常用抓包软件集合(Fiddler、Charles)
1. Fiddler
- 介绍:Fiddler是一个免费的HTTP和HTTPS调试工具,支持Windows平台。它可以捕获HTTP和HTTPS流量,并提供了丰富的调试和分析功能。
- 优点:易于安装、易于使用、支持多种扩展、可以提高开发效率。
- 缺点:只支持Windows平台、需要一定的理解和学习。
- 下载地址:https://www.telerik.com/download/fiddler/fiddler4
- 文档地址:https://docs.telerik.com/fiddler/
- 神奇项目: https://github.com/msojocs/fiddler-everywhere-enhance/tree/master
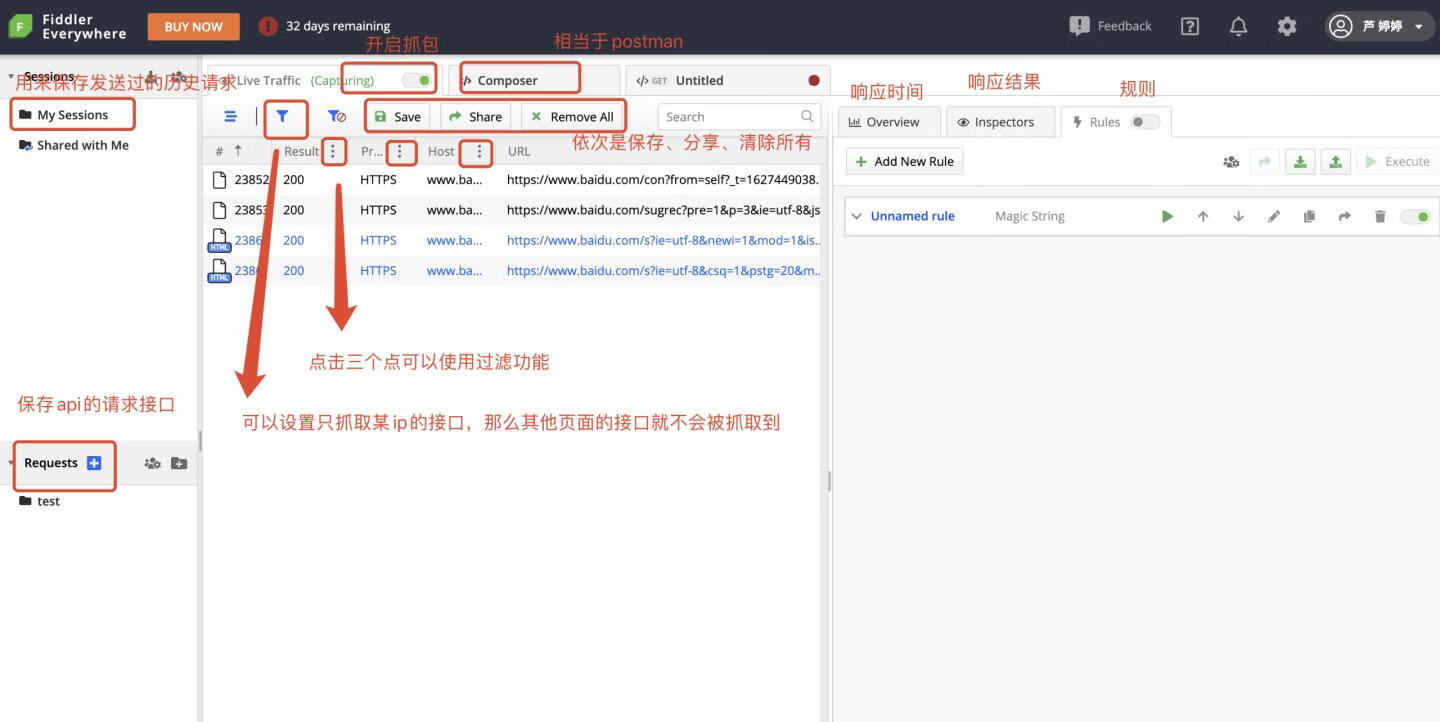
