common.js和es6中模块引入的区别
common.js
CommonJS 是一种模块系统,主要用于 Node.js 环境。它使用 require 函数来引入模块,并使用 module.exports 来导出模块。
语法:
- 导出模块:
// moduleA.js
const name = 'Jo';
module.exports = name;// 或者导出一个对象
const person = { name: 'Jo', age: 18 };
module.exports = person;
- 引入模块:
// main.js
const name = require('./moduleA');
console.log(name); // 'John'// 引入对象
const person = require('./moduleA');
console.log(person.name); // 'Jo'
console.log(person.age); // 18CommonJS的特点
- 同步加载模块:CommonJS 使用同步的方式加载模块,这意味着当一个模块被加载时,它会阻塞后续代码的执行,直到该模块完全加载并执行完毕。
// 模块A
console.log("Module A is being executed.");
module.exports = "This is module A.";// 入口文件
console.log("Before requiring module A.");
const moduleA = require('./moduleA');
console.log("After requiring module A.")
- 模块导出:在 CommonJS 中,使用 module.exports 来导出模块的内容。这可以是任何类型的值,包括对象、函数、类等。
// 模块B
const sum = (a, b) => a + b;
module.exports = sum;// 入口文件
const sumFunction = require('./moduleB');
console.log(sumFunction(2, 3)); // 输出 5
-
模块导入:使用 require() 函数来导入其他模块的内容。例如,const moduleA = require(‘./moduleA’) 将会加载 moduleA.js 并将其导出的内容赋值给 moduleA。
-
单例模块:在 CommonJS 中,每个模块只会被加载一次,并且在内存中缓存,之后再次导入该模块时,都会返回相同的实例。这样可以减少资源消耗并提高性能。
// 模块C
class MyClass {constructor() {this.counter = 0;}incrementCounter() {this.counter++;}
}module.exports = new MyClass();// 入口文件
const singletonInstance1 = require('./moduleC');
const singletonInstance2 = require('./moduleC');singletonInstance1.incrementCounter();
console.log(singletonInstance2.counter); // 输出 1
-
服务器端使用广泛:由于 CommonJS 最初是为服务器端 JavaScript(如 Node.js)设计的,因此在服务器端 JavaScript 开发中得到了广泛应用。
-
适用于大型应用:CommonJS 适用于构建大型应用程序,因为它可以帮助将代码组织成模块,并且提供了清晰的模块导入和导出机制,使得代码更易于维护和管理。
总的来说,CommonJS 提供了一种简单而强大的模块化方案,尤其适用于服务器端 JavaScript 开发以及构建大型应用程序。
ES6 模块
ES6 模块系统是 ECMAScript 标准的一部分,使用 import 和 export 语法来定义模块,广泛用于现代前端开发以及一些支持 ES6 的服务器环境。
语法
- 导出模块:
// moduleA.js
export const name = 'Jo';// 导出默认值
const person = { name: 'Jo', age: 18 };
export default person;
- 引入模块:
// main.js
import { name } from './moduleA';
console.log(name); // 'Jo'// 引入默认导出
import person from './moduleA';
console.log(person.name); // 'Jo'
console.log(person.age); // 18
ES6 模块的特点
-
静态导入和导出:ES6 模块的导入和导出是静态的,意味着模块的导入和导出关系在代码解析阶段就能确定,而不是在运行时。这使得工具可以更容易地分析和优化模块之间的依赖关系。
-
单例导入:与 CommonJS 不同,ES6 模块导入的是模块的绑定值的引用,而不是导出对象本身的副本。这意味着在不同模块中引用相同导出的变量,实际上引用的是同一个内存地址,这种行为被称为单例导入。
-
导出方式:ES6 模块的导出方式更加灵活,可以一次导出多个变量或函数,并且支持默认导出和命名导出两种方式。
// moduleA.js
export const name = "John";
export const age = 30;// moduleB.js
const greeting = "Hello";function sayHello() {console.log(`${greeting}, ${name}! You are ${age} years old.`);
}export { greeting, sayHello };
- 导入方式:ES6 模块的导入语法使用了 import 关键字,并支持默认导入、命名导入和命名空间导入。
// main.js
import { name, age } from './moduleA';
import { greeting, sayHello } from './moduleB';console.log(`${greeting}, ${name}! You are ${age} years old.`);
sayHello();
- 异步加载:ES6 模块支持动态导入,可以在运行时动态加载模块。这种异步加载的方式能够提高应用程序的性能和响应速度。
// main.js
document.getElementById('button').addEventListener('click', async () => {const module = await import('./moduleA');console.log(module.name); // 输出 "John"
});
-
编译时优化:由于 ES6 模块的导入和导出关系在代码解析阶段就能确定,因此工具可以进行更有效的编译时优化,例如无用代码删除(tree shaking)等。
-
浏览器支持:与 CommonJS 不同,ES6 模块是 ECMAScript 标准的一部分,因此得到了浏览器原生支持,无需使用工具转换成其他格式。
总的来说,ES6 模块具有静态导入和导出、单例导入、灵活的导出方式、异步加载等特点,适用于现代 JavaScript 应用程序的开发,并且在浏览器和 Node.js 等环境中都得到了广泛应用。
CommonJS和ES6的兼容性和转换
CommonJS 是 Node.js 等环境中使用的模块系统,而 ES6 模块是 ECMAScript 2015 引入的新的模块化系统。它们之间存在一些兼容性和转换的问题。
- 兼容性:
- 在 Node.js 环境中,通常原生支持 CommonJS 模块,但对于 ES6 模块需要使用 --experimental-modules 标志启用,并且语法上也有一些不同。
- 在浏览器环境中,原生支持 ES6 模块,但对于 CommonJS 模块,需要使用工具如 Browserify 或 Webpack 进行转换后才能在浏览器中运行。
- 转换:
- 使用 Babel 可以将 ES6 模块转换为 CommonJS 或 AMD 格式,以便在不支持 ES6 模块的环境中运行。
- 对于 Node.js 中的 CommonJS 模块,可以使用工具将其转换为 ES6 模块,以便在支持 ES6 模块的环境中使用。
// ES6 模块
// es6Module.js
export const foo = "Hello";// 转换为 CommonJS 格式
// commonJSModule.js
"use strict";
Object.defineProperty(exports, "__esModule", { value: true });
exports.foo = "Hello";
通过使用 Babel 进行转换,可以让不同模块系统之间的代码在不同环境中运行和使用。在实际开发中,通常会根据目标环境和需求选择合适的模块系统,并使用相应的工具进行转换和兼容性处理。
使用场景
CommonJS 的使用场景:
- 服务器端开发:Node.js 原生支持 CommonJS 模块,因此在服务器端开发中,特别是使用 Node.js 进行后端开发时,常常会选择使用 CommonJS 模块。
- 同步加载:CommonJS 模块是同步加载的,适合于服务器端的同步加载模块的环境。
- 动态加载:CommonJS 允许在运行时动态加载模块,这使得它在某些需要动态加载的情况下更为适用。
- 模块化封装:CommonJS 模块更适合于封装和组织代码,尤其是对于那些需要将功能打包为模块并在不同项目中重复使用的情况。
ES6 模块的使用场景:
- 浏览器端开发:现代浏览器原生支持 ES6 模块,因此在前端开发中,特别是使用现代浏览器的前端开发时,常常会选择使用 ES6 模块。
- 静态加载:ES6 模块是静态加载的,这意味着在解析阶段就已经确定模块的依赖关系,适合于前端项目中对模块依赖有明确要求的情况。
- 异步加载:ES6 模块支持异步加载,可以通过 import() 函数实现按需加载,这使得它在前端项目中更适用于动态加载和按需加载的场景。
- 模块化打包:使用工具如 Webpack、Rollup 等可以将 ES6 模块打包成浏览器可识别的代码,这样可以将多个模块打包成一个或多个文件,减少网络请求,提高加载效率。
综上所述,CommonJS 更适用于服务器端开发和同步加载的场景,而 ES6 模块更适用于浏览器端开发和静态加载的场景。在选择使用模块系统时,应根据具体的项目需求和目标环境做出合适的选择。
相关文章:

common.js和es6中模块引入的区别
common.js CommonJS 是一种模块系统,主要用于 Node.js 环境。它使用 require 函数来引入模块,并使用 module.exports 来导出模块。 语法: 导出模块: // moduleA.js const name Jo; module.exports name;// 或者导出一个对象…...

关于对pagination.js源代码进行修改且引入项目使用
实现效果 使用定时器对组件进行每秒请求,每过固定时间之后,进行下一页项目请求,进行到最后一页请求的时候返回第一页。 首先引入js插件 <script src"./js/pagination.js" type"text/javascript"></script>…...

《思考总结》
思考总结 ==标题==:卷积操作的作用1. **特征提取**2. **参数共享**3. **降维和数据压缩**4. **提升计算效率**5. **平滑和去噪**卷积操作示例输入图像卷积核卷积过程总结==标题==:上卷积什么是上卷积(反卷积/转置卷积)上卷积的作用上卷积的实现1. **最近邻插值(Nearest Ne…...

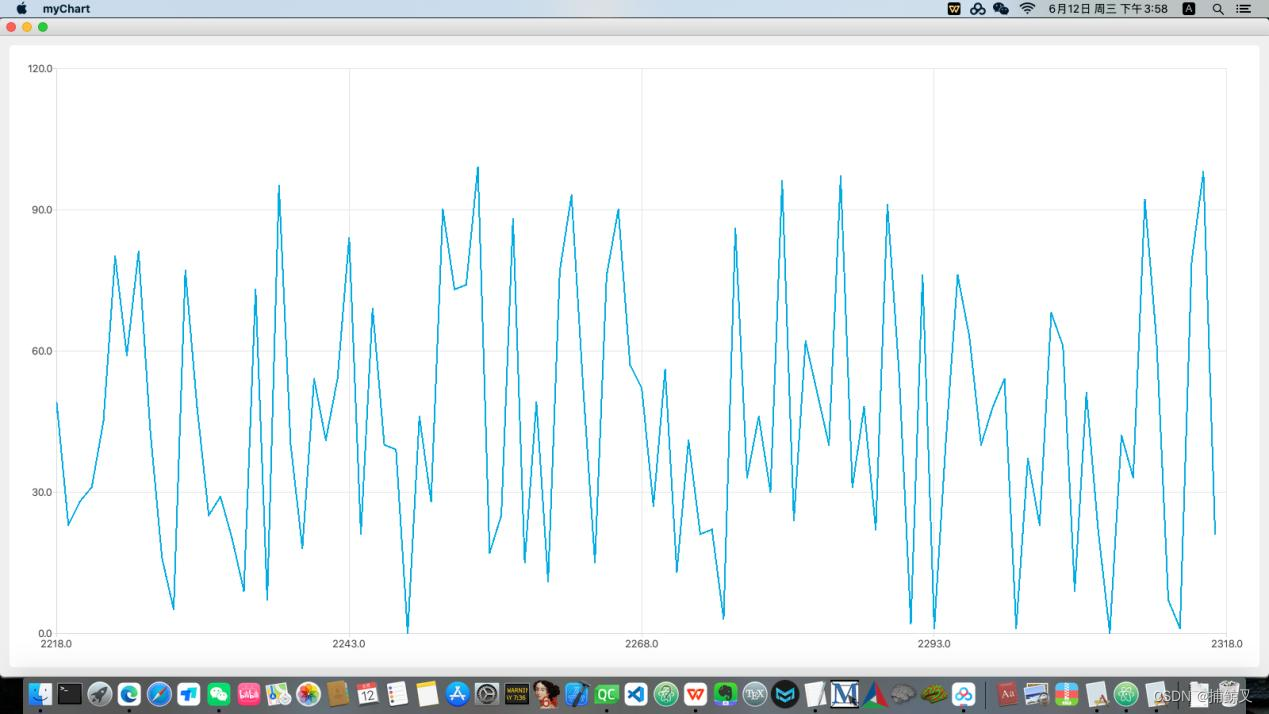
使用QT绘制简单的动态数据折线图
两个核心类时QChart和QLineSeries 下面这个示例代码中,定时器每隔一段时间将曲线图中的数据点向右移动 一个单位,同时调整横坐标轴的范围,实现了一次滚动对应移动一个数据点的效果。 QLineSeries最多容纳40961024个点 #include <QtWidg…...

Linux-centos7 nvm使用
NVM下载使用 文件夹创建拉取nvm包在~/.bashrc的末尾,添加如下语句验证nvm是否安装成功 文件夹创建 mkdir /root/home/software/拉取nvm包 cd /root/home/software/ wget https://github.com/nvm-sh/nvm/archive/refs/tags/v0.38.0.tar.gz tar xvzf v0.38.0.tar.g…...

【Linux】Linux环境基础开发工具_6
文章目录 四、Linux环境基础开发工具gdb 未完待续 四、Linux环境基础开发工具 gdb 我们已经可以写代码了,也能够执行代码了,但是代码错了该如何调试呢?Linux中可以使用 gdb 工具进行调试。 我们写一个简单的程序: 但是我们尝试…...

Redis宣布商用后,Redis国产化替代方案有那些?
一、背景 Redis作为使用最为广泛的开源缓存中间件,现已成为IT开发中必不可少的核心组件。官方修改协议印证了“开源”不意味着“无偿使用”,相关限制或将对基于开源Redis提供中间件产品的厂商,及提供Redis服务的云厂商产生一定影响。 二、国…...

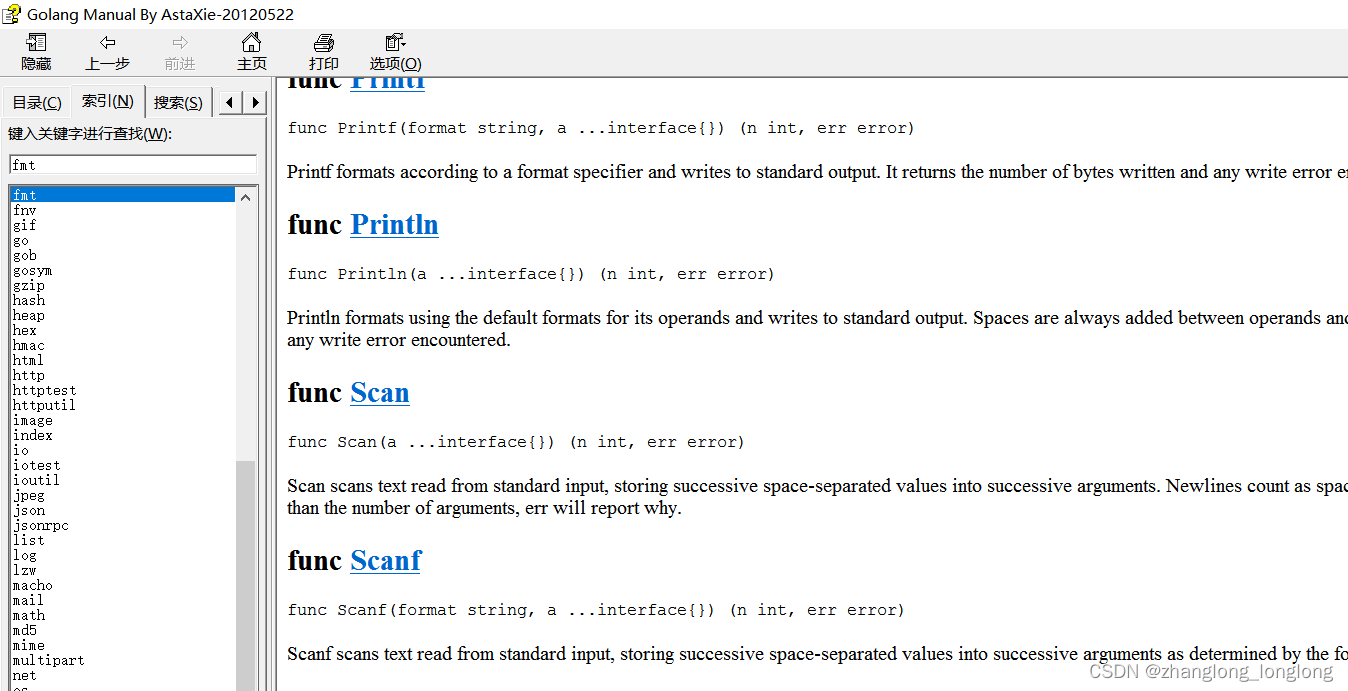
Go API
Go语言提供了大量的标准库,因此 google 公司也为这些标准库提供了相应的API文档,用于告诉开发者如何使用这些标准库,以及标准库包含的方法。官方位置:https://golang.org Golang中文网在线标准库文档: https://studygolang.com/p…...

