使用fetch()异步请求API数据实现汇率转换器
任务8
https://segmentfault.com/a/1190000038998601
https://chinese.freecodecamp.org/news/how-to-master-async-await-with-this-real-world-example/
跟随上面的指示,理解异步函数的编写,并且实现这个汇率转换器。
第一步:在工作区初始化, 创建package.json文件
npm init -y
如果没有npm init -y 创建package.json文件会怎么样?
如果没有使用npm init -y命令创建package.json文件,将会出现以下情况:
1、无法安装和使用任何npm包:npm包管理器需要使用package.json文件来管理安装的包和其版本号,如果没有这个文件,将无法安装或使用任何npm包。
2、无法创建项目依赖关系树:package.json文件不仅记录了项目使用的npm包和版本,还可以指定依赖的其他npm包,没有这个文件将无法创建依赖关系树。
3、难以管理代码版本:package.json文件不仅记录了npm包和版本,还可以记录项目的名称,描述,作者等信息,以及代码管理工具,如Git的分支和标记。没有这个文件,代码版本的管理会变得困难。
4、难以共享代码:package.json文件也包括项目的许可证和其他元数据,可以帮助其他人了解和使用项目,缺少这个文件会使共享代码变得更加困难。因此,建议在项目根目录下使用npm init -y命令创建package.json文件,以便更好地管理项目依赖,代码版本和共享代码。
第二步:安装fetch
如果此时直接尝试引入fetch使用的时候会报错:fetch is not defined
这个错误通常表示在当前环境下,fetch函数不可用。在浏览器环境中,fetch是一个全局对象,可用于发送网络请求。在Node.js环境中,fetch不是内置对象,需要使用第三方库或手动实现。
如果你在浏览器环境中遇到了这个错误,可能是因为你的代码运行在一个比较老的浏览器中,不支持fetch函数。你可以尝试使用XMLHttpRequest对象来发送网络请求,或者使用一个polyfill库来实现fetch函数的兼容性。
如果你在Node.js环境中遇到了这个错误,可以尝试使用node-fetch库来实现fetch函数的功能。你需要使用npm或yarn来安装该库,并在代码中引入它。
npm install node-fetch --save安装完成后,尝试以下代码
const fetch = require('node-fetch');fetch('https://api.github.com/users').then(response => response.json()).then(data => console.log(data)).catch(error => console.error(error));
这个示例中,我们通过fetch函数向GitHub API发送了一个GET请求,并在promise链中处理返回的响应数据。在第一个then回调函数中,我们将响应对象response转换为JSON格式,并在第二个then回调函数中打印出获取的用户列表数据。如果请求过程中出现错误,我们则在catch回调函数中捕获并打印出错误信息。
如果报错:
sophia.lee0212x@gmail.com
internal/modules/cjs/loader.js:1102throw new ERR_REQUIRE_ESM(filename, parentPath, packageJsonPath);^
原因:
这个错误提示是因为 node-fetch 库中使用了ES Module,而Node.js目前的版本不支持使用 require 加载ES Module。可以尝试在代码中使用 import 来替代 require,或者使用 Babel 这样的工具来将ES Module转换成CommonJS Module。
如果希望继续使用 require 加载 node-fetch,可以在引用该库时,使用以下代码进行引入:
const fetch = require('node-fetch').default;
如果继续报错:
import fetch from './node_modules/node-fetch'
^^^^^^SyntaxError: Cannot use import statement outside a module
原因:这个错误提示表明,在当前文件中使用了 ES6 的模块语法 import,但是 Node.js 不支持在普通的 CommonJS 模块中直接使用 ES6 模块语法。
如果想要在 Node.js 中使用 import 语法,可以将当前文件的后缀名改为 .mjs,或者在 package.json 文件中指定 “type”: “module”。
另外,如果仍然想在 CommonJS 模块中使用 import 语法,可以使用一些工具如 Babel 来进行转换。
应当这样引入fetch(),使用import而不是require:
import fetch from 'node-fetch-npm';
API提供网址:https://apilayer.com/
需要自己注册,拿到密钥
找到货币汇率API和地理API
写三个方法
1、获取fromCurren国家到toCurren国家货币的汇率,货币输入如GBP\EUR
2、通过2-3个货币字符获取国家全名
3、程序入口
完整代码如下:
import fetch from 'node-fetch-npm';// 获取fromCurren国家到toCurren国家货币的汇率,货币输入如GBP\EUR
