前端ES6异步编程技术——Promise使用
Promise是什么
官方的定义是:Promise是ES6新推出的用于进行异步编程的解决方案,旧方案是单纯使用回调函数来解决的。对于开发人员来说,我们把promise当作一个普通的对象即可,使用它可以用来封装一个异步操作并可以获取其成功/失败的结果值。promise最大的好处在于能够解决回调地狱的问题。
Promise的状态改变
- pending变为resolved
- pending变为rejected
注意:promise有且只有这2种状态改变,并且一个promise对象只能改变一次,无论变为成功还是失败,都会有一个结果值。
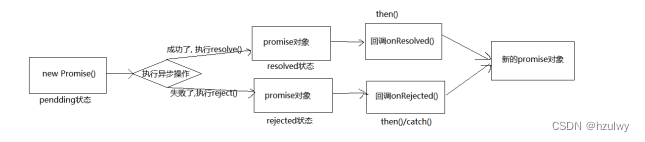
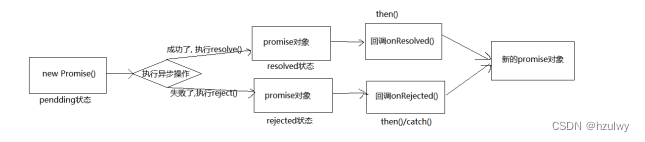
Promise的基本流程

