2024年如何使用WordPress构建克隆Udemy市场
您想创建像 Udemy 这样的学习管理 (LMS) 网站吗?最好的学习管理系统工具LifterLMS将帮助您制作像Udemy市场这样的 LMS 网站。
目录
Udemy市场是什么?
创建 Udemy 克隆所需的几项强制性技术:
步骤 1) 注册您的域名
步骤 2) 获取虚拟主机
步骤3)安装主题
主题简介:
安装你的主题
步骤 4) 安装最佳 LMS 插件
什么是学习管理系统?
安装 LifterLMS
步骤 5) 设置 WC Vendor Marketplace供应商市场
安装 WC Vendor 供应商:
步骤 6) 实施设计
主页:
将入门网站内容替换为您自己的内容:
步骤 7) 安装和配置 WooCommerce
安装 WooCommerce:
配置商店页面:
创建类别:
修改您的网站菜单:
供应商注册:
步骤8)用户角色编辑器
作为供应商创建课程:
供应商商店设置:
添加小组学习:
步骤 9) WP Forms表格:
您的 Udemy 克隆网站已完成
Udemy市场是什么?
Udemy是目前最受欢迎的教育市场,专家和教育工作者可以销售课程并供学生学习。
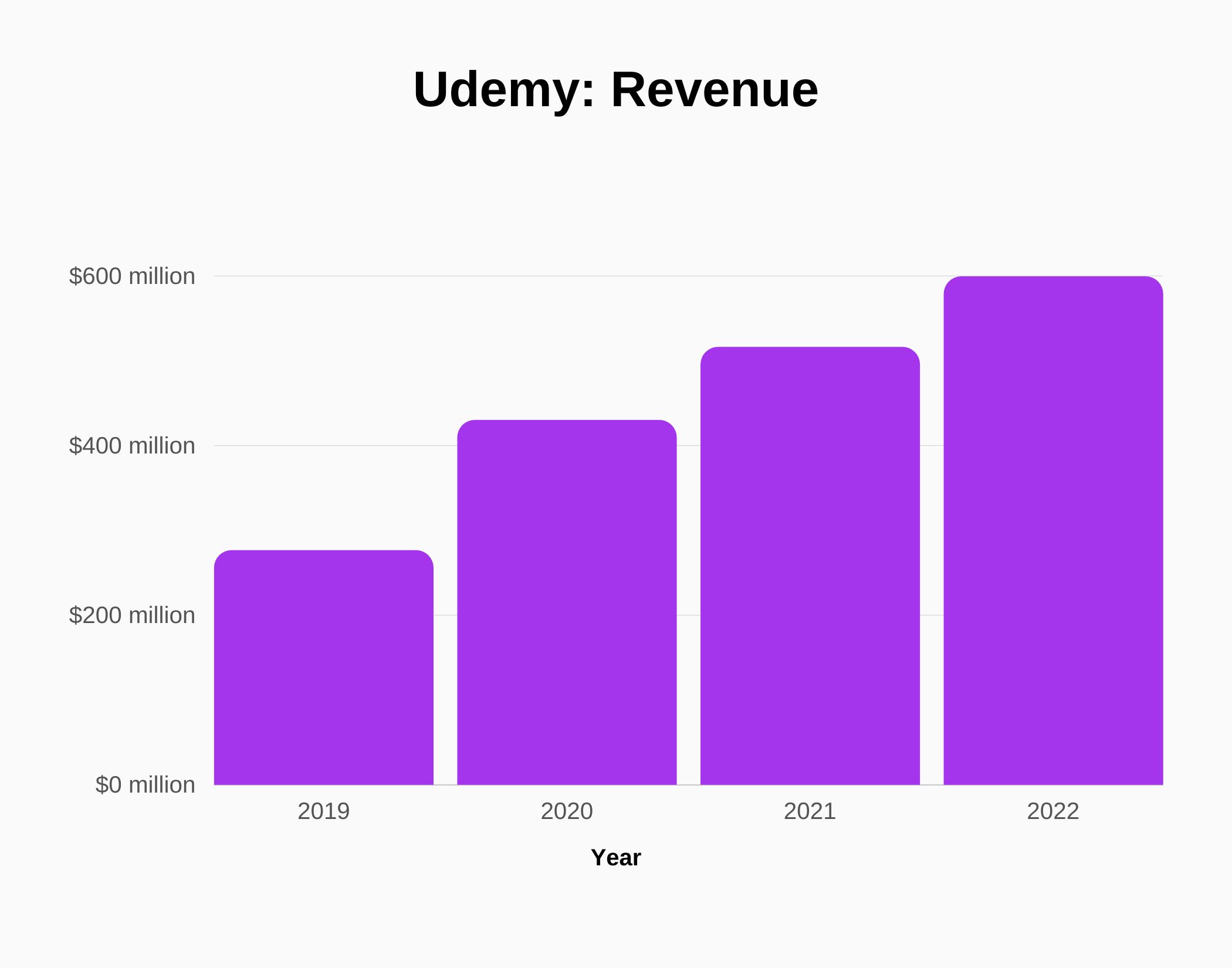
“Udemy 报告 2022 年收入为 5.9922 亿美元”
福布斯
资料来源:https://www.usesignhouse.com/blog/udemy-stats
此外,Udemy 是一个学习管理系统平台。Udemy 拥有数千名像Frank Kane这样的专家教育工作者,他们为公众提供有价值的信息。Udemy为学生提供付费和免费课程。
创建 Udemy 克隆所需的几项强制性技术:
- 域名和托管
- 主题
- 学习管理系统插件
- WC Vendor Marketplace供应商市场
- WooCommerce
- 设计
- 用户编辑器插件
- 工作表格
步骤 1) 注册您的域名
域名是访问者用来访问您的网站的地址。它指示网络浏览器在哪里查找您的网站。例如,对于 LifterLMS,“LifterLMS.com”是网站的地址/域名。
步骤 2) 获取虚拟主机
您的网站需要一个生存的地方,这就是网络托管。托管提供商将您的网站及其所有关键文件和数据保存在其提供的服务器上,允许访问者通过互联网访问您的网站。
如果没有托管服务提供的服务器,任何人都无法在互联网上发现或访问您的网站 。
大多数托管提供商还对您的网站进行备份,以便在您的网站因任何原因出现问题时可以轻松恢复您的网站。
步骤3)安装主题
主题简介:
主题是任何 WordPress 网站的重要组成部分之一。主题是网站整体外观的基础。在本教程中,我们将使用Kadence主题。
WordPress 上有数以千计的免费或付费主题。
以下是 LMS 网站的一些流行主题:
- Sky Pilot(最好的 LMS 主题)
- Kadence主题
- Astra主题
- Divi主题
安装你的主题
步骤 1)首先,下载您的主题 Zip 文件。
要将付费主题上传到仪表板,请按照以下步骤操作:
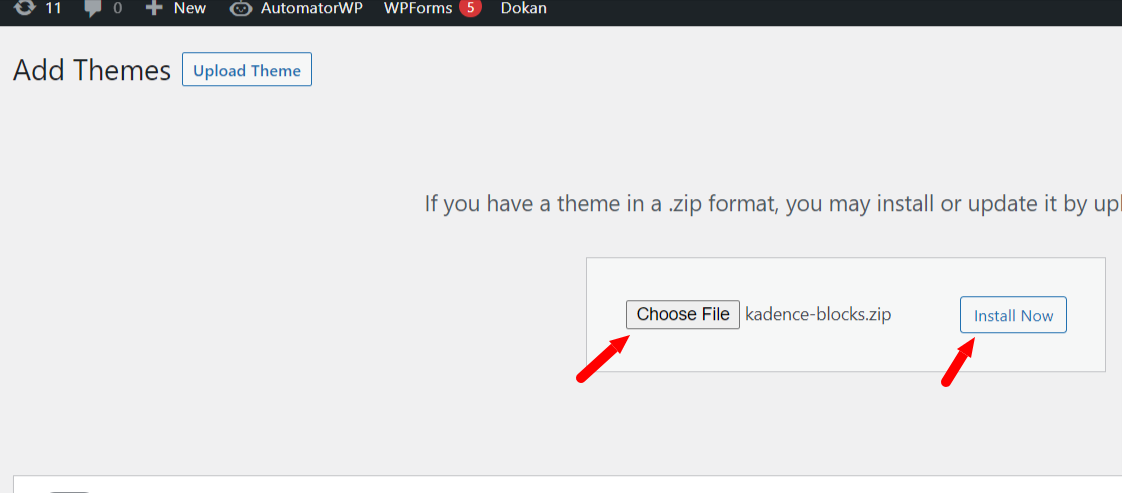
步骤 2)导航到 WordPress仪表板>外观>主题>添加新主题。
步骤 3)现在,单击“上传主题” > 选择下载的 zip 文件> 然后单击“安装” > 然后“激活”。

现在您的 Kadence 主题已安装。
步骤 4) 安装最佳 LMS 插件
什么是学习管理系统?
学习管理系统 (LMS) 用于快速开发、主持和管理在线课程和培训计划。
基于 LMS 平台的业务正在流行,因为任何人都可以使用 LMS 插件和 WordPress构建Udemy Clone网站。许多人在了解 Udemy 在过去几年赚了多少钱后,都想建立自己的 Udemy 风格的网站。

