Vue基础学习 第一个Vue程序 el挂载点 v-指令(1)
Vue简介
- Vue是一个Javascript框架
- Vue框架可以简化Dom操作
- 响应式数据驱动 :
页面是由数据生成的,当数据出现改动,页面也会即时改变
第一个Vue程序
Vue中文文档官网:https://v2.cn.vuejs.org/v2/guide/

根据官方文档的说法,创建第一个简单的Vue程序需要三步:
1、导入Vue.js文件
<script src="../js/vue.js"></script>
2、在html部分中写入如下内容
<div id="app">{{ message }}
</div>
3、在js部分中写入:
var app = new Vue({el: '#app',data: {message: 'Hello Vue!'}
})
第一个Vue程序就完成了。
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue基础</title></head><body><div id="app">{{ message }}</div>
</body>
<script src="../js/vue.js"></script>
<script>var app = new Vue({el: '#app',data: {message: 'Hello Vue!'}})
</script></html>

页面成功被渲染了出来。
el挂载点
Vue实例的作用范围是什么呢?
是否可以使用其他的选择器?
{{ message }}<div id="app">{{ message }}</div>
当我们在div上方写入{{message}}

可以发现{{message}}被渲染了上去,并不是Hello Vue!
说明Vue实例的作用范围是el命中的元素内部。
<body>{{ message }}<div class="app">{{ message }}</div>
</body>
<script src="../js/vue.js"></script>
<script>var app = new Vue({el: '.app',data: {message: 'Hello Vue!'}})
</script>
如果把id改成class,el挂载的点为.app,

页面依然渲染了出来,说明其他的选择器也支持在el挂载点上。
data数据对象
- Vue中用到的数据定义在data中
- data中可以写复杂类型的数据
- 渲染复杂类型数据时,遵守js的语法
<body><div id="app">{{ message }}<h2>{{school.name}}{{school.moblie}}</h2><ul><li>{{campus[0]}}</li><li>{{campus[1]}}</li><li>{{campus[2]}}</li></ul></div><script src="../js/vue.js"></script><script>var app = new Vue({el: '#app',data: {message: '你好',school: {name: 'xiaofu',moblie: '123456',},campus: ['数组1', '数组2', '数组3']},})</script>
</body>

本地应用
v-text
设置标签的文本值(textContent)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-text</title></head><body><div id="app"><h2 v-text="message"></h2><h2 v-text="info"></h2></div><script src="../js/vue.js"></script><script>var app = new Vue({el: '#app',data: {message: 'Hello Vue!!!!',info: '随便写的'}})</script>
</body></html>

注意:
如果要进行部分替换,使用{{}}
v-text会全部覆盖标签的内容无论标签内是说明内容
默认写法会替换全部内容,使用差值表达式{{}}可以替换指定内容
v-html
作用:设置标签的innerHTML
<!DOCTYPE html>
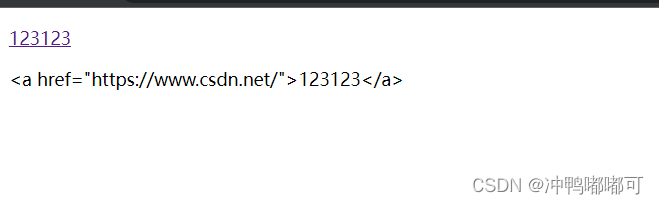
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-html</title></head><body><div id="app"><p v-html="content"></p><p v-text="content"></p></div><script src="../js/vue.js"></script><script>var app = new Vue({el: '#app',data: {content: '<a href="https://www.csdn.net/">123123</a>'}})</script>
</body></html>

v-html的作用
注意:
设置标签的innerHTML
内容中有html结构会被解析为标签
v-text指令无论内容是什么,只会解析文本
解析文本使用v-text,需要解析html结构使用v-html
v-on
为元素绑定事件
v-on:事件绑定
@事件绑定
<!DOCTYPE html>
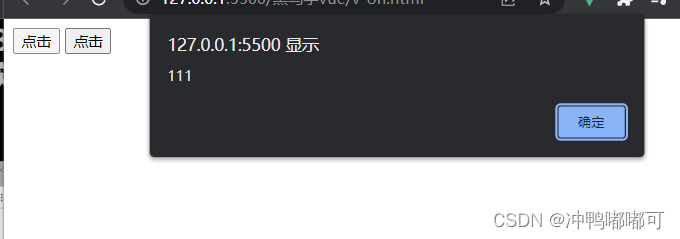
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-on</title></head><body><div id="app"><button v-on:click="doIt">点击</button><button @click="doIt">点击</button></div><script src="../js/vue.js"></script><script>var app = new Vue({el: '#app',data: {message: 'Hello Vue!'},methods: {doIt: function () {alert("111")}}})</script>
</body></html>