Promise的基本使用
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><title>基本使用</title><link crossorigin='anonymous' href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body><div class="container"><h2 class="page-header">Promise 初体验</h2><button class="btn btn-primary" id="btn">点击抽奖</button></div><script>//生成随机数function rand(m,n){return Math.ceil(Math.random() * (n-m+1)) + m-1;}//获取元素对象const btn = document.querySelector('#btn');//绑定单击事件btn.addEventListener('click', function(){//1.创建promise对象(初始状态为pending状态),指定执行器函数const p = new Promise((resolve,rejected)=>{//2.在执行器函数种启动异步任务setTimeout(()=>{let n = rand(1,100)if(n<=30){resolve('恭喜')//3.如果成功,调用resolve(),指定成功的value,promise变为resolved状态}else{rejected('再接再厉')//4.失败,调用rejected(),指定失败的reason,promise变为rejected状态}})})console.log("=======")//在setTimeout之后执行,因为setTimeout是在promise内部同步调用的//5.promise指定成功或失败的回调函数来获取成功的value或失败的reasonp.then((data)=>{//成功的回调函数onResolved,得到成功的dataconsole.log(data)alert(data)},(reason)=>{//失败的回调函数onRejected,得到失败的reasonalert(reason)console.log(reason)})});</script>
</body></html>
Promise操作fs模块
const fs = require('fs')const p = new Promise((resolve, rejected) => {fs.readFile("./desktop/content.txt", function (err, data) {if (!err) {resolve(data)} else {rejected(err)}});
})p.then((data) => {console.log(data.toString())// alert(data)
}, (reason) => {// alert(reason)console.log(reason)
})
Promise操作ajax
<script>/*** 封装一个函数 sendAJAX 发送 GET AJAX 请求* 参数 URL* 返回结果 Promise 对象*/function sendAJAX(url){return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest();xhr.responseType = 'json';xhr.open("GET", url);xhr.send();//处理结果xhr.onreadystatechange = function(){if(xhr.readyState === 4){//判断成功if(xhr.status >= 200 && xhr.status < 300){//成功的结果resolve(xhr.response);}else{reject(xhr.status);}}}});}sendAJAX('https://xxxx').then(value => {console.log(value);}, reason => {console.warn(reason);});</script>
使用util.promisify方法进行promise风格转化
传入一个以(err,valve)=>{}回调函数作为最后一个参数的函数,并返回一个返回promise的版本。这句话有点拗口,我们使用案例来说明一下:
const fs = require('fs')
const util = require('util')let fsPromise = util.promisify(fs.readFile)//readFile函数最后一个参数是回调函数
fsPromise('./desktop/content.txt').then((data) => {console.log(data.toString())
}, (reason) => {console.log(reason)
})//没有经过promise风格转化的写法
// const p = new Promise((resolve, rejected) => {
// fs.readFile("./desktop/content.txt", function (err, data) {
// if (!err) {
// resolve(data)
// } else {
// rejected(err)
// }
// });
// })// p.then((data) => {
// console.log(data.toString())
// // alert(data)
// }, (reason) => {
// // alert(reason)
// console.log(reason)
// })
Promise的API
-
Promise构造函数:Promise(excutor)
- excutor函数:执行器(resolve,reject)=>{}
- resolve函数:内部定义成功时我们调用的函数
- reject函数:内部定义失败时我们调用的函数
注意:executor会在promise的内部立即同步调用,异步操作在执行器中执行
-
Promise.prototype.then 方法: (onResolved, onRejected) => {}
- onResolved 函数: 成功的回调函数 (value) => {}
- onRejected 函数: 失败的回调函数 (reason) => {}
说明: 指定用于得到成功 value 的成功回调和用于得到失败 reason 的失败回调返回一个新的 promise 对象
-
Promise.prototype.catch 方法: (onRejected) => {}
- onRejected 函数: 失败的回调函数 (reason) => {}
说明: then()的语法糖, 相当于: then(undefined, onRejected)
- onRejected 函数: 失败的回调函数 (reason) => {}
-
Promise.resolve 方法: (value) => {}
- value: 成功的数据或 promise 对象
说明: 返回一个成功/失败的 promise 对象
- value: 成功的数据或 promise 对象
-
Promise.reject 方法: (reason) => {}
- reason: 失败的原因
说明: 返回一个失败的 promise 对象
- reason: 失败的原因
-
Promise.all 方法: (promises) => {}
- promises: 包含 n 个 promise 的数组
说明: 返回一个新的 promise, 只有所有的 promise 都成功才成功, 只要有一个失败了就直接失败
- promises: 包含 n 个 promise 的数组
-
Promise.race 方法: (promises) => {}
