QT+网络调试助手+TCP服务器
一、UI界面设计

二、单线程 代码设计
1、 查找合法的本地地址,用于当作服务器的IP地址
#include <QThread>
#include <QTcpSocket>
#include <QNetworkInterface>
#include <QMessageBox>QList<QHostAddress> ipAddressesList = QNetworkInterface::allAddresses();for (int i = 0; i < ipAddressesList.size(); ++i) {if (!ipAddressesList.at(i).isNull()//IP地址是否为NULL&& ipAddressesList.at(i).toIPv4Address() != 0//是否是IPV4地址){ui->IPComboBox->addItem(ipAddressesList.at(i).toString());}}2、打开服务器等待连接
void Widget::on_connectPushButton_clicked()
{if(ui->connectPushButton->text().contains("打开服务器")){tcpserver = new QTcpServer(this); //实例化tcpserver对象if(!tcpserver->listen( QHostAddress(ui->IPComboBox->currentText()),ui->portLineEdit->text().toInt())) //进行IP地址与端口的监听{QMessageBox::critical(this, "失败", "服务器启动失败");}else{QMessageBox::information(this, "成功", "服务器启动成功");}connect(tcpserver,&QTcpServer::newConnection,this,&Widget::onNewConnection_slot);ui->connectPushButton->setText("断开服务器");}else{tcpserver->close();ui->connectPushButton->setText("打开服务器");}
}3、客户端连接,进入onNewConnection_slot槽函数
void Widget::onNewConnection_slot()
{clientSocket = tcpserver->nextPendingConnection();//如果客户端有数据向服务器发送过来,那么该套接字就会自动发送一个readyread信号connect(clientSocket, &QTcpSocket::readyRead, this, &Widget::readyRead_slot);
}4、显示接收数据
void Widget::readyRead_slot()
{QString msg = ui->receivePlainTextEdit->toPlainText() +"\r\n" + QString::fromLocal8Bit(clientSocket->readAll());ui->receivePlainTextEdit->setPlainText(msg);
}
5、发送数据
void Widget::on_sendPushButton_clicked()
{clientSocket->write(ui->sendPlainTextEdit->toPlainText().toUtf8());
}
完成以上功能之后我们发现如何客户端断开连接后就不能在连接,原因在于服务器只对一个连接对象进行处理,因此,我们需要使用线程的方法去处理客户端的连接。
三、多线程 代码设计
1、新建一个工作类Worker继承于QObject
2、在主线程Widget的onNewConnection_slot函数里面实现多个服务器连接,代码的作用就是将工作累反倒线程里面调用
void Widget::onNewConnection_slot()
{while(tcpserver->hasPendingConnections()){QTcpSocket *clientSocket = tcpserver->nextPendingConnection(); //获取通信套接字QThread *thread = new QThread(this); //创建子线程Worker *worker = new Worker(clientSocket); //创建工作对象connect(worker,&Worker::sendDataSignal,clientSocket,[clientSocket](const QByteArray &data){clientSocket->write(data);});worker->moveToThread(thread); //将工作对象放进子线程运行thread->start(); //子线程开始运行}
}3、工作类中需要接收客户端的句柄,因此需要修改工作类的构造函数
public:explicit Worker(QTcpSocket *socket,QObject *parent = nullptr);Worker::Worker(QTcpSocket *socket,QObject *parent): QObject{parent}
{tcpsocket = socket;connect(tcpsocket,&QTcpSocket::readyRead,this,&Worker::onReadyRead);connect(tcpsocket,&QTcpSocket::disconnected,this,&Worker::onDisconnect);
}4、然后创建槽函数,切记:工作类需要调用write方法时,必须使用信号与槽的机制
signals:void sendDataSignal(QByteArray data);void Worker::onDisconnect()
{qDebug()<<"连接断开";
}/*tcpsocket是单线程的,所以子线程中不能调用tcpsocket的wirte方法,需要放在父线程中调用
子线程接收数据进行处理,给客户端发送相同的信息*/
void Worker::onReadyRead()
{QByteArray str=tcpsocket->readAll();qDebug()<<QString::fromLocal8Bit(str);emit sendDataSignal(str);
}
四、结果
可以实现多个客户端进行连接,之所以UI界面没有反应,因为没有写对应的代码