作用:
v-on 指令的作用是:为元素绑定事件
事件名不需要写on
指令可以简写为@
绑定的方法定义在methods属性中
v-show
根据表达值的真假,切换元素的显示和隐藏(广告、遮罩层)
v-show=“true”
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue基础</title></head><body><div id="app"><button @click="changeIsShow">点我切换显示</button><div v-show="isShow" style="height:100px;width:100px;background-color:yellow;"></div></div><script src="../js/vue.js"></script><script>var app = new Vue({el: '#app',data: {isShow: false,},methods: {changeIsShow: function () {this.isShow = !this.isShow}}})</script>
</body></html>

点击后:

作用:
v-show指令的作用是:根据真假切换元素的显示状态
原理是修改元素的display,实现显示隐藏
指令后面的内容,最终都会解析为布尔值
值为true元素显示,值为false元素隐藏
v-if
根据表达式的真假,切换元素的显示和隐藏(操纵dom元素)
v-if=“true”
与v-show的区别:
v-show操作的是样式,而v-if操作的是dom树
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue基础</title></head><body><div id="app"><button @click="toggleIsShow">切换显示</button><p v-if="isShow">12314124</p></div><script src="../js/vue.js"></script><script>var app = new Vue({el: '#app',data: {isShow: false},methods: {toggleIsShow: function () {this.isShow = !this.isShow}}})</script>
</body></html>

点击后:

作用:
v-if指令的作用是:根据表达式的真假切换元素的显示状态
本质是通过操作dom元素来切换显示状态
表达式的值为true,元素存在于dom树中,为false,从dom树中移除
相关文章:

Vue基础学习 第一个Vue程序 el挂载点 v-指令(1)
Vue简介 Vue是一个Javascript框架Vue框架可以简化Dom操作响应式数据驱动 : 页面是由数据生成的,当数据出现改动,页面也会即时改变 第一个Vue程序 Vue中文文档官网:https://v2.cn.vuejs.org/v2/guide/ 根据官方文档的说法&#…...

前端页面性能
提升页面性能的方法资源压缩合并,减少HTTP请求非核心代码异步加载异步加载方式?1)动态脚本加载、2)defer、3)async(在加载js的时候在script标签上添加这两个属性,<script src"./test.js" charset"utf-8" defer><…...

2023-03-04 反思
摘要: 当前的时期确实比较特殊,不但是对于一个生命周期的最后的挣扎,更是在经历了各种浮浮沉沉的波澜之后还有更多的波浪。 精神分析-GRY: 非常奇怪的一个跳梁小丑, 不过我个人认为用这个标签是对跳梁小丑的侮辱和上层管理者对于这种人的纵容有很大关系…...

奇思妙想:超链接唤起本地应用
文章目录分析实现参考很多人的博客都有这样的小玩意,点击之后就可以直接与博主进行对话,而且无需添加好友。 先研究一下网页源代码: <a href"tencent://message/?uin88888888&Siteqq&Menuyes">联系我</a>很明…...

初识数据结构——“数据结构与算法”
各位CSDN的uu们你们好呀,今天小雅兰进入一个全新的内容的学习,就是算法和数据结构啦,话不多说,让我们进入数据结构的世界吧 什么是数据结构? 什么是算法? 数据结构和算法的重要性 如何学好数据结构和算…...

华为OD机试Golang解题 - 计算网络信号
华为Od必看系列 华为OD机试 全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典文章目录 华为Od必看系列使用说明本期题目…...

ESP32编译及运行错误记录
1、打印格式不对 一般都是因为日志中某个参数打印格式不匹配造成。 ESP_LOGI(TAG, "[APP] Free memory: %lu bytes", esp_get_free_heap_size());//将之前的%d 改为%lu 2、配置载不对 这里选择了蓝牙模块需要引入蓝牙组件才能编译通过 idf.py menuconfig Component…...