- promises: 包含 n 个 promise 的数组
说明: 返回一个新的 promise, 第一个完成的 promise 的结果状态就是最终的结果状态
- promises: 包含 n 个 promise 的数组
-
案例如下
<script>//let p1 = Promise.resolve(521);//如果传入的参数为 非Promise类型的对象, 则返回的结果为成功promise对象//如果传入的参数为 Promise 对象, 则参数的结果决定了 resolve 的结果let p2 = Promise.resolve(new Promise((resolve, reject) => {// resolve('OK');reject('Error');}));// console.log(p2);p2.catch(reason => {console.log(reason);})</script><script>// let p = Promise.reject(521);// let p2 = Promise.reject('iloveyou');let p3 = Promise.reject(new Promise((resolve, reject) => {resolve('OK');}));console.log(p3);</script><script>let p1 = new Promise((resolve, reject) => {resolve('OK');})// let p2 = Promise.resolve('Success');let p2 = Promise.reject('Error');let p3 = Promise.resolve('Oh Yeah');//const result = Promise.all([p1, p2, p3]);console.log(result);</script><script>let p1 = new Promise((resolve, reject) => {setTimeout(() => {resolve('OK');}, 1000);})let p2 = Promise.resolve('Success');let p3 = Promise.resolve('Oh Yeah');//调用const result = Promise.race([p1, p2, p3]);console.log(result);</script>
Promise的关键问题
- 如何改变 promise 的状态?
(1) resolve(value): 如果当前是 pending 就会变为 resolved
(2) reject(reason): 如果当前是 pending 就会变为 rejected
(3) 抛出异常: 如果当前是 pending 就会变为 rejected - 一个 promise 指定多个成功/失败回调函数, 都会调用吗?
当 promise 改变为对应状态时都会调用 - 改变 promise 状态和指定回调函数谁先谁后?
(1) 都有可能, 正常情况下是先指定回调再改变状态, 但也可以先改状态再指定回调
(2) 如何先改状态再指定回调?
① 在执行器中直接调用 resolve()/reject()
② 延迟更长时间才调用 then()
(3) 什么时候才能得到数据?
① 如果先指定的回调, 那当状态发生改变时, 回调函数就会调用, 得到数据
② 如果先改变的状态, 那当指定回调时, 回调函数就会调用, 得到数据 - promise.then()返回的新 promise 的结果状态由什么决定?
(1) 简单表达: 由 then()指定的回调函数执行的结果决定
(2) 详细表达:
① 如果抛出异常, 新 promise 变为 rejected, reason 为抛出的异常
② 如果返回的是非 promise 的任意值, 新 promise 变为 resolved, value 为返回的值
③ 如果返回的是另一个新 promise, 此 promise 的结果就会成为新 promise 的结果 - promise 如何串连多个操作任务?
(1) promise 的 then()返回一个新的 promise, 可以开成 then()的链式调用
(2) 通过 then 的链式调用串连多个同步/异步任务 - promise 异常传透?
(1) 当使用 promise 的 then 链式调用时, 可以在最后指定失败的回调,
(2) 前面任何操作出了异常, 都会传到最后失败的回调中处理 - 中断 promise 链?
(1) 当使用 promise 的 then 链式调用时, 在中间中断, 不再调用后面的回调函数
(2) 办法: 在回调函数中返回一个 pendding 状态的 promise 对象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Promise关键问题 - 中断 Promise 链条</title>
</head>
<body><script>let p = new Promise((resolve, reject) => {setTimeout(() => {resolve('OK');}, 1000);});p.then(value => {console.log(111);//有且只有一个方式return new Promise(() => {});}).then(value => {console.log(222);}).then(value => {console.log(333);}).catch(reason => {console.warn(reason);});</script>
</body>
</html>
async与await
-
async 函数
- 函数的返回值为 promise 对象
- promise 对象的结果由 async 函数执行的返回值决定
-
await 表达式
- await 右侧的表达式一般为 promise 对象, 但也可以是其它的值
- 如果表达式是 promise 对象, await 返回的是 promise 成功的值
- 如果表达式是其它值, 直接将此值作为 await 的返回值
-
注意
- await必须写在async函数中,但async函数中可以没有await
- 如果await的promise失败了,就会抛出异常,需要通过try…catch捕获处理
/*** resource 1.html 2.html 3.html 文件内容*/const fs = require('fs');
const util = require('util');
const mineReadFile = util.promisify(fs.readFile);//回调函数的方式
// fs.readFile('./resource/1.html', (err, data1) => {
// if(err) throw err;
// fs.readFile('./resource/2.html', (err, data2) => {
// if(err) throw err;
// fs.readFile('./resource/3.html', (err, data3) => {
// if(err) throw err;
// console.log(data1 + data2 + data3);
// });
// });
// });//async 与 await
async function main(){try{//读取第一个文件的内容let data1 = await mineReadFile('./resource/1x.html');let data2 = await mineReadFile('./resource/2.html');let data3 = await mineReadFile('./resource/3.html');console.log(data1 + data2 + data3);}catch(e){console.log(e.code);}
}main();
相关文章:

