ArkTS编写的HarmonyOS原生聊天UI框架
简介
ChatUI,是一个ArkTS编写的HarmonyOS原生聊天UI框架,提供了开箱即用的聊天对话组件。
 |  |  |
|---|
下载安装
ohpm install @changwei/chatui
OpenHarmony ohpm 环境配置等更多内容,请参考如何安装 OpenHarmony ohpm 包
接口和属性列表
接口列表
| 接口 | 参数 | 功能 |
|---|---|---|
| setTyping(isTyping) | isTyping:布尔值 | 显示/隐藏消息加载动画 |
| postMessage(msg,clearInput) | msg:ChatMessage类型 | |
| clearInput: boolean类型。 | 在对话界面中显示消息 | |
| 指示展示消息时是否清空输入框内容,默认清除。 | ||
| submitUserInput(userIputText) | userIputText:string类型。 | 触发Chat组件用户发送消息事件 |
| onSendMessage(callback) | callback:(ctl,message)=>void | 用户发送输入消息回调事件 |
| onClear(callback) | callback:(event)=>void | 用户清空聊天记录回调事件 |
属性列表
| 属性 | 描述 |
|---|---|
| messages | 聊天消息列表,IChatDataSource类型。支持懒加载显示的数据源 |
| botAvatar | chatbot头像(可选)。Resource类型 |
| userAvatar | 我的头像(可选)。Resource类型 |
| title | 标题栏标题。string类型 |
| needTitleBar | 是否显示标题栏。boolean类型 |
| welcomeMessage | chatbot默认欢迎语。string类型 |
| botMessageBackgroundColor | chatbot消息的背景颜色。string类型 |
| botMessageTextColor | chatbot消息的文本颜色。string类型 |
| userMessageBackgroundColor | 用户消息的背景颜色。string类型 |
| userMessageTextColor | 用户消息的文本颜色。string类型 |
| messageFontSize | 消息文本的字体大小。number类型 |
| needBackButton | 是否显示顶部返回按钮。点击返回导航上一页。boolean类型 |
| needInputControl | 是否需要底部输入区域。 boolean类型 |
| InputControl | 底部输入区域,@BuilderParams类型。该区域可自定义为你自己的布局 |
| controller | 自定义输入控制器,自定义输入区时必填。[ChatController](chatui/src/main/ets/components/Chat.ets · Codex/ChatUI - Gitee.com)类型 |
| backIcon | 返回按钮图标。Resource类型 |
| clearChatIcon | 清楚聊天按钮图标。Resource类型 |
| submitButtonText | 提交消息按钮文本。string类型 |
| inputTextPlaceHolder | 输入框提示文本。string类型 |
| inputTextPlaceHolderColor | 输入框提示文本的颜色。string类型 |
| inputTextColor | 输入文本的颜色。string类型 |
| needSubmitButton | 是否显示提交消息按钮。boolean类型 |
| useMarkdown | 是否渲染markdown消息。boolean类型 |
使用示例
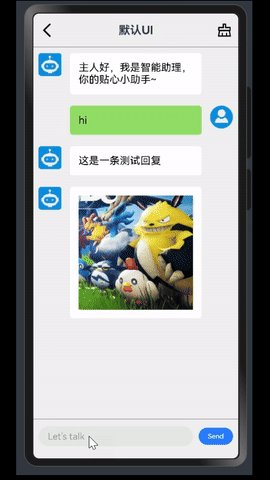
这里演示简单的调用ChatUI组件
import { Chat, ChatRole, ChatMessage } from '@changwei/chatui'@Entry
@Component
struct Index {build() {Row() {Column() {Chat({title:'demo chatbot',welcomeMessage: '我是你的测试bot',onSendMessage: (ctl, message) => {//发送用户消息ctl.postMessage(message)//显示回复等待动画ctl.setTyping(true)//3秒后发送chatbot响应消息setTimeout(() => {ctl.postMessage(new ChatMessage({role: ChatRole.Assistant,content: '这是一条测试回复'}))// 图片消息ctl.postMessage(new ChatMessage({role:ChatRole.Assistant,picurl:"https://foruda.gitee.com/avatar/1709712450038093632/8548349_changweizhang_1709712449.png"}));}, 3000)}})}
}
.height('100%')
}
}
深度定制聊天UI。替换输入区域为你自己的输入组件,替换头像,文本颜色等。
import { Chat, ChatRole, ChatMessage } from '@changwei/chatui'
import { ChatController } from '@changwei/chatui'
import router from '@ohos.router';@Entry
@Component
struct CustomInput {@State userInput: string = ''@State needBackButton: boolean = falsechatController = new ChatController()build() {Row() {Column() {Chat({title: 'demo chatbot',needTitleBar: true,welcomeMessage: '我是你的测试bot',botMessageBackgroundColor: Color.Brown,botMessageTextColor: Color.White,userMessageBackgroundColor: Color.Green,userMessageTextColor: Color.White,botAvatar:$r('app.media.chat'),messageFontSize: 20,userInput: this.userInput,controller: this.chatController,needBackButton:this.needBackButton,onSendMessage: (ctl, message) => {//发送用户消息ctl.postMessage(message)this.userInput = ''//显示回复等待动画ctl.setTyping(true)//3秒后发送chatbot响应消息setTimeout(() => {ctl.postMessage(new ChatMessage({role:ChatRole.Assistant, content:'这是一条测试回复'}))}, 3000)}}){Row() {Button() {Image($r('app.media.app_icon'))}.backgroundColor('#').height('40').width('40').margin(5)TextInput({text: this.userInput}).enterKeyType(EnterKeyType.Send).fontColor(Color.White).backgroundColor(Color.Blue).width('80%').onChange((val) => {this.userInput = val}).onSubmit((ss) => {this.chatController.submitUserInput(this.userInput)})}}}}.height('100%')}aboutToAppear() {const params = router.getParams(); // 获取传递过来的参数对象if(params) {this.needBackButton = params['needBackButton']}}
}
使用Markdown格式显示消息
Chat({useMarkdown:true})
markdown消息效果请看上面的demo gif
约束与限制
在下述版本验证通过: DevEco Studio: 4.0.0.600, SDK: API9
为了能让大家更好的学习鸿蒙(HarmonyOS NEXT)开发技术,这边特意整理了《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙开发学习手册》:
如何快速入门:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- ……

