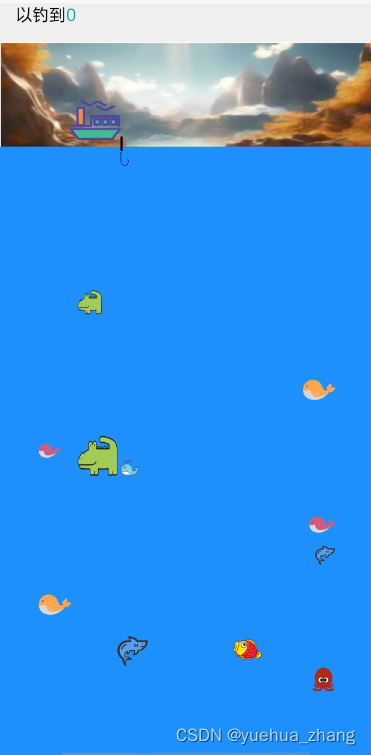
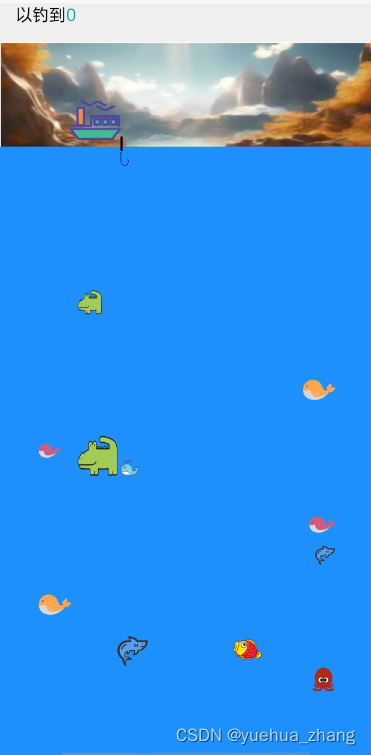
uni app 钓鱼小游戏
最近姑娘喜欢玩那个餐厅游戏里的钓鱼 ,经常让看广告,然后就点点点...
自己写个吧。小鱼的图片自己搞。 有问题自己改,不要私信我
<template><view class="page_main"><view class="top_linear"><view class="top_mean_left"><text>以钓到 </text><text class="top_mean_tv">{{ydlist.length}} </text></view><view class="top_mean_center"><text> </text><text class="top_mean_tv"></text></view><view class="top_mean_right"><text> </text><text class="top_mean_tv"></text></view><view class="top_mean_right"><text> </text><text class="top_mean_tv"> </text></view></view><view class="contentone"><canvas class="canvas_cla" canvas-id="myCanvas" id="myCanvas"></canvas></view><view class="contenttwo"><canvas class="canvas_cla" canvas-id="myCanvass" @touchstart="touchstart" @touchend="touchend"id="myCanvass" @touchmove="touchmove"></canvas></view></view>
</template><script>export default {data() {return {canvasWidth: 0,canvasHeight: 0,shuishen: 0,ydlist: [],dyl: {dylimg: '../static/ship.png',dylx: 0,dyly: 0,dylsize: 50,dqjl: 100,speedx: 2,yg: {image: "../static/yg.png",size: 15,sxspeedy: 5}},ydtimerX: '',ytimerX: '',ylist: [],yimages: ['../static/yu1.png', '../static/yu2.png', '../static/yu3.png','../static/yu4.png', '../static/yu5.png', '../static/yu6.png','../static/yu7.png', '../static/yu8.png', '../static/yu9.png','../static/yu10.png', '../static/yu11.png', '../static/yu12.png', '../static/yu13.png','../static/yu14.png', '../static/yu15.png', '../static/yu16.png', '../static/yu17.png','../static/yu18.png'],ygy: 100,istddyl: false,isxg: false,iswddl: false,};},onLoad() {this.dyl.yxstartx = this.dyl.dylx + this.dyl.dylsizethis.dyl.dyly = this.canvasHeight - this.shuishen - this.dyl.dylsizethis.dyl.yxstarty = this.dyl.dyly + this.dyl.dylsize - 10console.log(JSON.stringify(this.ylist))},onReady() {const ctx = uni.createCanvasContext('myCanvas');const ctxtwo = uni.createCanvasContext('myCanvass');this.ctx = ctxthis.ctxtwo = ctxtwoconst canvas = uni.createSelectorQuery().select('#myCanvas');canvas.boundingClientRect(rect => {this.canvasWidth = rect.widththis.canvasHeight = rect.heightthis.shuishen = rect.height - 100this.addy()}).exec();this.drawyu()this.drawdyl()this.yddyl()this.ydy()},/*** 生命周期函数--监听页面卸载*/onUnload: function() {},methods: {/*** 触摸屏幕开始 记录开始坐标*/touchstart: function(e) {let startx = e.touches[0].xlet starty = e.touches[0].yconsole.log(startx, starty)if (starty < this.canvasHeight - this.shuishen) {if (!this.isxg) {console.log("拖动钓鱼老")this.istddyl = trueclearInterval(this.ydtimerX);this.dyl.dylx = startxthis.drawdyl();}} else {if (!this.isxg) {this.ygy = startythis.isxg = truethis.dyl.dqjl = this.getRandomInt(40, 100)}}},/*** 触摸屏幕结束 计算*/touchend: function(e) {let x = e.changedTouches[0].xlet y = e.changedTouches[0].yif (!this.isxg) {if (this.istddyl) {this.istddyl = falsethis.yddyl()}} else {}},/*** 触摸屏幕移动 画框*/touchmove: function(e) {let x = e.touches[0].xlet y = e.touches[0].yif (!this.isxg) {if (this.istddyl) {this.dyl.dylx = xthis.drawdyl();}}},addy: function() {console.log("添加" + this.ylist.length)let count = 10 - this.ylist.lengthconsole.log("添加" + count)console.log(this.canvasHeight, this.shuishen, this.canvasHeight)// console.log(this.canvasHeight - this.shuishen + 50, this.canvasHeight - 50)for (var i = 0; i <= count; i++) {let bean = {}bean.size = this.getRandomInt(20, 40)bean.x = [0, this.canvasWidth - bean.size][this.getRandomInt(0, 1)]bean.y = this.getRandomInt(this.canvasHeight - this.shuishen + 50, this.canvasHeight - 80)bean.image = this.yimages[this.getRandomInt(0, this.yimages.length - 1)]bean.dqjl = this.getRandomInt(0, 