【限制输入框值类型】自定义指令el-input输入类型限制,vue和html两个版本
前言
经常遇到输入框需要限制只能输入数字的,
因为用户很离谱,明显输入数字的地方他非要输入英文或者中文
但是用到UI框架或者自己写方法验证表单比较麻烦
为了一个输入框专门去弄一个验证很麻烦
所以这里就整合了两种自定义指令的方式,更加方便使用
vue版本和 html版本都有。
vue版本自定义指令写法
1,弄一个input.js文件复制下面代码
export default {bind(el, binding, vnode) {const input = el.querySelector('.el-input__inner') || el.querySelector('.el-textarea__inner') || el;input.addEventListener('compositionstart', () => {vnode.locking = true//解决中文输入双向绑定失效})input.addEventListener('compositionend', () => {vnode.locking = false//解决中文输入双向绑定失效input.dispatchEvent(new Event('input'))})//输入监听处理input.onkeyup = () => {if (vnode.locking) {return;}// v-input.numif (binding.modifiers.num) {//只能输入数字(开头可以多个0)onlyNum(input);}//v-input.num_pointelse if (binding.modifiers.num_point) {//只能输入数字+小数点(可以多个小数点)onlyNumPoint(input)}//v-input.floatelse if (binding.modifiers.float) {//只能输入浮点型(只能一个小数点)onlyFloat(input, binding.value)}// v-input.intelse if (binding.modifiers.int) {//只能输入整数(0+正整数)(开头不能多个0)onlyInt(input)}//v-input.intpelse if (binding.modifiers.intp) {//只能输入正整数onlyIntp(input)}//v-input.alpelse if (binding.modifiers.alp) {//只能输入字母onlyAlp(input)}//v-input.num_alpelse if (binding.modifiers.num_alp) {//只能输入数字+字母onlyNumAlp(input)}//v-input.arithelse if (binding.modifiers.arith) {//四则运算符+数字onlyArith(input)}input.dispatchEvent(new Event("input"));}//数字function onlyNum(input) {input.value = input.value.replace(/\D+/g, '');}//整数(0+正整数)function onlyInt(input) {let value = input.value;value = value.replace(/\D+/g, '');input.value = value ? Number(value).toString() : value//去掉开头多个0}//正整数function onlyIntp(input) {if (!/^[1-9][0-9]*$/.test(input.value)) {let value = input.value.replace(/\D+/g, '');if (value && value.substring(0, 1) === '0') {//0开头去除0value = value.substring(1)}input.value = value}}//数字+小数点function onlyNumPoint(input) {input.value = input.value.replace(/[^\d.]/g, "");}//浮点型// eslint-disable-next-line no-unused-varsfunction onlyFloat(input, n) {let value = input.value;value = value.replace(/[^\d.]/g, '');value = value.replace(/^\./g, '');value = value.replace('.', '$#$').replace(/\./g, '').replace('$#$', '.');if (n&&Number(n)>0) {//限制n位var d = new Array(Number(n)).fill(`\\d`).join('');// eslint-disable-next-line no-useless-escapevar reg = new RegExp(`^(\\-)*(\\d+)\\.(${d}).*$`, 'ig');value = value.replace(reg, '$1$2.$3')}if (value && !value.includes('.')) {value = Number(value).toString()//去掉开头多个0}input.value = value}//字母function onlyAlp(input) {input.value = input.value.replace(/[^A-Za-z]/g, '');}//数字+字母function onlyNumAlp(input) {input.value = input.value.replace(/[^A-Za-z0-9]/g, '');}//四则运算+-*/()数字function onlyArith(input) {let value = input.valueif (value) {input.value = value.split('').reduce((prev, cur) => {// eslint-disable-next-line no-useless-escapeif (/^[\d|\-|\+|\*|\/|\.|\(|\)]+$/.test(cur)) {return prev + cur}return prev}, '')}}},}2,注册自定义指令
import input from "./input.js";export default{install:Vue=>{Vue.directive('input',input)}
}
3,全局注册方法
main.js
import inputDirective from './directive/input/install';Vue.use( inputDirective );
4,页面使用
