EMC设计检查建议,让PCB layout达到最佳性能
EMC:Electro Magnetic Compatibility的简称,也称电磁兼容,各种电气或电子设备在电磁环境复杂的共同空间中,以规定的安全系数满足设计要求的正常工作能力。
本章对于 RK3588产品设计中的 ESD/EMI防护设计及EMC的设计检查给出了建议,帮助大家更好的提高产品的抗静电、抗电磁干扰水平。
EMC设计检查建议
按照设计流程,一个产品Layout完成之后,需要进入严格的评审环节,所设计的产品是否满足ESD或者EMI防护设计要求,撇开原理图设计,PCB设计一般需要我们从PCB布局和PCB布线两个方面进行审查,本小节就这两方面的检查做了建议,读者可以此作为审核PCB Layout人员的PCB的参考标准。
EMC设计布局检查建议
1、整体布局检查建议
1)模拟、数字、电源、保护电路要分开,立体面上不要有重叠;
2)高速、中速、低速电路要分开;
3)强电流、高电压、强辐射元器件远离弱电流、低电压、敏感元器件;
4)多层板设计,必须要有单独的电源平面和地平面;
5)对热敏感的元件(含液态介质电容、晶振)尽量远离大功率的元器件、散热器等热源。
2、接口与保护布局检查建议
1)一般电源防雷保护器件的顺序是:压敏电阻→保险丝→抑制二极管→EMI滤波器→电感或者共模电感,对于原理图缺失上面任一器件进行顺延布局;
2)一般对接口信号的保护器件的顺序是:ESD(TVS管)→隔离变压器→共模电感→电容→电阻,对于原理图缺失上面任一器件进行顺延布局;
3)电平变换芯片(如RS232)要靠近连接器的位置(如串口)放置;
4)易受ESD干扰的器件,如NMOS、CMOS器件等,要尽量远离易受ESD干扰的区域(如单板的边缘区域)。
3、时钟电路布局检查建议
1)时钟电路的滤波器(尽量采用“∏”型滤波)要靠近时钟电路的电源输入管脚;
2)晶体、晶振和时钟分配器的布局要注意远离大功率的元器件、散热器等发热的器件;
3)晶体、晶振和时钟分配器与相关的IC器件要尽量靠近;
4)晶振距离板边和接口器件要大于1inch的距离。
4、开关电源布局检查建议
1)开关电源要远离AD\DA转换器、模拟器件、敏感器件、时钟器件;
2)严格按照原理图的要求进行布局,不要将开关电源的电容随意放置;
3)开关电源布局要紧凑,输入\输出要分开。
5、电容与滤波器件布局检查建议
1)原则上每个电源管脚放置一个0.1uf的小电容、一个集成电路放置一个或多个10uf大电容,可以根据具体情况进行增减;
2)电容务必要靠近电源管脚放置,而且容值越小的电容要越靠近电源管脚;
3)EMI滤波器要靠近芯片电源的输入口。
6、叠层检查建议
1)多层板(四层以上)至少有一个连续完整的地平面用来控制PCB的阻抗和信号质量;
2)电源平面和地平面靠近放置;
3)叠层尽量避免两个信号层相邻,如果相邻加大两个信号层的间距,并且布线时应该错位布线,不能重叠布线,否侧后期布线可能会引起串扰的产生;
4)避免两个电源平面相邻,特别是由于信号层铺电源而导致的电源平面相邻;
5)外层铺地。
7、其他设计检查建议
1)整机设计为浮地设备时,建议各接口不要分地设计;
2)机器外壳为金属时,电源是三孔,要求金属外壳必须良好连接大地。
EMC设计布线检查建议
1、整体布线检查建议
1)关键信号线走线避免跨分割
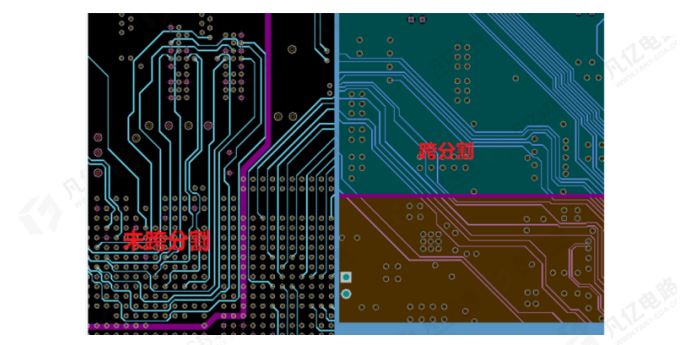
我们PCB中的信号都是阻抗线,是有参考的平面层,对于设计的关键信号避免跨分割的现象出现,否则会导致信号阻抗的突变,导致信号完整性问题的出现。如图10,描述了信号跨分割的现象。

