基于Java的水果商品销售网站
1 水果商品销售网站概述
1.1 课题简介
随着电子商务在当今社会的迅猛发展,水果在线销售已逐渐演变为一种极为便捷的购物方式,日益受到人们的青睐。本系统的设计初衷便是构建一个功能完备、用户体验友好的水果销售平台,致力于为用户提供优质、新鲜水果的在线选购服务,确保他们能够轻松、便捷地挑选到心仪的水果。与此同时,该平台也为管理员提供了一套高效的后台管理系统,助力他们能够精准、有效地对水果分类、水果详细信息、系统公告、用户订单以及用户账户等进行全面管理。
该系统主要由前端用户界面和后端管理系统两大部分组成。前端用户界面是用户与系统进行交互的窗口,用户可以通过该界面轻松地进行水果浏览,查看各类水果的详细信息,包括水果的品种、产地、价格、口感等,从而根据自己的需求和喜好进行选购。此外,用户还可以方便地将心仪的水果添加至购物车,并进行下单操作,整个过程简洁流畅,极大地提升了用户的购物体验。而后端管理系统则是整个平台的核心支撑,管理员可以通过该系统对水果分类进行精细管理,包括添加新的分类、编辑现有分类以及删除不再需要的分类,以确保水果分类的合理性和准确性。同时,管理员还能够对水果信息进行全面掌控,实时更新水果的价格、库存以及图片等信息,保证用户能够获取到最准确的水果资讯。此外,管理员还可以发布和管理系统公告,及时向用户传达重要信息,如促销活动、新品上市等。对于用户订单,管理员能够进行详细的查看和处理,包括安排发货、处理退款等操作,确保每一个订单都能得到妥善处理。最后,管理员还可以对用户账户进行管理,以保障平台的安全和稳定运行。
1.2 设计目的
满足忙碌的城市居民通过网络快速购买新鲜水果的需求,为他们提供极为便捷的购物体验。在快节奏的现代生活中,城市居民往往面临着时间紧张的问题,难以抽出时间去传统市场挑选水果。因此,他们迫切需要一种能够节省时间、高效便捷的购物方式。本系统的出现,恰好满足了这一需求,使他们能够通过网络轻松地选购新鲜水果,无需花费大量时间在购物途中。同时,系统提供了简洁明了的界面和流畅的操作流程,让用户能够快速找到所需水果,轻松完成下单购买,极大地提升了购物的便利性和效率。
为水果供应商提供一个高效的在线销售渠道,助力其扩大市场份额。传统的销售模式往往受到地域和时间的限制,水果供应商难以将产品推广到更广泛的市场。而通过本系统,水果供应商可以打破这些限制,将水果展示给更多的潜在客户,从而拓宽销售渠道,提高产品的曝光度和销售量。此外,系统还提供了丰富的营销工具和数据分析功能,帮助水果供应商更好地了解市场需求和用户喜好,制定更精准的营销策略,进一步提升市场竞争力,实现市场份额的扩大。
提高水果销售的效率和管理水平,有效降低运营成本。通过系统化的管理和自动化的流程,本系统能够实现水果销售各个环节的高效协同,减少人工操作和沟通成本,提高订单处理速度和准确性。同时,系统还能够对库存进行实时监控和管理,避免库存积压和缺货现象的发生,降低库存成本。此外,通过数据分析和智能决策支持,系统能够帮助管理者优化采购计划、定价策略和销售渠道,提高资源利用效率,进一步降低运营成本,提升水果销售的整体效益和竞争力。
1.3 系统开发所采用的技术
1.3.1 开发工具
前端:使用HTML5、CSS3页面构建。
后端:采用Java语言进行开发,使用idea作为开发工具。
1.3.2 开发使用的数据库系统
使用MySQL作为数据库管理系统,存储水果、用户、订单等相关信息。
1.3.3 系统环境
操作系统:Windows 7或更高的Windows版本。
Web服务器:Tomcat 7.0以上。
Java开发包:JDK 1.7以上。
数据库:MySQL 5.0。
浏览器:IE9.0或更高版本。
1.4 系统功能模块
前端功能:
主页:展示水果分类、销量排行榜和水果公告。
购物车:允许用户添加、删除和修改购物车中的商品数量。
我的订单:显示用户的所有订单,包括订单状态和历史记录。
个人信息:用户可以修改姓名、收货地址和手机号。
登录注册:提供安全的用户认证机制,使用JWT进行身份验证。
后端功能:
分类管理:管理员可以添加、编辑和删除水果分类。
水果管理:管理水果信息,包括价格、库存和图片。
公告管理:发布和管理系统公告。
订单管理:查看和处理用户订单,包括发货和退款。
用户管理:管理用户账户,包括权限设置和账户状态。
2 数据库设计
2.1 建立的数据库名称
实际建立的数据库名称:‘fruitshop’。
2.2 所使用的表
t_dingdan表:
| 字段名 | 数据类型 | 允许为空 | 是否为主键 | 默认值 | 说明 |
| id | int(11) | 否 | 是 | 自动递增 | 订单ID |
| status | varchar(255) | 是 | 否 | NULL | 订单状态 |
| userid | int(11) | 是 | 否 | NULL | 用户ID |
| xingming | varchar(255) | 是 | 否 | NULL | 姓名 |
| dianhua | varchar(255) | 是 | 否 | NULL | 电话 |
| dizhi | varchar(255) | 是 | 否 | NULL | 地址 |
| xiangqing | text | 是 | 否 | NULL | 订单详情 |
| orderid | varchar(255) | 是 | 否 | NULL | 订单编号 |
| beizhu | text | 是 | 否 | NULL | 备注 |
| shijian | varchar(255) | 是 | 否 | NULL | 时间 |
| zongjia | float | 是 | 否 | NULL | 总价 |
t_fenlei表:
| 字段名 | 数据类型 | 允许为空 | 是否为主键 | 默认值 | 说明 |
| id | int(11) | 否 | 是 | 自动递增 | 分类ID |
| fname | varchar(255) | 是 | 否 | NULL | 分类名称 |
t_gonggao表:
| 字段名 | 数据类型 | 允许为空 | 是否为主键 | 默认值 | 说明 |
| id | int(11) | 否 | 是 | 自动递增 | 公告ID |
| biaoti | varchar(255) | 是 | 否 | NULL | 标题 |
| neirong | text | 是 | 否 | NULL | 内容 |
| shijian | varchar(255) | 是 | 否 | NULL | 时间 |
t_gouwuche表:
| 字段名 | 数据类型 | 允许为空 | 是否为主键 | 默认值 | 说明 |
| id | int(11) | 否 | 是 | 自动递增 | 购物车ID |
| userid | int(11) | 是 | 否 | NULL | 用户ID |
| pid | int(11) | 是 | 否 | NULL | 产品ID |
| pname | varchar(255) | 是 | 否 | NULL | 产品名称 |
| jiage | float | 是 | 否 | NULL | 价格 |
| shuliang | int(11) | 是 | 否 | NULL | 数量 |
t_product表:
| 字段名 | 数据类型 | 允许为空 | 是否为主键 | 默认值 | 说明 |
| id | int(11) | 否 | 是 | 自动递增 | 产品ID |
| pname | varchar(255) | 是 | 否 | NULL | 产品名称 |
| imgpath | varchar(255) | 是 | 否 | NULL | 图片路径 |
| createtime | varchar(255) | 是 | 否 | NULL | 创建时间 |
| fenleiid | varchar(255) | 是 | 否 | NULL | 分类ID |
| fname | varchar(255) | 是 | 否 | NULL | 分类名称 |
| jiage | float | 是 | 否 | NULL | 价格 |
| tuijian | varchar(255) | 是 | 否 | NULL | 推荐状态 |
| dianjishu | int(11) | 是 | 否 | NULL | 点击数 |
| xiaoliang | int(11) | 是 | 否 | NULL | 销量 |
| miaoshu | text | 是 | 否 | NULL | 描述 |
t_user表:
| 字段名 | 数据类型 | 允许为空 | 是否为主键 | 默认值 | 说明 |
| id | int(11) | 否 | 是 | 自动递增 | 用户ID |
| username | varchar(255) | 是 | 否 | NULL | 用户名 |
| password | varchar(255) | 是 | 否 | NULL | 密码 |
| xingming | varchar(255) | 是 | 否 | NULL | 姓名 |
| role | int(11) | 是 | 否 | NULL | 角色 |
| dianhua | varchar(255) | 是 | 否 | NULL | 电话 |
| dizhi | varchar(255) | 是 | 否 | NULL | 地址 |
3 水果商品销售网站设计与实现
3.1 系统管理首页
3.1.1模块视图