开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

基于ArkTS 开发:https://qr21.cn/FV7h05
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

鸿蒙开发面试真题(含参考答案):https://qr18.cn/F781PH

鸿蒙开发面试大盘集篇(共计319页):https://qr18.cn/F781PH
1.项目开发必备面试题
2.性能优化方向
3.架构方向
4.鸿蒙开发系统底层方向
5.鸿蒙音视频开发方向
6.鸿蒙车载开发方向
7.鸿蒙南向开发方向

相关文章:

ArkTS编写的HarmonyOS原生聊天UI框架
简介 ChatUI,是一个ArkTS编写的HarmonyOS原生聊天UI框架,提供了开箱即用的聊天对话组件。 下载安装 ohpm install changwei/chatuiOpenHarmony ohpm 环境配置等更多内容,请参考如何安装 OpenHarmony ohpm 包 接口和属性列表 接口列表 接…...

uni-app中web-view的使用
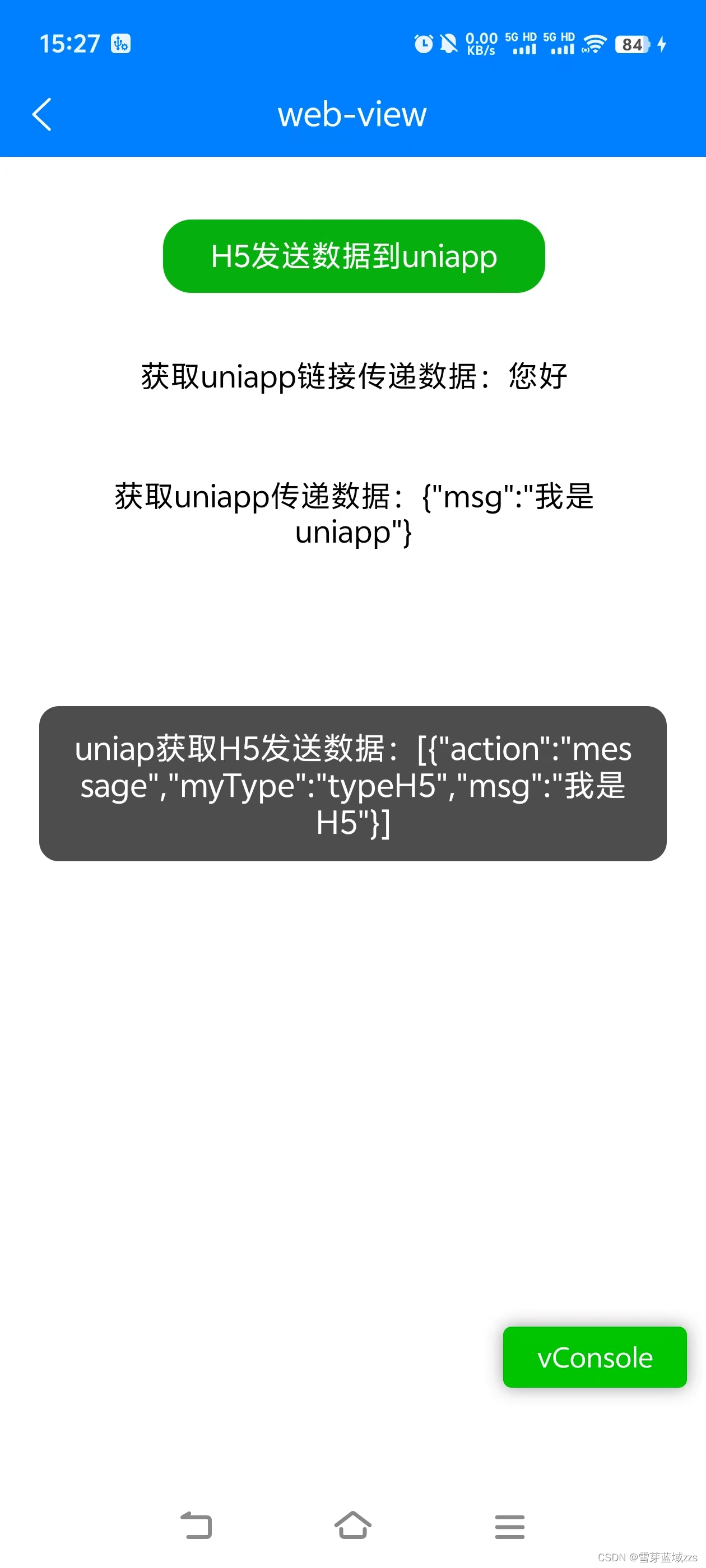
1. uni-app中web-view的使用 uni-app中的web-view是一个 web 浏览器组件,可以用来承载网页的容器,uni-app开发的app与web-view实现交互的方式相关简单,应用通过属性message绑定触发事件,然后在web-view的网页向应用 postMessage 触…...

前端跨域概念及解决方法
文章目录 前端跨域概念及解决方法什么是跨域跨域的解决方法JSONP跨域CORS简单请求 非简单请求 Nginx反向代理 前端跨域概念及解决方法 什么是跨域 同源指:两个页面域名、协议、端口均相同。 同源策略是浏览器的一个安全限制,跨域是由浏览器的同源策略造…...

Redis中的事务机制
Redis中的事务机制 概述。 事务表示一组动作,要么全部执行,要么全部不执行。例子如下。 Redis提供了简单的事务功能,讲一组需要一起执行的命令放到multi和exec两个命令之间。multi命令代表事务开始,exec命令代表事务结束&#x…...