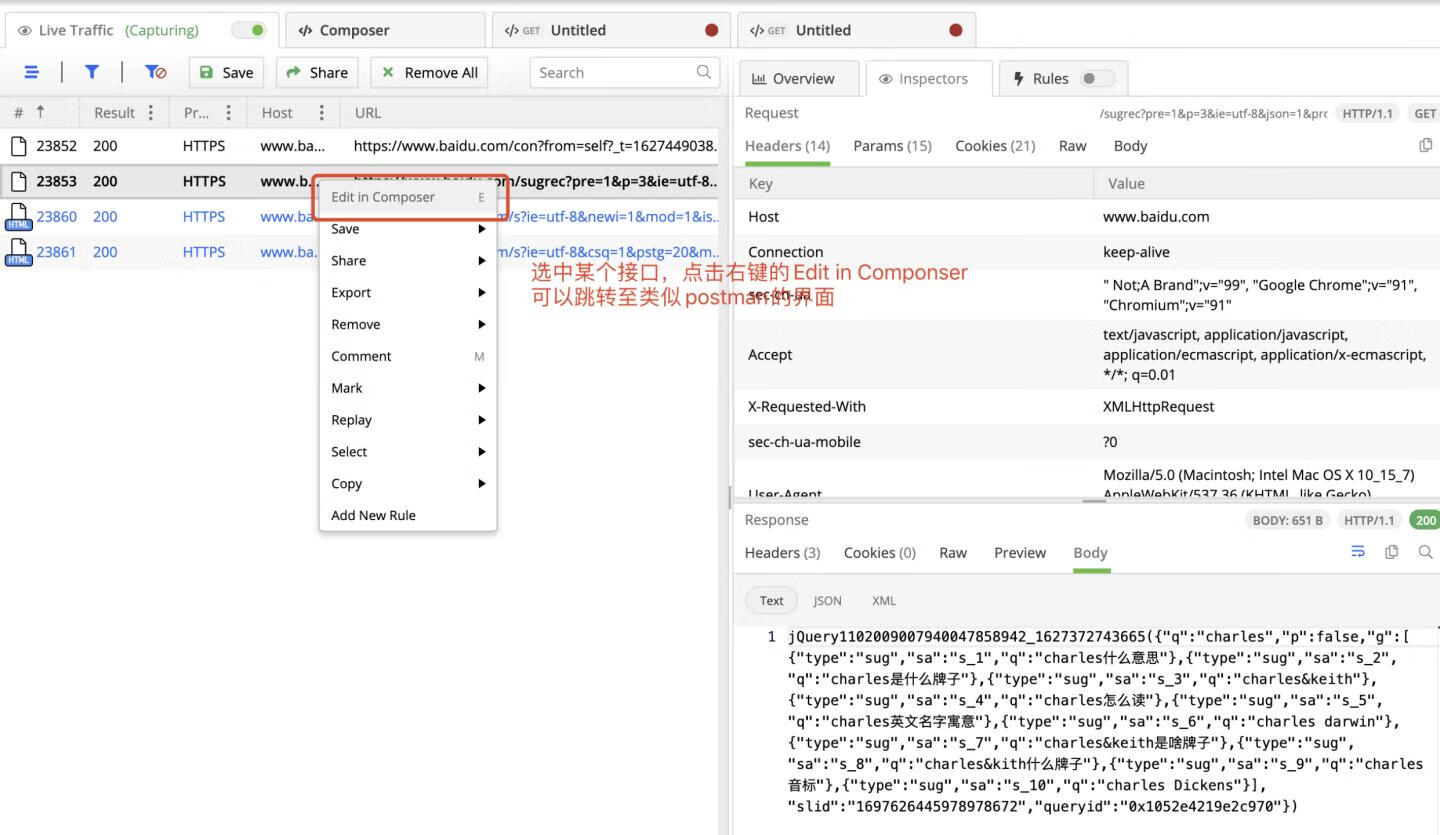
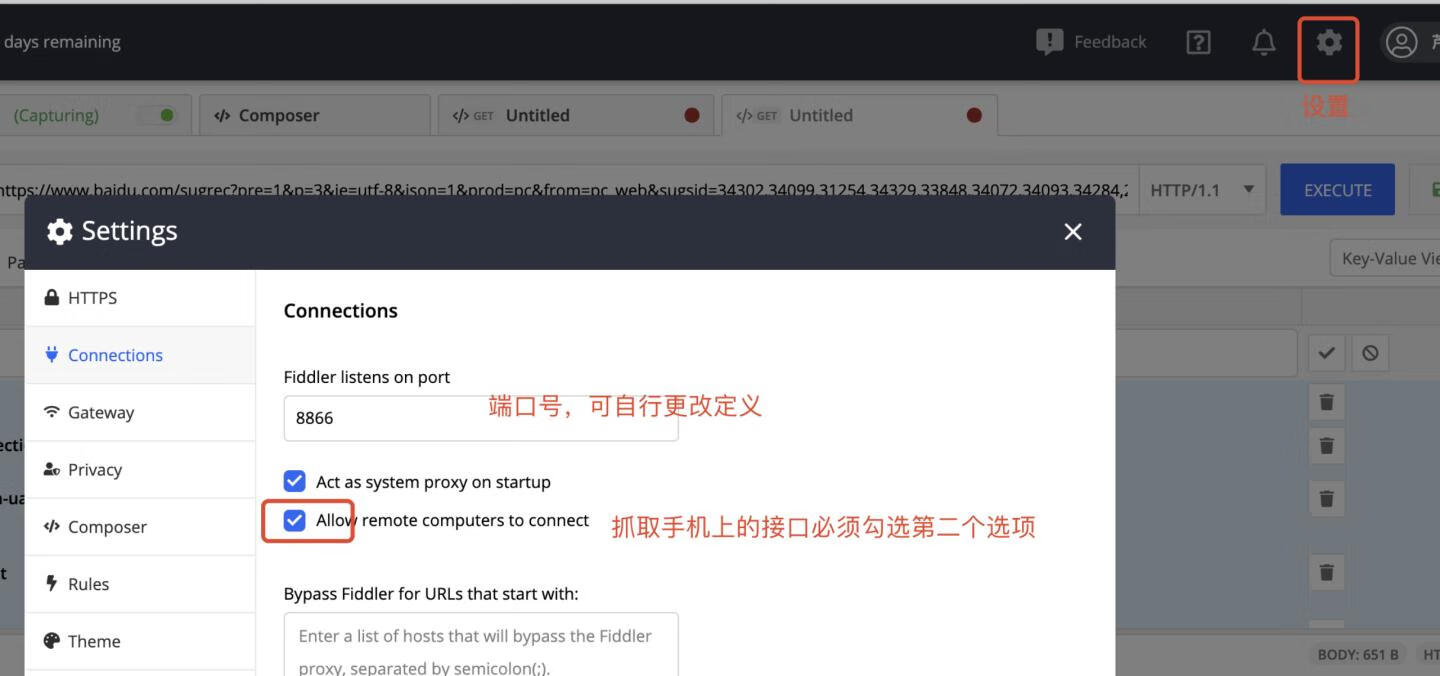
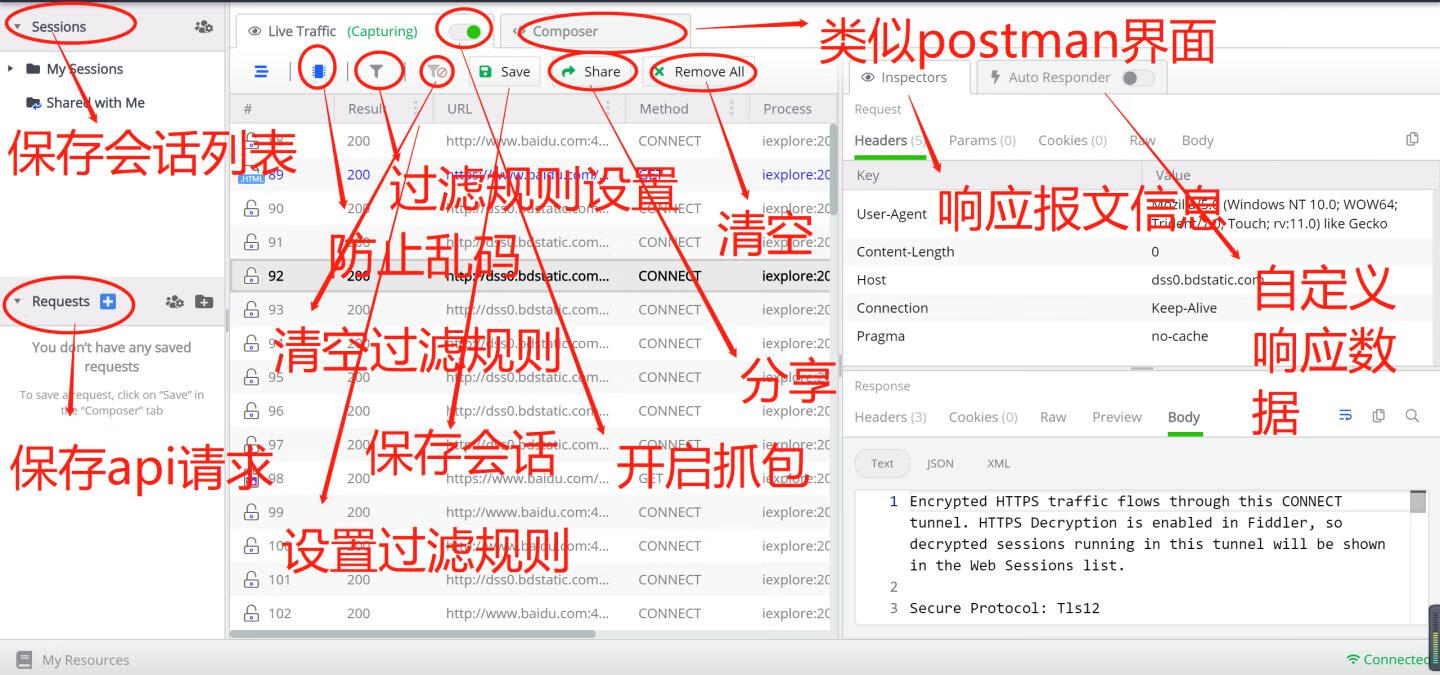
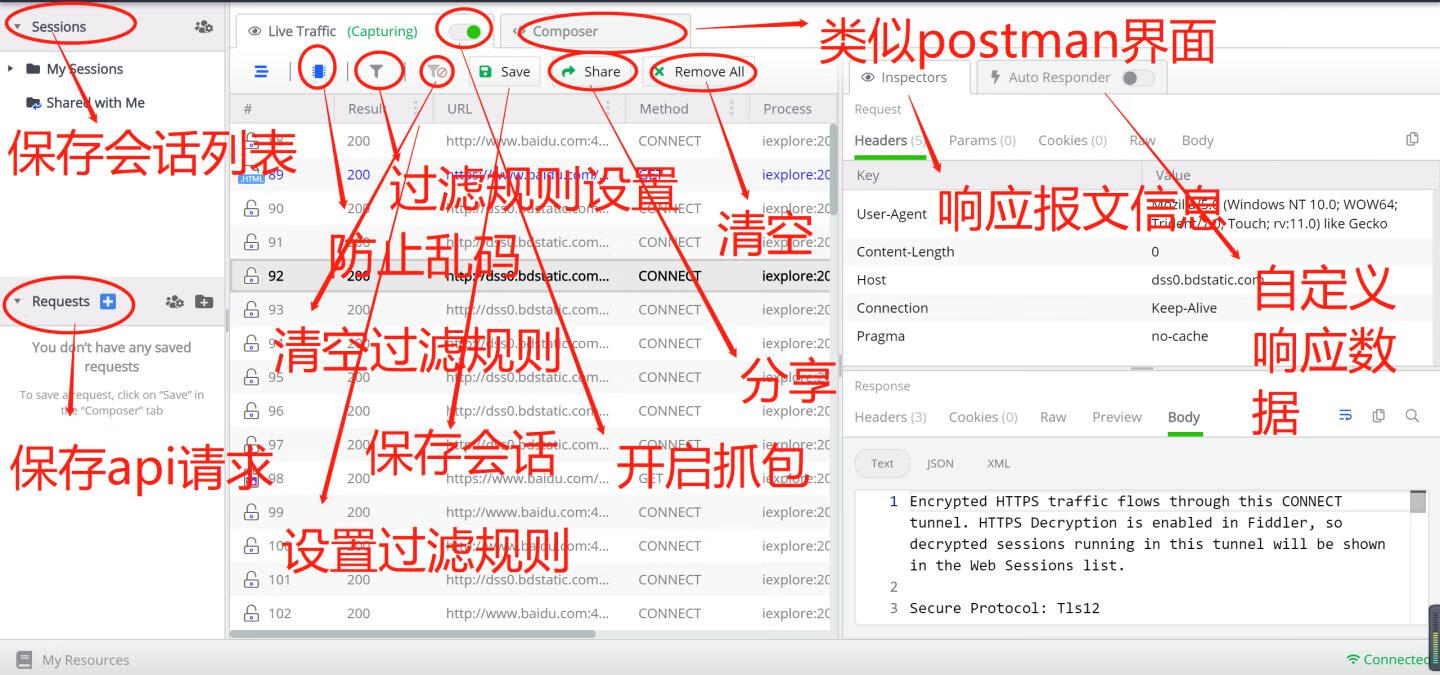
软件特色