资料来源:https://www.usesignhouse.com/blog/udemy-stats
我们建议您使用最强大且最受欢迎的学习管理系统之一:LifterLMS。
安装 LifterLMS
现在,创建 Udemy 克隆的一个重要部分是学习管理系统 (LMS) 插件。
在本教程中,我们使用 LifterLMS 插件。LifterMS 是最好的免费 WordPress LMS 插件。
要安装 LifterLMS,请按照以下步骤操作:
步骤 1 ) 导航到仪表板>插件>新增> 在搜索框中输入LifterLMS >立即安装>激活。
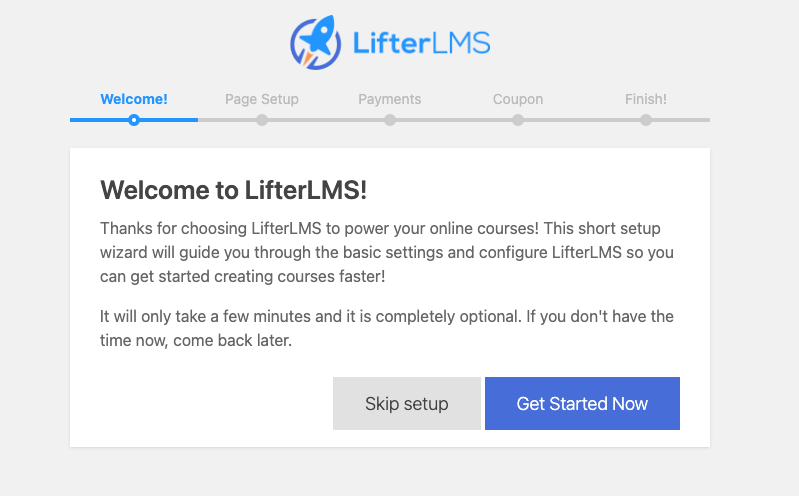
激活插件后,它将重定向到设置向导页面。现在单击“立即开始” > “保存并继续” >“选择您所在的国家/地区和货币”。选中启用离线支付选项,然后单击保存并继续>允许>从头开始。

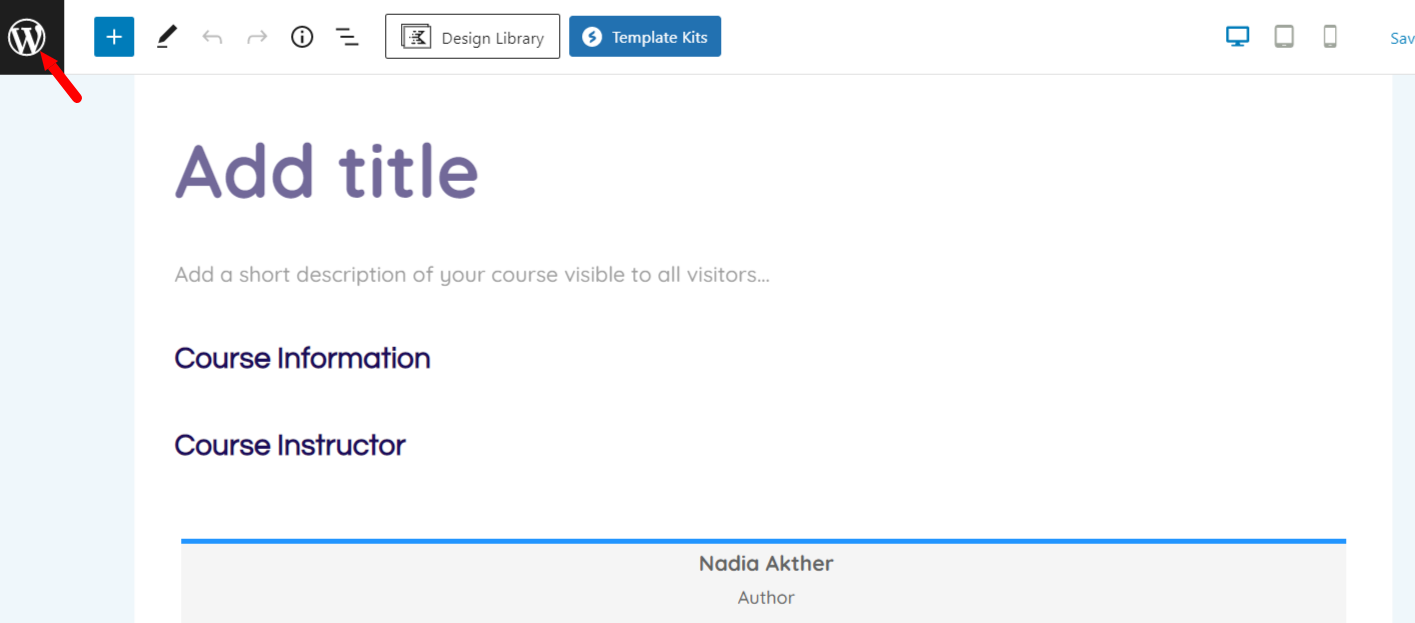
LifterLMS 成功安装后,单击“从头开始”。它将把您重定向到课程页面。但我们稍后会创建一个课程。我们必须单击WordPress 徽标才能返回到我们的仪表板。

在本教程中,我们将使用 LifterLMS Infinity Bundle。Infinity 捆绑包是 LifterLMS 中评价最高的捆绑包,其中包含 LifterLMS 制造的所有产品。该捆绑包具有我们制作 Udemy Clone 网站所需的所有高级功能。
步骤 5) 设置 WC Vendor Marketplace供应商市场
WC Vendors是适用于 WooCommerce 商店的多供应商插件。该插件可让您设置市场并允许多个卖家销售他们的产品并从中赚取佣金。
安装 WC Vendor 供应商:
步骤 1)访问仪表板 > 插件 > 添加新插件 > 搜索“ WC Vendors ” > 单击安装>激活。
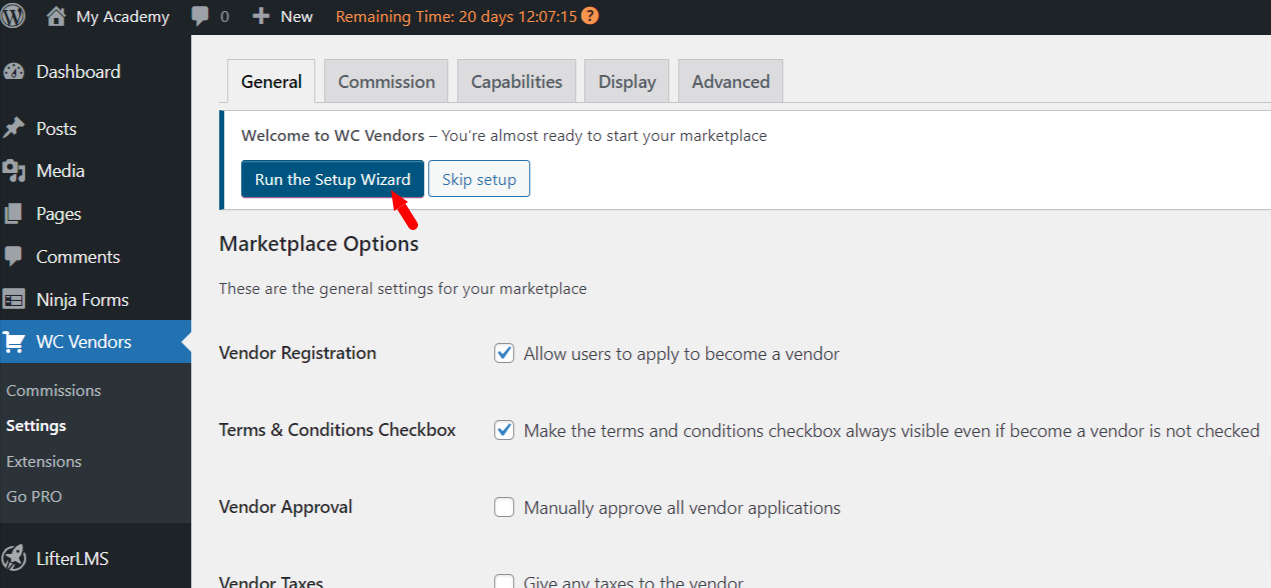
现在,您的仪表板上可以使用 WC 供应商选项。将鼠标悬停在WC 供应商>设置> 单击运行设置向导。

设置向导将帮助您配置您的市场。
现在,您可以选中标记所需的常规选项并添加佣金率。然后单击“下一步”。
之后,单击“下一步”。它会将您重定向到供应商功能选项卡,以便您可以控制“权限”或供应商可以在您的市场网站中执行的操作。根据您的要求选择这些选项,然后单击“下一步”。
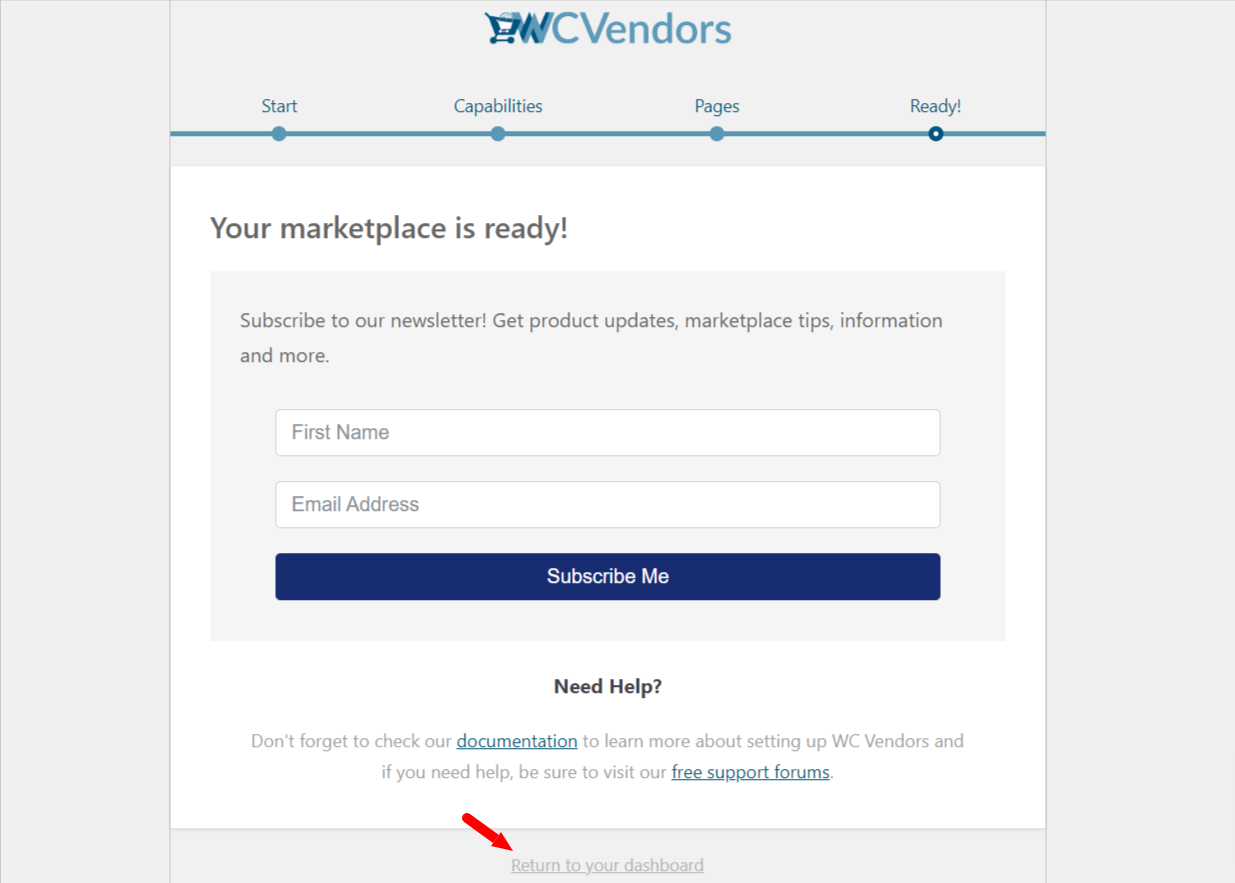
现在您将重定向到“页面”选项卡,然后单击“下一步”。
那么,您的市场已准备就绪。现在单击返回仪表板。

