ModbusTCP 转 Profinet 主站网关在博图配置案例
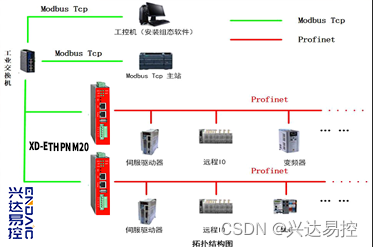
兴达易控ModbusTCP转Profinet网关,在 Profinet 侧做为 Profinet 主站控制器,接 Profinet 设备,如伺服驱动器;兴达易控ModbusTCP 和 Profinet网关在 ModbusTCP 侧做为 ModbusTCP 从站,接 PLC、上位机、wincc 屏等。

拓扑图

下面是兴达易控ModbusTCP 转 Profinet主站网关在博图配置详细说明
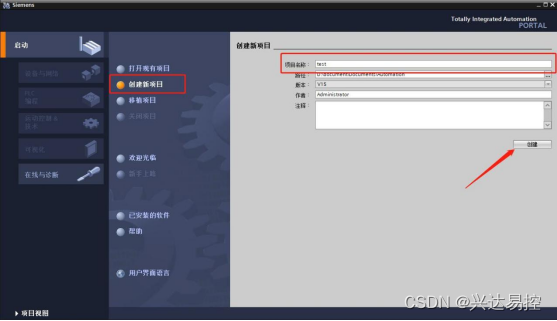
1、打开 博图,创建新项目-》填写项目名称—》根据自己需求修改项目的路径—》创建:

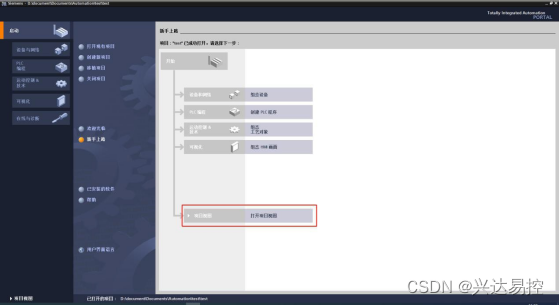
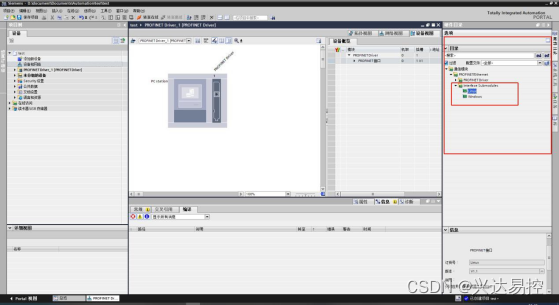
打开项目视图:

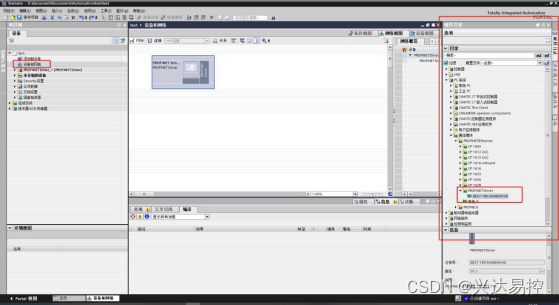
2、添加 PROFINET Driver 设备
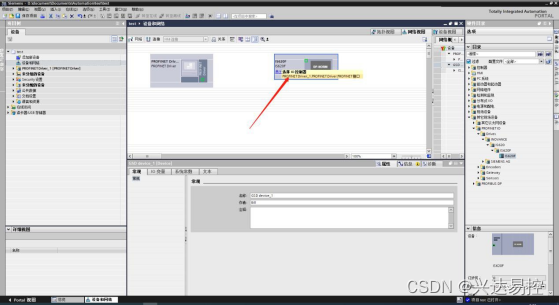
双击“设备和网络”,在右侧硬件目录中找到 PC 系统—》通信模块—》
PROFINET/Ethernet—》PROFINET Driver,双击 PROFINET Driver 下的 6ES7 195-3AA00-0YA0 添加一个 PROFINET Driver 设备。