与MacOS,Windows和Linux兼容。
检查网络流量(HTTP和HTTps)。
解密安全流量(HTTps)。
与合作者保存,共享和接收捕获的流量。
模拟请求和响应
修改回应
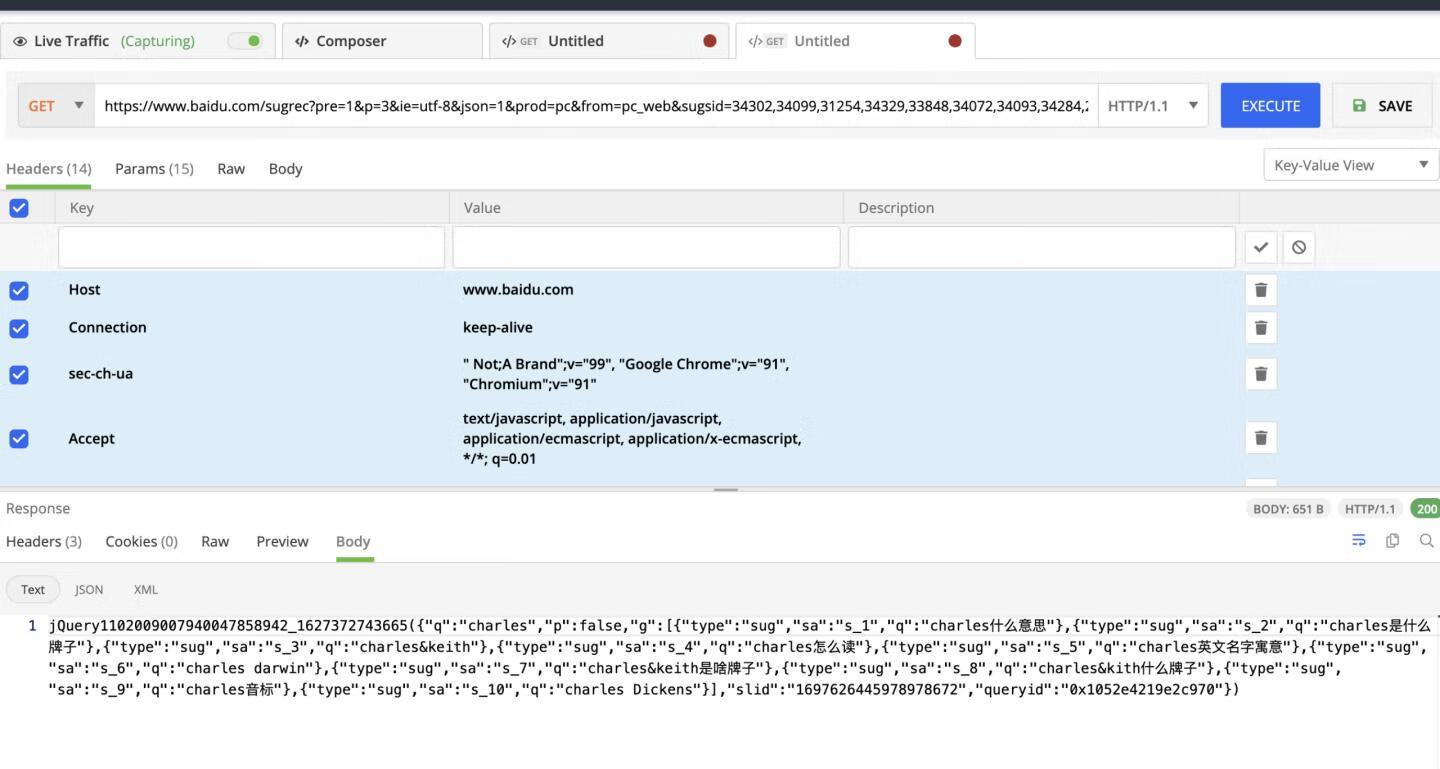
撰写API请求
保存编写的API请求
Fiddler Everywhere Pro具有扩展的共享和协作选项。