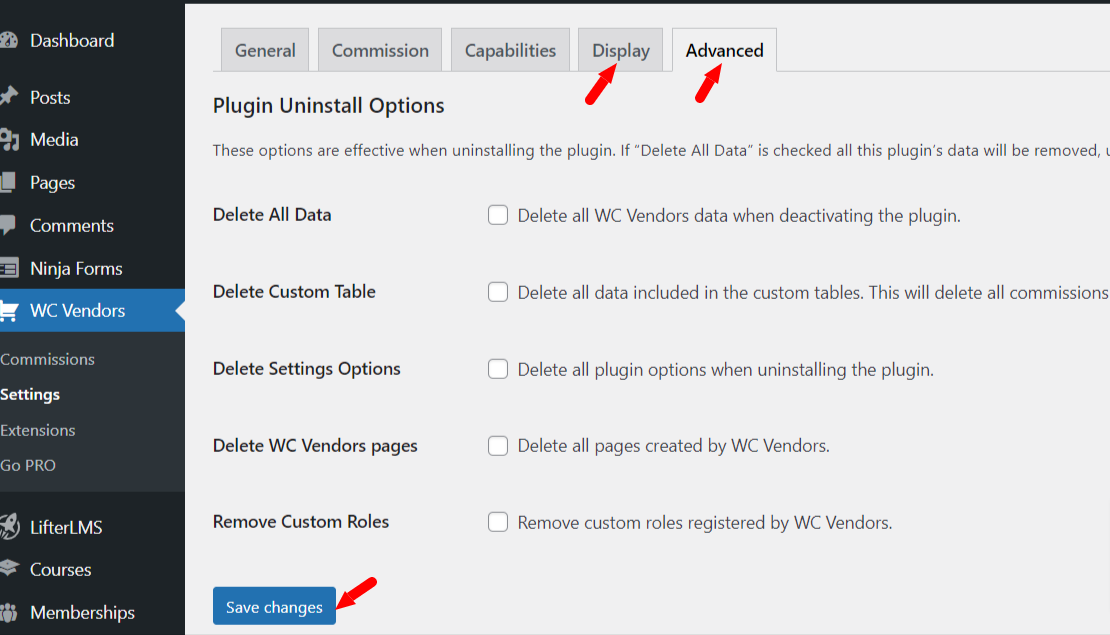
现在,您可以根据需要从“显示和高级”选项卡启用或添加任何选项。

步骤 6) 实施设计
主页:
我们将使用 Kadence 主题附带的 Kadence 入门模板来设计此网站。
要激活 Kadence 模板,请按照以下步骤操作。
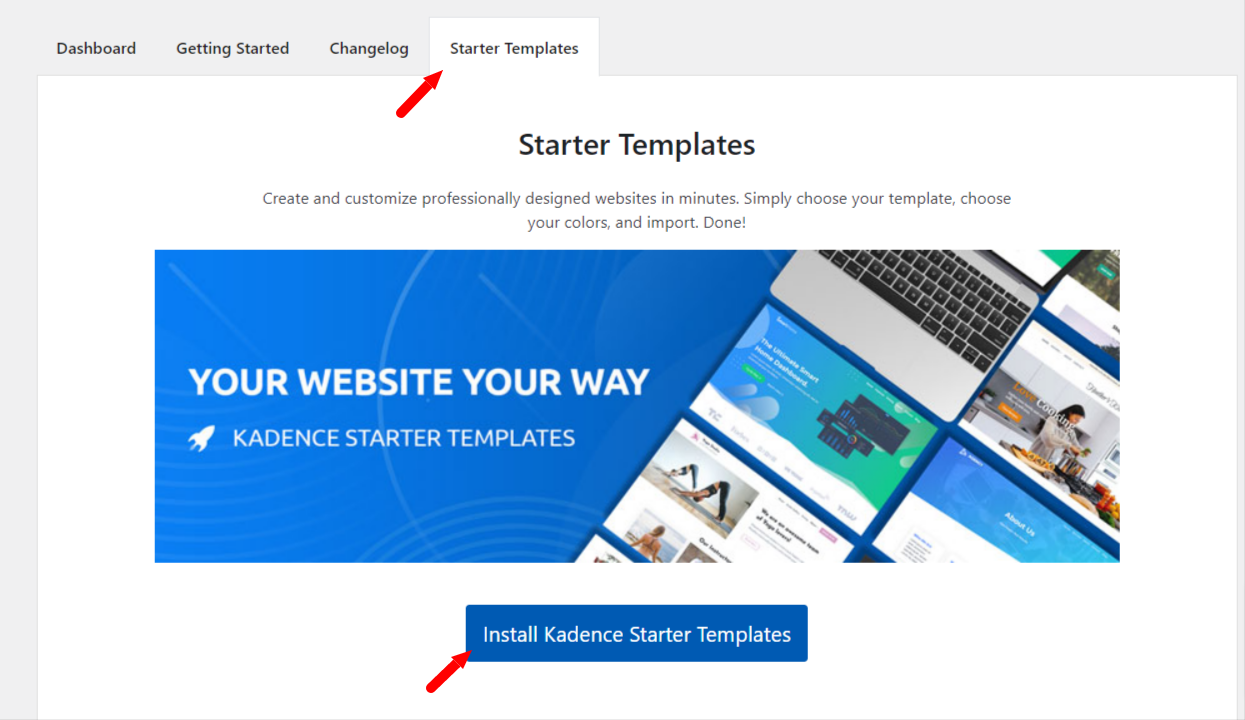
步骤 1)导航到仪表板>外观> Kadence > 然后单击“入门模板”选项卡 >安装 Kadence 入门模板。

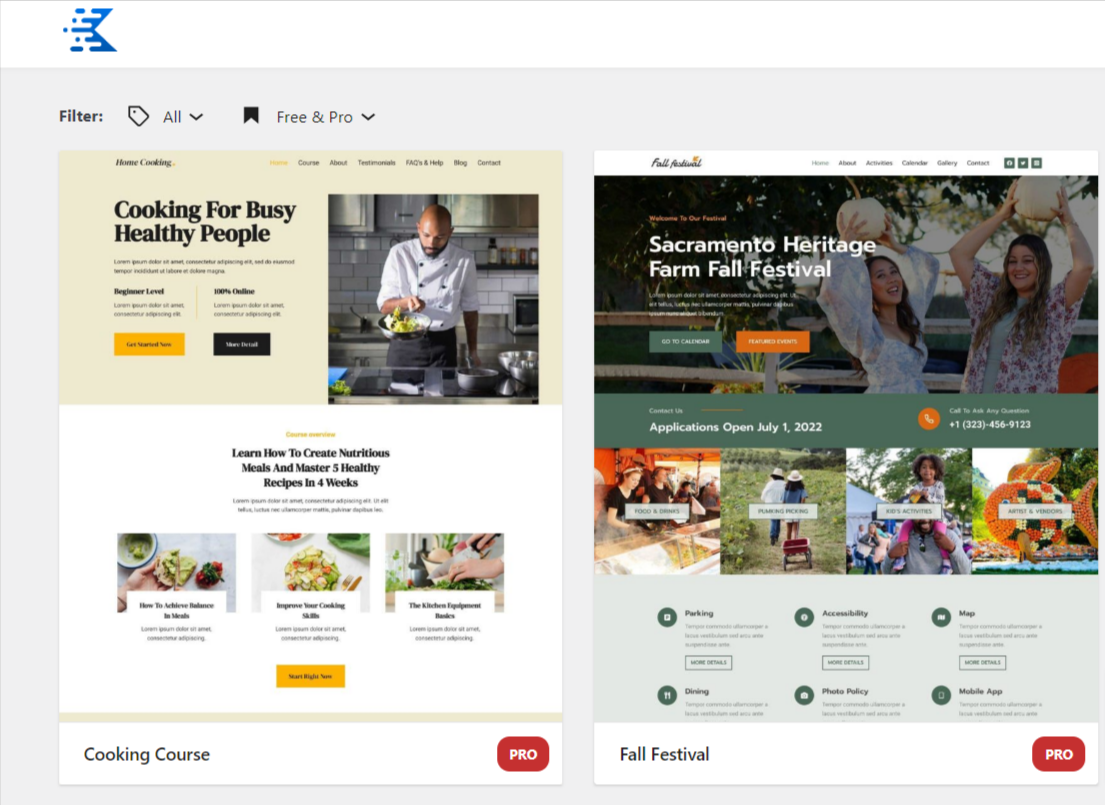
在您的网站上安装 Kadence 入门模板后,您可以根据您的设计偏好使用其中任何模板。

