ajax的原理,使用场景以及如何实现
AJAX 原理
AJAX(Asynchronous JavaScript and XML)是一种在网页中实现异步通信的技术,允许网页在不重新加载整个页面的情况下与服务器交换数据。这使得网页应用可以更加响应式和动态,提升用户体验。
AJAX 的核心原理是在后台通过 XMLHttpRequest 或 fetch API 向服务器发送请求并接收响应,更新网页的某一部分,而不需要重新加载整个页面。以下是 AJAX 的工作原理步骤:
- 创建 XMLHttpRequest 对象:在客户端创建一个
XMLHttpRequest对象。 - 与服务器建立连接:通过
open()方法配置请求的类型(GET/POST)、URL 以及是否异步。 - 发送请求:通过
send()方法向服务器发送请求数据。 - 接收响应:服务器返回数据后,客户端通过
onreadystatechange或onload事件监听响应状态。 - 更新页面:一旦收到响应,使用 JavaScript 更新页面的某一部分内容,而不刷新整个页面。
如何实现 AJAX
1. 使用 XMLHttpRequest 实现 AJAX
XMLHttpRequest 是早期实现 AJAX 的标准方法。以下是一个基本的示例:
// 创建 XMLHttpRequest 对象
let xhr = new XMLHttpRequest();// 监听状态变化
xhr.onreadystatechange = function() {// 当请求完成时,readyState 为 4,status 为 200 表示成功if (xhr.readyState === 4 && xhr.status === 200) {// 处理服务器返回的数据console.log(xhr.responseText);// 可以在这里更新页面的部分内容document.getElementById("result").innerHTML = xhr.responseText;}
};// 配置请求方法和 URL,true 表示异步请求
xhr.open("GET", "https://api.example.com/data", true);// 发送请求
xhr.send();
2. 使用 fetch API 实现 AJAX
fetch API 是现代浏览器中用来替代 XMLHttpRequest 的一种新的方式,基于 Promise,更加简洁和易用。
// 使用 fetch 进行 GET 请求
fetch('https://api.example.com/data').then(response => {if (!response.ok) {throw new Error('Network response was not ok');}return response.text(); // 或 response.json() 解析 JSON 数据}).then(data => {// 处理服务器返回的数据console.log(data);// 更新页面的部分内容document.getElementById("result").innerHTML = data;}).catch(error => {console.error('Fetch error:', error);});
3. POST 请求
AJAX 请求不仅支持 GET 请求,还支持 POST 请求。以下是使用 XMLHttpRequest 和 fetch 实现 POST 请求的示例:
- 使用 XMLHttpRequest 实现 POST 请求
let xhr = new XMLHttpRequest();
xhr.open("POST", "https://api.example.com/submit", true);
xhr.setRequestHeader("Content-Type", "application/json");// 监听状态变化
xhr.onreadystatechange = function() {if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText);}
};// 发送带有 JSON 数据的 POST 请求
let data = JSON.stringify({ name: "John", age: 30 });
xhr.send(data);
- 使用 fetch 实现 POST 请求
fetch('https://api.example.com/submit', {method: 'POST',headers: {'Content-Type': 'application/json'},body: JSON.stringify({ name: 'John', age: 30 })
}).then(response => response.json()).then(data => {console.log('Success:', data);}).catch(error => {console.error('Error:', error);});
AJAX 核心属性与方法(XMLHttpRequest)
-
属性:
readyState:表示请求的当前状态(从 0 到 4 的数值),每个值对应不同的状态:- 0:
UNSENT- 还未初始化 - 1:
OPENED- 已调用open()方法 - 2:
HEADERS_RECEIVED- 接收到响应头 - 3:
LOADING- 响应体接收中 - 4:
DONE- 请求完成
- 0:
status:HTTP 响应状态码(如 200 表示成功,404 表示资源未找到)。responseText:服务器返回的文本响应。
-
方法:
open(method, url, async):初始化请求,指定请求类型(GET 或 POST)、请求的 URL 及是否异步。send(body):发送请求,GET 请求不需要参数,POST 请求需传递请求体。setRequestHeader(header, value):设置请求头信息,比如Content-Type为application/json。
AJAX 的优势
- 无需刷新页面:通过 AJAX,可以只更新页面中的某一部分内容,而不是重新加载整个页面,提高了用户体验。
- 异步处理:用户可以在后台与服务器通信的同时继续与页面交互,不会阻塞用户操作。
- 减少网络传输:只传递必要的数据,减少了不必要的资源加载和带宽使用,提升了响应速度。
- 动态内容加载:允许根据用户操作动态加载数据或内容,改善页面的交互性。
AJAX 的应用场景
- 表单提交:在不刷新页面的情况下提交表单并获取结果。
- 数据动态加载:根据用户操作(如分页、筛选)动态加载数据,如搜索结果、评论等。
- 局部页面更新:如购物车动态更新、商品数量变更等。
- 自动保存功能:自动保存用户输入的数据,如在线文档编辑、笔记等场景。
- 实时数据:从服务器获取实时数据,如股票行情、天气预报、聊天消息等。
小结
AJAX 是一种在 Web 开发中用于实现无刷新数据交换的技术。通过 XMLHttpRequest 或 fetch API,可以异步与服务器通信并动态更新网页的一部分。AJAX 大大增强了 Web 应用的交互性和用户体验,广泛应用于数据表单提交、实时数据更新、搜索建议等场景。
相关文章:

ajax的原理,使用场景以及如何实现
AJAX 原理 AJAX(Asynchronous JavaScript and XML)是一种在网页中实现异步通信的技术,允许网页在不重新加载整个页面的情况下与服务器交换数据。这使得网页应用可以更加响应式和动态,提升用户体验。 AJAX 的核心原理是在后台通过…...

lock_guard和unique_lock学习总结
1.std::lock_guard std::lock_guard其实就是简单的RAII(Resource Acquisition Is Initialization)封装,资源获取即初始化。在构造函数中进行加锁,析构函数中进行解锁,这样可以保证函数退出时,锁一定被释放…...

数据挖掘-padans初步使用
目录标题 Jupyter Notebook安装启动 Pandas快速入门查看数据验证数据建立索引数据选取⚠️注意:排序分组聚合数据转换增加列绘图line 或 **(默认):绘制折线图。bar:绘制条形图。barh:绘制水平条形图。hist&…...

小阿轩yx-案例:项目发布基础
小阿轩yx-案例:项目发布基础 前言 随着软件开发需求及复杂度的不断提高,团队开发成员之间如何更好地协同工作以确保软件开发的质量已经慢慢成为开发过程中不可回避的问题。Jenkins 自动化部署可以解决集成、测试、部署等重复性的工作,工具集…...

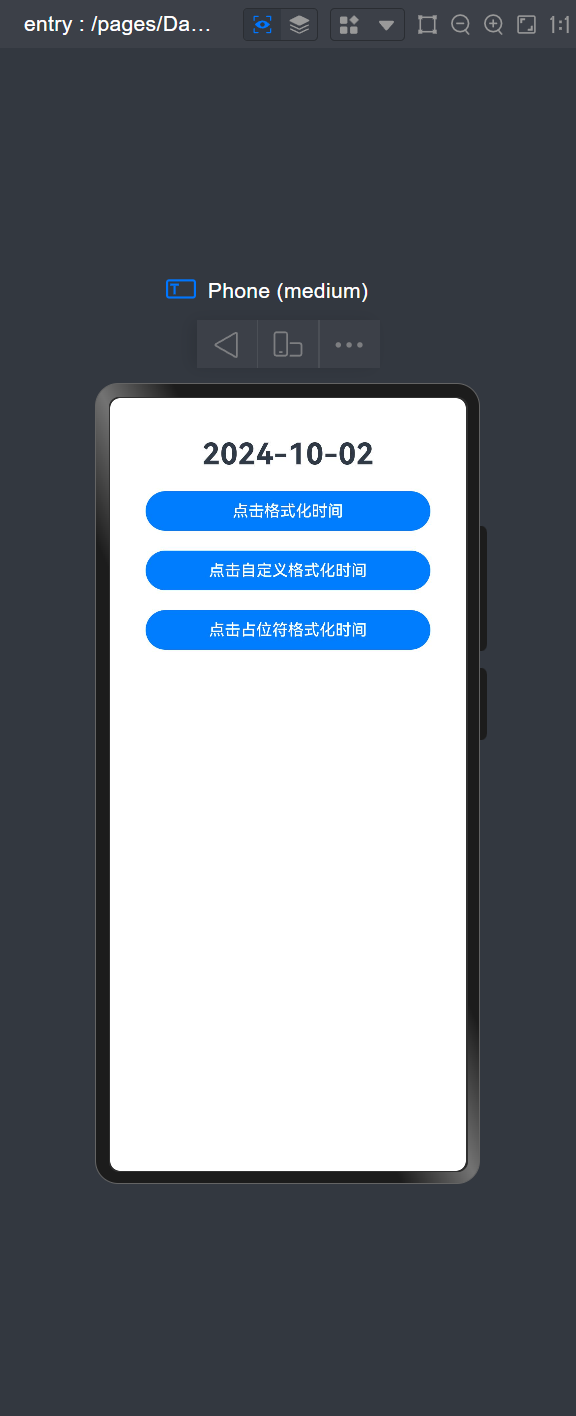
【HarmonyOS】时间处理Dayjs
背景 在项目中经常会使用要时间的格式转换,比如数据库返回一个Date数据,你需要转成2024-10-2的格式,鸿蒙的原生SDK中是没有办法实现的,因此,在这里介绍第三方封装好并且成熟使用的库Dayjs。 安装 切换到Entry文件夹下…...