2. Wireshark
- 介绍:Wireshark是一个免费的网络协议分析工具,支持Windows、macOS和Linux等多个平台。它可以捕获和分析网络数据包,支持多种网络协议解码。
- 优点:功能强大、支持多种协议解码、支持多平台、过滤器功能强大、免费开源。
- 缺点:对于初学者来说,学习成本较高。
- 下载地址:https://www.wireshark.org/download.html
- 文档地址:https://www.wireshark.org/docs/
3. Charles
- 介绍:Charles是一个HTTP代理服务器和反向代理服务器,支持macOS、Windows和Linux等多个平台。它可以捕获和分析HTTP和HTTPS流量,并提供了丰富的调试和分析功能。
- 优点:易于安装、支持多平台、功能丰富、易于使用。
- 缺点:收费软件、价格较高。
- 下载地址:https://www.charlesproxy.com/download/
- 文档地址:https://www.charlesproxy.com/documentation/
- 神奇地址:https://www.zzzmode.com/mytools/charles/
4. Burp Suite
- 介绍:Burp Suite是一个面向Web应用程序测试的集成平台,支持Windows、macOS和Linux等多个平台。它可以捕获和分析HTTP和HTTPS流量,并提供了丰富的安全测试功能。
- 优点:功能强大、支持多种安全测试、支持多平台、易于使用。
- 缺点:收费软件、价格较高。
- 下载地址:https://portswigger.net/burp/communitydownload
- 文档地址:https://portswigger.net/burp/documentation
5. Tcpdump
- 介绍:Tcpdump是一个基于命令行界面的网络数据包分析工具,支持多种Unix系统。它可以捕获和分析网络数据包,并提供了丰富的过滤功能。
- 优点:功能强大、命令行界面灵活、易于使用。
- 缺点:需要一定的命令行操作知识、没有图形界面。
- 下载地址:http://www.tcpdump.org/#latest-release
- 文档地址:http://www.tcpdump.org/manpages/tcpdump.1.html
6. HttpWatch
- 介绍:HttpWatch是一个专业的跨浏览器性能分析工具,支持Windows和macOS平台。它可以捕获和分析HTTP和HTTPS流量,并提供了丰富的性能分析和优化功能。
- 优点:易于使用、支持多种浏览器、提供了丰富的性能分析和优化功能。
- 缺点:收费软件、价格较高。
- 下载地址:https://www.httpwatch.com/download/
- 文档地址:https://www.httpwatch.com/documentation/
7. Mitmproxy
- 介绍:Mitmproxy是一个免费的网络中间人代理工具,支持多种平台。它可以捕获和分析HTTP和HTTPS流量,并提供了丰富的调试和分析功能。
- 优点:免费开源、支持多种平台、功能丰富、易于使用。
- 缺点:需要一定的理解和学习、没有图形界面。
- 下载地址:https://mitmproxy.org/downloads/
- 文档地址:https://docs.mitmproxy.org/
8. Tcpflow
- 介绍:Tcpflow是一个基于命令行界面的网络数据流量捕获和分析工具,支持多种Unix系统。它可以捕获和分析TCP数据流,并将数据流保存为文件。
- 优点:命令行界面灵活、易于使用。
- 缺点:需要一定的命令行操作知识、没有图形界面。
- 下载地址:https://github.com/simsong/tcpflow/releases
- 文档地址:https://linux.die.net/man/1/tcpflow
9. Browser DevTools
- 介绍:Browser DevTools是网页开发人员不可或缺的调试工具,支持多种浏览器。它可以捕获和分析HTTP和HTTPS流量,并提供了丰富的调试和分析功能。
- 优点:无需安装、易于使用、支持多种浏览器、提供了浏览器内置的开发者工具。
- 缺点:功能相对简单、局限于浏览器端的流量捕获和分析。
- 文档地址:
- Chrome:https://developers.google.com/web/tools/chrome-devtools
- Firefox:https://developer.mozilla.org/en-US/docs/Tools
10. PacketTotal
- 介绍:PacketTotal是一个基于Web的网络数据包分析平台,可以在任何平台上使用。它提供了在线的数据包分析、多种过滤和搜索功能以及免费的恶意软件分析服务。
- 优点:无需安装、易于使用、提供了丰富的数据包分析功能和恶意软件分析服务。
- 缺点:需要网络连接、没有本地客户端。
- 网址:https://packettotal.com
相关文章:

常用抓包软件集合(Fiddler、Charles)
1. Fiddler 介绍:Fiddler是一个免费的HTTP和HTTPS调试工具,支持Windows平台。它可以捕获HTTP和HTTPS流量,并提供了丰富的调试和分析功能。优点:易于安装、易于使用、支持多种扩展、可以提高开发效率。缺点:只支持Wind…...

C++入门(一)— 使用VScode开发简介
文章目录 C 介绍C 擅长领域C 程序是如何开发编译器、链接器和库编译预处理编译阶段汇编阶段链接阶段 安装集成开发环境 (IDE)配置编译器:构建配置配置编译器:编译器扩展配置编译器:警告和错误级别配置编译器࿱…...

PeakCAN连接到WSL2 Debian
操作步骤 按照以下步骤进行操作: 在Windows下安装PeakCAN驱动并安装,地址是https://www.peak-system.com/PCAN-USB.199.0.html?&L1 在Windows下安装usbipd,地址是https://github.com/dorssel/usbipd-win/releases,最新版是…...

Spring Boot导出EXCEL 文件
主要功能:实现java导出excel到本地 JDK版本:openJDK 20.0.1 依赖pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchem…...

编程笔记 html5cssjs 060 css响应式布局
编程笔记 html5&css&js 060 css响应式布局 一、响应式布局二、Bootstrap简介总结 CSS响应式布局是一种可以在不同设备(例如桌面电脑、平板电脑、手机等)上自动调整页面布局和样式的技术。 一、响应式布局 使用CSS响应式布局的关键是媒体查询&am…...
建筑行业如何应用3D开发工具HOOPS提升实时设计体验?
建筑行业一直在迅速发展,技术的不断创新也为其带来了新的机遇与挑战。在这一领域,三维图形技术的应用变得尤为重要。HOOPS技术,作为一套用于开发三维图形应用程序的工具和库,为建筑行业带来了深刻的变革。本文将探讨HOOPS技术在建…...

【grafana】使用教程
【grafana】使用教程 一、简介二、下载及安装及配置三、基本概念3.1 数据源(Data Source)3.2 仪表盘(Dashboard)3.3 Panel(面板)3.4 ROW(行)3.5 共享及自定义 四、常用可视化示例4.1…...

seata 分布式
一、下载安装seata 已经下载好的朋友可以跳过这个步骤。这里下载的是seata1.6.1这个版本。 1、进入seata官网 地址: https://seata.io/zh-cn/index.html 2、进入下载 3、点击下载地址 下载地址: https://github.com/seata/seata 二、配置seata 进入c…...
)
前端面试题-说说你了解的js数据结构?(2024.1.29)
1、数组 (Array) 数组是一组有序的值的集合,可以通过索引访问。JavaScript 数组可以包含不同的数据类型,并且长度是动态的。 let myArray [1, hello, true, [2, 3]];2、对象 (Object) 对象是无序的键值对的集合。每个键都是字符串或符号,…...

音视频数字化(数字与模拟-录音机)
之前我们说了【数字与模拟-照相机】照相机的数字化,今天聊聊录音机。 说录音机之前,必须说说留声机。留声机是爱迪生1877年宣布发明成功的,研发过程相当复杂,但原理是简单的。 声音的本质是“波”,是物体振动产生的。以乐器为例,打击乐就是敲击(鼓、钹、木鱼、木琴、三…...

鸿蒙开发-UI-组件3
鸿蒙开发-UI-组件 鸿蒙开发-UI-组件2 文章目录 前言 一、文本输入 1.创建文本输入框 2.设置输入框类型 3.自定义样式 4.添加事件 5.常用场景 二、自定义弹窗 三、视频播放 1.创建视频组件 2.加载视频资源 1.加载本地视频 2.加载网络视频 3.添加属性 4.事件调用 …...

安全测试几种:代码静态扫描、模糊测试、黑盒测试、白盒测试、渗透测试
代码扫描 参考:https://www.toutiao.com/article/6697188900344955404/?channel&sourcesearch_tab 安全性测试工具很多,还包括黑客常用的一些工具,如暴力破解口令工具、端口扫描工具、防火墙渗透工具、渗透测试平台等。从某种意义看&a…...