前端ES6异步编程技术——Promise使用
Promise是什么 官方的定义是:Promise是ES6新推出的用于进行异步编程的解决方案,旧方案是单纯使用回调函数来解决的。对于开发人员来说,我们把promise当作一个普通的对象即可,使用它可以用来封装一个异步操作并可以获取其成功/失败…...

Kotlin实现简单的学生信息管理系统
文章目录一、实验内容二、实验步骤1、页面布局2、数据库3、登录活动4、增删改查三、运行演示四、实验总结五、源码下载一、实验内容 根据Android数据存储的内容,综合应用SharedPreferences和SQLite数据库实现一个用户信息管理系统,强化对SharedPreferen…...

413. 等差数列划分
413. 等差数列划分 如果一个数列 至少有三个元素 ,并且任意两个相邻元素之差相同,则称该数列为等差数列。 例如,[1,3,5,7,9]、[7,7,7,7] 和 [3,-1,-5,-9] 都是等差数列。 给你一个整数数组 nums ,返回数组 nums 中所有为等差数…...

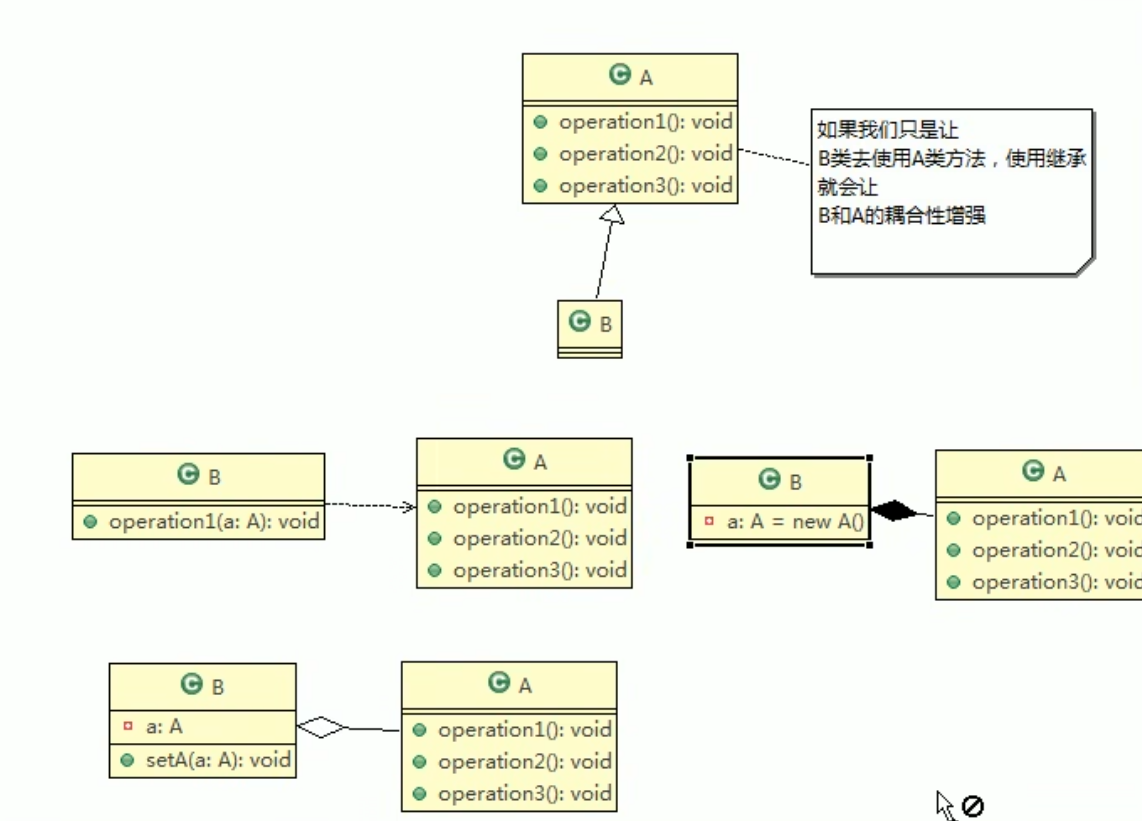
设计模式七大原则
一、设计模式概念 1.1 软件设计模式的产生背景 "设计模式"最初并不是出现在软件设计中,而是被用于建筑领域的设计中。 1977年美国著名建筑大师、加利福尼亚大学伯克利分校环境结构中心主任克里斯托夫亚历山大(Christopher Alexander&#x…...

【Mybatis系列】Mybatis常见的分页方法以及源码理解
Mybatis-Plus的selectPage 引入依赖 <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.5.1</version></dependency>添加分页插件 Configuration public class My…...

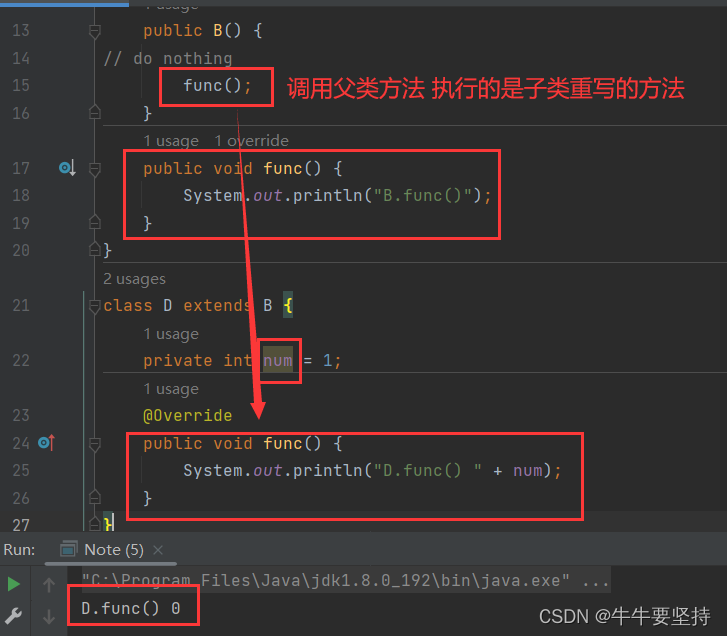
Java面向对象:多态特性的学习
本文介绍了Java面向对象多态特性, 多态的介绍. 多态的实现条件–1.发生继承.2.发生重写(重写与重载的区别)3.向上转型与向下转型.4.静态绑定和动态绑定5. 实现多态 举例总结多态的优缺点 避免在构造方法内调用被重写的方法… Java面向对象:多态特性的学习一.什么是多态?二.多态…...