双击刚刚添加的 PROFINET Driver 设备,切换到设备视图

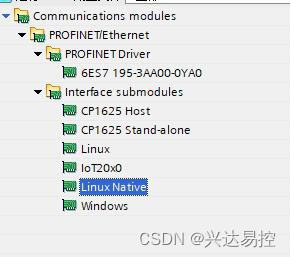
在右侧目录中找到 PROFINET/Ethernet—》Interface Submodules—》Linux, 双击 Linux 选项添加 PROFINET 接口。

(在 TIA Portal V17 中选择 Linux Native。)
3、配置 PROFINET Driver 设备

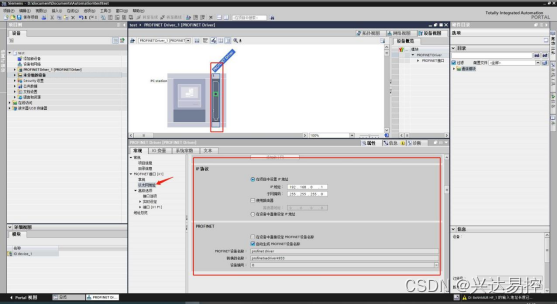
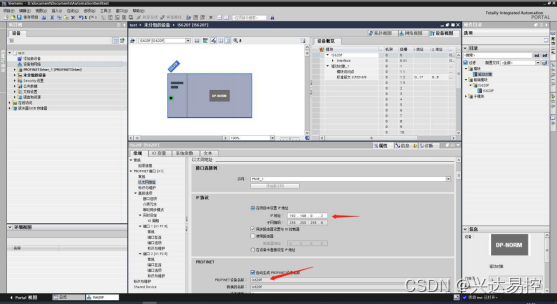
点击 PROFINET Driver—》以太网地址,可以设置 PROFINET Driver 设备的
IP 地址和设备名称。将组态文件导入到网关后,网关的 IP 及设备名称会自动修改为此处配置的 IP 及设备名。
4、添加 PROFINET 从站设备
添加 PROFINET 从站设备(以汇川 IS620FS1R6I 为例),用户使用中以实际使用的 PROFINET 从站设备为准,参考相应用户手册进行配置。
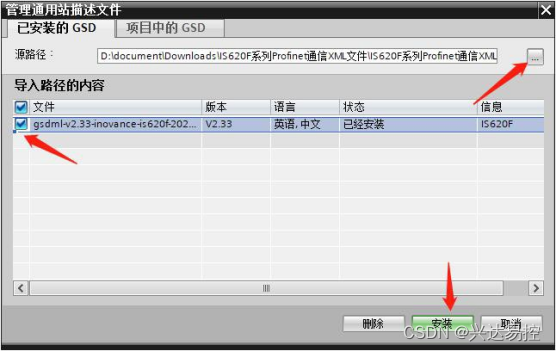
安装 GSD 文件:点击 选项—》管理通用站描述文件(GSD)(D)

如 下 图 选 择 汇 川 IS620F GSD 文 件 所 在 目 录 , 勾 选 安 装 对 应 的
gsdml-v2.33-inovance-is620f-20210415.xml 文件。
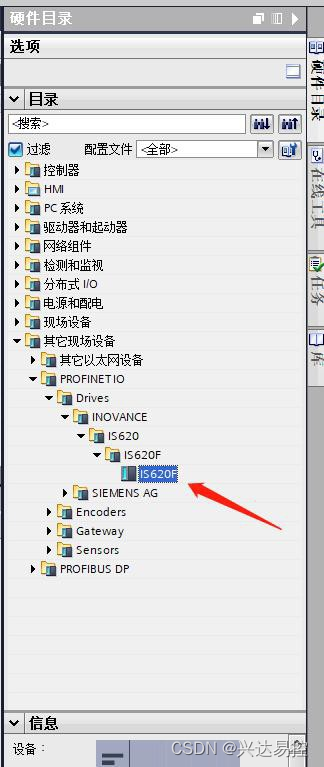
安装 GSD 文件后,在右侧硬件目录中找到 IS620F 并双击添加设备。

