前端开发学习 (一) 搭建Vue基础环境
一、环境搭建
1、安装nodejs
#下载地址
https://nodejs.org/dist/v20.9.0/node-v20.9.0-x64.msi2、配置环境变量
上面下载完安装包后自行安装,安装完成后安装下图操作添加环境变量

#查看版本
node --version
v20.9.0#
npm --version
10.1.0
3、配置npm加速源
npm config set registry http://registry.npm.taobao.org/上面这个适用于我们自己电脑上公网拉包,还有一种情况是在公司内部使用nexus搭建的私有仓库拉包,配置如下
npm config set registry http:/xxx/nexus3/repository/npm-public4、npm安装vue/cli
npm install -g @vue/cli@latest#这里安装vue/cli 而不是vue是因为我们后续主要是依赖修改.vue文件来实现项目的
#而不是在html文件中的js部分引入vue.js文件
#如果非要在html中使用,需要安装vue,这样会在本地生成vue.js文件
#不过最好还是用vue/cli,在外网区域可以直接通过url引入vue.js在html中编辑
#<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>5、创建vue项目
#创建项目 (default 3 回车)
vue create my-vue-app #第一次创建要下很多东西有点慢返回
(venv) PS C:\Users\Administrator\IdeaProjects\test> vue create my-vue-appVue CLI v5.0.8
? Please pick a preset: Default ([Vue 3] babel, eslint) Vue CLI v5.0.8
✨ Creating project in C:\Users\Administrator\IdeaProjects\test\my-vue-app.
⚙️ Installing CLI plugins. This might take a while...added 866 packages in 3m
�🚀 Invoking generators...
�📦 Installing additional dependencies... added 103 packages in 2m
⚓ Running completion hooks... �📄 Generating README.md..�📦 Successfully created project my-vue-app.
�👉 Get started with the following commands: $ cd my-vue-app$ npm run serve
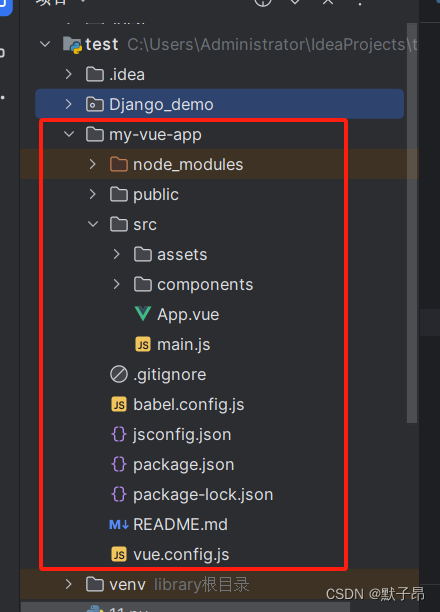
6、项目目录结构分析

| 目录或文件名称 | 用途 |
|---|---|
| node_modules | 项目依赖的模块,当需要拉取其他模板时需要切换到该目录同级目录下拉取 |
| public | 该目录是存放静态文件的,在打包的时候直接复制到项目中。在项目根目录中放置一个 index.html 文件,作为整个应用的入口文件 |
| src | 项目主目录,所有vue、js、css文件都放在这里,包含如下文件
|
| .gitignore | 告诉 Git 哪些文件或目录不需要纳入版本控制。比如构建产物、临时文件、依赖库等通常不会纳入版本控制,通过 .gitignore 文件可以忽略它们 |
| babel.config.js | 配置 Babel 编译工具的配置文件。Babel 是用于将现代 JavaScript 代码转换为向后兼容的 JavaScript 代码的工具。在 babel.config.js 中,可以配置转译规则、插件、预设等,以便使用最新的 JavaScript 特性而不用担心兼容性问题 |
| package.json | Node.js 项目的配置文件,它定义了项目的元信息(如名称、版本、作者等)以及项目依赖的 Node.js 模块。此外,它也包含了项目的脚本命令,比如启动开发服务器、构建项目等。通常可以通过npm install命令根据package.json文件中的依赖自动安装项目所需的依赖 |
| package-lock.json | 锁定安装时的精确版本的依赖关系的。它会记录下当前状态下所有依赖包的精确版本号,以确保在不同的机器上安装相同的依赖包时得到的结果是一致的 |
7、启动vue项目
cd my-vue-app
npm run serve 
8、访问测试
http://127.0.0.1:8080/
上面的页面是我们默认vue项目的主页
9、 开启vue ui管理页面
#Vue3支持通过图形化界面来创建和管理项目。在DOS命令行窗口下操作
vue ui访问
http://localhost:8001/project/select
10、构建项目
npm run build返回
(venv) PS C:\Users\Administrator\IdeaProjects\test\my-vue-app> npm run build> my-vue-app@0.1.0 build
> vue-cli-service buildAll browser targets in the browserslist configuration have supported ES module.
Therefore we don't build two separate bundles for differential loading. | Building for production... DONE Compiled successfully in 8322ms 14:18:39File Size Gzippeddist\js\chunk-vendors.3e315568.js 74.62 KiB 27.93 KiBdist\js\app.19846393.js 13.07 KiB 8.41 KiBdist\css\app.2cf79ad6.css 0.33 KiB 0.23 KiBImages and other types of assets omitted.Build at: 2023-11-15T06:18:39.453Z - Hash: 1216dad53f80cba6 - Time: 8322msDONE Build complete. The dist directory is ready to be deployed.INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.html

