javaweb学习之HTML(一)
推荐学习使用网站
w3school 在线教程
认识HTML
HTML(HyperText Markup Language)是超文本标记语言,它是一个用于创建网页和网页应用程序的标准标记语言。HTML文档由一系列的元素(elements)组成,这些元素通过标签(tags)来定义。这些标签告诉浏览器如何呈现内容,比如文本、图片、链接、列表、表格等。
HTML文档的结构通常包括以下几个部分:
-
<!DOCTYPE html>声明:这不是一个HTML标签;它是一个指示,告诉浏览器文档使用哪个HTML版本进行编写。 -
<html>元素:这是HTML文档的根元素,它包含了文档的所有其他元素。 -
<head>元素:包含了文档的元数据(metadata),如文档的标题(<title>)、字符集声明(<meta charset="utf-8">)、链接到样式表(<link rel="stylesheet" href="style.css">)和脚本文件(<script src="script.js"></script>)等。 -
<body>元素:包含了可见的页面内容,如文本、图片、链接、表格、列表等。
下面是一个简单的HTML文档示例:
<!DOCTYPE html>
<html>
<head> <meta charset="utf-8"> <title>我的第一个HTML页面</title>
</head>
<body> <h1>欢迎来到我的网页</h1> <p>这是一个段落。</p>
</body>
</html>HTML使用实例