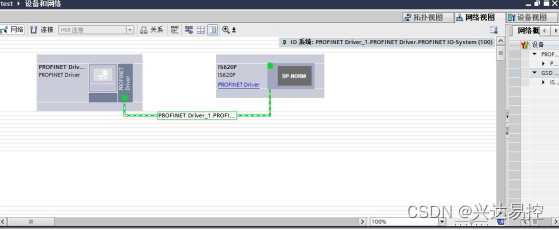
单 击 未 分 配 选 择 IO 控 制 器 PROFINET Driver_1. PROFINET
Driver.PROFINET 接口


添加 IO 控制器后如上图所示。
5、配置 PROFINET 从站
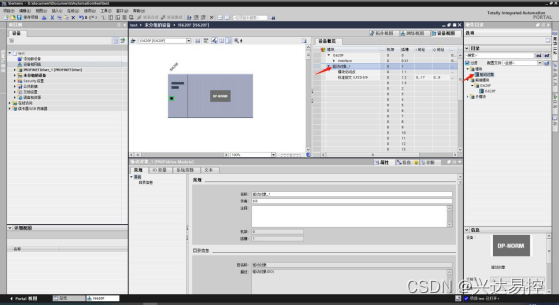
双击“IS620F”,切换到设备视图。在右侧设备目录中双击添加驱动对象, 在设备概览中可查看到添加的驱动对象_1(此处仅为示例,以实际为准)。默认使用的是“标准报文 3,PZD-5/9”,I 地址占用 0—17,Q 地址占用 0—9。

此时从设备概览中可以看到,给每个设备分配的 I&Q 地址。后续会用到此地址,PROFINET Driver 设备的地址总览中可以看到 PROFINET Driver 下挂所有设备地址使用情况。

配置IS620F 设备名称及IP,需要与实际设备名称及IP 一致。如何配置IS620F
设备名称及 IP 请参考 IS620F 用户手册。
6、生成组态文件

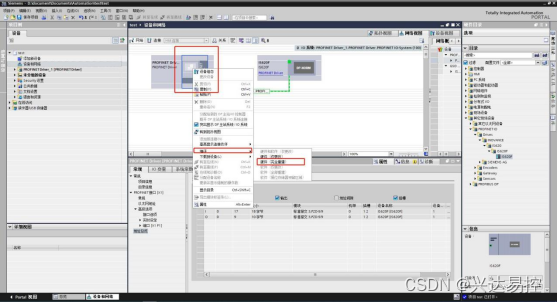
选中 PROFINET Driver 设备右键—》编译—》硬件(完全重建)
在“生成的 XML 组态文件位于 XXX”行可以看到生成的组态文件位置, 右键转至可直接定位组态文件所在位置。组态文件用于导入到网关设备中使用。将生成的组态文件命名为“PNConfiguration.xml”后放入 U 盘根目录,在设备运行过程中(APP 灯闪烁)将 U 盘插入设备自动更新完成后重启设备即可。

以上是ModbusTCP 转 Profinet 主站网关在博图配置内容。
相关文章:

ModbusTCP 转 Profinet 主站网关在博图配置案例
兴达易控ModbusTCP转Profinet网关,在 Profinet 侧做为 Profinet 主站控制器,接 Profinet 设备,如伺服驱动器;兴达易控ModbusTCP 和 Profinet网关在 ModbusTCP 侧做为 ModbusTCP 从站,接 PLC、上位机、wincc 屏等。 拓…...

