举出来,所以这一章我们来详细的介绍一遍,Mybatis的全局配置文件并不是很复杂,它的所有元素和代码如下所示: <?xml version"1.0" encoding"UTF-8&…...

力扣-345.反转字符串中的元音字母
Idea 将s中的元音字母存在字符串sv中,并且使用一个数组依次存储元音字母的下标。 然后将字符串sv进行反转,并遍历元音下标数组,将反转后的字符串sv依次插入到源字符串s中 AC Code class Solution { public:string reverseVowels(string s) {…...

643. 子数组最大平均数I(滑动窗口)
目录 一、题目 二、代码 一、题目 643. 子数组最大平均数 I - 力扣(LeetCode) 二、代码 class Solution { public:double findMaxAverage(vector<int>& nums, int k) {double Average INT_MIN;double sum nums[0];int left 0, right 0…...

Java 21 新特性:虚拟线程(Virtual Threads)
I often take exercise. Why only yesterday I had breakfast in bed. 在Java 21中,引入了虚拟线程(Virtual Threads)来简化和增强并发性,这使得在Java中编程并发程序更容易、更高效。 虚拟线程,也称为“用户模式线程…...

18scala笔记
Scala2.12 视频地址 1 入门 1.1 发展历史 … 1.2 Scala 和 Java Scala Java 编写代码使用scalac编译成.class字节码文件scala .class文件 执行代码 1.3 特点 1.4 安装 视频地址 注意配置好环境变量 简单代码 1.5 编译文件 编译scala文件会产生两个.class文件 使用java…...

【LeetCode周赛】LeetCode第365场周赛
目录 有序三元组中的最大值 I有序三元组中的最大值 II无限数组的最短子数组 有序三元组中的最大值 I 给你一个下标从 0 开始的整数数组nums。 请你从所有满足 i < j < k 的下标三元组 (i, j, k) 中,找出并返回下标三元组的最大值。如果所有满足条件的三元组的…...

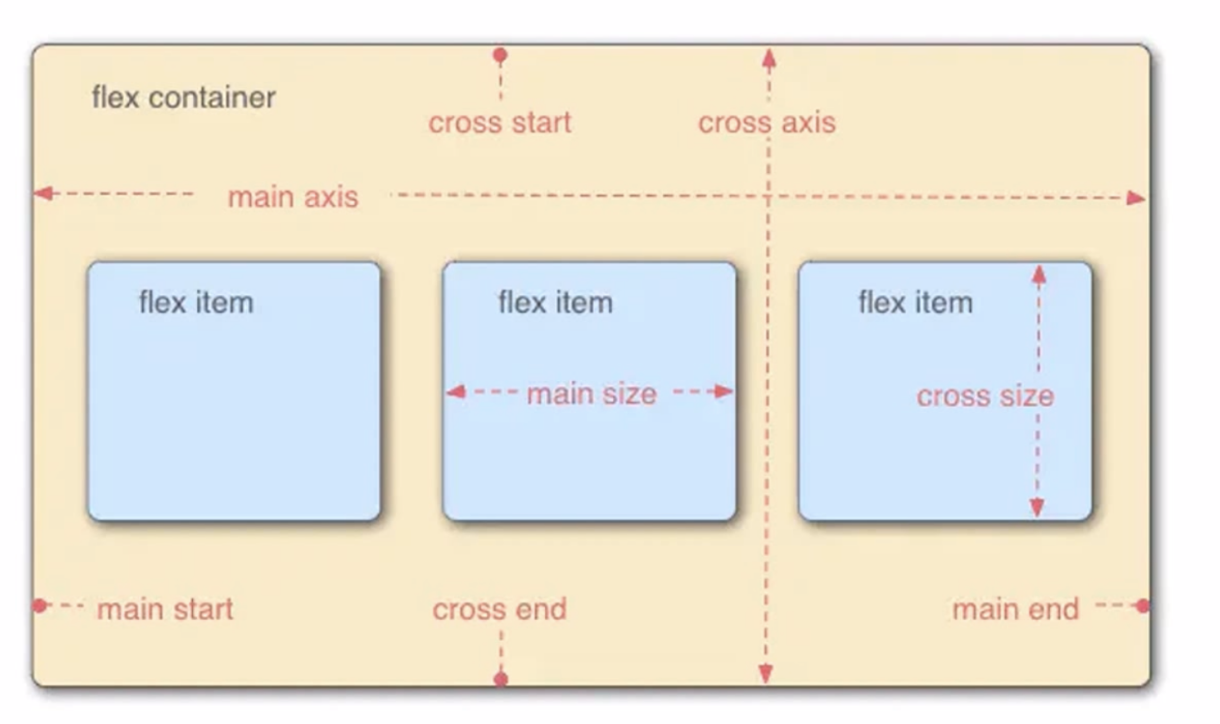
响应式设计的实现方式
一. 什么是响应式 响应式网站设计是一种网络页面设计布局。页面的设计与开发应当根据用户行为以及设备环境(系统平台,屏幕尺寸,屏幕定向等)进行相应的响应和调整。 响应式网站常见特点: 1. 同时适配PC平板手机。 2…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...
