【Vue2从入门到精通】详解Vue.js的15种常用指令及其使用场景
文章目录
- 前言
- 1. v-text / {{ expression }}
- 2.v-html
- 3.v-bind
- 4.v-on
- 5. v-model
- 6.v-for
- 7.v-if / v-else-if / v-else
- 9.v-show
- 10.v-cloak
- 11.v-pre
- 12.组件注册指令
- 13.动态组件指令
- 14.自定义指令
- 15.过滤器指令

前言

Vue.js 是一款流行的前端框架,它通过指令(Directive)实现了对 DOM 元素的控制,使得开发者能够更加方便地管理页面的展示和交互。下面是 Vue.js 常用指令及其使用场景:
1. v-text / {{ expression }}
v-text 指令可以用来将元素的文本内容设置为指定的值,{{ expression }} 语法也可以实现同样的效果。
使用方式如下:
<template><div><span v-text="message"></span><span>{{ message }}</span></div>
</template><script>
export default {data() {return {message: 'Hello, Vue!',}},
}
</script>
在上面的代码中,使用 v-text 指令和 {{ expression }} 语法将 message 数据对象中的值显示在元素中。
2.v-html
v-html 指令可以用来将元素的 HTML 内容设置为指定的值。
使用方式如下:
<template><div v-html="htmlContent"></div>
</template><script>
export default {data() {return {htmlContent: '<h1>Hello, Vue!</h1>',}},
}
</script>
在上面的代码中,使用 v-html 指令将 htmlContent 数据对象中的值作为 HTML 内容渲染在元素中。
3.v-bind
v-bind 指令可以用来动态地绑定 HTML 特性,例如元素的 class、style、href 等。通过将值绑定到 Vue.js 组件实例中的数据,可以轻松地动态更新元素。
使用方式如下:
<template><div v-bind:class="{ active: isActive }">{{ message }}</div>
</template><script>
export default {data() {return {isActive: true,message: 'Hello, Vue!',}},
}
</script>
在上面的代码中,使用 v-bind:class 指令将组件实例中的 isActive 数据动态地绑定到 div 元素的 class 中,根据 isActive 的值动态地添加或删除 active 类。
除了简写的 v-bind:class,也可以写成 v-bind:style、v-bind:href 等形式,根据需要动态地绑定元素的不同特性。
同时,为了简化模板语法,Vue.js 还提供了缩写的语法形式,在指令名前加上冒号即可,例如 :class=“{ active: isActive }”,与 v-bind:class=“{ active: isActive }” 效果相同。
4.v-on
v-on 指令可以用来绑定元素的事件或组件的自定义事件。
使用方式如下:
<template><div><button v-on:click="onClick">点击</button><my-component v-on:custom-event="onCustomEvent"></my-component></div>
</template><script>
import MyComponent from './MyComponent.vue';export default {components: {'my-component': MyComponent,},methods: {onClick() {console.log('Button clicked');},onCustomEvent(payload) {console.log('Custom event triggered with payload:', payload);},},
}
</script>
在上面的代码中,使用 v-on 指令绑定了 button 元素的 click 事件和 my-component 组件的 custom-event 自定义事件,并通过 methods 属性定义了对应的事件处理函数。
5. v-model
v-model 指令可以用来在表单元素(如 input、select、textarea 等)和 Vue.js 组件实例中的数据之间建立双向绑定。这意味着当用户在表单元素中输入数据时,Vue.js 组件实例中的数据会自动更新;反之,当 Vue.js 组件实例中的数据更新时,表单元素中的数据也会自动更新。
使用方式如下:
<template><input v-model="message" /><div>{{ message }}</div>
</template><script>
export default {data() {return {message: 'Hello, Vue!',}},
}
</script>
在上面的代码中,使用 v-model 指令将 input 元素的值与组件实例中的 message 数据建立双向绑定。当用户在 input 元素中输入数据时,组件实例中的 message 数据会自动更新;反之,当组件实例中的 message 数据更新时,input 元素中的值也会自动更新。同时,div 元素中的文本内容也会随着 message 数据的更新而动态更新。
除了上面的例子中使用的 input 元素,v-model 指令还可以用在 select、textarea 等表单元素中,根据需要建立双向绑定。
6.v-for
v-for 指令可以用来根据数据对象中的属性循环渲染元素。
使用方式如下:
<template><ul><li v-for="item in items" :key="item.id">{{ item.text }}</li></ul>
</template><script>
export default {data() {return {items: [{ id: 1, text: 'Item 1' },{ id: 2, text: 'Item 2' },{ id: 3, text: 'Item 3' },],}},
}
</script>
在上面的代码中,使用 v-for 指令根据 items 数据对象中的属性循环渲染 li 元素。