抖音上怎么挂小程序?制作小程序挂载抖音视频
公司企业商家现在已经把抖音作为营销的渠道之一,目前抖音支持短视频挂载小程序,可方便做营销。以下给大家分享这一操作流程。 一、申请自主挂载能力 首先需要在抖音开放平台官网注册一个抖音小程序账号,然后申请短视频自主挂载能力。 二、搭…...

AI新能量!FortiGate NGFW面向数据中心全面集成FortiGuard AI 安全服务
企业IT技术正在以惊人的速度发展,转型最大的领域之一是下一代防火墙(NGFW)市场。如今,混合云、多云、边缘等多种基础设施形态共存,已经成为大部分企业的常态,不断扩张的攻击面需要不同形态防火墙的安全防护…...

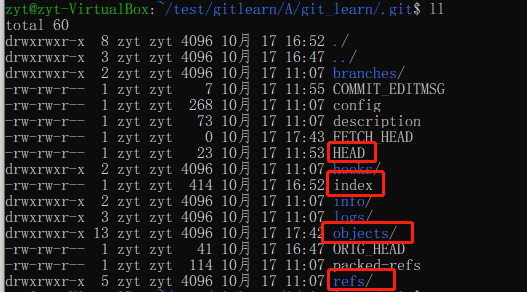
Git总结
Git介绍 一、Git常用命令 添加、提交 git add 将文件从工作区添加到暂存区,表示git开始追踪文件,如果不想让git追踪了,可以使用 git rm --cached <file> 取消文件追踪,仅仅只代表追踪取消,工作区文件还是照…...
 之 html/css/js)
初级前端面试题(一) 之 html/css/js
目 录 一、 HTML 1. .如何理解HTML语义化的? 2. HTML标签有哪些? 3. Canvas 和SVG的区别 二、CSS 1. BFC是什么? 2. 如何实现垂直居中? 3. css选择器 优先级如何确定? 4. 如何清除浮动? 5. …...

python实现excel的数据提取
一文带你实现excel表格的数据提取 今天记录一下如何使用python提取Excel中符合特定条件的数据 在数据处理和分析的过程中,我们经常需要从Excel表格中提取特定条件下的数据。Python的pandas库为我们提供了方便的方法来进行数据查询和过滤。 Pandas 是 Python 语言…...

Vue的MVVM实现原理
目录 前言 用法 代码和效果图 效果图 理解 高质量的使用 前言 MVVM是Model-View-ViewModel的缩写,是一种软件架构设计模式。Vue.js实现了这种设计模式,通过双向数据绑定和虚拟DOM技术,使得数据和视图能够快速响应彼此的变化。了解Vue的…...

vue+iView 动态侧边栏菜单保持高亮选中
iview 组件在使用过程中,多多少少有一些小坑,本文简单罗列一二: 避坑指南: 关于iview 侧边栏菜单未能展开高亮选中回显问题 应用场景:iview-admin下接入动态菜单后,刷新或链接跳入时回显失效 简单就是两个方…...

标准的听觉检测环境应满足哪些条件?
作者:兰明 医 学硕士,听力学 博士,听觉健康 门诊 主任。 听觉功能检测是一个计量的过程。国际和国家规定计量需要有一个标准的环境。目前有以下几种与听觉功能检测环境相关的国家标准或 /和国际标准: 1.《声学测听方法第1部…...

Fabric.js 样式不更新怎么办?
本文简介 带尬猴,我嗨德育处主任 不知道你有没有遇到过在使用 Fabric.js 时无意中一些骚操作修改了元素的样式,但刷新画布却没更新元素样式? 如果你也遇到同样的问题的话,可以尝试使用本文的方法。 是否需要重新绘制 我先举个例…...