100)bean.speedx = this.getRandomInt(1, 3)bean.isbdd = falsethis.ylist.push(bean)}},getRandomInt: function(min, max) {min = Math.ceil(min);max = Math.floor(max);return Math.floor(Math.random() * (max - min + 1)) + min;},drawdyl: function() {this.ctxtwo.drawImage("../static/shanshui.png", 0,0, this.canvasWidth, this.canvasHeight - this.shuishen);var dyly = this.canvasHeight - this.shuishen - this.dyl.dylsizethis.ctxtwo.drawImage(this.dyl.dylimg, this.dyl.dylx, dyly, this.dyl.dylsize, this.dyl.dylsize);this.ctxtwo.draw(); // 绘制到 canvas 上// 绘制鱼线(假设是简单的直线) this.ctxtwo.beginPath();this.ctxtwo.moveTo(this.dyl.dylx + this.dyl.dylsize, dyly + this.dyl.dylsize - 10); // 起点位置 this.ctxtwo.lineTo(this.dyl.dylx + this.dyl.dylsize, this.ygy); // 终点位置 this.ctxtwo.setStrokeStyle('#000000'); // 设置线条颜色 this.ctxtwo.setLineWidth(2); // 设置线条宽度 this.ctxtwo.stroke(); // 绘制线条 this.ctxtwo.drawImage(this.dyl.yg.image, this.dyl.dylx + this.dyl.dylsize - this.dyl.yg.size / 3,this.ygy, this.dyl.yg.size,this.dyl.yg.size);// 将绘图上下文的内容绘制到 canvas 中 this.ctxtwo.draw(true);},drawyu: function() {// 设置填充颜色this.ctx.setFillStyle('#1E90FF');// 绘制一个填充的长方形,参数分别为:x坐标,y坐标,宽度,高度 this.ctx.fillRect(0, this.canvasHeight - this.shuishen, this.canvasWidth, this.shuishen);// 将绘制内容绘制到画布上 for (var i = 0; i < this.ylist.length; i++) {var bean = this.ylist[i]this.ctx.drawImage(bean.image, bean.x, bean.y, bean.size, bean.size);}this.ctx.draw(); // 绘制到 canvas 上},ydy: function() {let that = this;let pzcount = 0// 在x轴上反弹 this.ytimerX = setInterval(() => {for (var i = 0; i < this.ylist.length; i++) {var bean = this.ylist[i]if (bean.isbdd) {if (bean.y > 100) {bean.y = this.ygy - this.dyl.yg.sxspeedy} else {this.ydlist.push(JSON.parse(JSON.stringify(bean)))console.log("收线完成", this.ydlist.length)this.dyl.yg.sxspeedy = 5this.iswddl = falsethis.ylist.splice(i, 1)this.addy()}} else {bean.x = bean.x + bean.speedxif (bean.x < 0 || bean.x + bean.size > that.canvasWidth) {bean.speedx = -bean.speedx;// bean.isReversed = !bean.isReversed}}}that.drawyu();}, 100); // 每100毫秒更新一次位置 },yddyl: function() {let that = this;let pzcount = 0// 在x轴上反弹 this.ydtimerX = setInterval(() => {if (!that.isxg) {that.dyl.dylx = that.dyl.dylx + that.dyl.speedx;if (that.dyl.dylx < 0 || that.dyl.dylx + that.dyl.dylsize > that.canvasWidth) {that.dyl.speedx = -that.dyl.speedx;}} else {if (that.ygy > 100) {that.ygy = that.ygy - that.dyl.yg.sxspeedyif (!that.iswddl) {console.log("没调到")that.iswddl = that.isColliding()} else {console.log("调到")}} else {that.isxg = falsethat.ygy = 100that.iswddl = false}}that.drawdyl();}, 100); // 每100毫秒更新一次位置 },isColliding: function() {let ygx = this.dyl.dylx + this.dyl.dylsizelet ygy = this.ygylet ygsize = this.dyl.yg.sizefor (var i = 0; i < this.ylist.length; i++) {let bean = this.ylist[i]if (ygx < bean.x + bean.size && ygx + ygsize > bean.x && ygy < bean.y + bean.size && ygy + ygsize > bean.y) {if (this.dyl.dqjl + bean.dqjl >= 100) {bean.isbdd = truethis.dyl.yg.sxspeedy = 45 - bean.sizereturn true}}}return false},}};
</script><style scoped>.contentone {width: 100vw;height: 100vh;position: absolute;top: 80rpx;display: flex;justify-content: center;}.contenttwo {width: 100vw;height: 100vh;position: absolute;top: 80rpx;display: flex;justify-content: center;}.canvas_cla {width: 100vw;height: 100vh;}.top_linear {display: flex;flex-direction: row;justify-content: space-between;display: flex;flex-direction: row;height: 80rpx;}.top_mean_left {margin-left: 32rpx;}.top_mean_right {margin-right: 32rpx;}.top_mean_tv {color: #07a5a6;}.page_main {width: 100vw;height: 100vh;background-color: #efefef;}
</style>相关文章:

uni app 钓鱼小游戏
最近姑娘喜欢玩那个餐厅游戏里的钓鱼 ,经常让看广告,然后就点点点... 自己写个吧。小鱼的图片自己搞。 有问题自己改,不要私信我 <template><view class"page_main"><view class"top_linear"><v…...

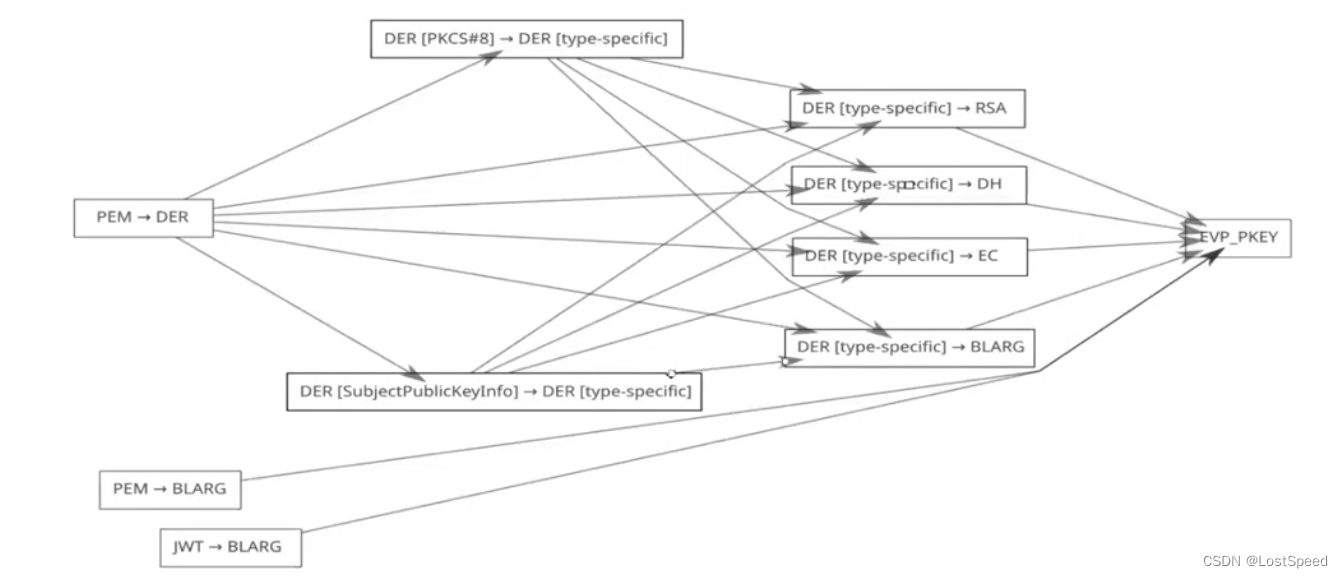
openssl3.2 - note - Decoders and Encoders with OpenSSL
文章目录 openssl3.2 - note - Decoders and Encoders with OpenSSL概述笔记编码器/解码器的调用链OSSL_STORE 编码器/解码器的名称和属性OSSL_FUNC_decoder_freectx_fnOSSL_FUNC_encoder_encode_fn官方文档END openssl3.2 - note - Decoders and Encoders with OpenSSL 概述 …...