从零到一构建短链接系统(八)
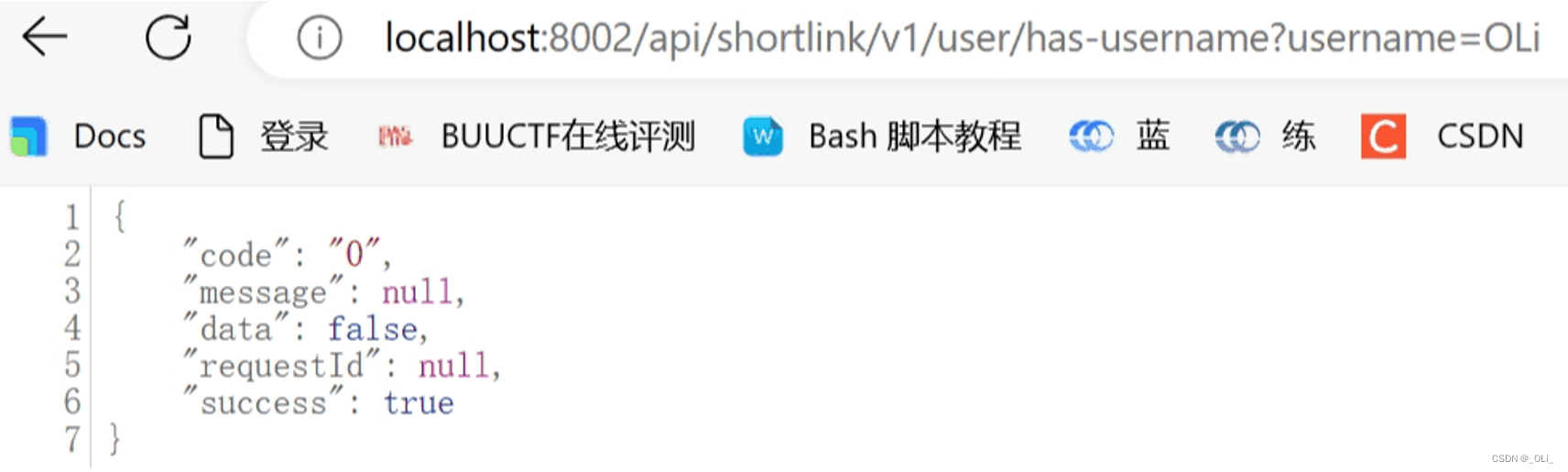
1.git上传远程仓库(现在才想起来) git init git add . git commit -m "first commit" git remote add origin OLiyscxm/shortlink git push -u origin "master" 2.开发全局异常拦截器之后就可以简化UserController 拦截器可以…...