【优选算法精品】前缀和
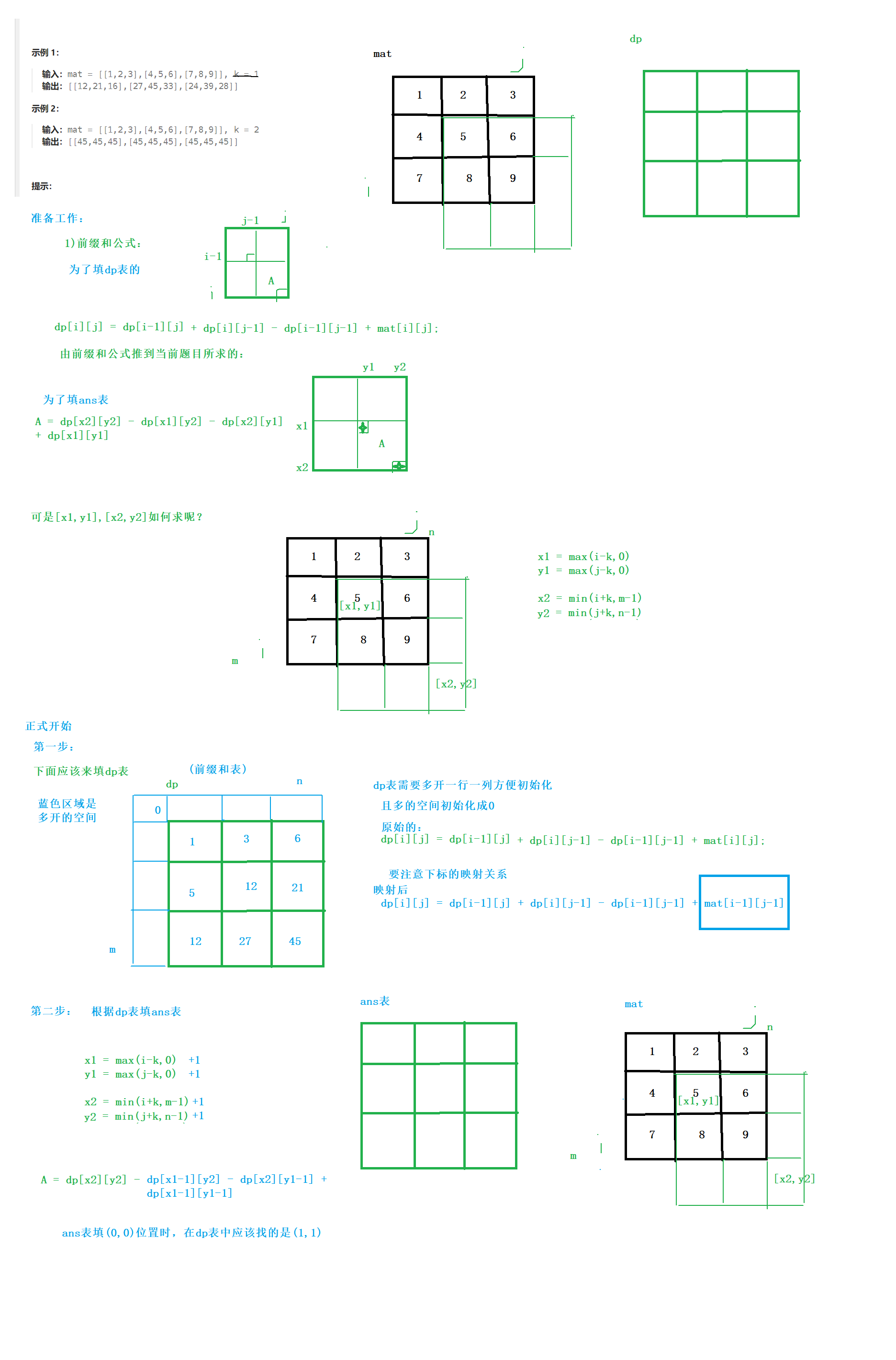
文章目录 一、前缀和前缀和问题一维前缀和模板二维前缀和模板 细节处理题目1思路细节处理: 题目2思路 题目3题目4题目5题目6总结 一、前缀和 前缀和问题 前缀和用来快速解决某一段连续区间的和。 时间复杂度O(1) 注意:不要背模板,不要背模…...