图10 信号跨分割
2)相同功能的总线要并行走、中间不要夹叉其它信号,如果空间允许可以进行包地处理;
3)关键信号线走线避免“U”型或“O”型;
4)关键信号线走线不要人为的绕长(以最短路径进行走线);
5)关键信号线需要距离边沿和接口400mil以上;
6)晶振下面所有层都不能走线;
7)开关电源下面不能走线,特别是电感或转换芯片下方;
8)接收和发送信号要分开走,不能互相交叉布线。
2、隔离与保护
1)浪涌抑制器件(TVS管、压敏电阻)对应的信号走线尽量表层,短且粗(一般10mil以上);
2)不同接口之间的走线要清晰,不要互相交叉布线;
3)接口线到所连接的保护和滤波器件布线要尽量短;
4)接口线必需要先经过保护或滤波器件再到信号接收芯片;
5)接口器件的固定孔要接到保护地上,连接到机壳的定位孔、扳手要直接接到信号地;
6)变压器、光耦等器件的输入输出地要分开处理(两端使用不同的GND);
3、时钟布线
1)超过1inch的时钟线尽量走在内层,时钟线采用立体包地处理;
2)时钟线换层为不同的地参考平面需要增加回流地过孔;
3)时钟线不允许跨分割;
4)时钟线与其它信号线的间距达到5W,空间允许的情况下可以进行包地处理。
5)时钟电路的电源走线需要加宽或铺铜处理;
4、其他
1)保护地和信号地之间的间距大于80mil;
2)DC48V的爬电间距是否为80mil以上;
3)电源平面要比地平面内缩“20H”(H为电源和地平面的距离),一般情况地内缩20mil,电源需要内缩60mil,并间隔150mil打地过孔;
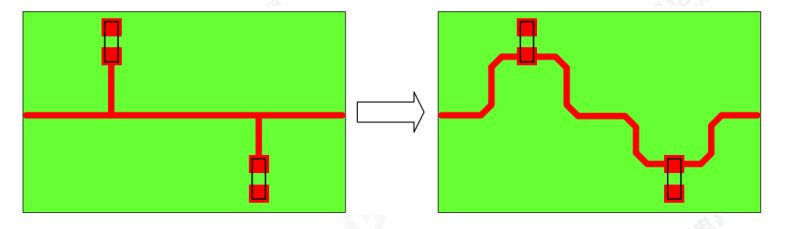
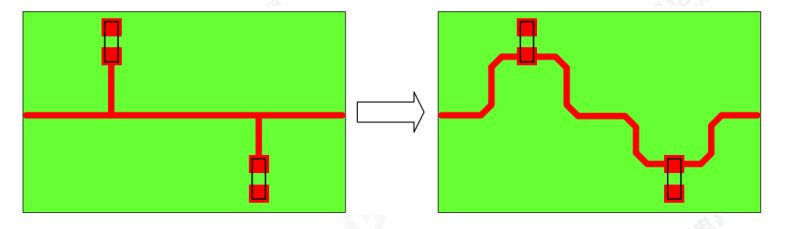
4)布线要避免出线Stub线,Stub线就是俗称的线头或歪线, 或者说信号没打算经过的路径;

5)AC220V的爬电间距最少为300mil,具体可以查爬电间距规格表;
6)差分走线可以抑制共模干扰;
7)敏感的信号线必须采用包地处理,包地线每隔200mil增加一个GND孔。
声明:本文转载自凡亿电路 公众号,如涉及作品内容、版权和其它问题,请于联系工作人员微,我们将在第一时间和您对接删除处理!
相关文章:

EMC设计检查建议,让PCB layout达到最佳性能
EMC:Electro Magnetic Compatibility的简称,也称电磁兼容,各种电气或电子设备在电磁环境复杂的共同空间中,以规定的安全系数满足设计要求的正常工作能力。 本章对于 RK3588产品设计中的 ESD/EMI防护设计及EMC的设计检查给出了建议…...