图3-1 主页
3.2 会员注册
3.2.1注册模块视图
图3-1 注册页面输入信息效果图
3.2.2注册模块模型
public class User {
private int id;//主键
private String username;//用户名
private String password;//密码
private String xingming;//姓名
private int role;//用户角色 0表示用户,1表示系统管理员
private String dianhua;//手机
private String dizhi;//收货地址
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getXingming() {
return xingming;
}
public void setXingming(String xingming) {
this.xingming = xingming;
}
public int getRole() {
return role;
}
public void setRole(int role) {
this.role = role;
}
public String getDianhua() {
return dianhua;
}
public void setDianhua(String dianhua) {
this.dianhua = dianhua;
}
public String getDizhi() {
return dizhi;
}
public void setDizhi(String dizhi) {
this.dizhi = dizhi;
}
3.2.3注册模块控制器
//新用户注册
if("register".equals(method)){
//从jsp页面获取用户名和密码
String username = request.getParameter("username");
String password = request.getParameter("password");
String xingming = request.getParameter("xingming");
String dianhua = request.getParameter("dianhua");
String dizhi = request.getParameter("dizhi");
//查询该用户名是否已经注册
User bean = userDao.selectBean(" where username='"+username+"' ");
if(bean==null){
bean = new User();
bean.setDianhua(dianhua);
bean.setDizhi(dizhi);
bean.setPassword(password);
bean.setRole(0);
bean.setUsername(username);
bean.setXingming(xingming);
userDao.insertBean(bean);
writer.print("<script language='javascript'>alert('注册成功,请妥善保管您的账户');window.location.href='"+basePath+"login.jsp'; </script>");
}else{
writer.print("<script language='javascript'>alert('该用户名已经被注册,请重新注册!');window.location.href='"+basePath+"register.jsp';</script>");
}
}
3.3 会员登录
3.3.1模块视图

