上传文件夹里面的文件后,按树结构的table表格展示
1. 先处理最简单的
原始数据大概是这样:
let fileArr = [{progress: 100,status: '成功',type: '通号',webkitRelativePath: "六捷数据2023-05-04 163909/G163/Abis口详细信息_(G163)(380BL3544-0)(14984173988)(2018-01-24 174431.0740—2018-01-24 180347.9070).xls"},{progress: 100,status: '成功',type: '通号',webkitRelativePath: "六捷数据2023-05-04 163909/G163/A口详细信息_(G163)(380BL3544-0)(14984173988)(2018-01-24 174431.4760—2018-01-24 180346.8490).xls"},{progress: 100,status: '成功',type: '六捷',webkitRelativePath:'六捷数据2023-05-04 163909/DJ5908 (2022-11-16)/PRI接口/PRI 信令(14985174166).xlsx'},{progress: 100,status: '成功',type: '六捷',webkitRelativePath: '六捷数据2023-05-04 163909/DJ5908 (2022-11-16)/A接口/A 呼叫记录.xlsx'},{progress: 100,status: '成功',type: '六捷',webkitRelativePath: '六捷数据2023-05-04 163909/DJ5908 (2022-11-16)/Abis接口/Abis 信令(14985174166).xlsx'},{progress: 100,status: '成功',type: '六捷',webkitRelativePath: '六捷数据2023-05-04 163909/DJ5908 (2022-11-16)/Abis接口/Abis 呼叫记录.xlsx'},{progress: 100,status: '成功',type: '无',webkitRelativePath: '六捷数据2023-05-04 163909/dahhdahadab.xls'}]处理方法:
let oraginArr = fileArr.map(v => ({ path: v.webkitRelativePath.split("/"), type: v.type, status: v.status, progress: v.progress}))function genDirTree(arr){let result = []if(arr.length === 0) return []let treeRoots =[...new Set(arr.map(v => v.path[0])) ]if(treeRoots.length === 0) returntreeRoots.map((v, i) =>{let temp = {name: v}let children = []arr.map((value, j) => {if(value.path && value.path[0] === v){let tempV = [...value.path]tempV.shift()if(tempV.length>0){children.push({ path: tempV, status: value.status, type: value.type, progress:value.progress})}temp.status = value.statustemp.type = value.typetemp.progress = value.progress}})if(children.length > 0){temp.children = genDirTree(children)}result.push(temp)} ) return result
}
genDirTree(oraginArr)
console.log('genDirTree:', genDirTree(oraginArr))打印结果:

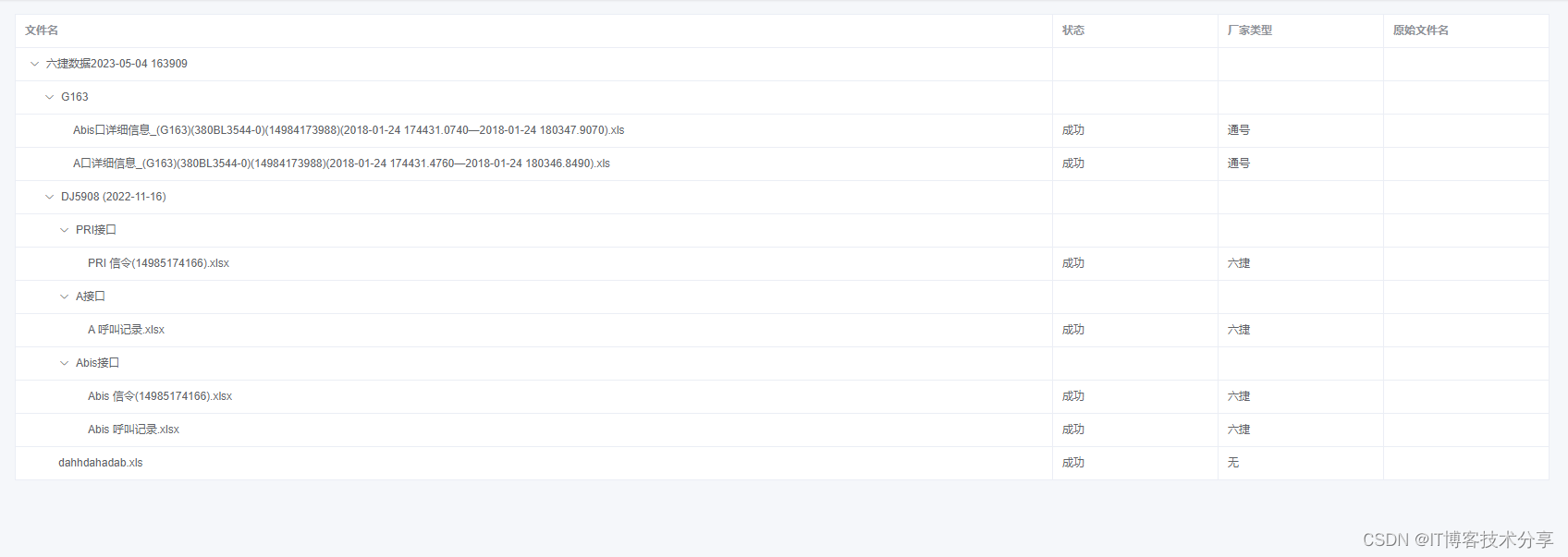
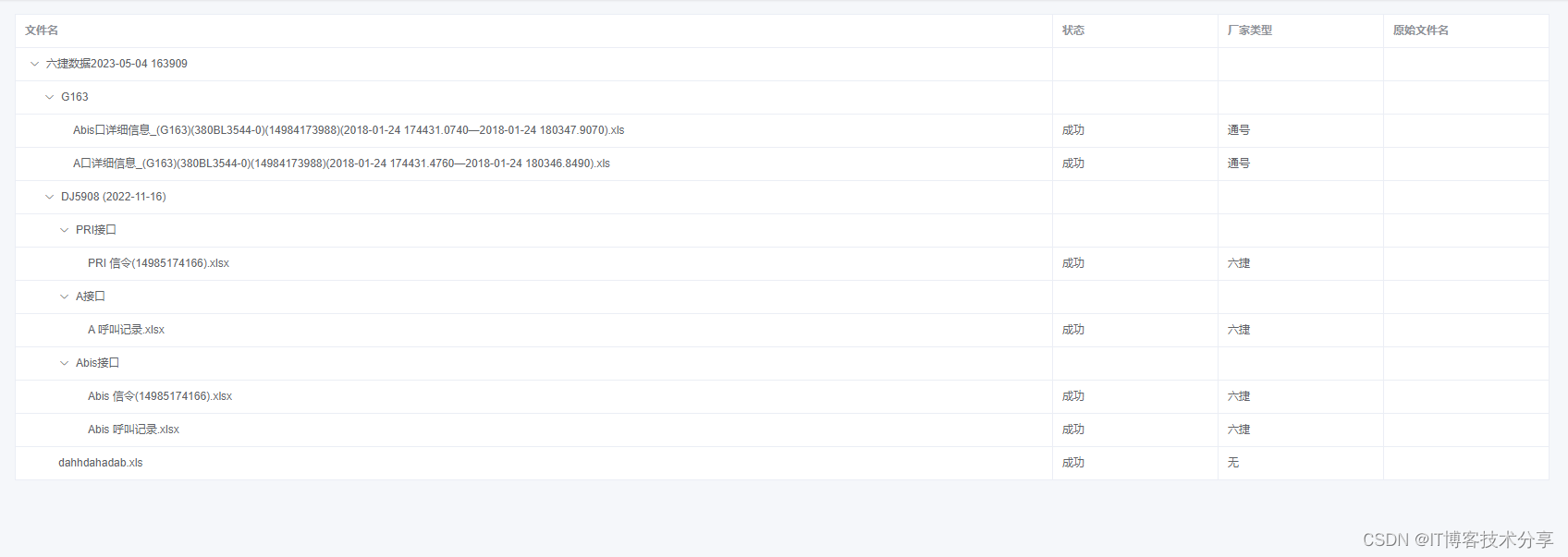
效果图展示:

全部代码如下:
<template><div><el-table:data="tableData"style="width: 100%;margin-bottom: 20px;"row-key="name"borderdefault-expand-all:tree-props="{children: 'children', hasChildren: 'hasChildren'}"><el-table-column prop="name" label="文件名" min-width="500"></el-table-column><el-table-column prop="status" label="状态"></el-table-column><el-table-column prop="type" label="厂家类型"></el-table-column><el-table-column prop="webkitRelativePath" label="原始文件名"></el-table-column></el-table></div>
</template><script>
export default {data () {return {tableData: [],fileArr: [{progress: 100,status: '成功',type: '通号',webkitRelativePath: "六捷数据2023-05-04 163909/G163/Abis口详细信息_(G163)(380BL3544-0)(14984173988)(2018-01-24 174431.0740—2018-01-24 180347.9070).xls"},{progress: 100,status: '成功',type: '通号',webkitRelativePath: "六捷数据2023-05-04 163909/G163/A口详细信息_(G163)(380BL3544-0)(14984173988)(2018-01-24 174431.4760—2018-01-24 180346.8490).xls"},{progress: 100,status: '成功',type: '六捷',webkitRelativePath:'六捷数据2023-05-04 163909/DJ5908 (2022-11-16)/PRI接口/PRI 信令(14985174166).xlsx'},{id: 226,progress: 100,status: '成功',type: '六捷',webkitRelativePath: '六捷数据2023-05-04 163909/DJ5908 (2022-11-16)/A接口/A 呼叫记录.xlsx'},{progress: 100,status: '成功',type: '六捷',webkitRelativePath: '六捷数据2023-05-04 163909/DJ5908 (2022-11-16)/Abis接口/Abis 信令(14985174166).xlsx'},{progress: 100,status: '成功',type: '六捷',webkitRelativePath: '六捷数据2023-05-04 163909/DJ5908 (2022-11-16)/Abis接口/Abis 呼叫记录.xlsx'},{progress: 100,status: '成功',type: '无',webkitRelativePath: '六捷数据2023-05-04 163909/dahhdahadab.xls'}]}},methods: {genDirTree(arr) {let result = []if (arr.length === 0) return []let treeRoots = [...new Set(arr.map(v => v.path[0]))]if (treeRoots.length === 0) returntreeRoots.map((v, i) =>{let temp = {name: v}let children = []arr.map((value, j) => {if (value.path && value.path[0] === v) { let tempV = [...value.path]tempV.shift()if (tempV.length > 0) {children.push({ path: tempV, status: value.status, type: value.type, progress: value.progress})} else {// 最后文件一层 push 其他变量temp.status = value.statustemp.type = value.typetemp.progress = value.progress}}})if (children.length > 0) {temp.children = this.genDirTree(children)}result.push(temp)}) return result}},created() {let oraginArr = this.fileArr.map(v => ({ path: v.webkitRelativePath.split("/"), type: v.type, status: v.status, progress: v.progress}))console.log('oraginArr:', oraginArr)console.log('genDirTree:', this.genDirTree(oraginArr))this.tableData = this.genDirTree(oraginArr)},mounted() {}
}
</script>
相关文章:

上传文件夹里面的文件后,按树结构的table表格展示
1. 先处理最简单的 原始数据大概是这样: let fileArr [{progress: 100,status: 成功,type: 通号,webkitRelativePath: "六捷数据2023-05-04 163909/G163/Abis口详细信息_(G163)(380BL3544-0)(14984173988)(2018-01-24 174431.0740—2018-01-24 180347.9070).xls"…...