常用抓包软件集合(Fiddler、Charles)
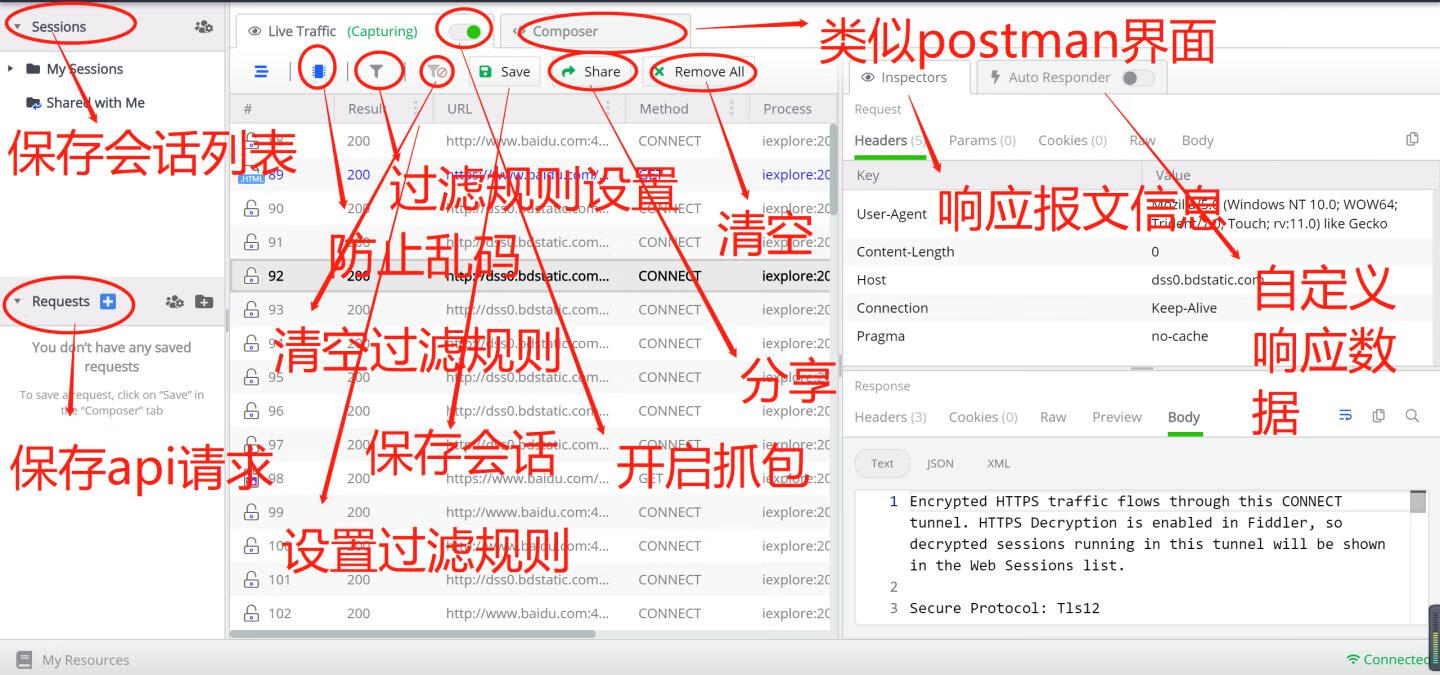
1. Fiddler 介绍:Fiddler是一个免费的HTTP和HTTPS调试工具,支持Windows平台。它可以捕获HTTP和HTTPS流量,并提供了丰富的调试和分析功能。优点:易于安装、易于使用、支持多种扩展、可以提高开发效率。缺点:只支持Wind…...

C++入门(一)— 使用VScode开发简介
文章目录 C 介绍C 擅长领域C 程序是如何开发编译器、链接器和库编译预处理编译阶段汇编阶段链接阶段 安装集成开发环境 (IDE)配置编译器:构建配置配置编译器:编译器扩展配置编译器:警告和错误级别配置编译器࿱…...

PeakCAN连接到WSL2 Debian
操作步骤 按照以下步骤进行操作: 在Windows下安装PeakCAN驱动并安装,地址是https://www.peak-system.com/PCAN-USB.199.0.html?&L1 在Windows下安装usbipd,地址是https://github.com/dorssel/usbipd-win/releases,最新版是…...