缺省和重载。引用——初识c++
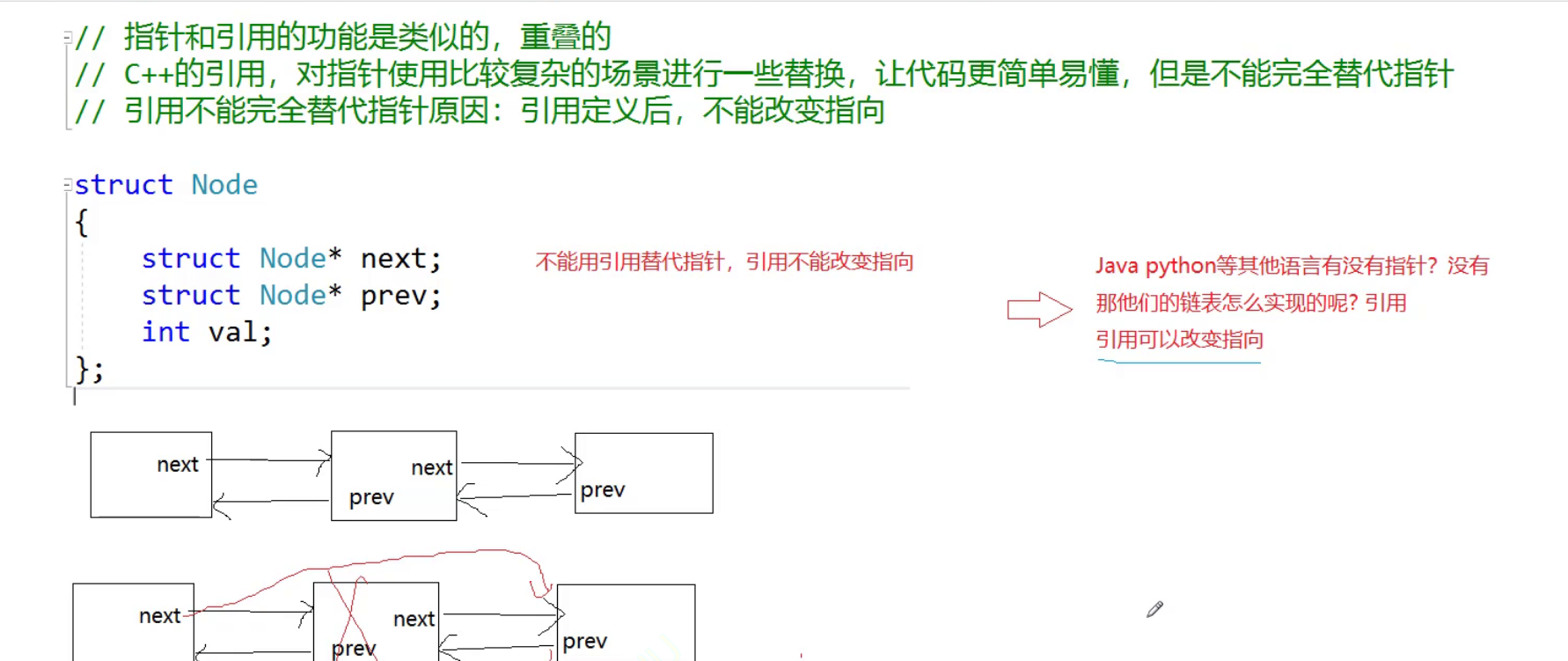
. 个人主页:晓风飞 专栏:数据结构|Linux|C语言 路漫漫其修远兮,吾将上下而求索 文章目录 C输入&输出cout 和cin<<>> 缺省参数全缺省半缺省应用场景声明和定义分离的情况 函数重载1.参数的类型不同2.参数的个数不同3.参数的顺…...