图3-3登录
3.3.2模块模型
public class User {
private int id;//主键
private String username;//用户名
private String password;//密码
private String xingming;//姓名
private int role;//用户角色 0表示用户,1表示系统管理员
private String dianhua;//手机
private String dizhi;//收货地址
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getXingming() {
return xingming;
}
public void setXingming(String xingming) {
this.xingming = xingming;
}
public int getRole() {
return role;
}
public void setRole(int role) {
this.role = role;
}
public String getDianhua() {
return dianhua;
}
public void setDianhua(String dianhua) {
this.dianhua = dianhua;
}
public String getDizhi() {
return dizhi;
}
public void setDizhi(String dizhi) {
this.dizhi = dizhi;
}
3.3.3模块控制器
//用户登录
else if("login".equals(method)){
//从jsp页面获取用户名和密码
String username = request.getParameter("username");
String password = request.getParameter("password");
//查询用户名和密码是否匹配
User bean = userDao.selectBean(" where username='"+username+"' and password ='"+password+"' and role=0 ");
if(bean!=null){
HttpSession session = request.getSession();
session.setAttribute("user", bean);
writer.print("<script language='javascript'>alert('登录成功');window.location.href='"+basePath+".'; </script>");
}else{
writer.print("<script language='javascript'>alert('用户名或者密码错误');window.location.href='"+basePath+"login.jsp';</script>");
}
}
3.4 查看所有产品
3.4.1模块视图
图3-1水果列表
3.7 添加购物车
3.7.1模块视图

