vue父子组件通信,兄弟组件通信
目录
一、父子组件通信
1、子组件通过 props 获取父组件变量和父组件调用子组件中的方法(这两个都是父传子的思想)
a:子组件通过 props 获取父组件变量
b:父组件调用子组件中的方法
2、父组件通过ref获取子组件变量和子组件调用父组件的方法(这两个都是子传父的思想)
a:父组件通过ref获取子组件变量
b:子组件调用父组件的方法
3、总结
二、兄弟组件通信
1、通过 bus 进行兄弟组件通信
一、父子组件通信
1、子组件通过 props 获取父组件变量和父组件调用子组件中的方法(这两个都是父传子的思想)
a:子组件通过 props 获取父组件变量
方法关键字:props 步骤(2步):
在父组件引用子组件标签中定义接受变量名并传值 。 公式::子组件接受变量名=“父组件要传的变量名” 如 :nowPriceF="nowPrice"
在子组件data()方法平级定义props对象接收变量。 公式:props: { } 如:props: {nowPriceF: Number}
// 父组件
<Add :nowPriceF='nowPrice'></Add>// 子组件
export default {props: {nowPriceF: Number},data() {}
}
b:父组件调用子组件中的方法
方法关键字:ref、$refs 步骤(3步):
在父组件引用子组件标签中定义ref,利用ref获取子组件变量。 公式:ref=“对子组件定义唯一ref值”,如 :ref="addChild" 在父组件中直接调用子组件中的方法,可传参数。子组件获取父组件变量也可以用这个方法。
公式:this.r e f s . a d d C h i l d . 子 组 件 中 方 法 名 ∗ ∗ 如 : ∗ ∗ t h is . refs.addChild.子组件中方法名** 如:**this.refs.addChild.子组件中方法名∗∗如:∗∗this.refs.addChild.calculateWithdrawal(row) 在子组件中执行调用的方法,可获取参数。 公式:定义普通方法一样,如:calculateWithdrawal(row){ }
/父组件
<Add ref="addChild" :nowPriceF='nowPrice'></Add>
//在所用的方法获取,addForm:子组件中变量名
this.$refs.addChild.calculateWithdrawal(row)calculateWithdrawal(row){console.log('父组件中调用了这个方法并传递了参数',row)
}
2、父组件通过ref获取子组件变量和子组件调用父组件的方法(这两个都是子传父的思想)
a:父组件通过ref获取子组件变量
方法关键字:ref 、$refs 步骤(2步):
在父组件引用子组件标签中定义ref,利用ref获取子组件变量。 公式:ref=“对子组件定义唯一ref值” 如 :ref="addChild"
在父组件中直接获取子组件中的变量。 公式:this.$refs.addChild.子组件中变量名,如:this.$refs.addChild.addForm
//父组件
<Add ref="addChild" :nowPriceF='nowPrice'></Add>
//在所用的方法获取,addForm:子组件中变量名
this.$refs.addChild.addForm
b:子组件调用父组件的方法
方法关键字:$emit 步骤(2步):
在子组件中通过e m i t 调 用 父 组 件 中 定 义 的 方 法 , 将 变 量 以 参 数 带 过 去 。 公 式 : 在子组件中触发的函数里面写 t h i s . emit调用父组件中定义的方法,将变量以参数带过去。 公式:
this.emit调用父组件中定义的方法,将变量以参数带过去。公式:在子组件中触发的函数里面写this.emit(‘传递到父组件的方法名’,需要传递的变量)”,如 :this.$emit(‘lookPhotos’,file.url)在父组件引用子组件标签中获取子组件定义的方法并获得参数。 公式:@子组件定义传递到父组件的方法名="父组件获取参数变量的方法($event)",如:@lookPhotos="lookPhotosUrl($event)"
//子组件
handlePictureCardPreview(file) {this.$emit('lookPhotos',file.url)//lookPhotos 定义传递到父元素的方法名//file.url 父元素要获取的东西
},
//父组件
<Add ref="addChild" @lookPhotos="lookPhotosUrl($event)" :nowPriceF='nowPrice'></Add>
//在methods: {}中获取
lookPhotosUrl(url){console.log('父元素需要的东西',url)
},
3、总结
a:父组件通过ref调用/获取子组件内参数/方法
b:子组件通过emit调用父组件方法
c:子组件通过prop获取父组件变量
二、兄弟组件通信
1、通过 bus 进行兄弟组件通信
步骤:
a 在 main.js 文件内 将 new Vue() 挂载至 vue 原型上
b 在 接受 通信的组件内 使用 this.$bus.$on() 进行初始化
c 在 发起通信 组件内 使用 this.$bus.$emit('方法名', 参数1, 参数2...)
// mian.jsimport Vue from 'vue'
import App from './App'
import router from './router'
//重要Vue.prototype.$bus = new Vue(); // 设置 挂载至 vue 的原型上new Vue({el: '#app',router,components: { App },template: '<App/>'
})父组件
<template><div class="box"><div>我是父组件</div><div style="display: flex"><!-- 子组件 1 (-_- 我和 子组件2 是同级关系 所以是兄弟组件 -_- )--><baby1 class="border"></baby1><!-- 子组件 2 (-_- 我和 子组件1 是同级关系 所以是兄弟组件 -_- )--><baby2 class="border"></baby2> </div></div>
</template><script>
import baby1 from '@/components/html/baby1.vue'
import baby2 from '@/components/html/baby2.vue'export default {name: 'home',components:{baby1,baby2}
}
</script>子组件1
<template><div class="box"><div>我是子组件1</div><input v-model="value" style="width: 100%"><button @click="handleFetchHomeFunction">将值 更新至 子组件2</button></div>
</template><script>export default {name: 'baby1',data(){return{value: ''}},methods: {// 调用 兄弟组件 方法handleFetchHomeFunction(){this.$bus.$emit('valueUpdate', this.value)}}
}
</script>子组件2
<template><div class="box"><div>我是子组件2</div><input v-model="value" style="width: 100%"></div>
</template><script>export default {name: 'baby1',data(){return{value: ''}},mounted(){// 接收事件this.$bus.$on('valueUpdate', (value)=>{this.value = value;})},
}
</script>相关文章:

