vue父子组件传值问题
在Vue中,父子组件之间的数据传递可以通过props和事件来实现。
使用props传递数据:父组件可以通过props将数据传递给子组件,子组件可以在模板中直接使用这些数据。父组件可以通过v-bind指令将数据绑定到子组件的props上。例如:
vue
<!-- 父组件 -->
<template>
<div>
<child-component :myProp="myData"></child-component>
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent
},
data() {
return {
myData: 'Hello, world!'
};
}
};
</script>
vue
<!-- 子组件 -->
<template>
<div>
{{ myProp }}
</div>
</template>
<script>
export default {
props: ['myProp']
};
</script>
使用事件传递数据:如果需要在子组件中修改数据并传递给父组件,可以使用事件。子组件可以通过$emit触发一个自定义事件,并将需要传递的数据作为参数传递给父组件。父组件可以在监听该事件的回调函数中处理数据。例如:
vue
<!-- 父组件 -->
<template>
<div>
<child-component @myEvent="handleEvent"></child-component>
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent
},
methods: {
handleEvent(eventData) {
console.log('Event data:', eventData); // 在这里处理数据,可以将数据存储到父组件的状态中或执行其他操作。
}
}
};
</script>
vue
<!-- 子组件 -->
<template>
<div>
<button @click="sendData">Send Data</button>
</div>
</template>
<script>
export default {
methods: {
sendData() {
const data = 'Hello, world!'; // 需要传递的数据。
this.$emit('myEvent', data); // 触发自定义事件,并将数据作为参数传递给父组件。
}
}
};
</script>
相关文章:

vue父子组件传值问题
在Vue中,父子组件之间的数据传递可以通过props和事件来实现。 使用props传递数据:父组件可以通过props将数据传递给子组件,子组件可以在模板中直接使用这些数据。父组件可以通过v-bind指令将数据绑定到子组件的props上。例如: v…...

Rider 打开Unity项目 Project 全部显示 load failed
电脑自动更新,导致系统重启,第二天Rider打开Unity 工程,没有任何代码提示,字符串查找也失效。 现象: 1.所有的Project均显示laod failed。点击load failed。右侧信息显示Can not start process 2.选中解决方案进行Bui…...
:依赖管理、依赖传递、依赖冲突、工程继承及工程聚合)
Maven(下):依赖管理、依赖传递、依赖冲突、工程继承及工程聚合
1. 基于IDEA 进行Maven依赖管理 1.1 依赖管理概念 Maven 依赖管理是 Maven 软件中最重要的功能之一。Maven 的依赖管理能够帮助开发人员自动解决软件包依赖问题,使得开发人员能够轻松地将其他开发人员开发的模块或第三方框架集成到自己的应用程序或模块中…...

网络基础---初识网络
前言 作者:小蜗牛向前冲 名言:我可以接受失败,但我不能接受放弃 如果觉的博主的文章还不错的话,还请点赞,收藏,关注👀支持博主。如果发现有问题的地方欢迎❀大家在评论区指正 目录 一、局域网…...

【Java】Java类动态替换Class
Java类动态替换Class 通过Java的Class对象,可以实现动态替换Class。 预习几个知识点 getClassLoader Java提供的ClassLoader可用于动态加载的Java类,可以通过多种形式获取ClassLoader。比如通过Class类获取 // 通过Class获取 ClassLoader classLoade…...

【驱动系列】C#获取电脑硬件显卡核心代号信息
欢迎来到《小5讲堂》,大家好,我是全栈小5。 这是《驱动系列》文章,每篇文章将以博主理解的角度展开讲解, 特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点…...

AutoGen实战应用(二):多代理协作(Multi-Agent Collaboration)
AutoGen是微软推出的一个全新工具,它用来帮助开发者创建基于大语言模型(LLM)的复杂应用程序. AutoGen能让LLM在复杂工作流程启用多个角色代理来共同协作完成人类提出的任务。在我之前的一篇博客: AutoGen实战应用(一):代码生成、执行和调试 中我们通过一…...
 -- 读写文件)
c++文件操作 (1) -- 读写文件
目录 为什么使用文件操作 文件输入流和输出流 -- 相对于内存而言 文件操作 1. 文件操作常用类以及头文件 2. 文件输入流(写文件操作) 1. 写文本文件 1)文件操作是使用对象来实现的 2)文件输出 3)打开文件 open函数 ÿ…...

PHP操作Mysql记录数多引发的空白错误
1 错误由来 php操作三张表,一张表有近四十万条记录,另外两张表记录数在三万左右,三张表又关联。应用左连接left join。 $qLStr "select pu.pd_no, pu.common_name, pu.purchase_cost, pu.medication_area, pu.total_dosage, pu.contro…...

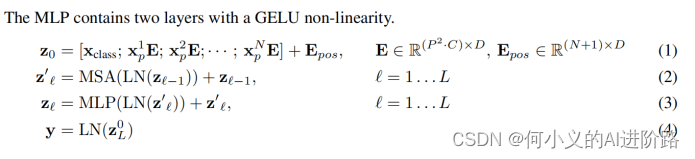
transformer和vit学习笔记
以下记录自己对transformer的学习笔记,可能自己看得懂【久了自己也忘了看不懂】,别人看起来有点乱。以后再优化文档~ 小伙伴请直接去看学习资源: Transformer的理解T-1_哔哩哔哩_bilibili 首先,时序处理:一些模型的出…...