7.v-if / v-else-if / v-else
v-if / v-else-if / v-else 指令可以用来根据条件判断动态地显示或隐藏元素。
使用方式如下:
<template><div><div v-if="isShown">This is shown</div><div v-else-if="isHidden">This is hidden</div><div v-else>This is default</div></div>
</template><script>
export default {data() {return {isShown: true,isHidden: false,}},
}
</script>
在上面的代码中,使用 v-if / v-else-if / v-else 指令根据条件动态地显示或隐藏了三个 div 元素。
9.v-show
v-show 指令可以用来根据条件判断动态地显示或隐藏元素,与 v-if 不同的是,v-show 是通过设置元素的 display 样式来实现的。
使用方式如下:
<template><div><div v-show="isShown">This is shown</div><div v-show="isHidden">This is hidden</div></div>
</template><script>
export default {data() {return {isShown: true,isHidden: false,}},
}
</script>
在上面的代码中,使用 v-show 指令根据条件动态地显示或隐藏了两个 div 元素。
10.v-cloak
v-cloak 指令可以用来在 Vue.js 加载时防止元素显示未编译的 Mustache 标签。
使用方式如下:
<template><div v-cloak>{{ message }}</div>
</template><style>
[v-cloak] {display: none;
}
</style><script>
export default {data() {return {message: 'Hello, Vue!',}},
}
</script>
在上面的代码中,使用 v-cloak 指令在 div 元素显示之前防止 Mustache 标签的未编译显示,并设置了 [v-cloak] 样式以使元素在 Vue.js 加载完成之前隐藏。
11.v-pre
v-pre 指令可以用来防止 Vue.js 将指令中的表达式进行编译,保留原始的文本内容。
使用方式如下:
<template><div v-pre>{{ message }}</div>
</template><script>
export default {data() {return {message: 'Hello, Vue!',}},
}
</script>
在上面的代码中,使用 v-pre 指令保留了 div 元素中的原始文本内容,而不进行编译。
12.组件注册指令
Vue.component
Vue.component 方法可以用来注册全局组件。
使用方式如下:
<template><div><my-component></my-component></div>
</template><script>
import MyComponent from './MyComponent.vue';export default {components: {'my-component': MyComponent,},
}
</script>
在上面的代码中,使用 Vue.component 方法注册了一个名为 my-component 的全局组件,并在模板中使用了该组件。
13.动态组件指令
keep-alive / component
keep-alive 和 component 指令可以用来动态地渲染组件,通过设置不同的组件名或组件实例来实现组件的动态切换。
使用方式如下:
<template><div><component v-bind:is="currentComponent"></component><button v-on:click="switchComponent">切换组件</button></div>
</template><script>
import ComponentA from './ComponentA.vue';
import ComponentB from './ComponentB.vue';export default {data() {return {currentComponent: 'component-a',}},components: {'component-a': ComponentA,'component-b': ComponentB,},methods: {switchComponent() {this.currentComponent = this.currentComponent === 'component-a' ? 'component-b' : 'component-a';},},
}
</script>
在上面的代码中,通过设置 v-bind:is 属性来动态渲染组件,通过 v-on:click 事件来切换组件。
14.自定义指令
Vue.directive
Vue.directive 方法可以用来注册自定义指令。
使用方式如下:
<template><div v-my-directive>自定义指令</div>
</template><script>
export default {directives: {'my-directive': {inserted: function (el) {el.style.color = 'red';}}},
}
</script>
在上面的代码中,通过 Vue.directive 方法注册了一个名为 my-directive 的自定义指令,并在模板中使用了该指令。
15.过滤器指令
Vue.filter
Vue.filter 方法可以用来注册全局过滤器。
使用方式如下:
<template><div>{{ message | reverse }}</div>
</template><script>
export default {data() {return {message: 'Hello, Vue!',}},filters: {reverse: function (value) {return value.split('').reverse().join('');}},
}
</script>
在上面的代码中,通过 Vue.filter 方法注册了一个名为 reverse 的全局过滤器,并在模板中使用了该过滤器。
以上就是 Vue.js 中常用的指令及其使用场景。希望能够帮助你更好的理解vue指令。欢迎转发或在评论区交流讨论。
相关文章:

【Vue2从入门到精通】详解Vue.js的15种常用指令及其使用场景
文章目录前言1. v-text / {{ expression }}2.v-html3.v-bind4.v-on5. v-model6.v-for7.v-if / v-else-if / v-else9.v-show10.v-cloak11.v-pre12.组件注册指令13.动态组件指令14.自定义指令15.过滤器指令前言 Vue.js 是一款流行的前端框架,它通过指令(Di…...

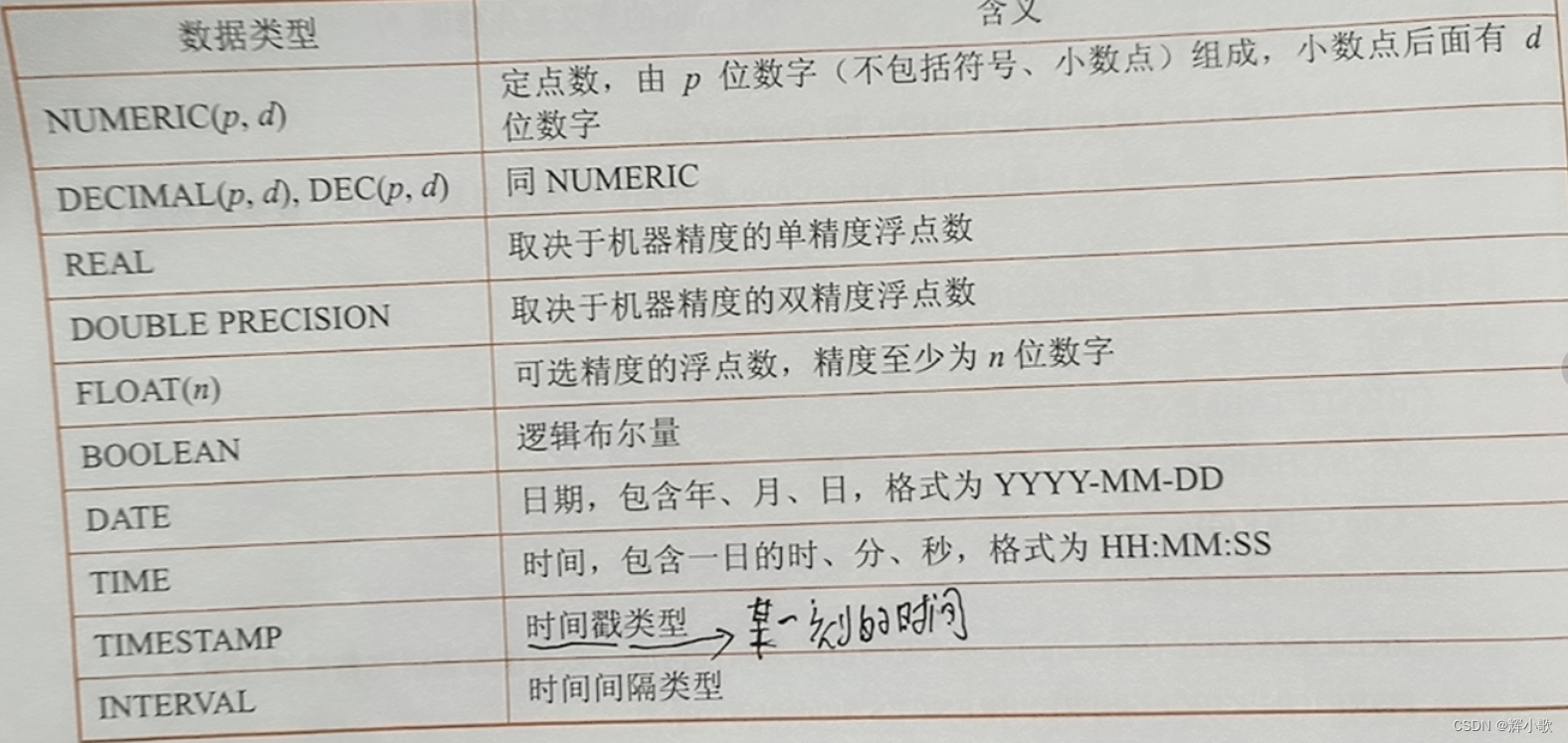
数据库知识总结
数据库知识点总结个人向。 目录第一章 绪论第二章 关系数据库第三章 关系数据库标准语言SQL第四章 数据库安全性第五章 数据库完整性第六章 关系数据理论第七章 数据库设计第十章 数据库恢复技术第十一章 并发控制第一章 绪论 数据(data): 描述事物的符号记录。 数据库(DataB…...