我们为本教程选择了此模板。单击全尺寸导入模板 >订阅并开始导入。

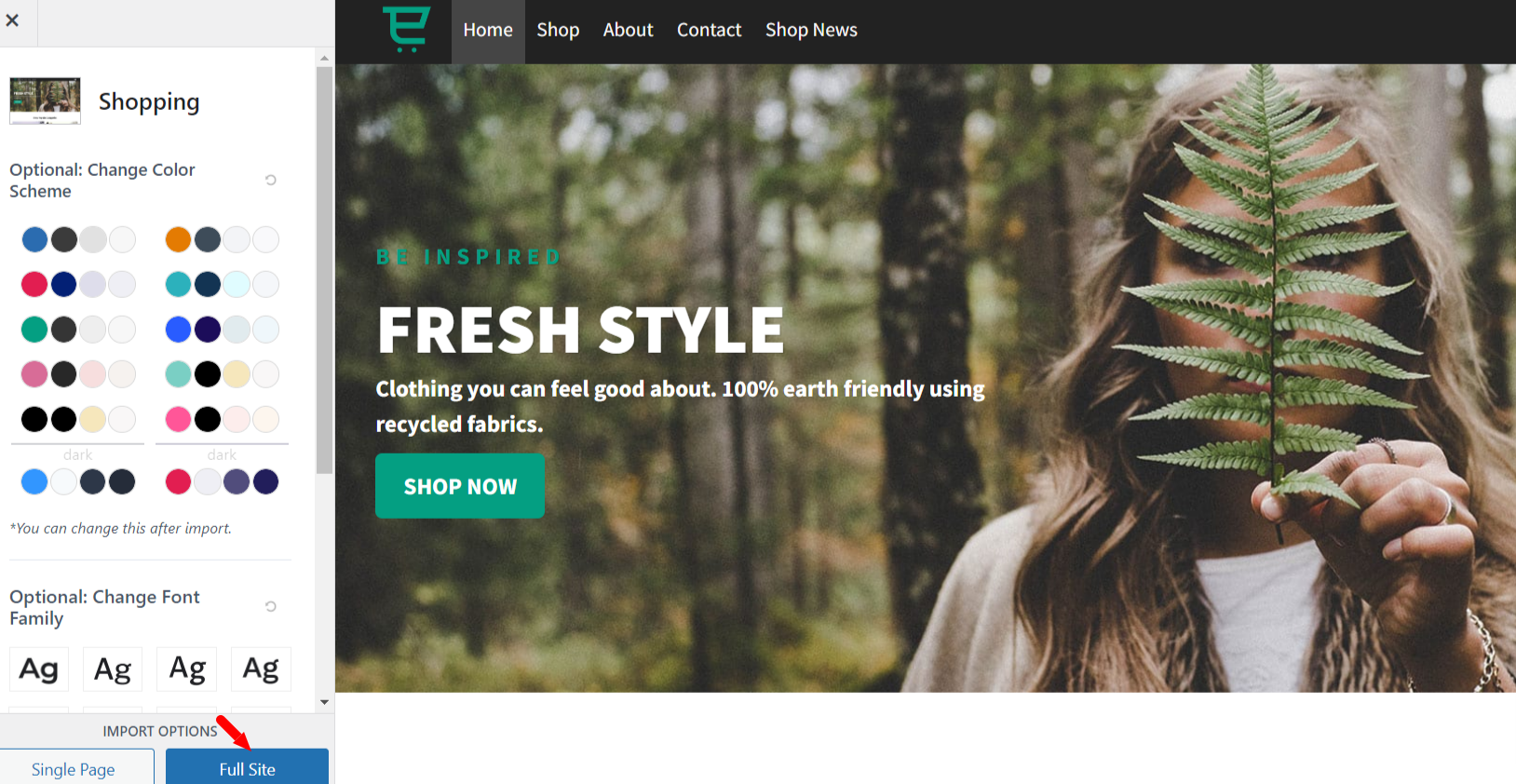
此 Kadence 模板的最终外观。
现在,您可以根据需要修改此模板。要编辑主页,请单击“编辑页面”选项。
单击“编辑页面”选项会将您重定向到编辑页面。现在您可以添加或删除部分。您可以更改文本和用于编辑文本的按钮链接,将鼠标悬停在文本上,然后编写所需的文本。
将入门网站内容替换为您自己的内容:
我们可以更改标题、图像文本以及按钮链接和文本。
步骤 7) 安装和配置 WooCommerce
安装 WooCommerce:
搜索WooCommerce插件并将其安装在您的网站上。
配置商店页面:
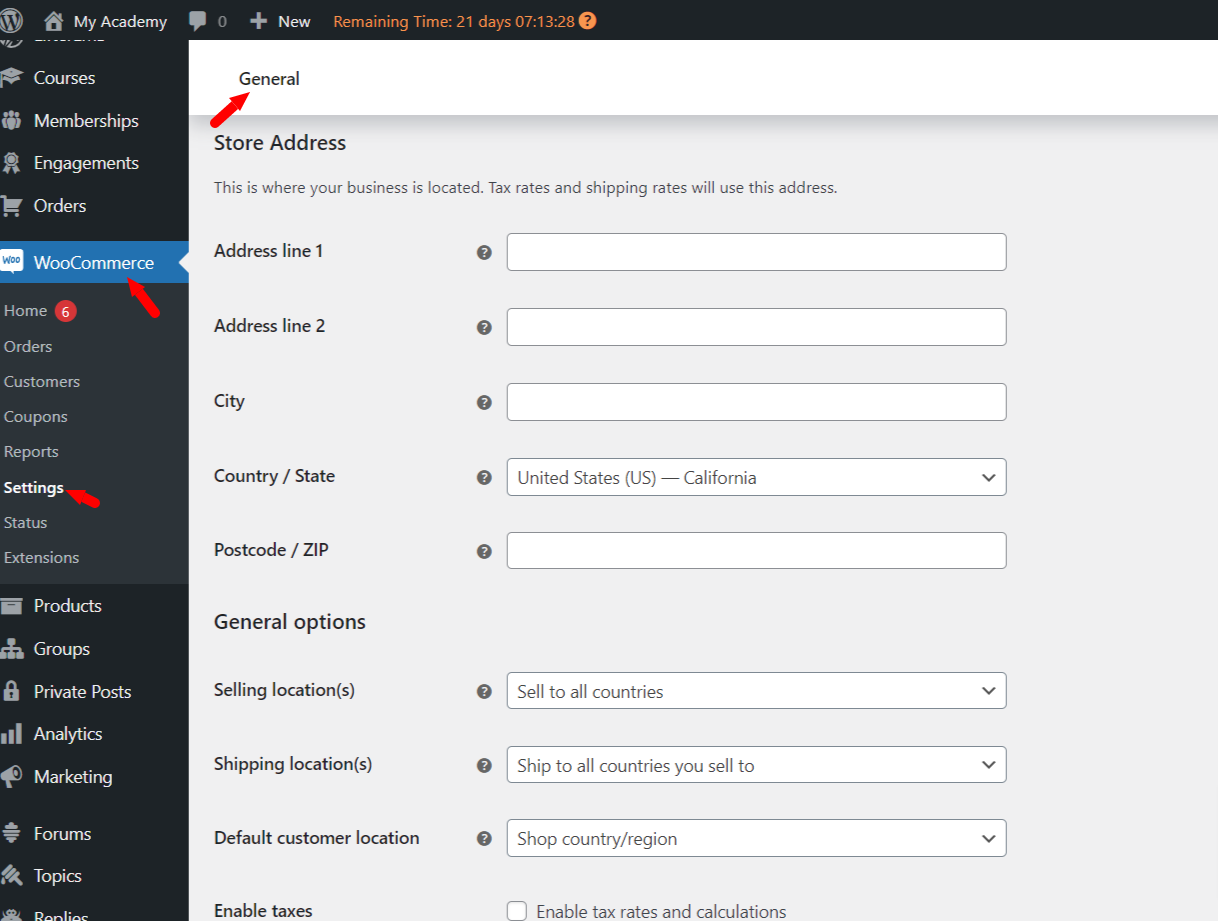
现在是进行商店页面设置的时候了。我们必须添加我们的商店地址和其他信息。要添加信息,请访问您的 WordPress仪表板> WooCommerce >设置>常规选项卡(提供您的地址信息) >保存更改。

由于我们使用 Kadence 入门模板来设计这个网站,因此在商店页面上,我们将看到大量默认产品和类别的集合。
要删除这些产品,请访问 仪表板 > 产品 > 所有产品> 从批量操作 下拉列表中 选择 移至垃圾箱类别> 全选 >应用。

现在让我们为我们的 Udemy 克隆网站创建新的课程产品类别。
创建类别:
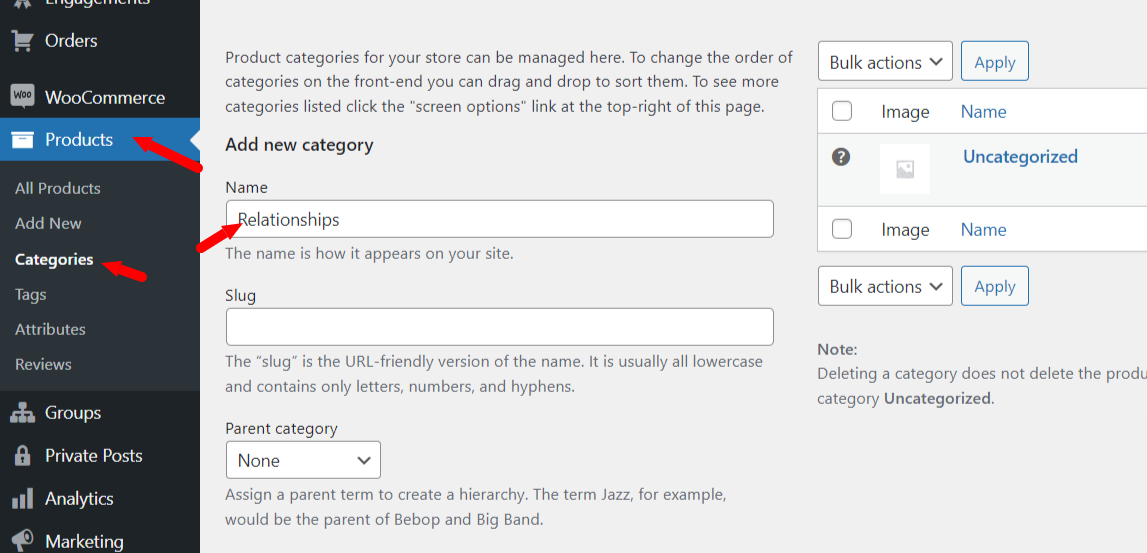
添加类别 请访问您的仪表板>产品>类别> 添加您的类别名称>添加新类别。