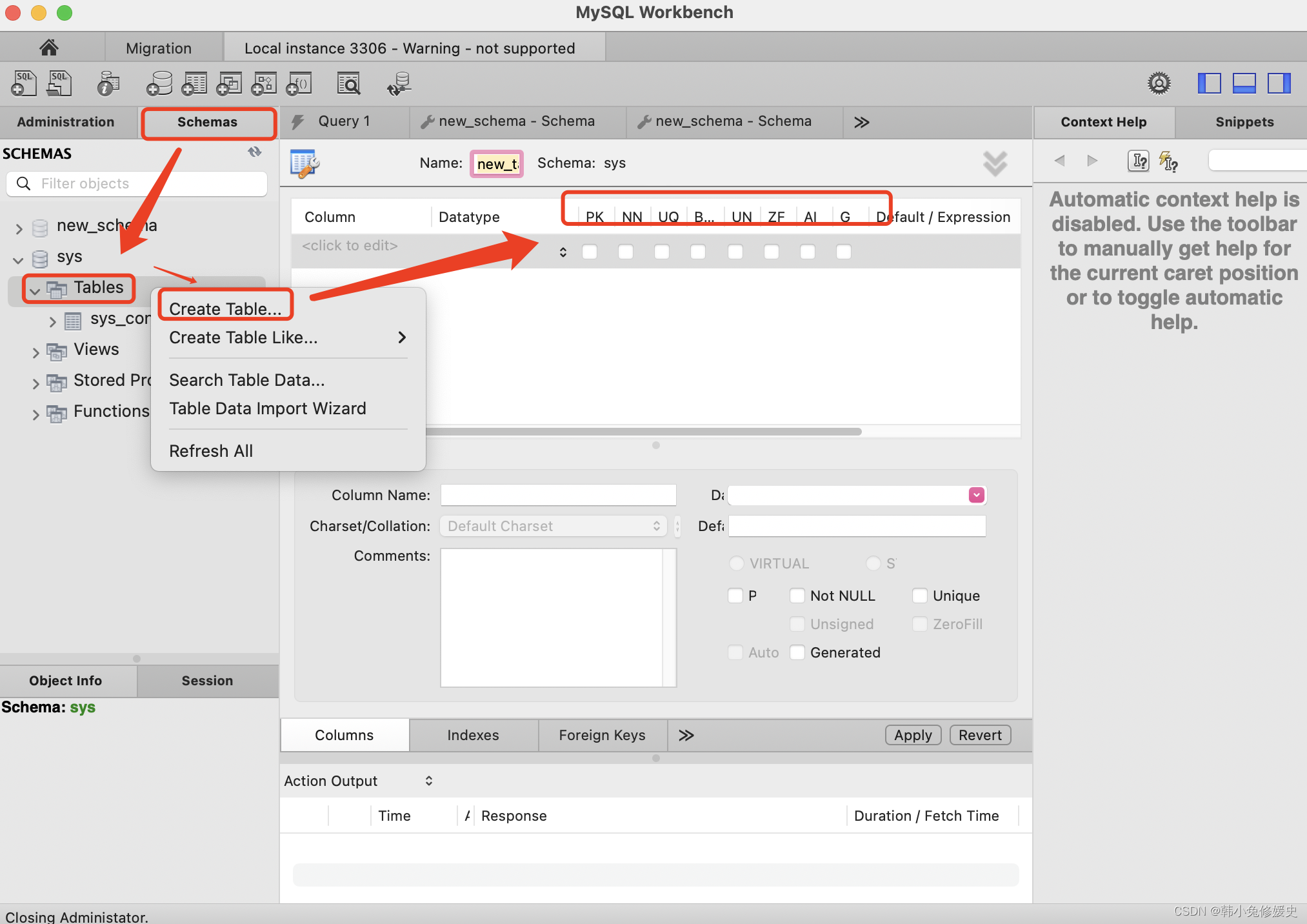
Mac安装及配置MySql及图形化工具MySQLworkbench安装
Mac下载配置MySql mysql下载及安装 下载地址:https://dev.mysql.com/downloads/mysql/ 根据自己电脑确定下载x86还是ARM版本的 如果不确定,可以查看自己电脑版本,终端输入命令 uname -a 点击Download下载,可跳过登录注册&…...

【Vue】为什么Vue3使用Proxy代替defineProperty?
先来看看 Vue2 中 defineProperty 来操作数据: const obj {a: 1,b: 2,c: {a: 1,b: 2} } function _isObject(v) {return typeof v object && v ! null; } function observe(object) {for (let key in object) {let v object[key];if (_isObject(v)) {ob…...

3、css设置样式总结、节点、节点之间关系、创建元素的方式、BOM
一、css设置样式的方式总结: 对象.style.css属性 对象.className ‘’ 会覆盖原来的类 对象.setAttribut(‘style’,‘css样式’) 对象.setAttribute(‘class’,‘类名’) 对象.style.setProperty(css属性名,css属性值) 对象.style.cssText “css样式表” …...

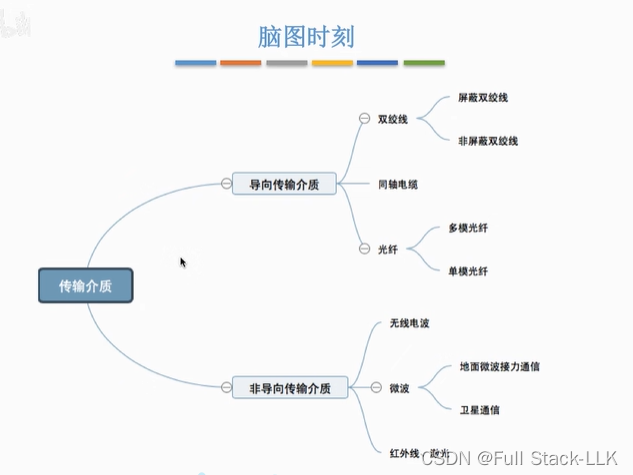
计算机网络-物理层传输介质(导向传输介质-双绞线 同轴电缆 光纤和非导向性传输介质-无线波 微波 红外线 激光)
文章目录 传输介质及分类导向传输介质-双绞线导向传输介质-同轴电缆导向传输介质-光纤非导向性传输介质小结 传输介质及分类 物理层规定电气特性:规定电气信号对应的数据 导向传输介质-双绞线 双绞线的主要作用是传输数据和语音信息。它通过将两根导线以特定的方…...