处理数组循环中删除元素导致索引错位情况
就是很多时候我们对一个数组进行操作的时候,在for遍历的过程中删掉了一个元素,那么在删掉那个元素之后的所有元素的索引值都会减少一位,数组长度缩短一位,删完之后,正在进行的循环会继续循环下去,但是循环的…...
快速排序,分治法实际应用(含码源与解析)
🎊【数据结构与算法】专题正在持续更新中,各种数据结构的创建原理与运用✨,经典算法的解析✨都在这儿,欢迎大家前往订阅本专题,获取更多详细信息哦🎏🎏🎏 🪔本系列专栏 -…...

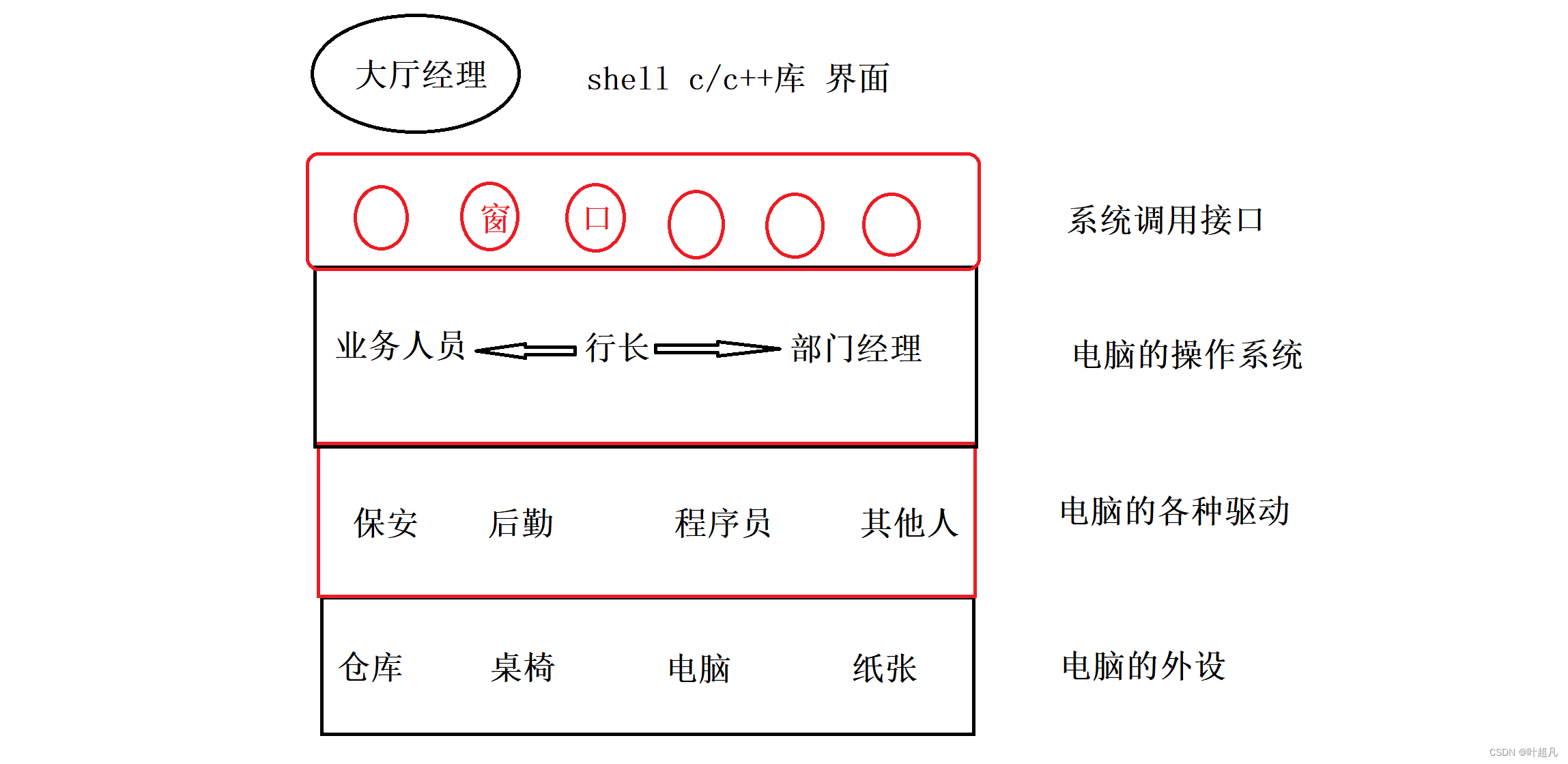
linux入门---操作体统的概念
什么是操作系统 操作系统是一个对软硬件资源进行管理的软件。计算机由一堆硬件组成,这些硬件遵循着冯诺依曼体系结构 在这个硬件的基础上还有一个软件叫做操作系统 操作系统的任务是对硬件进行管理,既然是管理的话操作系统得访问到底层的硬件…...