java常用IO流功能——字符流和缓冲流概述
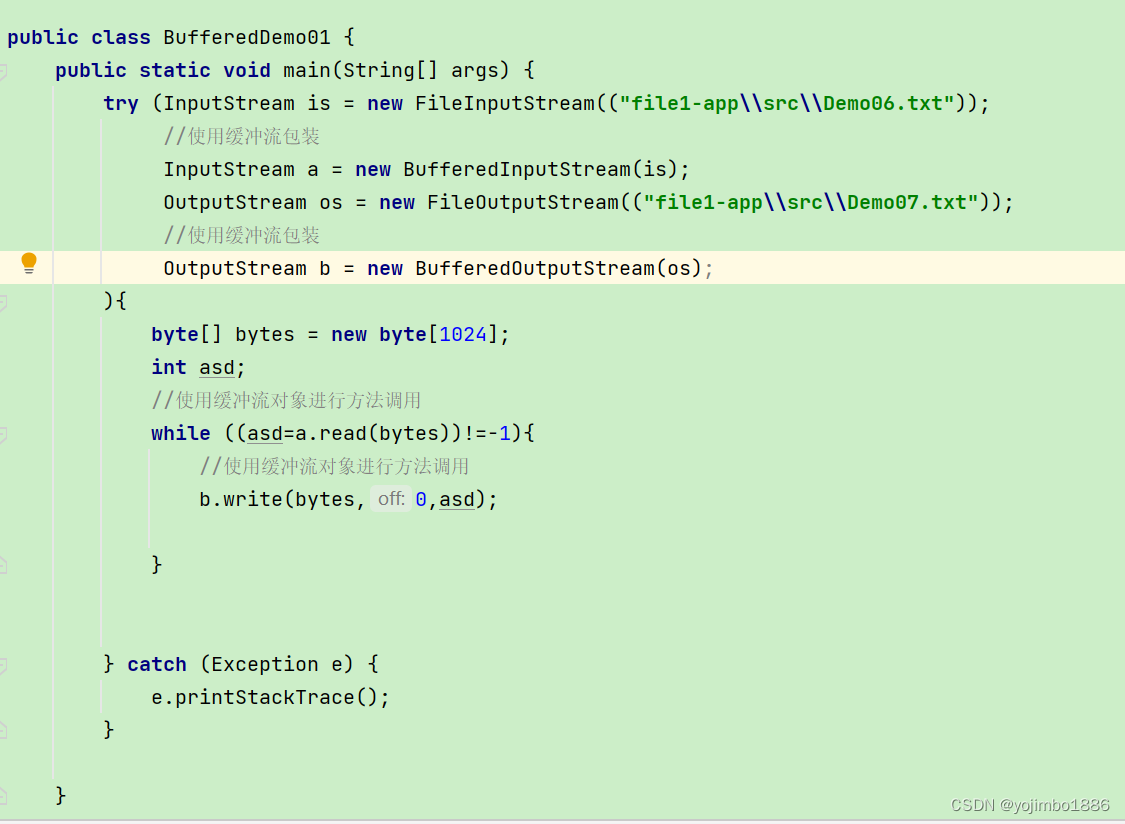
前言: 整理下学习笔记,打好基础,daydayup! 之前说了下了IO流的概念,并整理了字节流,有需要的可以看这篇 java常用应用程序编程接口(API)——IO流概述及字节流的使用 字符流 FileReader(文件字…...