论React Native 和 UniApp 的区别
1. 开发语言与框架 React Native: 使用 JavaScript 和 React 框架进行开发。采用了 React 的组件化开发模式,适合熟悉 React 生态的开发者。使用 JavaScript 编写的代码会通过 React Native 框架桥接到原生代码(如 iOS 的 Swift 或 Android 的 Java/Kotl…...

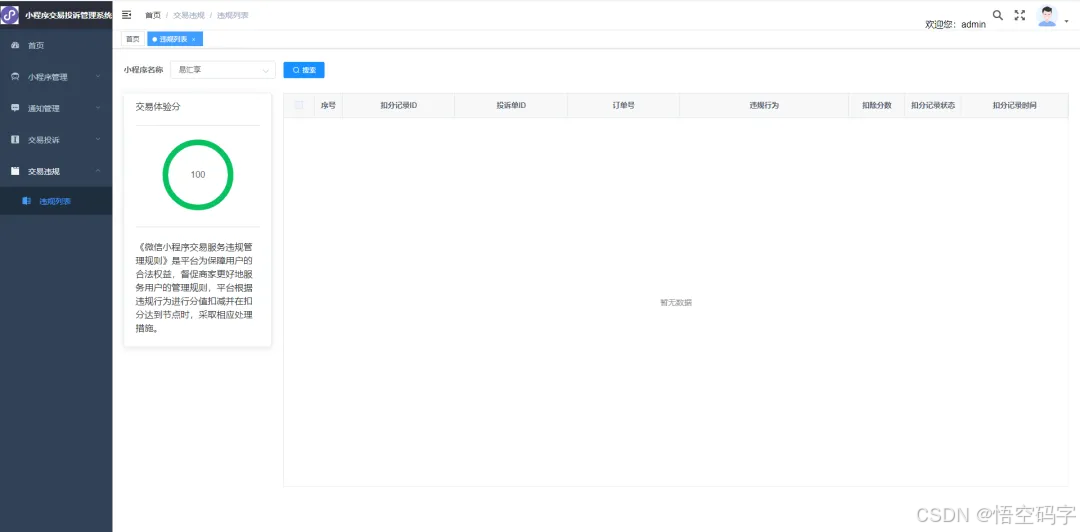
微信小程序处理交易投诉管理,支持多小程序
大家好,我是小悟 1、问题背景 玩过微信小程序生态的,或许就有这种感受,如果收到投诉单,不会及时通知到手机端,而是每天早上10:00向小程序的管理员及运营者推送通知。通知内容为截至前一天24时该小程序账号内待处理的交…...