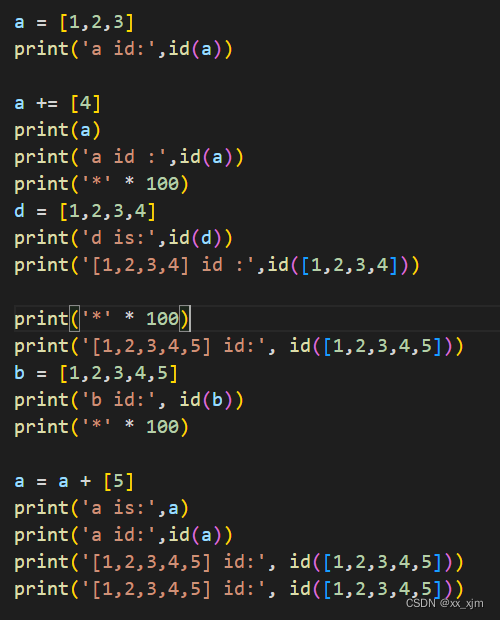
id函数 / 可变类型变量 / 不可变类型变量 / +=操作
前言 再说正文之前,需要大家先了解一下对象,指针和引用的含义,不懂得同学可以参考我上一篇博客“(12条消息) 引用是否有地址的讨论的_xx_xjm的博客-CSDN博客” 正文 一:python中一切皆对象 “python中一切皆对象”这句话我相信…...

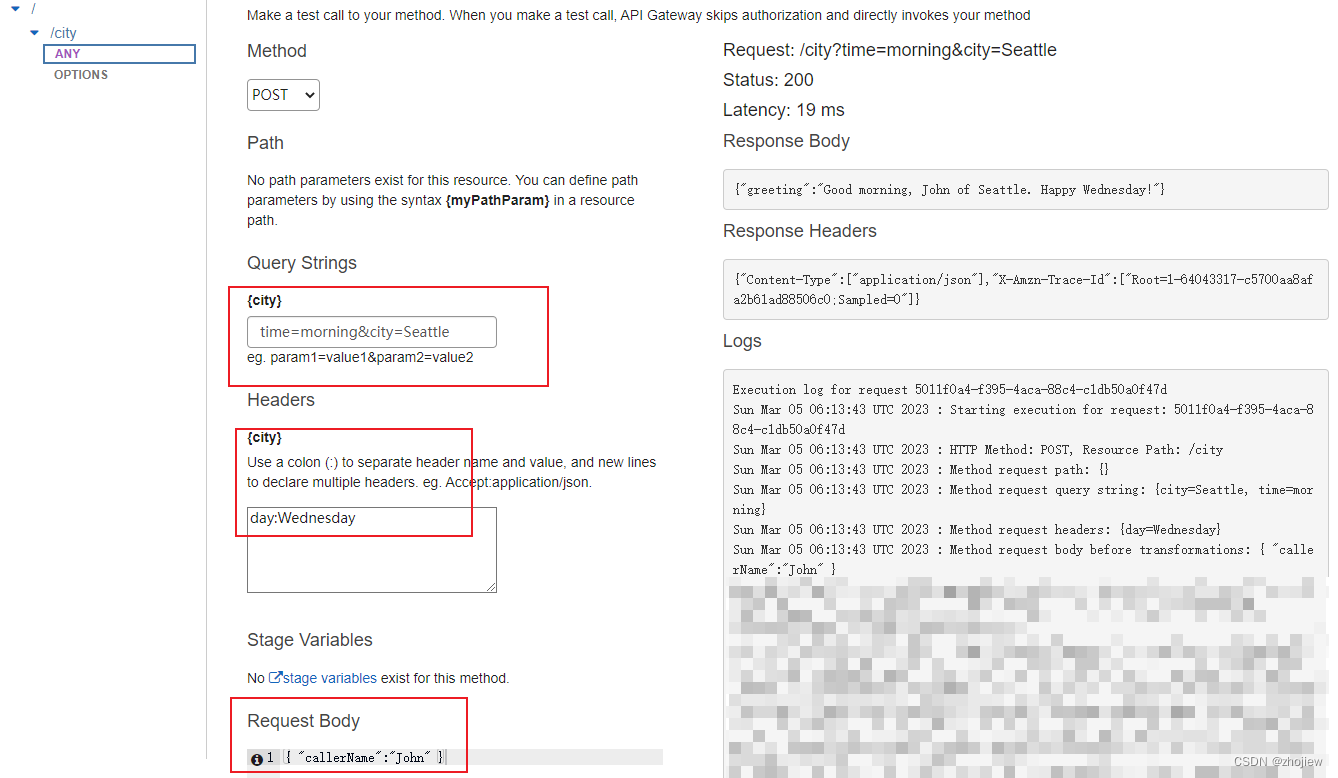
aws apigateway 使用apigateway集成lambda
参考资料 代理集成,https://docs.aws.amazon.com/zh_cn/apigateway/latest/developerguide/api-gateway-create-api-as-simple-proxy-for-lambda.html非代理集成,https://docs.aws.amazon.com/zh_cn/apigateway/latest/developerguide/getting-started-…...