根据 w3school 网站进行的基础学习总结,更深入的学习大家可以到网站上面去练练手。
HTML 标签是由尖括号包围的关键词,比如 <html>
HTML 标签通常是成对出现的,比如 <b> 和 </b>
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
元素
元素就是<开始标签><结束标签>之间的所有代码
属性
属性为 HTML 元素提供附加信息。HTML 标签可以拥有属,且属性总是在HTML元素的开始标签中进行规定。如:
HTML 链接由 <a> 标签定义。链接的地址在 href 属性中指定。
<a href="链接">名字</a>HTML标题由<p>标签定义。 标题的属性在align中就可以进行指定。<h1 align="center"> 拥有关于对齐方式的附加信息。
<html>
<body>
<h1 align="center">This is heading 1</h1>
<p>上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。</p>
</body>
</html>
标题 <h1>到<h6>
<html>
<body>
<h1>标题采用的关键词是h</h1>
<h2>一共有六个等级</h2>
<h3>h1到h6</h3>
<h4>标题效果会进行加粗</h4>
<h5>h1最大,h6最小</h5>
<h6>注意事项</h6>
<p>段落:请仅仅把标题标签用于标题文本。不要仅仅为了产生粗体文本而使用它们。请使用其它标签或 CSS 代替。</p>
</body>
</html>段落<p>
<html>
<body>
<p>这是段落。</p>
<p>实现分行。</p>
<p>段落元素由 p 标签定义。</p>
</body>
</html>
换行<br/>
<html>
<body>
<p>
To break<br />lines<br />in a<br />paragraph,<br />use the br tag.
<br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
</p>
</body>
</html>
链接
<a href="链接">名字</a>
href 属性规定链接的目标。
开始标签和结束标签之间的文字被作为超级链接来显示。
有两种使用 <a> 标签的方式:
- 通过使用 href 属性 - 创建指向另一个文档的链接
- 通过使用 name 属性 - 创建文档内的书签
<html>
<body>
<a href="https://www.csdn.net/">
This is a link</a>
<p>这个This is a link是对链接取的名字</p>
</body>
</html>
将图像作为链接
<!DOCTYPE html>
<html>
<head> <!-- 这里可以添加页面的标题、引入的CSS文件等 --> <title>图像链接示例</title>
</head>
<body> <p> <!-- 注释:说明以下代码段展示了如何使用图像作为链接 --> 您也可以使用图像来作链接: <a href="/example/html/lastpage.html"> <!-- 注释:这是一个链接,当用户点击这个链接时,会跳转到"/example/html/lastpage.html"页面 --> <!-- 注释:以下是一个图像标签,用于显示链接的图像 --> <img border="0" src="/i/eg_buttonnext.gif" alt="下一个" /> <!-- 注释:border="0"属性用于移除图像周围的边框(虽然在现代浏览器中,图像默认没有边框) --> <!-- 注释:src属性指定图像的来源路径 --> <!-- 注释:alt属性为图像提供替代文本,用于图像无法显示时(如加载失败或屏幕阅读器) --> </a> </p> </body>
</html>target属性
<html>
<body>
<a href="http://www.w3school.com.cn/" target="_blank">Visit W3School!</a>
<p>如果把链接的 target 属性设置为 "_blank",该链接会在新窗口中打开。</p>
</body>
</html>图像
注意:插入动图与插入普通图像并没有语法上面的区别。
<html>
<body>
<img src="/i/eg_w3school.gif" width="300" height="120" />
<p>src里面填写的是图片的地址,width和height指宽高</p>
</body>
</html>
样式
style 属性用于改变 HTML 元素的样式。可以在 CSS 教程中学习关于样式和 CSS 的所有知识。
<!DOCTYPE html>
<!-- 声明文档类型和HTML版本,但此例中未直接包含,通常在HTML5中可省略 -->
<html>
<head> <!-- 通常在这里会包含CSS样式表链接或<style>标签定义内联样式,但此例中直接在元素中使用了内联样式 -->
</head>
<body style="background-color:PowderBlue;"><!-- 设置页面的背景颜色为PowderBlue --> <h1>Look! Styles and colors</h1> <!-- 第一段文本,设置字体为Verdana,颜色为红色 --> <p style="font-family:verdana;color:red"> This text is in Verdana and red </p> <!-- 第二段文本,设置字体为Times,颜色为绿色 --> <p style="font-family:times;color:green"> This text is in Times and green </p> <!-- 第三段文本,设置字体大小为30像素 --> <p style="font-size:30px">This text is 30 pixels high</p> </body>
