49.Python-web框架-Django解决多语言redirect时把post改为get的问题
目录
1.背景
2.思路
3.寻找 Find and Replace
4.再次运行程序,POST来了
5.小结
1.背景
昨天在练习一个Django功能时,把form的method设置为POST,但是实际提交时,一直是GET方法。最后发现这是与多语言相关,django前面的多语言设置,会自动加上语言的路径,从而有了重定向这个操作,把POST变成了GET。
2.思路
对于昨天的问题,今晨继续搜索,找到一篇相关的博文,
记录一次nginx重定向以后POST请求变为GET请求的解决【转发】_302重定向成get请求-CSDN博客
这里面提到:
有缓存的301和308,浏览器在接收一次重定向以后,会缓存重定向的地址,以后请求会直接访问重定向的地址;
同时301-302-303的重定向会将请求方法改为使用GET请求
而308-307不会,所以我将nginx的重定向更改为307

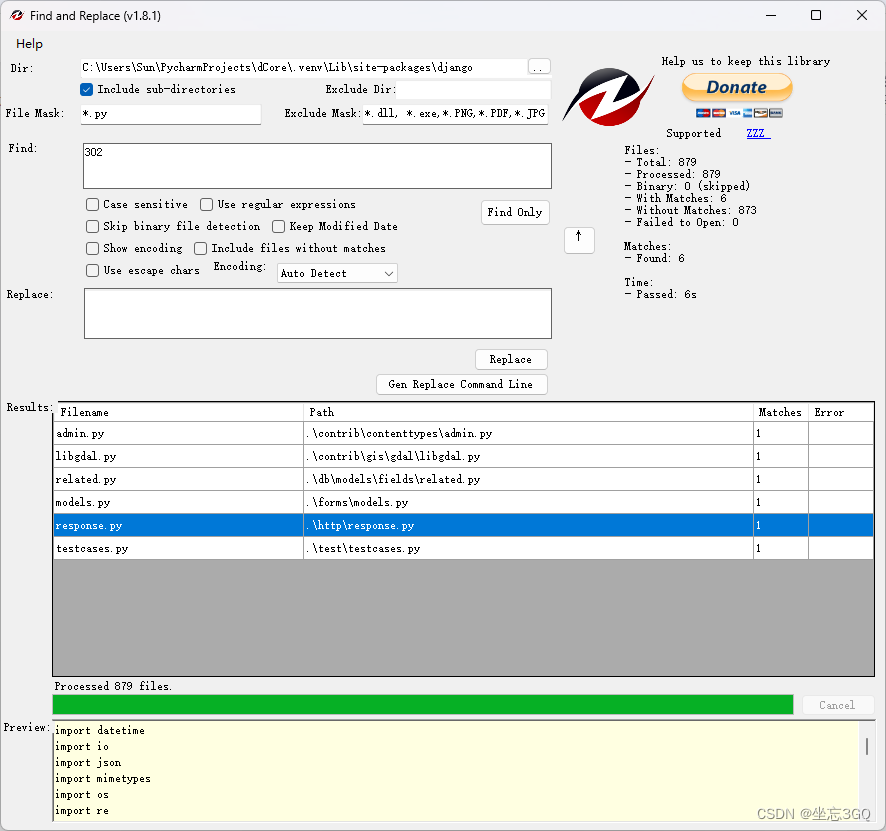
3.寻找 Find and Replace
使用Find and Replace这个小工具,可以搜索文件内容,非常好用。
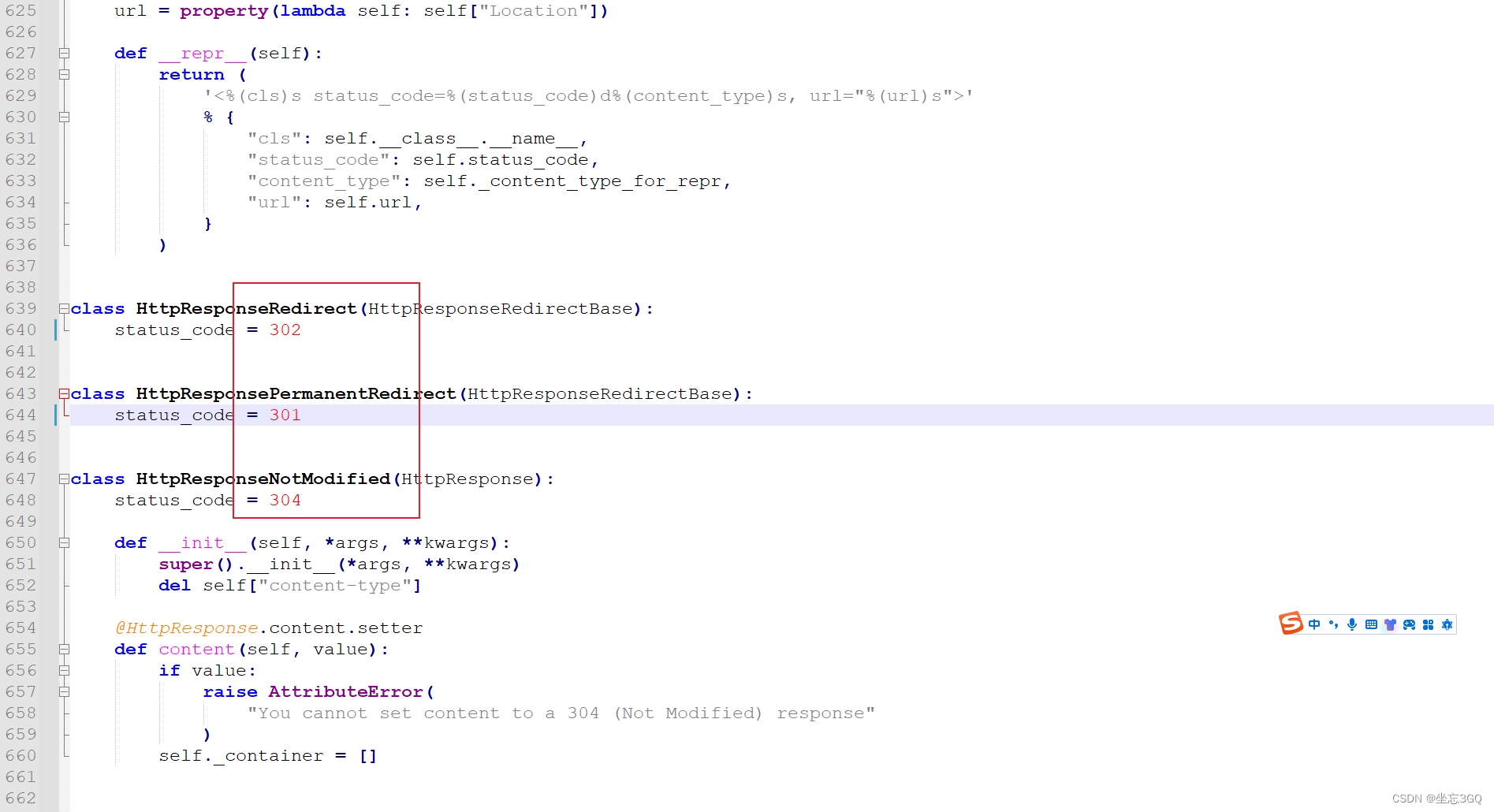
 打开response.py文件,搜索302
打开response.py文件,搜索302