Spring Boot导出EXCEL 文件
主要功能:实现java导出excel到本地 JDK版本:openJDK 20.0.1 依赖pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchem…...

编程笔记 html5cssjs 060 css响应式布局
编程笔记 html5&css&js 060 css响应式布局 一、响应式布局二、Bootstrap简介总结 CSS响应式布局是一种可以在不同设备(例如桌面电脑、平板电脑、手机等)上自动调整页面布局和样式的技术。 一、响应式布局 使用CSS响应式布局的关键是媒体查询&am…...
建筑行业如何应用3D开发工具HOOPS提升实时设计体验?
建筑行业一直在迅速发展,技术的不断创新也为其带来了新的机遇与挑战。在这一领域,三维图形技术的应用变得尤为重要。HOOPS技术,作为一套用于开发三维图形应用程序的工具和库,为建筑行业带来了深刻的变革。本文将探讨HOOPS技术在建…...

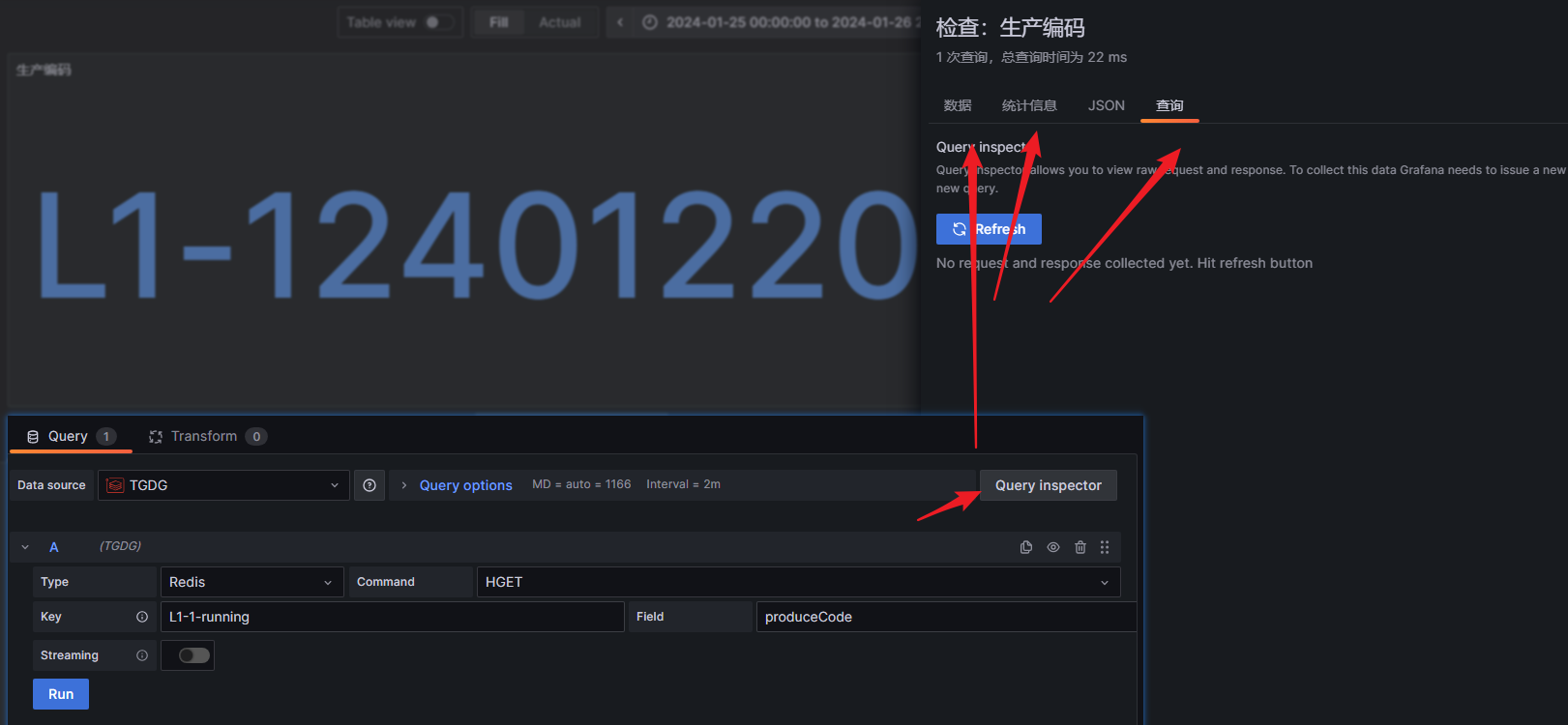
【grafana】使用教程
【grafana】使用教程 一、简介二、下载及安装及配置三、基本概念3.1 数据源(Data Source)3.2 仪表盘(Dashboard)3.3 Panel(面板)3.4 ROW(行)3.5 共享及自定义 四、常用可视化示例4.1…...