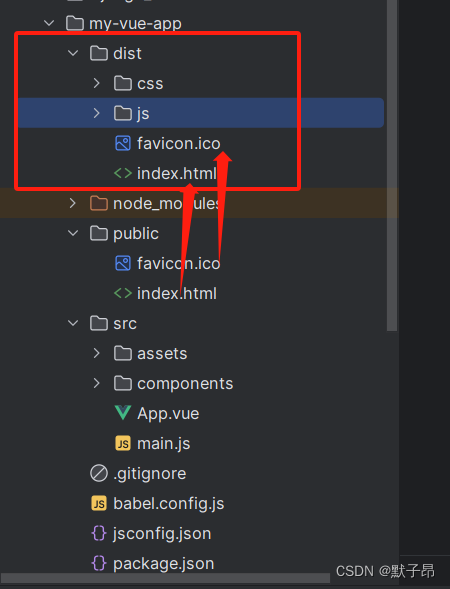
可以看到public目录下的静态文件直接拷贝到项目中去,关于src在编译中的一个实现过程如下
1、JavaScript 代码编译 #任何使用了新的 JavaScript 特性或者语法的代码会被 Babel 转译成#向后兼容的版本,这样可以确保你的代码在更多的浏览器环境下能够运行2、CSS 处理#通常会对 CSS 文件进行压缩、打包、前缀添加等处理,以优化样式文件的加载和运行性能3、静态资源的处理#例如图片、字体等静态资源可能会被压缩、转码或者进行其他优化处理#以减小文件大小并提高加载速度。4、打包和代码分割#构建过程会将项目中的代码打包成一个或多个生产环境可用的 JavaScript 文件#通常也会对代码进行分割以便实现按需加载。5、环境变量注入#在构建过程中,可以根据环境变量注入不同的配置选项#比如开发环境和生产环境可以有不同的配置。二、vue 理论知识
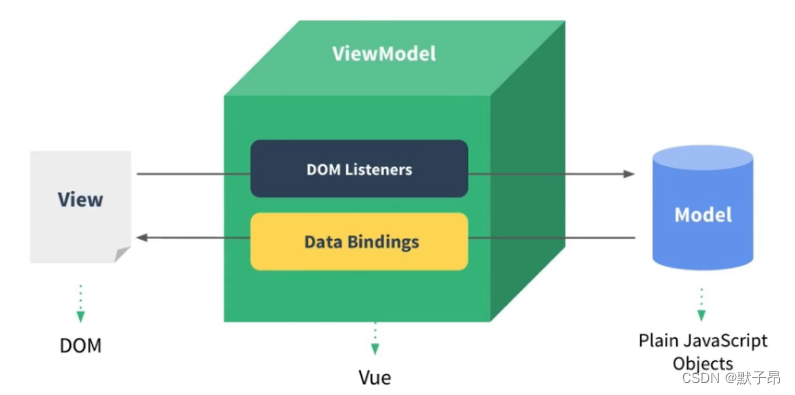
MVVM是一种前端架构模式,通过将视图、模型和视图模型分离,实现了数据与视图的自动同步和交互的双向绑定,而在Vue中,MVVM模式是将我们页面中处理消息的逻辑,比如调用后端api或者计算处理的逻辑,与视图页面显示进行分离,并通过ViewModel来协调二者之间的交互