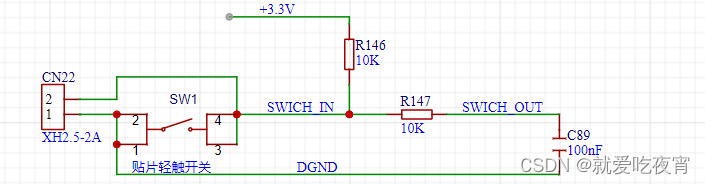
基于STM32的简易智能家居设计(嘉立创支持)
一、项目功能概述 1、OLED显示温湿度、空气质量,并可以设置报警阈值 2、设置4个继电器开关,分别控制灯、空调、开关、风扇 3、设计一个离线语音识别系统,可以语音控制打开指定开关、并且可以显示识别命令词到OLED屏上 4、OLED实时显示&#…...

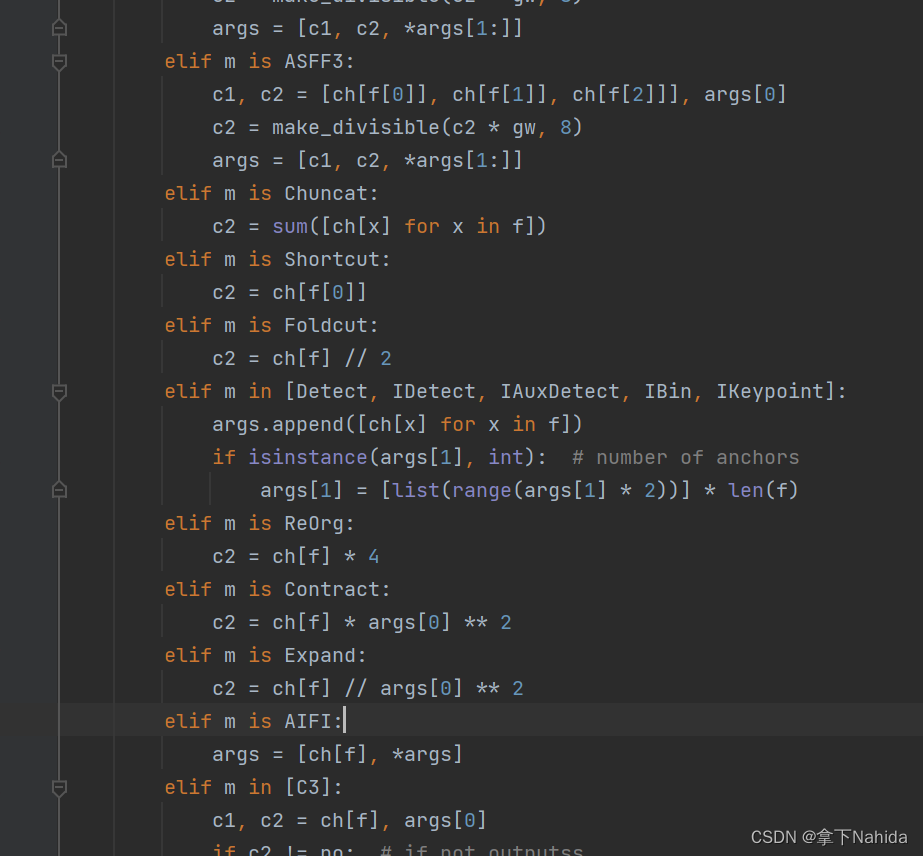
【YOLOv5/v7改进系列】改进池化层为RT-DETR的AIFI
一、导言 Real-Time DEtection TRansformer(RT-DETR),是一种实时端到端目标检测器,克服了Non-Maximum Suppression(NMS)对速度和准确性的影响。通过设计高效的混合编码器和不确定性最小化查询选择…...