GEE开发之降雨(CHIRPS)数据获取和分析
GEE开发之降雨CHIRPS数据获取和分析1.数据介绍2.初识CHIRPS2.1 代码一2.2 代码二3.逐日数据分析和获取4.逐月数据分析和获取4.1 代码一4.2 代码二(简洁)5.逐年数据分析和获取5.1 代码一5.2 代码二(简洁)前言:主要获取和分析UCSB-CHG/CHIRPS/DAILY的日数据、月数据和…...

TypeScript中面向对象
面向对象 要想面向对象,操作对象,首先便要拥有对象; 要创建对象,必须要先定义类,所谓的类可以理解为对象的模型; 程序中可以根据类创建指定类型的对象; 举例来说: 可以通过Perso…...

Transformer 模型:入门详解(1)
动动发财的小手,点个赞吧! 简介 众所周知,transformer 架构是自然语言处理 (NLP) 领域的一项突破。它克服了 seq-to-seq 模型(如 RNN 等)无法捕获文本中的长期依赖性的局限性。事实证明,transformer 架构是…...

深入理解js中的new关键字
在js中我们经常会使用到new关键字,那我们在使用new关键字的时候,new到底做了什么呢?今天我们就来深入探究一下 1.初步使用 我们先来使用一下,这是一个正常操作 function Person() {this.name "John";}let person new…...

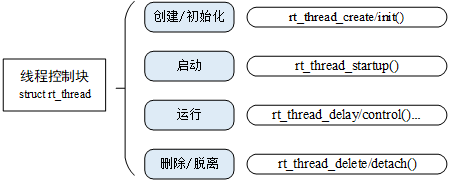
RT-Thread Nano(2) - 线程
参考:RT-Thread API参考手册: 线程管理 线程的分类:动态线程,静态线程 动态线程是系统自动从动态内存堆上分配栈空间的线程句柄(程序运行时再分配空间),静态线程是由用户分配栈空间与线程句柄(可以说是程序编译时已经分配好空间) 1.创建线程 创建一个动态线程 rt_thread_t …...

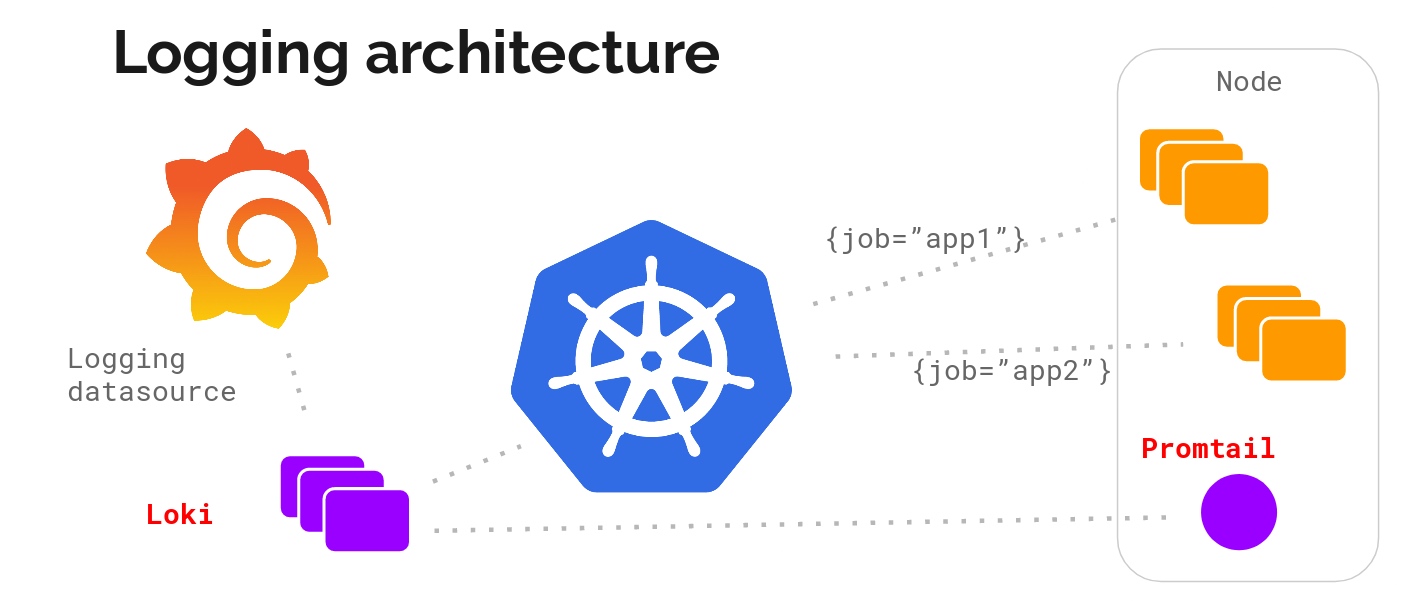
真香,Grafana开源Loki日志系统取代ELK?
一、Loki是什么? Loki是由Grafana Labs开源的一个水平可扩展、高可用性,多租户的日志聚合系统的日志聚合系统。它的设计初衷是为了解决在大规模分布式系统中,处理海量日志的问题。Loki采用了分布式的架构,并且与Prometheus、Graf…...