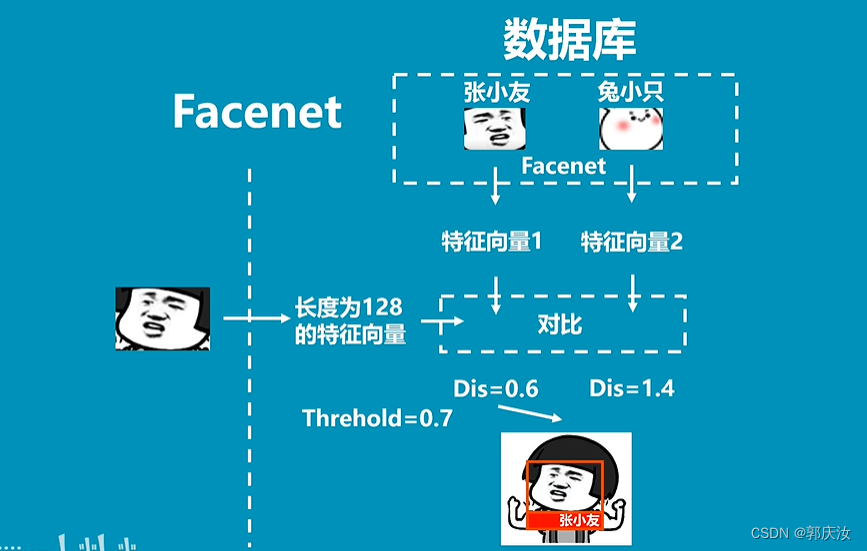
人脸识别 FaceNet人脸识别(一种人脸识别与聚类的统一嵌入表示)
人脸识别 FaceNet人脸识别(一种人脸识别与聚类的统一嵌入表示) FaceNet的简介Facenet的实现思路训练部分 FaceNet的简介 Facenet的实现思路 import torch.nn as nndef conv_bn(inp, oup, stride 1):return nn.Sequential(nn.Conv2d(inp, oup, 3, stride…...

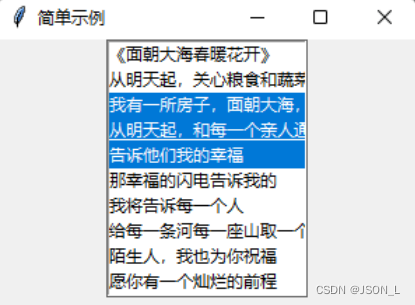
Python tkinter (6) Listbox
Python的标准Tk GUI工具包的接口 tkinter系列文章 python tkinter窗口简单实现 Python tkinter (1) —— Label标签 Python tkinter (2) —— Button标签 Python tkinter (3) —— Entry标签 Python tkinter (4) —— Text控件 GUI 目录 Listbox 创建listbox 添加元素…...

优雅的python(二)
🌈个人主页:小田爱学编程 🔥 系列专栏:c语言从基础到进阶 🏆🏆关注博主,随时获取更多关于c语言的优质内容!🏆🏆 😀欢迎来到小田代码世界~ &#x…...

Git安装详细步骤
目录 1、双击安装包,点击NEXT编辑 2、更改安装路径,点击NEXT 3、选择安装组件 4、选择开始菜单页 5、选择Git文件默认的编辑器 6、调整PATH环境 7、选择HTTPS后端传输 8、配置行尾符号转换 9、配置终端模拟器与Git Bash一起使用 10、配置额外…...

首发:2024全球DAO组织发展研究
作者,张群(专注DAO及区块链应用研究,赛联区块链教育首席讲师,工信部赛迪特邀资深专家,CSDN认证业界专家,微软认证专家,多家企业区块链产品顾问) DAO(去中心化自治组织&am…...

【大数据】详解 Flink 中的 WaterMark
详解 Flink 中的 WaterMark 1.基础概念1.1 流处理1.2 乱序1.3 窗口及其生命周期1.4 Keyed vs Non-Keyed1.5 Flink 中的时间 2.Watermark2.1 案例一2.2 案例二2.3 如何设置最大乱序时间2.4 延迟数据重定向 3.在 DDL 中的定义3.1 事件时间3.2 处理时间 1.基础概念 1.1 流处理 流…...
【数据结构1-2】二叉树
树形结构不仅能表示数据间的指向关系,还能表示出数据的层次关系,而有很明显的递归性质。因此,我们可以利用树的性质解决更多种类的问题。 但是在平常的使用中,我们并不需要使用这么复杂的结构,只需要建立一个包含int r…...

ajax点击搜索返回所需数据
html 中body设置(css设置跟进自身需求) <p idsearch_head>学生信息查询表</p> <div id"div_1"> <div class"search_div"> <div class"search_div_item"> …...

Redis6基础知识梳理~
初识NOSQL: NOSQL是为了解决性能问题而产生的技术,在最初,我们都是使用单体服务器架构,如下所示: 随着用户访问量大幅度提升,同时产生了大量的用户数据,单体服务器架构面对着巨大的压力 NOSQL解…...

在Python中如何使用集合进行元素操作
目录 1. 创建集合 2. 添加或删除元素 3. 集合运算 4. 其他集合操作 总结 在Python中,集合(set)是一种基本的数据结构,用于存储无序且唯一的元素。这意味着集合中的每个元素都是独一无二的,且集合不保持任何元素的…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...