<!-- 只能数字 --><el-input v-input.num v-model="input"></el-input><!-- 只能数字+小数点 --><el-input v-input.num_point v-model="input"></el-input><!-- 只能整数 --><el-input v-input.int v-model="input"></el-input><!-- 浮点型后面限制2位 --><el-input v-input.float="2" v-model="input"></el-input><!-- 只能英文 --><el-input v-input.alp v-model="input"></el-input>
html版本
1,先建一个input.js文件放入以下代码
function input(el, bindings) {const input = el.querySelector('.el-input__inner') || el.querySelector('.el-textarea__inner') || el;input.addEventListener('compositionstart', () => {vnode.locking = true //解决中文输入双向绑定失效})input.addEventListener('compositionend', () => {vnode.locking = false //解决中文输入双向绑定失效input.dispatchEvent(new Event('input'))})//输入监听处理input.onkeyup = () => {// v-input="'num'"if (bindings.value == 'num') { //只能输入数字(开头可以多个0)onlyNum(input);}//v-input="'num_point'"else if (bindings.value == 'num_point') { //只能输入数字+小数点(可以多个小数点)onlyNumPoint(input)}//v-input="'float'"else if (bindings.value == 'float') { //只能输入浮点型(只能一个小数点)可以改变后面的数字改变保留几个小数点onlyFloat(input, 1)}//v-input="'int'"else if (bindings.value == 'int') { //只能输入整数(0+正整数)(开头不能多个0)onlyInt(input)}//v-input="'intp'"else if (bindings.value == 'intp') { //只能输入正整数onlyIntp(input)}//v-input="'alp'"else if (bindings.value == 'alp') { //只能输入字母onlyAlp(input)}//v-input="'num_alp'"else if (bindings.value == 'num_alp') { //只能输入数字+字母onlyNumAlp(input)}//v-input="'arith'"else if (bindings.value == 'arith') { //四则运算符+数字onlyArith(input)}input.dispatchEvent(new Event("input"));}//数字function onlyNum(input) {input.value = input.value.replace(/\D+/g, '');}//整数(0+正整数)function onlyInt(input) {let value = input.value;value = value.replace(/\D+/g, '');input.value = value ? Number(value).toString() : value //去掉开头多个0}//正整数function onlyIntp(input) {if (!/^[1-9][0-9]*$/.test(input.value)) {let value = input.value.replace(/\D+/g, '');if (value && value.substring(0, 1) === '0') { //0开头去除0value = value.substring(1)}input.value = value}}//数字+小数点function onlyNumPoint(input) {input.value = input.value.replace(/[^\d.]/g, "");}//浮点型// eslint-disable-next-line no-unused-varsfunction onlyFloat(input, n) {let value = input.value;value = value.replace(/[^\d.]/g, '');value = value.replace(/^\./g, '');value = value.replace('.', '$#$').replace(/\./g, '').replace('$#$', '.');if (n && Number(n) > 0) { //限制n位var d = new Array(Number(n)).fill(`\\d`).join('');// eslint-disable-next-line no-useless-escapevar reg = new RegExp(`^(\\-)*(\\d+)\\.(${d}).*$`, 'ig');value = value.replace(reg, '$1$2.$3')}if (value && !value.includes('.')) {value = Number(value).toString() //去掉开头多个0}input.value = value}//字母function onlyAlp(input) {input.value = input.value.replace(/[^A-Za-z]/g, '');}//数字+字母function onlyNumAlp(input) {input.value = input.value.replace(/[^A-Za-z0-9]/g, '');}//四则运算+-*/()数字function onlyArith(input) {let value = input.valueif (value) {input.value = value.split('').reduce((prev, cur) => {// eslint-disable-next-line no-useless-escapeif (/^[\d|\-|\+|\*|\/|\.|\(|\)]+$/.test(cur)) {return prev + cur}return prev}, '')}}
}2,去页面引入js文件
<script type="text/javascript" src="./input.js"></script>
3,注册自定义指令
这里directives是和data,methods同级的。
directives: {input},
4,页面使用
后面的num是字符串类型的,区分你要限制什么
<el-input v-model="info" size="small" placeholder="请输入内容" v-input="'num'"></el-input>
相关文章:

【限制输入框值类型】自定义指令el-input输入类型限制,vue和html两个版本
前言 经常遇到输入框需要限制只能输入数字的, 因为用户很离谱,明显输入数字的地方他非要输入英文或者中文 但是用到UI框架或者自己写方法验证表单比较麻烦 为了一个输入框专门去弄一个验证很麻烦 所以这里就整合了两种自定义指令的方式,更加…...
)
对一个金融风控测额公式的理解(1)
目录 公式:(近3个月回款总额/过去3个月的FBA平均库存价值)*最近FBA的库存价值*过去13周FBA发货比例 详细讨论一下这个:(近3个月回款总额/过去3个月的FBA平均库存价值) 既然(近3个月回款总额/…...

【GEE】2、探索数据集
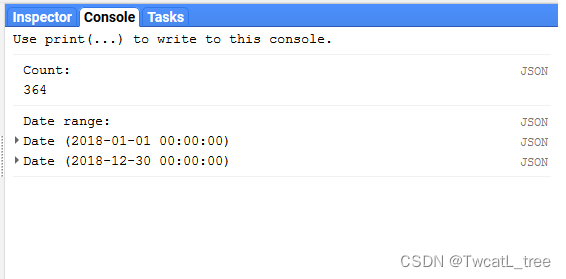
1简介 在本单元中,我们将讨论以下概念: Google 地球引擎中可用的潜在数据来源。 通过生态示例显示的数据集采样用例。 如何使用 Google 地球引擎访问重要的元数据。 2背景 要将遥感集成到您的研究和分析中,学习如何解析 Google 地球引擎上…...

开发一款直播弹幕游戏需要多少钱?
开发一款直播弹幕游戏需要多少钱?有好多朋友在咨询过弹幕游戏的开发价格后,都会比较吃惊,一款体量这么小的游戏为什么动辄就要几万块甚至十几万? 我来给你们说分析一下原因,这种游戏如果脱离开直播间,可以…...