1、Model(模型)#表示应用程序的数据和业务逻辑,比如去访问后端api获取数据、处理数据、持久化等2、View(视图)#代表应用程序的用户界面, 它通常由HTML和CSS构成#并与ViewModel进行绑定, 以反映数据的状态和变化3、ViewModel(视图模型)#视图模型是连接 视图和模型 的中间人, 它通过数据绑定机制将视图与模型进行绑定#即视图中的元素可以直接与ViewModel中的属性和方法进行关联#ViewModel通常包含处理视图事件和逻辑、更新数据状态以及与后端API进行通信的操作也就是说,模型是处理数据的,视图是显示页面的,视图模型是将数据绑定到页面上实现动态变更的
三、vue系统指令
关于数据处理(js) 和视图(html) 其实我们前面学过了很多了,而下面主要做的是怎么通过视图模型将他们两者之间做一个绑定
1、字符绑定--插值表达式
在数据绑定中存在着一种叫插值表达式(Mustache)的方法,他是通过在html中定义两个花括号实现,我们说这俩花括号后面统一称为Mustache 标签
span>Message: {{ msg }}</span>这里Mustache标签内定义的msg 是用于我们后续在定义视图模型时声明的一个变量,他会根据我们模型视图中的data 中msg的变更而变更,我们下面做一个演示
my-vue-app/public/index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
</head><body>
<div id="div1"><span>Message: {{ msg }}</span>
</div>
</body><script>var myVue = new Vue({el: '#div1', data: { msg: 'smyhvae' }});
</script>
</html>配置说明
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--1、导入Vue的包--><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
</head><body>
<!--这里我们在主体区域body中定义了一个div, 这个div中的数据是会显示在页面上的
而显示在页面中的区域,就是MVVM前端框架模式中的 View 视图区域-->
<div id="div1"><span>Message: {{ msg }}</span>
</div>
</body><script>//2、创建一个vue实例,这个new Vue创建的实例也就是我们上面说的View Module(视图模型)var myVue = new Vue({el: '#div1', //这里设置了el: #div1 表示由vue对象去接管上面的div1区域了//后面我们的数据就是往这个div1区域写入data: { //data就是MVVM中的 module,就是我们数据真正处理的位置msg: 'smyhvae' //在模型中进行了数据处理,我们给msg变量设置了一个smyhvae的值//在页面打开后这个组件会将smyhvae值写入给msg//而上面{{msg}} 只是将变量值展示出来}});
</script>
</html>
通过上面的方法我们将视图中的值和模型中的值,通过视图模型绑定到了一起,当我们修改模型中的值时,数据会自动同步到页面, 我们按下F12 在控制台输入下面的语句
myVue.$data.msg = 'haha' 
2、v-cloak保持和元素关联
v-cloak指令和CSS 规则一起用的时候,能够解决差值表达式闪烁的问题,通常是和插值表达式相辅相成的,即, 可以隐藏未编译的标签直到实例准备完毕
比如说第一个例子中的msg 变量,他是页面打开后慢慢赋值后加载出来的,在网速很慢的情况下,一开始会直接显示
{{msg}}这个内容,等网络加载完成了,才会显示smyhave,针对这个问题可以通过v-cloak隐藏{{name}}这个内容,当加载完毕后,再显示出来
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><style>/*2、在样式表里设置:只要是有 v-cloak 属性的标签,我都让它隐藏。直到 Vue实例化完毕以后,v-cloak 会自动消失,那么对应的css样式就会失去作用最终将span中的内容呈现给用户 */[v-cloak] {display: none;}</style>
</head><body>
<div id="div1"><!-- 1、给 span 标签添加 v-cloak 属性 --><span v-cloak>Message: {{ msg }}</span>
</div>
</body><script>var myVue = new Vue({el: '#div1',data: {msg: 'smyhvae'}});
</script>
</html>3、v-text 变量渲染到指定元素
<body>
<div id="div1"><!-- 直接以元素形式写入到span中,以数值形式展示出来 --><span v-text="msg"></span>
</div>
</body>
关于差值表达式和v-text的区别 ,看上去两者的效果是一致的,但还有些许不同,两者配置如下
<!-- 差值表达式 --><span>content:{{name}}</span><!-- v-text --><span v-text="name">/span>案例说明
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
</head><body>
<div id="div1"><!-- 差值表达式 --><p>content:++++++{{msg}}------</p><!-- v-text --><p v-text="msg">------++++++</p>
</div>
</body><script>var myVue = new Vue({el: '#div1',data: {msg: 'smyhvae'}});
</script>
</html>
可以看到两者的区别如下:
1、v-test不存在插值表达式中闪烁的问题
2、插值表达式只会替换当前{{msg}}位置的值,不会修改范围内所有的值
3、而v-test则会将整个元素的内容清空,覆盖上新的内容
4、v-html解析html配置
v-test 是打印纯文本信息,而v-html则是会被解析成html元素,但使用v-html渲染数据可能会非常危险,因为它很容易导致 XSS(跨站脚本) 攻击,使用的时候请谨慎,能够使用{{}}或者v-text实现的不要使用v-html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
</head><body>
<div id="div1">
<!-- 添加text和html的msg区分--><p v-text="msg"></p><p v-html="msg"></p>
</div>
</body><script>var myVue = new Vue({el: '#div1',data: {// 修改返回信息为html格式msg: '<h1>我是一个大大的h1标题</h1>'}});
</script>
</html> 
5、v-bind属性绑定
前面的插值表达式如果说是绑定了内容和文本的关系,那么v-bind就是绑定了内容和元素的关系,当我们使用v-bind绑定元素的时候需要根据他的数据类型进行绑定,比如我们要绑定图片或者超链接等等都可以使用v-bind,举个例子
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
</head><body>
<div id="div1"><!-- 添加text和html的msg区分--><!-- value里的值只是简单的字符串 --><input type="text" value="name"><!-- 加上 v-bind 之后,value里的值是 Vue 里的变量 --><input type="text" v-bind:value="name"><!-- 超链接后面的path是 Vue 里面的变量 --><a v-bind="{href:'http://www.baidu.com/'+path}">超链接</a></div>
</body><script>var myVue = new Vue({el: '#div1',data: {name: 'smyhvae',path: `2.html`,},});
</script>
</html>三、练习
我们通过上面学习的方法,来做一个文本滚动的效果,思路如下
1、每次点击按钮后, 拿到msg字符串,然后调用字符串的`substring`来进行字符串的截取操作把第一个字符截取出来,放到最后一个位置即可,这就实现了滚动的效果。2、为了实现文字自动连续滚动的效果,需要把步骤1中点击按钮的操作,放到定时器中去。1、添加按键滚动效果
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
</head><body>
<div id="div1">