分享几个 Selenium 自动化常用操作
最近工作会用到selenium来自动化操作一些重复的工作,那么在用selenium写代码的过程中,又顺手整理了一些常用的操作,分享给大家。 常用元素定位方法 虽然有关selenium定位元素的方法有很多种,但是对于没有深入学习,尤…...
 的常见操作)
【Python】【数据类型】List (列表) 的常见操作
1. 创建 使用内置函数list()将字符串创建为列表 list1 [a, b, c, d] print(list1 , list1) # list1 [a, b, c, d] list1 list(abcd) print(list1) # [a, b, c, d]使用列表推导式创建列表 list1 [x for x in range(1, 10)] print(list1) # [1, 2, 3, 4, 5, 6, 7, 8, 9]多…...

【C语言】病人信息管理系统
本设计实现了一个病人信息管理系统,通过链表数据结构来存储和操作病人的信息。用户可以通过菜单选择录入病人信息、查找病人信息、修改病人信息、删除病人信息、查看所有病人信息和查看专家信息等操作,还可以根据病人的科室、姓名、性别和联系方式进行查找,以及支持修改病人…...

Java Spring Boot 接收时间格式的参数
报错 JSON parse error: Cannot deserialize value of type java.time.LocalDateTime from String “2024-03-14 12:30:00”: Failed to deserialize java.time.LocalDateTime: (java.time.format.DateTimeParseException) Text ‘2024-03-14 12:30:00’ could not be parsed a…...

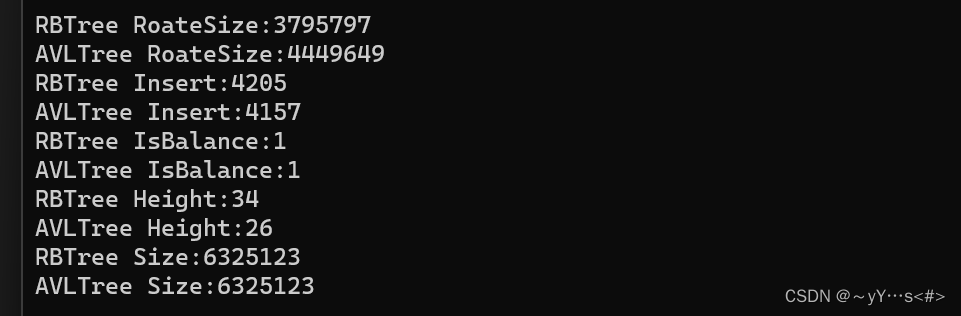
【C++】实现红黑树
目录 一、认识红黑树1.1 概念1.2 定义 二、实现红黑树2.1 插入2.2 与AVL树对比 一、认识红黑树 1.1 概念 红黑树是一个二叉搜索树,与AVL树相比,红黑树不再使用平衡因子来控制树的左右子树高度差,而是用颜色来控制平衡,颜色为红色…...
)
爬虫(六)
复习回顾: 01.浏览器一个网页的加载全过程1. 服务器端渲染html的内容和数据在服务器进行融合.在浏览器端看到的页面源代码中. 有你需要的数据2. 客户端(浏览器)渲染html的内容和数据进行融合是发生在你的浏览器上的.这个过程一般通过脚本来完成(javascript)我们通过浏览器可以…...