五、完整工程
链接:https://pan.baidu.com/s/1gZZ9HL_XQZIae2fhoWVjcA?pwd=8888
提取码:8888
六、等比例放大界面
DEVMODE NewDevMode;EnumDisplaySettings(0, ENUM_CURRENT_SETTINGS, &NewDevMode);//获取屏幕设置中的分辨率qDebug()<<NewDevMode.dmPelsWidth;//屏幕分辨率宽qDebug()<<NewDevMode.dmPelsHeight;//屏幕分辨率高qreal scale = NewDevMode.dmPelsWidth * NewDevMode.dmPelsHeight / 1080.0 / 1920.0; //当前设置的屏幕宽度qDebug()<<scale;qputenv("QT_SCALE_FACTOR", QString::number(scale).toLatin1());相关文章:

QT+网络调试助手+TCP服务器
一、UI界面设计 二、单线程 代码设计 1、 查找合法的本地地址,用于当作服务器的IP地址 #include <QThread> #include <QTcpSocket> #include <QNetworkInterface> #include <QMessageBox>QList<QHostAddress> ipAddressesList QNe…...
场景)
【unity】(1)场景
Unity的场景(Scene)是构建游戏中各种环境和级别的基础。一个场景可以包含游戏中的所有对象,如角色、道具、地形等。 创建和管理场景 创建新场景: 在Unity编辑器中,选择File > New Scene,或者使用快捷键…...

【Linux】进程间通信IPC机制
目录 一、无名管道 二、有名管道 三、共享内存 四、信号量 五、消息队列 六、套接字 一、无名管道 1.只能用于具有亲缘关系的进程之间的通信(也就是父子进程或者兄弟进程)。 2.是一个单工的通信模式,具有固定的读端和写端。 3.管道也可以看成是一种特殊的文件…...

【如此简单!数据库入门系列】之效率基石 -- 磁盘空间管理
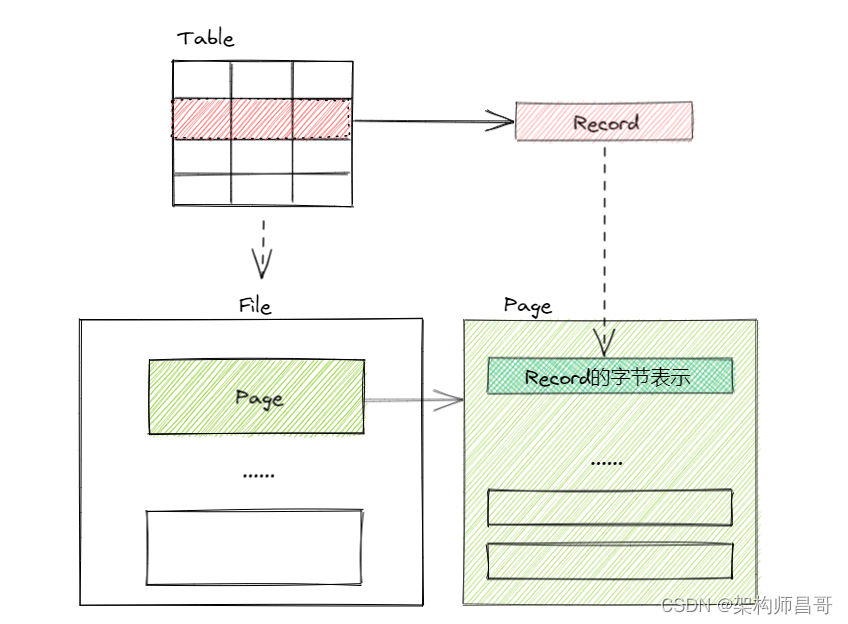
文章目录 1 前言2 磁盘空间管理3 磁盘空间管理的实现4 存储对象关系5 总结6 系列文章 1 前言 如何将表中的记录存储在物理磁盘上呢? 概念模式中,记录(Record)表示表中的一行数据,由多个列(字段或者属性&…...

