【Selenium】隐藏元素的定位和操作|隐藏与isDisplay方法
一、selenium 中隐藏元素如何定位?
如果单纯的定位的话,隐藏元素和普通不隐藏元素定位没啥区别,用正常定位方法就行了
但是吧~~~能定位到并不意味着能操作元素(如click,clear,send_keys)
二、隐藏元素

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><p>这里有个按钮,是隐藏的<!-- type="hidden" --><br>输入账号<input id="chi" name="hello" type="hidden"><!-- style="display: none;" --><br><button id="fan" name="heo" style="display: none;">登录</button><br><a hidden id="baidu" href="https://www.baidu.com">访问百度</a></p></body>
</html>
三、定位隐藏元素
隐藏元素用普通元素定位方法——可以定位到!
webDriver.get("file:front/display.html");
WebElement chi = webDriver.findElement(By.id("chi"));//获取元素属性
System.out.println(chi.getAttribute("name"));//hello//查看元素是否隐藏
System.out.println(chi.isDisplayed());//false//运行结果可以看出,隐藏元素用普通定位方法一样可以定位到!
四、操作隐藏元素

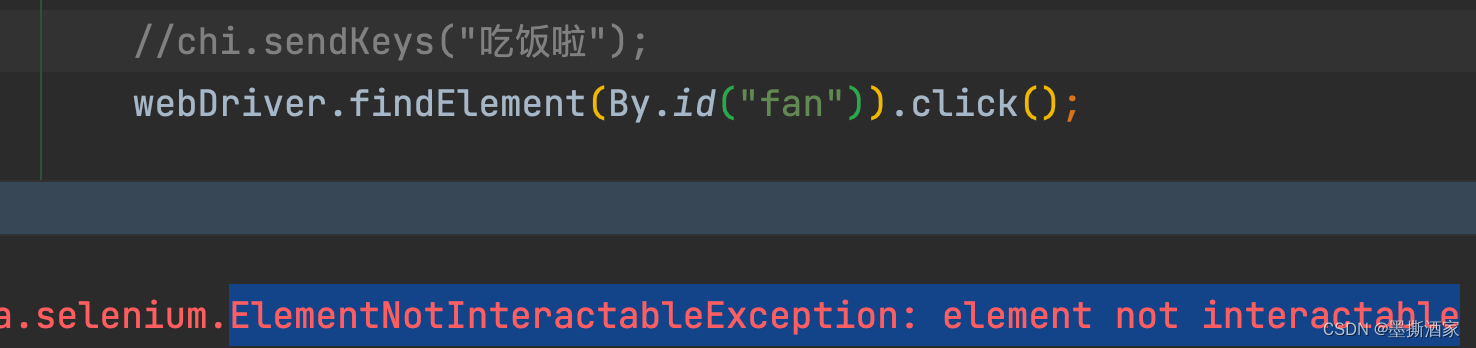
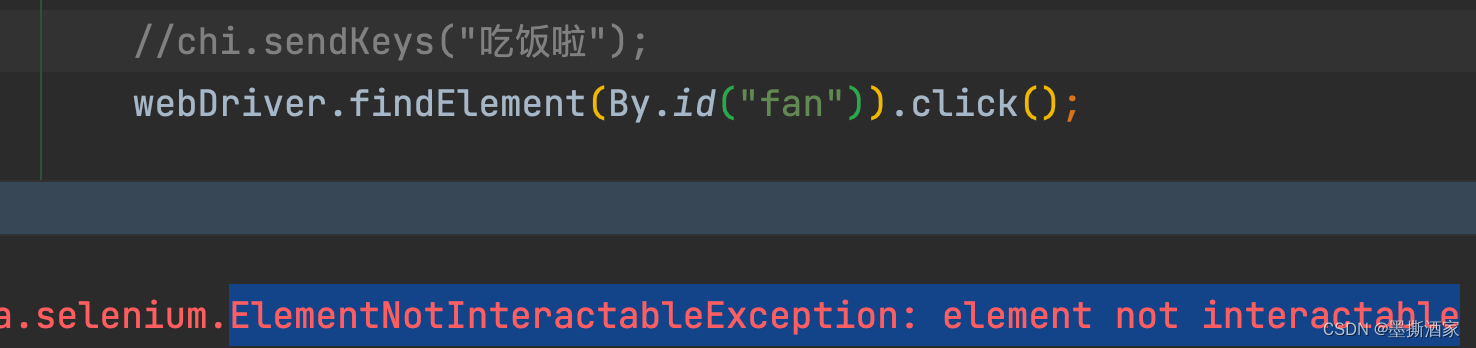
用隐藏元素的sendKeys 和 click 方法都会报错:ElementNotInteractableException: element not interactable,元素不可交互,不可以被操作。
首先 selenium 是无法操作隐藏元素的(但是能正常定位到),本身这个框架就是设计如此,如果非要去操作隐藏元素,那就用 js 的方法去操作,selenium 提供了一个入口 可 以 执行 js 脚 本。
js 和 selenium 不同,页面上有的元素(在 dom 里面的),都能正常的操作, 可以详看前面的js篇
js操作隐藏元素
//js点击 hidden 元素 百度WebElement element = webDriver.findElement(By.id("baidu"));JavascriptExecutor javascriptExecutor = webDriver;javascriptExecutor.executeScript("arguments[0].click()",element);
五、display:none 和 visibility:hidden 和 type ="hidden"
-
visibility: hidden----将元素隐藏,但是在网页中该占的位置还是占着。
-
例如有三个table,将中间的一个table hidden掉,你会发现在那个被hidden的table看不见了,但是,中间会留有很大的一空白,而这个空白就是这个table没有被隐藏时所占的位置;
-
-
display: none----将元素的显示设为无,即在网页中不占任何的位置。——isDisplayed() =false
-
例如有三个table,将中间的一个table none掉,你会发现在剩下的两个table中间不会有任何的空白。就好像中间的那个table从来不存在过一样。
-
而none的作用更像是把元素从网页中“去除”(当然不是真的去除,只是效果是如此)
-
-
type ="hidden"和上面两个不一样,它叫做隐藏域,作为input 的一种输入类型,它的特点就是“看不见”;——isDisplayed() =false
-
在表单插入中隐藏域的目的在于收集和发送信息,以利于被处理表单的程序所使用
-
注:隐藏只是在网页页面上不显示输入框,但是虽然隐藏了,还是具有form传值功能。一般用来传值,而不必让用户看到。
-
它可以隐藏有用但又不能让浏览者看到的信息。
-
相关文章:

【Selenium】隐藏元素的定位和操作|隐藏与isDisplay方法
一、selenium 中隐藏元素如何定位? 如果单纯的定位的话,隐藏元素和普通不隐藏元素定位没啥区别,用正常定位方法就行了 但是吧~~~能定位到并不意味着能操作元素(如click,clear,send_keys) 二、隐藏元素 如下图有个输入框…...

视图的作用
目录 视图的作用 创建视图 为 scott 分配创建视图的权限 查询视图 复杂视图的创建 视图更新的限制问题 更新视图中数据的部门编号(视图的存在条件) 限制通过视图修改数据表内容 创建只读的视图 复杂视图创建 oracle从入门到总裁:h…...

动态ip白名单频繁更改问题解决方案
1. 使用静态IP地址:可以通过向ISP申请静态IP地址来解决动态IP地址的变化问题,但是这种方法会比较贵。 2. 使用动态DNS:可以使用动态DNS服务,它可以将动态IP地址映射到一个固定的域名,从而使得动态IP地址处理为域名一直…...

什么是物联网监控平台?部署物联网平台有什么作用?
随着物联网技术的飞速发展,越来越多的企业开始关注并投入到这一领域。物联网监控平台作为连接物理世界与数字世界的桥梁,正逐渐成为企业数字化转型的关键组件。今天,我们将深入探讨物联网监控平台的定义、部署物联网平台的作用,以…...