</html>格式化
<html>
<body>
<b>定义粗体文本</b>
<br />
<strong>定义加重语气</strong>
<br />
<big>大号字体</big>
<br />
<em>着重文字</em>
<br />
<i>This text is italic</i>
<br />
<small>小号字体</small>
<br />
This text contains
<sub>下标字</sub>
<br />
This text contains
<sup>上标字</sup>
</body>
</html>文本格式化标签
| 标签 | 描述 |
|---|---|
| <b> | 定义粗体文本。 |
| <big> | 定义大号字。 |
| <em> | 定义着重文字。 |
| <i> | 定义斜体字。 |
| <small> | 定义小号字。 |
| <strong> | 定义加重语气。 |
| <sub> | 定义下标字。 |
| <sup> | 定义上标字。 |
| <ins> | 定义插入字。 |
| <del> | 定义删除字。 |
| <s> | 不赞成使用。使用 <del> 代替。 |
| <strike> | 不赞成使用。使用 <del> 代替。 |
| <u> | 不赞成使用。使用样式(style)代替。 |
“计算机输出”标签
<html>
<body>
<pre>
这是
预格式文本。
它保留了 空格
和换行。
</pre>
<p>pre 标签很适合显示计算机代码:</p>
<pre>
for i = 1 to 10print i
next i
</pre>
</body>
</html>
<html>
<body>
<code>计算机代码</code>
<br />
<kbd>键盘码</kbd>
<br />
<tt>打字机代码</tt>
<br />
<samp>计算机样本</samp>
<br />
<var>定义变量</var>
<br />
<p>
<b>注释:</b>这些标签常用于显示计算机/编程代码。
</p>
</body>
</html>
| 标签 | 描述 |
|---|---|
| <code> | 定义计算机代码。 |
| <kbd> | 定义键盘码。 |
| <samp> | 定义计算机代码样本。 |
| <tt> | 定义打字机代码。 |
| <var> | 定义变量。 |
| <pre> | 定义预格式文本。 |
| <listing> | 不赞成使用。使用 <pre> 代替。 |
| <plaintext> | 不赞成使用。使用 <pre> 代替。 |
| <xmp> | 不赞成使用。使用 <pre> 代替。 |
引用、引用和术语定义
| 标签 | 描述 |
|---|---|
| <abbr> | 定义缩写。 |
| <acronym> | 定义首字母缩写。 |
| <address> | 定义地址。 |
| <bdo> | 定义文字方向。 |
| <blockquote> | 定义长的引用。 |
| <q> | 定义短的引用语。 |
| <cite> | 定义引用、引证。 |
| <dfn> | 定义一个定义项目。 |
下面会展示,就不在这里写了。
引用
<!DOCTYPE html>
<html>
<body>
<p>浏览器通常会在 q 元素周围包围引号。</p>
<p>q元素是用来:<q>表示引号</q></p>
</body>
</html>
<!DOCTYPE html>
<html>
<body> <!-- 这是一个段落标签,用于展示文本信息。这里解释了浏览器如何对blockquote元素进行样式处理(缩进)。 -->
<p>浏览器通常会对 blockquote 元素进行缩进处理。</p> <!-- 这是一个blockquote元素,用于引用外部来源的文本或长段落的引用。 cite属性用于指定引用的来源链接,但请注意,并非所有浏览器都会以特殊方式显示这个链接。 在这个例子中,它引用了世界自然基金会(WWF)的简介。
-->
<blockquote cite="http://www.worldwildlife.org/who/index.html">
五十年来,WWF 一直致力于保护自然界的未来。
WWF 工作于 100 个国家,并得到美国一百二十万会员及全球近五百万会员的支持。
</blockquote> </body>
</html><!DOCTYPE html>
<html>
<body><p><abbr title="World Health Organization">WHO</abbr> 成立于 1948 年。</p><p>对缩写进行标记能够为浏览器、翻译系统以及搜索引擎提供有用的信息。</p></body>
</html><!DOCTYPE html>
<html>
<body><p>The <dfn title="World Health Organization">WHO</dfn> was founded in 1948.</p><p>对缩写进行标记能够为浏览器、翻译系统以及搜索引擎提供有用的信息。</p></body>
</html><!DOCTYPE html>
<html>
<body><p>The