专业渗透测试 Phpsploit-Framework(PSF)框架软件小白入门教程(五)
本系列课程,将重点讲解Phpsploit-Framework框架软件的基础使用! 本文章仅提供学习,切勿将其用于不法手段! 继续接上一篇文章内容,讲述如何进行Phpsploit-Framework软件的基础使用和二次开发。 在下面的图片中&#…...

5月7日监控二叉树+斐波那契数
968.监控二叉树 给定一个二叉树,我们在树的节点上安装摄像头。 节点上的每个摄影头都可以监视其父对象、自身及其直接子对象。 计算监控树的所有节点所需的最小摄像头数量。 示例 1: 输入:[0,0,null,0,0] 输出:1 解释ÿ…...

C++类的设计编程示例
一、银行账户类 【问题描述】 定义银行账户BankAccount类。 私有数据成员:余额balance(整型)。 公有成员方法: 无参构造方法BankAccount():将账户余额初始化为0; 带参构造方法BankAccount(int m)࿱…...

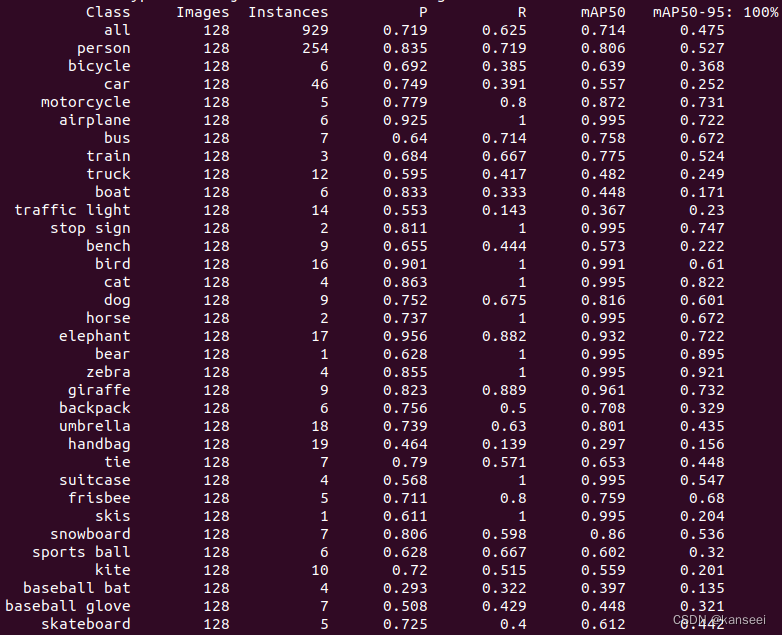
YOLOv5 V7.0 - rknn模型的验证 输出精度(P)、召回率(R)、mAP50、mAP50-95
1.简介 RKNN官方没有提供YOLOv5模型的验证工具,而YOLOv5自带的验证工具只能验证pytorch、ONNX等常见格式的模型性能,无法运行rknn格式。考虑到YOLOv5模型转换为rknn会有一定的精度损失,但是需要具体数值才能进行评估,所以需要一个…...

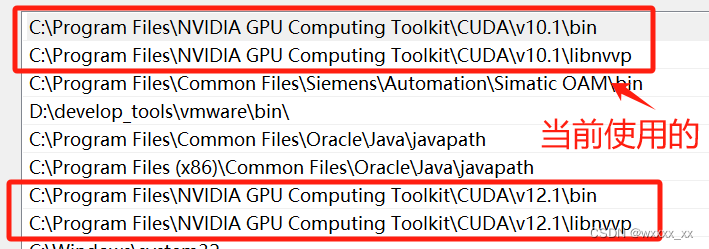
CUDA、CUDNN、Pytorch三者之间的关系
这个东西嘛,我一开始真的是一头雾水,安装起来真是麻烦死了。但是随着要复现的项目越来越多,我也不得不去学会他们是什么,以及他们之间的关系。 首先,一台电脑里面允许有多种版本的cuda存在,然后cuda分为run…...

vue-cli2,vue-cli3,vite 生产环境去掉console.log
console.log一般都是在开发环境下使用的,在生产环境下需要去除 ,如果手动删除未免也太累了,我们可以用插件对于具体环境全局处理。 vue-cli2 项目build 下面webpack.prod.config.js 文件中: plugins: [new webpack.DefinePlugin({process.en…...