最长连续序列 - LeetCode 热题 3
大家好!我是曾续缘💝 今天是《LeetCode 热题 100》系列 发车第 3 天 哈希第 3 题 ❤️点赞 👍 收藏 ⭐再看,养成习惯 最长连续序列 给定一个未排序的整数数组 nums ,找出数字连续的最长序列(不要求序列元素…...

运营模型—RFM 模型
运营模型—RFM 模型 RFM 是什么其实我们前面的文章介绍过,这里我们不再赘述,可以参考运营数据分析模型—用户分层分析,今天我们要做的事情是如何落地RFM 模型 我们的数据如下,现在我们就开始进行数据处理 数据预处理 因为数据预处理没有一个固定的套路,都是根据数据的实…...

YOLOv9|加入2023Gold YOLO中的GD机制!遥遥领先!
专栏介绍:YOLOv9改进系列 | 包含深度学习最新创新,助力高效涨点!!! 一、Gold YOLO摘要 在过去的几年里,YOLO系列模型已经成为实时目标检测领域的领先方法。许多研究通过修改体系结构、增加数据和设计新的损…...
WRF模型运行教程(ububtu系统)--III.运行WRF模型(官网案例)
零、创建DATA目录 # 1.创建一个DATA目录用于存放数据(一般为fnl数据,放在Build_WRF目录下)。 mkdir DATA # 2.进入 DATA cd DATA 一、WPS预处理 在模拟之前先确定模拟域(即模拟范围),并进行数据预处理(…...

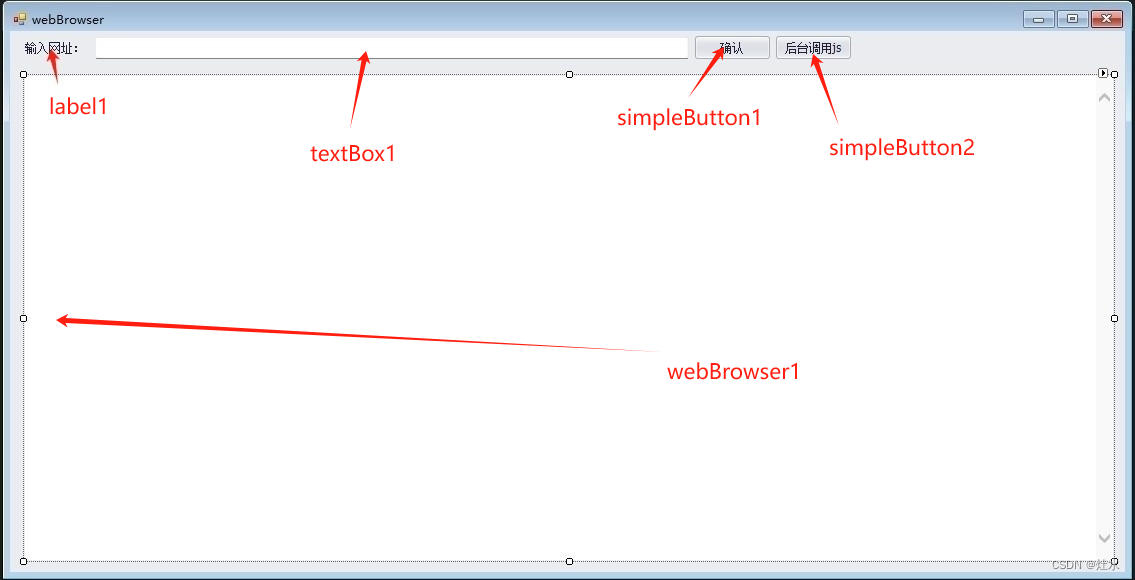
html和winform webBrowser控件交互并播放视频(包含转码)
1、 为了使网页能够与winform交互 将com的可访问性设置为真 [System.Security.Permissions.PermissionSet(System.Security.Permissions.SecurityAction.Demand, Name "FullTrust")][System.Runtime.InteropServices.ComVisibleAttribute(true)] 2、在webBrow…...