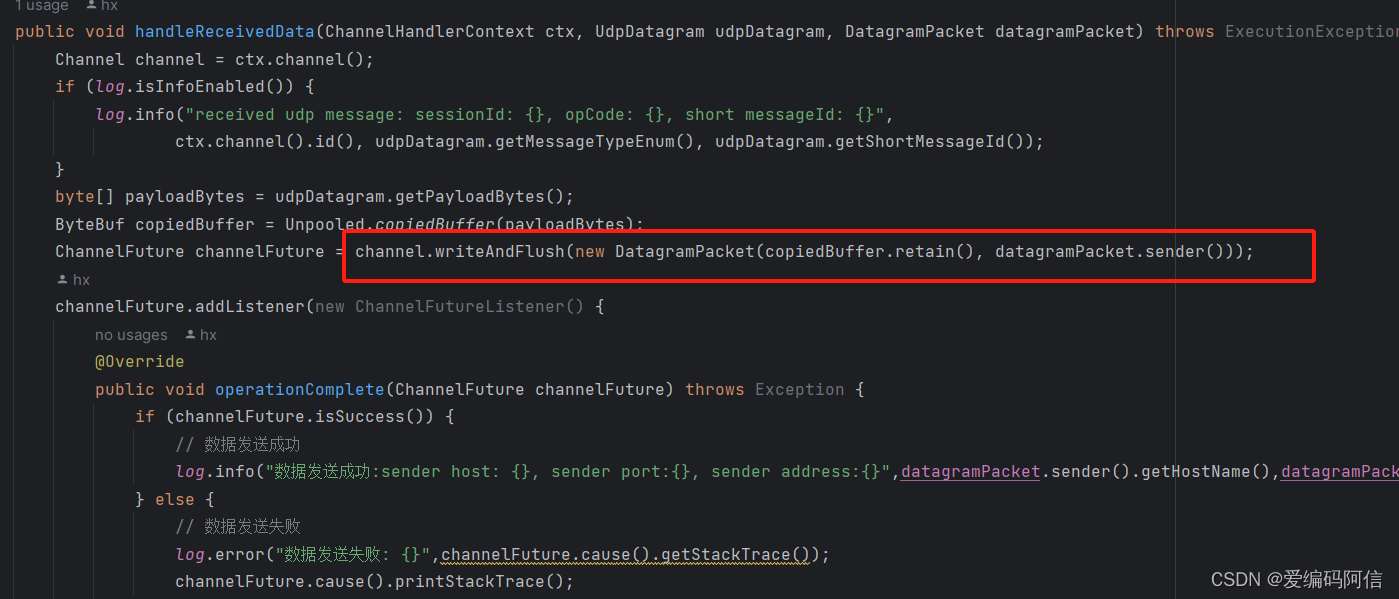
netty构建udp服务器以及发送报文到客户端客户端详细案例
目录 一、基于netty创建udp服务端以及对应通道设置关键 二、发送数据 三、netty中的ChannelOption常用参数说明 1、ChannelOption.SO_BACKLOG 2、ChannelOption.SO_REUSEADDR 3、ChannelOption.SO_KEEPALIVE 4、ChannelOption.SO_SNDBUF和ChannelOption.SO_RCVBUF 5、Ch…...
——软件测试之小结)
Selenium 学习(0.22)——软件测试之小结
Junit 等一系列自动化工具不用啰嗦了,自己就是小白再搞科普就装了。 把后面相关内容看了一下,使用这些测试工具一样编写代码(驱动模块【调用接口的代码片段】,桩模块【响应输出结果的代码片段,也就是被测模块调用的模块…...

贪心算法问题
分发饼干-455 假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能给一块饼干。对每个孩子 i ,都有一个胃口值 gi ,这是能让孩子们满足胃口的饼干的最小尺寸;并且每块饼干 j ,都有…...

深入理解 @Transactional 注解在 Spring 中的应用
前言:在 Java 开发中,事务管理是非常重要的一环。Spring 框架提供了Transactional注解来简化事务管理的操作,本文将深入介绍Transactional注解的用法,并结合代码示例进行详细讨论。 1.Transactional 注解简介 Transactional注解是…...

Python爬虫之爬取网页图片
当我们想要下载网页的图片时,发现网页的图片太多了,无从下手,那我们写一个脚本来爬取呗。 这次的脚本是专门针对某个外国网站使用的,因此仅供参考思路。 在测试的过程中,我发现网站使用了发爬虫机制,具体就…...

AI Agent(LLM Agent)入门解读
1. 什么是AI Agent? AI Agent可以理解为一个智能体,包括感知模块、规划决策模块和行动模块,类似于人类的五官、大脑和肢体。它能帮助人类处理复杂的任务,并能根据环境反馈进行学习和调整。 五官可以理解为感知模块,大…...

自动化面试常见算法题!
1、实现一个数字的反转,比如输入12345,输出54321 num 12345 num_str str(num) reversed_num_str num_str[::-1] reversed_num int(reversed_num_str) print(reversed_num) # 输出 54321代码解析:首先将输入的数字转换为字符串ÿ…...
CCF-CSP真题202206-2《寻宝!大冒险!》
题目背景 暑假要到了。可惜由于种种原因,小 P 原本的出游计划取消。失望的小 P 只能留在西西艾弗岛上度过一个略显单调的假期……直到…… 某天,小 P 获得了一张神秘的藏宝图。 问题描述 西西艾弗岛上种有 n 棵树,这些树的具体位置记录在…...