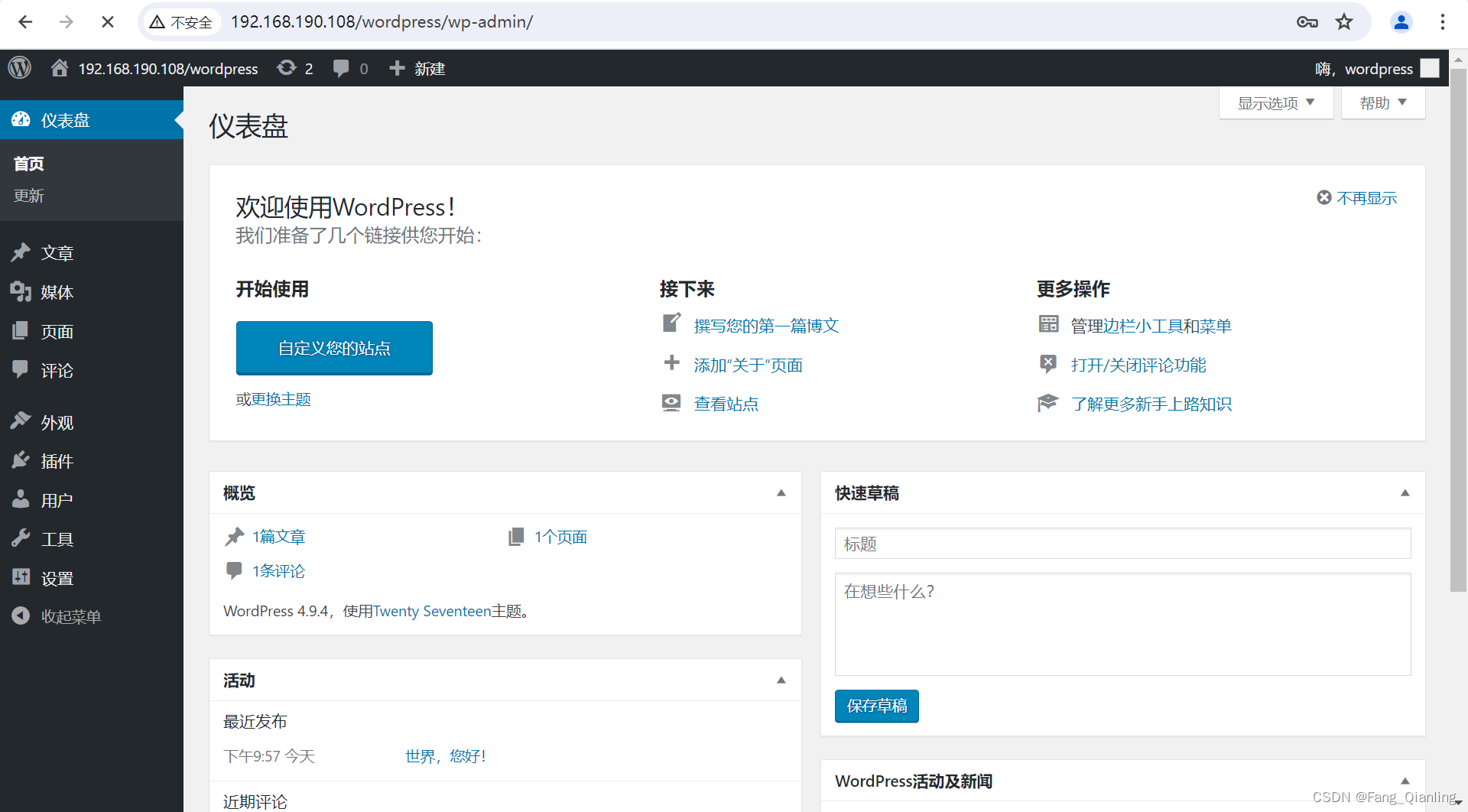
Docker-Compose编排LNMP并部署WordPress
前言 随着云计算和容器化技术的快速发展,使用 Docker Compose 编排 LNMP 环境已经成为快速部署 Web 应用程序的一种流行方式。LNMP 环境由 Linux、Nginx、MySQL 和 PHP 组成,为运行 Web 应用提供了稳定的基础。本文将介绍如何通过 Docker Compose 编排 …...

