【TypeScript基础知识点】的讲解
TypeScript基础知识点
- TypeScript基础知识点
TypeScript基础知识点
TypeScript 是一种由 Microsoft 开发和维护的开源编程语言,它是 JavaScript 的一个超集,添加了可选的静态类型和基于类的面向对象编程,以下是一些 TypeScript 的基础知识点:
-
类型注解:TypeScript 允许你在变量、函数参数和函数返回类型等地方添加类型注解。
let myName: string = 'Alice'; -
接口(Interfaces):接口可以定义对象的形状,确保对象具有特定的结构。
interface Person {name: string;age: number; } -
类(Classes):TypeScript 支持基于类的面向对象编程。
class Greeter {greeting: string;constructor(message: string) {this.greeting = message;}greet() {return "Hello, " + this.greeting;} } -
函数:在 TypeScript 中,可以为函数参数和返回值指定类型。
function add(x: number, y: number): number {return x + y; } -
泛型:泛型允许在定义函数、接口或类时不预先指定具体的类型,而是在使用时指定类型。
function identity<T>(arg: T): T {return arg; } -
枚举(Enums):枚举类型用于定义一组命名的常数。
enum Color {Red,Green,Blue, } -
模块:TypeScript 支持模块化,可以导入和导出类、接口、函数等。
export interface SomeInterface {// ... }import { SomeInterface } from './SomeModule'; -
命名空间:命名空间可以用于组织代码,并防止命名冲突。
namespace MyNamespace {export class MyClass {// ...} } -
装饰器:装饰器是一种特殊类型的声明,它能够被附加到类声明、方法、访问符、属性或参数上。装饰器使用
@expression形式。@sealed class Greeter {// ... } -
高级类型:TypeScript 还提供了多种高级类型功能,比如联合类型、交叉类型、类型守卫、类型别名、映射类型等。
-
编译环境配置:通过
tsconfig.json文件可以配置 TypeScript 编译器的编译选项。
这些是 TypeScript 的一些基本概念。从这些概念可以看出,TypeScript 在保留 JavaScript 的灵活性的同时,增加了强类型特性,从而提高了代码的可靠性和可维护性。
相关文章:

【TypeScript基础知识点】的讲解
TypeScript基础知识点 TypeScript基础知识点 TypeScript基础知识点 TypeScript 是一种由 Microsoft 开发和维护的开源编程语言,它是 JavaScript 的一个超集,添加了可选的静态类型和基于类的面向对象编程,以下是一些 TypeScript 的基础知识点…...

牛客周赛 Round 34 解题报告 | 珂学家 | 构造思维 + 置换环
前言 整体评价 好绝望的牛客周赛,彻底暴露了CF菜菜的本质,F题没思路,G题用置换环骗了50%, 这大概是唯一的亮点了。 A. 小红的字符串生成 思路: 枚举 a,b两字符在相等情况下比较特殊 a, b input().split() if a b:print (2)print (a)pri…...

LeetCode13 罗马数字转整数
题目 罗马数字包含以下七种字符: I, V, X, L,C,D 和 M。字符 数值 I 1 V 5 X 10 L 50 C 100 D 500 M 1000 例如&…...