图3-8购物车
3.8后台管理
3.8.1模块视图

图3-9后台
4 课程设计总结
在本次课程设计中,我深入参与了水果销售网站的开发过程,从需求分析、数据库设计到功能实现和测试,每一个环节都让我受益匪浅。
通过这个项目,我更加熟练地掌握了Java Web开发的相关技术,包括HTML、CSS、JavaScript、JSP、Servlet和JavaBean等。同时,我也学会了如何使用MySQL数据库来存储和管理数据,以及如何通过JDBC连接数据库进行数据的操作。
在开发过程中,我遇到了一些挑战,比如如何实现购物车的功能、如何处理用户的登录和注册等。但是,通过查阅资料、请教老师和同学,我最终成功地解决了这些问题。这让我深刻地体会到了团队合作和学习的重要性。
此外,我还注重了用户体验的优化,努力使网站的界面简洁美观、操作方便快捷。通过不断地测试和改进,我提高了自己的编程能力和解决问题的能力。
总的来说,这次课程设计让我对Java Web开发有了更深入的理解和认识,也让我积累了宝贵的实践经验。我相信这些经验将对我今后的学习和工作产生积极的影响。
在未来的学习和工作中,我将继续努力学习和提升自己的技术水平,不断完善和优化这个水果销售网站,为用户提供更好的服务。同时,我也希望能够参与更多的项目开发,积累更多的经验,为自己的职业发展打下坚实的基础。
更多代码

相关文章:

基于Java的水果商品销售网站
1 水果商品销售网站概述 1.1 课题简介 随着电子商务在当今社会的迅猛发展,水果在线销售已逐渐演变为一种极为便捷的购物方式,日益受到人们的青睐。本系统的设计初衷便是构建一个功能完备、用户体验友好的水果销售平台,致力于为用户提供优质、…...

Redis 线程模型
0、参考 【Redis线程模型】 【big key 排查和解决思路】 1、 Redis 单线程的理解 为什么单线程:CPU不是性能瓶颈(内存和网络),单线程能够达到业务要求 网络IO和键值对读写都是由一个线程完成的 2、 Redis 多线程的理解 持久化…...
栈和队列---循环队列
1.循环队列的出现 (1)上面的这个就是一个普通的数据的入队和出队的过程我们正常情况下去实现这个入队和出队的过程,就是这个数据从这个队尾进入,从队头离开,但是这个加入的时候肯定是没有其他的问题的,直接…...

打卡第4天----链表
通过学习基础,发现我的基本功还得需要再练练,思路得再更加清晰明了,这样子做算法题才能驾轻就熟。每天记录自己的进步。 一、两两交换 题目编号:24 题目描述: 给你一个链表,两两交换其中相邻的节点&#x…...

07-7.1.1 查找的基本概念
👋 Hi, I’m Beast Cheng 👀 I’m interested in photography, hiking, landscape… 🌱 I’m currently learning python, javascript, kotlin… 📫 How to reach me --> 458290771qq.com 喜欢《数据结构》部分笔记的小伙伴可以…...

【数据结构与算法】快速排序双指针法
💓 博客主页:倔强的石头的CSDN主页 📝Gitee主页:倔强的石头的gitee主页 ⏩ 文章专栏:《数据结构与算法》 期待您的关注 ...

GESP C++一级真题
PDF图片1-7 点赞❤️关注😍收藏⭐️ 互粉必回🙏🙏🙏...

短信验证码实现
一、设置AccessKey 创建用户并配置使用权限,使我们拥有调用 aliyunAPI 的权限,之后会生成 AccessKeyID 和 AccessKey密码,后面我们会使用到。需要注意的是 AccessKeyID 和 AccessKey密码生成后我们需要将他保存起来,否则后期无法查…...

pnpm的坑
请问pnpm的两个坑怎么解决: 第一个坑:没有节省磁盘空间 我已经配置了依赖的存储位置, 但我在项目里pnpm install以后,发现依赖包还是很大, 然后发现里面的链接并不是指向先前配置的依赖存储位置,而是指…...

如何监控和分析 PostgreSQL 中的查询执行计划?
文章目录 一、为什么监控和分析查询执行计划很重要二、PostgreSQL 中用于获取查询执行计划的方法三、理解查询执行计划的关键元素四、通过示例分析查询执行计划五、优化查询执行计划的常见策略六、使用工具辅助分析七、结合实际案例的详细分析八、总结 在 PostgreSQL 数据库中&…...