Linux SPI 驱动实验
目录 一、Linux 下 SPI 驱动框架简介 1、SPI 主机驱动 2、SPI 设备驱动 SPI 设备数据收发处理流程 3、SPI 设备和驱动匹配过程 二、添加SPI 设备信息 1、添加 ICM20608 所使用的 IO 2、 在 ecspi3 节点追加 icm20608 子节点 三、编写 ICM20608 驱动 1、修改makefile…...

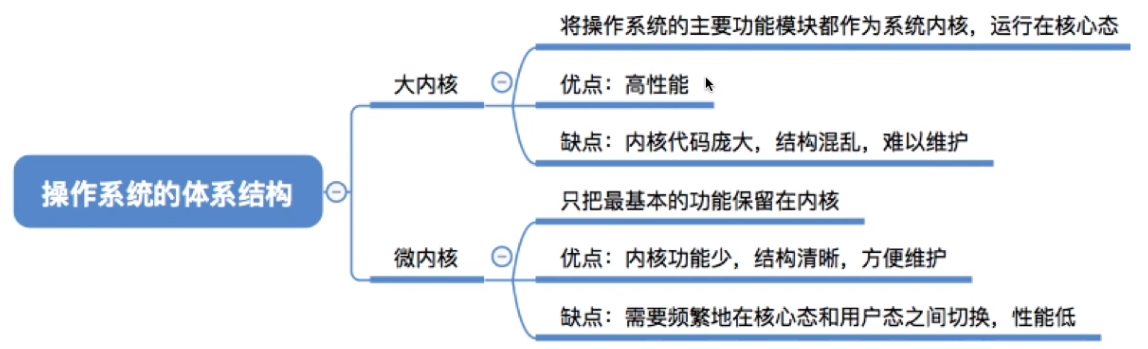
[1.4]计算机系统概述——操作系统的体系结构
第一章 计算机系统概述 操作系统的体系结构 大内核/单内核/宏内核微内核 通过之前的学习,我们知道计算机系统的层次结构是这样的。 但是操作系统的内部其实还可以再进一步地划分。 一部分是内核的功能,一部分是非内核的功能。 操作系统最核心的功能&…...