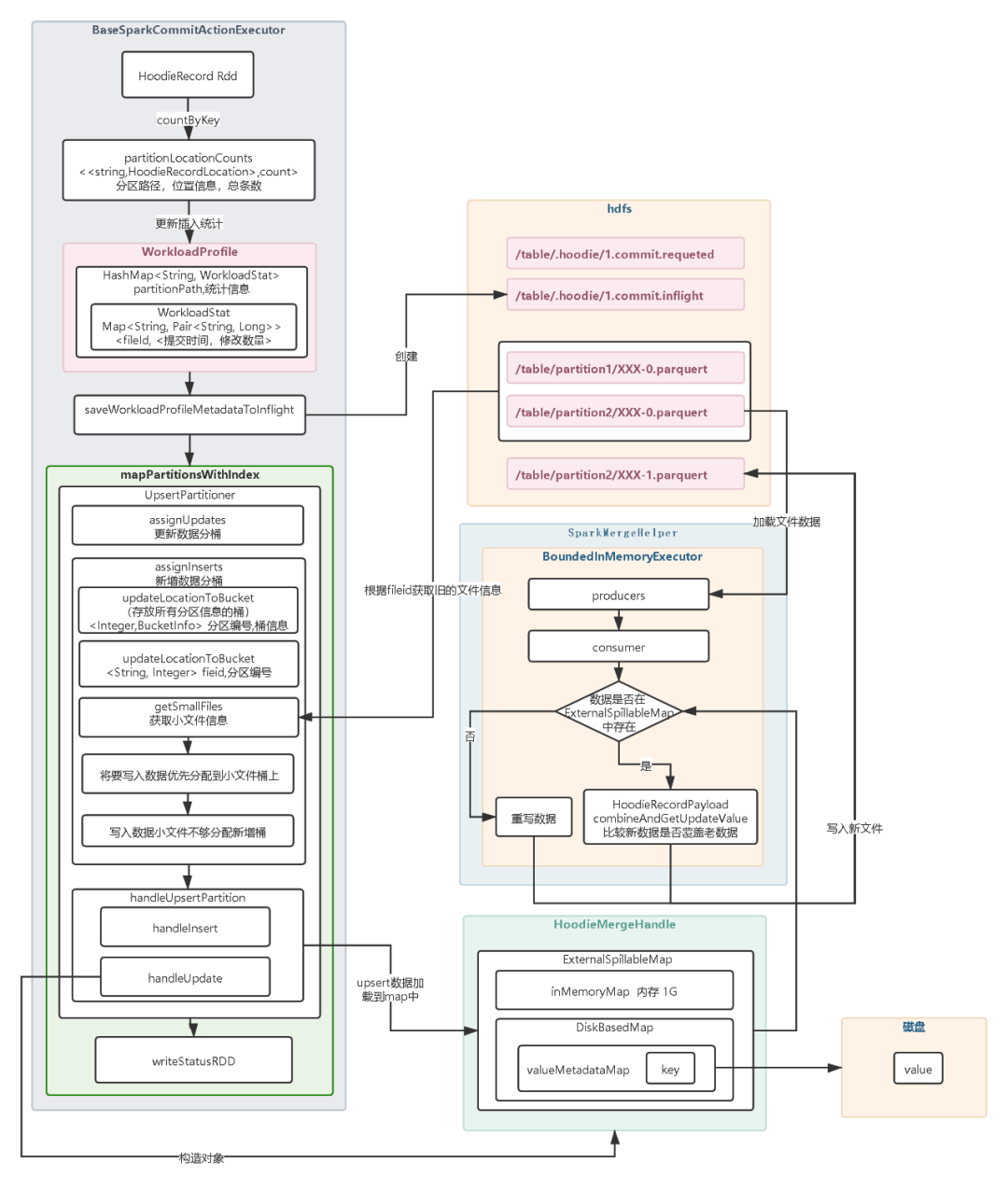
【Hudi】Upsert原理
17张图带你彻底理解Hudi Upsert原理 1.开始提交:判断上次任务是否失败,如果失败会触发回滚操作。然后会根据当前时间生成一个事务开始的请求标识元数据。2.构造HoodieRecord Rdd对象:Hudi 会根据元数据信息构造HoodieRecord Rdd 对象…...

信息系统服务:演绎数字时代的征程
信息系统服务作为数字化时代的基石,已经在人类社会的各个领域发挥着重要作用。本文将从信息系统服务的起源、发展和演化过程,通过生动的例子和准确客观的历史事实,探讨信息系统服务对人类社会的影响与变革。 1. 起源:信息处理的初…...

rust连接postgresql数据库
引入crate: postgres "0.19.7" use postgres::{Client, NoTls, error::Error};fn main() -> Result<(), Error> {let mut client Client::connect("hostlocalhost port5432 dbnamexxxxdb userpostgres passwordxxxxxx", NoTls).un…...

[面试] 什么是死锁? 如何解决死锁?
什么是死锁 死锁,简单来说就是两个或者多个的线程在执行的过程中,争夺同一个共享资源造成的相互等待的现象。如果没有外部干预线程会一直阻塞下去. 导致死锁的原因 互斥条件,共享资源 X 和 Y 只能被一个线程占用; 请求和保持条件…...