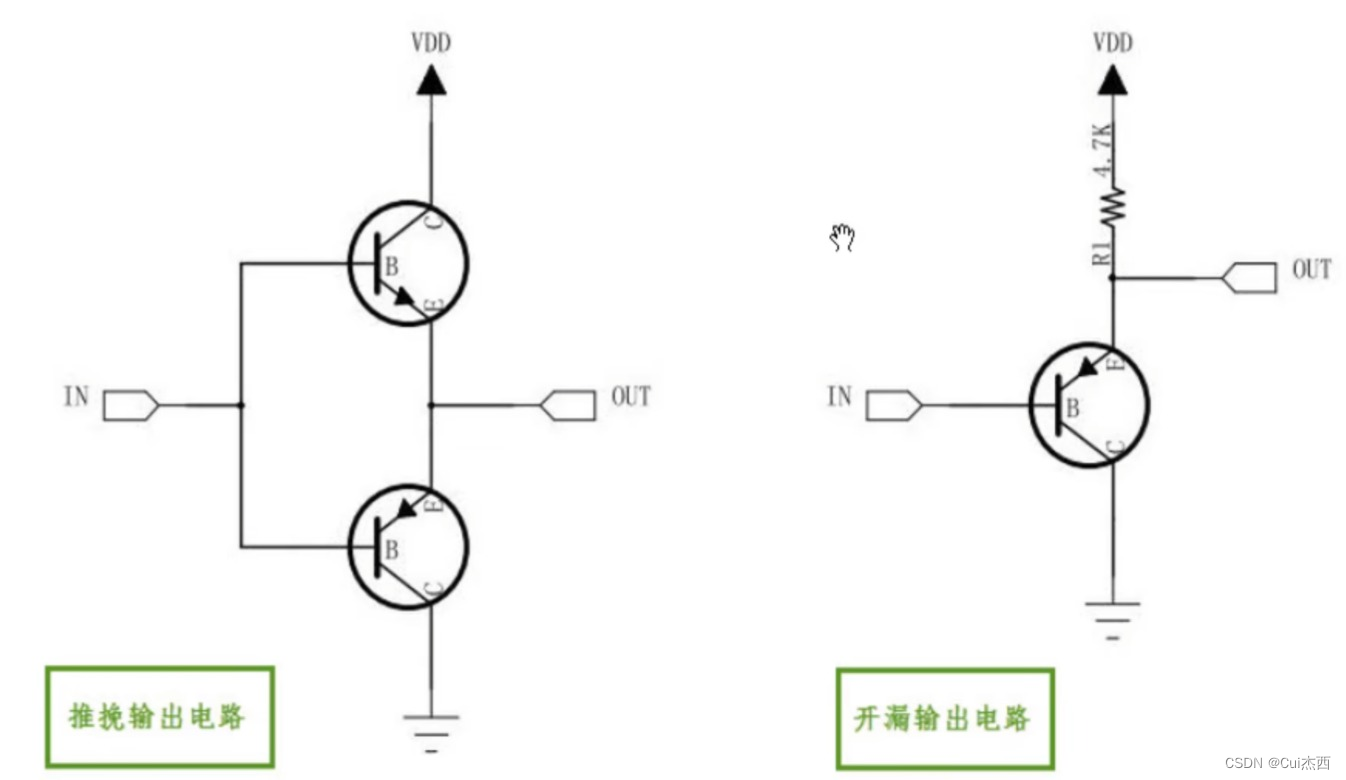
STM32F103C8T6第一天:认识STM32 标准库与HAL库 GPIO口 推挽输出与开漏输出
1. 课程概述(297.1) 课程要求:C语言熟练,提前学完 C51 2. 开发软件Keil5的安装(298.2) 开发环境的安装 编程语言:C语言需要安装的软件有两个:Keil5 和 STM32CubeMX Keil5 的安装…...

selenium元素定位 —— 提高篇 CSS定位元素
CSS (Cascading Style Sheets) 是一种用于渲染 HTML 或者 XML 文档的语言,CSS 利用其选择器可以将样式属性绑定到文档中的指定元素。理论上说无论一个元素定位有多复杂都能够定位到元素。 因为不同的浏览器 XPath 引擎不同甚至没有自己的 Xpath 引擎,这…...
隔离和非隔离电源的区别
一、电源隔离与非隔离 电源的隔离与非隔离,主要是针对开关电源而言,业内比较通用的看法是: 1、隔离电源:电源的输入回路和输出回路之间没有直接的电气连接,输入和输出之间是绝缘的高阻态,没有电流回路。 …...

C语言自定义数据类型
一、构造数据类型 构造数据类型:用户自己建立的数据类型(自定义数据类型) C语言中的自定义数据类型有:数组类型、结构体类型、共用体类型和枚举类型。 1.1. 结构体 C语言允许用户根据需要自己建立的由不同类型数据组成的组合型…...

SoftwareTest5 - 你就只知道功能测试吗 ?
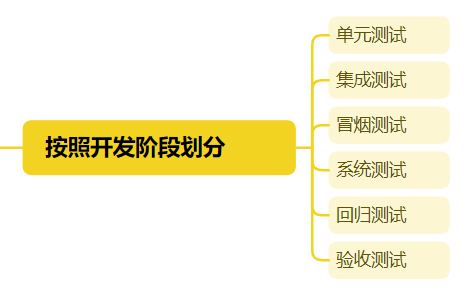
你就只知道功能测试吗 ? 一 . 按照测试对象划分1.1 文档测试1.2 可靠性测试1.3 容错性测试1.4 安装卸载测试1.5 内存泄漏测试1.6 弱网测试 二 . 按是否查看代码划分2.1 黑盒测试2.2 白盒测试2.3 灰盒测试 三 . 按照开发阶段划分3.1 单元测试3.2 集成测试3.3 冒烟测试3.4 系统测…...