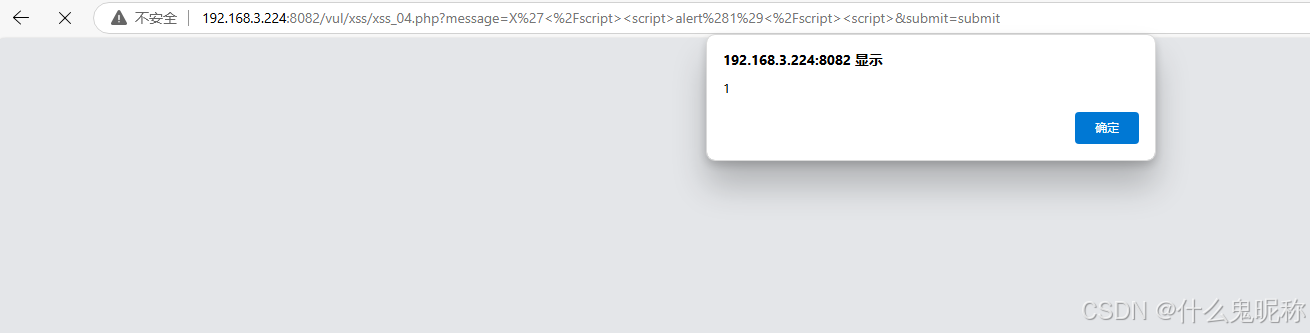
Pikachu-xss防范措施 - href输出 js输出
总体原则: 输入做过滤,输出做转义 过滤:根据业务需要进行过滤,如:输入点要求输入手机号,则只允许输入手机号格式的数字; 转义:所有输出到前端的数据,都根据输出点进行转…...

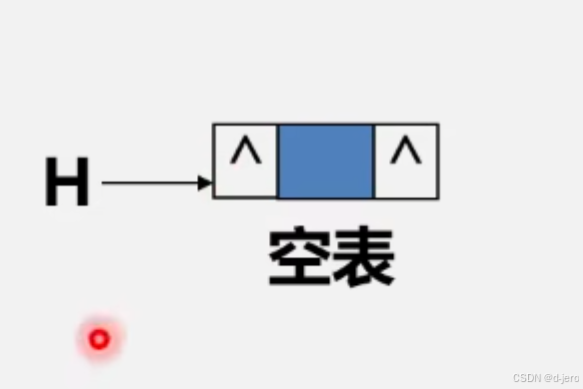
数据结构双向链表和循环链表
目录 一、循环链表二、双向链表三、循环双向链表 一、循环链表 循环链表就是首尾相接的的链表,就是尾节点的指针域指向头节点使整个链表形成一个循环,这就弥补了以前单链表无法在后面某个节点找到前面的节点,可以从任意一个节点找到目标节点…...

go基础面试题汇总第一弹
init函数是什么时候执行的? init的函数的作用是什么? 通常作为程序执行前包的初始化,例如mysql redis 等中间件的初始化 init函数的执行顺序是怎样的? 分不同情况来回答: 在同一个go文件里面如果有多个init方法,它们…...

Redis 实现分布式锁时需要考虑的问题
引言 分布式系统中的多个节点经常需要对共享资源进行并发访问,若没有有效的协调机制,可能会导致数据竞争、资源冲突等问题。分布式锁应运而生,它是一种保证在分布式环境中多个节点可以安全地访问共享资源的机制。而在Redis中,使用…...

百年极限论一直存在百年糊涂话:有正数小于所有正数
百年极限论一直存在百年糊涂话:有正数小于所有(任何、任意)正数。 “对于每个大于0的ε[ε>0],都有非0距离数小于ε”显然是病句:有正数小于每个(所有)正数ε。其中任意(任何&am…...