《Qt 6 C++开发指南》提供4个版本的示例程序
《Qt 6 C开发指南》包含丰富的示例项目,为了方便读者使用《Qt 6 C开发指南》学习Qt编程,本书提供了4个版本的示例程序。读者可在人民邮电出版社异步社区本书的配套资源(如图1)里下载这4个版本的示例程序。图1 异步社区本书配套资源…...

chartgpt 告诉我的,loss 函数的各种知识
一、libtorch中常见的损失函数及其使用场景的总结1. CrossEntropyLoss:CrossEntropyLoss(交叉熵损失)主要用于分类任务。它适用于多分类问题,其中每个样本只属于一个类别(互斥)。该损失函数将预测概率与真实标签的one-…...

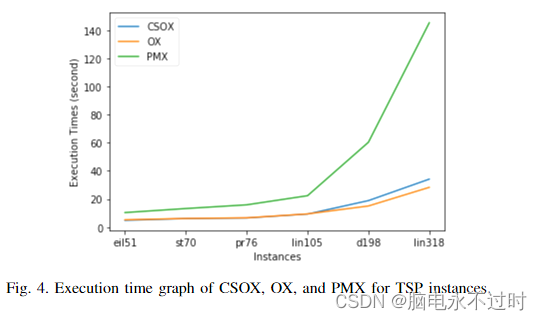
旅行推销员问题的遗传算法中的完整子路线顺序交叉
摘要 旅行商问题(TSP)是许多著名的组合问题之一。TSP可以解释为很难找到从第一个城市出发,经过所有城市,然后返回起点的最短距离。在标准问题中,TSP通常用于确定新算法的效率。遗传算法是求解TSP问题的一种成功算法。…...

Python实现词频统计
词频统计是自然语言处理的基本任务,针对一段句子、一篇文章或一组文章,统计文章中每个单词出现的次数,在此基础上发现文章的主题词、热词。 1. 单句的词频统计 思路:首先定义一个空字典my_dict,然后遍历文章…...

微信小程序面试题(day08)
文章目录微信小程序自定义组件的使用?微信小程序事件通道的使用?微信小程序如何使用vant组件库?微信小程序自定义组件父传子子传父?微信小程序自定义组件生命周期有哪些?微信小程序授权登录流程?web-view。…...

最强的Python可视化神器,你有用过么?
数据分析离不开数据可视化,我们最常用的就是Pandas,Matplotlib,Pyecharts当然还有Tableau,看到一篇文章介绍Plotly制图后我也跃跃欲试,查看了相关资料开始尝试用它制图。 1、Plotly Plotly是一款用来做数据分析和可视…...