async function GetConvert(fromCurren1, toCurren1, amount1) {let toCurren = toCurren1;let fromCurren = fromCurren1;let amount = amount1;
//这是每次请求API都要有的const headers1 = new fetch.Headers({'Content-Type': 'application/json'});//这是每次请求API都要有的headers1.append("apikey", "6jxKy8i7RSajhm8A我的密钥HKOatvYI我赌没人看我的密钥和文章xIbiSQh4");var requestOptions = {method: 'GET',redirect: 'follow',headers: headers1};const response = await fetch(`https://api.我赌没人看我的密钥和文章apilayer.com/exch我的密钥angerates_data/convert?to=${toCurren}&from=${fromCurren}&amount=${amount}`, requestOptions);const result = await response.text();const res = await JSON.parse(result).resultif(!res){throw new Error('未获取到汇率!')}return res
}
// GetConvert('GBP','USD',100).then((message) => {
// console.log(message)
// })// 通过2-3个货币字符获取国家全名
async function GetCountry(CurrentCountry1) {let CurrentCountry = CurrentCountry1;const headers1 = new fetch.Headers({'Content-Type': 'application/json'});headers1.append("apikey", "6jxKy8i7RSajhm8我的密钥AHKOatv我赌没人看我的密钥和文章YIxIbiSQh4");var requestOptions = {method: 'GET',redirect: 'follow',headers: headers1};let res = []const response = await fetch(`https我的密钥://api.apilayer.com/geo/country/我赌没人看我的密钥和文章currency/${CurrentCountry}`,requestOptions)// 这里一定要await,不然获取不到数据await response.text()const result = await response.text()const data = JSON.parse(result);for(let i=0; i<data.length; i++){res.push(data[i].name)}// console.log(res)if(res === []){throw new Error('未获取到国家')}return res
}
// GetCountry('USD').then((message) => {
// console.log(message)
// })//程序入口
const ConvertCurrency = async (fromCurren, toCurren, amount) => {try{const exchange = await GetConvert(fromCurren, toCurren, amount)const country = await GetCountry(toCurren)return `${amount} ${fromCurren} is worth ${exchange} ${toCurren} , you can use it in ${country}`}catch(error){console.log(error)}
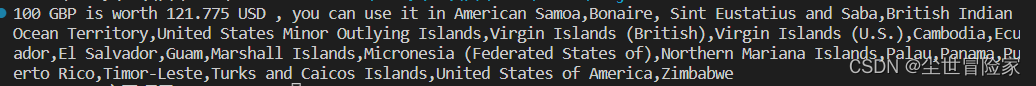
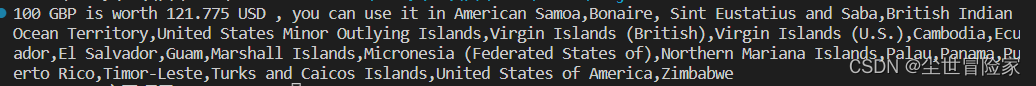
}ConvertCurrency('GBP', 'USD', 100).then((message) => {console.log(message)})可以看到最后输出:
100 GBP is worth 121.775 USD , you can use it in American Samoa,Bonaire, Sint Eustatius and Saba,British Indian Ocean Territory,United States Minor Outlying Islands,Virgin Islands (British),Virgin Islands (U.S.),Cambodia,Ecuador,El Salvador,Guam,Marshall Islands,Micronesia (Federated States of),Northern Mariana Islands,Palau,Panama,Puerto Rico,Timor-Leste,Turks and Caicos Islands,United States of America,Zimbabwe
100英镑可以换121.775美元,可以在…国家使用