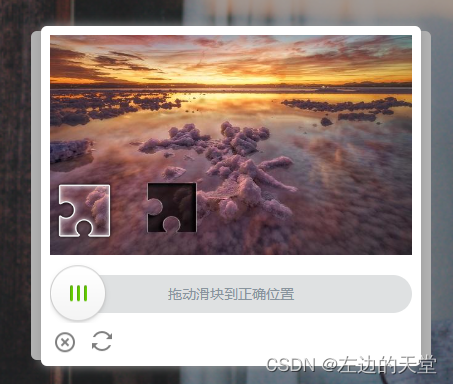
ruoyi-cloud登录接口实现滑块验证码
一、前言 ruoyi项目默认的验证码是这样的 今天来尝试增加滑块验证码,我们用到的是tianai-captcha。 文档地址:http://doc.captcha.tianai.cloud/ 源码地址:https://gitee.com/tianai/tianai-captcha 下面来看具体的步骤。 二、后端 在g…...

三坐标测量机:柔性生产制造中的高精度测量解决方案
柔性生产制造是制造业的核心竞争力之一。它强调生产线的灵活性和适应性,以满足市场对产品多样化和个性化的需求。在当今快速变化的工业环境中,随着消费者对产品个性化和定制化需求的增加,柔性生产制造和三坐标测量机的结合,为智能…...

puppeteer 爬虫初探
1. puppeteer 和 puppeteer-core 安装 puppeteer 会默认下载一个最新版本的 chrome 浏览器; 安装 puppeteer-core ,不会安装 chrome, 若要程序打开浏览器运行时,需手动指定电脑系统安装的 chrome 浏览器路径; 2. puppeteer-core …...

Pandas 入门 15 题
Pandas 入门 15 题 1. 相关知识点1.1 修改DataFrame列名1.2 获取行列数1.3 显示前n行1.4 条件数据选取值1.5 创建新列1.6 删去重复的行1.7 删除空值的数据1.9 修改列名1.10 修改数据类型1.11 填充缺失值1.12 数据上下合并1.13 pivot_table透视表的使用1.14 melt透视表的使用1.1…...