网络原理 HTTP _ HTTPS
回顾 我们前面介绍了HTTP协议的请求和响应的基本结构 请求报文是由首行请求头空行正文来组成的 响应报文是由首行形影头空行响应正文组成的 我们也介绍了一定的请求头之中的键值对的属性 Host,Content-type,Content-length,User-agent,Referer,Cookie HTTP协议中的状态码 我们先…...

软件实际应用实例,茶楼收银软件管理系统操作流程,茶室计时计费会员管理系统软件试用版教程
软件实际应用实例,茶楼收银软件管理系统操作流程,茶室计时计费会员管理系统软件试用版教程 一、前言 以下软件以 佳易王茶社计时计费管理系统软件V17.9为例说明 软件文件下载可以点击最下方官网卡片——软件下载——试用版软件下载 1、计时计费&…...

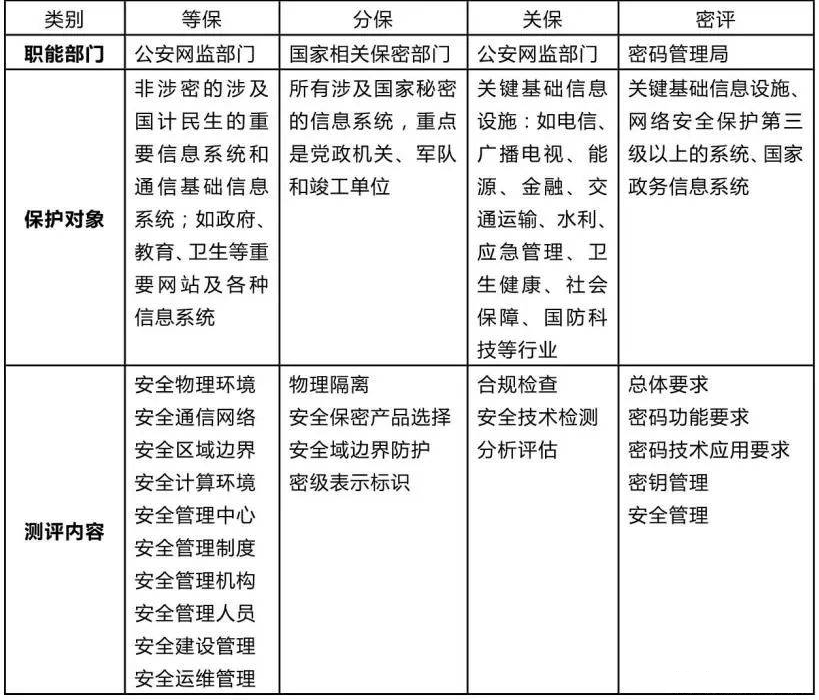
网络安全“三保一评”深度解析
“没有网络安全就没有国家安全”。近几年,我国法律法规陆续发布实施,为承载我国国计民生的重要网络信息系统的安全提供了法律保障,正在实施的“3保1评”为我国重要网络信息系统的安全构筑了四道防线。 什么是“3保1评”? 等保、分…...

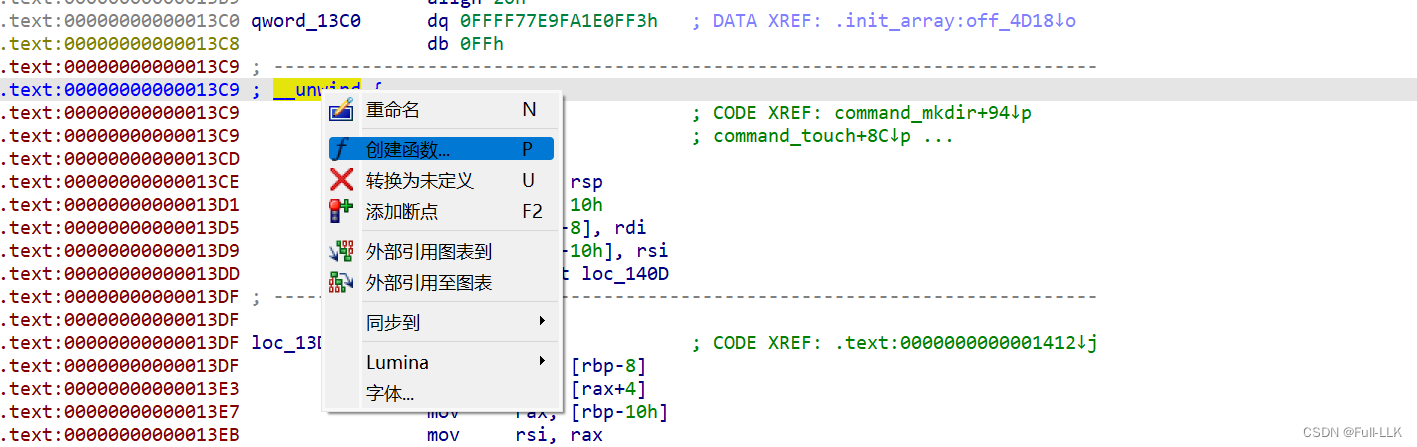
IDA使用-2023CICSN华中赛区pwn题逆向为例
文章目录 相关字节标识导入函数和导出函数找程序入口函数选项设置重命名CISCN2023华中赛区分区赛AWDIDA源码main 构造结构体sub_141B() 打开局部变量类型的视图增加变量类型重新定义变量类型再次设置变量类型并重新定义再次设置变量类型并重新定义再次设置变量类型并重新定义 设…...