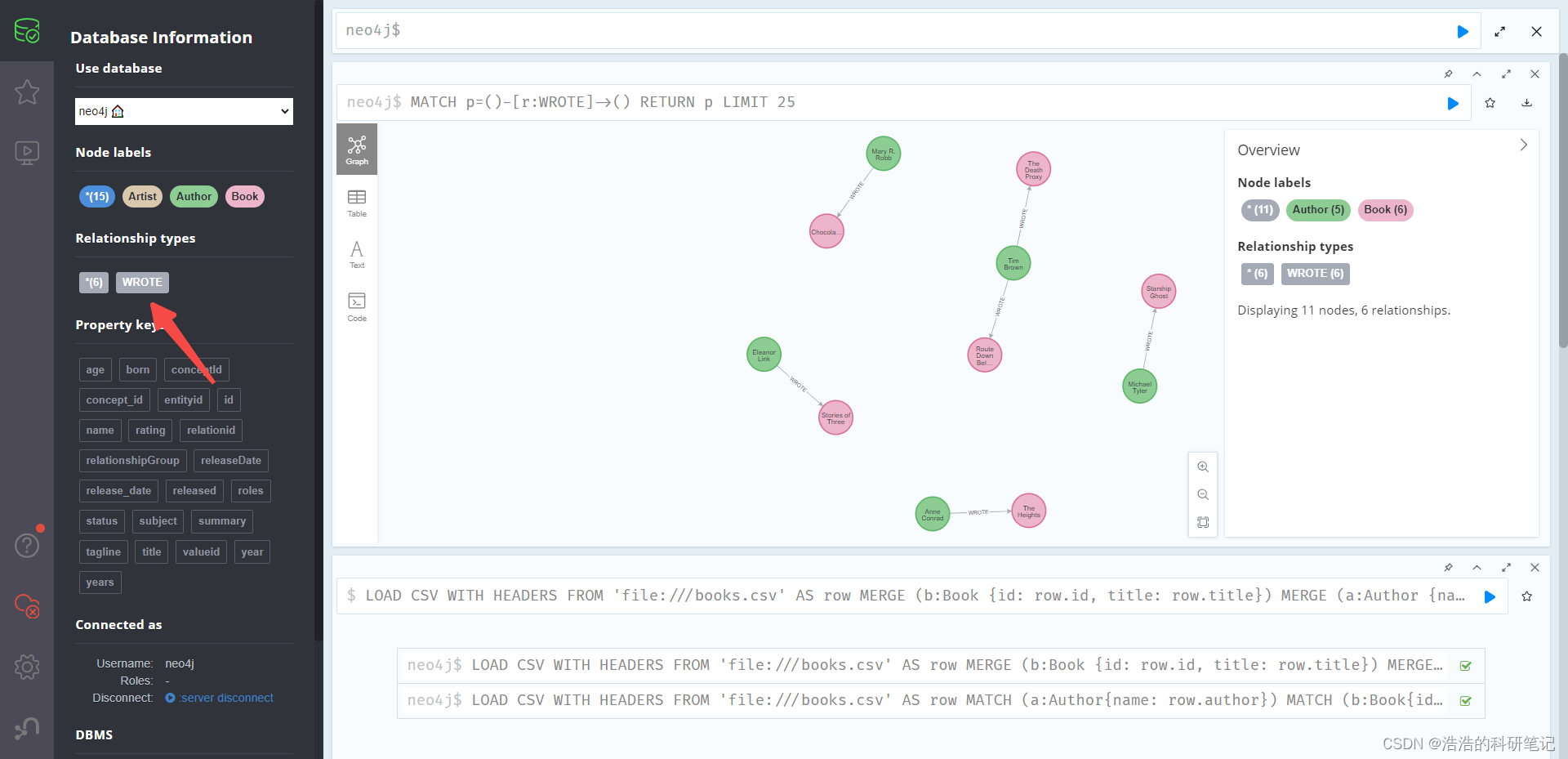
Neo4j 批量导入数据 从官方文档学习LOAD CSV 命令 小白可食用版
学习LOAD CSV🚀 在使用Neo4j进行大量数据导入的时候,发现如果用代码自动一行一行的导入效率过低,因此明白了为什么需要用到批量导入功能,在Neo4j中允许批量导入CSV文件格式,刚开始从网上的中看了各种半残的博客或者视频…...