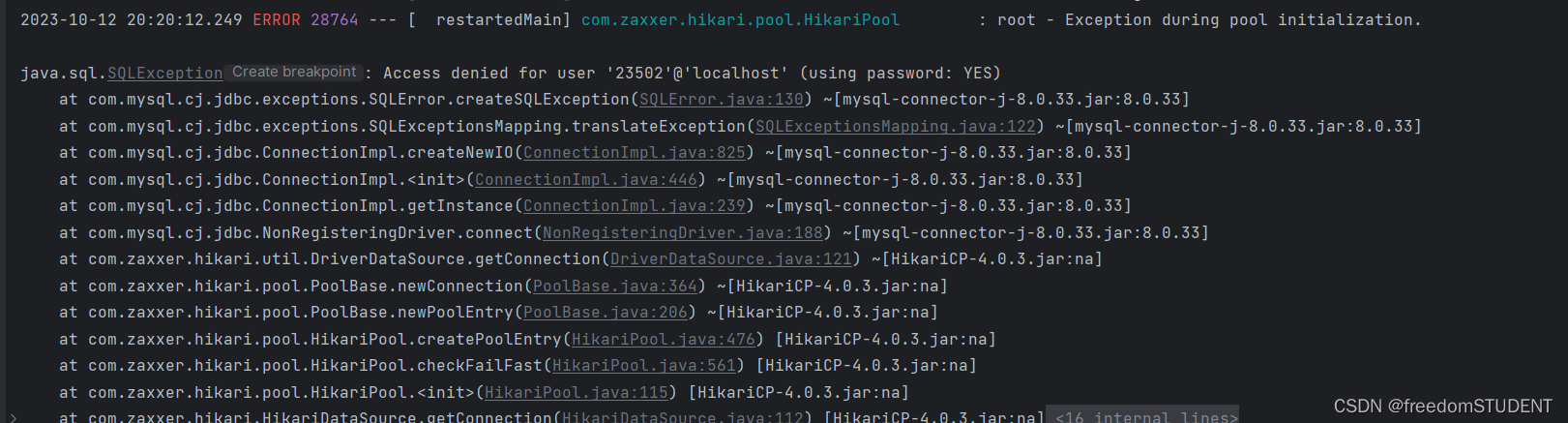
【error】root - Exception during pool initialization
报错提示:root - Exception during pool initialization. 错误原因: 配置数据库出错 我的错误配置: spring.datasource.urljdbc:mysql://localhost:3306/springboot?serverTimezoneGMT spring.datasource.nameroot spring.datasource.pass…...

【重拾C语言】九、再论函数(指针、数组、结构体作参数;函数值返回指针、结构体;作用域)
目录 前言 九、再论函数 9.1 参数 9.1.1 参数的传递规则 9.1.2 指针作参数 9.1.3 数组作参数 9.1.4 结构体作参数 a. 直接用结构体变量作函数参数 b. 用指向结构体变量的指针作函数参数 9.2 函数值 9.2.1 返回指针值 9.2.2 返回结构体值 a. 返回结构体值 b. 返回…...

Spring WebClient 基于响应式编程模型的HTTP客户端
一、简介 WebClient是一个非阻塞的、可扩展的、基于Reactive Streams规范的HTTP客户端。它提供了一种简洁的方式来进行HTTP请求,并且可以很好地与其他Spring组件集成。WebClient支持同步和异步操作,使得它非常适合用于构建响应式应用程序。 WebClient允…...

IP真人识别方法与代理IP检测技术
随着互联网的发展,IP地址在网络安全和数据分析中扮演着重要的角色。为了维护网络的安全性和识别真实用户,IP地址的真实性和来源成为了一个关键问题。 什么是IP真人识别? IP真人识别是一种技术,旨在确定IP地址背后的用户是否为真实…...