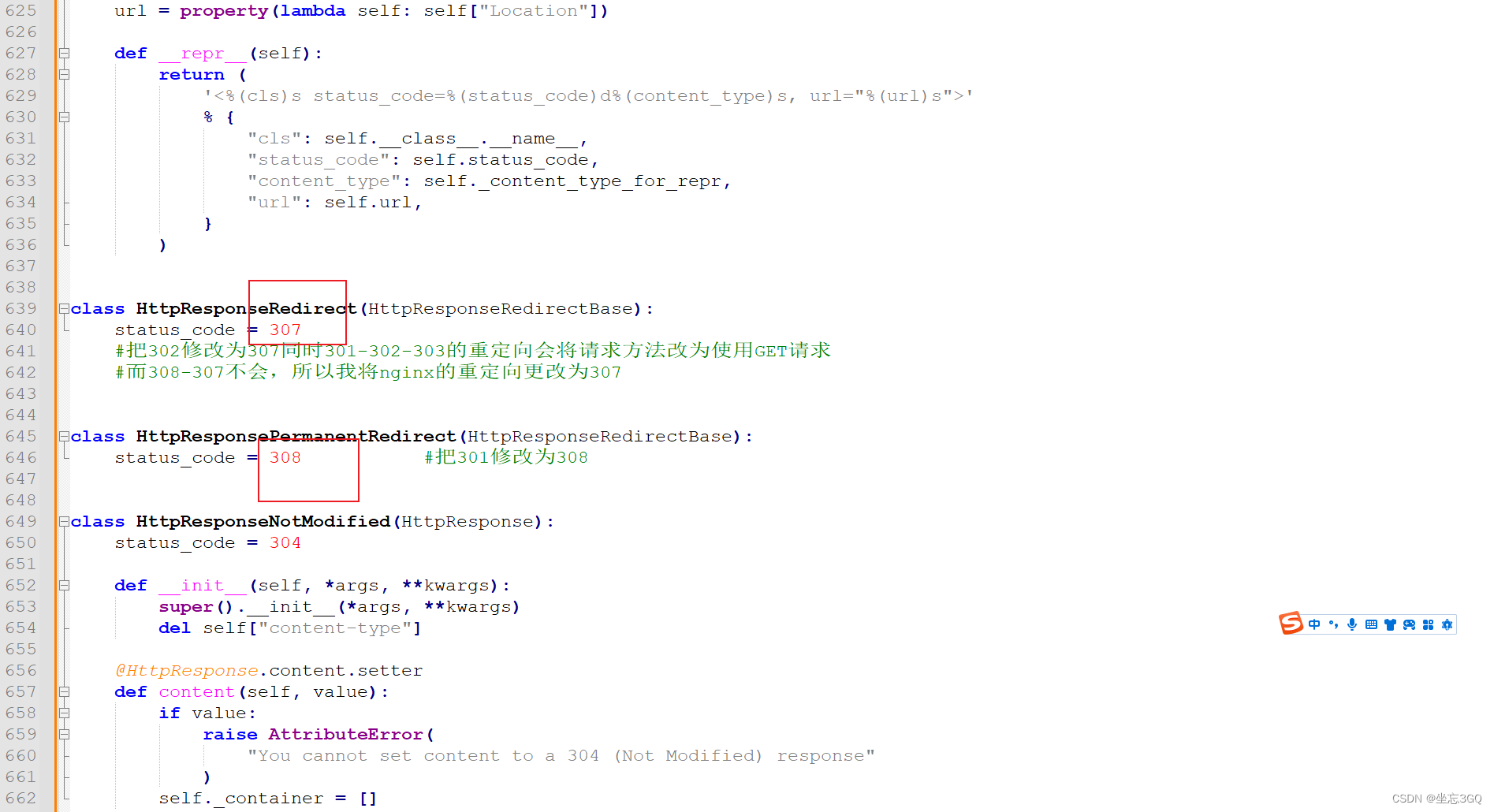
修改并保存:

4.再次运行程序,POST来了

5.小结
- 修改源码这种事,尽量少做。必要的时候,还是得做。
- 博文记录,随时记录,如果没有其他人的博文,也很难找到思路。
相关文章:

49.Python-web框架-Django解决多语言redirect时把post改为get的问题
目录 1.背景 2.思路 3.寻找 Find and Replace 4.再次运行程序,POST来了 5.小结 1.背景 昨天在练习一个Django功能时,把form的method设置为POST,但是实际提交时,一直是GET方法。最后发现这是与多语言相关,django前面…...

【数据结构】【版本1.1】【线性时代】——单链表
快乐的流畅:个人主页 个人专栏:《算法神殿》《数据结构世界》《进击的C》 远方有一堆篝火,在为久候之人燃烧! 文章目录 引言一、顺序表的问题二、链表的概念三、单链表的模拟实现3.1 定义3.2 打印3.3 创建新节点3.4 头插3.5 尾插3…...

【计算机毕业设计】258基于微信小程序的课堂点名系统
🙊作者简介:拥有多年开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。 代码可以私聊博主获取。🌹赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板ÿ…...

common.js和es6中模块引入的区别
common.js CommonJS 是一种模块系统,主要用于 Node.js 环境。它使用 require 函数来引入模块,并使用 module.exports 来导出模块。 语法: 导出模块: // moduleA.js const name Jo; module.exports name;// 或者导出一个对象…...

关于对pagination.js源代码进行修改且引入项目使用
实现效果 使用定时器对组件进行每秒请求,每过固定时间之后,进行下一页项目请求,进行到最后一页请求的时候返回第一页。 首先引入js插件 <script src"./js/pagination.js" type"text/javascript"></script>…...

《思考总结》
思考总结 ==标题==:卷积操作的作用1. **特征提取**2. **参数共享**3. **降维和数据压缩**4. **提升计算效率**5. **平滑和去噪**卷积操作示例输入图像卷积核卷积过程总结==标题==:上卷积什么是上卷积(反卷积/转置卷积)上卷积的作用上卷积的实现1. **最近邻插值(Nearest Ne…...

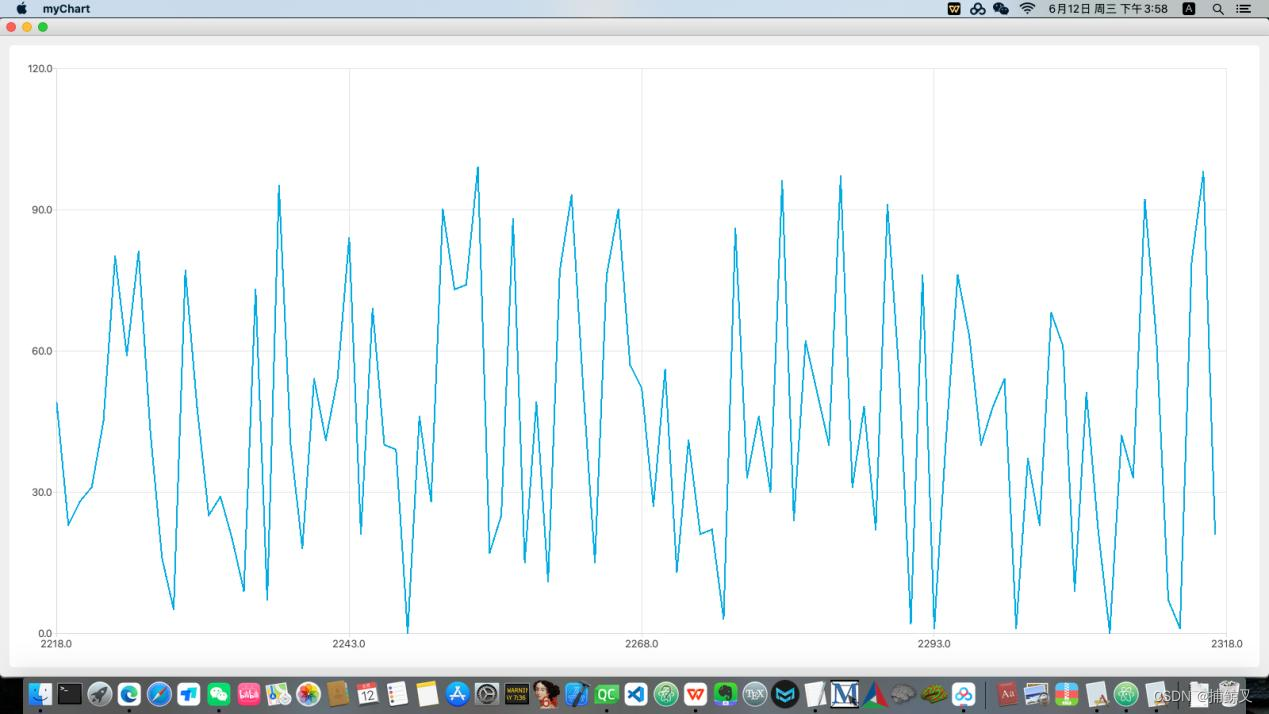
使用QT绘制简单的动态数据折线图
两个核心类时QChart和QLineSeries 下面这个示例代码中,定时器每隔一段时间将曲线图中的数据点向右移动 一个单位,同时调整横坐标轴的范围,实现了一次滚动对应移动一个数据点的效果。 QLineSeries最多容纳40961024个点 #include <QtWidg…...