<!-- 动态显示文本--><p>{{msg}}</p><!-- 添加按钮 当点击按钮时触发@click 指定的函数startMethod--><input type="button" value="开始" @click="startMethod"></div>
</body><script>var myVue = new Vue({el: '#div1',data: {// 添加要滚动更新的数据 赋值给msgmsg: '怒发冲冠,凭阑处、潇潇雨歇。抬望眼,仰天长啸,壮怀激烈。三十功名尘与土,八千里路云和月',},//在data字段下面添加method 表示定义函数的区域methods: {//添加函数,startMethod: function () {//通过this获取调用函数的变量msg,通过substring获取字符串信息// (0,1) 表示索引从0到1,也就是第一个字符var start = this.msg.substring(0, 1);//substring(1) 是截取从第一个字符串开始后面的索引字符var end = this.msg.substring(1);//重新拼接得到新的字符串,并赋值给 this.msgthis.msg = end + start;}}});
</script>
</html>在上面我们实现了一个基本的文字滚动效果,但是如果我们不一直点击他,也不会存在滚动,我们这里给他加一个定时器,让他反复执行
2、添加定时器持续滚动
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
</head><body>
<div id="div1"><p>{{msg}}</p><input type="button" value="开始" @click="startMethod"></div>
</body><script>var myVue = new Vue({el: '#div1',data: {msg: '怒发冲冠,凭阑处、潇潇雨歇。抬望眼,仰天长啸,壮怀激烈。三十功名尘与土,八千里路云和月',},//在data字段下面添加method 表示定义函数的区域methods: {//添加函数,startMethod: function () {var _this = this; //定义一个存有当前上下文的变量//这是因为,在js中嵌套函数内部的 this 不能像我们第一个案例中那么用//在下面嵌套函数中的this不同于外部函数(startMethod) 的this上下文,这里通过外部函数this赋予给_this,//就可以在内部函数setInterval中使用访问外部函数(startMethod)的上下文了//添加嵌套函数--定时器 (当点击按钮时滚动字符串)setInterval(function () {var start = _this.msg.substring(0, 1);var end = _this.msg.substring(1);//这里我们赋值的是外部函数startMethod上下文中的msg变量,相当于直接修改了data中的msg变量//页面上显示的数据会根据这个变化实时变更_this.msg = end + start;console.log(_this.msg);}, 400); //每400毫秒触发一次定时器}}});
</script>
</html>3、优化持续滚动代码
上面的代码中,我们发现,如果在定时器中直接使用this,这个this指向的是window。为了解决这个问题,我们是通过
_this来解决了这个问题,另外,我们还可以利用箭头函数来解决this指向的问题,因为箭头函数总的this指向,会继承外层函数的this指向
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
</head><body>
<div id="div1"><p>{{msg}}</p><input type="button" value="开始" @click="startMethod"></div>
</body><script>var myVue = new Vue({el: '#div1',data: {msg: '怒发冲冠,凭阑处、潇潇雨歇。抬望眼,仰天长啸,壮怀激烈。三十功名尘与土,八千里路云和月',},methods: {startMethod: function () {//( ) => { } 表示一个没有参数的箭头函数。箭头函数可以用于创建匿名函数//该函数没有自己的 this、arguments、super 或 new.target,它们继承了父级上下文的这些值。//具体到这段代码中,箭头函数被用作 setInterval 方法的回调函数// 使用箭头函数的好处是它会继承外部函数的 this 上下文,让内部函数中的 this 指向外部函数的 thissetInterval(() => {var start = this.msg.substring(0, 1);var end = this.msg.substring(1);this.msg = end + start;console.log(this.msg);}, 400);},}});
</script>
</html>4、添加滚动停止
我们还需要加一个按钮,点击按钮后,停止文字滚动,也就是停止定时器
并且把定时器的id放在全局的位置(放到data里)这样的话,开启定时器的方法和停止定时器的方法,都可以同时访问到这个定时器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
</head><body>
<div id="div1"><p>{{msg}}</p><input type="button" value="开始" @click="startMethod"><!-- 添加结束按钮--><input type="button" value="结束" @click="stopMethod"></div>
</body><script>var myVue = new Vue({el: '#div1',data: {msg: '怒发冲冠,凭阑处、潇潇雨歇。抬望眼,仰天长啸,壮怀激烈。三十功名尘与土,八千里路云和月',intervalId: null //添加按钮变量},methods: {startMethod: function () {//将定时器函数封装到全局变量intervalId中, 后面方便交给结束函数使用//不论是setInterval(创建计时器) 和clearInterval(停止计时器) 都是js中的原生函数this.intervalId = setInterval(() => {var start = this.msg.substring(0, 1);var end = this.msg.substring(1);this.msg = end + start;console.log(this.msg);}, 400);},stopMethod: function () {//clearInterval 函数会将全局变量中的计时器停掉clearInterval(this.intervalId);}}});
</script>
</html>5、自检定时器是否唯一
我们上面的能完成基本的文本滚动了, 但是存在一个问题,如果我们一开始就是连续点几次开始后,就无法通过结束去关闭滚动效果了,因为他生成了多个定时器,这里需要改进
1、我们需要在开启定时器之前先做一个判断, 如果定时器不为null那就不继续往下执行了(即不再开启新的定时器)防止开启了多个定时器2、停止定时器的时候, 虽然定时器停止了但定时器并不为 null因此最后我们还需要手动将定时器设置为null才能恢复到最初始的状态。<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
</head><body>
<div id="div1"><p>{{msg}}</p><input type="button" value="开始" @click="startMethod"><!-- 添加结束按钮--><input type="button" value="结束" @click="stopMethod"></div>
</body><script>var myVue = new Vue({el: '#div1',data: {msg: '怒发冲冠,凭阑处、潇潇雨歇。抬望眼,仰天长啸,壮怀激烈。三十功名尘与土,八千里路云和月',intervalId: null //添加按钮变量},methods: {startMethod: function () {//判断按钮值是否为nullif (this.intervalId != null) return;this.intervalId = setInterval(() => {var start = this.msg.substring(0, 1);var end = this.msg.substring(1);this.msg = end + start;console.log(this.msg);}, 400);},stopMethod: function () {clearInterval(this.intervalId);//停止后重新设置变量为nullthis.intervalId = null;}}});
</script>
</html>相关文章:

前端开发学习 (一) 搭建Vue基础环境
一、环境搭建 1、安装nodejs #下载地址 https://nodejs.org/dist/v20.9.0/node-v20.9.0-x64.msi 2、配置环境变量 上面下载完安装包后自行安装,安装完成后安装下图操作添加环境变量 #查看版本 node --version v20.9.0# npm --version 10.1.03、配置npm加速源 np…...

二维码智慧门牌管理系统升级解决方案:查询功能大提升,让地址查找变得轻松便捷!
文章目录 前言一、支持地址名称、小区等信息进行模糊查询二、支持地图上绘制多边形、圆形、矩形进行范围查询三、高效的数据处理能力,保证查询速度四、灵活的应用场景,满足多种需求 前言 随着科技的快速发展和城市化的加速推进,传统的门牌管…...

vite+vue3+electron开发环境搭建
环境 node 18.14.2 yarn 1.22 项目创建 yarn create vite test01安装vue环境 cd test01 yarn yarn dev说明vue环境搭建成功 安装electron # 因为有的版本会报错所以指定了版本 yarn add electron26.1.0 -D安装vite-plugin-electron yarn add -D vite-plugin-electron根目…...
:多态介绍与代码演示)
C#入门(9):多态介绍与代码演示
多态性是面向对象编程的一个核心概念,它允许你使用一个父类引用来指向一个子类对象。这可以使程序具有可扩展性,并且可以用来实现一些高级编程技术,如接口、事件、抽象类等。 多态相关的概念 以下是一些在C#中使用多态性的关键概念…...

可拖动、可靠边的 popupWindow 实现
0 背景 开发要实现一个可以拖动的圆角小窗,要求松手时,哪边近些靠哪边。并且还规定了拖动范围。样式如下: 1 实现 首先把 PopupWindow 的布局文件 pop.xml 实现 <?xml version"1.0" encoding"utf-8"?> <R…...

C# 依赖注入如何实现
在 C# 中,依赖注入(Dependency Injection,简称 DI)是一种编程技术,用于减少代码之间的耦合。依赖注入可以通过构造函数注入、属性注入或方法注入实现。在 .NET Core 和 .NET 5 中,还提供了一个内置的依赖注…...

Redis 9 数据库
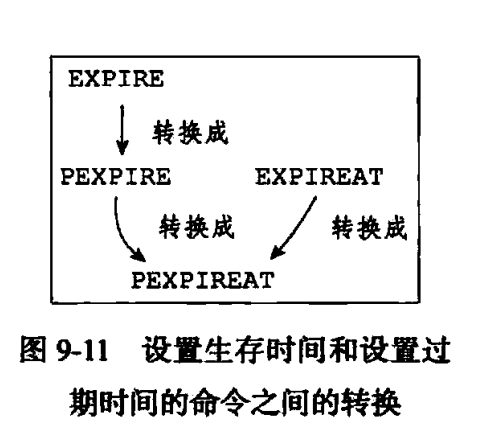
4 设置键的生存时间或过期时间 通过EXPIRE命令或者PEXPIRE命令,客户端可以以秒或者毫秒精度为数据库中的某个键设置生存时间(TimeToLive,TTL),在经过指定的秒数或者毫秒数之后,服务器就会自动删除生存时间…...

43-设计问题-最小栈
原题链接: 198. 打家劫舍 题目描述: 你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统,如果两间相邻的房屋在同一晚上被小偷闯入&a…...