相关文章:

使用fetch()异步请求API数据实现汇率转换器
任务8 https://segmentfault.com/a/1190000038998601 https://chinese.freecodecamp.org/news/how-to-master-async-await-with-this-real-world-example/ 跟随上面的指示,理解异步函数的编写,并且实现这个汇率转换器。 第一步:在工作区初始…...

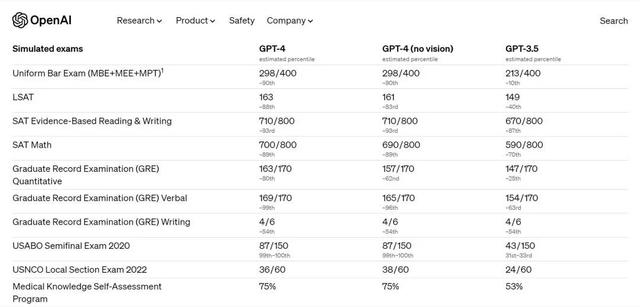
GPT-4“王炸”,10秒钟开发一套Web + APP 系统
10秒钟做出一个网站 一则有关GPT4发布会的视频在网上流传,这则两分钟的视频演示的内容是: 1. 在草稿本上用纸笔画出一个非常粗糙的草图; 2. 拍照告诉 GPT 我们要做一个网站,效果正如图所示,让其生成网站代码࿱…...

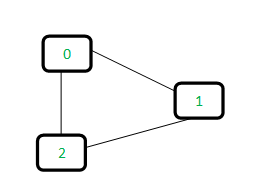
Disjoint 集合数据结构或 Union-Find 算法简介
联合查找算法是一种对此类数据结构执行两个有用操作的算法: 查找:确定特定元素在哪个子集中。这可用于确定两个元素是否在同一子集中。联合:将两个子集连接成一个子集。这里首先我们必须检查这两个子集是否属于同一个集合。如果否,…...

uniapp中nvue与vue的区别?
文章目录简介nvue 和 vue 相互通讯方式:nvue注意事项:简介 uni-app是逻辑渲染分离的,渲染层在app端提供了两套排版引擎, 小程序方式的webview渲染和weex方式的原生渲染,两种渲染引入可以自己根据需要选。 vue文件走的…...

带头双向循环链表的实现
1.结构体的创建以及类型重定义 typedef int LTDataType; typedef struct ListNode {LTDataType data;struct ListNode* prev;struct ListNode* next; }LTNode;2.链表的初始化 这个函数用于创建节点,后面还会用到。 LTNode* BuyListNode(LTDataType x) {LTNode* n…...

大屏使用dv-digital-flop定时刷新显示总人数
本文在基础上进行改进,后端使用若依后端IofTV-Screen: 🔥一个基于 vue、datav、Echart 框架的物联网可视化(大屏展示)模板,提供数据动态刷新渲染、屏幕适应、数据滚动配置,内部图表自由替换、Mixins注入等功…...

Java面向对象部分 个人学习记录
注:此博客是个人学习记录,会有错的地方,面向对象部分我可能会画很多图来加深我的理解 不引出了,直接开始 class Dog{String name;int age;String type;public Dog(String name,int age,String type){this.namename;this.ageage;this.typetyp…...