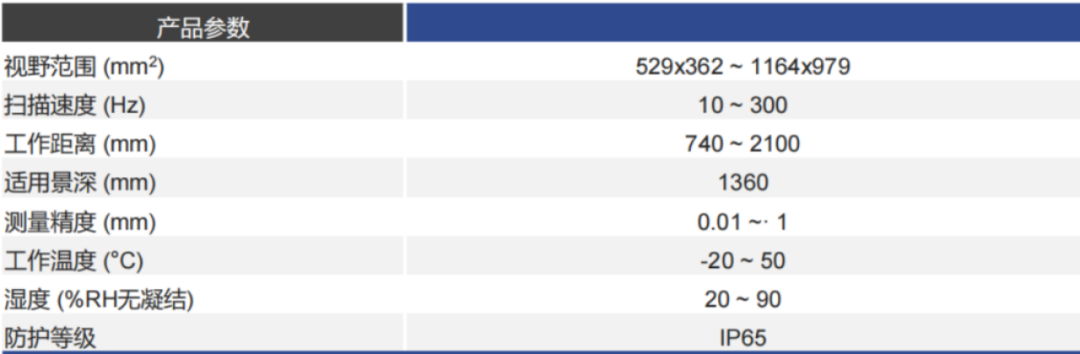
应用案例|基于高精度三维机器视觉引导机器人自动分拣包裹的应用
Part.1 行业背景 近年来,电商高速发展,百万件日订单处理的超大型分拣中心模式日益普及,传统的人工供包模式效率低,难以满足高超大分拣中心对分拣包裹的需求。随着科技的进步,自动供包系统进入大众视野,成为…...

Vue自定义指令实现按钮级的权限控制
通过v-指令,控制页面上的权限按钮的显示隐藏。首先是我的权限按钮数据,通过登录接口后端返回,前端将数据存在vuex里,在调用指令时候获取到当前页面对应的按钮权限数组,通过v-指令传递标识判断是否在当前页按钮权限数组…...

Selenium实现自动登录163邮箱和Locating Elements介绍
一. Selenium自动登录 代码如下所示: from selenium import webdriver from selenium.webdriver.common.keys import Keys import time #模拟登陆163邮箱 driver = webdriver.Firefox() driver.get("http://mail.163.com/") #用户名 密码 elem_user = …...

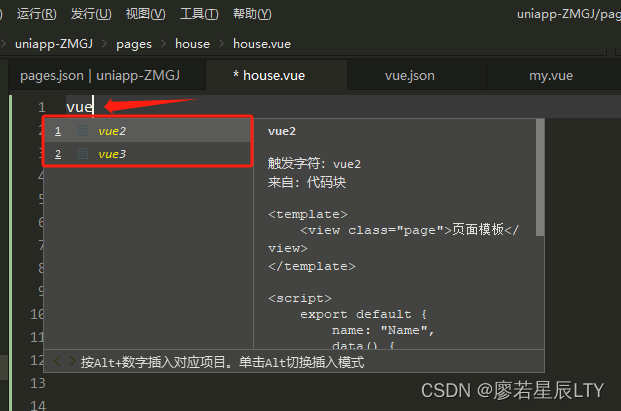
uniapp vue2、vue3 页面模板代码块设置
本文分享 uniapp vue2、vue3 页面模板代码块设置 设置路径 HBuilder X -> 工具 -> 代码块设置 -> vue代码块 -> 自定义代码块 如上图操作后在打开的 vue.json 文件的右侧“自定义代码块”中复制如下代码(可全选替换也可添加到代码中) 示…...