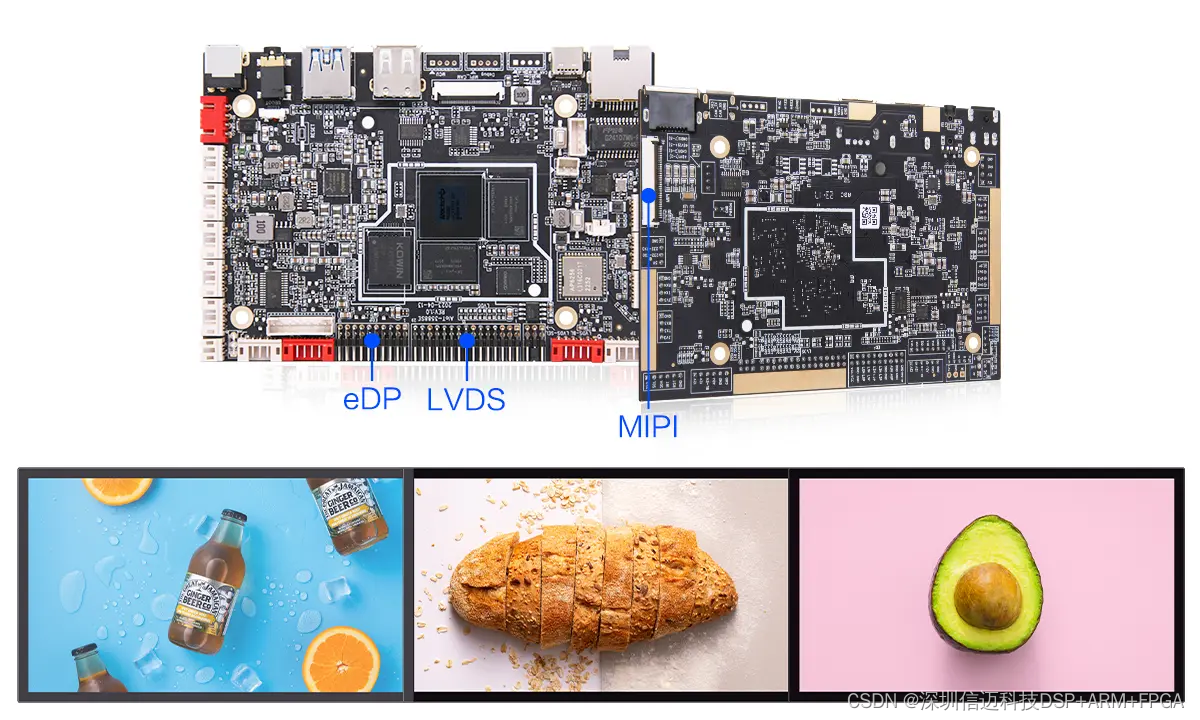
基于RK3588全高端智能终端机器人主板
一、小尺寸板型设计 该款主板为小型板,尺寸仅为125*85mm,更小更紧凑,可完美适应各类高端智能自助终端; 二、八核高端处理器 采用RK3588S八核64位处理器,8nm LP制程,主频最高达2.4GHz,搭载Andr…...

穿越风波,“长红”的直播电商依然扎根产业和消费者
当消费者将最后一个快递拿进家门,2023年的双11也就落下了帷幕。相较于往年组队、拼单的玩法,如今最受欢迎的双11 流程,或许已经变成点进自己心仪主播、店铺的直播间,翻阅最新的产品清单,从中选择购物目标,在…...

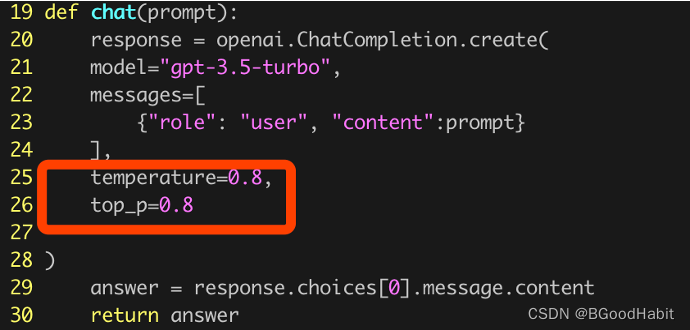
LLM大模型 (chatgpt) 在搜索和推荐上的应用
目录 1 大模型在搜索的应用1.1 召回1.1.1 倒排索引1.1.2 倒排索引存在的问题1.1.3 大模型在搜索召回的应用 (实体倒排索引) 1.2 排序1.2.1 大模型在搜索排序应用(融入LLM实体排序) 2 大模型在推荐的应用2.1 学术界关于大模型在推荐的研究2.2 …...

中国净初级生产力年度合成产品NPP(MYD17A3H.006)
中国净初级生产力年度合成产品NPP(MYD17A3H.006)由航天宏图实验室提供,根据NASA MODIS数据(MYD17A3H.006)通过航天宏图 Smoother计算得到的平滑后NPP产品,解决了影像云雾覆盖、像元异常值等问题。对处理后的…...