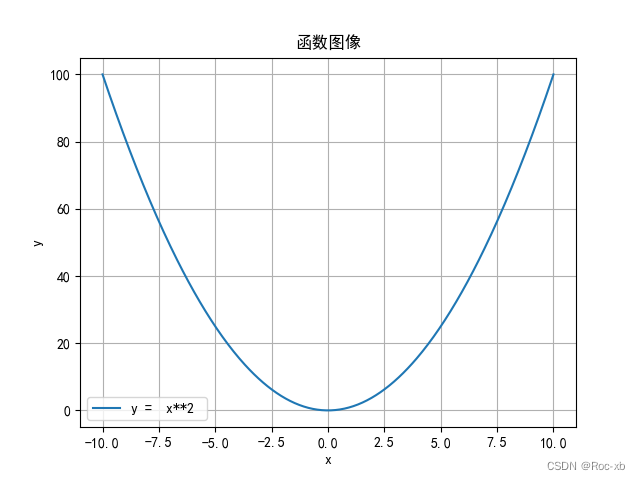
使用Python和Matplotlib绘制复杂数学函数图像
本文介绍了如何使用Python编程语言和Matplotlib库来绘制复杂的数学函数图像。通过引入NumPy库的数学函数,我们可以处理包括指数函数在内的各种复杂表达式。本文详细讲解了如何设置中文字体以确保在图像中正确显示中文标题和标签,并提供了一个完整的代码示例,用户可以通过输入…...
)
淘宝/1688获得店铺的所有商品(商品列表)
通过以下步骤,可以获得淘宝或1688店铺的所有商品。请注意,具体步骤可能会因为平台的更新而有所改变,可以根据实际情况进行操作。 更多API调用展示以及获取Key和secret请移步 返回数据格式: {"user": null,"ite…...

【MySQL】锁机制
创作不易,本篇文章如果帮助到了你,还请点赞 关注支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 给大家跳段街舞感谢支持!ጿ ኈ ቼ ዽ ጿ ኈ ቼ ዽ ጿ ኈ ቼ …...

LangChain入门学习笔记(一)——Hello World
什么是LangChain LangChain是一个开源(github repo)的大语言模型应用开发框架,提供了一整套的工具、方法和接口去帮助程序员构建基于大语言模型的端到端应用。LangChain是长链(long chain)的意思,它的一个…...