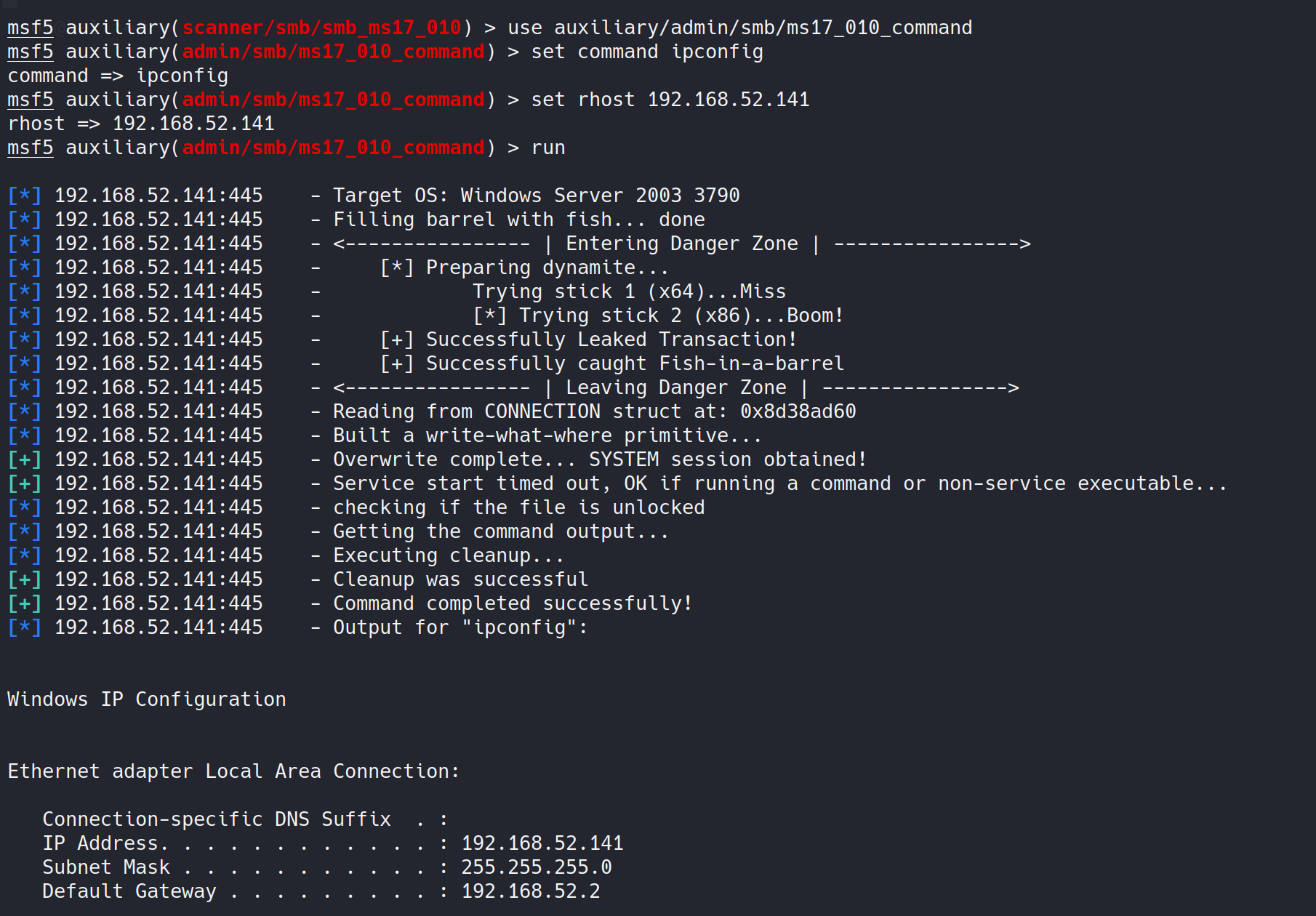
红日靶场1学习笔记
一、准备工作 1、靶场搭建 靶场地址 靶场描述 靶场拓扑图 其他相关靶场搭建详情见靶场地址相关说明 2、靶场相关主机信息 后续打靶场的过程中,如果不是短时间内完成,可能ip会有变化 主机ip密码角色win7192.168.122.131hongrisec2019!边界服务器win…...

【C++篇】揭开 C++ STL list 容器的神秘面纱:从底层设计到高效应用的全景解析(附源码)
文章目录 从零实现 list 容器:细粒度剖析与代码实现前言1. list 的核心数据结构1.1节点结构分析: 2. 迭代器设计与实现2.1 为什么 list 需要迭代器?2.2 实现一个简单的迭代器2.2.1 迭代器代码实现:2.2.2 解释: 2.3 测试…...

【C#生态园】打造现代化跨平台应用:深度解析.NET桌面应用工具
选择最适合你的.NET UI框架:全面解析六种热门选择 前言 在现代软件开发中,选择合适的桌面应用框架和UI库对于开发人员来说至关重要。本文将介绍几种流行的.NET桌面应用框架和UI库,包括Eto.Forms、Avalonia、ReactiveUI、MahApps.Metro、Mat…...