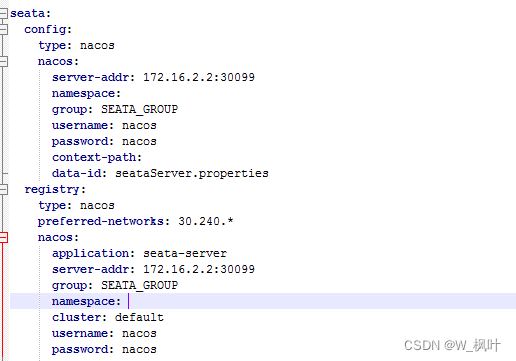
seata 分布式
一、下载安装seata 已经下载好的朋友可以跳过这个步骤。这里下载的是seata1.6.1这个版本。 1、进入seata官网 地址: https://seata.io/zh-cn/index.html 2、进入下载 3、点击下载地址 下载地址: https://github.com/seata/seata 二、配置seata 进入c…...
)
前端面试题-说说你了解的js数据结构?(2024.1.29)
1、数组 (Array) 数组是一组有序的值的集合,可以通过索引访问。JavaScript 数组可以包含不同的数据类型,并且长度是动态的。 let myArray [1, hello, true, [2, 3]];2、对象 (Object) 对象是无序的键值对的集合。每个键都是字符串或符号,…...

音视频数字化(数字与模拟-录音机)
之前我们说了【数字与模拟-照相机】照相机的数字化,今天聊聊录音机。 说录音机之前,必须说说留声机。留声机是爱迪生1877年宣布发明成功的,研发过程相当复杂,但原理是简单的。 声音的本质是“波”,是物体振动产生的。以乐器为例,打击乐就是敲击(鼓、钹、木鱼、木琴、三…...

鸿蒙开发-UI-组件3
鸿蒙开发-UI-组件 鸿蒙开发-UI-组件2 文章目录 前言 一、文本输入 1.创建文本输入框 2.设置输入框类型 3.自定义样式 4.添加事件 5.常用场景 二、自定义弹窗 三、视频播放 1.创建视频组件 2.加载视频资源 1.加载本地视频 2.加载网络视频 3.添加属性 4.事件调用 …...

安全测试几种:代码静态扫描、模糊测试、黑盒测试、白盒测试、渗透测试
代码扫描 参考:https://www.toutiao.com/article/6697188900344955404/?channel&sourcesearch_tab 安全性测试工具很多,还包括黑客常用的一些工具,如暴力破解口令工具、端口扫描工具、防火墙渗透工具、渗透测试平台等。从某种意义看&a…...