<dfn>WHO</dfn> World Health Organization was founded in 1948.
</p><p>对缩写进行标记能够为浏览器、翻译系统以及搜索引擎提供有用的信息。</p></body>
</html>
表格
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<!DOCTYPE html>
<html>
<head> <title>表格示例</title>
</head>
<body> <!-- 表格基础说明 -->
<p>每个表格由 table 标签开始。</p>
<p>每个表格行由 tr 标签开始。</p>
<p>每个表格数据由 td 标签开始。</p> <!-- 一列表格 -->
<h4>一列:</h4>
<table border="1"> <tr> <td>100</td> </tr>
</table> <!-- 一行三列表格 -->
<h4>一行三列:</h4>
<table border="1"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr>
</table> <!-- 两行三列表格 -->
<h4>两行三列:</h4>
<table border="1"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> <tr> <td>400</td> <td>500</td> <td>600</td> </tr>
</table> </body>
</html>列表
(无序)
列表建立用<ul>,列表项建立用<li>。列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
<html>
<body>
<h4>一个无序列表:</h4>
<ul><li>咖啡</li><li>茶</li><li>牛奶</li>
</ul>
<p>只是单纯的列出来,没有排序</p>
</body>
</html>
(有序)
列表建立用<ol>,列表项建立用<li>。
<!DOCTYPE html>
<html>
<body> <!-- 第一个有序列表,从默认的序号1开始 -->
<ol> <li>咖啡</li> <!-- 列表项1:咖啡 --> <li>牛奶</li> <!-- 列表项2:牛奶 --> <li>茶</li> <!-- 列表项3:茶 -->
</ol> <!-- 第二个有序列表,使用start属性从序号50开始 -->
<ol start="50"> <li>咖啡</li> <!-- 列表项50:咖啡 --> <li>牛奶</li> <!-- 列表项51:牛奶 --> <li>茶</li> <!-- 列表项52:茶 -->
</ol> </body>
</html>
内联框架
用于在网页内显示网页。
删除边框:(frameborder 属性规定是否显示 iframe 周围的边框。设置属性值为 "0" 就可以移除边框)<iframe src="网页链接" frameborder="0"></iframe>
<!DOCTYPE html>
<html>
<body> <!-- 嵌入一个外部页面到当前页面中,使用iframe元素。这里的src属性指定了要嵌入的页面的URL。 宽度和高度分别通过width和height属性设置。属性值的默认单位是像素,但也可以用百分比来设定(比如 "80%")。 -->
<iframe src="https://www.csdn.net/" width="600" height="400"></iframe> <!-- 说明某些老式的浏览器可能不支持内联框架(iframe)的功能。 -->
<p>某些老式的浏览器不支持内联框架。</p> <!-- 如果浏览器不支持iframe,则iframe元素在页面上将不会显示任何内容,也不会占据空间(除非设置了CSS样式来改变其行为)。 -->
<p>如果不支持,则 iframe 是不可见的。</p> </body>
</html><!DOCTYPE html>
<html>
<body> <!-- 定义一个iframe元素,其src属性尝试加载/example/html/demo_iframe.html页面。 同时,该iframe被赋予了一个name属性值为"iframe_a",这个名称将在后续链接的target属性中使用。 -->
<iframe src="/example/html/demo_iframe.html" name="iframe_a"></iframe> <!-- 定义一个段落,其中包含一个超链接。该链接的href属性指向http://www.w3school.com.cn。 重要的是,链接的target属性被设置为"iframe_a",这与上面iframe的name属性值相匹配。 这意味着,当点击这个链接时,链接指向的页面将不会在新窗口或标签页中打开, 而是会在名为"iframe_a"的iframe中加载和显示。 -->
<p><a href="http://www.w3school.com.cn" target="iframe_a">W3School.com.cn</a></p> <!-- 这是一个简单的注释,用于解释上述链接和iframe之间的关系。 它指出,由于链接的target属性与iframe的name属性相匹配,因此链接将在iframe中打开。 -->
<p><b>注释:</b>由于链接的目标匹配 iframe 的名称,所以链接会在 iframe 中打开。</p> </body>
</html>续集:
Javaweb学习之HTML(二)-CSDN博客
相关文章:

javaweb学习之HTML(一)
推荐学习使用网站 w3school 在线教程 认识HTML HTML(HyperText Markup Language)是超文本标记语言,它是一个用于创建网页和网页应用程序的标准标记语言。HTML文档由一系列的元素(elements)组成,这些元素通…...

项目实战:Qt+Opencv相机标定工具v1.3.0(支持打开摄像头、视频文件和网络地址,支持标定过程查看、删除和动态评价误差率,支持追加标定等等)
若该文为原创文章,转载请注明出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/141334834 长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、Op…...

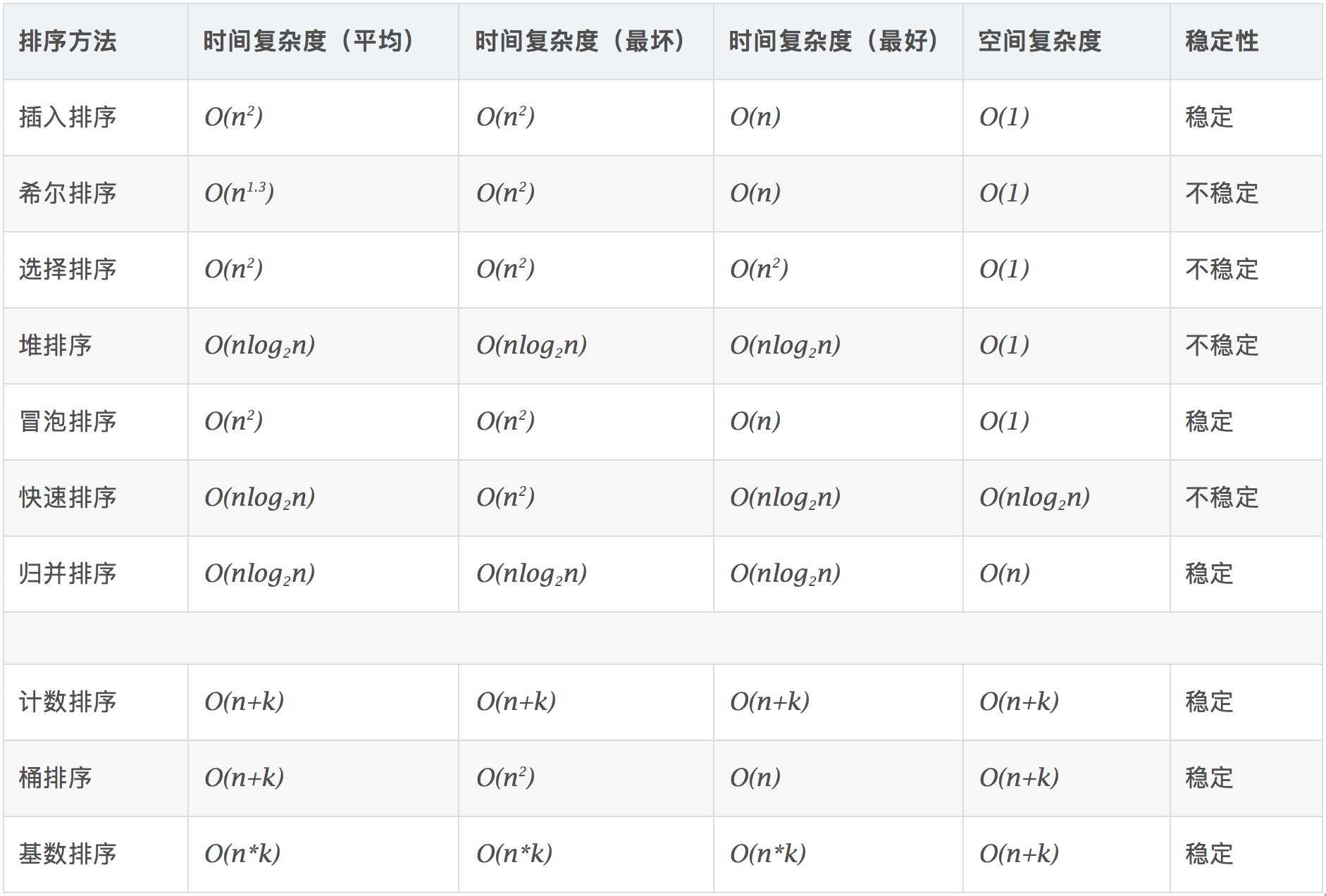
【数据结构】汇总八、排序算法
排序Sort 【注意】本章是 排序 的知识点汇总,全文1万多字,含有大量代码和图片,建议点赞收藏(doge.png)!! 【注意】在这一章,记录就是数据的意思。 排序可视化网站: D…...

Java-分割list并执行多线程任务的工具类
要创建一个用于分割列表并执行多线程任务的工具类,你可以使用 Java 的 ExecutorService 和 ThreadPoolExecutor 来实现。下面是一个详细的示例,展示了如何创建这样一个工具类。 步骤 1: 创建线程池 首先,创建一个线程池来执行任务。 步骤 2: 分割列表 接着,定义一个方…...

Springboot-从服务器获取一个输入流,转成视频文件存到oss
要在Spring Boot应用中从服务器获取一个输入流,然后将该流转换为视频文件并存储到阿里云 OSS中,你可以遵循以下步骤: 设置阿里云OSS客户端:首先,你需要配置阿里云OSS客户端,以便能够上传文件到OSS。 获取输入流:使用HTTP客户端(如RestTemplate或WebClient)从服务器…...