修改您的网站菜单:
我们已经有了默认的 Kadence 入门站点菜单,但让我们修改该菜单以使其完全符合我们对 Udemy 克隆的要求。
访问您的仪表板>外观>菜单>从下拉框中选择商店菜单> 单击选择。
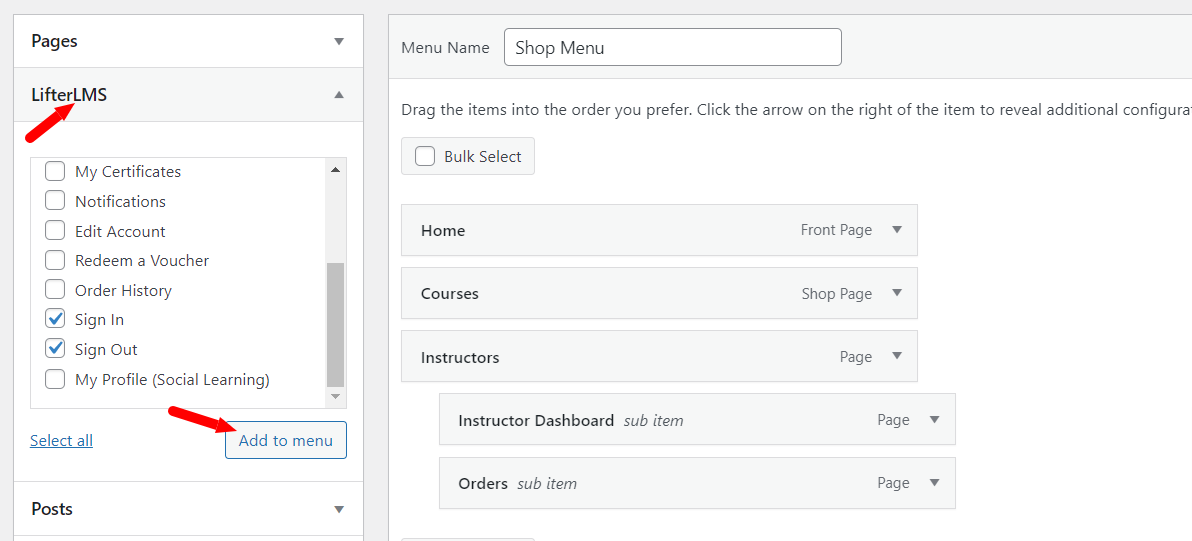
现在我们将 商店页面重命名 为 Courses。我们可以从左侧的 页面 选项中删除不需要的页面或添加页面。添加供应商页面。选择 供应商、供应商仪表板 和 订单 页面,然后单击 添加到菜单。
另外,不要忘记通过单击右上角的“屏幕选项”,然后启用 LifterLMS ,在菜单选项中启用 LifterLMS 项目。

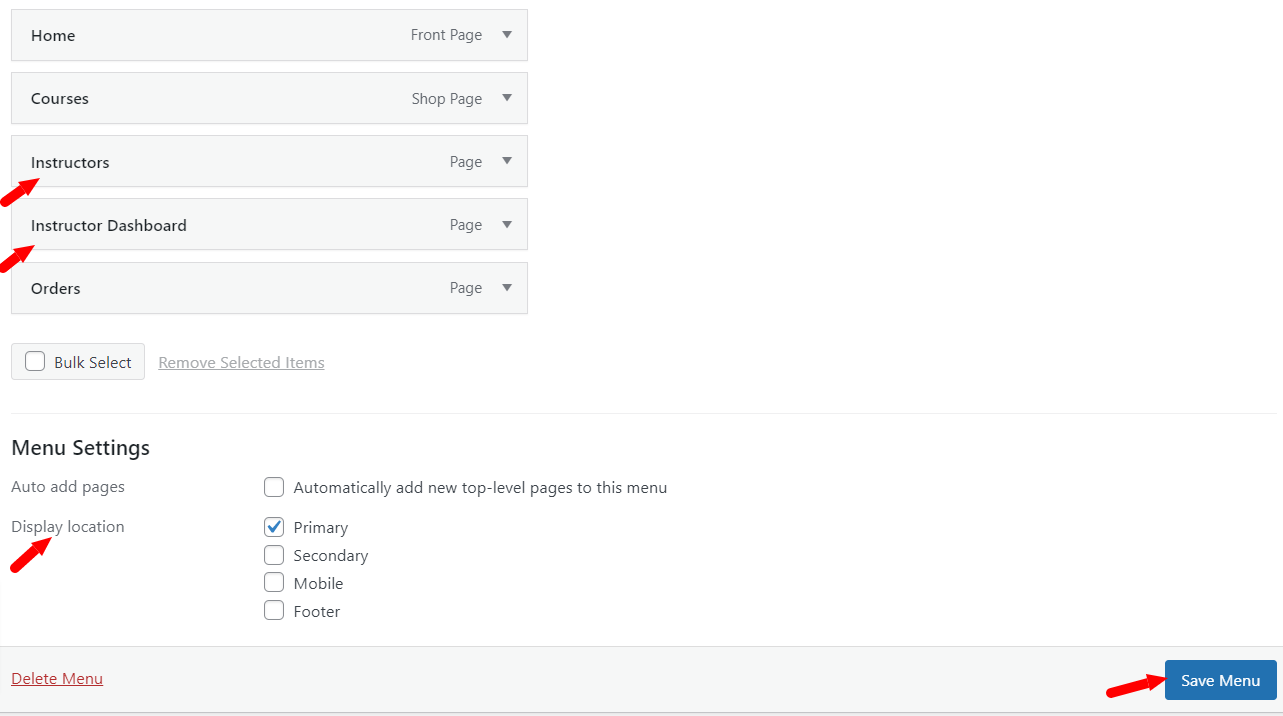
重命名该页面以满足您的需要。例如,我们将“供应商”页面重命名为“讲师”页面。
然后选择显示位置(您想要显示菜单)>保存菜单。

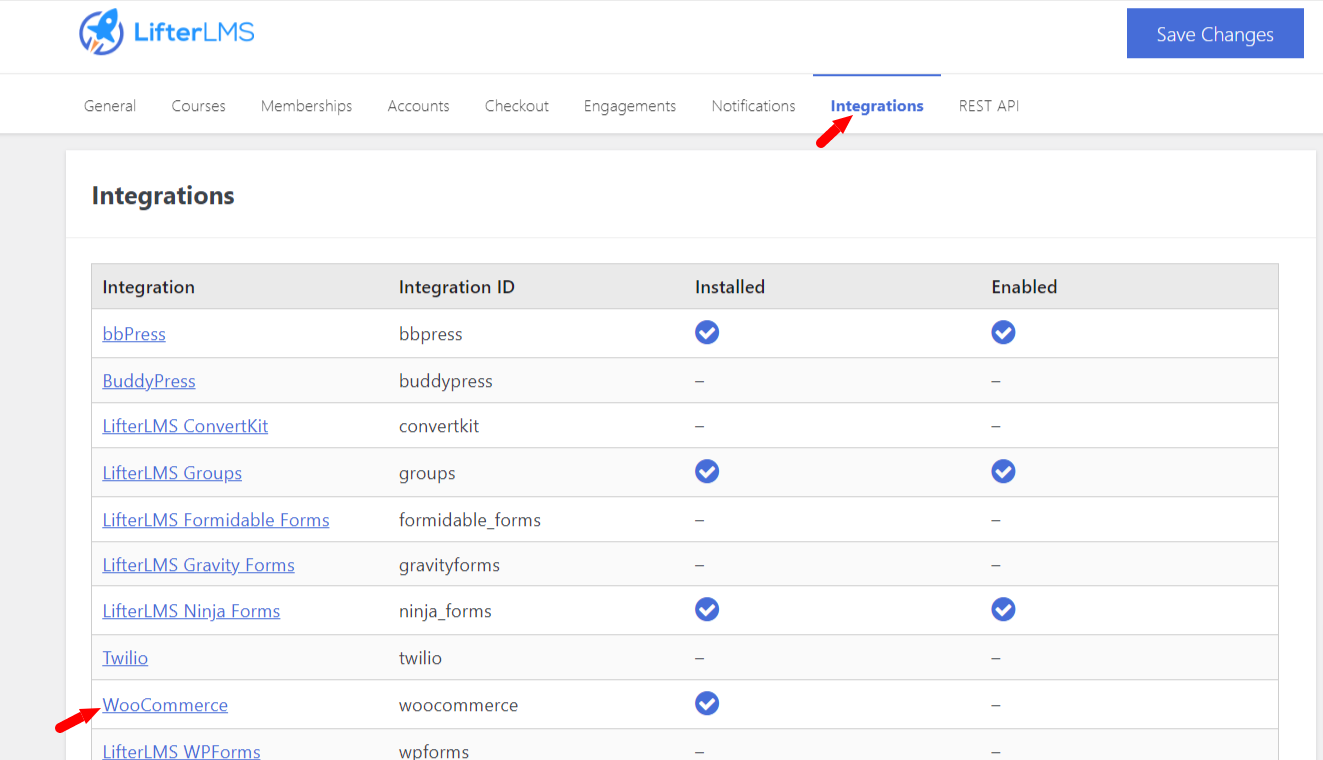
现在我们必须启用LifterLMS WooCommerce 集成。要允许此集成,请访问您的仪表板 > LifterLMS >集成> 单击WooCommerce >启用复选框 >保存更改。