安装虚拟机出现的一些问题
1、在重新打开软件之后出现闪退 解决:[WSL] 解决nsenter: cannot open /proc/320/ns/time: No such file or directory 问题 小白向-CSDN博客2、重新启动xrdp服务命令 解决: sudo systemctl restart xrdp3、将端口从3389改为3390,因为此前…...

Git+py+ipynb Usage
0.default config ssh-keygen -t rsa #之后一路回车,当前目录.ssh/下产生公私钥 cat ~/.ssh/id_rsa.pub #复制公钥到账号 git config --global user.email account_email git config --global user.name account_namebug of ipynb TqdmWarning: IProgress not found. Please …...

eBPF实践篇之环境搭建
文章目录 前言实验环境前置知识配置开发环境最后 前言 你好,我是醉墨居士,本次我们学习一下eBPF,我们基于libbpf-bootstrap来进行我们的eBPF程序开发🤗 实验环境 一台Debian12操作系统的计算机,我使用的是Debian12.…...

机器学习科普及学习路线
机器学习是一种让计算机系统通过从数据中学习来改进性能的方法。它的学习方法主要包括监督学习、无监督学习和强化学习。下面我将详细解释机器学习的概念、学习方法和学习路线。 1. 机器学习概念: 机器学习是一种人工智能的分支,旨在使计算机系统能够从…...

如何在本地电脑部署HadSky论坛并发布至公网可远程访问【内网穿透】
文章目录 前言1. 网站搭建1.1 网页下载和安装1.2 网页测试1.3 cpolar的安装和注册 2. 本地网页发布2.1 Cpolar临时数据隧道2.2 Cpolar稳定隧道(云端设置)2.3 Cpolar稳定隧道(本地设置)2.4 公网访问测试 总结 前言 经过多年的基础…...

Spring Boot 笔记 025 主界面
1.1 路由搭建 1.1.1 安装vue router npm install vue-router4 1.1.2 在src/router/index.js中创建路由器,并导出 import { createRouter, createWebHistory } from vue-router//导入组件 import LoginVue from /views/Login.vue import LayoutVue from /views/La…...