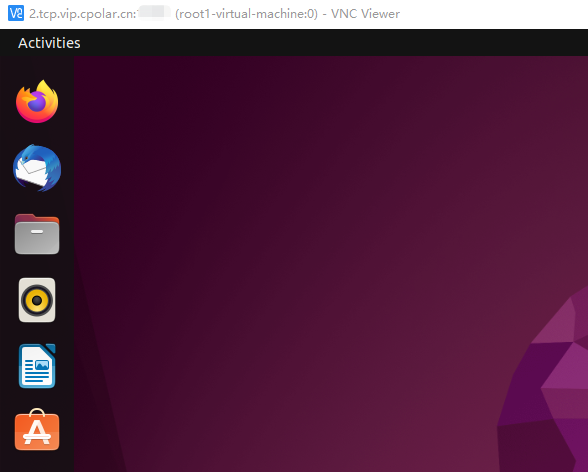
Ubuntu使用vnc远程桌面【远程内网穿透】
文章目录1.前言2.两台互联电脑的设置2.1 Windows安装VNC2.2 Ubuntu安装VNC2.3.Ubuntu安装cpolar3.Cpolar设置3.1 Cpolar云端设置3.2.Cpolar本地设置4.公网访问测试5.结语1.前言 记得笔者刚刚开始接触电脑时,还是win95/98的时代,那时的电脑桌面刚迈入图形…...

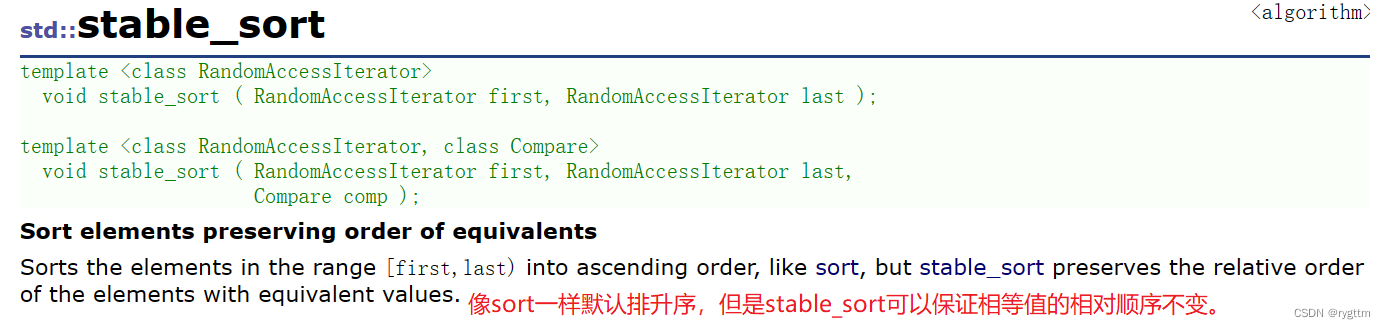
【C++】map、set、multimap、multiset的介绍和使用
我讨厌世俗,也耐得住孤独。 文章目录一、键值对二、树形结构的关联式容器1.set1.1 set的介绍1.2 set的使用1.3 multiset的使用2.map2.1 map的介绍2.2 map的使用2.3 multimap的使用三、两道OJ题1.前K个高频单词(less<T>小于号是小的在左面升序&…...
)
css学习14(多媒体查询)
目录 多媒体查询 语法 示例代码 通用媒体查询 媒体功能参考列表 多媒体查询 CSS的媒体查询是一种CSS的技术,它可以根据不同的设备类型、屏幕尺寸、方向、分辨率等条件来应用不同的CSS样式,从而为不同的设备和屏幕提供最佳的浏览体验。这样ÿ…...

【C++进阶】C++11(中)左值引用和右值引用
文章目录左值引用左值引用的概念左值引用的使用右值引用右值引用的概念右值引用的使用左右值相互引用左值引用对右值进行引用右值引用对左值进行引用右值引用使用场景和意义左值引用的优势左值引用的短板右值引用的优势完美转发模板万能引用完美转发实际运用场景左值引用 左值…...