Linux-centos7 nvm使用
NVM下载使用 文件夹创建拉取nvm包在~/.bashrc的末尾,添加如下语句验证nvm是否安装成功 文件夹创建 mkdir /root/home/software/拉取nvm包 cd /root/home/software/ wget https://github.com/nvm-sh/nvm/archive/refs/tags/v0.38.0.tar.gz tar xvzf v0.38.0.tar.g…...

【Linux】Linux环境基础开发工具_6
文章目录 四、Linux环境基础开发工具gdb 未完待续 四、Linux环境基础开发工具 gdb 我们已经可以写代码了,也能够执行代码了,但是代码错了该如何调试呢?Linux中可以使用 gdb 工具进行调试。 我们写一个简单的程序: 但是我们尝试…...

Redis宣布商用后,Redis国产化替代方案有那些?
一、背景 Redis作为使用最为广泛的开源缓存中间件,现已成为IT开发中必不可少的核心组件。官方修改协议印证了“开源”不意味着“无偿使用”,相关限制或将对基于开源Redis提供中间件产品的厂商,及提供Redis服务的云厂商产生一定影响。 二、国…...

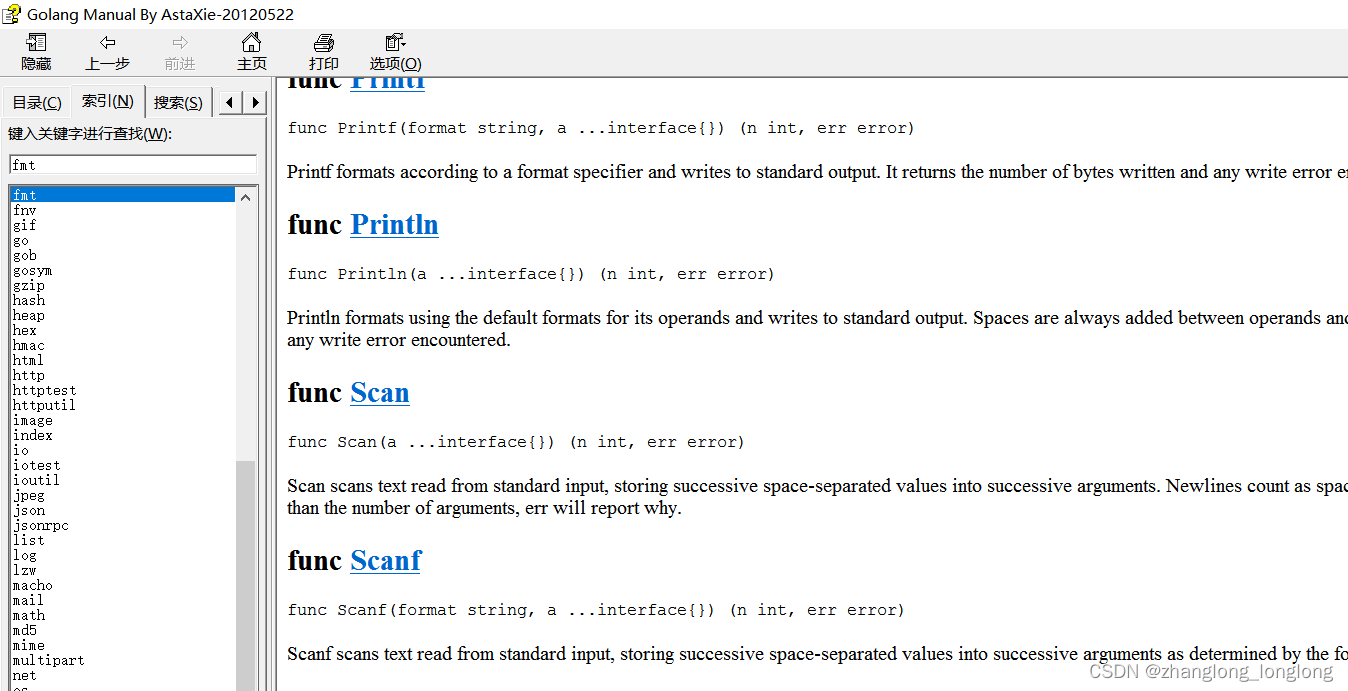
Go API
Go语言提供了大量的标准库,因此 google 公司也为这些标准库提供了相应的API文档,用于告诉开发者如何使用这些标准库,以及标准库包含的方法。官方位置:https://golang.org Golang中文网在线标准库文档: https://studygolang.com/p…...

基于STM32的简易智能家居设计(嘉立创支持)
一、项目功能概述 1、OLED显示温湿度、空气质量,并可以设置报警阈值 2、设置4个继电器开关,分别控制灯、空调、开关、风扇 3、设计一个离线语音识别系统,可以语音控制打开指定开关、并且可以显示识别命令词到OLED屏上 4、OLED实时显示&#…...