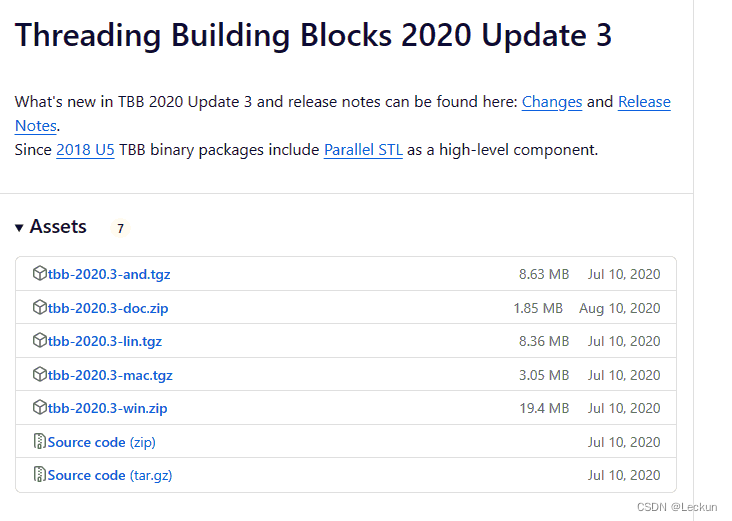
解决Linux下编译Intel oneTBB动态库出错的问题
在CMakeLists.txt中,原来有一段这样查找和链接的配置代码 find_library(tbblibaray ${tbb_path}) target_link_libraries(backalarm ${tbblibaray})编译后提示错误: /myapp/library/tbb/libtbb.so:对‘__cxa_throw_bad_array_new_lengthCX…...

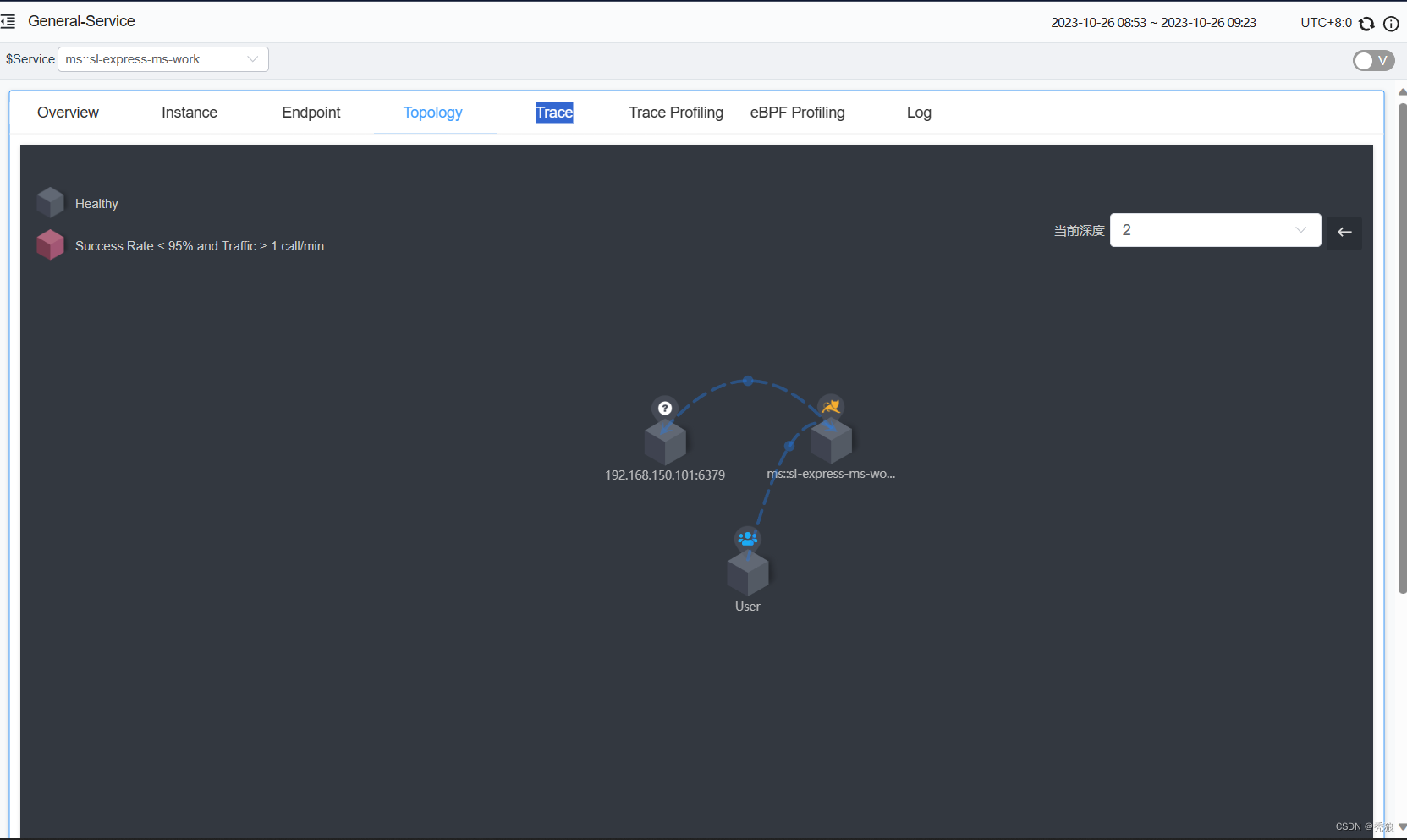
分布式日志和链路追踪
分布式日志 实现思路 分布式日志框架服务的实现思路基本是一致的,如下: 日志收集器:微服务中引入日志客户端,将记录的日志发送到日志服务端的收集器,然后以某种方式存储数据存储:一般使用ElasticSearch分…...