Python中模块的定义、用法
在Python中,模块是一个包含了Python代码的文件。模块可以包含变量定义、函数、类等,并且可以在其他Python脚本中被导入和使用。模块的定义和用法如下所示: 模块的定义: 创建模块文件:在Python中,一个模块就…...

【vscode 常用扩展插件】
vscode 常用扩展插件 常用插件部分插件使用技巧1、eslint 保存自动格式化2、代码片段的使用3、最后是关于引入文件路径提示的 常用插件 记录vscode方便开发的扩展插件,方便换电脑时,快速部署所需环境。 部分插件 1、Auto Close Tag html自动闭合标签插…...

Retelling|Facebook2
录音 Facebook 2 Retelling|Facebook2 复述转写 Hi, Im Helen Campbell, from DJ interpretation, European Commission, Im going to talk about Facebook. You Im sure that you are more familiar with Facebook, a lot, a lot more familiar than I than me. But Ive read…...

读3dsr代码①测试
前置任务 首先是作者不公开checkpoints,需要自己训练一遍 这里先不载入模型单纯过一遍流程 而且因为没有说明是否需要去背景(之后再过一下论文),所以反正先用去过背景的数据debug一下 3DSR/geo_utils.py:61: RuntimeWarning: inv…...

Vant Weapp小程序 van-uploader 文件上传点击无反应,删除无反应
Vant Weapp 1.0 版本开始支持van-uploader组件,请先确认好版本号和引用路径正确!! <van-uploader file-list"{{ fileList }}" deletable"{{ true }}" />1. 上传无反应 微信小程序用了van-uploader,但是…...

【力扣】55.跳跃游戏、45.跳跃游戏Ⅱ
55.跳跃游戏 给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个下标,如果可以,返回 true ;否则,返回 false 。 示例 1&a…...

038—pandas 重采样线性插补
前言 在数据处理时,由于采集数据量有限,或者采集数据粒度过小,经常需要对数据重采样。在本例中,我们将实现一个类型超分辨率的操作。 思路: 首先将原始数据长度扩展为 3 倍,可以使用 loc[] 方法对索引扩…...

智慧工地源码 数字孪生可视化大屏 工地管理平台系统源码 多端展示(PC端、手机端、平板端)
智慧工地源码 数字孪生可视化大屏 工地管理平台系统源码 多端展示(PC端、手机端、平板端) 智慧工地系统多端展示(PC端、手机端、平板端);数字孪生可视化大屏,一张图掌握项目整体情况;使用轻量化模型,部署三…...

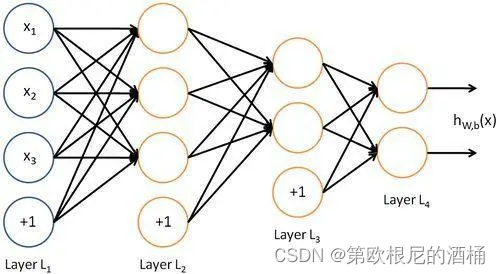
深度学习Top10算法之深度神经网络DNN
深度神经网络(Deep Neural Networks,DNN)是人工神经网络(Artificial Neural Networks,ANN)的一种扩展。它们通过模仿人脑的工作原理来处理数据和创建模式,广泛应用于图像识别、语音识别、自然语…...