MySQL数据库——对Linux MySQL软件包的一些说明
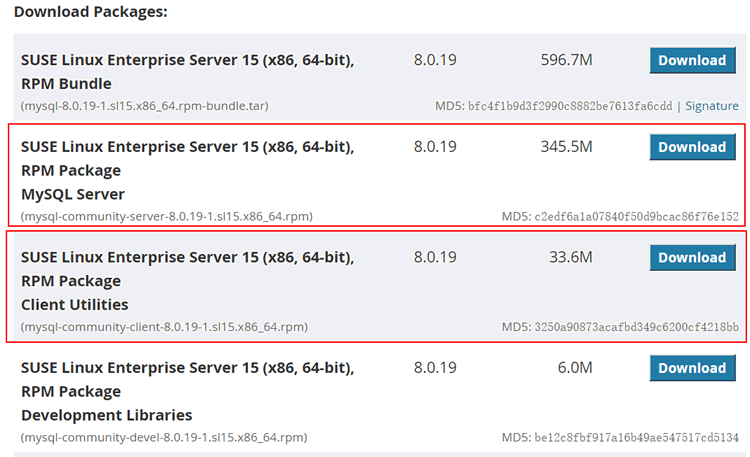
Linux 操作系统的发行版很多,不同发行版下的 MySQL 版本也是不同的。MySQL 主要支持的 Linux 版本有 Red Hat Enterprise Linux 和 SUSE Linux Enterprise Server。这里主要介绍不同 Linux 发行版下 MySQL 支持的版本。 Linux 操作系统的 MySQL 软件包一般分为以下…...

【JavaEE进阶】——第二节.Spring核心和设计思想
文章目录 前言 一、Spring是什么? 二、什么是容器? 三、什么是IoC? 3.1 初始loC 3.2 举例解释loC 3.3 Spring IoC思想的体现 四、什么是DI? 4.1DI的概念 4.2 Ioc和DI的区别 总结 前言 今天我们将进入到有关spring的认识当中&…...

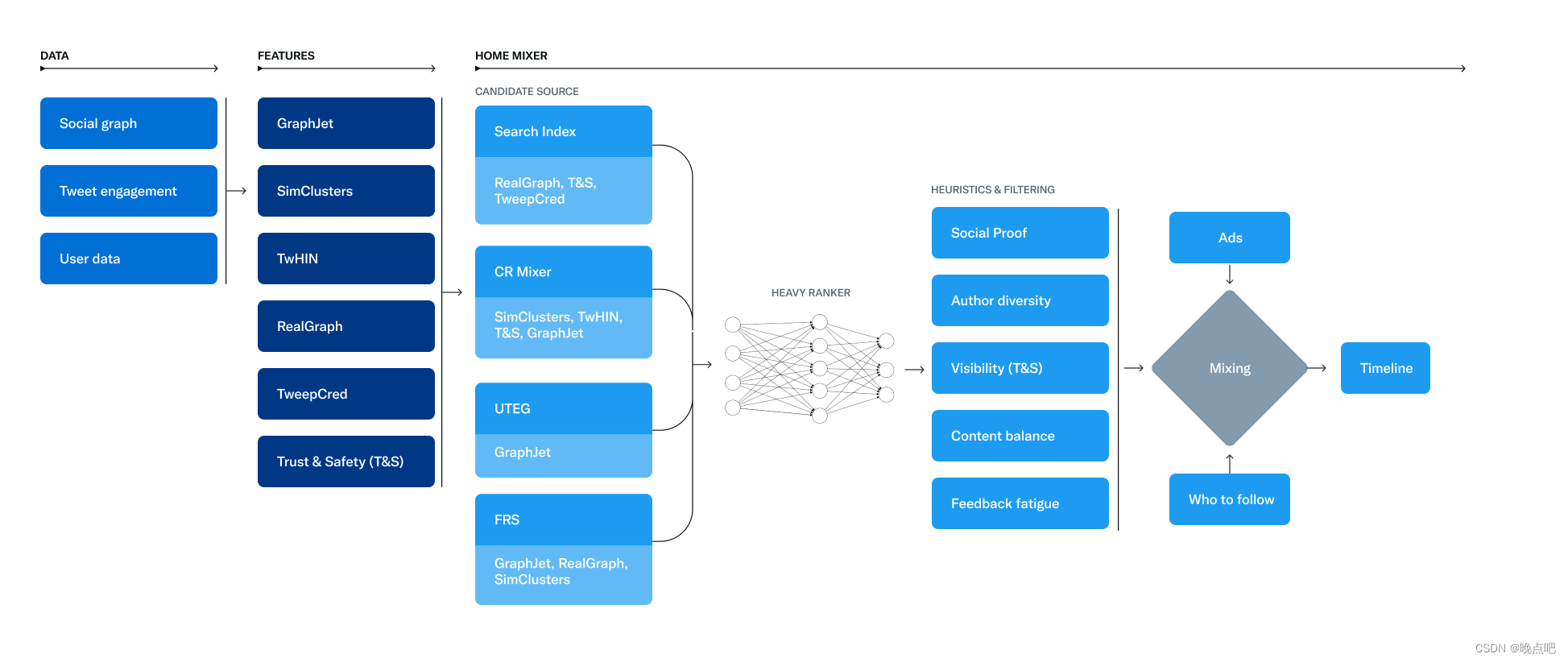
twitter开源算法(1)For You推荐系统架构
1 Twitter’s Recommendation Algorithm 我们的推荐系统由许多互相关联的服务(services)和工作(jobs)组成,本节这要是聚焦home timeline的for you feed流。 the-algorithm开源地址:https://github.com/twitter/the-algorithm 本篇博客来源&…...
)
A General Framework for Uncertainty Estimation in Deep Learning源码阅读(二)
接上文 ResNet定义: 代码使用 def ResNet18ADF(noise_variance1e-3, min_variance1e-3):return ResNet(BasicBlock, [2,2,2,2], num_classes10, noise_variance1e-3, min_variance1e-3, initialize_msraFalse)定义模型,其中ResNet定义为: …...