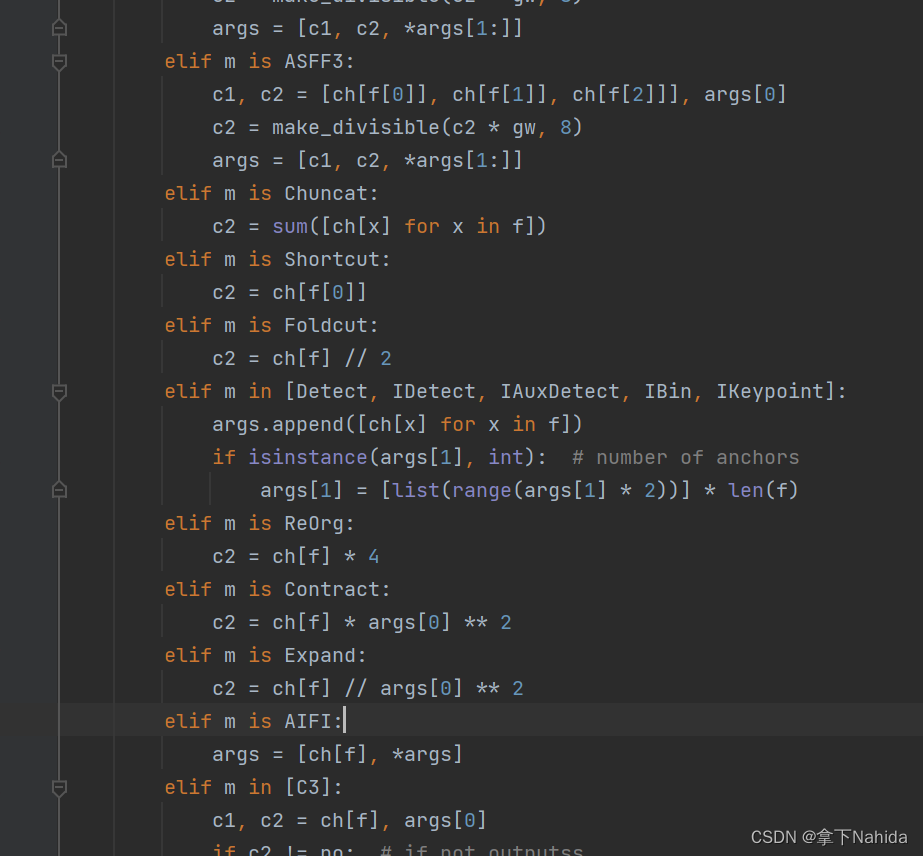
【YOLOv5/v7改进系列】改进池化层为RT-DETR的AIFI
一、导言 Real-Time DEtection TRansformer(RT-DETR),是一种实时端到端目标检测器,克服了Non-Maximum Suppression(NMS)对速度和准确性的影响。通过设计高效的混合编码器和不确定性最小化查询选择…...

使用Python和Matplotlib绘制复杂数学函数图像
本文介绍了如何使用Python编程语言和Matplotlib库来绘制复杂的数学函数图像。通过引入NumPy库的数学函数,我们可以处理包括指数函数在内的各种复杂表达式。本文详细讲解了如何设置中文字体以确保在图像中正确显示中文标题和标签,并提供了一个完整的代码示例,用户可以通过输入…...
)
淘宝/1688获得店铺的所有商品(商品列表)
通过以下步骤,可以获得淘宝或1688店铺的所有商品。请注意,具体步骤可能会因为平台的更新而有所改变,可以根据实际情况进行操作。 更多API调用展示以及获取Key和secret请移步 返回数据格式: {"user": null,"ite…...

【MySQL】锁机制
创作不易,本篇文章如果帮助到了你,还请点赞 关注支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 给大家跳段街舞感谢支持!ጿ ኈ ቼ ዽ ጿ ኈ ቼ ዽ ጿ ኈ ቼ …...

LangChain入门学习笔记(一)——Hello World
什么是LangChain LangChain是一个开源(github repo)的大语言模型应用开发框架,提供了一整套的工具、方法和接口去帮助程序员构建基于大语言模型的端到端应用。LangChain是长链(long chain)的意思,它的一个…...