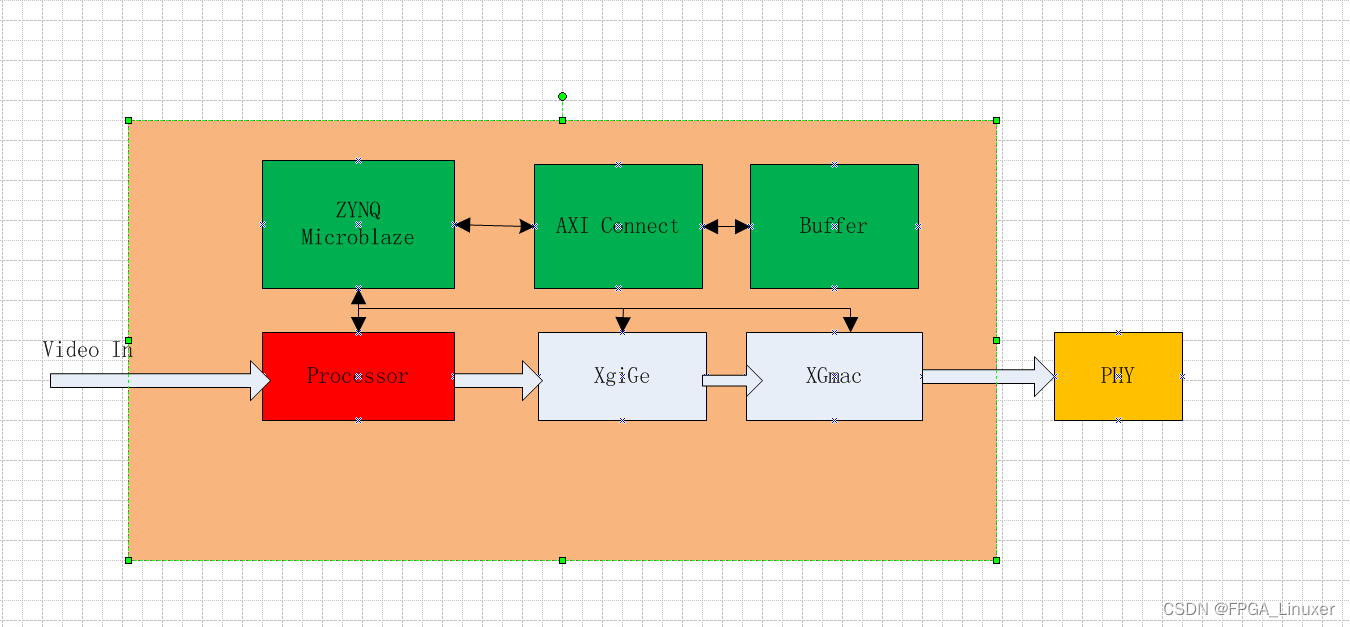
FPGA的GigE Vision IP相机图像采集方案设计,转换为千兆UDP,支持10G MAC
1 概述 GigE Vision是一个比较复杂的协议,要在FPGA中完全实现具有较大的难度。如果FPGA作为接收端希望实现GigE Vision相机的配置和图像采集功能,则只需要实现其中小部分功能即可。本文对原有GigE Vision协议的结构进行了裁剪,仅保留设备搜索…...

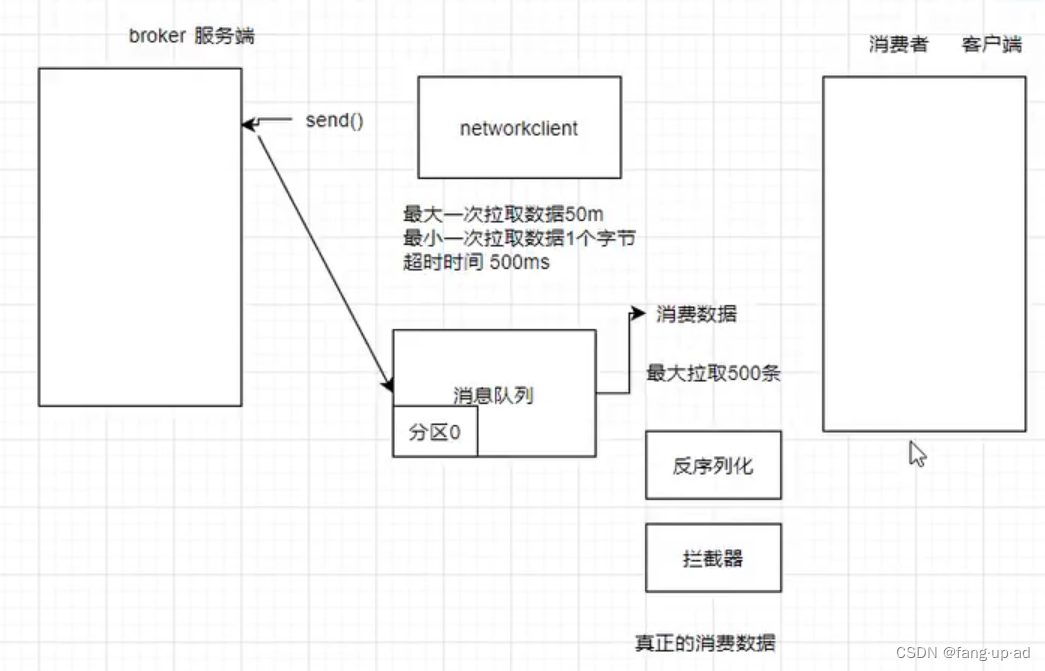
大数据相关面试题
linux 常见linux高级命令? top、iotopnetstatdf -hjmap -heaptarrpmps -efshell 用过的shell工具? awk Awk 命令详解 - 简书 awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来…...