串行通信协议---HART协议
实际应用中,HART协议是仅次于Modbus协议的最接近统一现场总线的标准,主要是在4~20mA电流信号上面叠加数字信号,物理层采用Bell 202标准的FSK技术成功实现模拟信号和数字信号双向同时通信而互不干扰。HART协议规定了传输的物理形式、消息结构、…...
)
【独家】华为OD机试 - 寻找密码(C 语言解题)
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧本期题目:寻找密码 题目 小王在进行游…...

FPGA有哪些优质的带源码的IP开源网站?
这是某乎上的一个问题,我觉得还不错,今天就系统性的总结一下1、fpga4funhttps://www.fpga4fun.com/你能在这个网站上找到什么?您可以找到信息页面,以及使用 FPGA 板构建的 FPGA 项目。注重点:项目。FPGA 项目使用一种称…...

基于模型预测控制(MPC)的微电网调度优化的研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

Postman接口测试之Mock快速入门
一、Mock简介 1.Mock定义 Mock是一种比较特殊的测试技巧,可以在没有依赖项的情况下进行接口或单元测试。通常情况下,Mock与其他方法的区别是,用于模拟代码依赖对象,并允许设置对应的期望值。简单一点来讲,就是Mock创建…...

分享一个国内可用的免费ChatGPT网站
背景 ChatGPT作为一种基于人工智能技术的自然语言处理工具,近期的热度直接沸腾🌋。 作为一个程序员,我也忍不住做了一个基于ChatGPT的网站,免费!免登陆!!国内可直接对话ChatGPT,也…...
)
15. 三数之和(Java)
给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请 你返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复的三元组。 示例 …...

Navicat Premium 16安装教程
1.鼠标右击【Navicat Premium 16(64bit)】压缩包(win11及以上系统需先选择“显示更多选项”)选择【解压到 Navicat Premium 16(64bit)】。 2.打开解压后的文件夹,鼠标右击【setup】选择【以管理员身份运行】。 3.点击【下一步】。 4.选择【我…...

蓝桥杯刷题冲刺 | 倒计时8天
作者:指针不指南吗 专栏:蓝桥杯倒计时冲刺 🐾马上就要蓝桥杯了,最后的这几天尤为重要,不可懈怠哦🐾 文章目录1.三角形的面积2.图中点的层次1.三角形的面积 题目 链接: 三角形的面积 - 蓝桥云课 …...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