vue父子组件通信,兄弟组件通信
目录 一、父子组件通信 1、子组件通过 props 获取父组件变量和父组件调用子组件中的方法(这两个都是父传子的思想) a:子组件通过 props 获取父组件变量 b:父组件调用子组件中的方法 2、父组件通过ref获取子组件变量和子组件调用父组件的方法(这两个都是子传父的…...

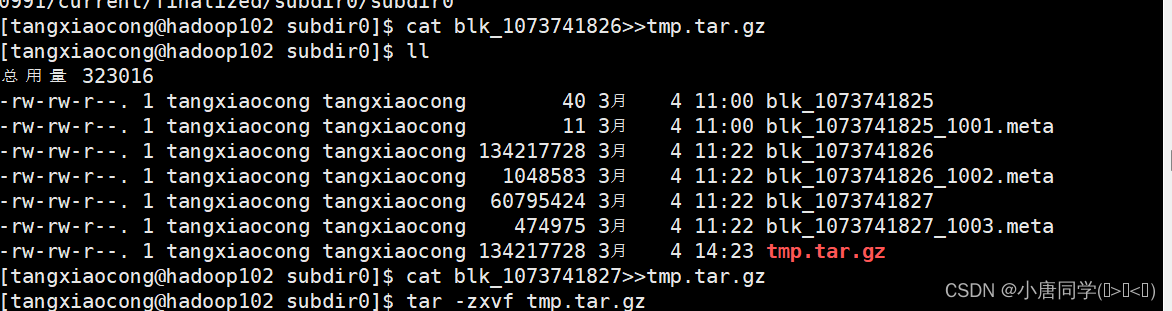
大数据技术之Hadoop集群配置
作者简介:大家好我是小唐同学(๑><๑),好久不见,为梦想而努力的小唐又回来了,让我们一起加油!!! 个人主页:小唐同学(๑><๑)的博客主页 目前…...

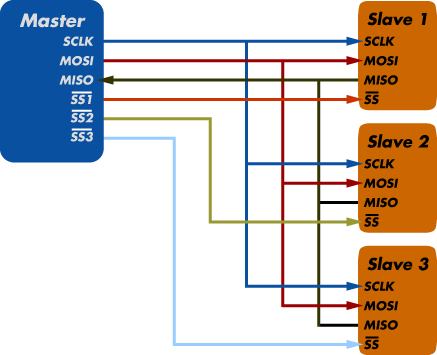
MicroBlaze系列教程(7):AXI_SPI的使用(M25P16)
文章目录 AXI_SPI简介MicroBlaze硬件配置常用函数使用示例波形实测参考资料工程下载本文是Xilinx MicroBlaze系列教程的第7篇文章。 AXI_SPI简介 Xilinx AXI-SPI IP共有两个:一个是标准的AXI_SPI,即4线制SPI,CS、SCLK、MOSI和MISO,另一个是AXI_Quad SPI,支持配置成标准SP…...