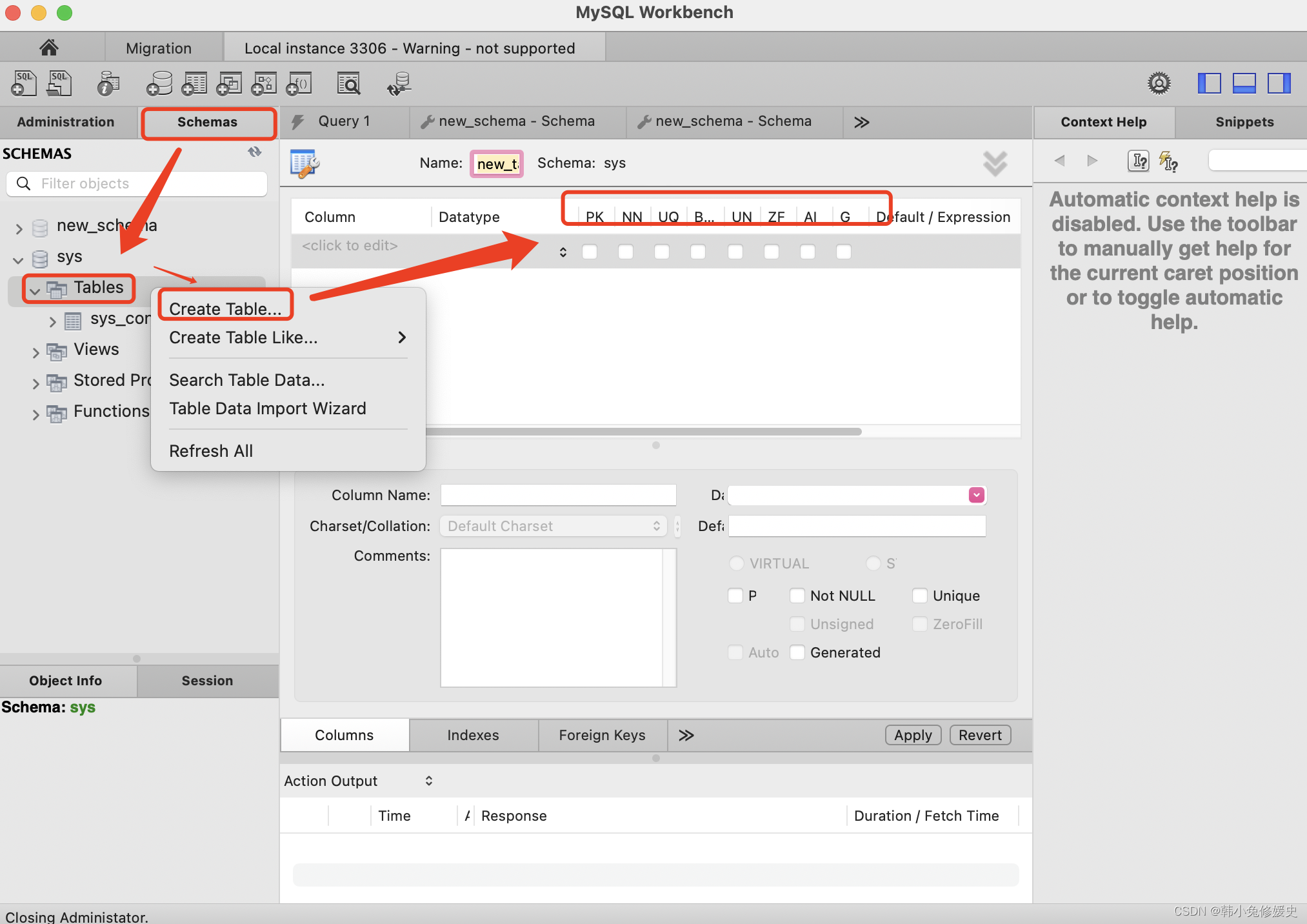
Mac安装及配置MySql及图形化工具MySQLworkbench安装
Mac下载配置MySql mysql下载及安装 下载地址:https://dev.mysql.com/downloads/mysql/ 根据自己电脑确定下载x86还是ARM版本的 如果不确定,可以查看自己电脑版本,终端输入命令 uname -a 点击Download下载,可跳过登录注册&…...

【Vue】为什么Vue3使用Proxy代替defineProperty?
先来看看 Vue2 中 defineProperty 来操作数据: const obj {a: 1,b: 2,c: {a: 1,b: 2} } function _isObject(v) {return typeof v object && v ! null; } function observe(object) {for (let key in object) {let v object[key];if (_isObject(v)) {ob…...

3、css设置样式总结、节点、节点之间关系、创建元素的方式、BOM
一、css设置样式的方式总结: 对象.style.css属性 对象.className ‘’ 会覆盖原来的类 对象.setAttribut(‘style’,‘css样式’) 对象.setAttribute(‘class’,‘类名’) 对象.style.setProperty(css属性名,css属性值) 对象.style.cssText “css样式表” …...