机器学习|多变量线性回归 | 吴恩达学习笔记
前文回顾:机器学习 | 线性回归(单变量) 目录 📚多维特征 📚多变量梯度下降 📚梯度下降法实践 🐇特征缩放 🐇学习率 📚特征和多项式回归 📚正规方程 &…...

高并发内存池
按照threadcache,centralcache,pagecache顺序所列 这里还需要一定的前期准备工作 首先是可以设计一个定长内存池 ObjectPool.h #pragma once #include<iostream> #include"Common.h" using std::cout; using std::endl; using std::…...

springboot mybatis-plus 对接 sqlserver 数据库 批处理的问题
问题: 在对接 sqlserver数据库的时候 主子表 保存的时候 子表批量保存 使用的 mybatis-plus提供的saveOrUpdateBatch 这个方法 但是 报错 报错内容为 : com.microsoft.sqlserver.jdbc.SQLServerException: 必须执行该语句才能获得结果。 框架版本 sprin…...

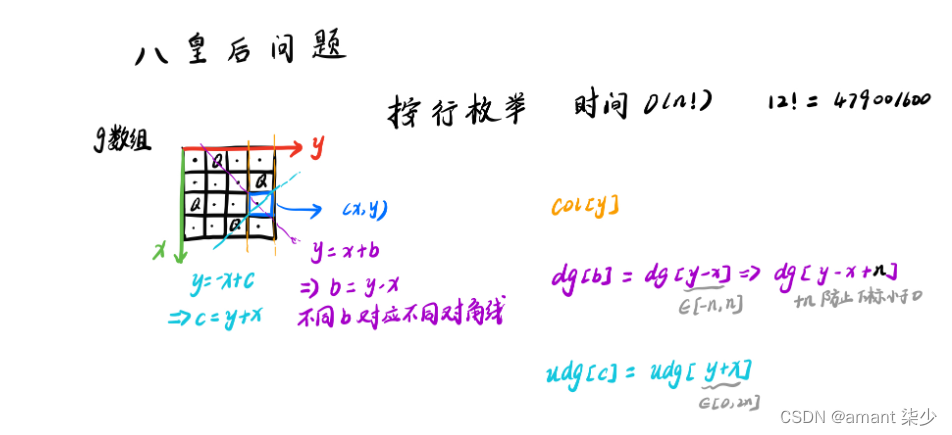
Acwing---843. n-皇后问题——DFS
n-皇后问题1.题目2.基本思想3.代码实现1.题目 n−皇后问题是指将 n 个皇后放在 nn 的国际象棋棋盘上,使得皇后不能相互攻击到,即任意两个皇后都不能处于同一行、同一列或同一斜线上。 现在给定整数 n,请你输出所有的满足条件的棋子摆法。 …...