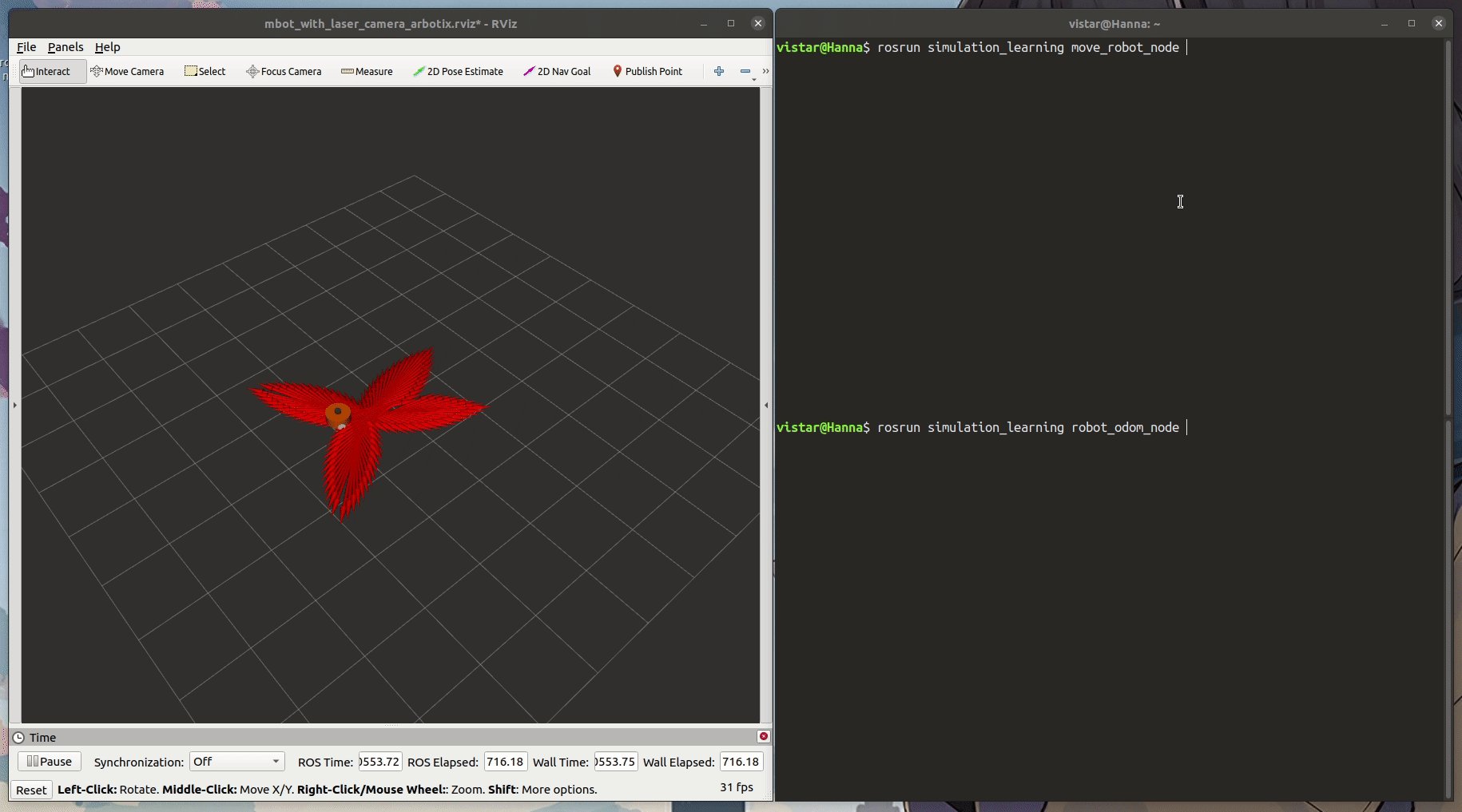
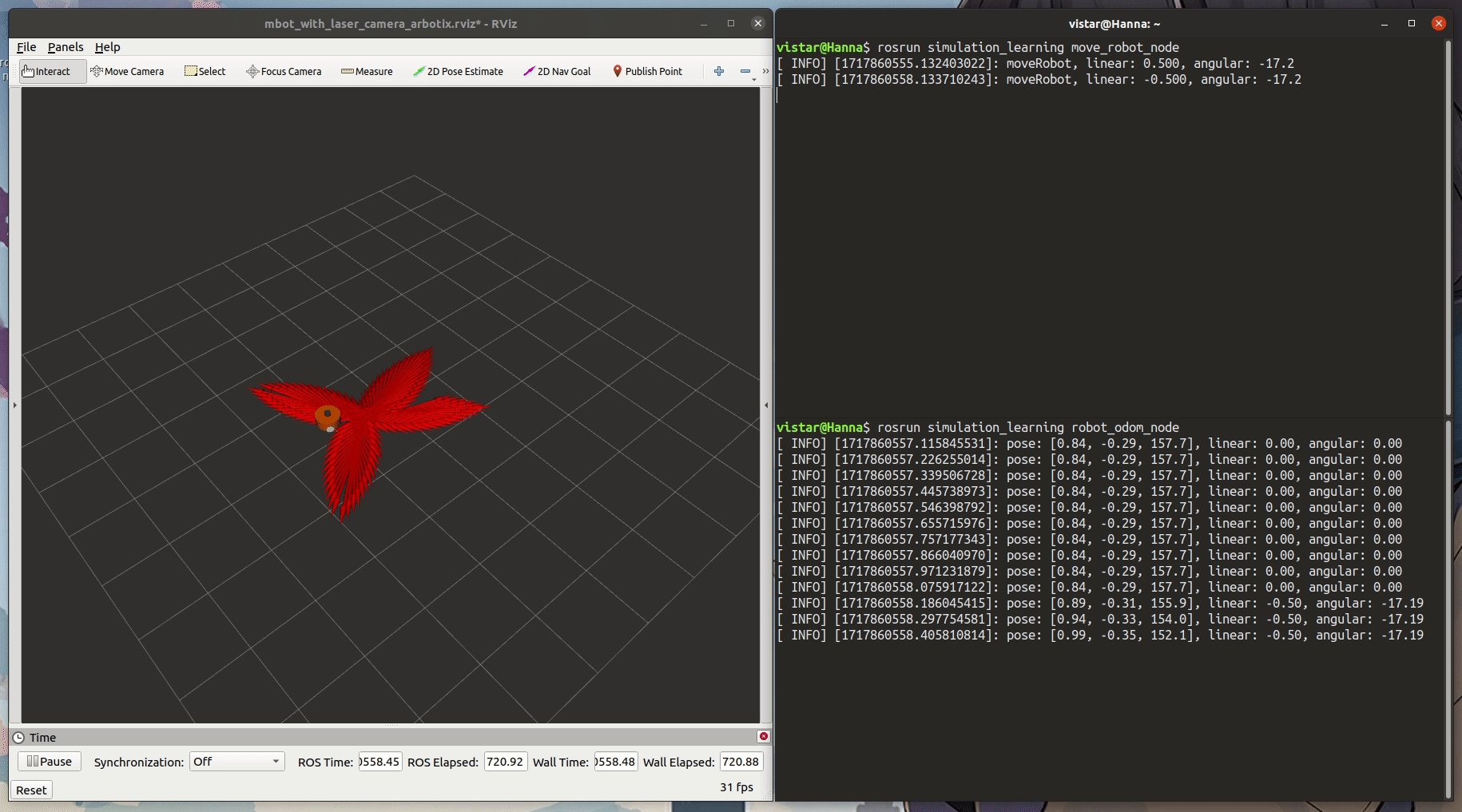
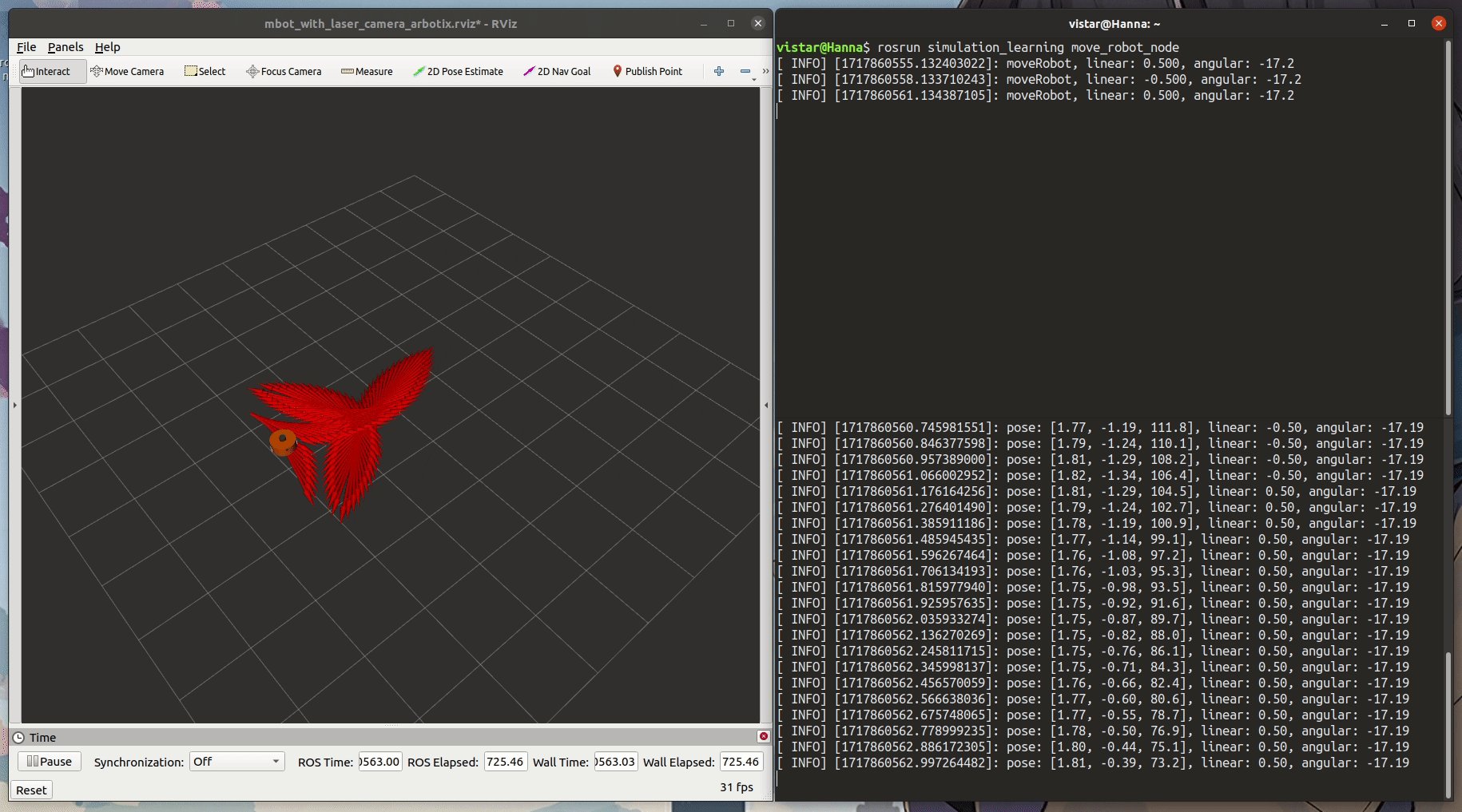
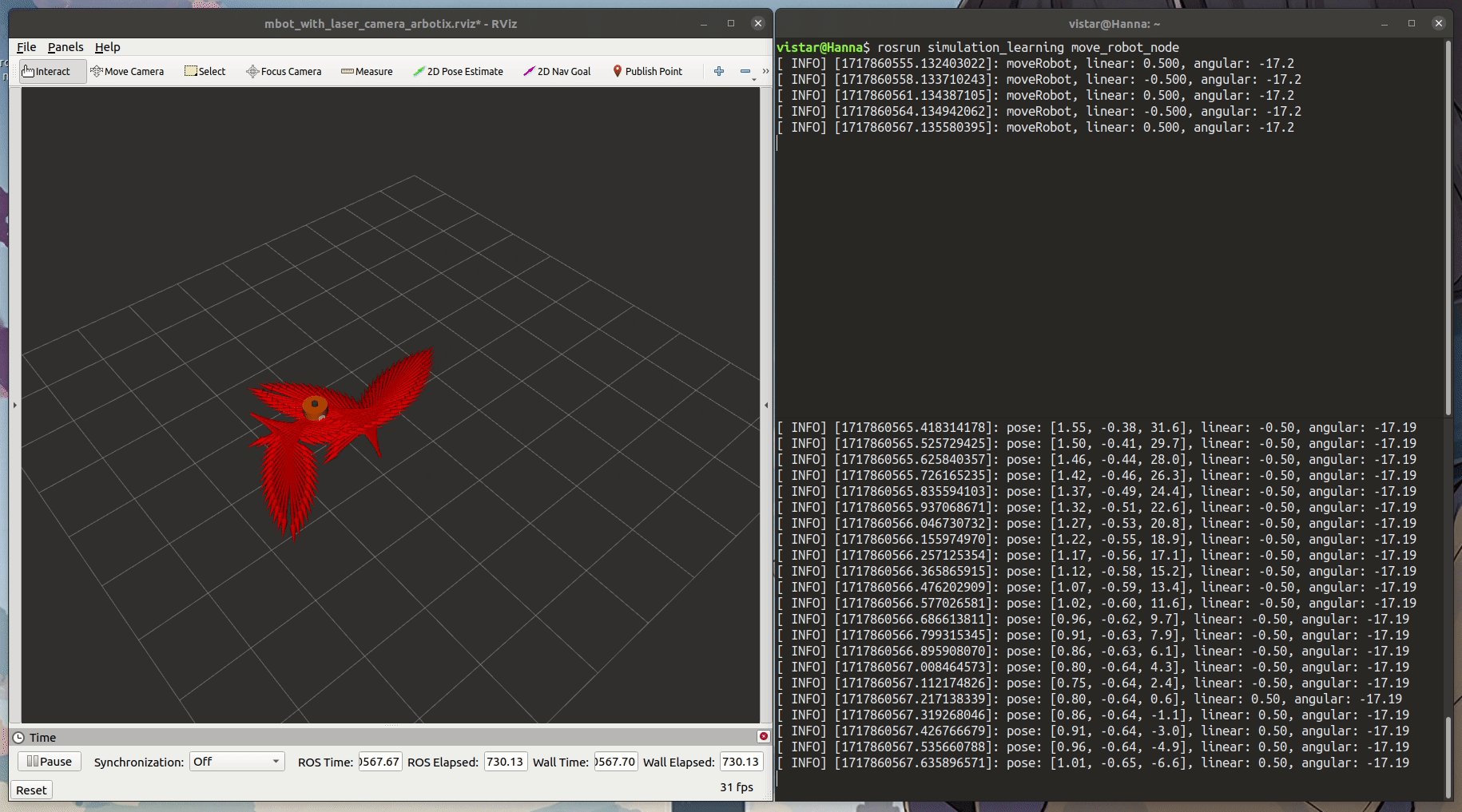
[ROS 系列学习教程] 建模与仿真 - 使用 Arbotix 控制机器人
ROS 系列学习教程(总目录) 本文目录 一、Arbotix 简介二、安装Arbotix三、配置Arbotix控制器四、配置launch启动文件五、数据交互接口六、在rviz中仿真控制机器人6.1 直接发topic控制6.2 使用键盘控制6.3 编写代码控制机器人移动 前面讲了机器人的建模,是静态的&…...