计算机网络-物理层传输介质(导向传输介质-双绞线 同轴电缆 光纤和非导向性传输介质-无线波 微波 红外线 激光)
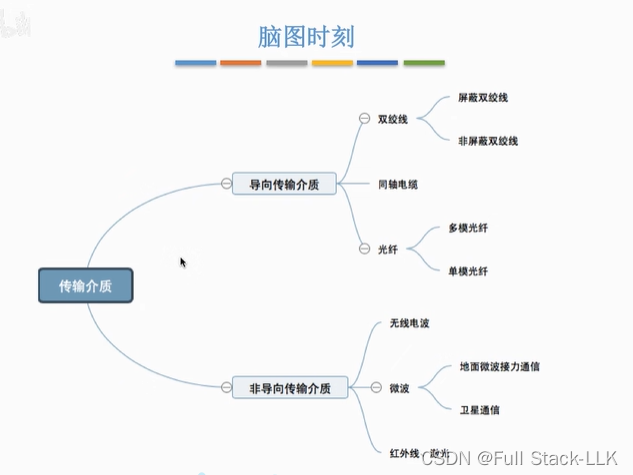
文章目录 传输介质及分类导向传输介质-双绞线导向传输介质-同轴电缆导向传输介质-光纤非导向性传输介质小结 传输介质及分类 物理层规定电气特性:规定电气信号对应的数据 导向传输介质-双绞线 双绞线的主要作用是传输数据和语音信息。它通过将两根导线以特定的方…...

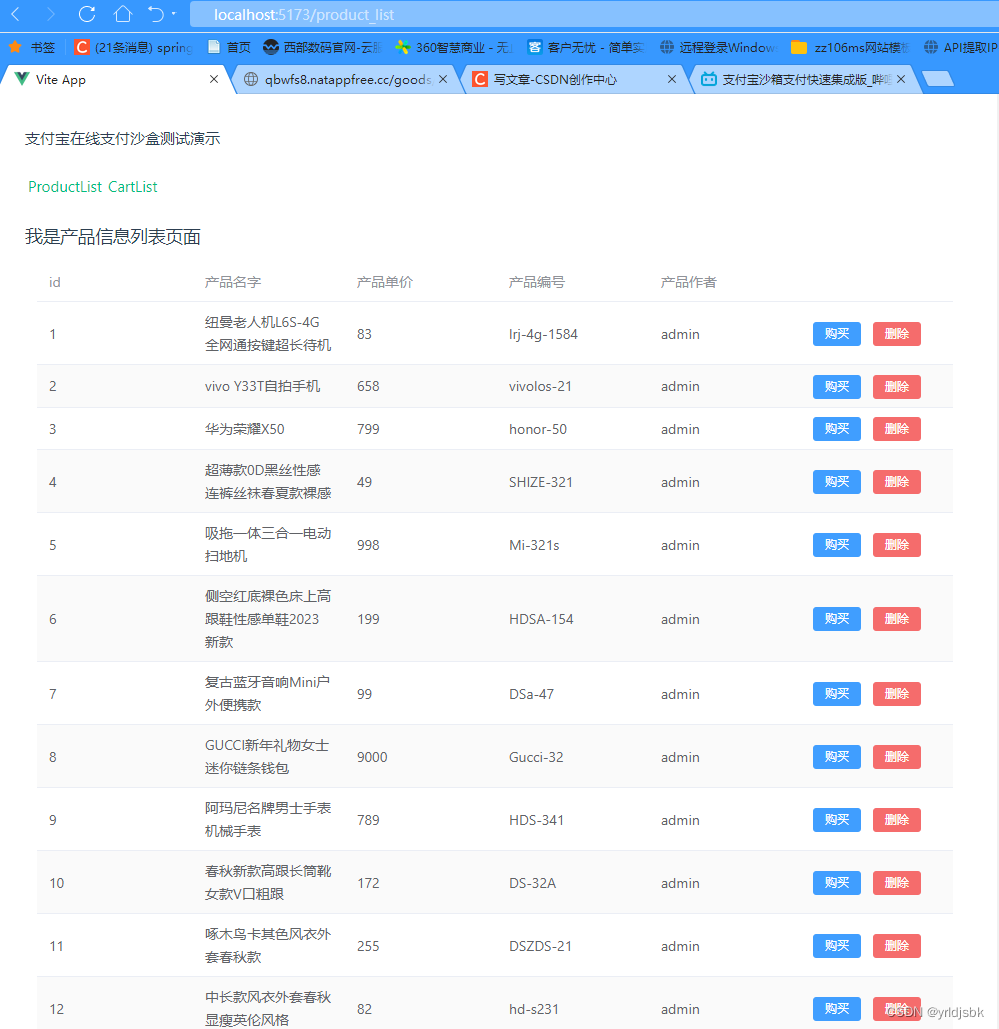
springboot3+vue3支付宝在线支付案例-渲染产品列表页面
springboot3vue3支付宝在线支付案例-渲染产品列表页面!今天折腾了半天,完成了vue3前端项目的产品列表选染。 我们使用到了技术有axios(发送跨域的请求获取产品)。pinia(绑定数据), import { ref } from vu…...