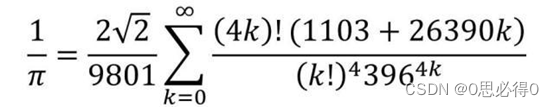
使用Python通过拉马努金公式快速求π
使用Python通过拉马努金公式快速求π 一、前言 π是一个数学常数,定义为:圆的周长与直径的比值。 π是一个无理数,也是一个超越数,它的小数部分无限不循环。 π可以用来精确计算圆周长、圆面积、球体积等几何形状的关键值。 有关…...

第六章 使用系统类提供国家语言支持 - 创建自定义语言环境
文章目录第六章 使用系统类提供国家语言支持 - 创建自定义语言环境创建自定义语言环境第六章 使用系统类提供国家语言支持 - 创建自定义语言环境 创建自定义语言环境 此示例将提供一个模板,用于使用自定义表创建自定义语言环境。自定义表将在 EBCDIC(美…...

「题解」解决二进制数中1的个数
🐶博主主页:ᰔᩚ. 一怀明月ꦿ ❤️🔥专栏系列:线性代数,C初学者入门训练 🔥座右铭:“不要等到什么都没有了,才下定决心去做” 🚀🚀🚀大家觉不错…...

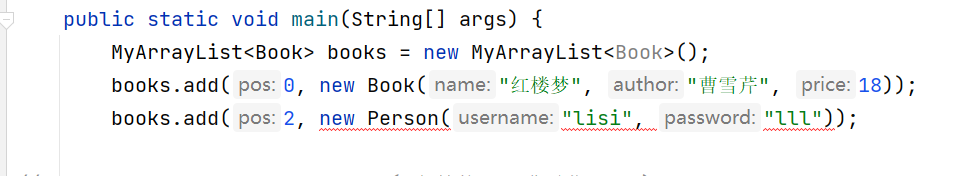
泛型详解.
1 泛型的引入 问题:我们之前实现过的顺序表,只能保存 int 类型的元素,如果现在需要保存 指向 Person 类型对象的引用的顺序表,请问应该如何解决?如果又需要保存指向 Book 对象类型的引用呢? 之前写的顺序表…...

Vue 3.0 响应性 深入响应性原理 【Vue3 从零开始】
现在是时候深入了!Vue 最独特的特性之一,是其非侵入性的响应性系统。数据模型是被代理的 JavaScript 对象。而当你修改它们时,视图会进行更新。这让状态管理非常简单直观,不过理解其工作原理同样重要,这样你可以避开一…...

升级 vue3 常见问题总汇
Ⅰ、前言 虽然 vue3 是没有删除 vue2 的 选项式 API , 但是我们升级vue3 还是需要修改很多问题的下面来看看我们升级常见的一些问题 👇 文章目录Ⅰ、前言Ⅱ、解决兼容问题1、路由的创建方式2、路由的方法变化3、升级 vuex 到 4.x4、作用域 插槽语法修改…...

汽车 Automotive > T-BOX GNSS高精定位测试相关知识
参考:https://en.wikipedia.org/wiki/Global_Positioning_SystemGPS和GNSS的关系GPS(Global Positioning System),全球定位系统是美国军民两用的导航定位卫星系统,GPS包含双频信号,频点L1、L2和L5GNSS&…...

大数据面试核心101问【大厂超级喜欢这些题】
之前出过《史上最全的大数据开发八股文》这篇文章,同学们都觉得还不错,但是有些同学觉得那个背起来还是有些吃力,于是我再次回顾了自己之前面试所有大厂的一些面试题以及牛客上面的一些面经,然后总结了频率问的最高的101问&#x…...

代码随想录算法训练营第四十八天 | leetcode 121. 买卖股票的最佳时机,122.买卖股票的最佳时机II
代码随想录算法训练营第四十八天 | leetcode 121. 买卖股票的最佳时机,122.买卖股票的最佳时机II121. 买卖股票的最佳时机122.买卖股票的最佳时机II121. 买卖股票的最佳时机 题目: 给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支…...

RAD 11.3 delphi和C++改进后新增、废弃及优化的功能
RAD 11.3 delphi和C改进后新增和废弃的功能 目录 RAD 11.3 delphi和C改进后新增和废弃的功能 一、版本RAD 11.3 delphi和C改进后新增功能 1、官方视频位置: 2、官方文档的链接位置: 二、版本RAD 11.3 delphi和C改进后废弃的功能 2.1、编译器不再使…...