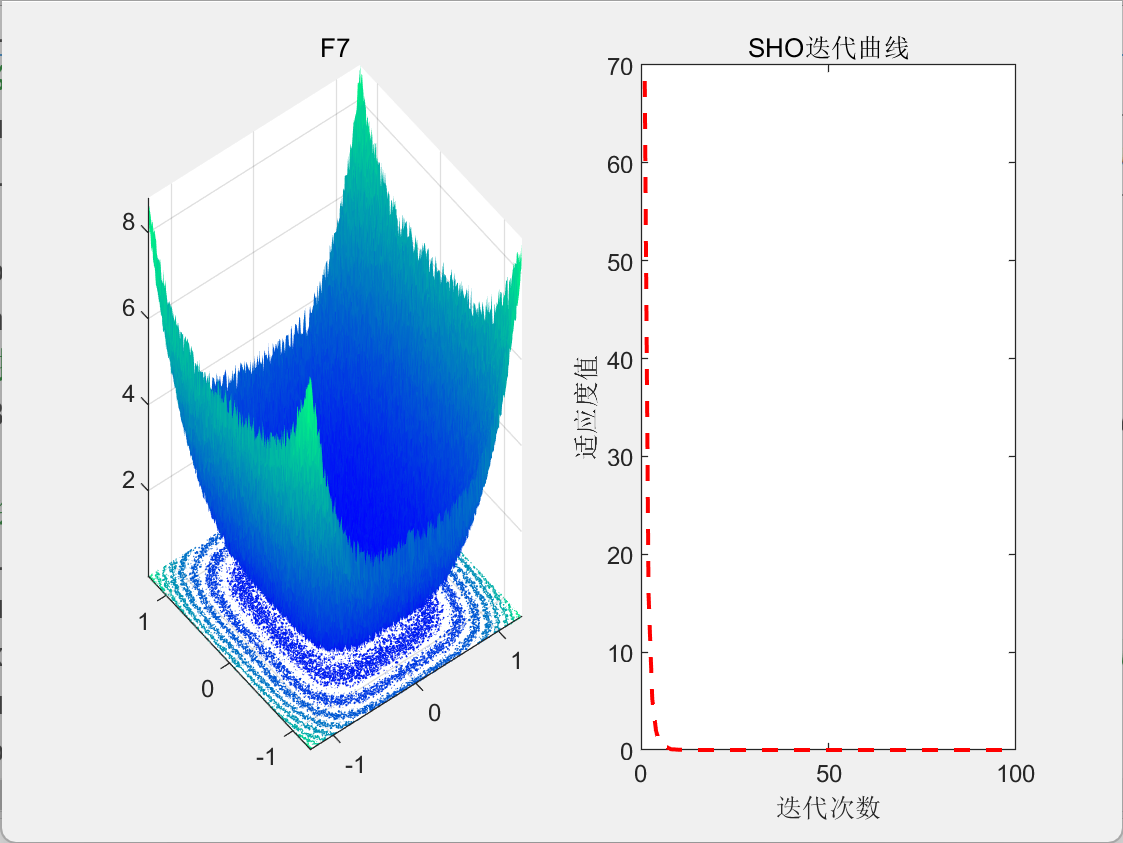
【智能算法】海马优化算法(SHO)原理及实现
目录 1.背景2.算法原理2.1算法思想2.2算法过程 3.结果展示4.参考文献 1.背景 2022年,Zhao等人受到海马自然社会行为启发,提出了海马优化算法(Sea-horse Optimizer, SHO)。 2.算法原理 2.1算法思想 SHO模拟了海马群在自然界中的…...

AI大模型学习的伦理与社会影响
AI大模型学习 随着人工智能技术的快速发展,AI大模型学习成为当前热门研究领域之一。AI大模型学习是指基于大规模数据集和深度学习模型进行训练,以实现更高的准确性和复杂性。这些大模型已经在几乎所有领域都取得了显著的成就,包括自然语言处…...