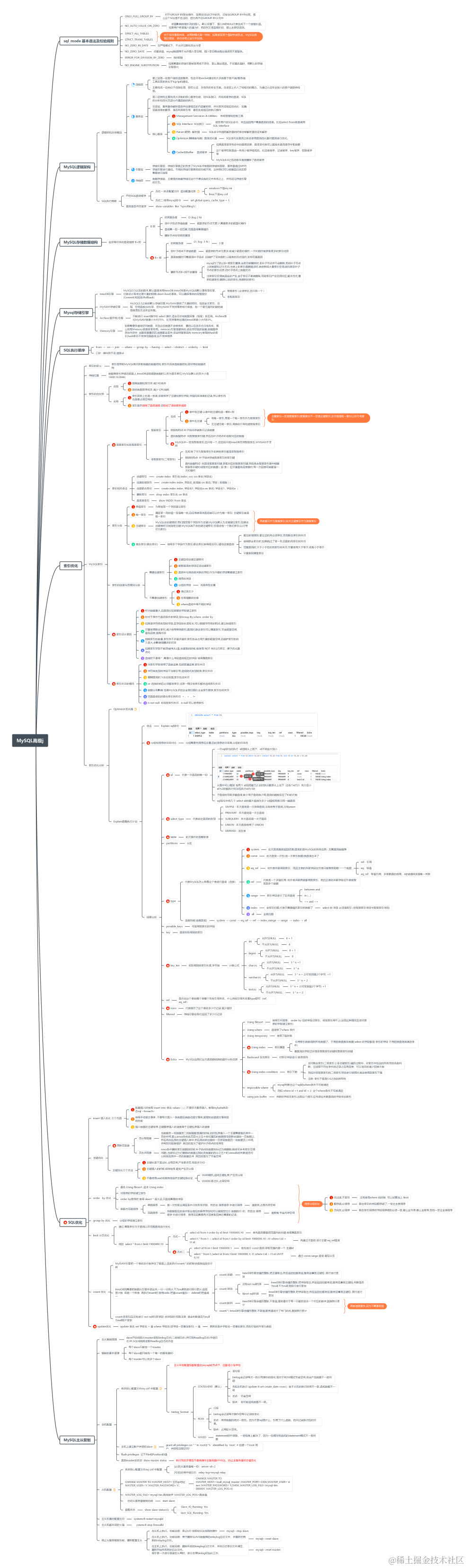
MySQL 面试知识脑图 初高级知识点
脑图下载地址:https://mm.edrawsoft.cn/mobile-share/index.html?uuid18b10870122586-src&share_type1 sql_mode 基本语法及校验规则 ONLY_FULL_GROUP_BY 对于GROUP BY聚合操作,如果在SELECT中的列,没有在GROUP BY中出现ÿ…...

【数据结构】二叉树的链式结构及实现
目录 1. 前置说明 2. 二叉树的遍历 2.1 前序、中序以及后序遍历 2.2 层序遍历 3. 节点个数及高度等 4. 二叉树的创建和销毁 1. 前置说明 在学习二叉树的基本操作前,需先要创建一棵二叉树,然后才能学习其相关的基本操作。由于现在大家对二叉树结构…...

OpenCV4(C++)—— 创建窗口滑动条来调参
文章目录 创建滑动条 —— createTrackbar 创建滑动条 —— createTrackbar createTrackbar是OpenCV中的一个函数,用于创建一个可调节的滑动条(Trackbar),以便在图像处理过程中实时调整参数 int cv::createTrackbar(const String…...

深度学习基础知识 学习率调度器的用法解析
深度学习基础知识 学习率调度器的用法解析 1、自定义学习率调度器**:**torch.optim.lr_scheduler.LambdaLR2、正儿八经的模型搭建流程以及学习率调度器的使用设置 1、自定义学习率调度器**:**torch.optim.lr_scheduler.LambdaLR 实验代码: i…...