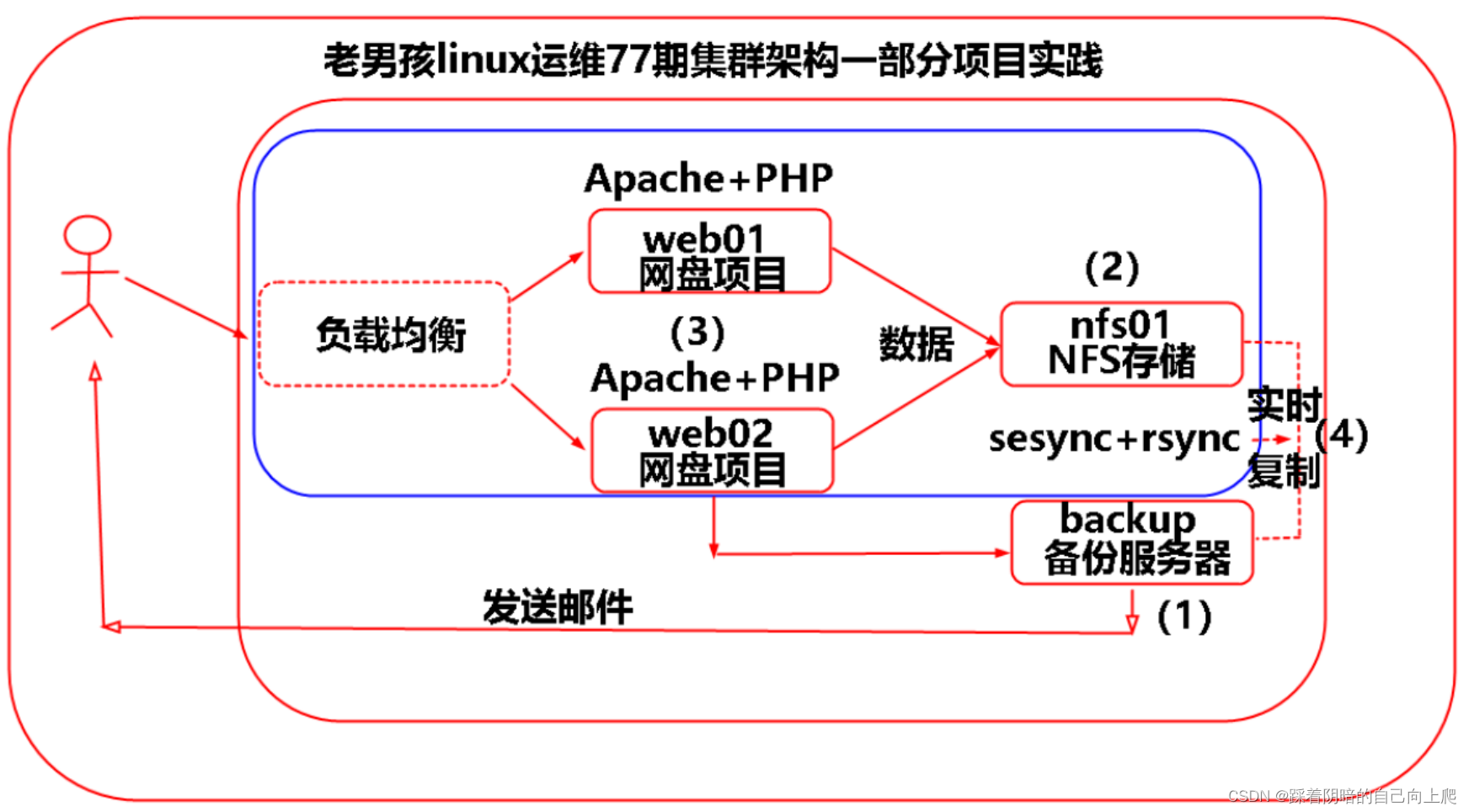
Day43-2-企业级实时复制intofy介绍及实践
Day43-2-企业级实时复制intofy介绍及实践 1. 企业级备份方案介绍1.1 利用定时方式,实现周期备份重要数据信息。1.2 实时数据备份方案1.3 实时复制环境准备1.4 实时复制软件介绍1.5 实时复制inotify机制介绍1.6 项目部署实施1.6.1 部署环境准备1.6.2 检查Linux系统支…...

2024年AI辅助研发趋势深度解析:科技革新与效率提升的双重奏
随着人工智能技术的迅猛发展,AI辅助研发正逐渐成为科技界和工业界的热门话题。特别是在2024年,这一趋势将更加明显,AI辅助研发将在各个领域展现出强大的潜力和应用价值。 首先,AI辅助研发将进一步提升研发效率。传统的研发模式往…...

bash: mysqldump: command not found
问题:在linux上执行mysql备份的时候,出现此异常 mysqldump命令找不到 解决: 1、找到mysql目录(找到mysql可执行命令目录) which mysql 有图可知,mysql安装在: /usr1/local/java/mysql 2、my…...

hcie数通和云计算选哪个好?
1. 基础知识与技能要求 数通技术是网络技术的核心,它涉及到网络协议、路由交换、网络安全等多个方面。如果你是一名网络工程师或开发者,想要在数通领域有所建树,你需要具备扎实的基础知识和丰富的实战经验。 云计算则更注重于虚拟化、存储、网…...