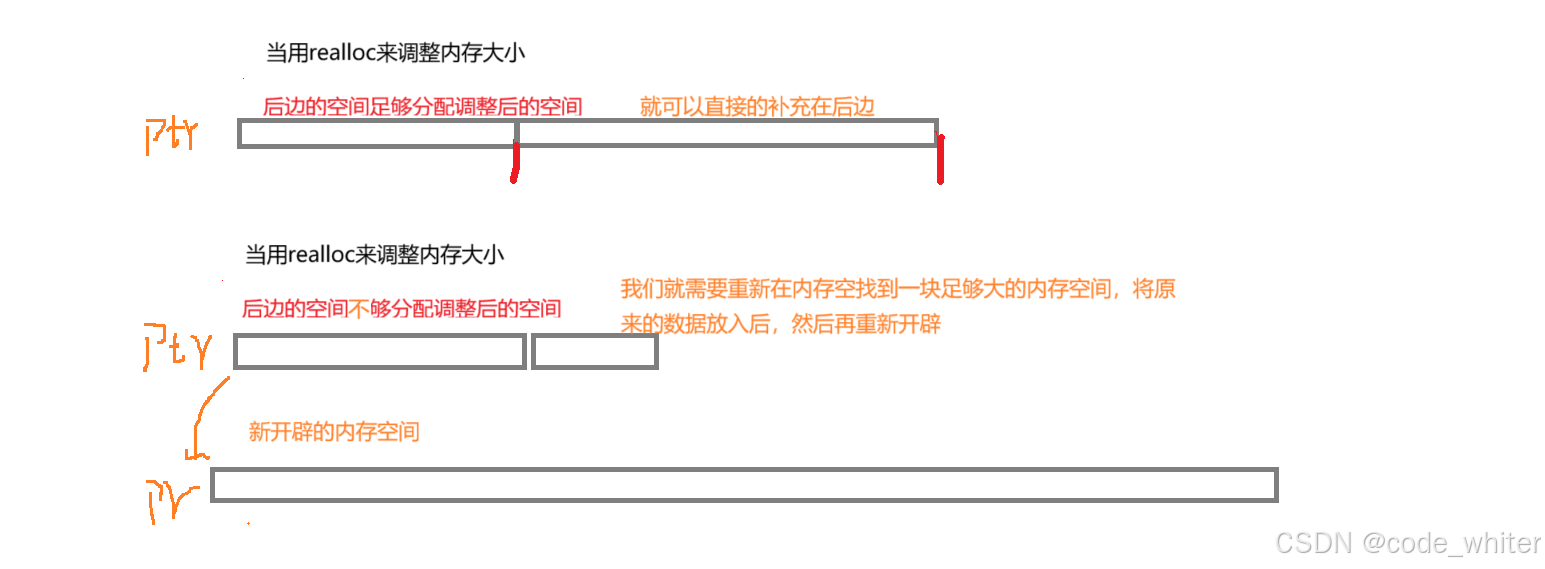
第二十一章 (动态内存管理)
1. 为什么要有动态内存分配 2. malloc和free 3. calloc和realloc 4. 常⻅的动态内存的错误 5. 动态内存经典笔试题分析 6. 总结C/C中程序内存区域划分 1.为什么要有动态内存管理 我们目前已经掌握的内存开辟方式有 int main() {int num 0; //开辟4个字节int arr[10] …...

机器学习框架总结
机器学习框架是用于构建、训练、评估和部署机器学习模型的工具和库的集合。它们简化了模型开发过程,并提供了预构建的功能、优化的计算性能和对深度学习、监督学习、无监督学习等技术的支持。下面是一些主要的机器学习框架的详细介绍: 1. TensorFlow 1…...

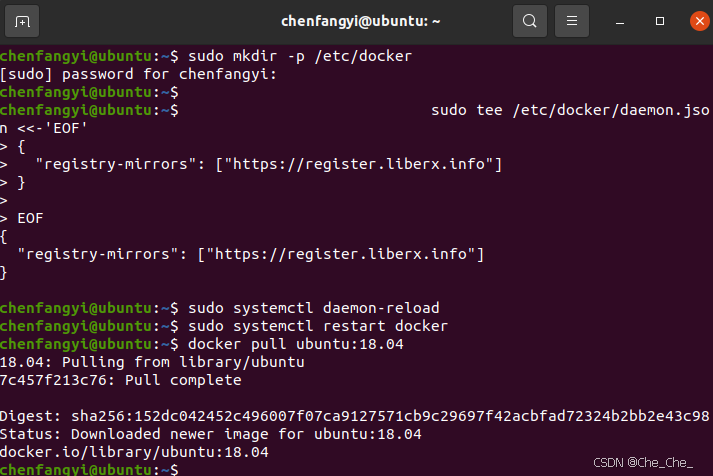
docker pull 超时的问题如何解决
docker不能使用,使用之前的阿里云镜像失败。。。 搜了各种解决方法,感谢B站UP主 <iframe src"//player.bilibili.com/player.html?isOutsidetrue&aid113173361331402&bvidBV1KstBeEEQR&cid25942297878&p1" scrolling"…...
)
【数学分析笔记】第4章第3节 导数四则运算和反函数求导法则(2)
4. 微分 4.3 导数四则运算与反函数求导法则 双曲正弦函数 sh x e x − e − x 2 \sh x\frac{e^x-e^{-x}}{2} shx2ex−e−x 双曲余弦函数 ch x e x e − x 2 \ch x\frac{e^xe^{-x}}{2} chx2exe−x ch 2 x − sh 2 x 1 \ch^2 x-\sh^2 x1 ch2x−sh2x1 ( e…...