供应商注册:
如果我们想允许供应商创建帐户,我们必须按照以下步骤操作:
步骤 1)访问您的仪表板>设置>常规> 启用会员复选框>保存更改。
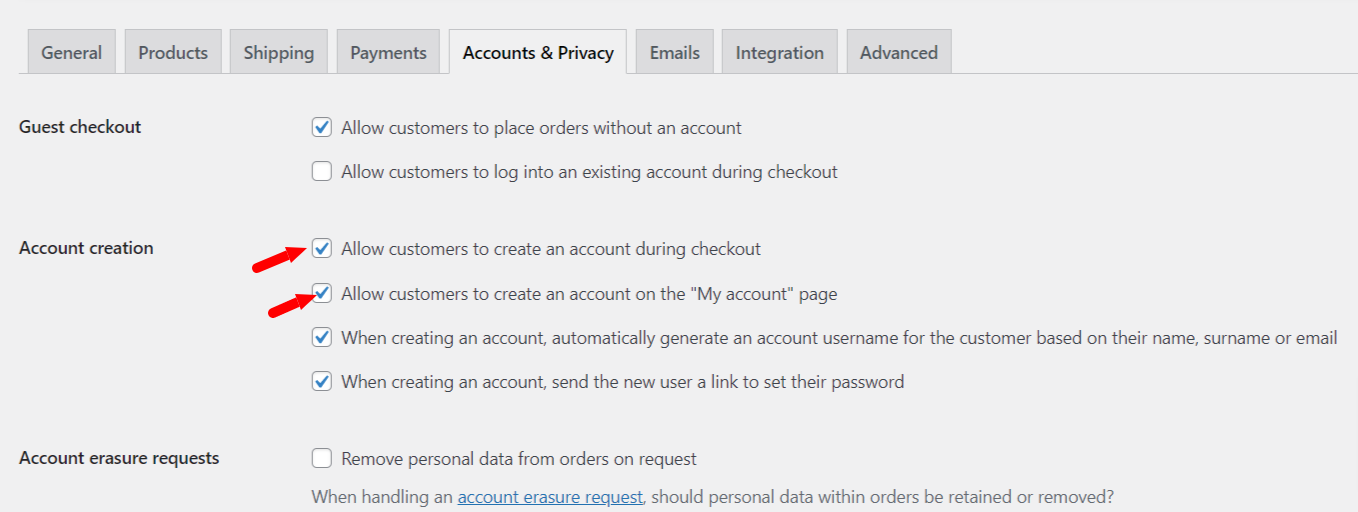
步骤 2)访问您的仪表板> WooCommerce >设置>帐户和隐私选项卡> 启用允许客户在结账时创建帐户并允许客户在“我的帐户”页面上创建帐户选项 >保存更改。

现在,供应商可以注册您的网站。

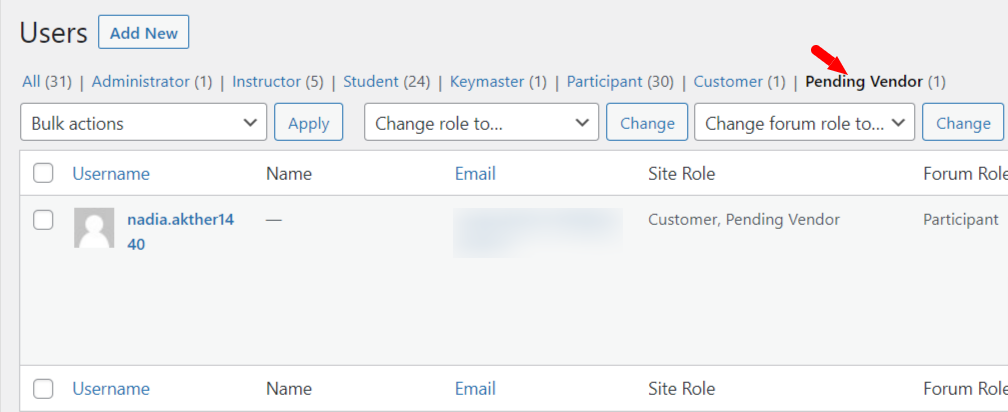
现在供应商在注册后需要您的批准。
您将在网站仪表板上收到所有供应商请求。访问您的仪表板>用户>待定供应商>批准。

步骤8)用户角色编辑器
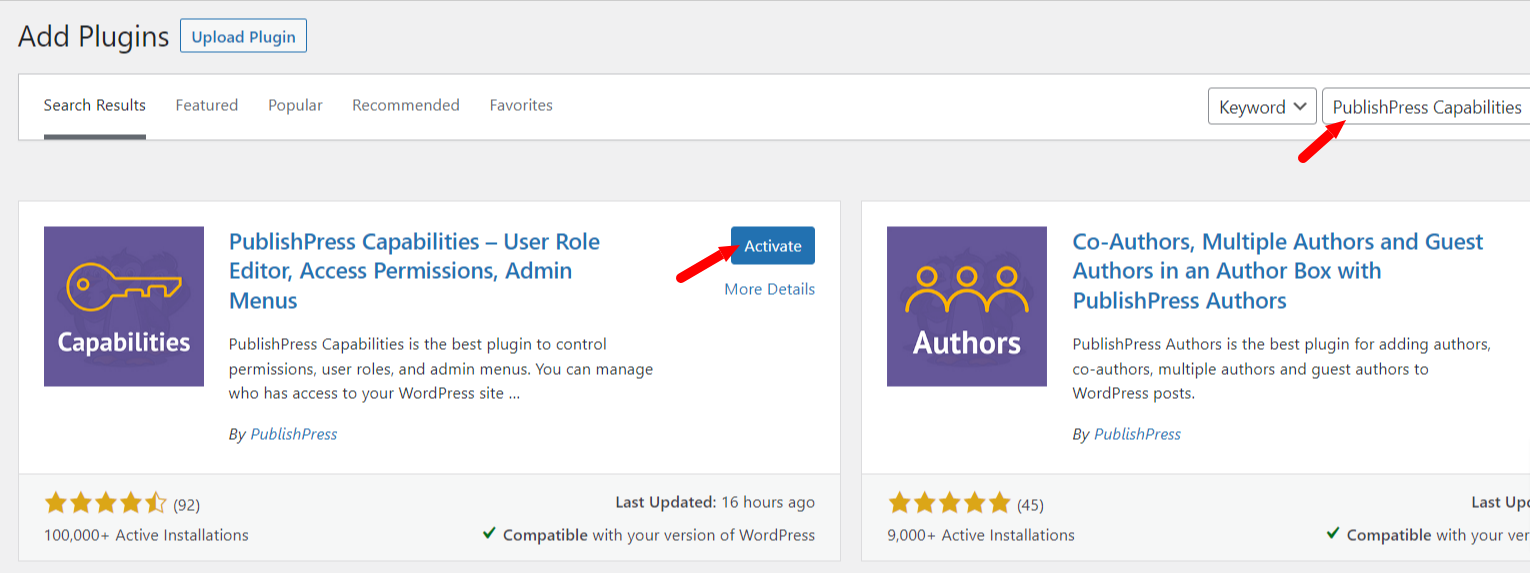
现在我们需要一个插件来帮助将供应商分配给多个角色。为此,请使用PublishPress Capabilities功能插件。

激活 PublishPress Capabilities功能插件后,请按照以下步骤为您的供应商讲师分配多个角色。
步骤 1 ) 访问您的仪表板>用户>供应商选项卡 >编辑>角色(现在您可以为供应商选择多个角色) >更新用户。
现在,您的教师可以访问网站管理员的受限视图,以便他们可以创建和管理自己的课程。

作为供应商创建课程:
请按照以下步骤操作。
步骤 1)访问您的 仪表板 >产品>添加新产品> 填写所有信息(标题、描述、图片) >发布。
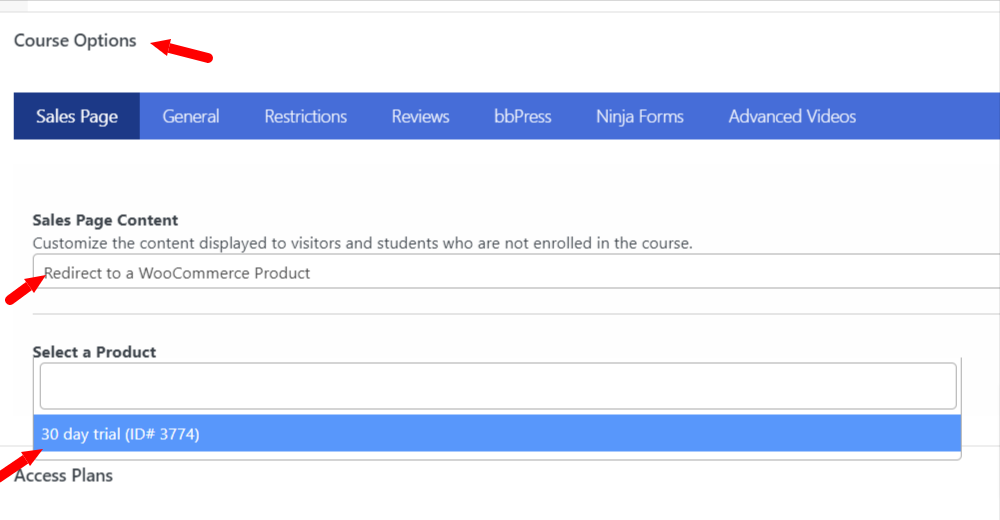
步骤 2)您的 WordPress仪表板>课程>添加课程>课程标题>信息>从销售页面内容中选择重定向到 WooCommerce 产品选项 >选择您的产品。

现在创建访问计划、课程测验和任何其他学习体验。我们有关于创建课程和其他学习体验的详细教程 。
现在我们的供应商/讲师课程已准备就绪。

供应商商店设置:
您可以添加您的 PayPal 和银行帐户来处理佣金,还可以添加您的商店显示名称、卖家信息和商店描述。
要添加此信息,请访问仪表板>商店设置> 添加所有信息>保存商店设置。
您的多讲师网站(例如 Udemy)已基本完成。
但是,我们可以选择添加更多功能,例如团体注册和团体学习者管理。
添加小组学习:
LifterLMS Groups是一款功能强大的工具,可让您向团体买家提供课程和会员资格。小组负责人有权邀请、注册和管理计划中的小组成员。这包括能够专门为其小组成员查看进度和报告,从而轻松监控整个小组的进度。这是管理小组学习和培训的简单而有效的方法。
LifterLMS 小组也可在 LifterLMS Infinity Bundle中找到。
步骤 9) WP Forms表格:
请按照以下步骤使用WP Forms创建团体计划申请表:
步骤1)我们需要创建一个Page。访问您的仪表板>页面>添加新内容> 添加标题和内容>发布。
步骤 2)安装 WP Forms 插件,用于创建简单的联系表单(WP Forms具有具有惊人功能的付费版本)。在这里我们创建了一个简单的表单。
步骤 3)现在,我们将该表格添加到我们的培训计划页面。访问培训计划页面> 单击添加块> 搜索WP 表格> 单击WP 表格>选择您创建的表格 >更新。
因此,当您收到网站访问者的小组学习请求时,您可以为他们设置小组主页,您可以添加课程或会员资格,调整允许的席位数,并邀请小组管理员加入,以便他们可以开始管理他们的小组。
步骤 4)现在访问您的仪表板> LifterLMS >群组>添加新成员> 填写信息>添加席位>邀请成员 >保存。
您的 Udemy 克隆网站已完成
恭喜您使用 WordPress 创建 Udemy 克隆网站!
相关文章:

2024年如何使用WordPress构建克隆Udemy市场
您想创建像 Udemy 这样的学习管理 (LMS) 网站吗?最好的学习管理系统工具LifterLMS将帮助您制作像Udemy市场这样的 LMS 网站。 目录 Udemy市场是什么? 创建 Udemy 克隆所需的几项强制性技术: 步骤 1) 注册您的域名 步骤 2) 获取虚拟主…...