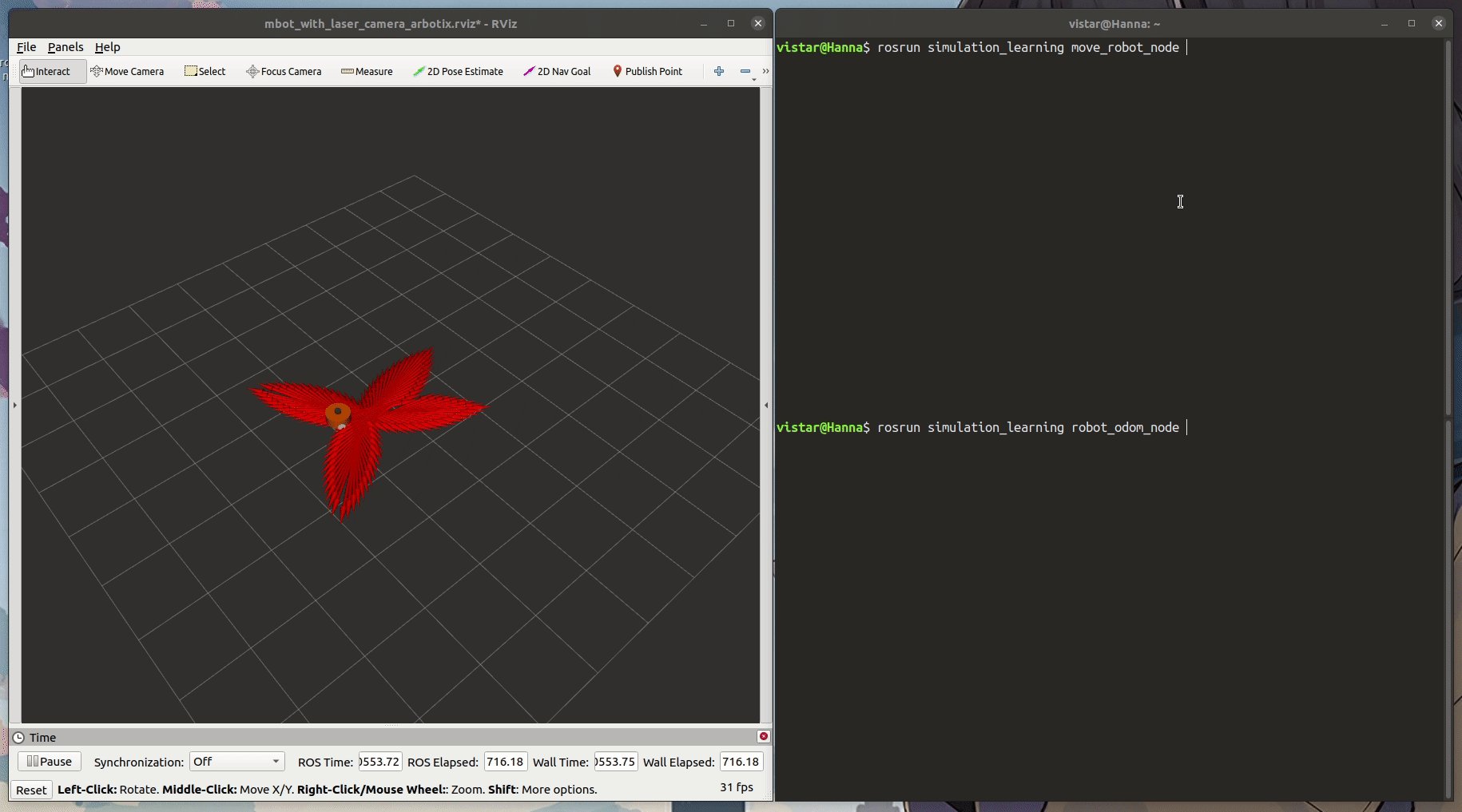
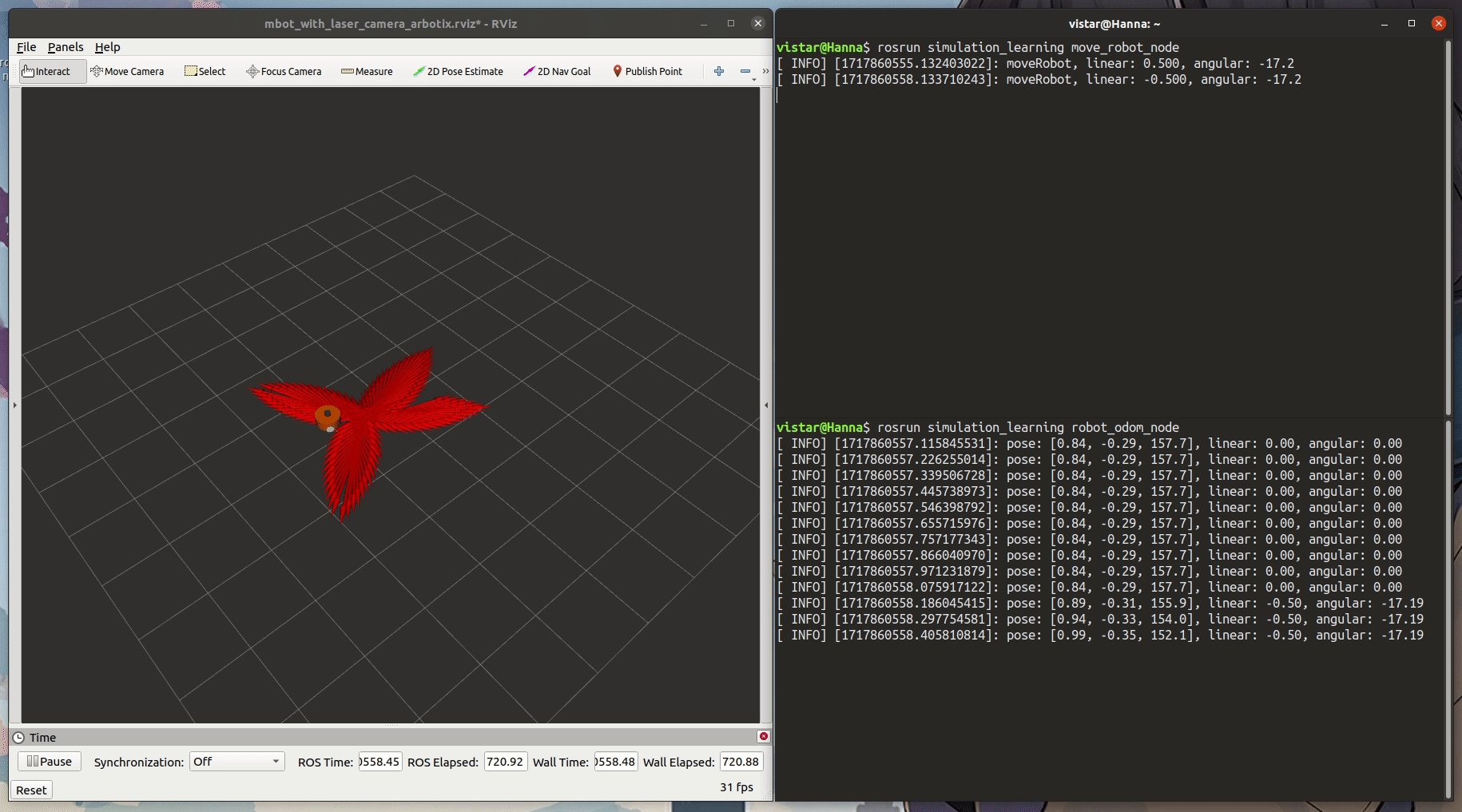
[ROS 系列学习教程] 建模与仿真 - 使用 Arbotix 控制机器人
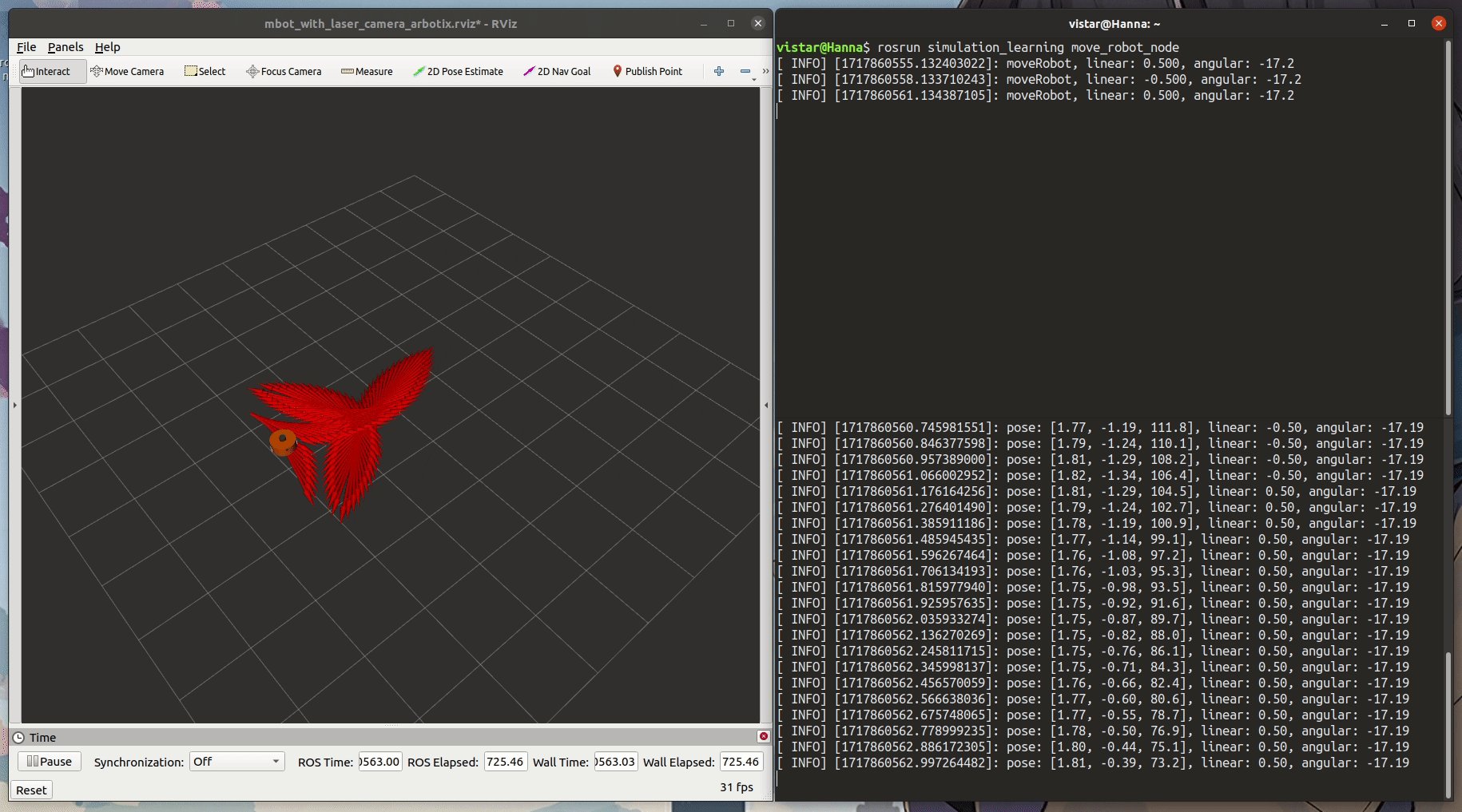