Python中的生成器【generator】总结,看看你掌握了没?
人生苦短,我用python python 安装包资料:点击此处跳转文末名片获取 1.实现generator的两种方式 python中的generator保存的是算法, 真正需要计算出值的时候才会去往下计算出值。 它是一种惰性计算(lazy evaluation)。 要创建一个…...

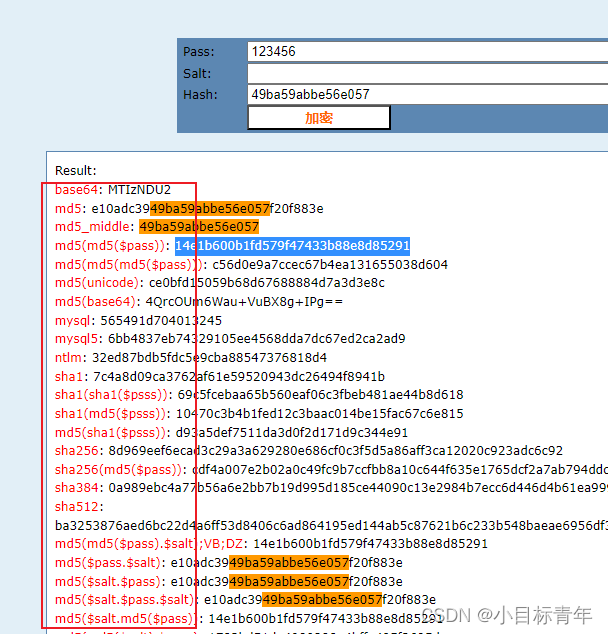
MD5加密竟然不安全,应届生表示无法理解?
前言 近日公司的一个应届生问我,他做的一个毕业设计密码是MD5加密存储的,为什么密码我帮他调试的时候,我能猜出来明文是什么? 第六感,是后端研发的第六感! 正文 示例,有个系统,前…...

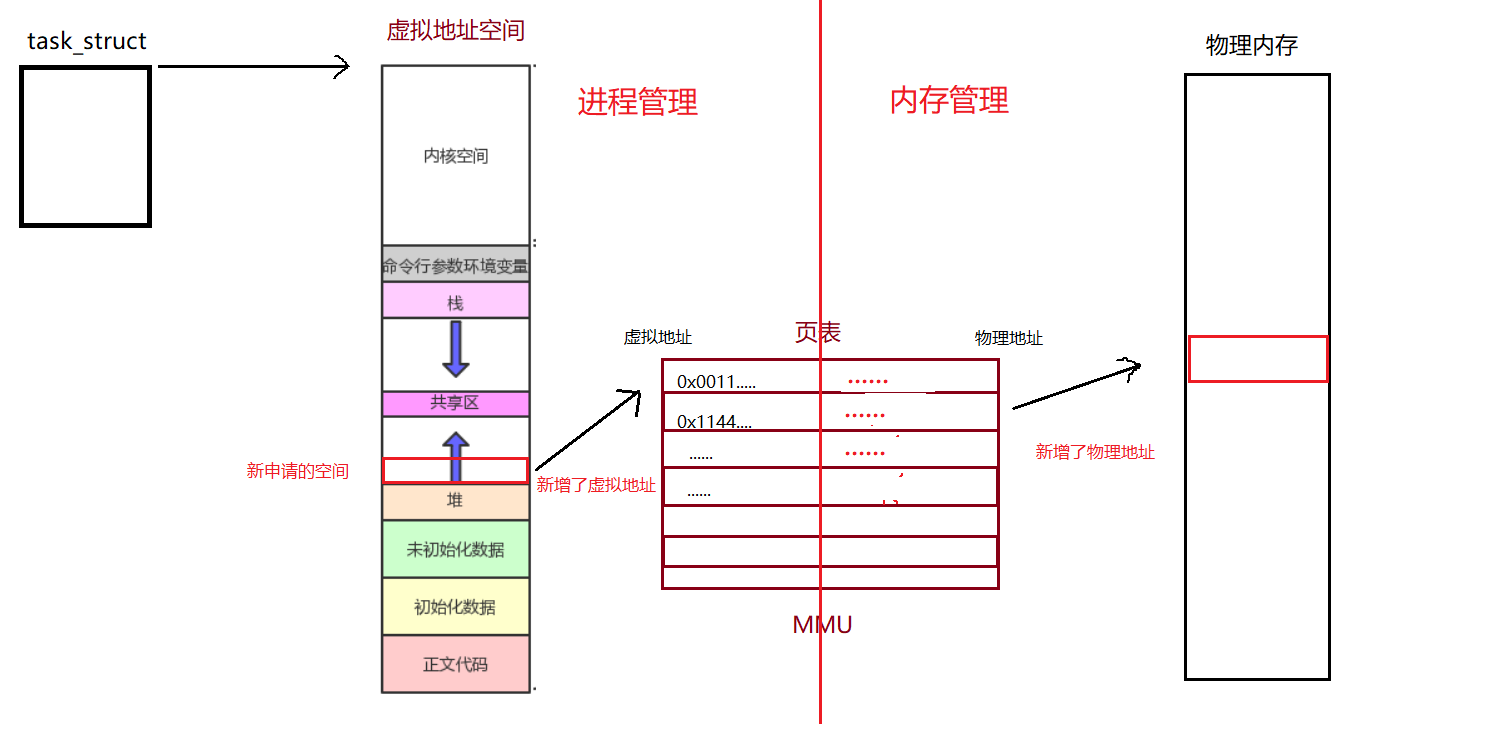
【Linux】虚拟地址空间
进程地址空间一、引入二、虚拟地址与物理内存的联系三、为什么要有虚拟地址空间一、引入 对于C/C程序,我们眼中的内存是这样的: 我们利用这种对于与内存的理解看一下下面这段代码: 运行结果: 观察父子进程中 val 变量的值&…...