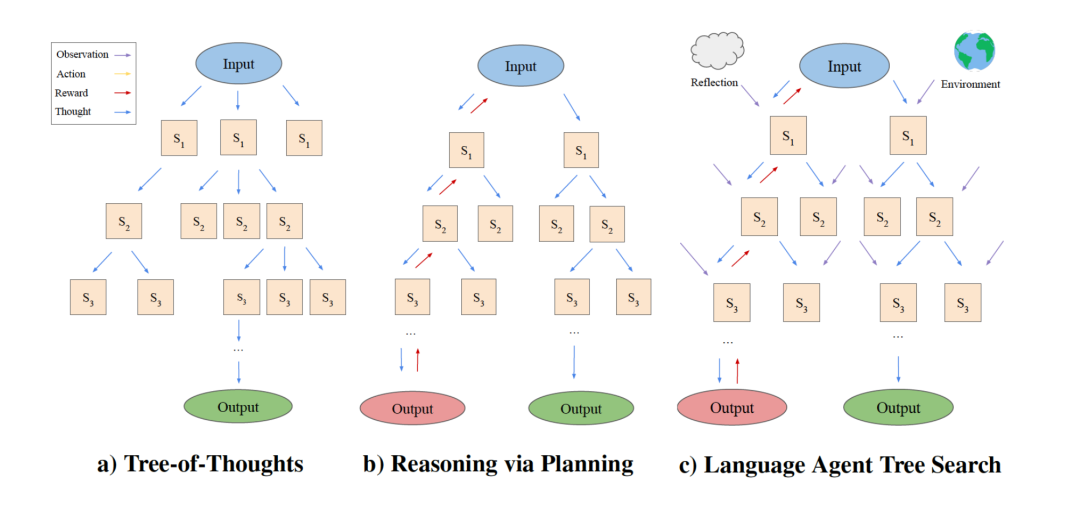
记录些LangChain相关的知识
RAG的输出准确率 RAG的输出准确率 向量信息保留率 * 语义搜索准确率 * LLM准确率RAG的输出准确率由三个因素共同决定:向量信息保留率、语义搜索准确率以及LLM准确率。这三个因素是依次作用的,因此准确率实际上是它们的乘积。这意味着,任何一…...

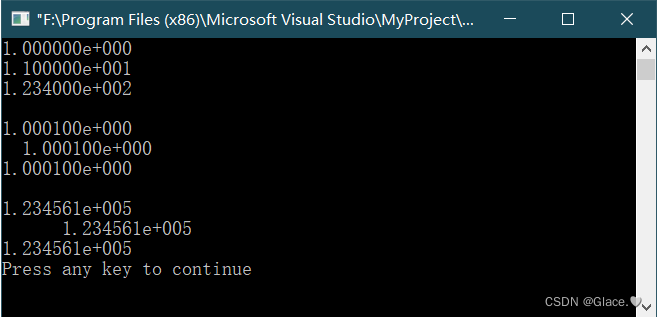
C语言例4-7:格式字符f的使用例子
%f,实型,小数部分为6位 代码如下: //格式字符f的使用例子 #include<stdio.h> int main(void) {float f 123.456;double d1, d2;d11111111111111.111111111;d22222222222222.222222222;printf("%f,%12f,%12.2f,%-12.2f,%.2f\n&qu…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...

Java中栈的多种实现类详解
Java中栈的多种实现类详解:Stack、LinkedList与ArrayDeque全方位对比 前言一、Stack类——Java最早的栈实现1.1 Stack类简介1.2 常用方法1.3 优缺点分析 二、LinkedList类——灵活的双端链表2.1 LinkedList类简介2.2 常用方法2.3 优缺点分析 三、ArrayDeque类——高…...

第22节 Node.js JXcore 打包
Node.js是一个开放源代码、跨平台的、用于服务器端和网络应用的运行环境。 JXcore是一个支持多线程的 Node.js 发行版本,基本不需要对你现有的代码做任何改动就可以直接线程安全地以多线程运行。 本文主要介绍JXcore的打包功能。 JXcore 安装 下载JXcore安装包&a…...