【JUC系列-12】深入理解PriorityQueue的底层原理和基本使用
JUC系列整体栏目 内容链接地址【一】深入理解JMM内存模型的底层实现原理https://zhenghuisheng.blog.csdn.net/article/details/132400429【二】深入理解CAS底层原理和基本使用https://blog.csdn.net/zhenghuishengq/article/details/132478786【三】熟练掌握Atomic原子系列基本…...
Paddle安装
Paddle安装参考 docs/tutorials/INSTALL_cn.md PaddlePaddle/PaddleDetection - Gitee.comhttps://gitee.com/paddlepaddle/PaddleDetection/blob/release/2.6/docs/tutorials/INSTALL_cn.md # 不指定版本安装paddle-gpu python -m pip install paddlepaddle-gpu# 测试安装 …...

配置XP虚拟机和Win 10宿主机互相ping通
文章目录 一、关闭虚机和宿主机的防火墙1、关闭虚拟机的防火墙1.1方式一1.2方式二 2、关闭宿主机的防火墙 二、设置XP和宿主机VMnet8的IP地址、网关和DNS1、获取VMWare的虚拟网络配置信息2、设置XP的VMnet8的IP地址、网关和DNS3、设置宿主机VMnet8的IP地址、网关和DNS 三、获取…...

【机器学习】sklearn对数据预处理
文章目录 数据处理步骤观察数据数据无量纲化缺失值处理处理分类型特征处理连续型特征 数据处理步骤 数据无量纲化缺失值处理处理分类型特征:编码与哑变量处理连续型特征:二值化与分段 观察数据 通过pandas读取数据,通过head和info方法大致查…...

【智慧燃气】智慧燃气解决方案总体概述--终端层、网络层
关键词:智慧燃气、智慧燃气系统、智慧燃气平台、智慧燃气解决方案、智慧燃气应用、智能燃气 智慧燃气解决方案是基于物联网、大数据、云计算、移动互联网等先进技术,结合燃气行业特征,通过智能设备全面感知企业生产、环境、状态等信息的全方…...

Tomcat隔离web原理和热加载热部署
Tomcat 如何打破双亲委派机制 Tomcat 的自定义类加载器 WebAppClassLoader 打破了双亲委派机制,它首先自己尝试去加载某个类,如果找不到再代理给父类加载器,其目的是优先加载 Web 应用自己定义的类。具体实现就是重写 ClassLoader 的两个方法…...

使用ffmpeg和python脚本下载网络视频m3u8(全网最全面)
网上给娃找了些好看的电影和一些有趣的短视频,如何保存下来呢?从网上找各种工具?都不方便。于是想到何不编程搞定,搞个脚本。对程序员来说这都不是事儿。且我有华为云服务器,完全可以把地址记下,后台自动下…...