AI绘画第二步,抄作业复现超赞的效果!
上一篇,讲了如何安装AI绘画软件,但是装完后发现生成效果很渣!而网上那些效果都很赞。真的是理想很丰满,现实很骨感。今天就是来聊聊如何抄作业,最大程度的还原那些超赞的效果。换一种说法就是,教大家如何使…...

Python的并发编程
我们将一个正在运行的程序称为进程。每个进程都有它自己的系统状态,包含内存状态、打开文件列表、追踪指令执行情况的程序指针以及一个保存局部变量的调用栈。通常情况下,一个进程依照一个单序列控制流顺序执行,这个控制流被称为该进程的主线…...

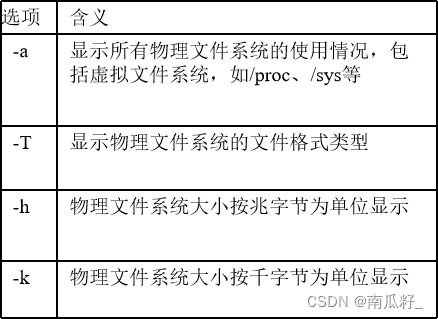
【Linux】基本系统维护命令
😊😊作者简介😊😊 : 大家好,我是南瓜籽,一个在校大二学生,我将会持续分享C/C相关知识。 🎉🎉个人主页🎉🎉 : 南瓜籽的主页…...

高数:数列的收敛
数列特点无限个数特定顺序数列和集合区别集合可以乱序,数列不行集合出现重复元素依然相同,数列出现新的重复元素就不相等[1,2,3,4][1,2,3,3,4]对集合来说相等,…...

不平凡的一天——
作者:指针不指南吗 专栏:个人日常记录 🐾或许会很慢,但是不可以停下来🐾 文章目录1.自我介绍2.上学期3.不凡的一天4.新学期写个博客,简单记录一下,新学期加油!!ÿ…...

【Java基础】Map遍历的5种方式
目录 创建一个集合 方式一:Iterator 迭代器遍历 map.entrySet().iterator(); map.keySet().iterator(); 方式二:For Each方式遍历 map.forEach(BiConsumer action) 方式三:获取Collection集合 map.values().forEach() 方式四&#x…...

第十四届蓝桥杯三月真题刷题训练——第 2 天
目录 题目1:奇数倍数 代码: 题目2:求值 代码: 题目3:求和 代码: 题目4:数位排序 代码: 题目1:奇数倍数 题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即…...

自然语言处理历史最全预训练模型(部署)汇集分享
什么是预训练模型?预练模型是其他人为解决类似问题而创建的且已经训练好的模型。代替从头开始建立模型来解决类似的问题,我们可以使用在其他问题上训练过的模型作为起点。预训练的模型在相似的应用程序中可能不是100%准确的。本文整理了自然语…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...

深入解析 ReentrantLock:原理、公平锁与非公平锁的较量
ReentrantLock 是 Java 中 java.util.concurrent.locks 包下的一个重要类,用于实现线程同步,支持可重入性,并且可以选择公平锁或非公平锁的实现方式。下面将详细介绍 ReentrantLock 的实现原理以及公平锁和非公平锁的区别。 ReentrantLock 实现原理 基本架构 ReentrantLo…...

Java中HashMap底层原理深度解析:从数据结构到红黑树优化
一、HashMap概述与核心特性 HashMap作为Java集合框架中最常用的数据结构之一,是基于哈希表的Map接口非同步实现。它允许使用null键和null值(但只能有一个null键),并且不保证映射顺序的恒久不变。与Hashtable相比,Hash…...