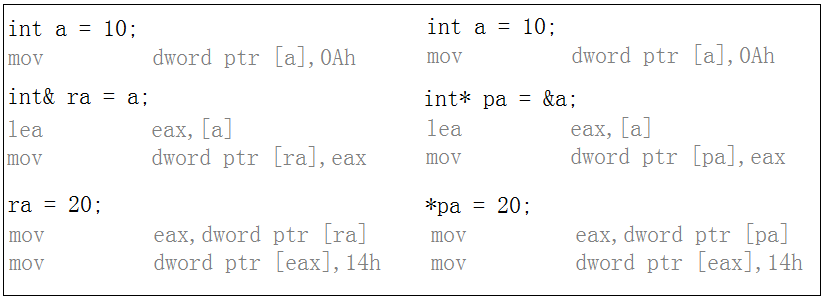
【C++】引用
🏖️作者:malloc不出对象 ⛺专栏:C的学习之路 👦个人简介:一名双非本科院校大二在读的科班编程菜鸟,努力编程只为赶上各位大佬的步伐🙈🙈 目录前言一、引用1.1 引用概念1.2 引用特性…...

LPNet for Image Derain
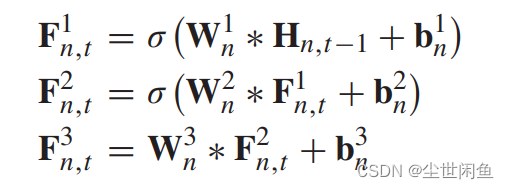
Lightweight Pyramid Networks for Image Deraining前置知识高斯-拉普拉斯金字塔图像中的高频信息和低频信息为什么高斯-拉普拉斯金字塔可以实现去雨?可能性分析网络结构整体结构:子网结构:递归块结构:后续补充代码 前置知识 这…...

【NLP相关】基于现有的预训练模型使用领域语料二次预训练
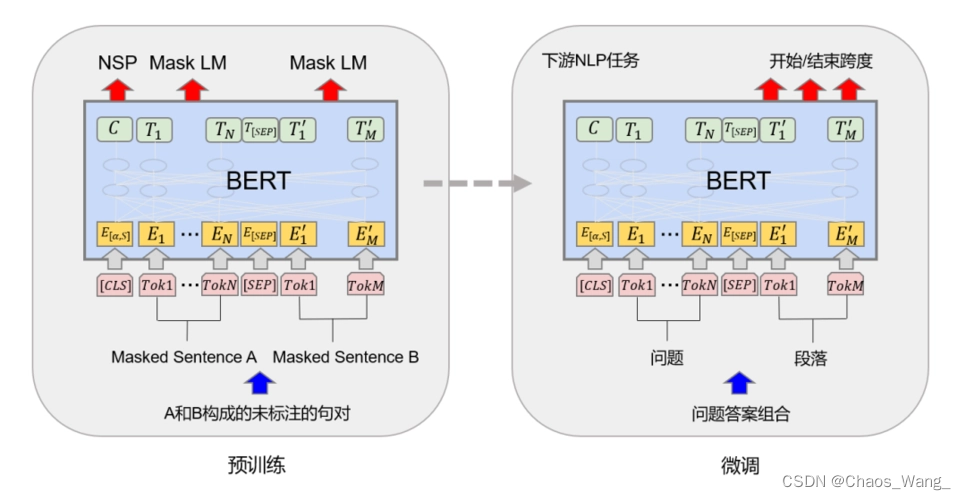
❤️觉得内容不错的话,欢迎点赞收藏加关注😊😊😊,后续会继续输入更多优质内容❤️👉有问题欢迎大家加关注私戳或者评论(包括但不限于NLP算法相关,linux学习相关,读研读博…...

使用git进行项目管理--git使用及其常用命令
使用git进行项目管理 文章目录 使用git进行项目管理git使用1.添加用户名字2.添加用户邮箱3.git初始化4.add5.commit6.添加到gitee仓库7.推送到gitee8.切换版本git常用命令git add把指定的文件添加到暂存区中添加所有修改、已删除的文件到暂存区中添加所有修改、已删除、新增的文…...

Mybatis_CRUD使用
目录1 Mybatis简介环境说明:预备知识:1.1 定义1.2 持久化为什么需要持久化服务呢?1.3 持久层1.4 为什么需要Mybatis2 依赖配置3 CRUDnamespaceselect (查询用户数据)※传值方式:于方法中传值使用Map传值insert (插入用…...

JVM的过程内分析和过程间分析有什么区别?
问: 目前所有常见的Java虚拟机对过程间分析的支持都相 当有限,要么借助大规模的方法内联来打通方法间的隔阂,以过程内分析(Intra-Procedural Analysis, 只考虑过程内部语句,不考虑过程调用的分析ÿ…...

LearnDash测验报告如何帮助改进您的课程
某一个场景。Pennywell 大学有一门课程“Introduction to Linear Algebra”。上学期进行了两次测验。20% 的学生在第一次测验中不及格,而 80% 在第二次测验中不及格。在进一步评估中,观察到第一次测验不及格的学生在第二次测验中也不及格。在第二次测验中…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...