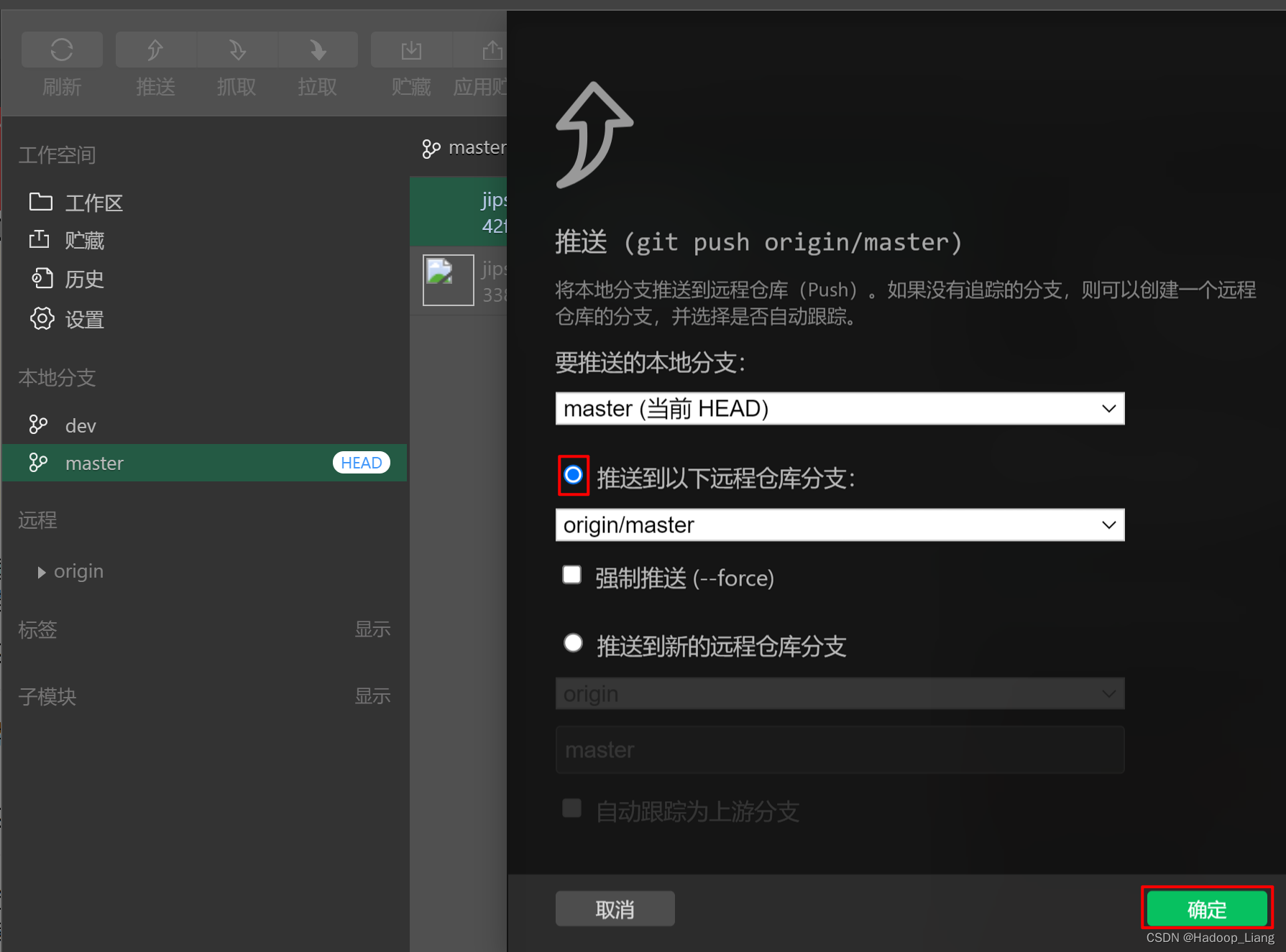
使用微信开发者工具连接gitee
编写代码 打开微信开发者工具 编写小程序代码 提交代码 在微信开发者工具提交代码到gitee仓库的步骤: 1.在gitee创建仓库,得到仓库url 2.微信开发者工具设置远程仓库 点击版本管理-->点击设置-->网络和认证-->认证方式选择 使用用户名和…...

论文复现-基于决策树算法构建银行贷款审批预测模型(金融风控场景)
作者Toby,来源公众号:Python风控模型,基于决策树算法构建银行贷款审批预测模型 目录 1.金融风控论文复现 2.项目背景介绍 3.决策树介绍 4.数据集介绍 5.合规风险提醒 6.技术工具 7.实验过程 7.1导入数据 7.2数据预处理 7.3数据可…...
)
力扣225题解析:使用队列实现栈的三种解法(Java实现)
引言 在算法和数据结构中,如何用队列实现栈是一个常见的面试题和实际应用问题。本文将探讨力扣上的第225题,通过不同的方法来实现这一功能,并分析各种方法的优劣和适用场景。 问题介绍 力扣225题目要求我们使用队列实现栈的下列操作&#…...

网络协议与标准
协议: 语法 ;计算机的算法,二进制 语义 ;不要有出现歧义的 同步 ; 同步还原信息,收发同步 标准: ISO(国际标准化组织) IEEE(电气和电子工程师学会) 局域网技术 一.协议…...

154. 寻找旋转排序数组中的最小值 II(困难)
154. 寻找旋转排序数组中的最小值 II 1. 题目描述2.详细题解3.代码实现3.1 Python3.2 Java 1. 题目描述 题目中转:154. 寻找旋转排序数组中的最小值 II 2.详细题解 该题是153. 寻找旋转排序数组中的最小值的进阶题,在153. 寻找旋转排序数组中的最小值…...

5、MP4解复用---AAC+H264
MP4 MP4同样是一种容器格式,是由一个一个Box组成,每个Box又分为Header与Data,Data又包含很多子Box,具体的MP4文件结构也看过,内部Box结构比较复杂,一般不写MP4解释器的话,Box结构不用了解太细&a…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...