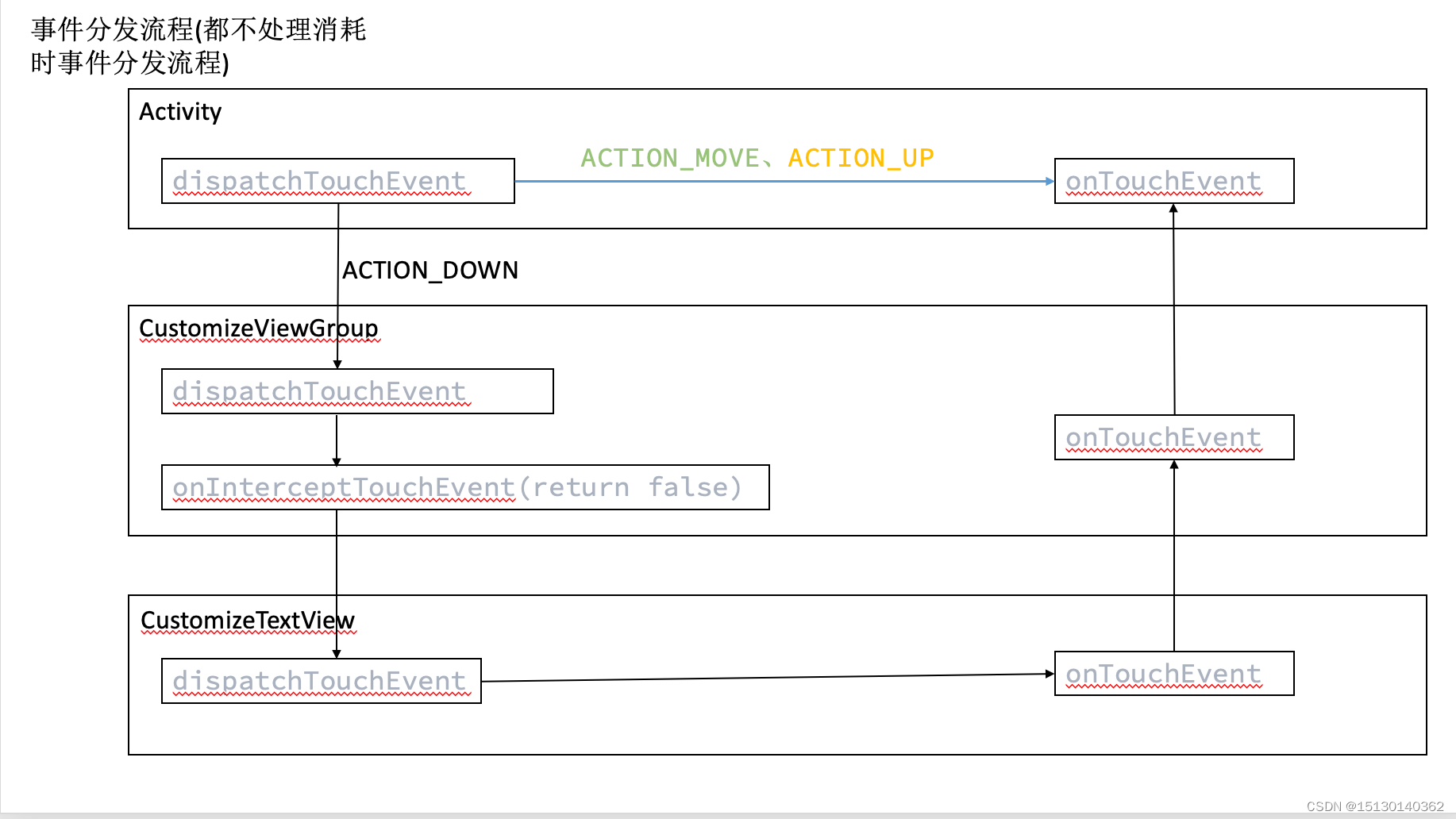
Android事件分发机制
文章目录Android View事件分发机制:事件分发中的核心方法onTouchListener和onClickListener的优先级事件分发DOWN,MOVE,UP 事件分发CANCEL代码实践requestdisallowIntereptTouchEvent作用Android View事件分发机制: 事件分发中的核心方法 Android中事件…...

python版协同过滤算法图书管理系统
基于协同过滤算法的图书管理系统 一、简介(v信:1257309054) 本系统基于推荐算法给用户实现精准推荐图书。 根据用户对物品或者信息的偏好,发现物品或者内容本身的相关性,或者是发现用户的相关性,然…...

Redis基础入门
文章目录前言一、redis是什么?二、安装步骤1.下载安装包2.安装三、Redis的数据类型redis是一种高级的key-value的存储系统,其中的key是字符串类型,尽可能满足如下几点:字符串(String)列表(List)集合(Set,不允许出现重复…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

DAY 45 超大力王爱学Python
来自超大力王的友情提示:在用tensordoard的时候一定一定要用绝对位置,例如:tensorboard --logdir"D:\代码\archive (1)\runs\cifar10_mlp_experiment_2" 不然读取不了数据 知识点回顾: tensorboard的发展历史和原理tens…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...