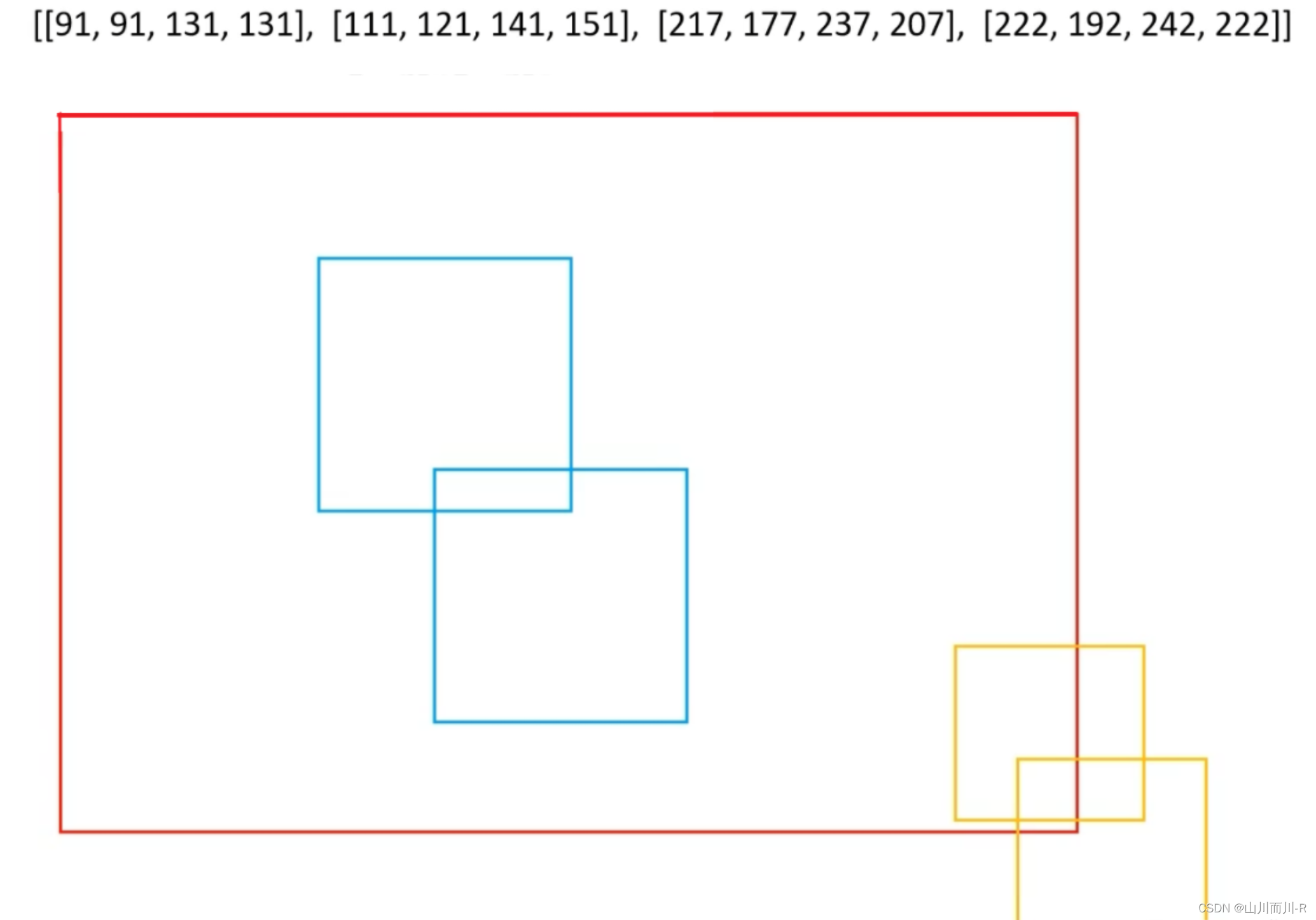
浅易理解:非极大抑制NMS
什么是非极大抑制NMS 非极大值抑制(Non-Maximum Suppression,简称NMS)是一种在计算机视觉和图像处理领域中广泛使用的后处理技术,特别是在目标检测任务中。它的主要目的是解决目标检测过程中出现的重复检测问题,即对于…...

C语言如何进⾏字符数组的复制?
一、问题 有两个字符数组a和b,a的值是“Good Bye” ,b的值是 “Bye Bye”,现在要把b 复制到a中,使a变成“Bye Bye”,应该怎么做? 二、解答 在字符串操作中,字符串复制是⽐较常⽤的操作之⼀。在…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