Rust编程(三)生命周期与异常处理
生命周期 生命周期,简而言之就是引用的有效作用域。在大多数时候,我们无需手动的声明生命周期,因为编译器可以自动进行推导。生命周期的主要作用是避免悬垂引用,它会导致程序引用了本不该引用的数据: {let r;{let x …...

【办公类-21-11】 20240327三级育婴师 多个二级文件夹的docx合并成docx有页码,转PDF
背景展示:有页码的操作题 背景需求: 实操课终于全部结束了,把考试内容(docx)都写好了 【办公类-21-10】三级育婴师 视频转文字docx(等线小五单倍行距),批量改成“宋体小四、1.5倍行…...

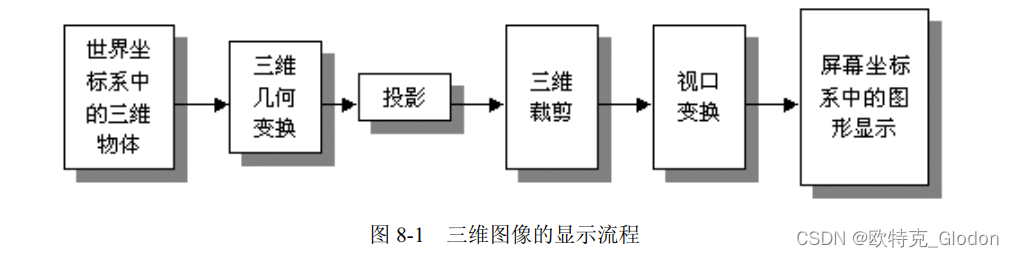
OSG编程指南<二十一>:OSG视图与相机视点更新设置及OSG宽屏变形
1、概述 什么是视图?在《OpenGL 编程指南》中有下面的比喻,从笔者开始学习图形学就影响深刻,相信对读者学习场景管理也会非常有帮助。 产生目标场景视图的变换过程类似于用相机进行拍照,主要有如下的步骤: (1)把照相机固定在三脚架上,让它对准场景(视图变换)。 (2)…...

Laplace变换-3
回忆#常见函数的Laplace变换: t z − 1 ↦ Γ ( z ) s z t^{z-1} \mapsto \frac{\Gamma(z)}{s^{z}} tz−1↦szΓ(z) (要求 R e ( z ) > 0 \mathrm{Re}(z)>0 Re(z)>0) e a t ↦ 1 s − a e^{at} \mapsto \frac{1}{s-a} eat↦s−a1…...

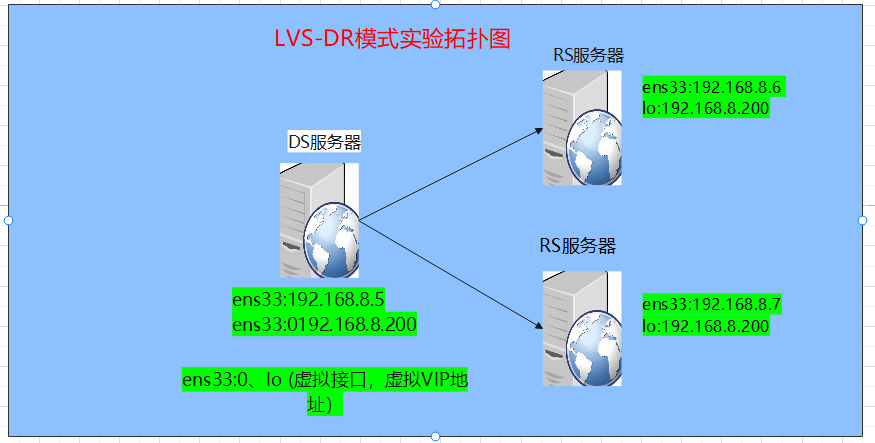
LVS负载均衡-DR模式配置
LVS:Linux virtual server ,即Linux虚拟服务器 LVS自身是一个负载均衡器(Director),不直接处理请求,而是将请求转发至位于它后端的真实服务器real server上。 LVS是四层(传输层 tcp/udp)负载均衡…...