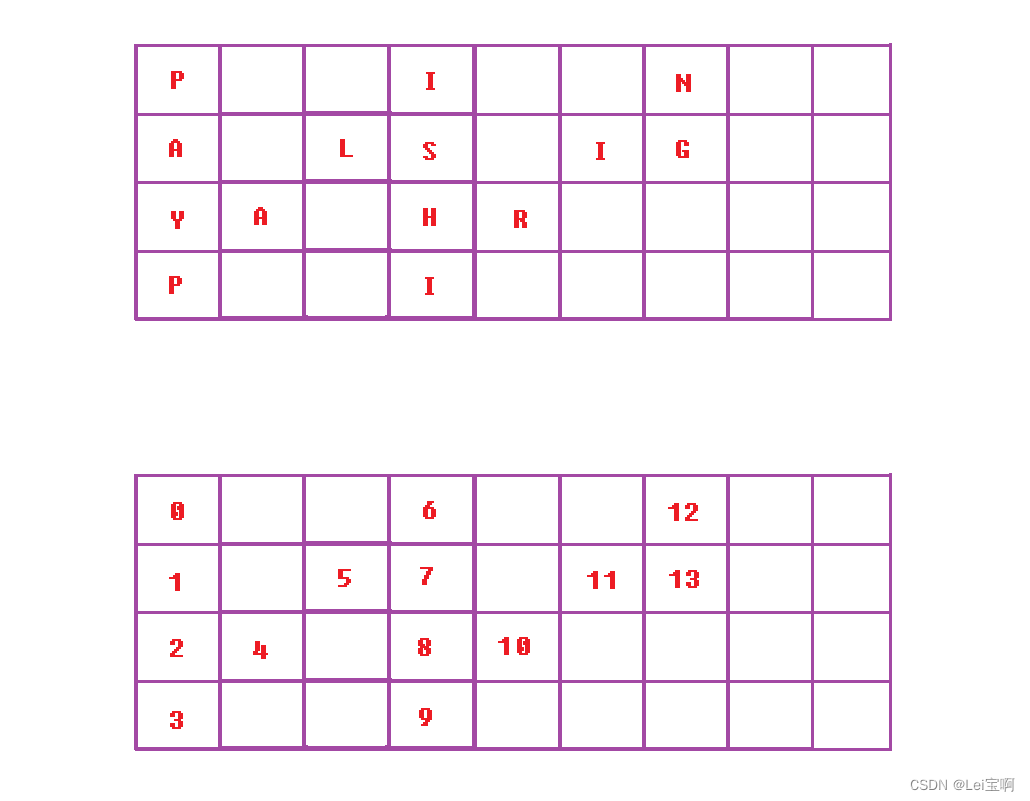
(leetcode)Z字形变换 -- 模拟算法
个人主页:Lei宝啊 愿所有美好如期而遇 题目链接 . - 力扣(LeetCode) 输入描述 string convert(string s, int numRows),输入一个字符串s,以及一个行数numRows,将字符串按照这个行数进行Z字形排列&…...

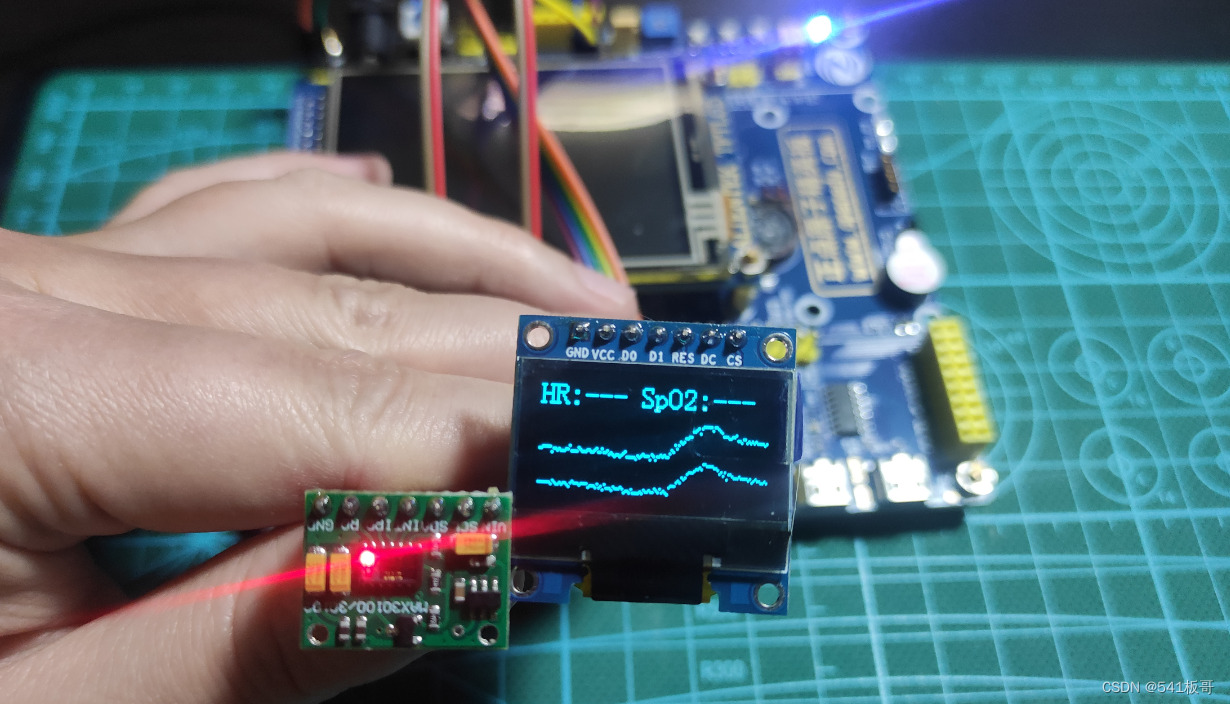
STM32--基于STM32F103的MAX30102心率血氧测量
本文介绍基于STM32F103ZET6MAX30102心率血氧测量0.96寸OLED(7针)显示(完整程序代码见文末链接) 一、简介 MAX30102是一个集成的脉搏血氧仪和心率监测仪生物传感器的模块。它集成了一个红光LED和一个红外光LED、光电检测器、光器…...

Qt/C++音视频开发63-设置视频旋转角度/支持0-90-180-270度旋转/自定义旋转角度
一、前言 设置旋转角度,相对来说是一个比较小众的需求,如果视频本身带了旋转角度,则解码播放的时候本身就会旋转到对应的角度显示,比如手机上拍摄的视频一般是旋转了90度的,如果该视频文件放到电脑上打开,一些早期的播放器可能播放的时候是躺着的,因为早期播放器设计的…...

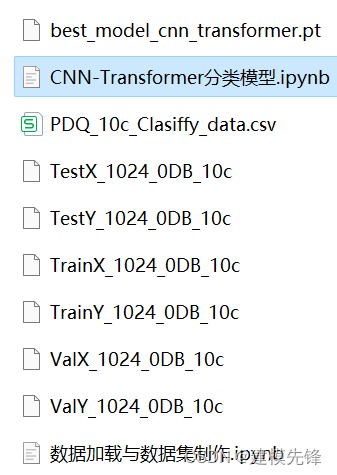
Python电能质量扰动信号分类(五)基于CNN-Transformer的一维信号分类模型
目录 往期精彩内容: 引言 1 数据集制作与加载 1.1 导入数据 1.2 制作数据集 2 CNN-Transformer分类模型和超参数选取 2.1定义CNN-Transformer分类模型 2.2 设置参数,训练模型 3 模型评估 3.1 准确率、精确率、召回率、F1 Score 3.2 十分类混淆…...

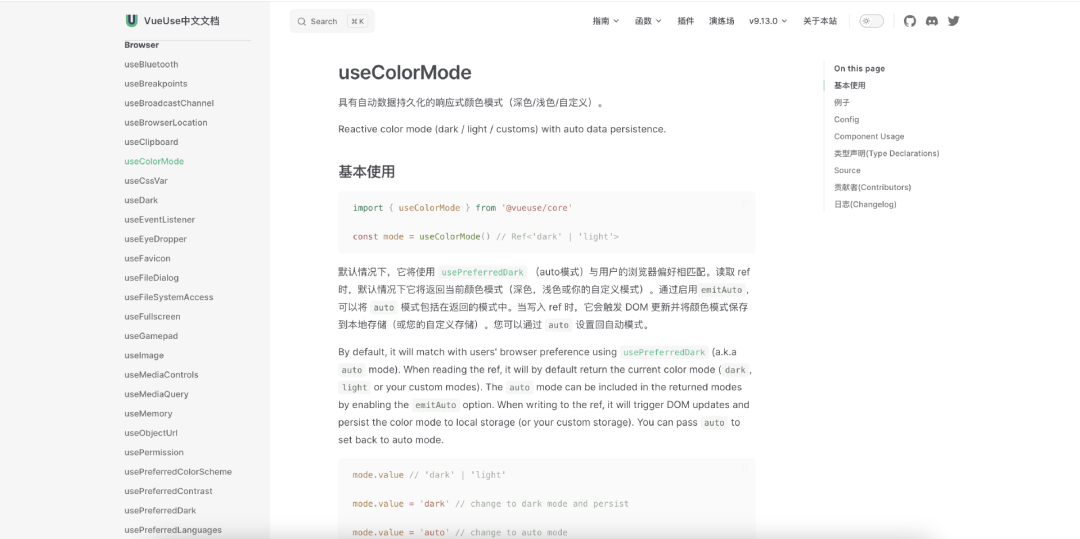
基于Vue组合式API的实用工具集
简介 今天,给大家分享一个很实用的工具库 VueUse,它是基于 Vue Composition Api,也就是组合式API。支持在Vue2和Vue3项目中进行使用,据说是目前世界上Star最高的同类型库之一。 图片 官方地址:https://vueuse.org/ 中文地址:https://www.vueusejs.com/ github:https…...