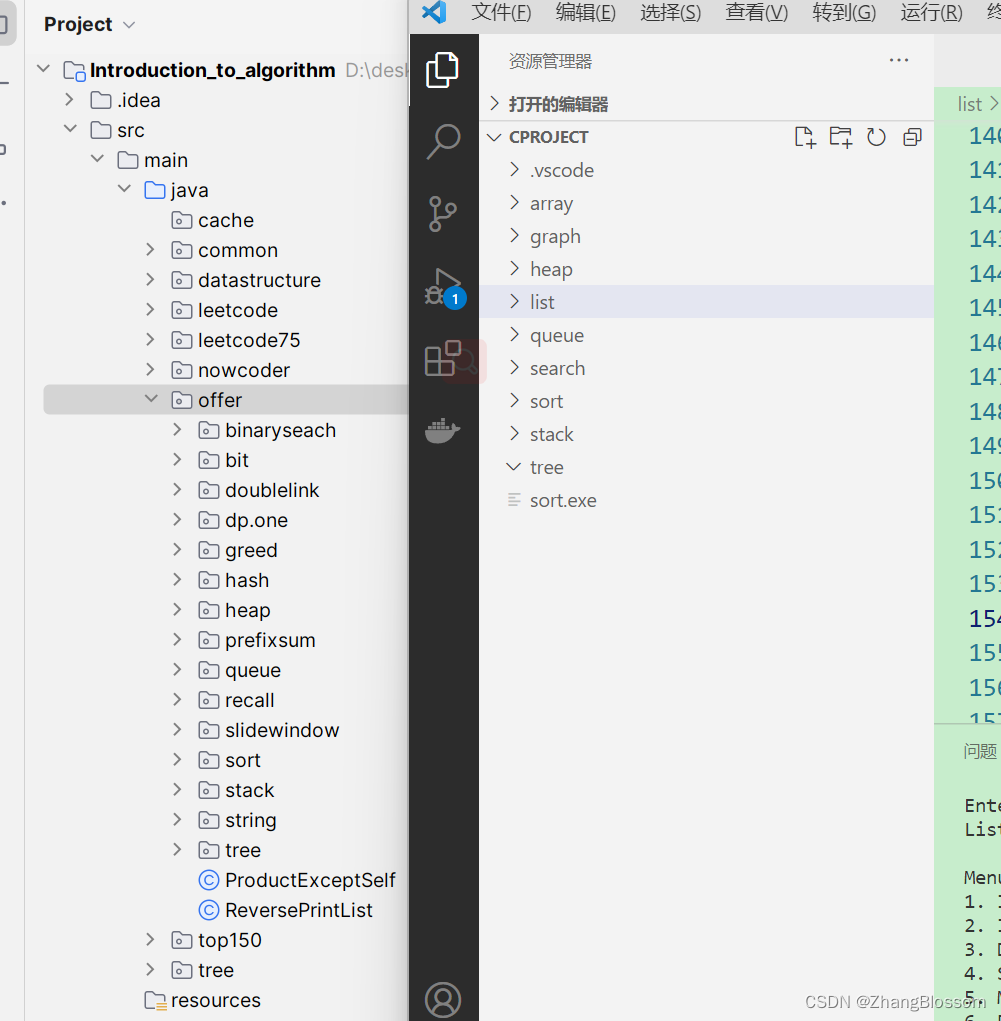
【考研408常用数据结构】C/C++实现代码汇总
文章目录 前言数组多维数组的原理、作用稀疏数组 链表单向链表的增删改查的具体实现思路约瑟夫环问题(可不学)双向链表 树二叉搜索树中序线索二叉树哈夫曼树的编码与译码红黑树B树B树 堆顺序与链式结构队列实现优先队列排序算法(重点…...

Flink学习笔记(二):Flink内存模型
文章目录 1、配置总内存2、JobManager 内存模型3、TaskManager 内存模型4、WebUI 展示内存5、Flink On YARN 模式下内存分配6、Flink On Yarn 集群消耗资源估算6.1、资源分配6.2、Flink 提交 Yarn 集群的相关命令6.3、Flink On Yarn 集群的资源计算公式 1、配置总内存 Flink J…...

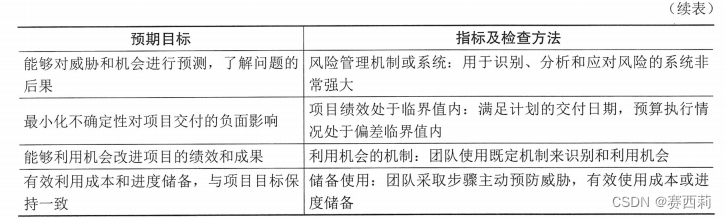
信息系统项目管理师第四版学习笔记——项目绩效域
干系人绩效域 干系人绩效域涉及与干系人相关的活动和职能。在项目整个生命周期过程中,有效执行本绩效域可以实现的预期目标主要包含:①与干系人建立高效的工作关系;②干系人认同项目目标;③支持项目的干系人提高了满意度…...

PyTorch 深度学习之加载数据集Dataset and DataLoader(七)
1. Revision: Manual data feed 全部Batch:计算速度,性能有问题 1 个 :跨越鞍点 mini-Batch:均衡速度与性能 2. Terminology: Epoch, Batch-Size, Iteration DataLoader: batch_size2, sheffleTrue 3. How to define your Dataset 两种处…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