el-select multiple表单校验问题
el-select multiple表单校验问题 <el-form refform :modelform><el-form-item propvulTypes label漏洞类型><el-select v-modelform.vulTypes changevulTypeChange><el-option v-foritem in vulList :keyitem :labelitem :valueitem></el-option&g…...

论文阅读——BART
Arxiv: https://arxiv.org/abs/1910.13461 一个去噪自编码器的预训练序列到序列的模型。是一个结合了双向和自回归transformers的模型。 预训练分为两个阶段:任意噪声函数破坏文本和序列模型重建原始文本 一、模型 input:被破坏的文本-->bidirecti…...

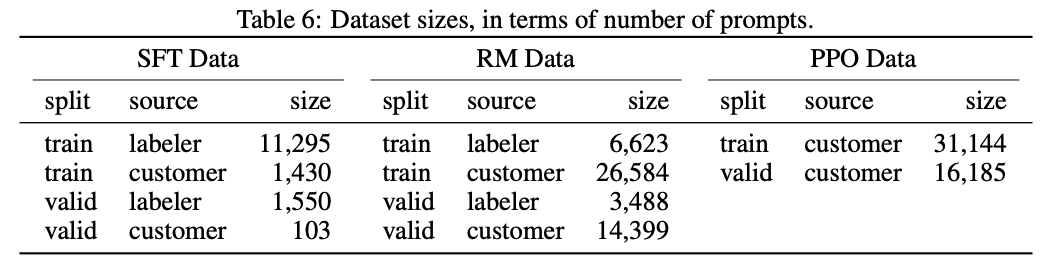
InstructionGPT
之前是写在[Instruction-tuning(指令微调)]里的,抽出来单独讲一下。 基本原理 在做下游的任务时,我们发现GPT-3有很强大的能力,但是只要人类说的话不属于GPT-3的范式,他几乎无法理解。例如,我们…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