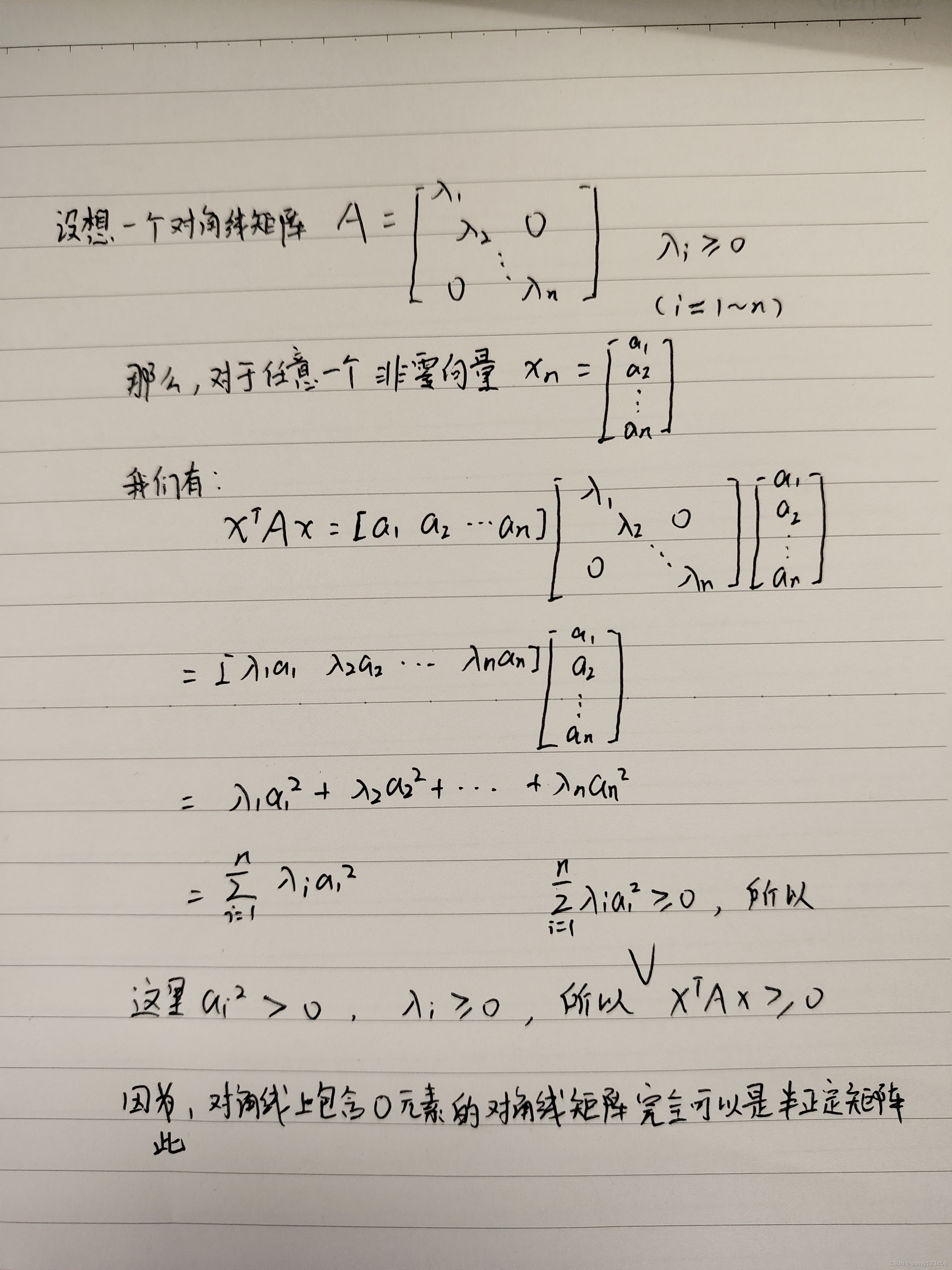
(done) Positive Semidefinite Matrices 什么是半正定矩阵?如何证明一个矩阵是半正定矩阵? 可以使用特征值
参考视频:https://www.bilibili.com/video/BV1Vg41197ew/?vd_source7a1a0bc74158c6993c7355c5490fc600 参考资料(半正定矩阵的定义):https://baike.baidu.com/item/%E5%8D%8A%E6%AD%A3%E5%AE%9A%E7%9F%A9%E9%98%B5/2152711?frge_ala 看看半正定矩阵的…...

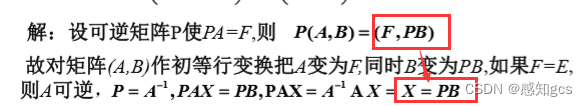
七、矩阵的初等变换
目录 -1. 介绍 0、增广矩阵: 1、初等变换的性质: 编辑2、矩阵初等变换的分类: 2.1 普通的行阶梯矩阵: 2.2 、行最简形矩阵: 2.3、标准形矩阵: 3、初等变换的定理: 4、初等变换的应用&…...

CSS background-size
background-size 菜鸟教程 CSS3 background-size 属性 MDN Web 开发技术>CSS:层叠样式表>background-size CSS的background 背景图片自动适应元素大小,实现img的默认效果 background-size:100% 100%; 在CSS中,background-size属性用…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...