四平方和题解(二分习题)
四平方和 暴力做法 Y总暴力做法,蓝桥云里能通过所有数据 总结:暴力也分好坏,下面这份代码就是写的好的暴力 如何写好暴力:1. 按组合枚举 2. 写好循环结束条件,没必要循环那么多次 #include<iostream> #include<cmath>…...

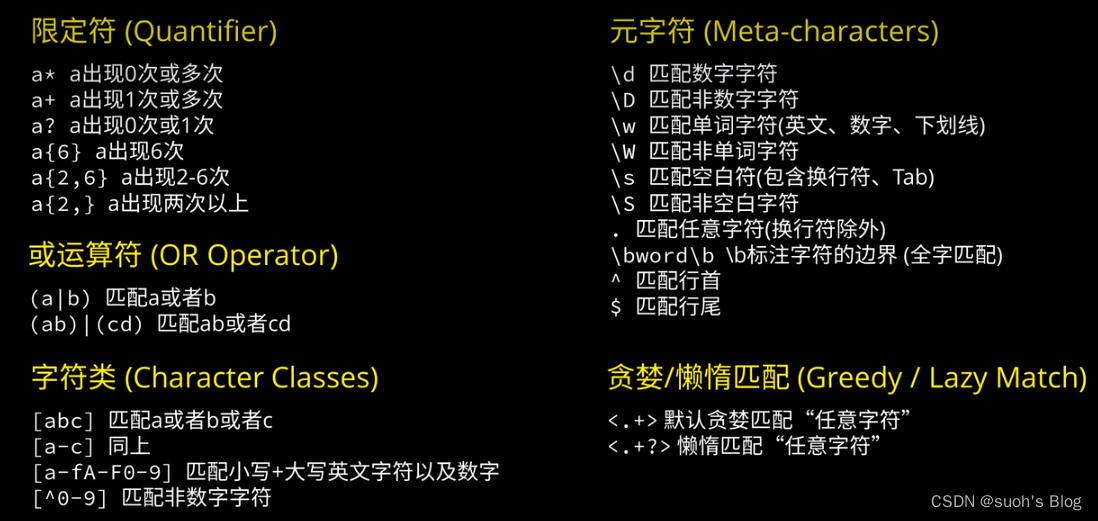
一篇文章搞定js正则表达式
我们测试正则表达式是否正确的方法有很多,例如通过正则表达式找到拼配的字符串: 在vscode编辑器中点击搜索框中的第三个按钮就可以实现: 或者 在浏览器中的控制台也可以实现: 我们可以通过下面的在线网站来测试你写的正则是否正确…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