Uniapp 中,能够同时兼容H5、web、app、微信小程序的引入高德地图的语法格式
在 Uniapp 中,可以通过使用 uni-app 统一的 API 来同时兼容 H5、web、App 和微信小程序,而引入高德地图则有以下两种语法格式供选择: 使用 Vue.js 的语法格式: <template><view><map :longitude"longitude&…...

基于nodejs+vue网上鲜花销售系统
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

stm32 ETH
1 How do I create a project for STM32H7 with Ethernet and LwIP stack working? STM32 LWIP 接收大数据包导致Hardfault问题解决记录 Trying to get Ethernet, LWIP and FreeRTOS working on the STM32H745. Testing on the NUCLEO-H745ZI-Q using FW_1.7 and the STM32Cub…...

【深度学习基础】Pytorch框架CV开发(2)实战篇
📢:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨ 📢:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】 📢:文章若有幸对你有帮助,可点赞 👍…...

C语言--输出1-100以内同时能被3和5整除的数
首先我们要有1-100的数字. for(int i1;i<100;i) 如何表示同时能被3和5同时整除呢? 如果这个数i,i%30&&i%50,那么这个数就可以同时被3和5整除 if(i%30&&i%50) 最后输出即可 完整代码: #include<stdio.h> void Sh…...

Linux--jdk、tomcat、环境配置,mysql安装、后端项目搭建
前言 上期我们讲到了安装linux虚拟机,这期我们来讲一下如何使用xshell和xftp在linux系统上搭建我们的单体项目 一、软件的传输 1.1 xftp Xftp是一款功能强大的文件传输软件,用于在本地主机和远程服务器之间进行快速、安全的文件传输。它是由南京帆软科…...

NOIP2023模拟10联测31 迷路
题目大意 你在野外迷路了, 你手里只有一张你当前所在的区域的地图。地图将整个区域表示为 n m n\times m nm的网格,你就在其中的某一个格子里。每个格子里要么有树,要么就什么都没有。地图显示了每个格子中是有树还是空的。当然,地图只记载…...

React Query + Redux toolkit 封装异步请求
当你需要进行 Redux 和 React Query 的组合时,除了常规的 Redux 方法(例如手动派发 action 和更新 state),还可以使用 createSlice 和 React Query 进行组合,这可以让你更方便地封装异步请求和更容易地更新状态。 使用…...

CSS基础知识点速览
1 基础认识 1.1 css的介绍 CSS:层叠样式表(Cascading style sheets) CSS作用: 给页面中的html标签设置样式 css写在style标签里,style标签一般在head标签里,位于head标签下。 <style>p{color: red;background-color: green;font-size…...

Windows 时间服务配置和配置工具
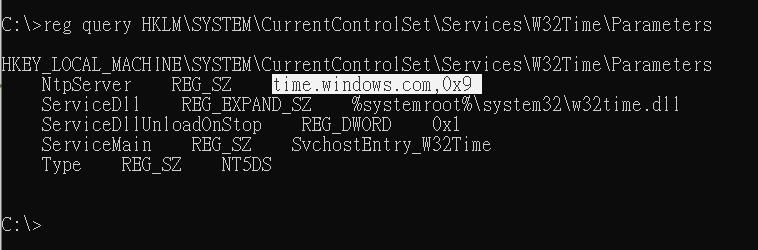
文章目录 Windows 时间服务保留Portw32tm 命令配置 Windows 时间服务配置客户端使用两个时间服务器配置客户端自动从域源同步时间检查客户端时间配置使用本地组策略编辑器配置Windows 时间注册表参考推荐阅读 Windows 时间服务 (W32Time) 为 Active Directory 域服务 (AD DS) 管…...