数字美妆技术:美颜SDK和动态贴纸技术的崭新时代
数字美妆的兴起标志着人们对于自身形象的追求不再局限于现实生活,而是延伸到了虚拟世界。同时,美颜SDK的动态贴纸技术也开始进入到大家的视野之中。 一、美颜SDK:技术之作 通过复杂的图像处理算法,美颜SDK能够实时检测人脸&…...

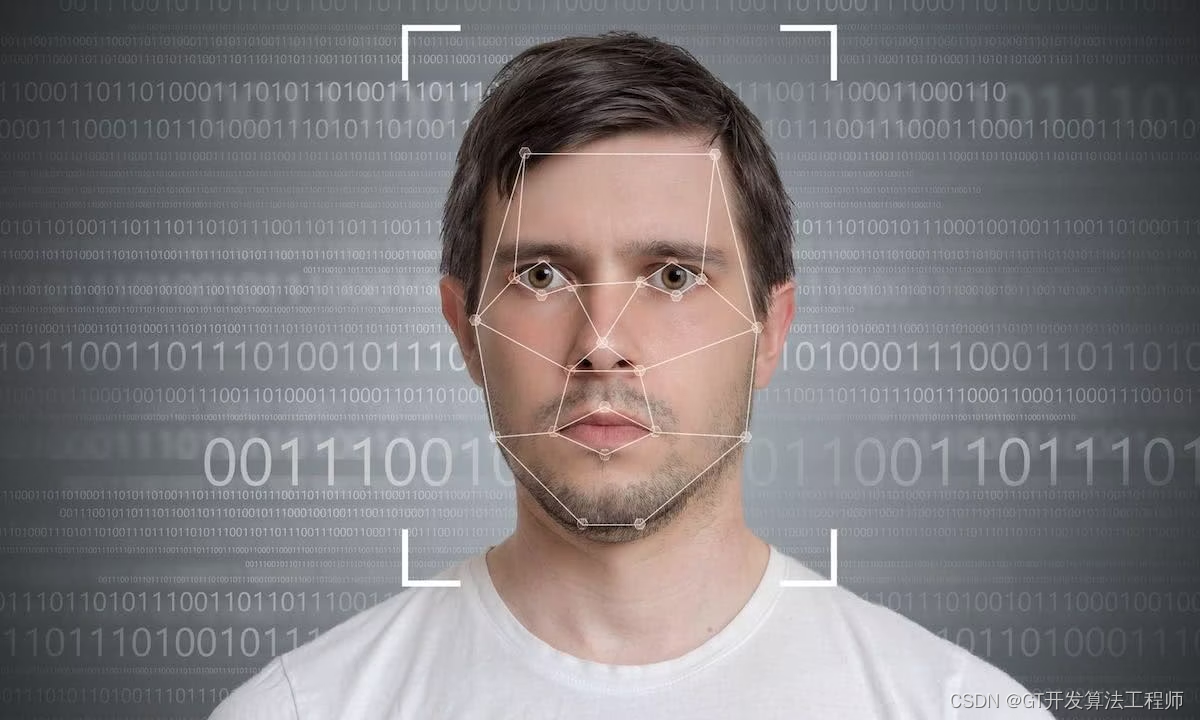
使用OpenCV实现一个简单的实时人脸跟踪
简介: 这个项目将通过使用OpenCV库来进行实时人脸跟踪。实时人脸跟踪是一项在实际应用中非常有用的技术,如视频通话、智能监控等。我们将使用OpenCV中的VideoCapture()函数来读取视频流,并使用之前加载的Haar特征级联分类器来进行人脸跟踪。 …...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