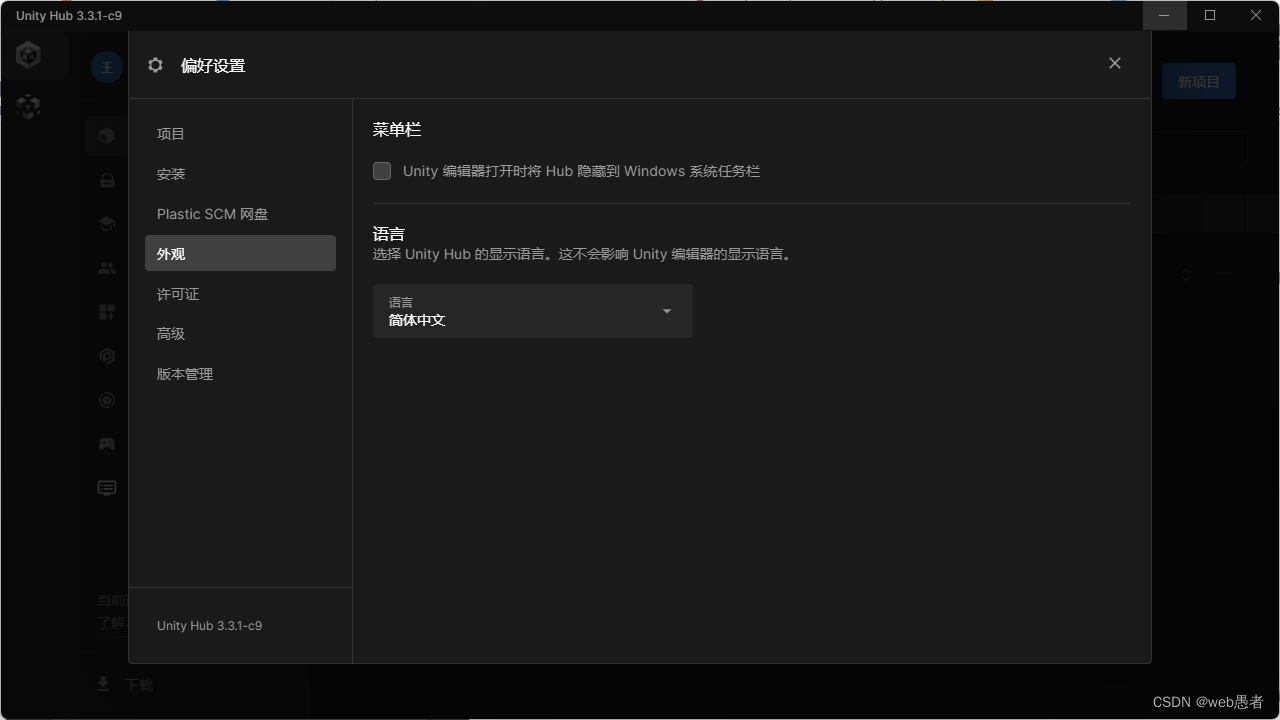
【unity】如何汉化unity Hub
相信大家下载安装unity后看着满操作栏的英文,英文不好的小伙伴们会一头雾水。但是没关系你要记住你要怎么高速运转的机器进入中国,请记住我给出的原理,不懂不代表不会用啊。现在我们就来把编译器给进行汉化。 第一步:我们打开Uni…...

【算法】KMP-快速文本匹配
文章目录 一、KMP算法说明二、详细实现1. next数组定义2. 使用next加速匹配3. next数组如何快速生成4. 时间复杂度O(mn)的证明a) next生成的时间复杂度b) 匹配过程时间复杂度 三、例题1. [leetcode#572](https://leetcode.cn/problems/subtree-of-another-tree/description/)2.…...

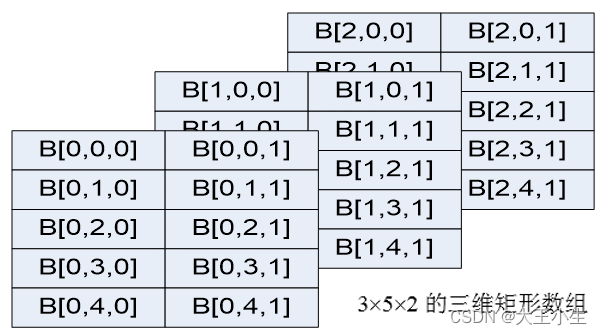
多维数组和交错数组笔记
1.) 关于数据的几个概念: Rank,即数组的维数,其值是数组类型的方括号之间逗号个数加上1。 Demo:利用一维数组显示斐波那契数列F(n) F(n-1) F(n-2) (n >2 ),每行显示5项,20项. static void Main(string[] args){int[] F n…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

相关类相关的可视化图像总结
目录 一、散点图 二、气泡图 三、相关图 四、热力图 五、二维密度图 六、多模态二维密度图 七、雷达图 八、桑基图 九、总结 一、散点图 特点 通过点的位置展示两个连续变量之间的关系,可直观判断线性相关、非线性相关或无相关关系,点的分布密…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...