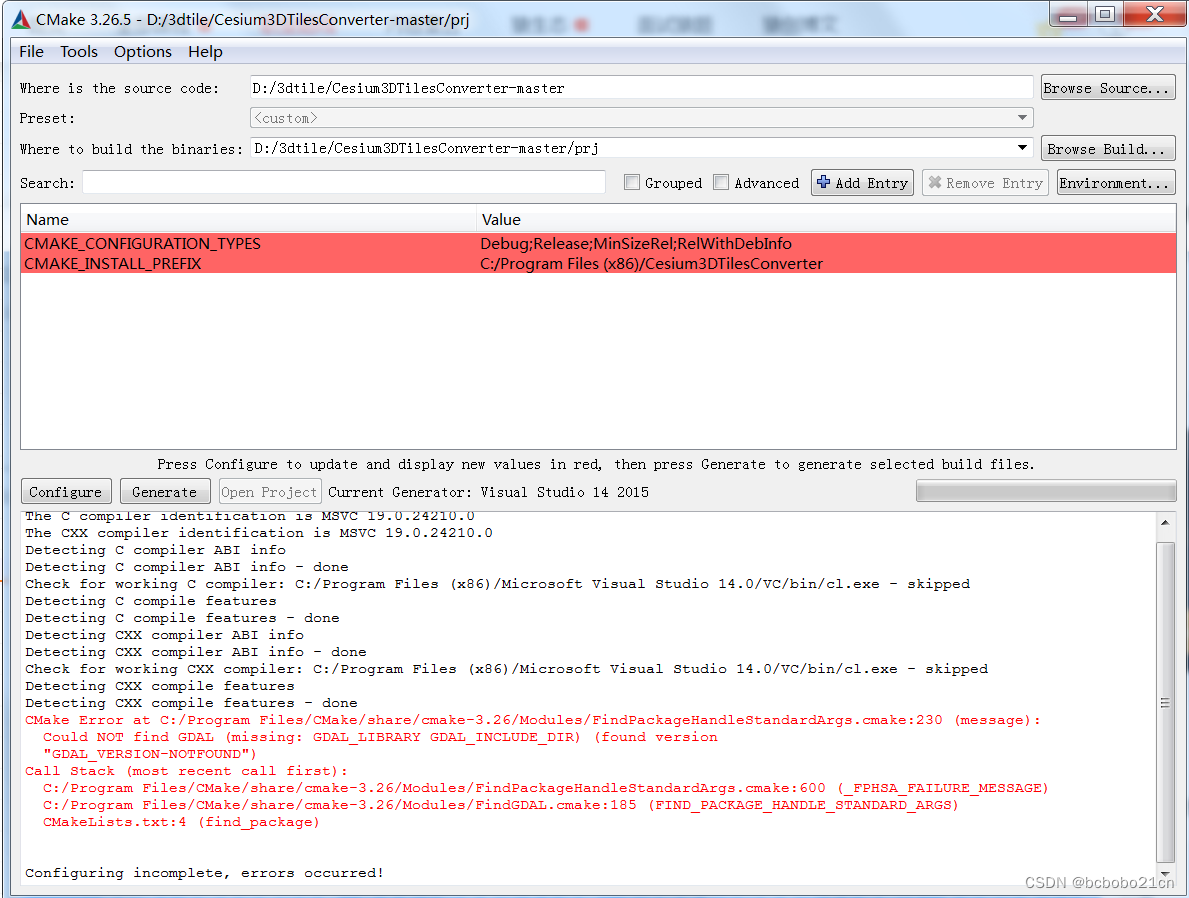
cmake find_package、引用GDAL 初步学习
上次的源码的CMakeLists.txt文件里有 find_package(GDAL REQUIRED) 这句; 从字面意思看此源码需要GDAL库; 查了一下,find_package 指令的基本功能是查找第三方库,并返回其细节; 我当前GDAL安装在D:\GDAL; 先把它的CMakeLists.txt重命名为别的,不使用; 新建一个C…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...