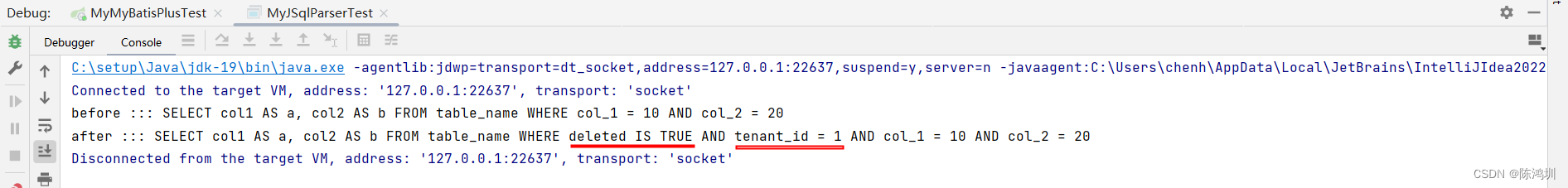
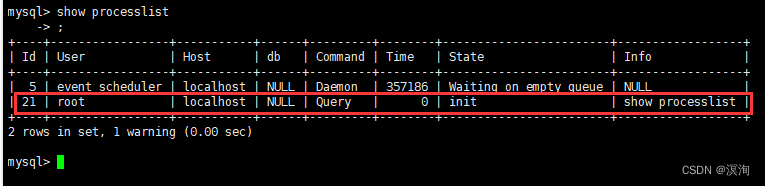
java:使用JSqlParser给sql语句增加tenant_id和deleted条件
# 示例代码 【pom.xml】 <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-core</artifactId><version>3.4.3.1</version> </dependency>【MyJSqlParserTest.java】 package com.chz.myJSqlParser;pu…...