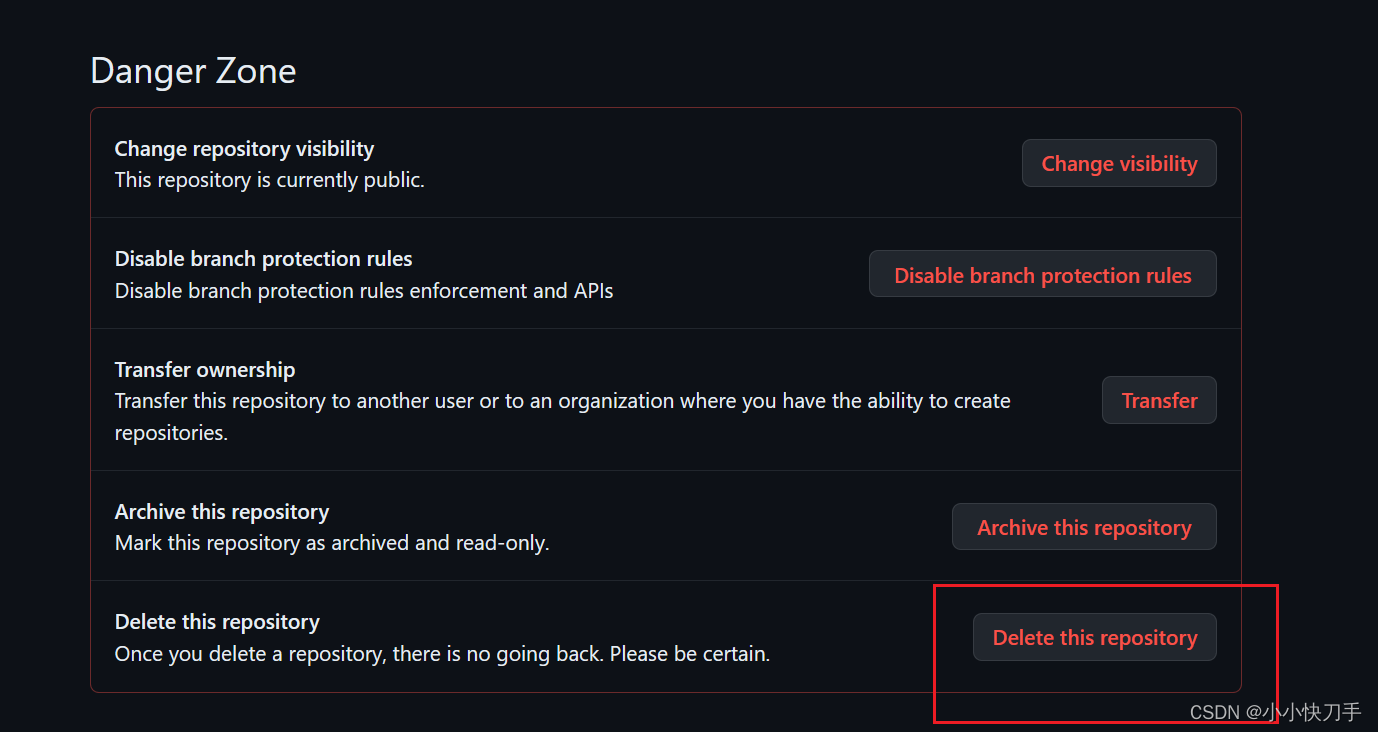
GitHub如何删除仓库
GitHub如何删除仓库 删除方法第一步第二步第三步 删除方法 第一步 在仓库的界面选择Settings 第二步 选择General,页面拉到最后。 第三步 删除仓库。...

漫谈广告机制设计 | 万剑归宗:聊聊广告机制设计与收入提升的秘密(3)
书接上文漫谈广告机制设计 | 万剑归宗:聊聊广告机制设计与收入提升的秘密(2),我们聊到囚徒困境是完全信息静态博弈,参与人存在占优策略,最终达到占优均衡,并且是对称占优均衡。接下来我们继续…...

安装系统时无raid驱动处理办法
场景描述 安装系统时可以进入安装界面,但是无法识别到硬盘,查看服务器硬件均无异常且从bios或者raid配置界面中能正常看到raid信息及硬盘信息,运行lspci 命令查看到服务器有raid卡,但是未加载驱动。 获取驱动程序模块 查看raid…...

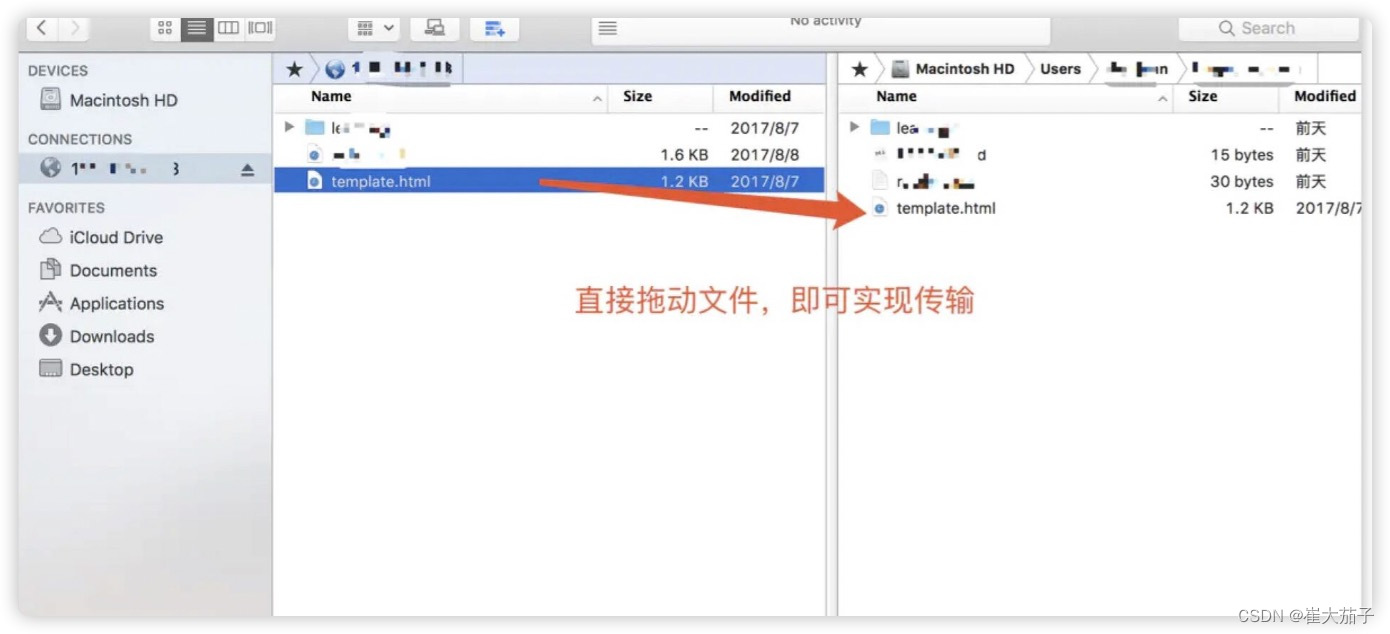
ForkLift:macOS文件管理器/FTP客户端
ForkLift 是一款macOS下双窗口的文件管理器,可以代替本地的访达。ForkLift同时具备连接Ftp、SFtp、WebDav以及云服务器。 ForkLift还具备访达不具备的小功能,比如从文件夹位置打开终端,显示隐藏文件,制作替换等功能。ForkLift 是一…...