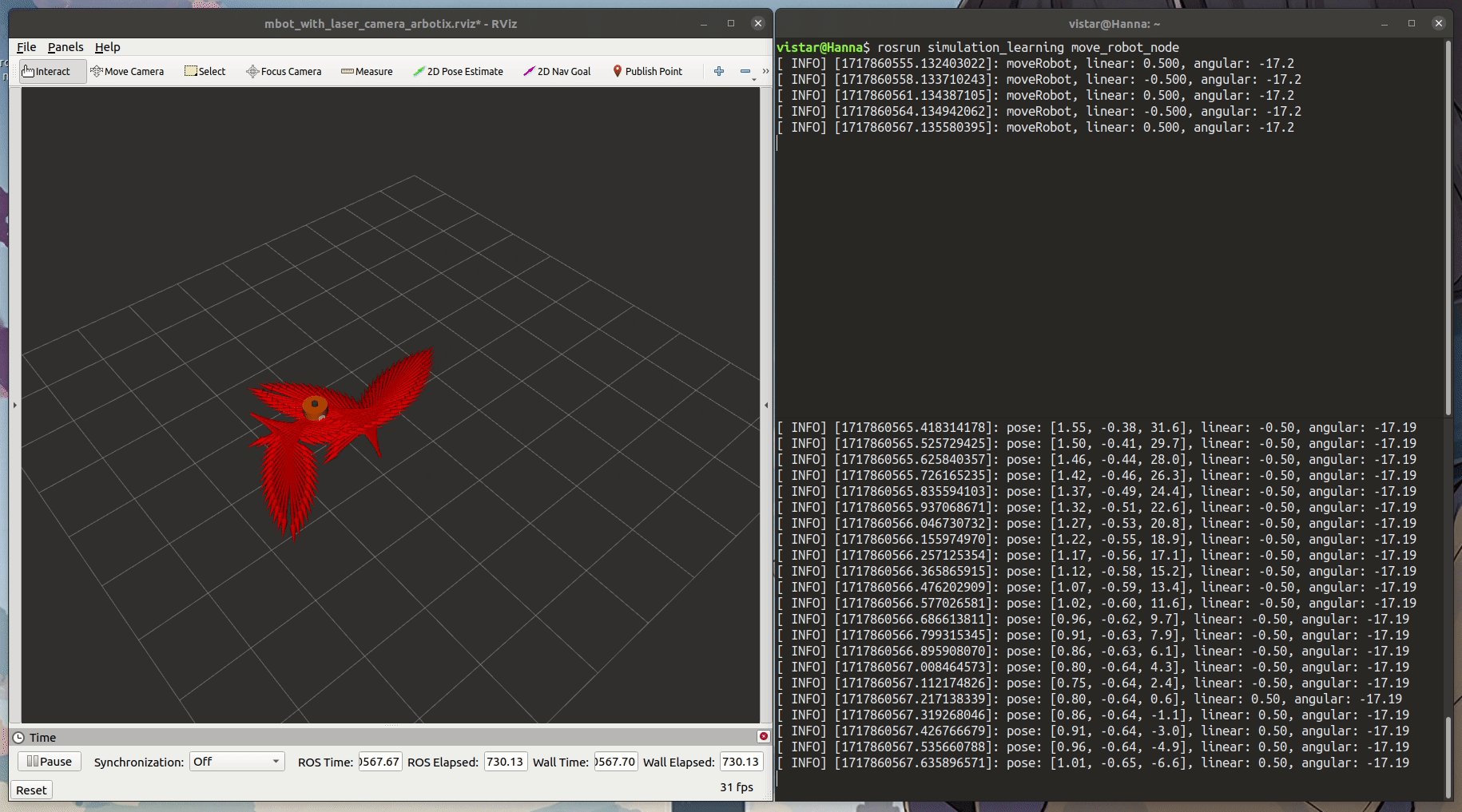
ROS 系列学习教程(总目录) 本文目录 一、Arbotix 简介二、安装Arbotix三、配置Arbotix控制器四、配置launch启动文件五、数据交互接口六、在rviz中仿真控制机器人6.1 直接发topic控制6.2 使用键盘控制6.3 编写代码控制机器人移动 前面讲了机器人的建模,是静态的&…...