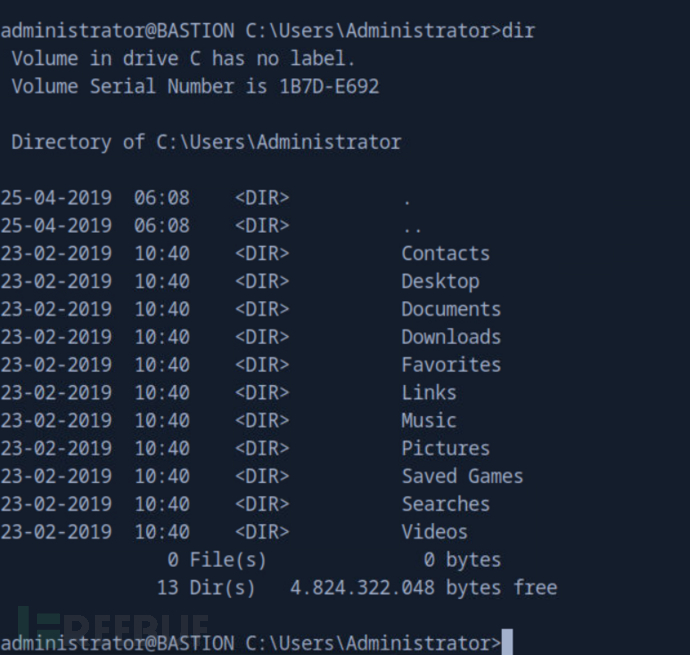
[Meachines] [Easy] Bastion SMB未授权访问+VHD虚拟硬盘挂载+注册表获取NTLM哈希+mRemoteNG远程管理工具权限提升
信息收集 IP AddressOpening Ports10.10.10.134TCP:22, 135, 139, 445, 5985, 47001, 49664, 49665, 49666, 49667, 49668, 49669, 49670 $ nmap -p- 10.10.10.134 --min-rate 1000 -sC -sV PORT STATE SERVICE VERSION 22/tcp open ssh OpenSSH fo…...

STM32标准库学习笔记-9.DMA 直接存储器存取
参考教程:【STM32入门教程-2023版 细致讲解 中文字幕】 DMA(Direct Memory Access) DMA(Direct Memory Access)直接存储器存取DMA可以提供外设和存储器或者存储器和存储器之间的高速数据传输,无须CPU干预…...

ubuntu VCS+verdi安装遇到的一些问题
主体流程:https://blog.51cto.com/u_15346322/4995147 我的是Ubuntu22.4 安装目录问题 执行 ./installer -gui 只能安装到home 或者 sudo ./setup.sh -install_as_root 能安装到/usr/ 目录 运行 vcs 出现 bin/sh: Illegal option -h sudo rm -f /bin/sh sudo…...

使用Poi-tl对word模板生成动态报告
一、pom依赖问题: <dependency> <groupId>com.deepoove</groupId> <artifactId>poi-tl</artifactId> <version>1.12.2</version> </dependency> 使用 poi-tl 的 1.12.2版本,如果使用了poi依赖&#x…...

day45-dynamic programming-part12-8.16
tasks for today: 1. 115.不同的子序列 2. 583.两个字符串选的删除操作 3. 72.编辑距离 4. 总结编辑两个序列关系的问题 ------------------------------------------------------------------- 1. 115.不同的子序列 In this practice, it is necessary to compare with t…...

C# String的方法
目录 #region 知识点九 字符串切割 #region 知识点一 字符串指定位置获取 #region 知识点二 字符串拼接 #region 知识点三 正向查找字符位置 #region 知识点四 反向查找指定字符串位置 #region 知识点五 移除指定位置后的字符 #region 知识点六 替换指定字符串 #region 知识点七…...

Oracle RAC vs Clusterware vs ASM
Oracle RAC vs Clusterware vs ASM Oracle RACCache FusionRAC后台进程自动负载管理DBA管理工具Oracle ClusterwareCRS组件HAS组件管理工具Oracle ASMASM实例ASM磁盘组镜像和故障组ASM磁盘ASM文件Oracle RAC RAC即Real Application Clusters,是一种Oracle高可用部署架构。Orac…...

“华为杯”第十五届中国研究生数学建模竞赛-F题:机场新增卫星厅对中转旅客影响的研究
目录 摘 要: 一、 问题重述 1.1 研究背景 1.2 已知信息 1.3 需要解决的问题 二、 模型假设 三、 符号说明 四、 问题一模型的建立与求解 4.1 问题描述与分析 4.2 模型的求解 4.3 求解结果与分析 五、 问题二模型的建立与求解 5.1 问题描述与分析 5.2 模型的求解 5.3 求解结果与…...