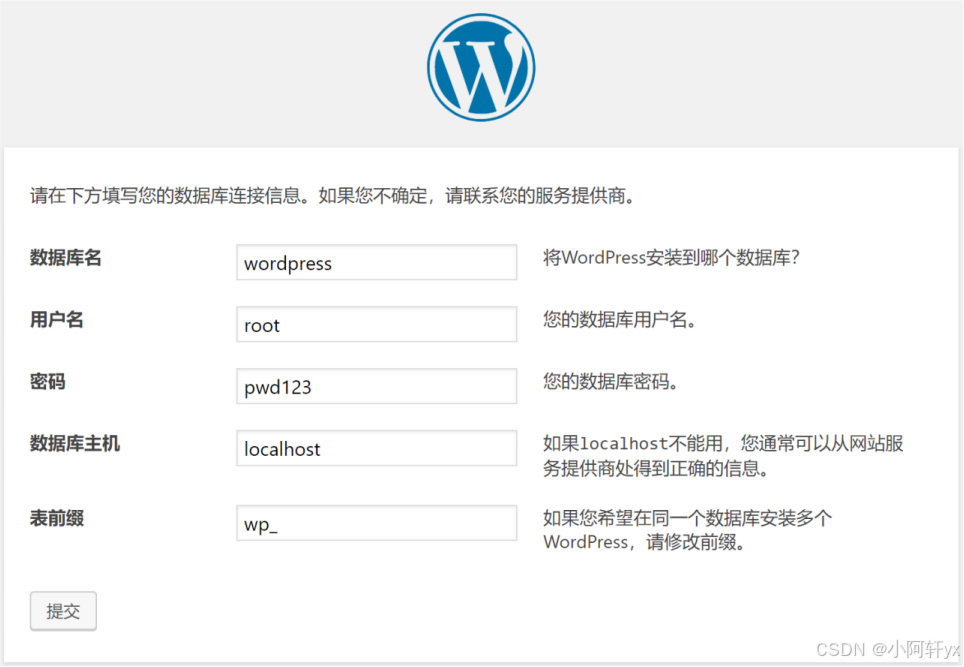
【2024】基于mysqldump的数据备份与恢复
基于mysqldump备份与恢复 mysqldump是一个用于备份 MySQL 数据库的实用工具。 它可以将数据库的结构(如数据库、表、视图、存储过程等的定义)和数据(表中的记录)导出为文本文件,这些文本文件可以包含 SQL 语句&#…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...

linux设备重启后时间与网络时间不同步怎么解决?
linux设备重启后时间与网络时间不同步怎么解决? 设备只要一重启,时间又错了/偏了,明明刚刚对时还是对的! 这在物联网、嵌入式开发环境特别常见,尤其是开发板、树莓派、rk3588 这类设备。 解决方法: 加硬件…...

Linux信号保存与处理机制详解
Linux信号的保存与处理涉及多个关键机制,以下是详细的总结: 1. 信号的保存 进程描述符(task_struct):每个进程的PCB中包含信号相关信息。 pending信号集:记录已到达但未处理的信号(未决信号&a…...

暴雨新专利解决服务器噪音与性能悖论
6月1日,我国首部数据中心绿色化评价方面国家标准《绿色数据中心评价》正式实施,为我国数据中心的绿色低碳建设提供了明确指引。《评价》首次将噪音控制纳入国家级绿色评价体系,要求从设计隔声结构到运维定期监测实现闭环管控,加速…...