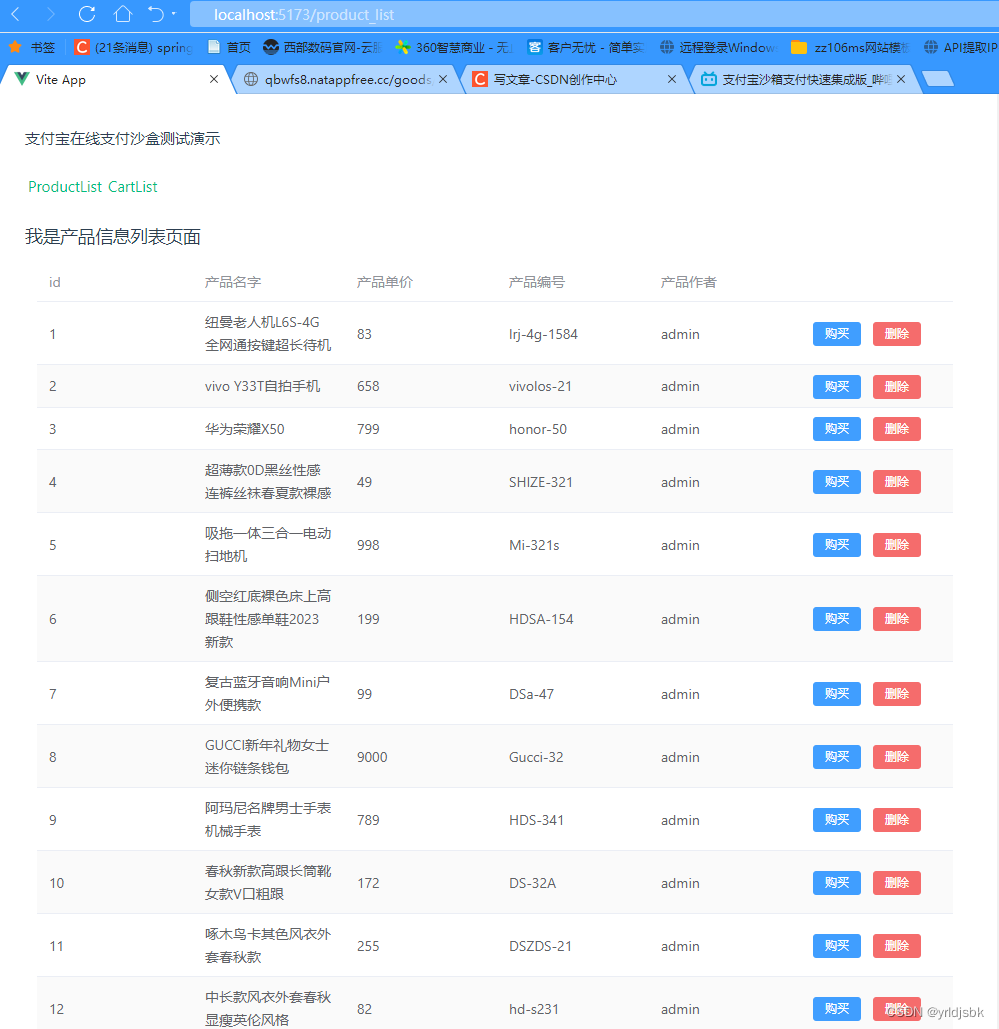
springboot3+vue3支付宝在线支付案例-渲染产品列表页面
springboot3vue3支付宝在线支付案例-渲染产品列表页面!今天折腾了半天,完成了vue3前端项目的产品列表选染。 我们使用到了技术有axios(发送跨域的请求获取产品)。pinia(绑定数据), import { ref } from vu…...

数字美妆技术:美颜SDK和动态贴纸技术的崭新时代
数字美妆的兴起标志着人们对于自身形象的追求不再局限于现实生活,而是延伸到了虚拟世界。同时,美颜SDK的动态贴纸技术也开始进入到大家的视野之中。 一、美颜SDK:技术之作 通过复杂的图像处理算法,美颜SDK能够实时检测人脸&…...

使用OpenCV实现一个简单的实时人脸跟踪
简介: 这个项目将通过使用OpenCV库来进行实时人脸跟踪。实时人脸跟踪是一项在实际应用中非常有用的技术,如视频通话、智能监控等。我们将使用OpenCV中的VideoCapture()函数来读取视频流,并使用之前加载的Haar特征级联分类器来进行人脸跟踪。 …...

关于监控的那些事,你有必要了解一下
监控在整个运维和产品生命周期中扮演着至关重要的角色。其目标是在应用的各个阶段,从程序设计、开发、部署到下线,实现事前预警、事中问题定位和事后问题分析的全方位服务。 一、监控的目的 监控贯穿应用的整个生命周期,服务对象主要包括技…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