附录C:招聘流程
< 回到目录 附录C:招聘流程 _xxx_公司的招聘 使命 只雇佣顶级人才。 他们是能够胜任工作,并与 _(你的公司名称)_ 的企业文化相匹配的超级明星。 方法 记分卡。招聘经理创建一份文件,详细描述此职位的工作内容…...

1688快速获取整店铺列表 采集接口php Python
在电子商务的浪潮中,1688平台作为中国领先的批发交易平台,为广大商家提供了一个展示和销售商品的广阔舞台;然而,要在众多店铺中脱颖而出,快速获取商品列表并进行有效营销是关键。 竞争对手分析 价格比较:…...

CTF-WEB(MISC)
安全攻防知识——CTF之MISC - 知乎 CTF之MISC杂项从入门到放弃_ctf杂项 你的名字-CSDN博客 CTF MICS笔记总结_archpr 掩码攻击-CSDN博客 一、图片隐写 CTF杂项---文件类型识别、分离、合并、隐写_ctf图片分离-CSDN博客 EXIF(Exchangeable Image File)是…...

Ubuntu如何更换 PyTorch 版本
环境: Ubuntu22.04 WLS2 问题描述: Ubuntu如何更换 PyTorch 版本考虑安装一个为 CUDA 11.5 编译的 PyTorch 版本。如何安装旧版本 解决方案: 决定不升级CUDA版本,而是使用一个与CUDA 11.5兼容的PyTorch版本,您可…...

python flask css样式无效
解释: Flask是一个Python的轻量级Web框架,它没有为CSS提供任何内置的支持。如果你在Flask项目中引入了CSS文件,但是这个CSS没有生效,可能的原因有: 路径不正确:你的CSS文件没有放在正确的目录下࿰…...

大数据学习笔记14-Hive基础2
一、数据字段类型 数据类型 :LanguageManual Types - Apache Hive - Apache Software Foundation 基本数据类型 数值相关类型 整数 tinyint smallint int bigint 小数 float double decimal 精度最高 日期类型 date 日期 timestamps 日期时间 字符串类型 s…...
)
vue3 下载图片(包括多图片下载)
单图片下载 //使用 download(https://img1.baidu.com/it/u1493209339,2544178769&fm253&app138&sizew931&n0&fJPEG&fmtauto?sec1715101200&t854f3434686cfd2cba9d6a528597d15c)//下载逻辑 const download async (modelUrl) > {const respons…...

LabVIEW如何通过子VI更改主VI控件属性?
在LabVIEW中,可以通过使用Local Variable或Property Node来实现主VI控件属性的更改。这些方法可以在主VI和子VI之间传递数据和控件属性。 Local Variable: 使用Local Variable可以在子VI中直接访问并修改主VI中的控件属性。在子VI中创建Local Variable,并…...

关于MS-DOS时代的回忆
目录 一、MS-DOS是什么? 二、MS-DOS的主要功能有哪些? 三、MS-DOS的怎么运行的? 四、微软开源MS-DOS源代码 五、高手与漂亮女同学 一、MS-DOS是什么? MS-DOS(Microsoft Disk Operating System)是微软公…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...