正点原子linux开发板 qt程序交叉编译执行
1.开发板光盘 A-基础资料->5、开发工具->1、交叉编译器->fsl-imx-x11-glibc-x86_64-meta-toolchain-qt5-cortexa7hf-neon-toolchain-4.1.15-2.1.0.sh 拷贝到 Ubuntu 虚拟机 用文件传输系统或者共享文件夹传输到linux虚拟机 用ls -l查看权限,如果是白色的使…...
聚星文社和虹猫哪个好
聚星文社和虹猫是两个不同的公司,各有各的特点。下面是它们各自的优点: 聚星文社:Docshttps://docs.qq.com/doc/DRU1vcUZlanBKR2xy 聚星文社是一家传媒公司,专注于出版漫画、动画、小说等内容,拥有丰富的IP资源和创作…...

三十八、【人工智能】【机器学习】【监督贝叶斯网络(Bayesian Networks)学习】- 算法模型
系列文章目录 第一章 【机器学习】初识机器学习 第二章 【机器学习】【监督学习】- 逻辑回归算法 (Logistic Regression) 第三章 【机器学习】【监督学习】- 支持向量机 (SVM) 第四章【机器学习】【监督学习】- K-近邻算法 (K-NN) 第五章【机器学习】【监督学习】- 决策树…...

[书生大模型实战营][L0][Task1] Linux 远程连接 InternStudio
[书生大模型实战营][Task1] Linux 远程连接 InterStudio 1. 申请 InterStudio 账号 https://studio.intern-ai.org.cn/console/dashboard 2. ssh 生成公匙与密匙 使用 ssh-gen 生成公匙与密匙 # 1. ssh-gen ssh-gen# 2. 查看生成的文件 ls ~/.ssh# 3. 打开生成的公匙&#…...

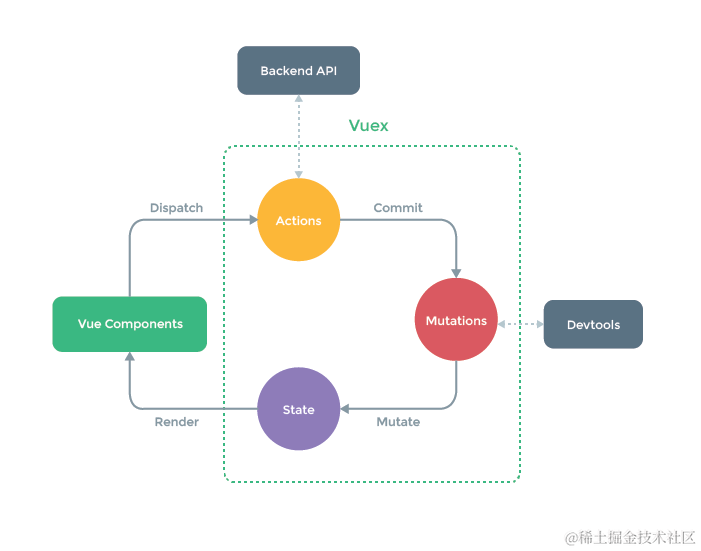
【vue教程】六. Vue 的状态管理
目录 往期列表本章涵盖知识点回顾Vuex 的基本概念什么是 Vuex?为什么需要 Vuex? Vuex 的核心概念stategettersmutationsactionsmodules Vuex 的安装和基本使用安装 Vuex创建 store在 Vue 应用中使用 store在组件中访问和修改状态 Vuex 的模块化模块化的好…...

无人机电子调速器详解!!!
电子调速器是无人机动力系统中的关键组件,主要负责将电池提供的直流电转换为交流电,并精确控制电机的转速,从而实现对无人机飞行状态的精确控制。以下是对无人机电子调速器的详细解析: 一、基本功能与原理 功能: 直…...
)
Clichouse数据导出导入(数据迁移)
背景:因为clickhouse数据持续增加,导致服务器磁盘不够使用,云服务器的系统盘不能扩容,所以只能进行迁移 连接clickhouse查看要迁移那些数据库 rootjcdata:~/buckup/clickhouse# clickhouse-client -udefault --password 123456…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...

计算机系统结构复习-名词解释2
1.定向:在某条指令产生计算结果之前,其他指令并不真正立即需要该计算结果,如果能够将该计算结果从其产生的地方直接送到其他指令中需要它的地方,那么就可以避免停顿。 2.多级存储层次:由若干个采用不同实现技术的存储…...