信息系统项目管理师 第四版 第20章 高级项目管理
1.项目集管理 1.1.项目集管理标准 1.2.项目集管理角色和职责 1.3.项目集管理绩效域 2.项目组合管理 2.1.项目组合管理标准 2.2.项目组合管理角色和职责 2.3.项目组合管理绩效域 3.组织级项目管理 3.1.组织级项目管理标准 3.2.业务价值与业务评估 3.3.OPM框架要素 3…...

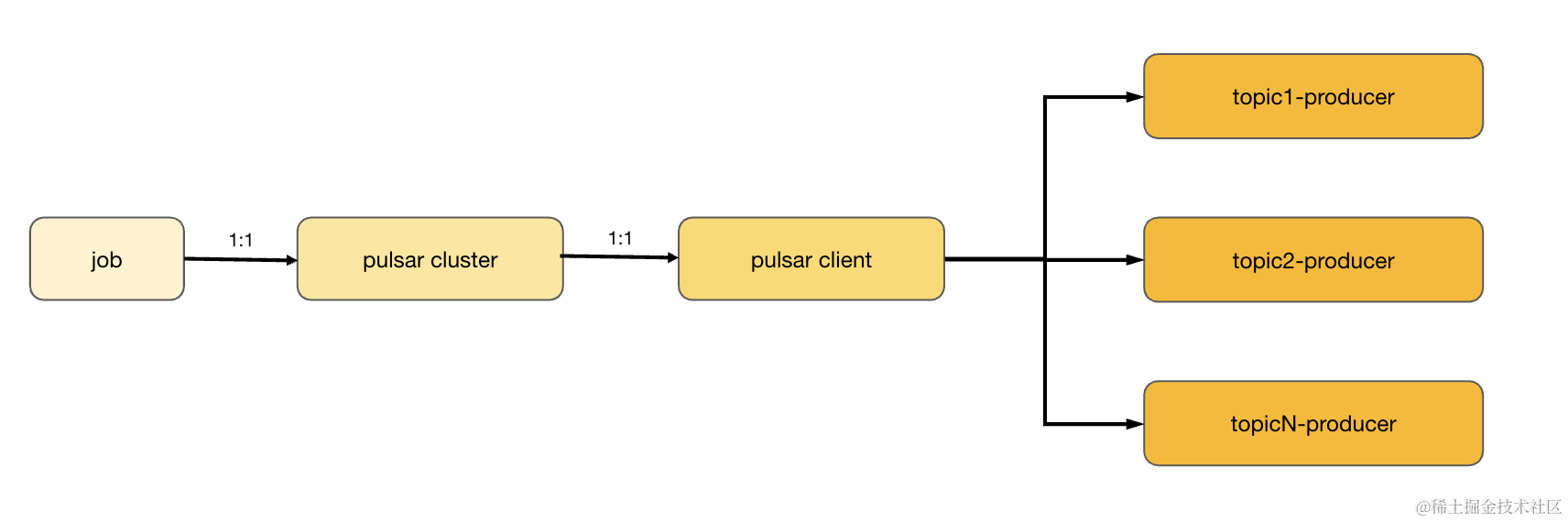
Apache Pulsar 技术系列 - 基于 Pulsar 的海量 DB 数据采集和分拣
导语 Apache Pulsar 是一个多租户、高性能的服务间消息传输解决方案,支持多租户、低延时、读写分离、跨地域复制、快速扩容、灵活容错等特性。本文是 Pulsar 技术系列中的一篇,主要介绍 Pulsar 在海量DB Binlog 增量数据采集、分拣场景下的应用。 前言…...

HDFS、MapReduce原理--学习笔记
1.Hadoop框架 1.1框架与Hadoop架构简介 (1)广义解释 从广义上来说,随着大数据开发技术的快速发展与逐步成熟,在行业里,Hadoop可以泛指为:Hadoop生态圈。 也就是说,Hadoop指的是大数据生态圈整…...

PC端使子组件的弹框关闭
子组件 <template><el-dialog title"新增部门" :visible"showDialog" close"close"> </el-dialog> </template> <script> export default {props: {showDialog: {type: Boolean,default: false,},},data() {retu…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...