065:vue中将一维对象数组转换为二维对象数组
第065个 查看专栏目录: VUE ------ element UI 专栏目标 在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 (1)提供vue2的一些基本操作:安装、引用,模板使…...

mysql 字符串分割
目录 前言substring_indexsubstring_index 特性字符串分割 前言 略 substring_index 正向截取字符串 mysql> select substring_index(www.baidu.com,.,1); ---------------------------------------- | substring_index(www.baidu.com,.,1) | -------------------------…...

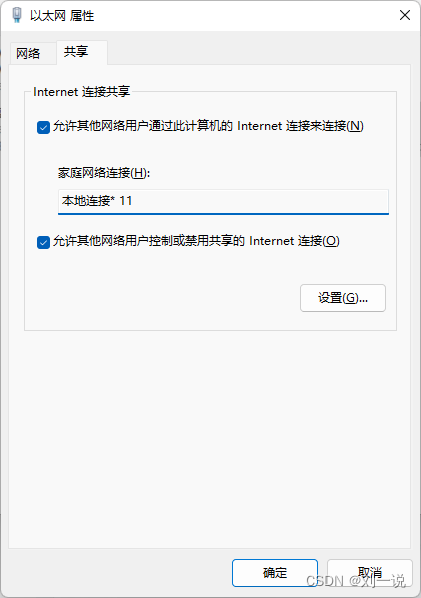
解决Windows11 “我们无法设置移动热点”
目录 问题复现解决办法①启动网络适配器②打开移动热点③共享网络连接④连接移动热点总结 问题复现 因为交换机上网口限制,开发环境暂时没有WIFI设备,只有一根网线和一台笔记本电脑。于是开启笔记本电脑的WiFi共享服务。结果提示 “我们无法设置移动热点…...

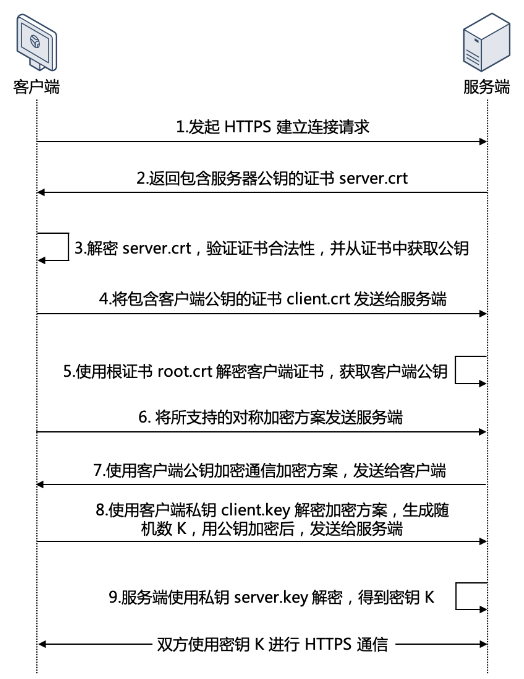
python tcp socket中实现SSL/TLS认证
SSL/TLS介绍 官话说SSL是安全套接层(secure sockets layer),TLS是SSL的继任者,叫传输层安全(transport layer security)。 说白点,就是在明文的上层和TCP层之间加上一层加密,这样就保证上层信息传输的安全。如HTTP协议是明文传输…...

SQL-修改表操作
🎉欢迎您来到我的MySQL基础复习专栏 ☆* o(≧▽≦)o *☆哈喽~我是小小恶斯法克🍹 ✨博客主页:小小恶斯法克的博客 🎈该系列文章专栏:重拾MySQL 🍹文章作者技术和水平很有限,如果文中出现错误&am…...

【Node.js学习 day3——http模块】
创建HTTP服务端 //1.导入http模块 const http require(http);//2.创建服务对象 const server http.createServer((request, response) > {response.end(Hello HTTP Server);//设置响应体 });//3.监听端口,启动服务 server.listen(9000,()>{console.log(服务…...

初探UAF漏洞(3)
构造exp #include <iostream> #include <Windows.h>typedef void(*FunctionPointer) ();typedef struct _FAKE_USE_AFTER_FREE {FunctionPointer countinter;char bufffer[0x54]; }FAKE_USE_AFTER_FREE, * PUSE_AFTER_FREE;void ShellCode() {_asm{noppushadmov e…...
)
C++学习笔记(二十一)
一、set/multiset容器 1. set基本概念 简介:所有元素都会在插入时自动被排序 本质:set/multiset属于关联式容器,底层结构是用二叉树实现的 set和multiset的区别:set不允许容器中有重复的元素,multiset允许容器中有…...

Java版企业电子招投标系统源代码,支持二次开发,采用Spring cloud技术
在数字化时代,采购管理也正经历着前所未有的变革。全过程数字化采购管理成为了企业追求高效、透明和规范的关键。该系统通过Spring Cloud、Spring Boot2、Mybatis等先进技术,打造了从供应商管理到采购招投标、采购合同、采购执行的全过程数字化管理。通过…...

01、Kafka ------ 下载、安装 ZooKeeper 和 Kafka
目录 Kafka是什么?安装 ZooKeeper下载安装启动 zookeeper 服务器端启动 zookeeper 的命令行客户端工具 安装 Kafka下载安装启动 Kafka 服务器 Kafka是什么? RabbitMQ的性能比ActiveMQ的性能有显著提升。 Kafka的性能比RabbitMQ的性能又有显著提升。 K…...

Spark: 检查数据倾斜的方法以及解决方法总结
1. 使用Spark UI Spark UI提供了一个可视化的方式来监控和调试Spark作业。你可以通过检查各个Stage的任务执行时间和数据大小来判断是否存在数据倾斜。 任务执行时间: 如果某个Stage中的大部分任务很快完成,但有少数任务执行时间非常长,这可能是数据倾…...

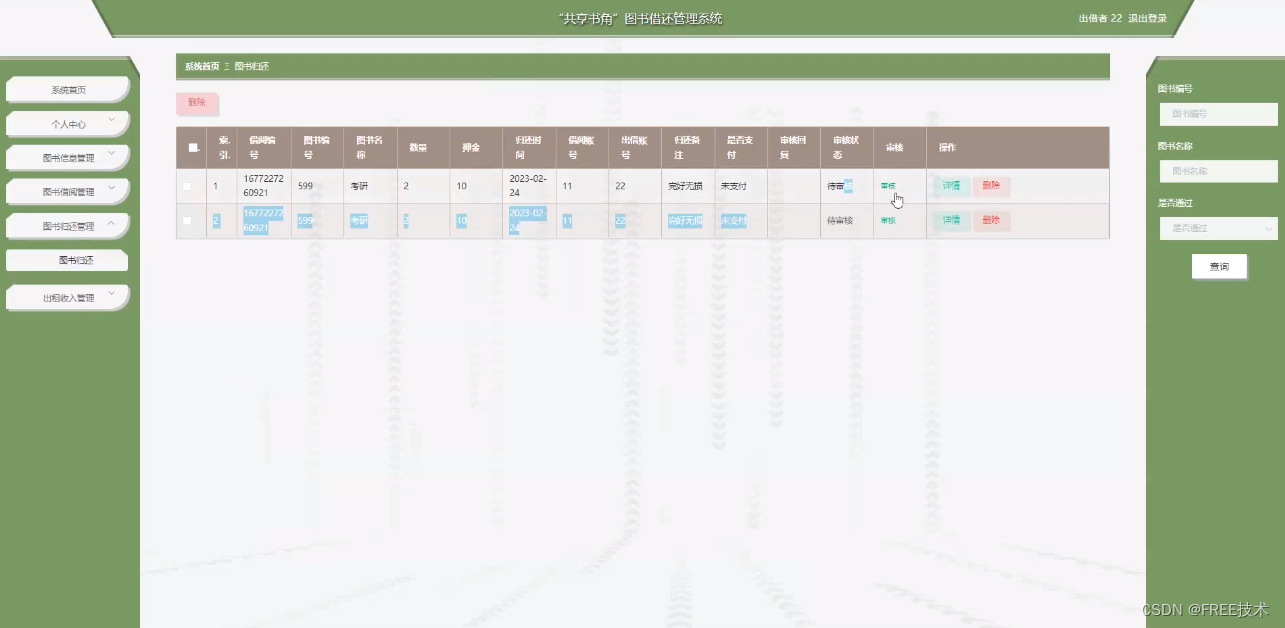
基于JavaWeb+BS架构+SpringBoot+Vue“共享书角”图书借还管理系统系统的设计和实现
基于JavaWebBS架构SpringBootVue“共享书角”图书借还管理系统系统的设计和实现 文末获取源码Lun文目录前言主要技术系统设计功能截图订阅经典源码专栏Java项目精品实战案例《500套》 源码获取 文末获取源码 Lun文目录 第1章 概 述 5 1.1 开发背景及研究意义 5 1.2 国内外研究…...

论文阅读:TinyGPT-V 论文阅读及源码梳理对应
!!!目前只是初稿,静待周末更新 引言 TinyGPT-V来自论文:TinyGPT-V: Efficient Multimodal Large Language Model via Small Backbones,是一篇基于较小LLM作为backbone的多模态工作。相关工作已经开源&…...

XCTF:MISCall[WriteUP]
使用file命令,查看该文件类型 file d02f31b893164d56b7a8e5edb47d9be5 文件类型:bzip2 使用bzip2命令可对该文件进行解压 bzip2 -d d02f31b893164d56b7a8e5edb47d9be5 生成了一个后缀为.out的文件 再次使用file命令,查看该文件类型 file…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...