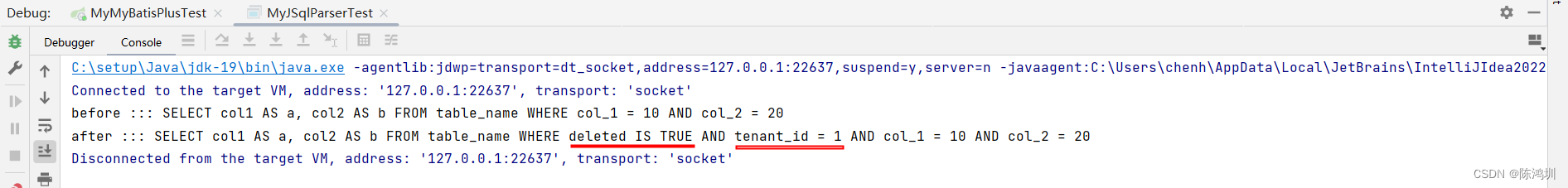
java:使用JSqlParser给sql语句增加tenant_id和deleted条件
# 示例代码 【pom.xml】 <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-core</artifactId><version>3.4.3.1</version> </dependency>【MyJSqlParserTest.java】 package com.chz.myJSqlParser;pu…...

华三HCL模拟器安装及华三防火墙配置
0、前言 最近跟模拟器杠上了,主要是需要运行防火墙,目前已经成功模拟出华为、山石防火墙,而且模拟出来的设备能与物理网络环境进行互联。现在我又盯上华三防火墙了。 首先下载模拟器: 下载地址:H3C网络设备模拟器官方免…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

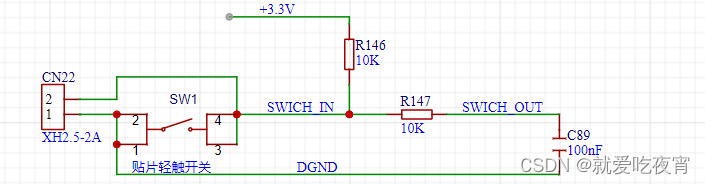
汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