华三HCL模拟器安装及华三防火墙配置
0、前言 最近跟模拟器杠上了,主要是需要运行防火墙,目前已经成功模拟出华为、山石防火墙,而且模拟出来的设备能与物理网络环境进行互联。现在我又盯上华三防火墙了。 首先下载模拟器: 下载地址:H3C网络设备模拟器官方免…...

MySQL基础---库的操作和表的操作(配着自己的实操图,简单易上手)
绪论 勿问成功的秘诀为何,且尽全力做您应该做的事吧。–美华纳;本章是MySQL的第二章,本章主要写道MySQL中库和表的增删查改以及对库和表的备份处理,本章是基于上一章所写若没安装mysql可以查看Linux下搭建mysql软件及登录和基本…...

【6】第一个Java程序:Hello World
一、引言 Java,作为一种广泛使用的编程语言,其强大的跨平台能力和丰富的库函数使其成为开发者的首选。对于初学者来说,编写并运行第一个Java程序是一个令人兴奋的时刻。本文将指导你使用Eclipse这一流行的集成开发环境(IDE&#…...

pytorch神经网络训练(AlexNet)
导包 import osimport torchimport torch.nn as nnimport torch.optim as optimfrom torch.utils.data import Dataset, DataLoaderfrom PIL import Imagefrom torchvision import models, transforms 定义自定义图像数据集 class CustomImageDataset(Dataset): 定义一个自…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
